EmbyはPCやスマートフォンなど多くのプラットフォームに対応したメディアサーバーです。ウェブブラウザーからストリーミング再生可能なので、
.NET Coreベースのメディアサーバー
Embyは.NET Coreで開発されているメディアサーバーであり、
- ウェブブラウザー経由でのコンテンツ再生やサーバ管理
- iOSやAndroid、
Windows向けのモバイルアプリ - Android TV/
Amazon Fire TV/ Chromecast/ Roku/ Xboxなどのメディアデバイス向けアプリ - 各種コンテンツメタデータデータベースへの対応
- マルチユーザーやペアレンタルコントロール機能
- プラグインによる機能拡張
- REST API
ウェブブラウザー用のクライントはJavaScriptで開発されています。そのため、

また有料サービスであるEmby Premiereに登録すると、
今回はUbuntuにEmbyをインストールし、
Emby Serverのインストール
Emby ServerはLinuxだけでなくWindows、
Ubuntuの場合もdebファイルをダウンロードしてきてそれをインストールするだけで完結します。しかしながらUbuntuリポジトリ外のバイナリパッケージをサーバーに直接インストールすることには心理的抵抗があるかもしれません。そこで第521回で紹介したLXDコンテナの中に閉じ込めてしまいましょう
LXDの初期設定は完了しているものとします。次の手順でEmby用のコンテナを作成しましょう。
$ lxc launch ubuntu:18.04 emby emby を作成中 emby を起動中 $ lxc config device add emby port8096 proxy listen=tcp:0.0.0.0:8096 connect=tcp:localhost:8096
Embyでは8096番ポートを使用しているため、
次にEmbyサーバーをダウンロードしてインストールします。
$ lxc exec emby -- wget -P /root \ https://github.com/MediaBrowser/Emby.Releases/releases/download/3.5.2.0/emby-server-deb_3.5.2.0_amd64.deb $ lxc exec emby -- apt install /root/emby-server-deb_3.5.2.0_amd64.deb
