前回はUbuntuデスクトップで動くRSSリーダーであるNewsFlashを紹介しました。今回はサーバー上で動作し、任意のウェブブラウザーで閲覧可能なRSSリーダーである

拡張機能も備えたFreshRSS
RSSリーダー
ニュースアプリはローカルで動かしてインターネット越しにデータを集めます。それに対してFreshRSSや第266回で紹介したTiny Tiny RSSなどは、サーバー側でRSSのフィードデータを定期的に収集し、ウェブブラウザーを含む任意のクライアントで閲覧できるようになっているため、PCやスマートフォンで同じようなデータを閲覧可能です。
FreshRSSは次のような機能を備えています。
- Raspberry Pi 1でも十分に動作するぐらい軽量
- マルチユーザーに対応
- ユーザー認証方式として通常のログインだけでなくBasic認証やOpen ID Connectなどにも対応
- XPathを利用したウェブスクレイピング機能も持っているためRSS非対応のサイトも情報収集可能
- WebSubにも対応しているため、Mastodonなどのデータも取得できる
- フィード取得時のオプションも充実
- フィードごとの統計情報の取得
- 拡張機能も搭載している
- UIの日本語対応
- Web UIでほぼすべての設定が可能
- PHPで作られているため任意のウェブサーバーを利用可能
- データベースもSQLiteを含めて好みのものを選択できる
「フィード取得時のオプション」
とりあえず試すだけならデモサイトにアクセスしてみるのもひとつの手です。右上の
FreshRSSのインストール
さっそくFreshRSSをインストールしてみましょう。インストール方法はDockerと手動インストールの2種類が存在します。基本的にはDockerで問題ないでしょう。簡単にDocker環境を構築したいだけなら、Ubuntuの公式リポジトリから次のパッケージをインストールすれば十分です。
$ sudo apt install docker.io docker-compose git
Docker Compose用のファイルはFreshRSSのリポジトリにあります。複数のファイルにわかれていますが、README.
