パッケージ名だけにマッチするようにすると良いでしょう。
apt-cache search --names-only 'ttf-'
Synapticを用いる場合は、検索ダイアログで「検索対象」を「名前」のみに指定した状態で検索を行ってください(図1 ) 。
図1 Synapticでの名前のみでの検索たとえば、スクリーンショットでウインドウのタイトルに使われているのはttf-dejavu-extraパッケージに含まれる「DejaVu Sans Condensed Bold」です。DejaVu Sansフォントは最低限の構成(ttf-dejavu-core)がデフォルトでインストールされていますが、ttf-dejavu-extraパッケージを導入することで追加のバリエーションを利用することができるようになります(図2 ) 。
図2 ttf-dejavu-extra残念ながら無償で利用できる日本語フォントはそれほど多くありませんが、以下のように検索することで大まかな一覧を得ることができます。
$ apt-cache search --names-only 'ttf-' | egrep -i Japanese
なおttf-konatuなど、上記のコマンドで表示されるもの以外にも日本語フォントは存在します。
また、Ubuntuではttf-ubuntu-titleというパッケージが用意されています。このパッケージにはアルファベット小文字しか用意されていませんが、Ubuntuのロゴなどに利用されるものです。機械があれば使ってみると良いかもしれません(図3 ) 。
図3 ubuntu-titleDebianのソースパッケージの流用
Ubuntuのパッケージの大半はDebianの成果を利用しています。Debianのパッケージをそのまま利用できるわけではありませんが、バイナリ互換性はありませんが、リビルドすることで流用することができます。第16回 で紹介したように、apt-get source --compileを利用することでパッケージをコンパイルして利用できます。Debianには存在するもののUbuntuでまだ利用できないパッケージについては、この方法で簡単にインストールすることができます。
パッケージを用いないインストール
パッケージ化されていないTrueTypeフォントを利用することも可能です。インストール方法はいくつかありますが、フォントファイルそのものを指定して利用することも可能です。
株式会社モトヤのフォント など、個人で利用する限りにおいて、無償で利用できるフォントをインストールする場合は、こうした手順で行うことができます。
なお、商用フォントの多くはWindowsやMac OSなど、特定のOSを指定して利用許諾を行うライセンスになっています。こうしたフォントをUbuntu上で使うことはできませんので注意してください。詳細は利用したい商用フォントに付属したライセンス文書を確認してください。
/usr/local/share/fonts/ディレクトリ
システムのroot権限を持っている場合、/usr/local/share/fonts/ディレクトリにフォントファイルを置くことでインストールできます。ただし追加後、フォントキャッシュを再構築します。アプリケーションによってはこのタイミングでクラッシュすることがありますので、他の作業中には行わない方が良いでしょう。
$ sudo fc-cache -f -v
また、/usr/local/share/fonts/にフォントを置く、という設定は/etc/fonts/fonts.confの以下のようなセクションで定義されています。このファイルそのものは編集するべきではありません。/etc/fonts/conf.avail/51-local.confを修正し、ディレクトリを指定することで追加することができます。たとえば、/extra/share/fonts/ttf/というディレクトリを追加したいのであれば、/extra/share/fonts/ttf/ などを追加すれば良いでしょう。
<!-- Font directory list -->
<dir>/usr/share/fonts</dir>
<dir>/usr/share/X11/fonts</dir> <dir>/usr/local/share/fonts</dir>
<dir>~/.fonts</dir>
こうして追加したフォントは、システム上のすべてのユーザが利用することができます。
