今回は第389回 に引き続いて、Ubuntuで使用できるAtom以外のMarkdownエディターを紹介します。
第389回振り返り
第389回 ではAtomをMarkdownエディターとして使用する方法を紹介しましたが、Ubuntuで動作するMarkdownエディターはほかにもたくさんあります。そのうちのいくつかをここで紹介します。評価のポイントなどは第389回の冒頭に書きましたので、そちらをご覧ください。
使用したUbuntuのバージョン
今回はUbuntu 15.04を使用しました。AtomはUbuntuのバージョンが全く関係しませんのでこの注意を入れませんでしたが[1] 、ReTextのようにUbuntuのバージョンによって全く違うものもあるのでご注意ください。
ReText
ReText はUbuntuのリポジトリにあるMarkdownエディターです。Ubuntuソフトウェアセンターあるいはapt-getコマンドから、“ retext” パッケージをインストールし、起動してください(図1) 。
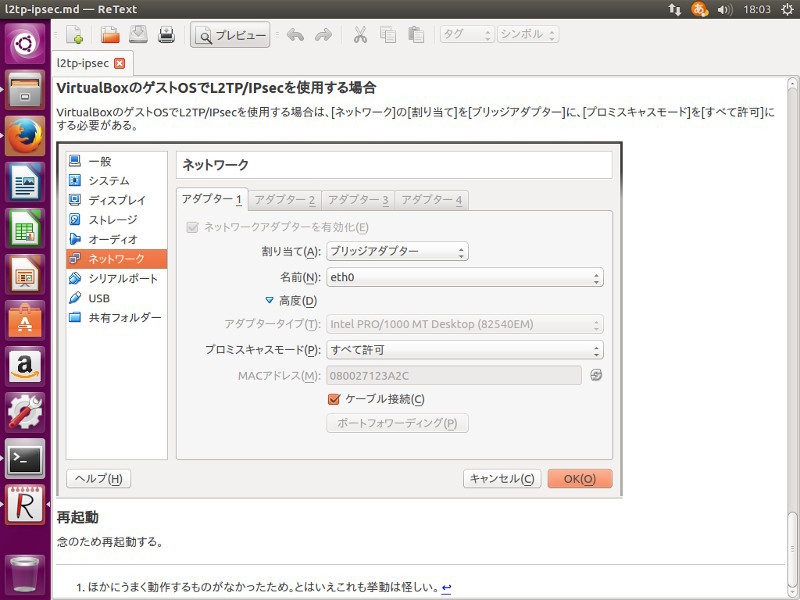
図1 ReTextの起動直後プレビューは[プレビュー]ボタンをクリックします。脚注にも対応しています(図2) 。
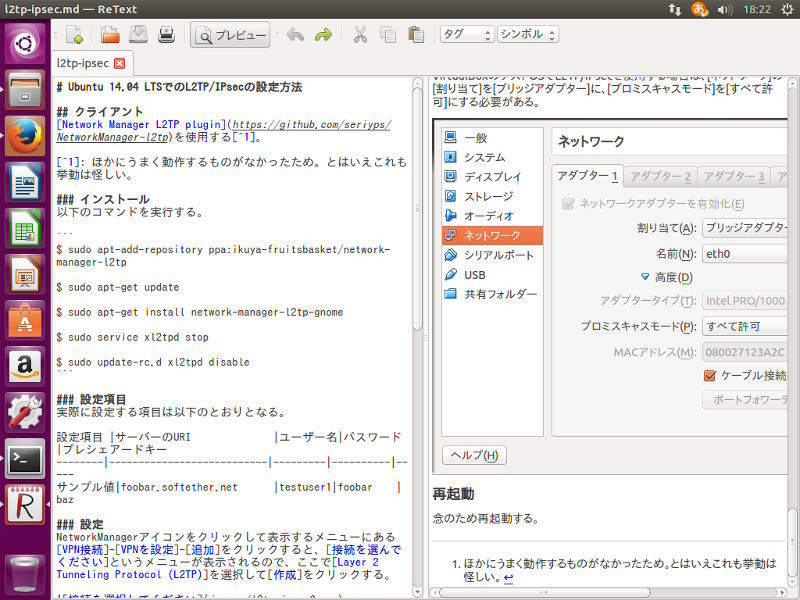
図2 プレビュー表示中は編集できない。また、一番下に脚注が表示されている 右ペインにプレビューを表示したい場合は、[ 編集]-[ライブプレビュー]をクリックします(図3) 。
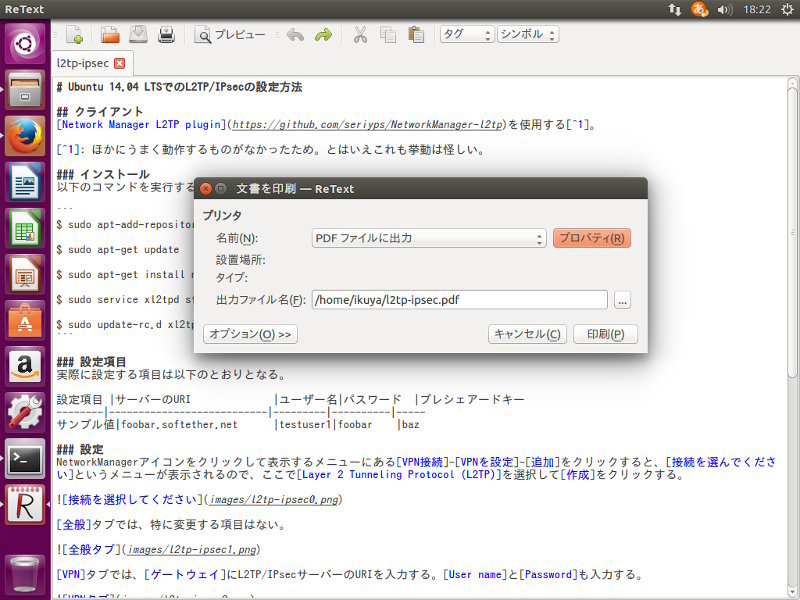
図3 プレビューは右ペインに表示することもできるユニークな機能としては、プレビューをPDFを含むいくつかの形式で出力できます(図4)。
図4 PDF出力ができる残念ながら文字数を表示する機能はありません。また、再変換も一応できるにはできますが不具合がある模様です[2] 。
MarkMyWords
MarkMyWords は現在開発中の、最低限の機能を持ったMarkdownエディターです。Ubuntuのリポジトリにはないため、次の方法でインストールしてください。
