今回は、
動画再生の方法
動画は2つのパスから再生させることになります。1つは常に最初からの再生で、
画面レイアウトの構築
動画再生画面に関しては、
var b = Titanium.UI.createButton({
title:'Close',
});
win.setLeftNavButton(b);
b.addEventListener('click',function()
{
win.close();
});
var activeMovie = Titanium.Media.createVideoPlayer({
contentURL:media_url,
backgroundColor:'#111',
movieControlMode:Titanium.Media.VIDEO_CONTROL_DEFAULT,
scalingMode:Titanium.Media.VIDEO_SCALING_ASPECT_FIT,
fullscreen: false,
top: 0,
});
if (parseFloat(Titanium.Platform.version) >= 3.2)
{
activeMovie.movieControlStyle = Titanium.Media.VIDEO_CONTROL_EMBEDDED;
win.add(activeMovie);
}以上でUIの構築は終わりです。createVideoPlayerで作成したactiveMovieオブジェクトに対して、
動画再生機能の実装
動画再生機能としての実装はほとんど無く、
| dblclickdoubletap |
| durationAvailable |
| error |
| fullscreen |
| load |
| loadstate |
| mediaTypesAvailable |
| naturalSizeAvailable |
| playbackState |
| playing |
| preload |
| resize |
| singletap |
| sourceChange |
| swipe |
| thumbnail |
| touchcancel |
| touchend |
| touchmove |
| touchstart |
| twofingertap |
動画再生の開始位置は、
動画詳細画面からのサムネイルのクリック時にその再生位置
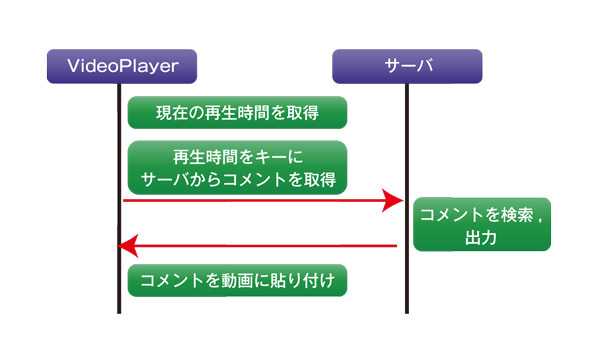
コメント表示の実装
さて、

ところがVideoPlayerには現在の再生位置を知るAPIが用意されていないことがわかりました。ネイティブのAPIでも公式には公開されておらず、
いろいろ考えてみたのですが、
最初コメントの取得については、
activeMovie.initialPlaybackTime = win.seektime; //seektimeというパラメータで開始時間を渡しておく
//コメント取得のクラス動画のID、更新間隔(秒)でイニシャライズする。
var r = new ResData(win.vid, duration);
//URLから読み込んでいるため、その読み込みが完了したタイミングでコメントデータを取得しに行く
activeMovie.addEventListener("loadstate", function(ev){
if ( ev.loadState == 3 )
{
r.getNextList(win.seektime);
}
});
//ResData.getNext()でコメントデータ取得後、コールバックされる。
Ti.App.addEventListener("showRes", function(e){
setTimeout(function(){
r.getNextList();
}, duration); //duration秒後に次のコメントを取得する
// 取得したデータを表示する。
showScreen(e.data);
});コメント取得はコメント取得クラスとして独立させておき、
動画へのコメントの貼り付けは以下のように実装します。
function showScreen( data )
{
var cnt = data.length;
var t = Math.floor(duration / cnt); //1コメントあたりの表示時間
for ( i = 0; i < cnt; i++ )
{
var __f = _func(data[i][0]);
setTimeout( __f, i * t); //コメントを均等割で時間をずらして表示させる。
}
}
function _func(d)
{
return function()
{
// テキストラベルを生成
var movieLabel = Titanium.UI.createLabel({
width:'auto',
top:Math.random() * 300, //表示位置はランダム
left: 330, //画面外から
color:'white',
font:{fontSize:14,fontFamily:'Helvetica Neue'}
});
movieLabel.text = d;
activeMovie.add(movieLabel);
var dur = Math.random() * 3000 + duration; //文字が流れる速度を多少変化させる。
movieLabel.animate({left:-1000,duration: dur}, function(){
activeMovie.remove(movieLabel);
//Ti.API.info("remove Label");
});
};
}以上で動的にコメントデータの取得、
実際の動作はこのようになります。

画面がちょっと見にくいですが、
まとめ
今回、
ちょっとやってみるか、
みなさまの一助になればと思います。ありがとうございました。



