ミーティングで議論した内容は、
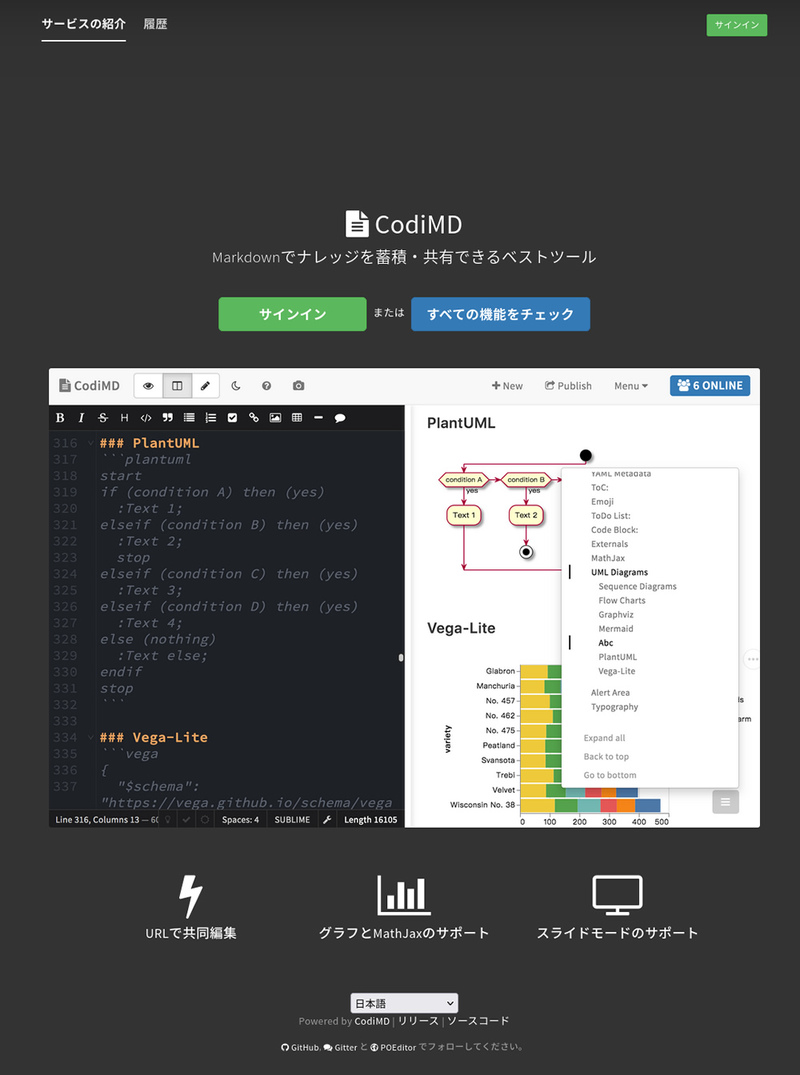
HackMDのFLOSS版である「CodiMD」
CodiMDはMarkdownをウェブブラウザーで編集し、
いわゆる
議事録をとるとなると、
そこで出てくるのが
共同編集ツールと言えばEtherpadが古くから有名です。もともとはJava/
etherpad-liteとCodiMDに共同編集という観点で基本的な違いはありません。一番大きな違いは、
CodiMDのデプロイ
CodiMDはNode.
まずはいつものように、
$ sudo apt install -y docker.io docker-compose
次に本家が用意しているdocker-compose.
$ sudo mkdir /etc/codimd && cd $_ $ sudo editor docker-compose.yml
今回は次のように記述します。
version: "3"
services:
database:
image: postgres:11.6-alpine
environment:
- POSTGRES_USER=codimd
- POSTGRES_PASSWORD=パスワード
- POSTGRES_DB=codimd
volumes:
- "database-data:/var/lib/postgresql/data"
restart: always
codimd:
image: hackmdio/hackmd:2.4.1-cjk
environment:
- CMD_DB_URL=postgres://codimd:パスワード@database/codimd
- CMD_USECDN=false
depends_on:
- database
ports:
- "3000:3000"
volumes:
- upload-data:/home/hackmd/app/public/uploads
restart: always
volumes:
database-data: {}
upload-data: {}最低限変更すべきなのは次の3箇所です。
- databaseサービスのPostgreSQLのデータベースのパスワード
- codimdサービスの
CMD_に含まれるパスワードDB_ URL (上と同じにする) - codimdサービスの
imageを「 hackmdio/」hackmd:2. 4.1 から 「 hackmdio/」hackmd:2. 4.1-cjk に変更する
パスワードはここではベタに書いてしまっていますが、.env」
imageをcjk付きにすると、
あとはインスタンスを立ち上げるだけです。
$ sudo docker-compose up -d
「http://」