~/.fontsディレクトリ
root権限がないユーザであってもフォントの追加が可能です。~/.fonts/ディレクトリ以下にフォントファイルを置き、fc-cache -f -vを行います。こうして追加したフォントはそのユーザからのみ利用可能です。
.fonts/ ディレクトリは隠し属性の[1] ディレクトリですので、ファイル・ブラウザからはそのままではメニューの[場所] →[ ホームフォルダ]から辿ることができません。ファイル・ブラウザ上で[表示] →[ 隠しファイルを表示する]と操作し、隠しファイルも表示するようにしてください。この操作は[Ctrl]+[H]でも可能です。
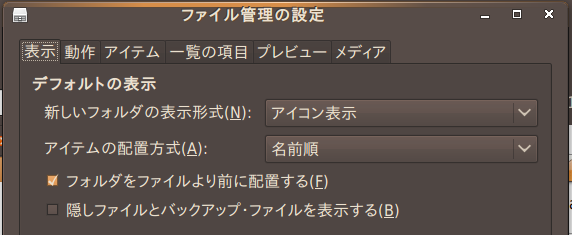
規定の設定では[隠しファイルを表示する]を起動のたびに設定する必要があります。常に隠しファイルを表示したい場合は、ファイル・ブラウザのメニューの[編集] →[ 設定]から設定することができます(図4 ) 。
図4 ファイル・ブラウザの設定 ビットマップが埋め込まれたフォント
fontconfig/FreeType2経由でフォントを利用する場合、フォント表示のアンチエイリアスのかけ方などを調整することができます。Ubuntuでの標準的なフォント表示の調整方法は、[ システム] →[ 設定] →[ 外観の設定]のフォントタブで「描画方法」などを変更することです。が、一部の設定は直接/etc/fonts以下を変更する必要があります。
TrueTypeフォントは拡大・縮小が比較的自由に行えますが、あまりにも小さいサイズにした場合にフォントの表示がおかしくなることがあります。こうした場合、TrueTypeに埋め込まれたビットマップを利用した方が良い、と思われる方もいるでしょう[2] 。
このような場合はこうしたGUIからは設定できず、/etc/fonts/以下を直接操作し、/etc/fonts/conf{.d,.available}による設定を行う必要があります。
操作を行う前に、/etc/fonts/conf.d/と/etc/fonts/conf.available/の役割を簡単に理解しておきましょう。
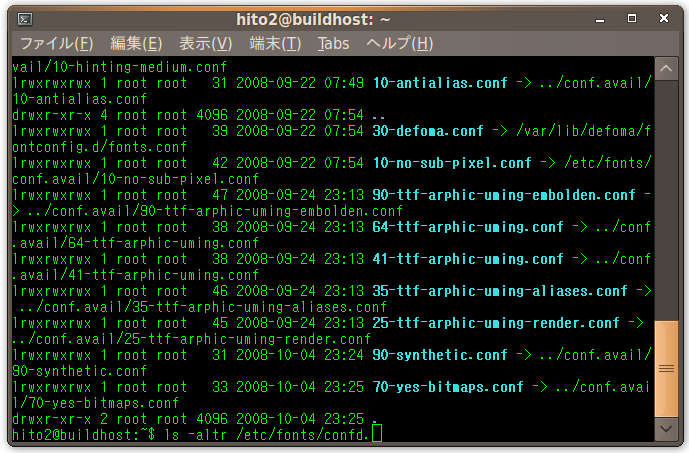
/etc/fonts/conf.d/はシステム全体のフォントの振る舞いを設定するためのファイルが置かれるディレクトリです。実際に/etc/fonts/conf.d/を確認すると、READMEというファイルがあるはずです。ここに記述されている通り、/etc/fonts/conf.d/に置かれた各ファイルの実体は/etc/fonts/conf.available/以下にあり、/etc/fonts/conf.d/に置かれたファイルはただのシンボリックリンクです。ls -altr /etc/fonts/conf.dして確認しておくと良いでしょう。
フォントの設定に反映されるのは/etc/fonts/conf.d/に配置したファイルのみです。基本的には必要に応じて/etc/fonts/conf.d/に/etc/fonts/conf.available/以下のファイルへのシンボリックリンクを配置します。
フォントに埋め込まれたビットマップファイルを利用するように設定するには、本来であれば70-yes-bitmaps.confとしてconf.avail以下にある70-yes-bitmaps.confへのシンボリックリンクを張れば良いのですが、日本語フォントではこの設定では有効になりません。
日本語フォントのビットマップ利用の可否を設定しているのは、29-language-selector-ja-jp.confです。gksu gedit /etc/fonts/conf.avail/29-language-selector-ja-jp.confなどとし、以下のような修正を加えてください。
<fontconfig>
<match target="font">
<edit name="embeddedbitmap" mode="assign">
- <bool>false</bool>
+ <bool>true</bool>
</edit>
これにより(図5 )のような形で、フォントに埋め込まれたビットマップが利用されるようになります。アンチエイリアスの有効なフォントが嫌いである、あるいはこうしたフォントに飽きた方は利用してみてください。
図5 ビットマップフォントの利用