$ git clone https://github.com/FreshRSS/FreshRSS.git $ cd FreshRSS/Docker/freshrss/ $ ls -1 docker-compose-db.yml docker-compose-development.yml docker-compose-local.yml docker-compose-proxy.yml docker-compose.yml example.env traefik
前述した通り、複数のファイルにわかれています。簡単に意味合いを説明しておきましょう。
docker-compose.:FreshRSSの本体となるファイルyml docker-compose-db.:SQLiteではなくPostgreSQLで動かしたい時のファイルyml docker-compose-development.:開発版を使いたい時のファイルyml docker-compose-local.:ローカル用に8080ポートを開くファイルyml docker-compose-proxy.:Traefikを使ってリバースプロキシーを設定yml example.:設定ファイルの雛形env
たとえばSQLiteをデータベースとし、ローカルからアクセスしたいのであればdocker-compose.に加えてdocker-compose-local.を使いますし、データベースをPostgreSQLにしたいのであればdocker-compose-db.も利用します。
設定ファイルはいずれかのComposeファイルで必要になる基本的な設定をまとめています。実際はこれを.envにコピーして利用しましょう。
$ cp example.env .env
最初から入っている設定は次のとおりです。
# 管理者用メールアドレス
ADMIN_EMAIL=admin@example.net
# 公開用ポートアドレス
PUBLISHED_PORT=8080
# 管理者用のパスワード
ADMIN_PASSWORD=freshrss
ADMIN_API_PASSWORD=freshrss
# FreshRSSにアクセスするためのURL
BASE_URL=https://freshrss.example.net
# データベースのホスト名(インスタンス名)
DB_HOST=freshrss-db