$ sudo add - apt - repository ppa : voldyman / markmywords
$ sudo apt - get update
$ sudo apt - get install mark - my - words
インストール後、起動します(図5) 。
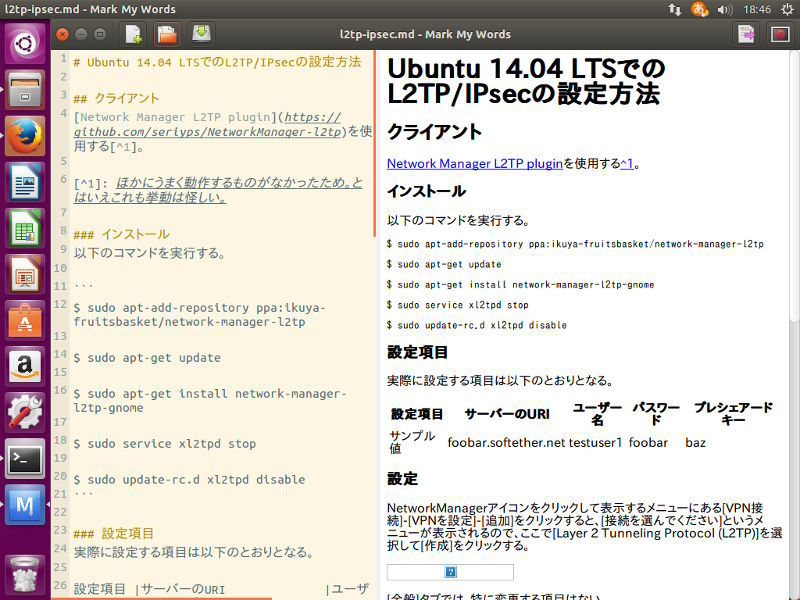
図5 MarkMyWordsの起動直後Markdownファイルを読み込んでみます(図6) 。
図6 Markdownファイルを読み込んだ見てのとおりデフォルトでプレビューが表示されており、Markdownエディターの名が伊達ではないことがわかります。画像が表示されないのは、プレビューにWebkitGTK+を使用している場合は相対パスに未対応だからです[3] 。/homeから始める絶対パスで書くと表示するようになります。
また脚注にも対応しませんし、文字数も表示できませんが、左ペイン(エディター)のテーマが変更できたり、右ペイン(プレビュー)に任意のスタイルシートが追加できたり[4] 、何よりも開発中なので、自分好みのMarkdownエディターが欲しいという場合は、開発に参加してみるのもいいのではないでしょうか。
uText
uText もまたシンプルなMarkdownエディターです。Ubuntuのリポジトリにはないため、次の方法でインストールしてください。
$ sudo add - apt - repository ppa : atareao / utext
$ sudo apt - get update
$ sudo apt - get install utext
インストール後、起動します(図7) 。
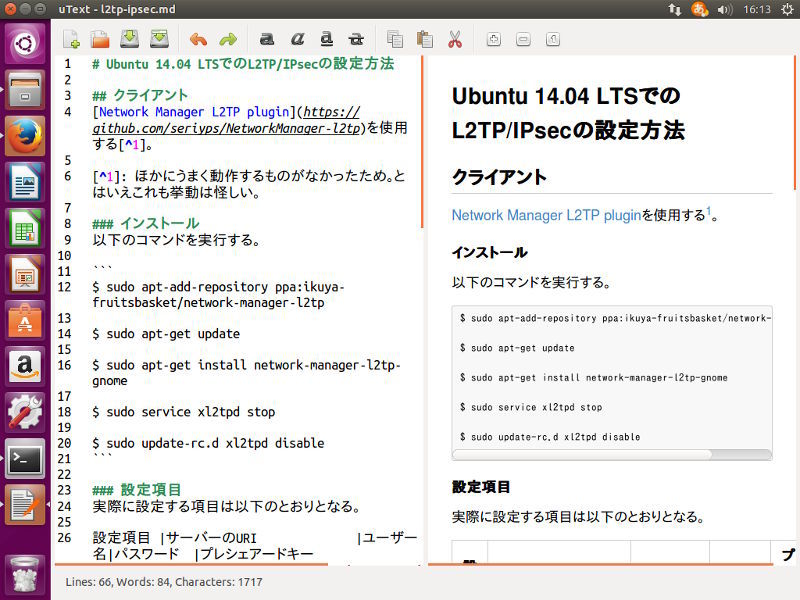
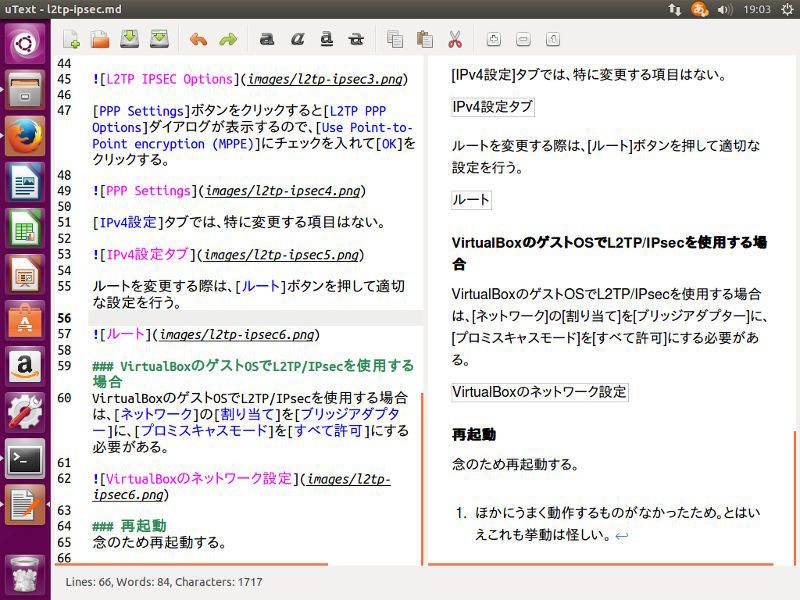
図7 uTextの起動直後Markdownファイルを読み込んでみます(図8) 。
