昨年は第288回 や第294回 で、Ubuntuのサービスオーケストレーションツールである「Juju」を紹介しました。今回はWebブラウザを使ってサーバー上にさまざまなサービスをデプロイできる「Juju GUI」を紹介しましょう。
Juju GUIとJuju Quickstart
「Juju GUI 」は、JujuをWebブラウザから操作できるサーバーサイドのツールです。Node.jsベースで実装されており、サービスの状態の確認、ドラッグ&ドロップでのサービスのデプロイ、Webブラウザからのサービスの設定変更やスケールアウト・バック、設定のエクスポートやインポートなどが行えます。実際の動作は、Jujuのデモページ を見ると良いでしょう。
Juju GUIをデプロイする
Juju GUIはCharm(Jujuでは、サービスをデプロイするために必要な処理を書いたスクリプト群をCharmと呼びます)として提供されていますので、Jujuを使ってインストールすることになります。そこで、まずJujuの実行環境を用意し、サービスをデプロイできている状態にしておきましょう。具体的には、第288回 や第294回 の「juju bootstrap」が完了しているところまで進めておいてください。もちろんデプロイ済みの環境にJuju GUIを導入しても問題ありません。
次にJuju GUI本体をデプロイします。さらにWebサービスなのでexposeコマンドで公開しておきましょう。
$ juju deploy --to 0 juju-gui
$ juju expose juju-gui
最初のコマンドで「--to 0」を指定しているのは、デプロイ先をbootstrapノードと同じインスタンスにするためです。jujuは「--to」オプションを指定しない場合は、deployコマンドごとに新しいインスタンスを作成し、そこにサービスをデプロイします。Jujuで必須のbootstrapノードと今回作成するJuju GUIはどちらもJujuの状態を管理する部分なので、同じインスタンスにインストールするようにしました。もちろん、別のインスタンスにインストールしても問題ありません。
「juju status」で状態を確認して、最終的に「agent-state」が「started」になればJuju GUIのデプロイは成功です。ちなみに、bootstrapノードと同じインスタンスにデプロイする場合は、インスタンスの作成をスキップするので数秒でデプロイが完了すると思います。
$ juju status
(中略)
services:
juju-gui:
charm: cs:precise/juju-gui-81
exposed: true
units:
juju-gui/0:
agent-state: started
agent-version: 1.16.5
machine: "0"
open-ports:
- 80/tcp
- 443/tcp
public-address: ec2-zzz-zzz-zzz-zzz.ap-northeast-1.compute.amazonaws.com
デプロイが成功したら、juju-guiサービスにある「public-address」にWebブラウザからアクセスしましょう。初期設定だと自動的にHTTPSにリダイレクトされます。また、デプロイ時に自動生成された自己署名の証明書が使われます。証明書を変更したい場合は、サービスの設定変更手順 とJuju GUIの設定一覧 を参考に、ssl-cert-contentsやssl-key-contentsを変更してください。
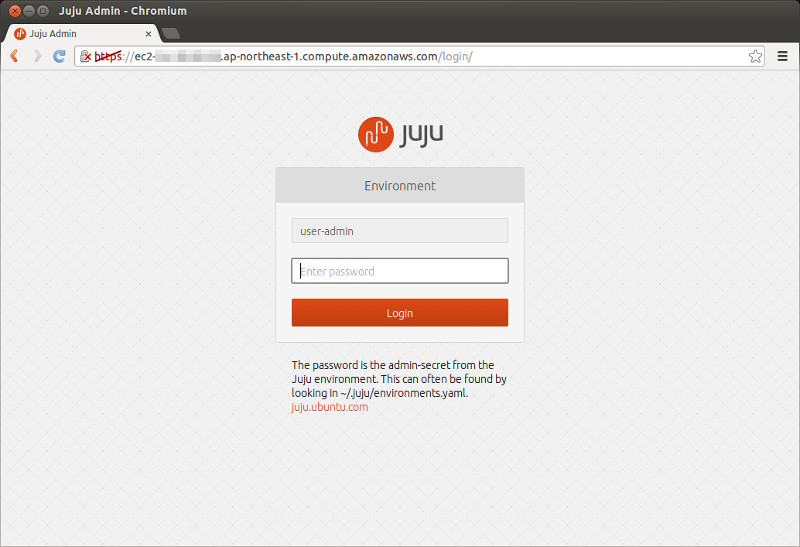
そうすると以下のようなログイン画面が表示されるはずです。ユーザー名はjuju-coreパッケージで設定されている「user-admin」が自動補完されています。パスワードは「~/.juju/environments.yaml」の各環境で設定されている「admin-secret」を使います。この値は「juju init」設定時にランダムな値が生成されています。
