Samplerとは
最近のWebアプリの多くには、
Webアプリにおけるダッシュボードも車のそれと同じで、

Webアプリ上に用意されているダッシュボードは、
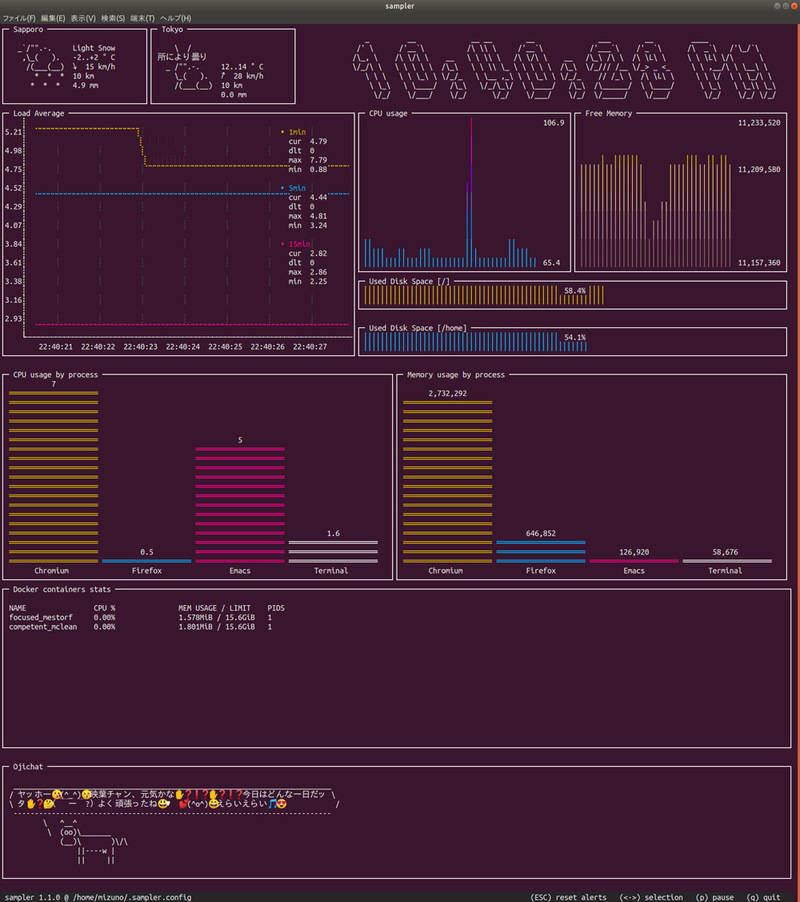
今回紹介するSamplerは、
ただしSamplerは本格的な監視ツールではなく
Samplerのインストール
SamplerはGo言語製のツールです。Ubuntu向けのパッケージがないため、
$ curl -Lo ~/bin/sampler https://github.com/sqshq/sampler/releases/download/v1.1.0/sampler-1.1.0-linux-amd64 $ chmod +x ~/bin/sampler
コンフィグの用意
Samplerを実行する前に、
$ sampler Please specify config file using --config flag. Example: sampler --config example.yml
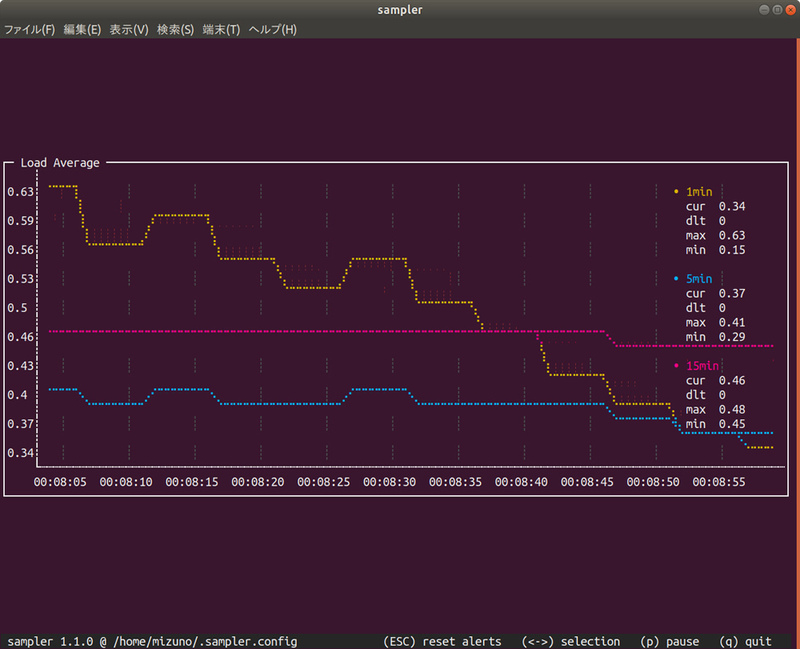
SamplerのコンフィグファイルはYAMLで記述します。ここでは例として、
runcharts: # Runchartを定義する
- title: Load Average # グラフのタイトル
rate-ms: 1000 # 値を取得するサンプリングレート(ms、デフォルトは1000)
scale: 2 # 小数点以下のスケール(デフォルトは1)
legend:
enabled: true # グラフ内の各アイテムのラベルを表示する(デフォルトはtrue)
details: true # 各アイテムの現在値、最大値、最小値、差分を表示する(デフォルトはtrue)
items: # グラフに表示するアイテムの定義
- label: 1min # アイテムのラベル
sample: cut -d ' ' -f 1 /proc/loadavg # 実行するコマンド
- label: 5min
sample: cut -d ' ' -f 2 /proc/loadavg
- label: 15min
sample: cut -d ' ' -f 3 /proc/loadavg
作成したコンフィグファイルは、
$ sampler --config ~/.sampler.config