インストールされるのは主に/opt/以下であり、/etc/や/usr/などがインストールされます。前者はEmby Server起動時の環境変数を設定しているだけです。どの値がどのように使われているかは/opt/の内容やこちらのコメントを参照してください。
Emby Serverを起動するユーザーとしてembyユーザーとembyグループが自動的に作成されます。また、/var/以下にさまざまなメタデータが保存されます。
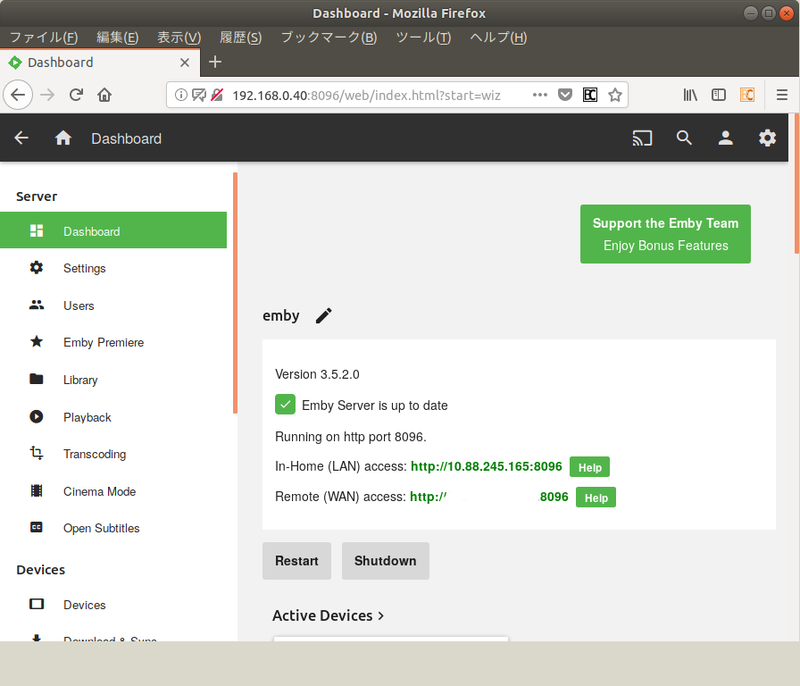
Emby Serverへのアクセスと設定
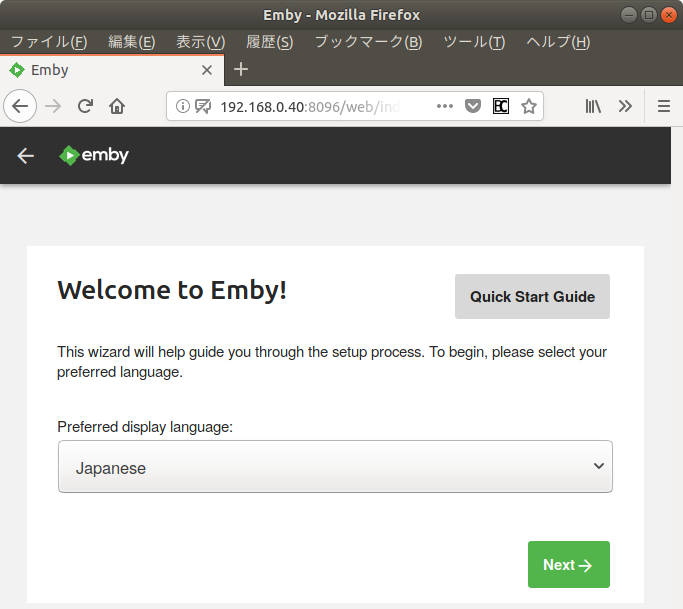
まずはウェブブラウザーでアクセスしてみます。標準で使用しているポート番号は8096ですので、


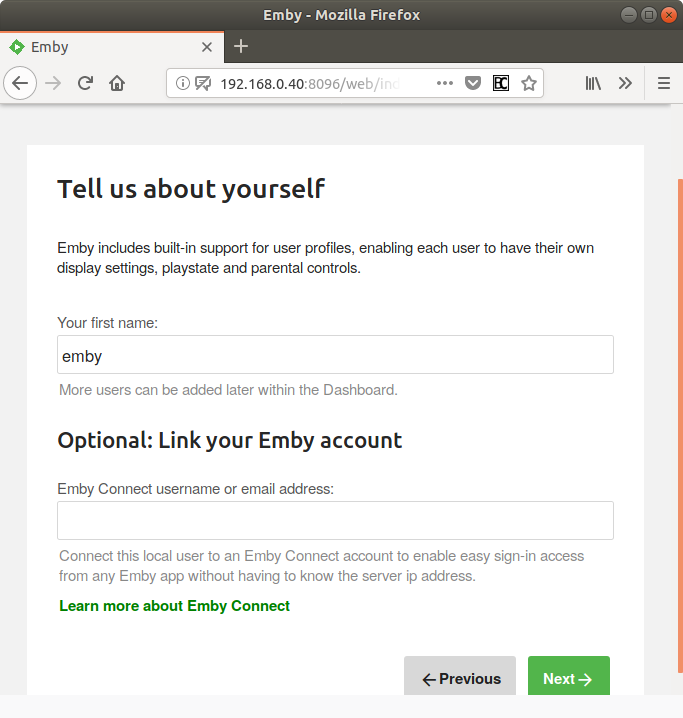
Emby上では任意の数のアカウントを作成できます。アカウントごとに表示できるライブラリーを変更することも可能です。
Emby Connectを使えば、