図8 uTextファイルを読み込んだこちらもまたデフォルトでプレビューが表示されています。しかも左ペインをスクロールしたらプレビューも一緒にスクロールされます。
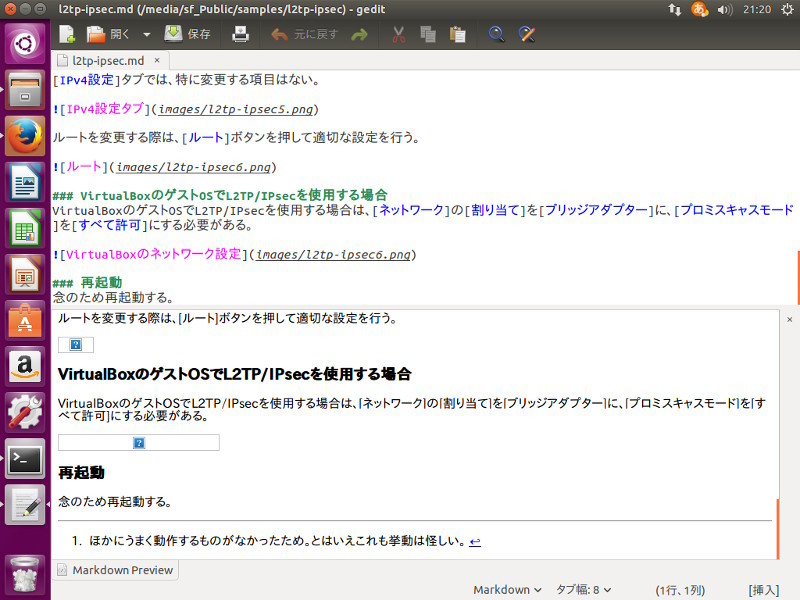
脚注も表示されており、また文字数も左下に表示されています(図9) 。ついでに再変換にも対応しています。Dropboxにあるファイルを直接呼び出せる機能もあります。
図9 脚注にも文字数の表示にも対応しているただし、画像は一切表示されませんでした。ローカルにある画像には非対応のようです。PDFへのエクスポートも可能ですが、日本語は文字化けしてしまいました。実に惜しいので、このあたりの仕様の変更に挑戦してみるのもいいのではないかと思いました。
gedit-markdown
gedit-markdown はその名のとおりgeditのMarkdownプラグインです。geditはデフォルトでMarkdownのシンタックスハイライトに対応していますが、プレビュー機能はありません。というわけで、そのプレビュー機能を提供するのがこのプラグインの主な役割です。
インストールを開始しますが、まずはこのプラグインの動作に必要なpython3-markdownパッケージをインストールします。コマンドラインから実行する場合は次のとおりです。
$ sudo apt - get install python3 - markdown
GitHubのページ から[Download ZIP]をクリックしてZIPファイルをダウンロードします[5] 。続けて次のコマンドを実行し、インストールします。
$ unzip gedit - markdown - master . zip
$ cd gedit - markdown - master /
$ ./ gedit - markdown . sh install
geditを起動して[編集]-[設定]-[プラグイン]を開くと、[ Markdown Preview]が追加されているので、これにチェックを入れて[閉じる]をクリックします。