表示できるコンポーネント
Samplerでは前述の例にあるRunchartの他にも、
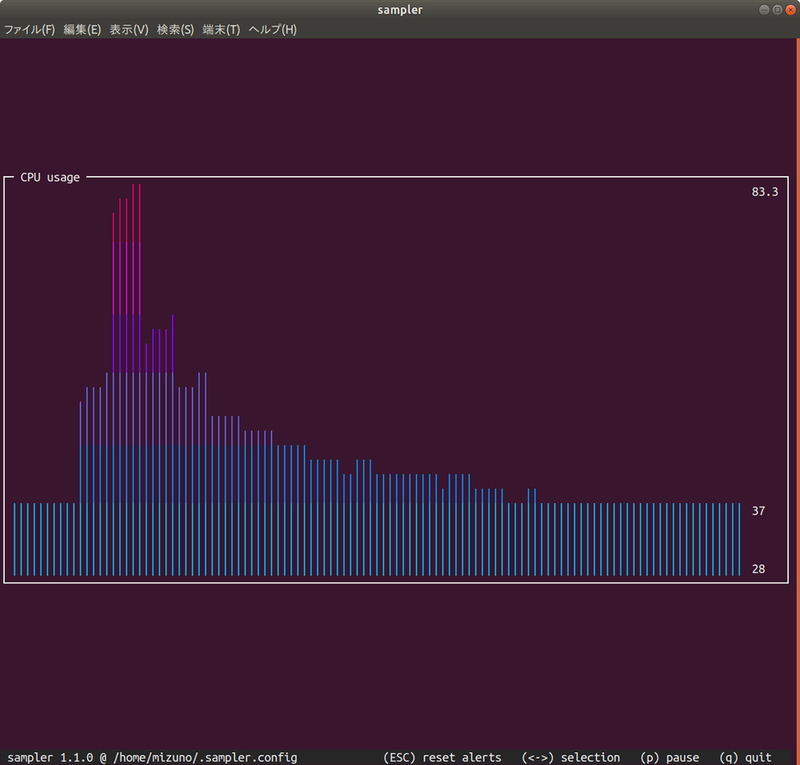
Sparkline
Sparklineは値の変化を可視化することに特化した、
sparklines:
- title: CPU usage
rate-ms: 200
scale: 1
sample: ps -A -o %cpu | awk '{s+=$1} END {print s}'