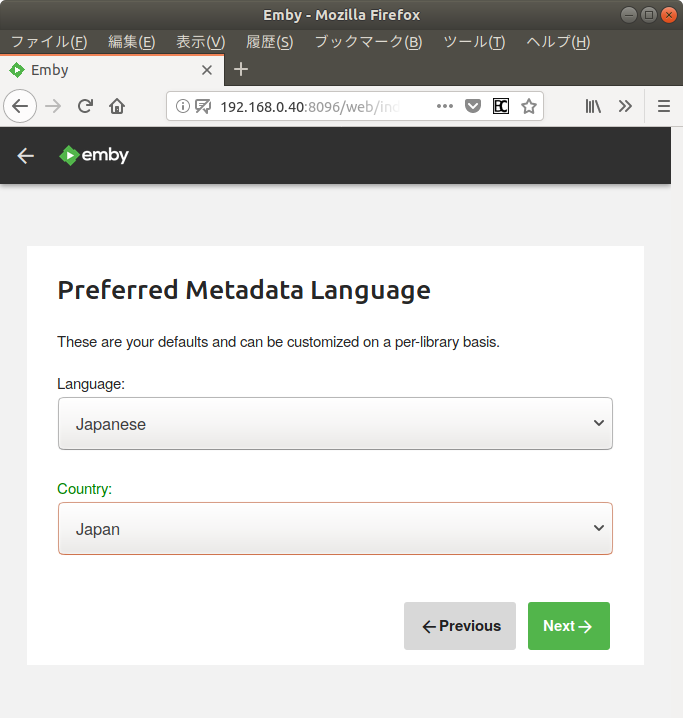
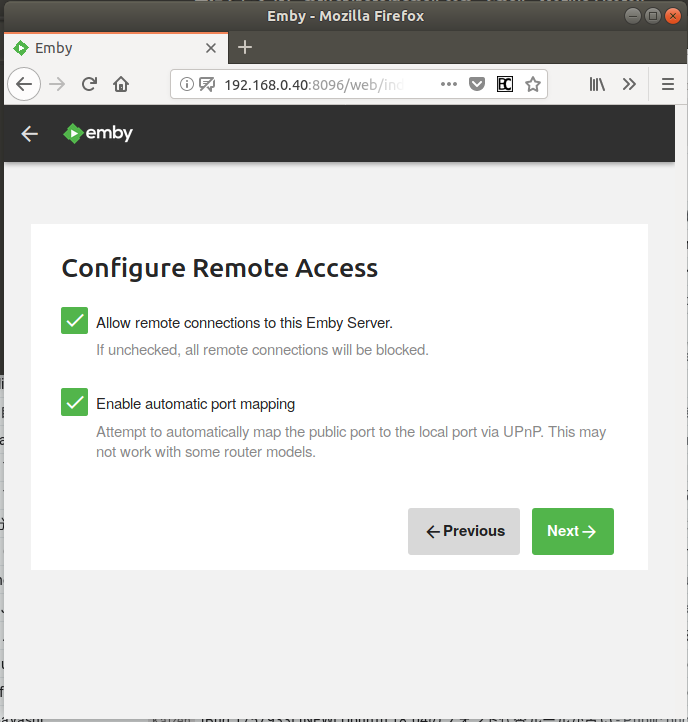
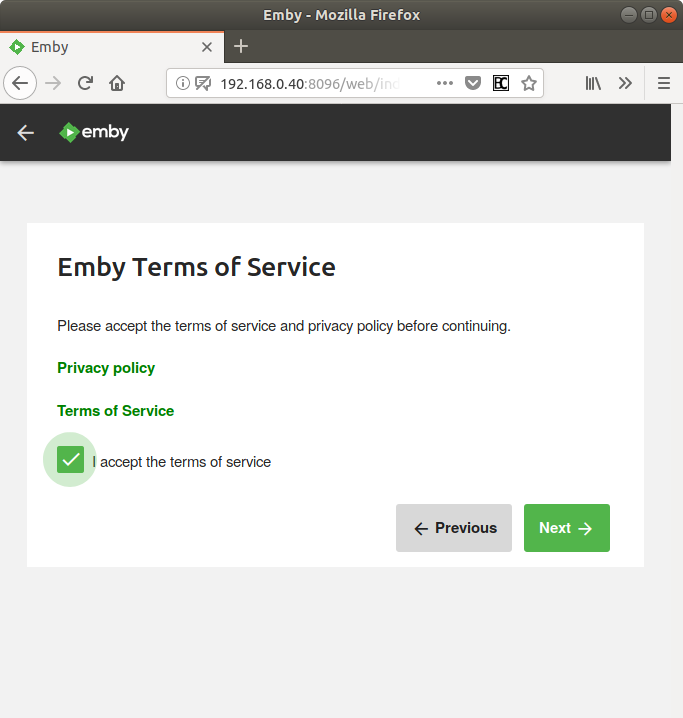
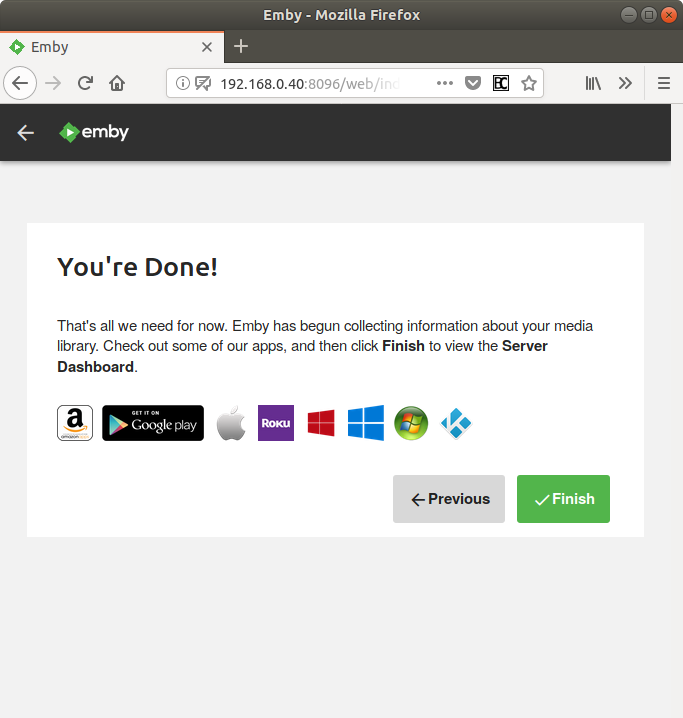
初期設定が完了すると、

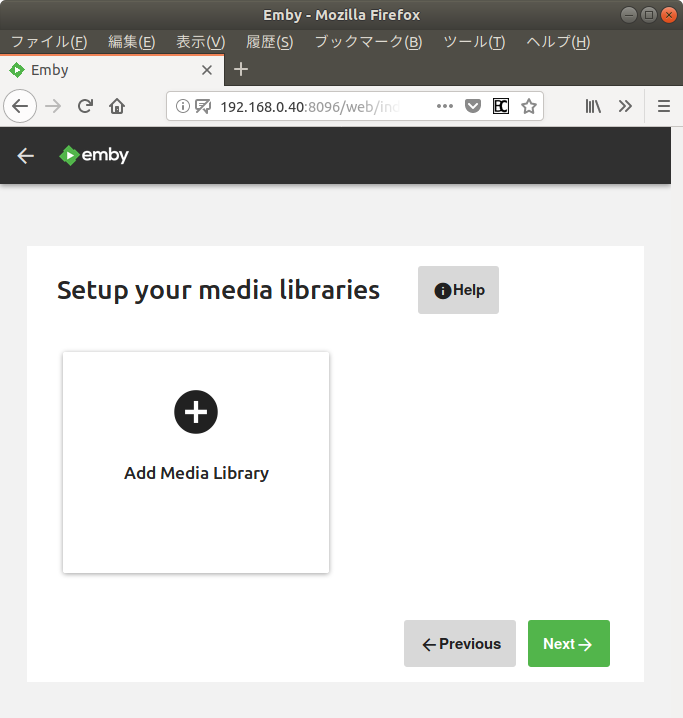
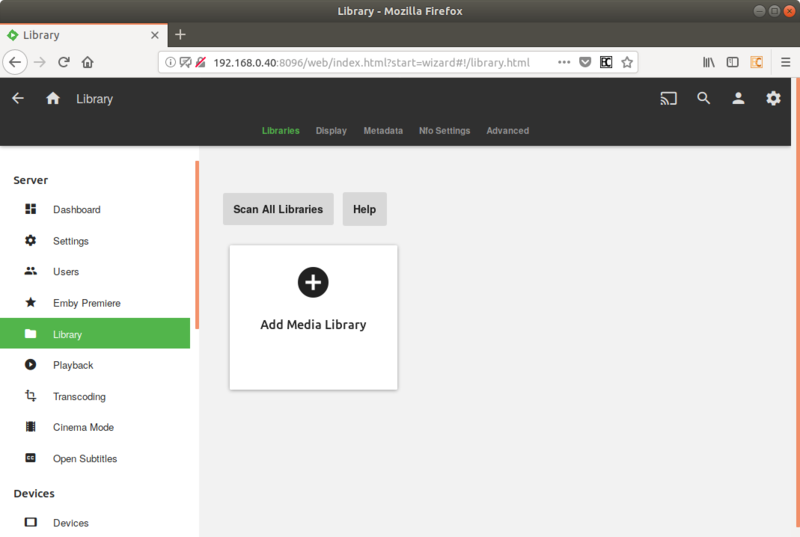
起動した状態だと何も再生できないので、


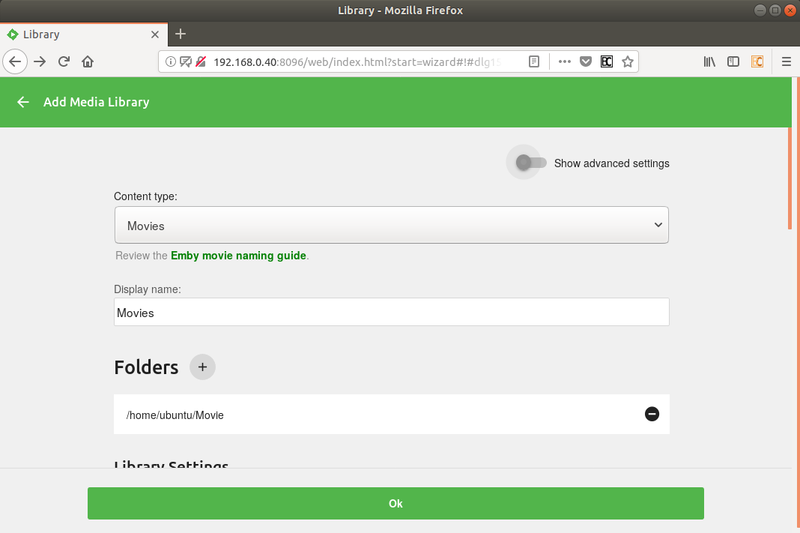
Emby Server上の複数のディレクトリをライブラリーとして登録できます。たとえばNextcloudサーバー上のディレクトリを指定すれば、
また
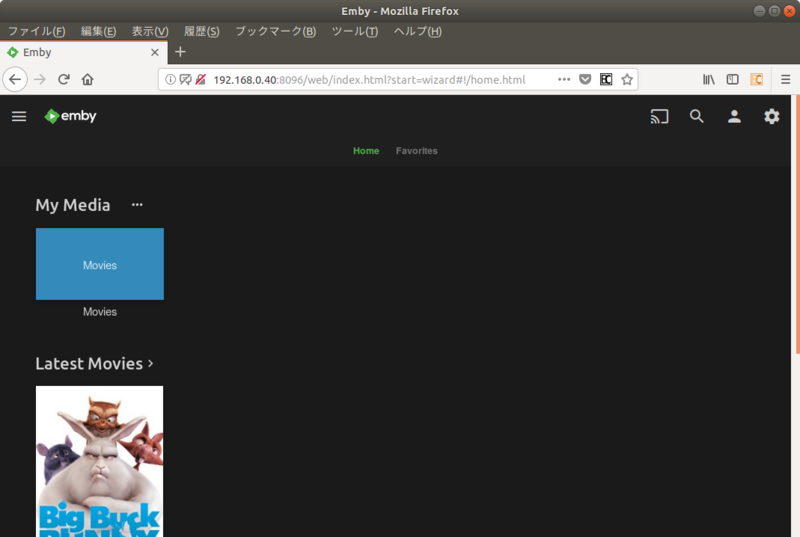
ライブラリーを登録したら、

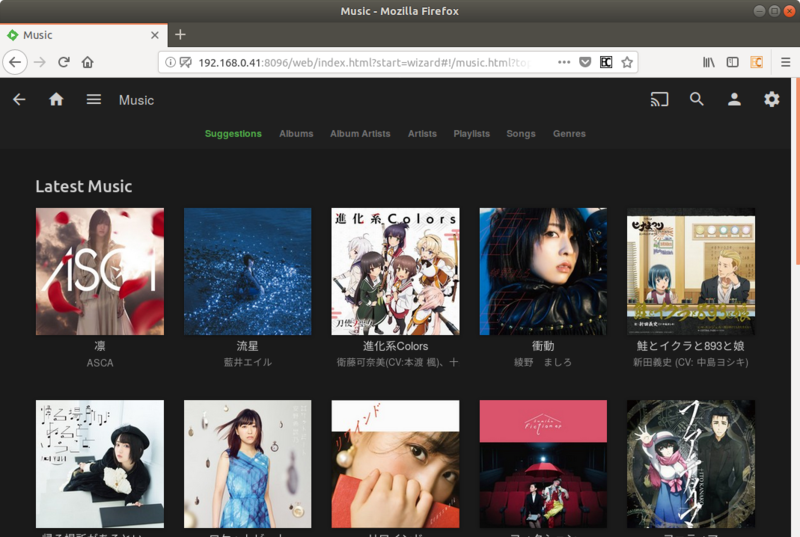
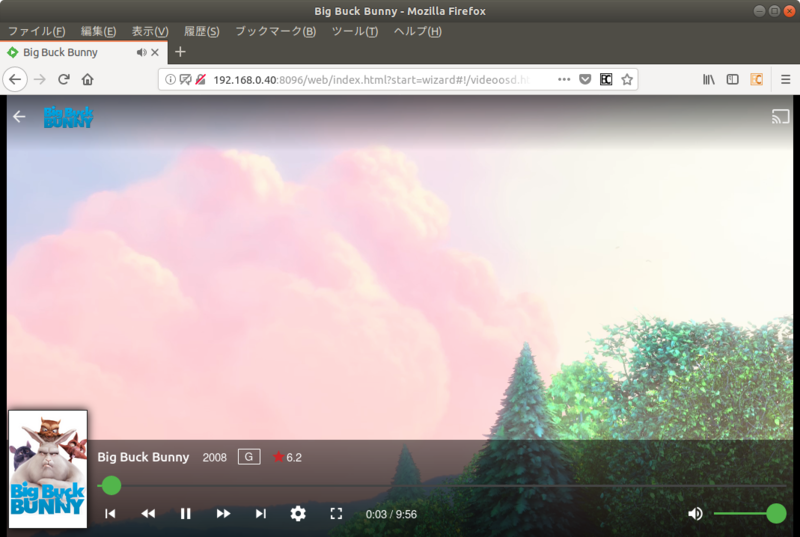
