前回までに、現状のPhysical Webの主要なポイントであるUriBeaconとMetadata Resolverについての解説をさせていただきました。
今回はAppleのiBeaconとの比較を行っていきたいと思います。
位置情報サービスの進化
ここ数年のiOSでは、GPSだけでなく、Wi-fiやBLE、iPhone 5Sから追加されたM7コプロセッサのモーションアクテビティなど、様々な技術を利用して位置情報に関連する機能の充実化が進められています。
iBeaconもその流れの中で登場した技術の1つであり、BLEのアドバタイジングパケットを利用した近接検知を利用して、サービスを提供するために使われます。
iOSのSDKにおいて、iBeaconに関するAPIは、CoreBluetoothではなくCoreLocation frameworkに含まれています。つまり位置情報に関連する機能としてカテゴライズされていることがわかります。
iBeaconの技術概要
iBeaconのアドバタイジングパケット
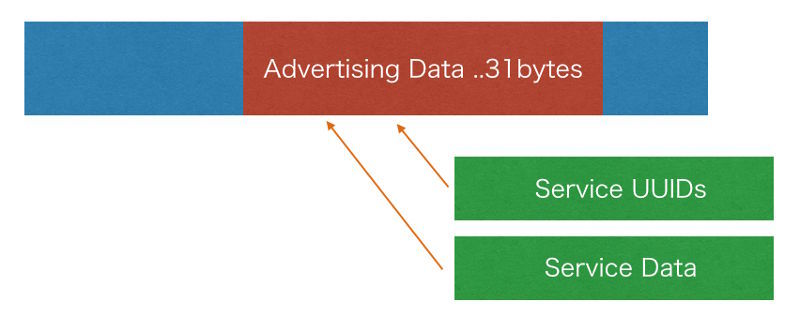
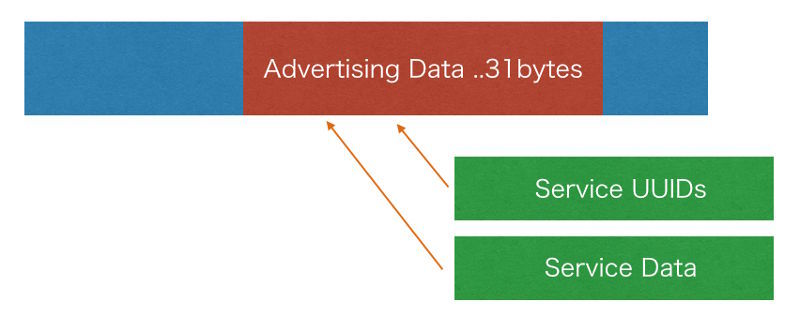
UriBeaconの時に紹介したBLEのアドバタイジングパケットを思い出してみましょう。パケットの中で、サービス提供者がカスタムできる領域は31バイトあり、その中に次のように任意のAd Typeのデータを選んで詰め込んでいくのでした。
図1 UriBeaconのアドバタイジングパケット

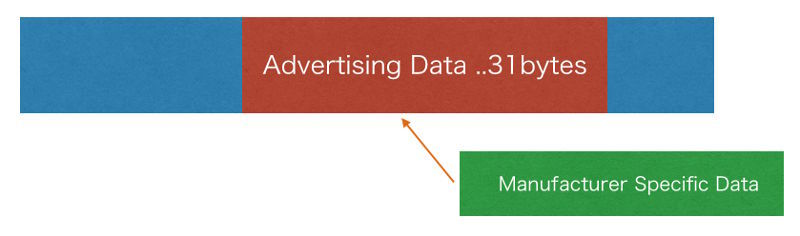
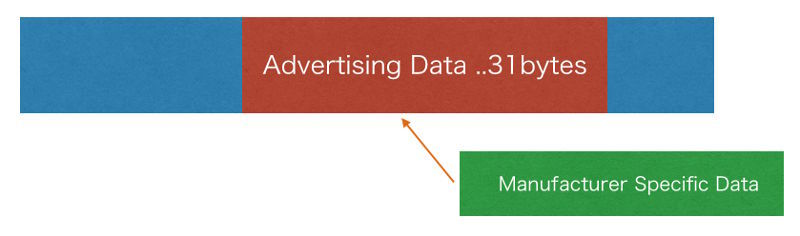
UriBeaconのときは、Service UUIDs、Service DataといったAd Typeのデータを詰め込んでいきましたがiBeaconではManufacturer Specific Dataを使います。
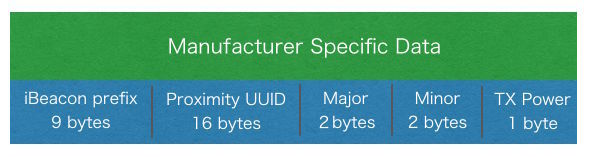
図2 iBeaconのアドバタイジングパケット

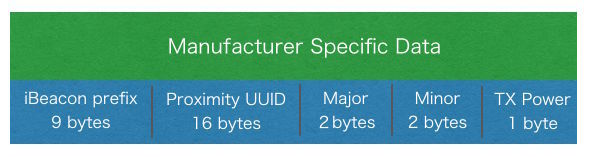
ここにProximityUUIDと言うUUID、Major、Minorという2つの16ビット整数値を載せます。
図3 iBeaconのManufacturer Specific Dataのレイアウト

受信側はこれらの値で、特定のビーコンへの近接検知を行ったり、複数のビーコンを並べて移動の検知を行ったりします。
iOSでのビーコン側の実装
主題が逸れてしまうので、iBeaconを利用するアプリケーションの実装方法などはここでは深く解説はしませんが、アドバタイジンングパケットを発信するビーコン側としての実装にだけ少し言及しておきます。
第2回で触れたように、iOS 6でPeripheral側のサポートも入ったのですが、アドバタイジングパケットに載せることの出来るデータの種類は制限されています。