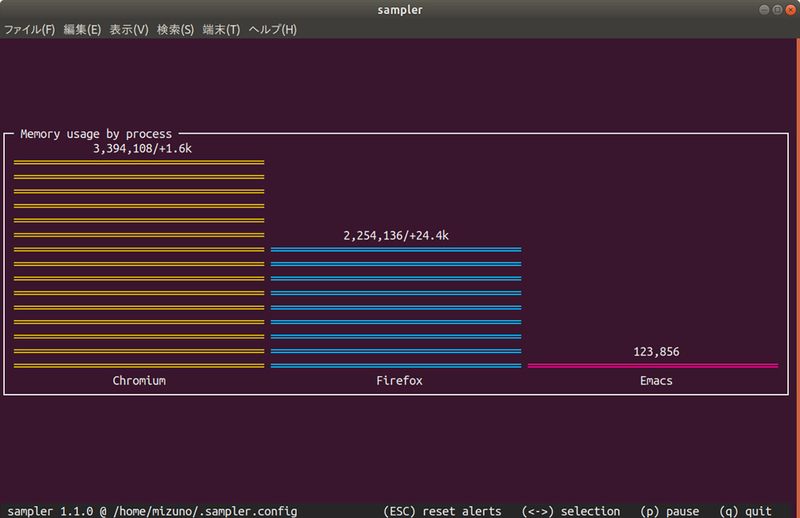
Barchart
Barchartはいわゆる棒グラフです。Runchartと同様に、
barcharts:
- title: Memory usage by process
rate-ms: 1000
scale: 1
items:
- label: Chromium
sample: ps ux | grep '[c]hromium-browser' | awk '{s+=$6} END {print s}'
- label: Firefox
sample: ps ux | grep '[f]irefox' | awk '{s+=$6} END {print s}'
- label: Emacs
sample: ps ux | grep '[e]macs' | awk '{s+=$6} END {print s}'

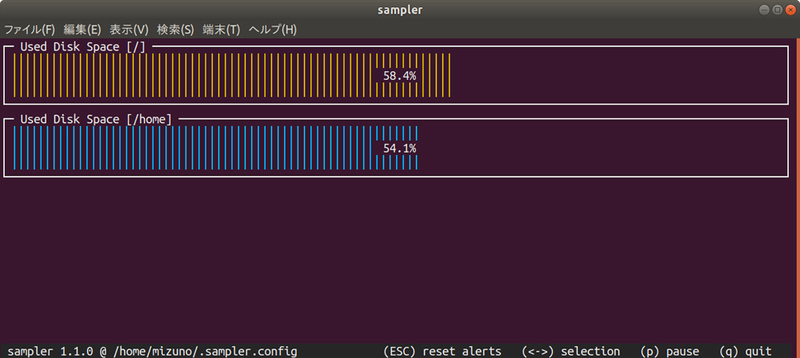
Guage
Guageは最大値、
gauges:
- title: Used Disk Space [/]
rate-ms: 1000
scale: 1
percent-only: 5
cur:
sample: df / | tail -n 1 | awk '{print $3}'
max:
sample: df / | tail -n 1 | awk '{print $2}'
min:
sample: echo 0
- title: Used Disk Space [/home]
rate-ms: 1000
scale: 1
percent-only: true
cur:
sample: df /home | tail -n 1 | awk '{print $3}'
max:
sample: df /home | tail -n 1 | awk '{print $2}'
min:
sample: echo 0