これで無事に配信できるようになりました。試しに何か再生してみると良いでしょう。Chrome/

Emby Serverへは、
ただしスマートフォンアプリ上での1分以上の再生は別途アプリ内購入システムにより機能を有効化する必要があります。Chromecastは特に制限はないので、
トランスコーディング設定
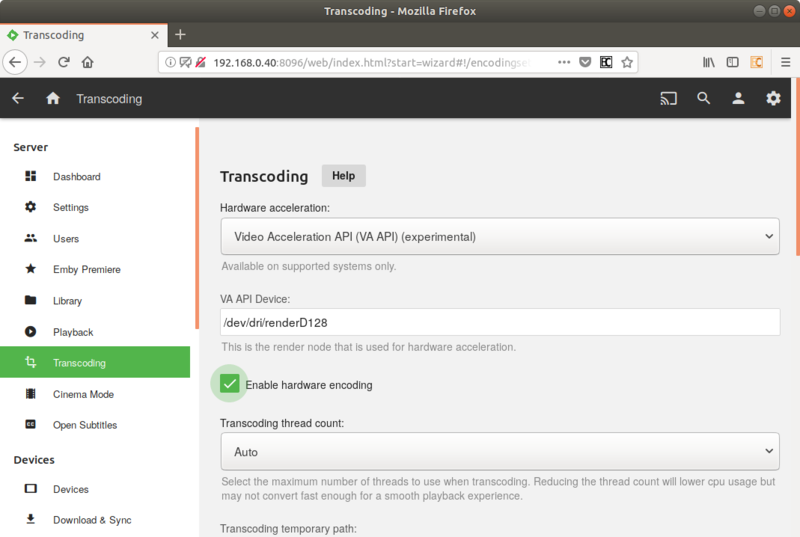
Emby Serverはハードウェアを利用したトランスコーディングにも実験的ではあるものの対応しています。第532回ではLXDの中でVAAPIを使う方法を紹介しました。そこで、
$ lxc config device add emby gpu gpu gid=44 デバイス gpu が emby に追加されました
これでGPUがEmby Serverからも見えるようになりました。そして、

実際にブラウザーがサポートしていない形式の動画で試してみると良いでしょう。
UPnPの対応
PlayStation 3のようなURL入力画面のないDLNAクライアントからアクセスできるよう、
LXDは3.
あらかじめ先ほど作っていたポートマッピングを削除しておきます。