図1 Juju GUIのログイン画面ログインすると簡単な操作ツアーが表示されます。
Juju Qickstartを使う
昨年の12月にJuju GUI 0.14.0がリリースされた時、Juju Quickstart 0.5.0もリリースされました 。これはJujuの導入をより簡単にするためのプラグインで、これまで説明したいくつかの定型作業をquickstartコマンド1つで実行できるようになります。
特に強力なのは後述する「Bundle」機能で、これを使えばJujuで何度もコマンドを打って行っていたデプロイや設定作業を1つの設定ファイルをインポートするだけで完了できるようになります。
Juju Quickstartをインストールするには、まずJujuのPPAを追加します。これまでに追加済みであれば必要ありません[1] 。今のところいくつかの制約があるため、juju-coreパッケージも明示的にインストールしておいた方が良いでしょう。
$ sudo add-apt-repository ppa:juju/stable
$ sudo apt-get update && sudo apt-get install juju-core juju-quickstart
次に、「 juju init」で環境設定をした後に、「 juju quickstart」コマンドで環境構築します。
$ juju init
(~/.juju/environments.yamlの編集)
$ juju quickstart
juju quickstart v0.5.0
adding the ppa:juju/stable PPA repository
sudo privileges are required for PPA installation
installing the following packages: lxc, mongodb-server (this can take a while)
sudo privileges will be used for package installation
bootstrapping the amazon environment (type: ec2)
retrieving the environment status
retrieving the Juju API address
connecting to wss://ec2-yyy-yyy-yyy-yyy.ap-northeast-1.compute.amazonaws.com:17070
requesting juju-gui deployment
charm URL: cs:precise/juju-gui-81
juju-gui deployment request accepted
exposing service juju-gui
requesting new unit deployment
juju-gui/0 deployment request accepted
juju-gui/0 deployment is pending
setting up juju-gui/0 on ec2-yyy-yyy-yyy-yyy.ap-northeast-1.compute.amazonaws.com
juju-gui/0 is installed
juju-gui/0 is ready on machine 0
url: https://ec2-yyy-yyy-yyy-yyy.ap-northeast-1.compute.amazonaws.com
password: bbaf91effee4e4a1d0ee8e8dc32f9a59
connecting to the Juju GUI server
done!