Markdownファイルを開き、[ ツール]-[Update Markdown Preview]をクリックするか、Ctrl+Alt+Mキーを押すとプレビューが表示されます(図10) 。
図10 gedit-markdownのプレビューただし、プレビューが下に表示されるのでいまいち使い勝手がよくありません。やはり横に表示して欲しいです。というわけで、いちどgeditを終了して、設定ファイルを編集します。$HOME/.config/gedit/gedit-markdown.iniをgeditやその他のエディターで開いてください。
[ markdown - preview ]
externalBrowser = 0
panel = bottom
shortcut = < Control >< Alt > m
version = extra
visibility = 1
visibilityShortcut = < Control >< Alt > v このように修正します。
[ markdown - preview ]
externalBrowser = 0
panel = side
shortcut = < Control >< Alt > m
version = extra
visibility = 1
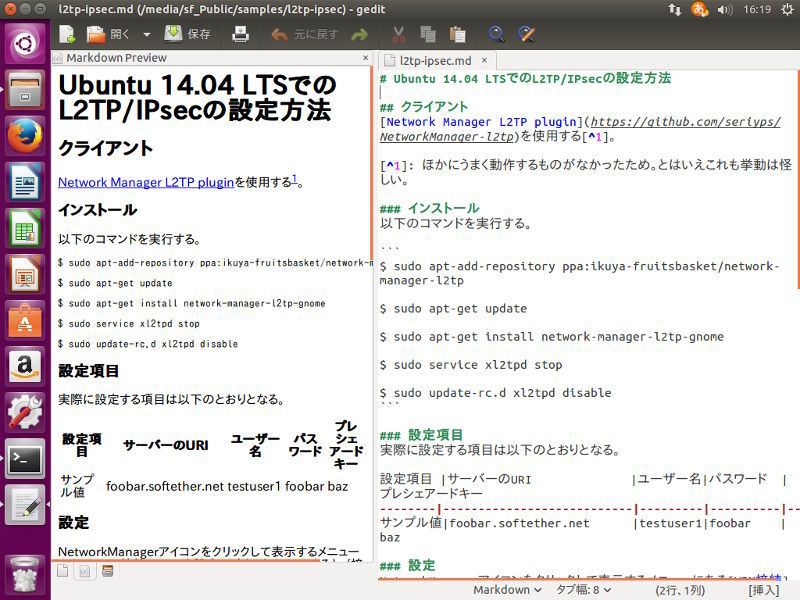
visibilityShortcut = < Control >< Alt > v これでプレビューが左側に表示されるようになりました(図11) 。
図11 プレビューが横に表示されるようになったまた、visibilityを0にすると、起動時にプレビューペインが非表示になります。
MarkdownをHTMLにエクスポートする機能もあります。[ 編集]-[設定]-[プラグイン]の[外部ツール]にチェックを入れると、[ ツール]-[External Tools]-[Export to HTML]が追加されるので、これをクリックするとgeditのタブが開き、HTMLが表示されます。ファイル名を付けて保存し、Webブラウザーで開いてください。元になったMarkdownファイルと同じフォルダーに保存するのがいいでしょう。