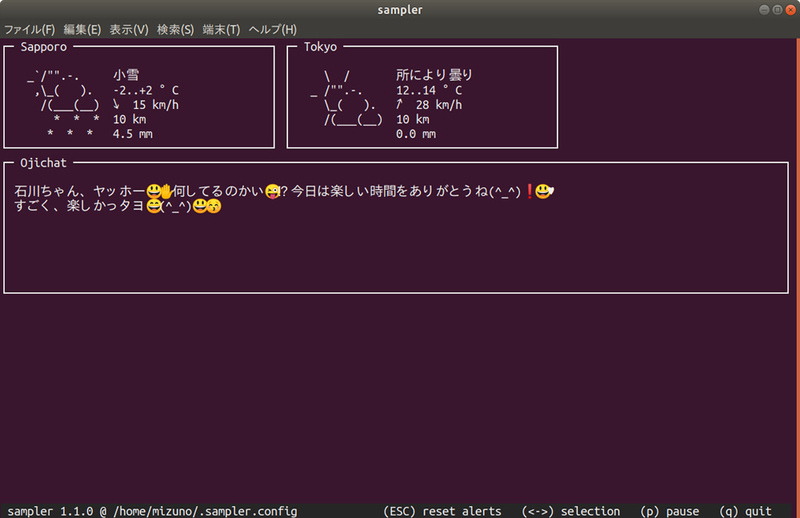
Textbox
Textboxはその名の通り、
textboxes:
- title: Sapporo
position: [[0, 0], [28, 10]]
rate-ms: 10000
sample: curl 'wttr.in/sapporo?0ATQF&lang=ja'
- title: Tokyo
position: [[29, 0], [28, 10]]
rate-ms: 10000
sample: curl 'wttr.in/tokyo?0ATQF&lang=ja'
- title: Ojichat
position: [[0, 11], [80, 13]]
rate-ms: 5000
sample: docker run --rm ojichat

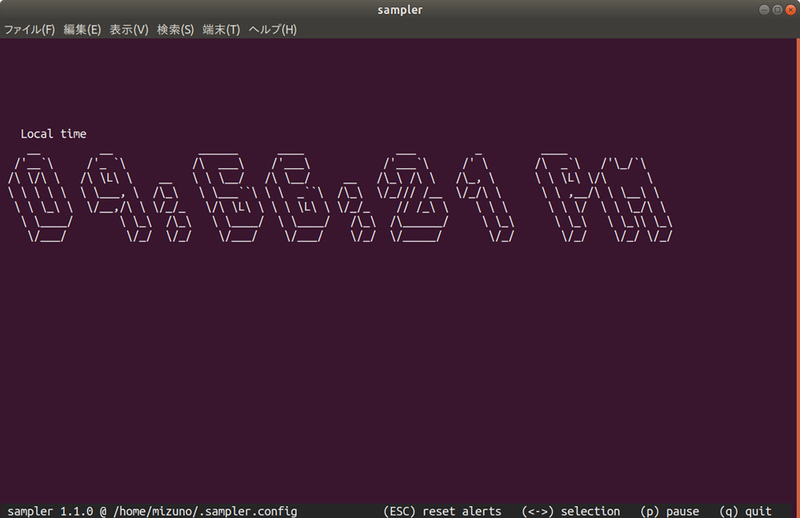
Asciibox
AsciiboxもTextboxと同様に、
asciiboxes:
- title: Local time
rate-ms: 1000
font: 3d
border: false
sample: LANG=C date +%r

レイアウトの調整
Samplerはターミナルのサイズや複数のコンポーネントの兼ね合いを考え、
position: [[X座標, Y座標], [幅, 高さ]]
runcharts:
- title: Load Average
position: [[0, 0], [80, 15]]
rate-ms: 200
scale: 2
(...略...)
ですが、
Samplerを実行している状態で、
ここで一点気をつけなければならないことがあります。コンポーネントの位置を調整してコンフィグファイルの上書きが発生した場合、
このように、