最終的に標準のWebブラウザが自動的に起動してJuju GUIのページをロードします。もしUbuntu Server上で実行したのなら、w3mでJuju GUIを表示しようとしますが、残念ながらw3mには対応していませんので、適宜w3mを終了してください[2] 。
ちなみに本来、quickstartコマンドは「juju init」も含めて代用してくれるはずのものですが、現在はまだ環境設定部分が充分に実装されていないためにこのような対応が必要です。また、標準の環境が「amazon」になっていても「local」と同様にlxcがインストールされてしまいます。このあたりは、Ubuntu 14.04 LTSのリリースまでにはある程度整理される予定です。
[1] 実はquickstartコマンドにはこのPPAを追加する機能も存在します。今のところJuju Quickstartをインストールする前にPPAを追加する必要があるためあまり利便性はありませんが、Ubuntu 14.04 LTSがリリースされたときに「Juju Quickstartは公式リポジトリからインストールし、Juju本体はquickstartコマンドでPPAからインストールする」という形が一般的になるかもしれません。
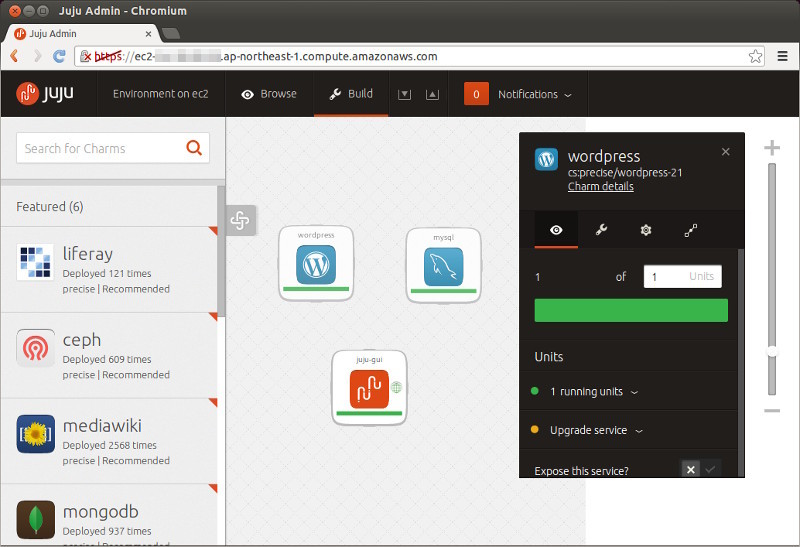
Juju GUIの使用方法
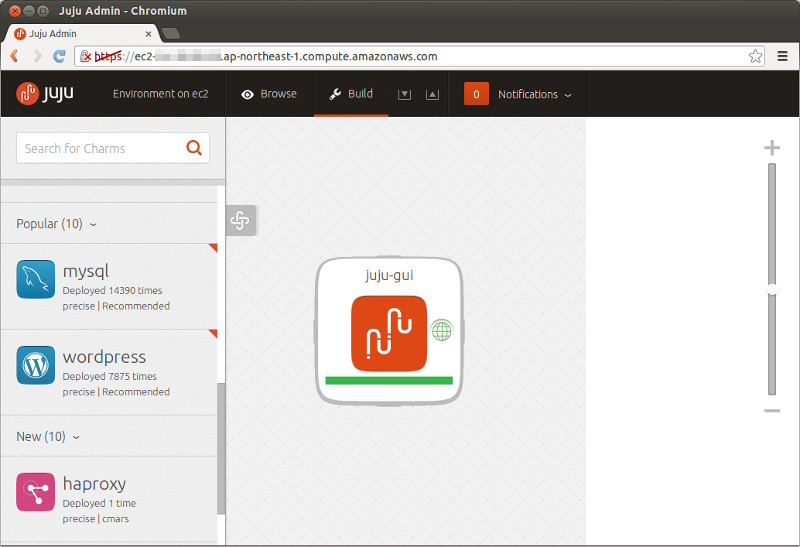
Juju GUIにログインすると、真ん中のJuju GUIのアイコンが1つ表示されている「キャンバス」と、サイドバーが表示されるはずです。このキャンバスには、サービスをデプロイするごとに該当するアイコンが追加されていきます。サイドバーにはCharm Storeで提供されているデプロイ可能なサービスがリストアップされます。
サービスをデプロイする
さっそくですが定番のWordPressのデプロイを行ってみましょう。これまでのRecipeでは、WordPressのデプロイ方法として、次のコマンドを実行していました。
$ juju deploy wordpress
$ juju deploy mysql
$ juju add-relation wordpress mysql
$ juju expose wordpress
これがJuju GUIだと次のような操作になります。
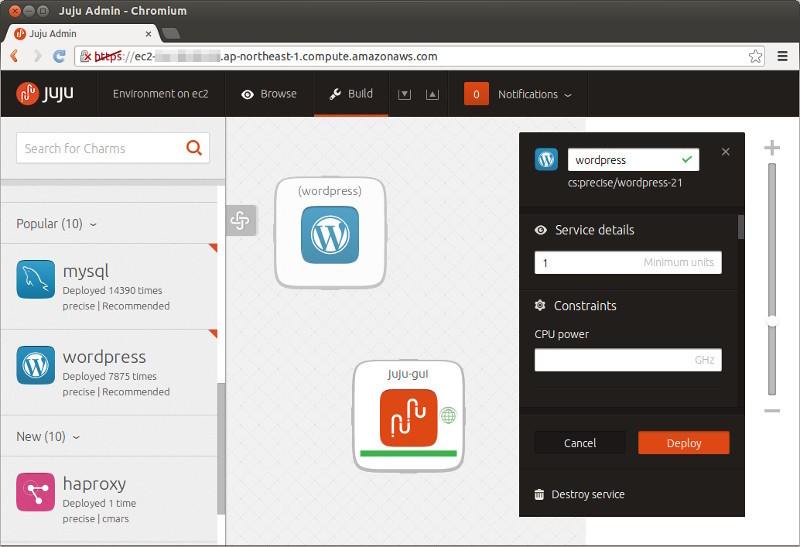
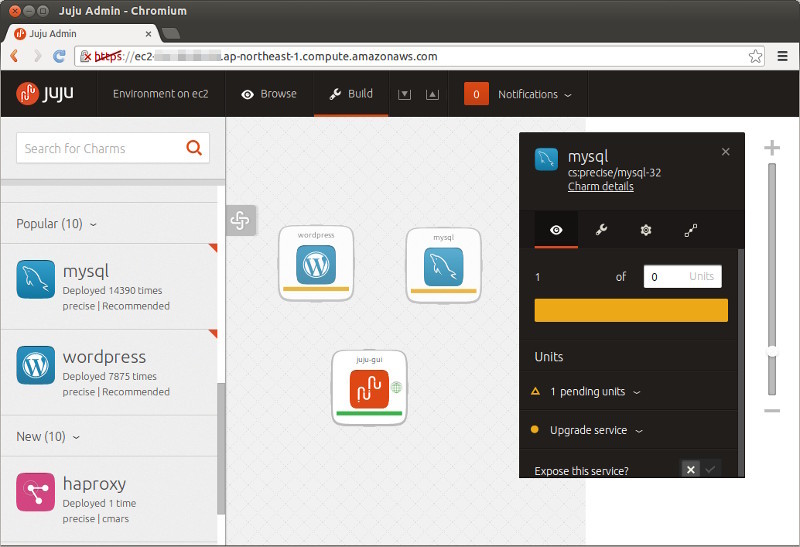