CBPeripheralManagerのstartAdvertisingメソッドに設定値を入れたディクショナリを渡すことでアドバタイズを開始できるのですが、CBAdvertisementDataLocalNameKey、CBAdvertisementDataServiceUUIDsKeyの2つのキーしか利用することができません。
[self.peripheralManager startAdvertising:@{
CBAdvertisementDataLocalNameKey: self.localName,
CBAdvertisementDataServiceUUIDsKey: @[self.myUUID]}]
ですので、Service DataというAd Typeを使うUriBeaconとして振る舞わせることはiOSでは出来ません。
その一方で、CoreBluetoothだけでなくCoreLocationも利用し、CLBeaconRegionを介することで、Manufacturer Specific Dataを載せることができるので、iBeaconのビーコン側の振る舞いをさせることは出来るようになっています。
CLBeaconRegion *region = [[CLBeaconRegion alloc] initWithProximityUUID:self.myProximityUUID
major:self.myMajorValue
minor:self.myMinorValue
identifier:@"MyBeaconID"];
NSDictionary *params = [region peripheralDataWithMeasuredPower:nil];
[self.peripheralManager startAdvertising:params];
AndroidでiBeaconの機能を利用する場合
アドバタイジングパケットのフォーマットさえわかればBLEをスキャンし、そのパケットを解析するのもそれほど難しくはありませんが、バックグラウンドでの動作のサポートや、最初からiOSのiBeacon関係のAPIとほぼ同じようなインターフェースを揃えているサードパーティ製ライブラリを利用してしまったほうが楽でしょう。
Radius Networks社が提供しているものが有名です。
サンプルコードを見れば、iOSのAPIとほぼ似たような形で実装が出来ることがわかると思います。
UriBeacon VS iBeacon
位置情報サービスのラインナップ強化の中の一つであるiBeaconと、位置情報に限らず様々なモノに情報発信のフックを仕込んでいきReal-World Wide Webを目指すUriBeaconでは目指すところに違いがあることは推測できます。
とは言え、この2つ自体はほぼ同じ技術を利用しているため、実現できるところも似てきます。
iBeaconでは代替できないのか
では、iBeaconではPhysical Webで実現できるようなアプリケーションは作れないのでしょうか?
