index.htmlを作る
前回、
さて、
# ls -F /usr/local/apache2/htdocs/mrtg
192.168.1.201/ 192.168.1.203/ 192.168.1.208/ icons@この状態で、
- http://
MRTGのサーバアドレス/mrtg/ 192. 168. 1.201/
のように、
なお、
/usr/local/mrtg-2/bin/cfgmaker \
--global "WorkDir: /usr/local/apache2/htdocs/mrtg" \
--global "IconDir: /mrtg/icons/" \
--global "options[_]: growright,bits" \
--global "Language: eucjp" \
--output="mrtg.cfg" \
HIMITSU@192.168.1.208 \
HIMITSU@192.168.1.203 \
HIMITSU@192.168.1.201
$head_lines="";
$problem_lines="";
$target_lines="";
$separator_lines="";
if ($if_ok) {
my( $TN ) = $target_name;
# MaxBytes, Title
if ($TN eq "192.168.1.208_1") {SL( 1250000, "ルータ1" )};
if ($TN eq "192.168.1.201_65539") {SL( 1250000, "ルータ2" )};
if ($TN eq "192.168.1.203_65539") {SL( 1250000, "ルータ3" )};
}
sub SL
{
my ($MaxBytes, $Title ) = @_;
my ($bps);
my ($MK);
$bps = $MaxBytes * 8.0 / 1000000.0;
if ( $bps < 1.0 ) {
$bps = $bps * 1000;
$MK = "Kbps";
} else {
$MK = "Mbps";
}
$target_lines .= <<HTMLTEXT;
Target[$target_name]: $if_index:$router_connect
MaxBytes[$target_name]: $MaxBytes
Title[$target_name]: $Title [ $bps $MK ] $sysname : $target_name
Directory[$target_name]: $router_name
PageTop[$target_name]: <H1>$Title : $sysname : $target_name</H1>
<div>
<TABLE>
<TR><TD>システム名</TD><TD>$sysname</TD></TR>
<TR><TD>場所</TD> <TD>$html_syslocation</TD></TR>
<TR><TD>担当者</TD> <TD>$html_syscontact</TD></TR>
<TR><TD>回線速度</TD> <TD>$bps $MK</TD></TR>
</TABLE>
</div>
HTMLTEXT
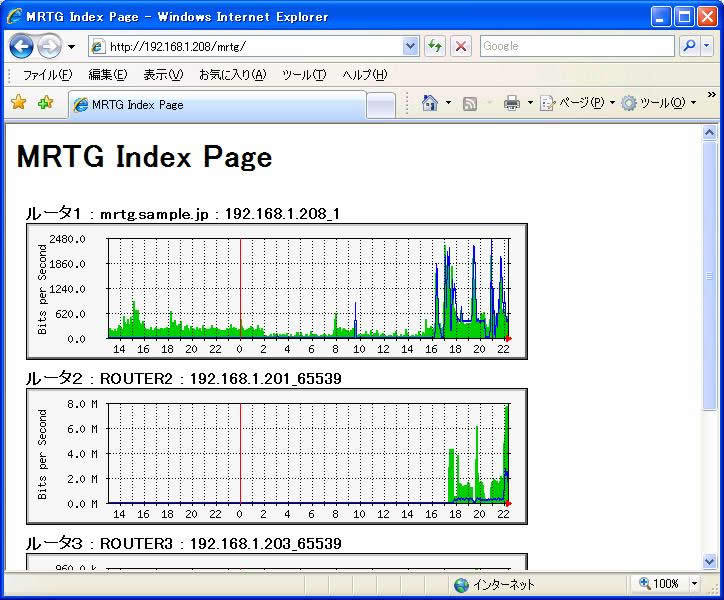
}indexmakerを使う
MRTGには、
使い方は簡単です。indexmakerに、
# /usr/local/mrtg-2/bin/indexmaker /usr/local/mrtg-2/conf/mrtg.cfg > /usr/local/apache2/htdocs/mrtg/index.htmlこれで、