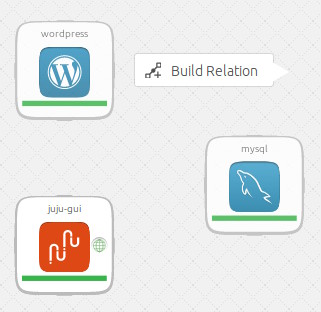
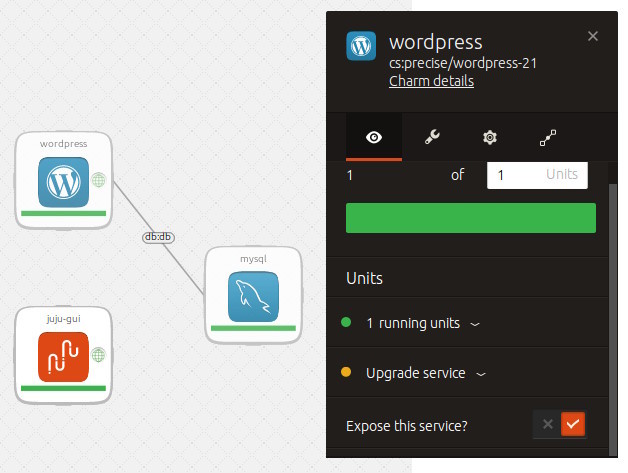
図2 1.サイドバーでWordPressを検索し選択して、アイコンをキャンバスにドラッグアンドドロップする 図3 2.必要に応じて設定を入力したうえで、「 Deploy」ボタンを押すと、ステータスカラーが黄色(図4参照)になる(juju deploy wordpress) 図4 3.同様にMySQLもデプロイする(juju deploy mysql) 図5 4.デプロイが完了したら、ステータスカラーは緑色になる 図6 5.サービスをクリックしたら「Build Relation」が表示されるので、それを選択したうえでWordPressとMySQLを線で結ぶ(juju add-relation wordpress mysql) 図7 6.WordPressサービスを選択したときに表示される情報の下のほうにある「Expose this service?」をチェックする(juju expose wordpress) これでデプロイ完了です。コマンドライン操作に慣れた人にはまどろっこしく感じるかもしれませんが、そうでない人にとってはコマンドを覚えることなく直感的に操作できるようになっていることがわかるでしょう。
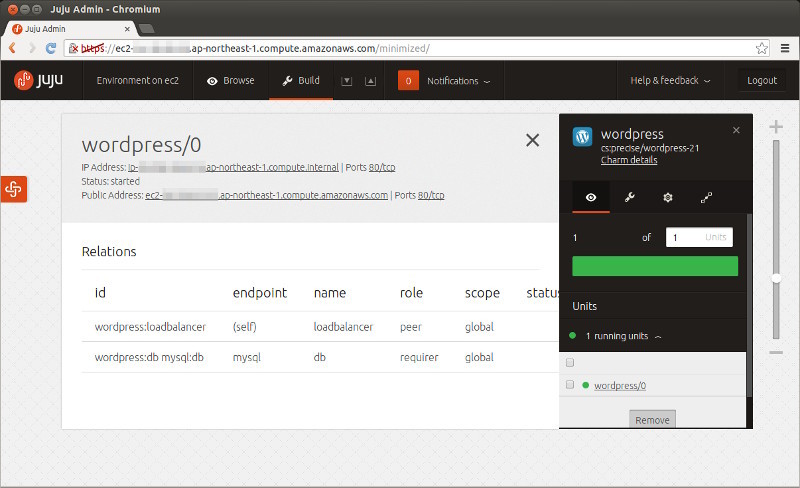
この後、公開されたWordPressサービスにアクセスするためにはインスタンスのアドレスを知る必要があります。コマンドラインからですと「juju status」で確認していましたが、これもWebブラウザから確認可能です。
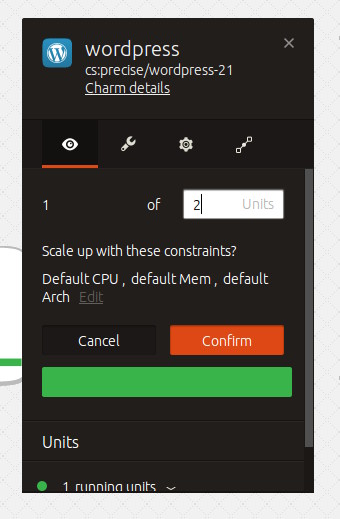
まずWordPressサービスを選択したときに表示されるダイアログのUnitsを選択します。この「Unit」とはJujuにおいては、そのサービスを提供するインスタンスに該当します。1つのサービスをスケールアウトしたときは、1つもしくは複数の物理サーバやEC2インスタンスに、同じサービスを提供する複数のUnitが現れるれることになりますが、今回は1 Unitしか割り当てていないので、選択すると「wordpress/0」だけが表示されると思います。
この「wordpress/0」を選択するとUnitの情報が表示されます。このときWebブラウザの横幅が狭いとうまく表示できないようですので適宜広げてください。サイドバーはクリップを十字に重ねたようなアイコンをクリックすることで閉じることができます。