geditは[ツール]-[ドキュメントの統計情報]で文字数も調べられ、もちろん再変換にも対応しているので、画像が絶対パスでないと表示されない以外の問題はありません。geditは正規表現での置換に対応しているため、パスの変更や削除も簡単にできるため、さほどデメリットとも思っていません。というわけで、現在筆者はgeditでこの原稿を書いています。
gedit-markdownは現状gedit 3.10までにしか対応していませんが、Ubuntuはおそらくgeditのバージョンアップは行わないため、これが問題になることはなさそうです。ただしgedit-markdown自体がバージョンアップしてgedit 3.10に対応しなくなる可能性はあります。また、Pythonのバージョンアップによる非互換が発生することも考えられます。
ownCloud markdown editor
番外編ではありますが、ownCloudをお使いの方はownCloud markdown editor はいかがでしょうか。
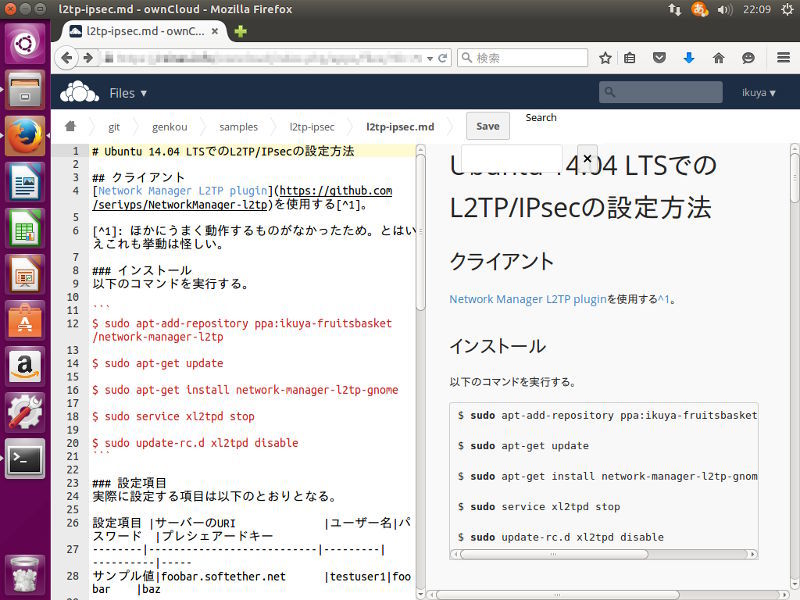
ownCloud markdown editorはownCloud Applications にはないので、GitHubのページにある方法でインストールする必要があります。とはいえownCloudを自力でインストールできる人にとっては全く難しいことはありません[6] ( 図12) 。
図12 ownCloud markdown editorownCloud markdown editorのいいところは、なんといってもクライアントにはWebブラウザーだけインストールされていればいいというお手軽感です。これで脚注にも対応していればよかったのですが。
$ git clone https : //github.com/icewind1991/owncloud-markdown.git
$ cd owncloud - markdown /
$ git checkout a7f048bcfbc086915a4e6d8508cd6a9bb3f87cea