$ lxc config device remove emby port8096 デバイス port8096 が emby から削除されました
次にホストのインターフェース
$ lxc config device add emby eth1 nic name=eth1 nictype=macvlan parent=enp0s31f6 デバイス eth1 が emby に追加されました
最初の
これでコンテナ側にeth1が追加されました。
$ lxc exec emby ip addr show eth1
12: eth1@if3: <BROADCAST,MULTICAST> mtu 1500 qdisc noop state DOWN group default qlen 1000
link/ether 00:16:3e:f9:a4:29 brd ff:ff:ff:ff:ff:ff link-netnsid 0
IPアドレスが割り振られていないので、
network:
version: 2
ethernets:
eth1:
dhcp4: true設定結果を適用します。もちろんnetplan try」
$ lxc exec emby netplan apply
$ lxc exec emby ip addr show eth1
12: eth1@if3: <BROADCAST,MULTICAST,UP,LOWER_UP> mtu 1500 qdisc noqueue state UP group default qlen 1000
link/ether 00:16:3e:f9:a4:29 brd ff:ff:ff:ff:ff:ff link-netnsid 0
inet 192.168.0.41/24 brd 192.168.0.255 scope global dynamic eth1
valid_lft 86366sec preferred_lft 86366sec
inet6 fe80::216:3eff:fef9:a429/64 scope link
valid_lft forever preferred_lft forever
無事にIPアドレスが割り振られました。ネットワーク設定が変わった場合、
$ lxc exec emby systemctl restart emby-server.service
またサーバー設定画面の
あとはDLNAクライアントを立ち上げるだけで、