機能的な話だけであれば、簡単に作ることは出来るでしょう。
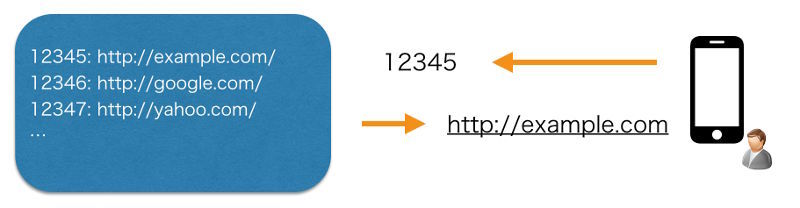
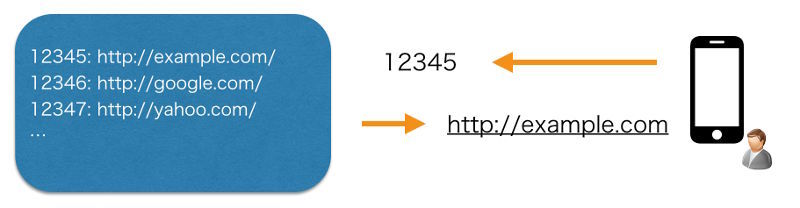
これまでに説明したように、iBeaconもUriBeaconもBLEのアドバタイジングパケットを利用しているので性能要件的には同じですし、以下の図のように、iBeaconが飛ばす数値と、あらかじめ登録されたURLをコンバートするテーブルがあれば良いだけです。
図4 ビーコンから受け取った数値をURLに変換

問題は、誰がこのテーブルを運用するかと言うことになります。
次のようなパターンが考えられます。
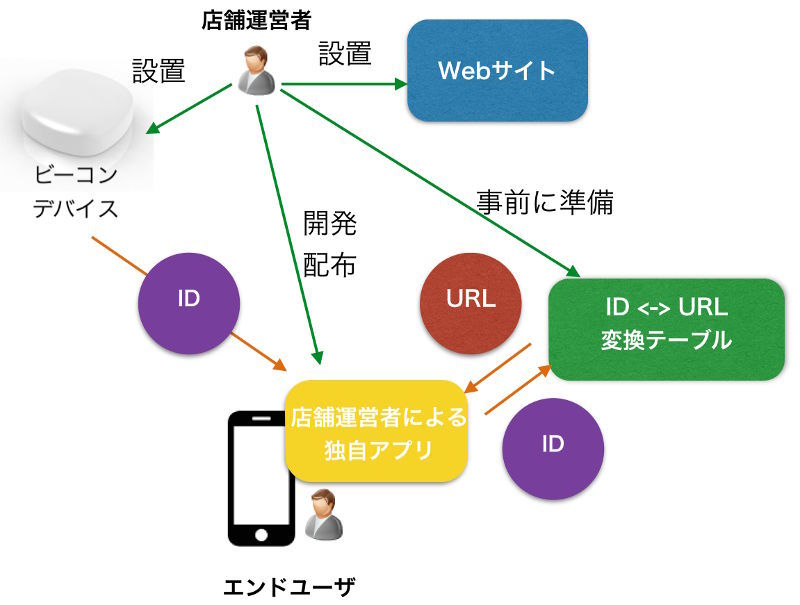
ビーコン設置者が自ら専用アプリを用意
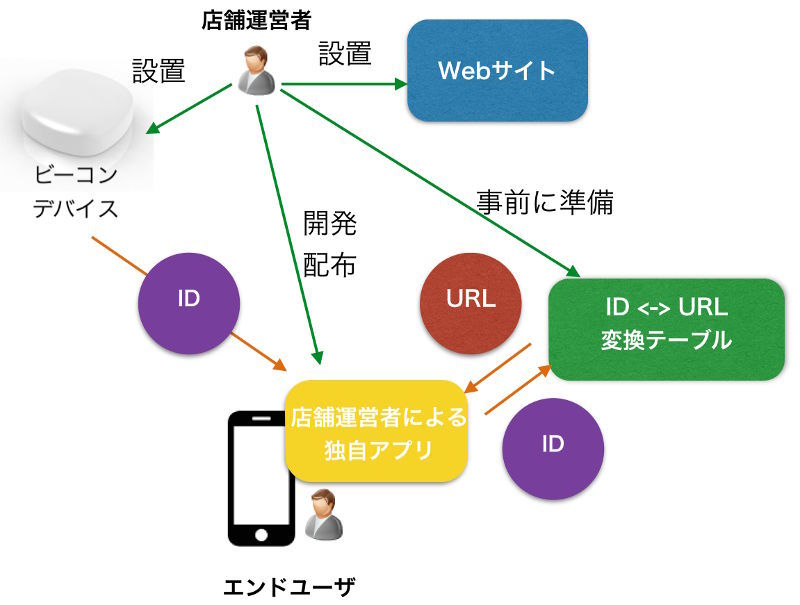
店舗運営者がビーコンを設置し、さらに自分で専用アプリも提供します。
近接するユーザのスマートフォンに、その専用アプリがインストールされていなければビーコンを設置する意味はありません。ユーザのスマートフォンにアプリをインストールしてもらうこと自体が熾烈な競争になっている現状において、全国展開しているような大型チェーン店などであれば別ですが、「町のパン屋さん」などのスモールビジネスでは現実的な選択ではないでしょう。
図5 店舗運営者がビーコンを設置し、さらに自分で専用アプリも提供

また、エンドユーザにとっても、様々な事業者がこのような独自方式で提供していた場合、事業者ごとに提供されるアプリを逐一インストールしていなければなりません。
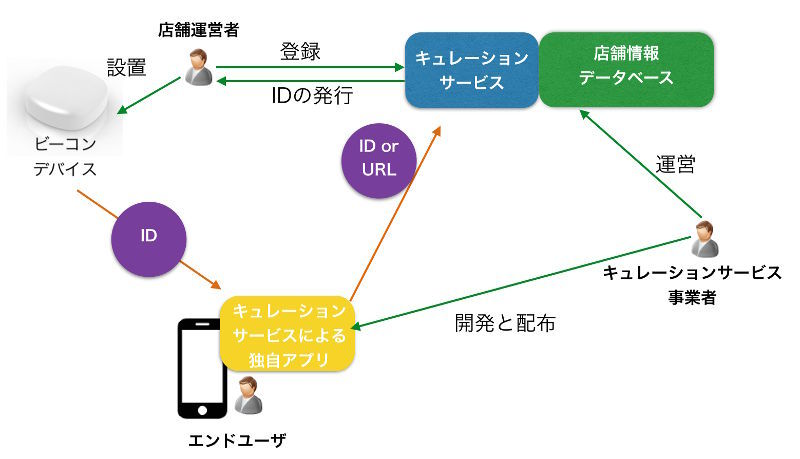
ビーコン設置者は特定事業者のキュレーションサービスなどを利用