図8 Unit情報には外向けのPublic Addressやポート番号が表示される「Public Address」に表示されているURLにアクセスすれば、WordPressの管理ページが表示されるはずです。
スケールアウトする
サービスをスケールアウトするには、サービスを選択した上で「1 Units」と表示されている入力ボックスの数字を変更します。「 Confirm」ボタンを押せば新しいインスタンスが生成されます。このとき、Editを押すことで新しいインスタンスのCPUやメモリサイズも指定できます。
図9 Unitの数を増やすことで、インスタンスの数を増やせる リードオンリーモード
サービスダイアログのスパナアイコンを選択すると、サービス固有の設定を変更できます。たとえばJuju GUIサービスの場合は、「 read-only」を「True」にして「Save changes」をクリックすると、Juju GUIを使ったサービスのデプロイなどはブロックされて、閲覧のみできるようになります。
Bundleを作成する
「Bundle 」はサービスの設定をまとめたyamlファイルです。JujuはCharmをデプロイし、Charm間のrelationを設定し、必要に応じてexposeすることで複数のサービスを構築して行きます。これらの作業を1つのyamlファイルにまとめることで、異なるマシンに同じサービスセットを構築できるのです。
Juju GUIを使うと、既存のサービスセットをBundleとして簡単にエクスポートできます。ページのヘッダーにある、上三角印のボタン「Export Bundle」をクリックしてください。するとyamlファイル形式のBundleがローカルに保存されます。本当にこれだけです。
図10 左がBundleのインポートで、右がBundleのエクスポート Bundleの中身は非常にシンプルです。これまでにデプロイしたサービスとその設定、さらにJuju GUIのキャンバス上での座標が書かれています。
envExport:
services:
"juju-gui":
charm: "cs:precise/juju-gui-81"
num_units: 1
expose: true
annotations:
"gui-x": "696"
"gui-y": "516"
wordpress:
charm: "cs:precise/wordpress-21"