日本語表示ができるようにする
標準のままのindexmakerを使うと、
viなどのエディッタでindexmakerを以下のように書き換えます。これで装置名などに指定した日本語も正しく表示されるようになります。
<meta http-equiv="content-type" content="text/html; charset=iso-8859-15" ><meta http-equiv="content-type" content="text/html; charset=euc-jp" >
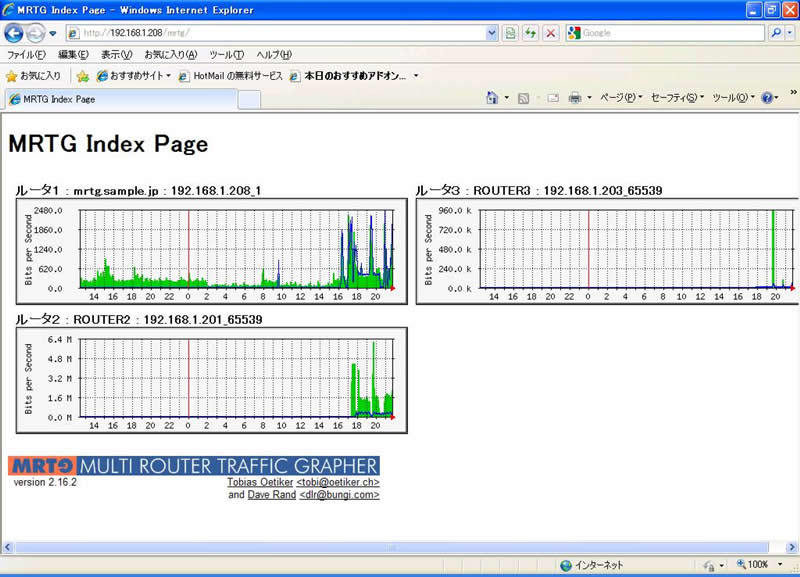
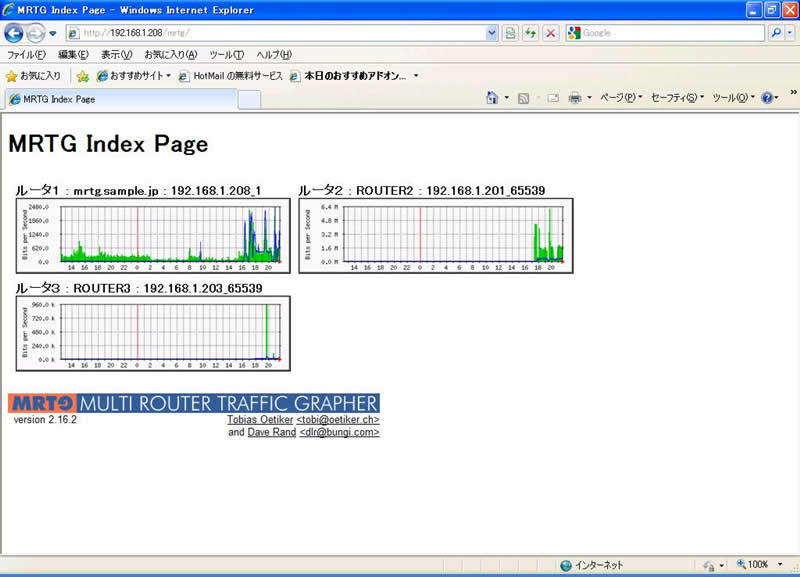
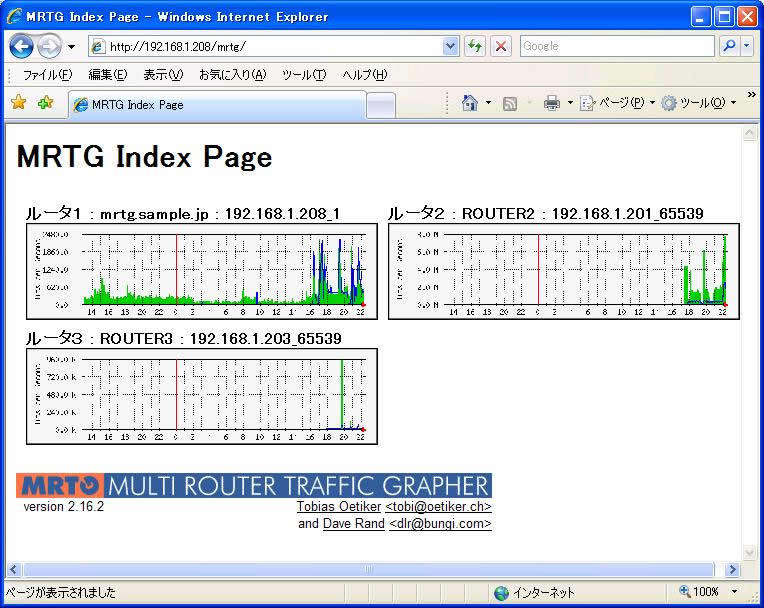
表示サイズを変える
上記のように単純にindexmakerで、

標準のグラフは、
いつものように、
/usr/local/mrtg-2/bin/indexmaker \
--columns=2 \
--width=350 \
--height=95 \
--sort=title \
--output=/usr/local/apache2/htdocs/mrtg/index.html \
/usr/local/mrtg-2/conf/mrtg.cfgこの中で、
なお、

ところで、
もし、


MRTGの弱点とその解決方法
今回のindexmakerで、
実のところ、
そこで次回からは、