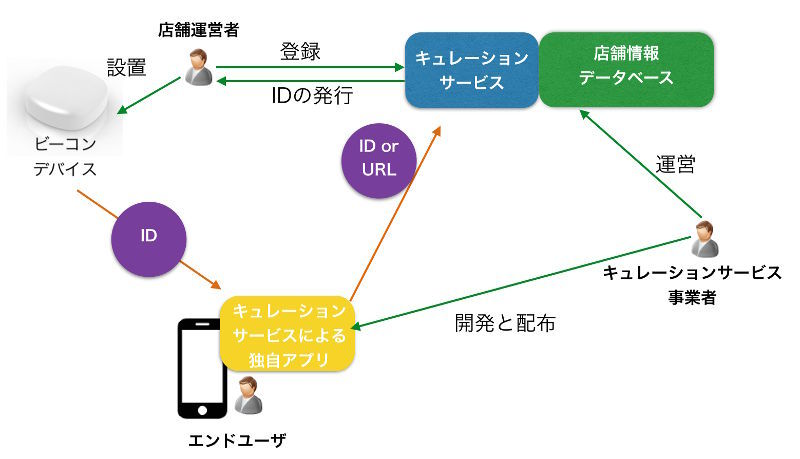
たとえば飲食店などのキュレーションサービスはいくつか想像できると思います。そう言ったサービスに登録して、発行してもらったID登録したビーコンを店舗に置く、と言うのが現状での比較的現実的なソリューションではないかと思います。
図6 ビーコン設置者は特定事業者のキュレーションサービスなどを利用

エンドユーザは、そのキュレーションサービスのアプリをインストールしてなければそこに登録された情報とは出会えません。URLと変換するにしろ、直接IDと店舗情報を紐づけるにしろ、事業者ごとにデータを持つことになり、情報のフラグメンテーションが発生します。
標準化規格の恩恵
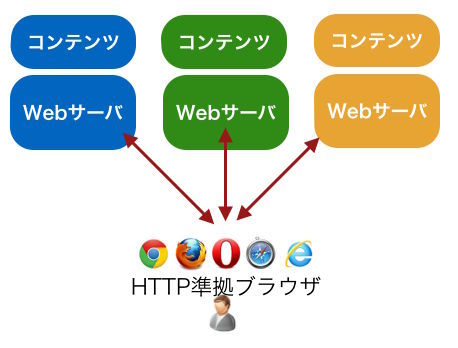
現在、PCにしろ、スマートフォンにしろ、ユーザの手元にはChrome、Safari、Firefox、IEなど、HTTPという標準仕様に対応したWebブラウザが入っています。
Webサイトをユーザに見せたい事業者は、HTTPという標準仕様に準拠したサーバを用意して、そこにコンテンツを置けば良いだけです。専用のブラウザアプリケーションを開発、配布する必要はありません。
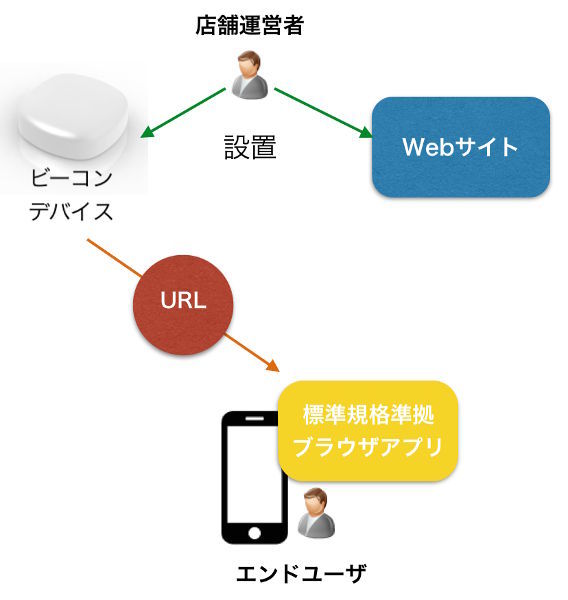
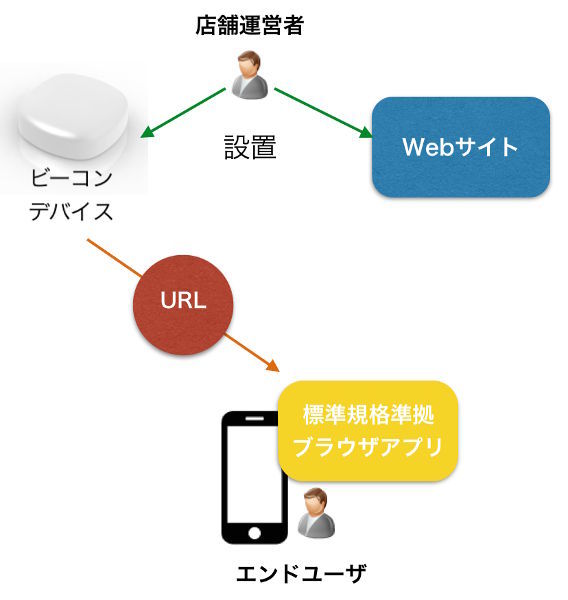
同様に、Physical Webの仕様に準拠したブラウザがスマートフォンに標準搭載されていたら、スモールビジネスの店舗運営者は、ビーコン(とWebサイト)を設置するだけで、サービスをエンハンスすることができます。
また、最初からURLを仕込んで飛ばすことが出来るので、IDと情報を紐づけるテーブルを占有する支配的な事業者も登場しません。
図7 標準化規格を使用した場合