num_units: 2
expose: true
annotations:
"gui-x": "623"
"gui-y": "167"
mysql:
charm: "cs:precise/mysql-32"
num_units: 1
annotations:
"gui-x": "1147"
"gui-y": "461"
relations:
- - "wordpress:db"
- "mysql:db"
series: precise
このBundleを使って別のマシンにデプロイする方法は、いくつかの種類が存在します。まず、Juju GUIが導入済みの環境であれば、Bundle作成時と同じく、ヘッダーの「Import Bundle」を選択する方法が一番楽でしょう。
もう1つは、Juju Quickstartを使う方法です。このコマンドのオプションにBundleファイルを渡してあげると、bootstrapと同時に必要なサービスを一式作成してくれます。
$ juju quickstart export.yaml
Charmと同様にBundleもCharm Storeで公開されています。Juju GUIやCharm Storeで「wordpress」を検索するとwordpress charmだけでなく、「 wordpress-simple」という名前のBundleも見つかるかと思います。このBundleは、今回のデモと同様にWordPressとMySQLをデプロイして、add-relationしただけのシンプルなBundleです。
まとめ
昨年はChefやAnsibleといった構成管理ツールやVagrantやDockerといった仮想環境構築ツール、さらにはそれらのツールの組み合わせが注目される年でした。
Jujuはこれらのツールと機能的に被っている部分があるものの、上記のツールに比べると柔軟性や汎用性という点において劣っている部分も多々あるため、これらの代替としてJujuを使うことは難しいでしょう。
ただサービスの構成がある程度決まっていたり、ほとんど既存のCharmを使いまわせる環境であれば、他のツールよりも導入がとても簡単です。そしてJujuなら同じ操作手順で、クラウドやLXC上に容易にUbuntu Serverを複数台構築できます。
今年は、基本環境の構築やモニタリングはJuju/Juju GUIで、より細かい構成管理はChefやAnsibleでといった組み合わせを使うことで、より便利なUbuntu Serverの管理方法を模索してみるのはいかがでしょうか?