初期設定では誰でもアカウントを作れるようになっています。また、
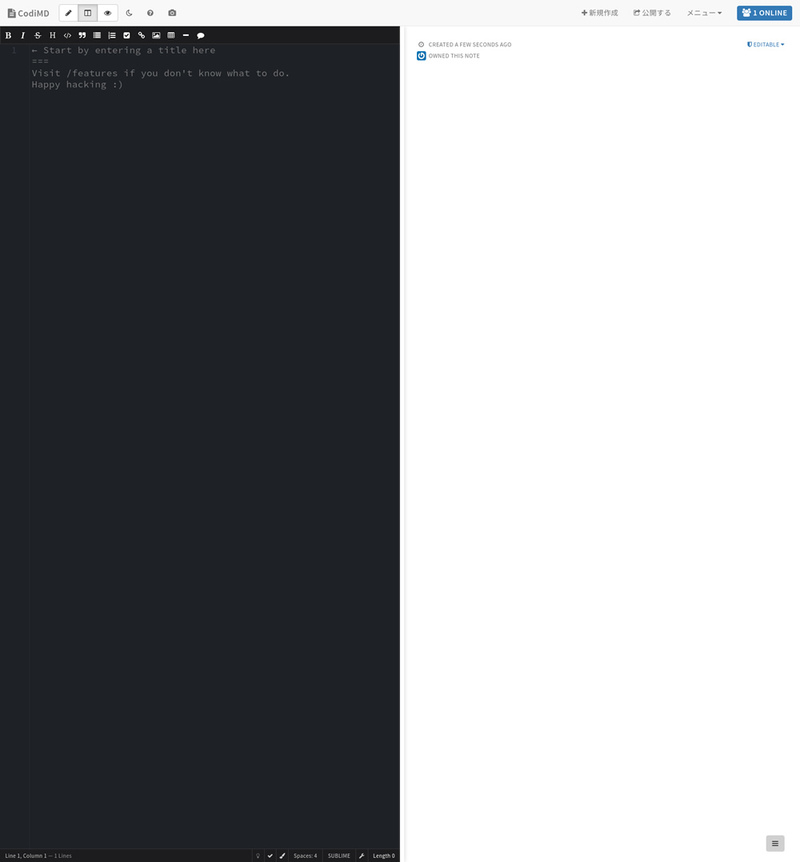
文書の編集画面は一般的なMarkdownエディターです。左にMarkdownを入力し、


もちろん日本語も問題なく使えます。画面左上にある
文書を他の人も編集・
同じく右上の
SSL/
バックアップやリカバリーは、database-dataのほうはpg_コマンドでダンプファイルを作ったほうが安全です。
設定の変更方法
CodiMDには様々な設定が用意されています。これはいずれもdocker-compose.
codimd:
image: hackmdio/hackmd:2.4.1-cjk
environment:
- CMD_DB_URL=postgres://codimd:パスワード@database/codimd
- CMD_USECDN=falseつまりenvironmentsにCMD_」
$ sudo docker-compose down $ sudo docker-compose up -d
これで新しい設定が反映された状態になります。データは残っていますので安心してください。ただし一旦ログアウトされますので、
アカウント作成機能とゲストアクセスの制限
CodiMDは何も設定しないと次のような状態になります。
- 誰でもアカウントを作成可能
- ページのURLを知っている人はアカウントがなくても誰でも閲覧可能
- アカウントを持っている人のみページの新規作成可
- アカウントがない場合は編集は不可
つまりフルオープンに近い状態です。ただしURL自体はランダムな文字列なので、
まずアカウントの作成については、CMD_をfalseにしておくことで無効化できます。この場合、
$ cd /etc/codimd/
$ sudo docker-compose exec codimd ls ./bin/manage_users
You did not specify either --add or --del or --reset!
Command-line utility to create users for email-signin.
Usage: bin/manage_users [--pass password] (--add | --del) user-email
Options:
--add Add user with the specified user-email
--del Delete user with specified user-email
--reset Reset user password with specified user-email
--pass Use password from cmdline rather than prompting
$ sudo docker-compose exec codimd ls ./bin/manage_users --add メールアドレスしかしながらCodiMDのローカルアカウント機能はかなり貧弱です。管理者が動作確認の用途に使うと思っておいたほうが良さそうです。その代わりSAMLやLDAP、OAuth関連には一通り対応しているため、
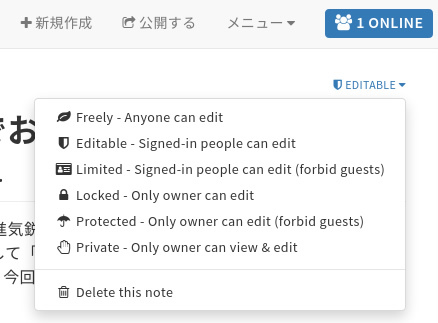
アカウントの作成を制限できたら、
まず、
- Freely
-
ゲストも含めて誰でも閲覧・
編集が可能 - Editable
-
ゲストは閲覧可・
編集不可、 それ以外は閲覧・ 編集が可能 - Limited
-
ゲストは閲覧・
編集共に不可、 それ以外は閲覧・ 編集が可能 - Locked
-
ページ作成者のみが編集可、
それ以外はゲストを含めて閲覧のみ可 - Protected
-
ページ作成者のみが編集可、
アカウント持ちは閲覧可・ 編集不可、 ゲストは閲覧・ 編集ともに不可 - Private
-
ページ作成者のみが閲覧・
編集可、 それ以外は閲覧・ 編集共に不可