エンドユーザにとっても、標準ブラウザをいれておくだけすれば、情報の取りこぼしがありません(今度はフィルタリングが課題になるのですが)。
ただし、これは規格が普及した場合の話であり、規格を普及させるということ自体が本来簡単な話ではありません。ユーザがいないプラットフォームにはコンテンツプロバイダは入ってきませんし、コンテンツのないプラットフォームにはユーザは集まりません。
Webの場合、家庭用PCの普及期にWindowsにIEが同梱されていたことで、「ユーザの手元にブラウザが最初からある」という状況が作られたことが、普及に大きく影響したのではないでしょうか。
Physical Webの場合、提唱しているのがAndroidを抱えているGoogleなので、同様にOS抱き合わせ戦略も採れるでしょうが、市場がiPhoneと二分されている現状、どういう形でiPhoneに差し込むかが課題になるのかもしれません。
標準化が起こす競争のルールチェンジ
WindowsアプリからWebアプリへの移行期では次のようなことが起こりました。
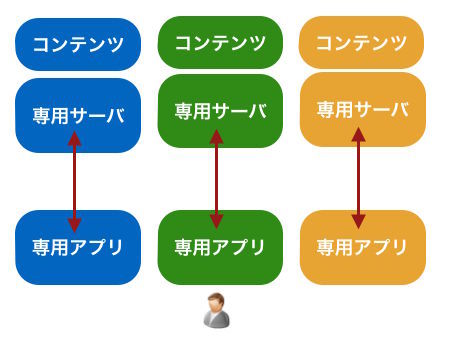
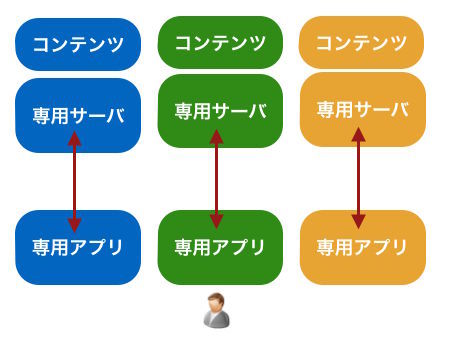
(1)サービス事業者が専用サーバと専用Windowsアプリを両方とも用意していました。
図8 サービス事業者が専用サーバと専用Windowsアプリを両方とも用意

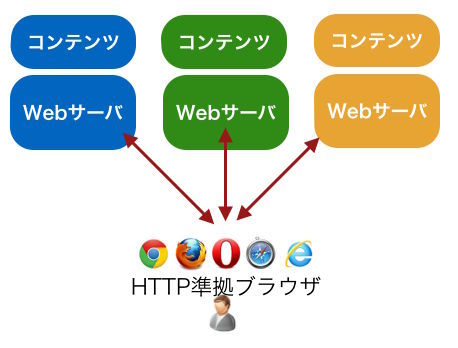
(2)ユーザは標準仕様に準拠したブラウザを利用するになりました。サービス事業者は標準仕様に準拠したサーバにデータを置くだけでサービスを提供できるようになり、Windowsアプリは淘汰されて行きました。
図9 ユーザは標準仕様に準拠したブラウザを利用するになり、サービス事業者は標準仕様に準拠したサーバにデータを置くだけでサービスを提供できるようになった

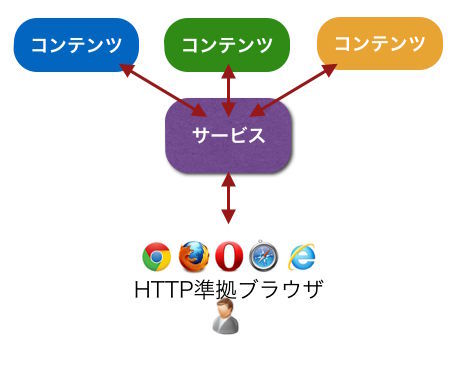
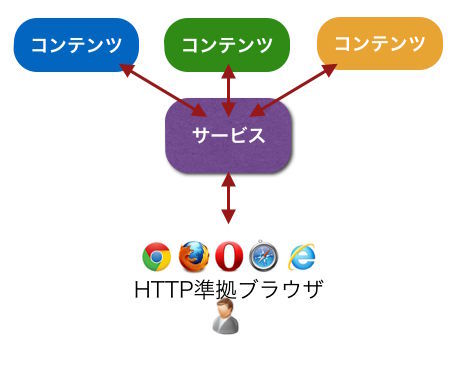
(3)個人のホームページが乱立していたところにソーシャルネットワークサービスが、飲食店のWebサイトが乱立していたところにキュレーションサービスが出てくるなどして、同種類のコンテンツを統合するようなサービスの競争が標準化規格の上のレイヤーで始まりました。
図10 同種類のコンテンツを統合するようなサービスの競争が標準化規格の上のレイヤーで始まった

同様に、独自のビーコン+専用アプリでビジネスを続けていると、Physical Webのような標準規格に準拠したブラウザが普及した際には、その上のレイヤーに最適化した競合にマーケットシェアを持って行かれる可能性が出てくるでしょう。
とは言え、オープンスタンダードが必ずしも常に勝つわけではありません。
モバイルにおけるネイティブアプリのマーケット寡占の状況を鑑みてもわかると思いますが、特定企業によるマーケットの支配的な独占がもたらす負の側面がある一方で、そういった企業が、spamやアダルトコンテンツなどからマーケットの健全性を守り、コンテンツプロバイダにも利益を還元する仕組みを作る努力を行うことで、ユーザやサードパーティに支持されるケースがあるのも事実です。
Physical Webも本格的に普及するのかはまだわかりませんし、一朝一夕で起こるような変化ではないとは思いますが、ビーコンを使った情報配信がマッチするようなビジネスを抱えている事業者は、この分野の進捗に対して敏感になっておく必要があるでしょう。
次回について
次回は、セキュリティなどの課題の洗い出しや、今後のサービスへの応用の可能性などについて解説して行きたいと思います。