特に何も指定しなければ
パーミッションの初期値やゲストの扱いは、
CMD_:ALLOW_ ANONYMOUS trueにするとゲストはページの新規制限も含めて無制限に許可されます。初期値はfalseになっています。CMD_:ALLOW_ ANONYMOUS_ VIEWS falseにするとEditableやLockedが選択できなくなります。初期値はtrueになっています。CMD_:ALLOW_ ANONYMOUS_ EDITS falseにするとFreelyが選択できなくなります。初期値はtrueになっています。CMD_:ページ作成時のパーミッションです。初期値はDEFAULT_ PERMISSION editableになっています。
ゲストアクセスを完全無効化したいのなら、
CMD_ALLOW_ANONYMOUS_VIEWS=false
CMD_ALLOW_ANONYMOUS_EDITS=false
CMD_DEFAULT_PERMISSION=limited特殊な書式とエクスポート機能
CodiMDは単なるMarkdownだけでなく、
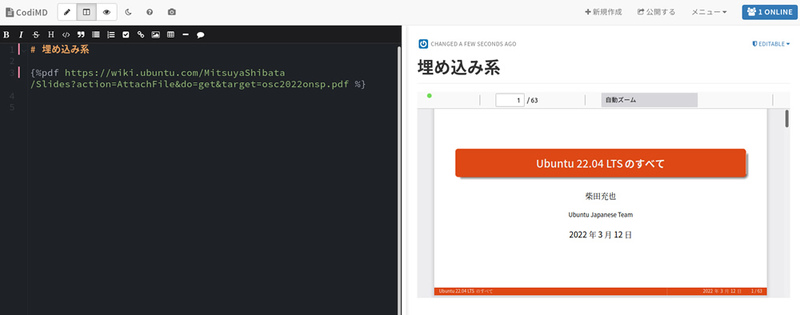
{%名前 URL}のように書く
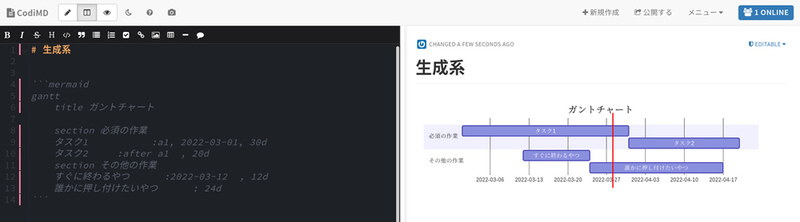
図8 生成系はFenced code blockにプロパティを追加する

特にMermaidやVega-Liteのように拡張性が高く、
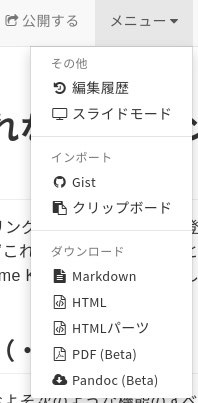
内容が固まったらURL以外の方法で共有する方法として、
- Markdown
- HTML
- Pandoc経由でのEPUB3やLaTeX、
reStructuredText、 ODT (OpenDocument Text)、 Wordなど

PDFとPandocはベータ扱いです。おそらくもっとも便利なのがPDFでしょう。内部ではmarkdown-pdfを使っているらしく、
その他の設定項目
ドメイン名やサービスURL、CMD_」、CMD_」
社内で限定して運用するなら、CMD_」falseにしたほうがいいかもしれません。これは現在実行中のバージョンとIPアドレスを、
設定項目自体はそこまで多くないため、
CodiMDは