# データベースの名前とユーザー名とパスワード
DB_BASE=freshrss
DB_USER=freshrss
DB_PASSWORD=freshrss
とりあえず変えておいたほうが良いのが、メールアドレスとURLの2点です。URLはローカルで試しに使うだけならhttp://サーバーのIPアドレス」
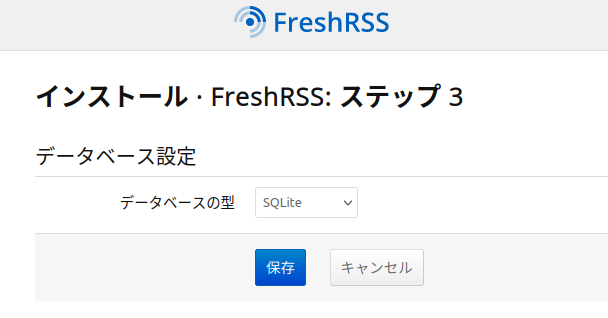
準備ができたら次の手順でComposeファイルからインスタンスを立ち上げていきます。ここではSQLiteを使っています。
$ sudo docker-compose pull $ sudo docker-compose -f docker-compose.yml -f docker-compose-local.yml up -d --remove-orphans $ sudo docker-compose ps Name Command State Ports ---------------------------------------------------------------------------------------- freshrss ./Docker/entrypoint.sh /bi ... Up 0.0.0.0:8080->80/tcp,:::8080->80/tcp
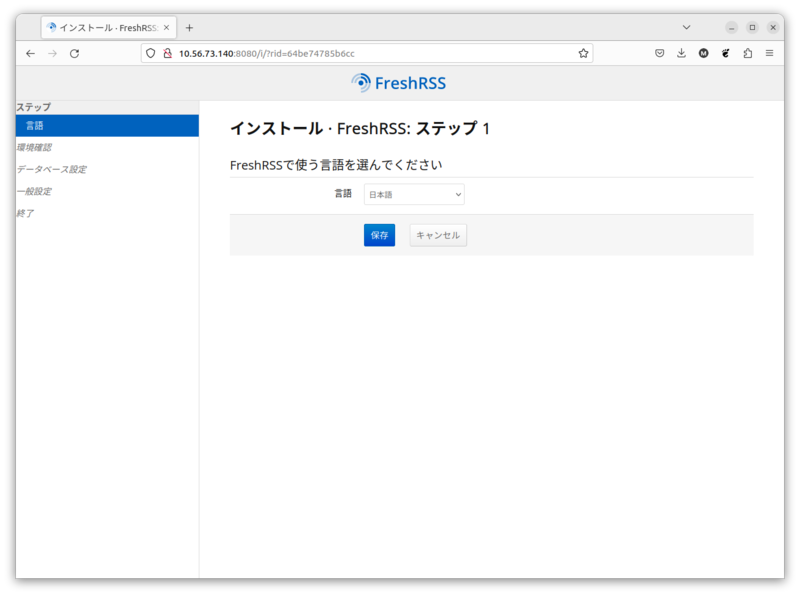
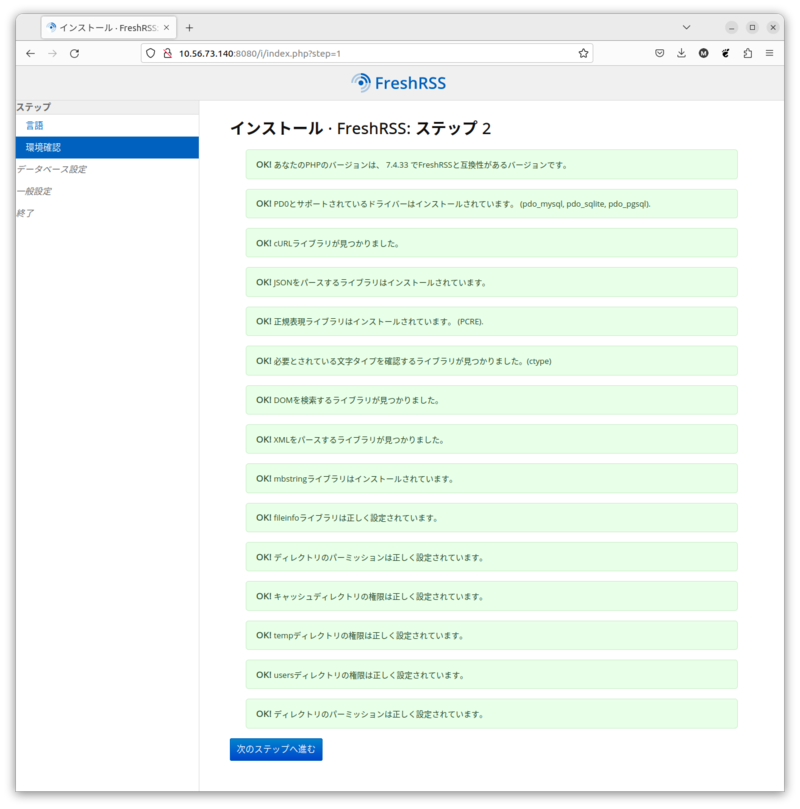
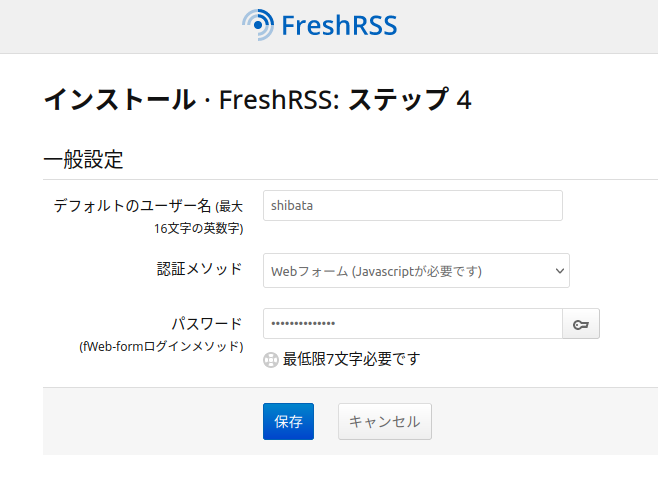
無事に起動しました。この時点でFreshRSSのサーバーhttp://」)にアクセスすると、管理者アカウントの作成が求められます。デプロイ後はできるだけはやめにアクセスしましょう。
アカウントの作成と基本的な使い方
無事にFreshRSSにアクセスできたら、あとはウェブブラウザーで設定が可能です。




デフォルトユーザー=管理者となります。なお、このデフォルトユーザーが設定したRSSフィードは、設定次第によっては


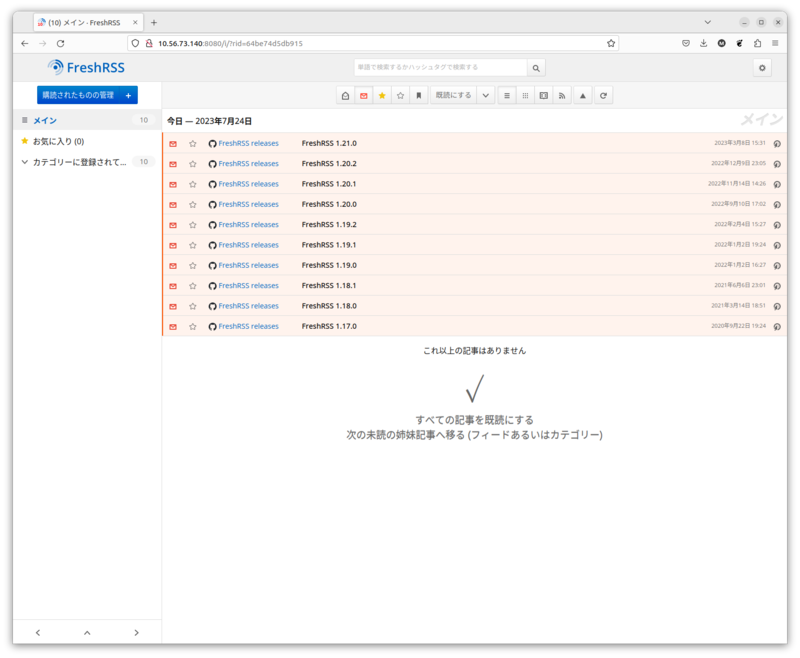
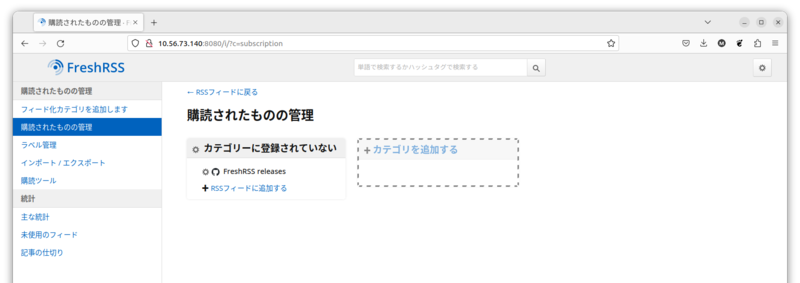
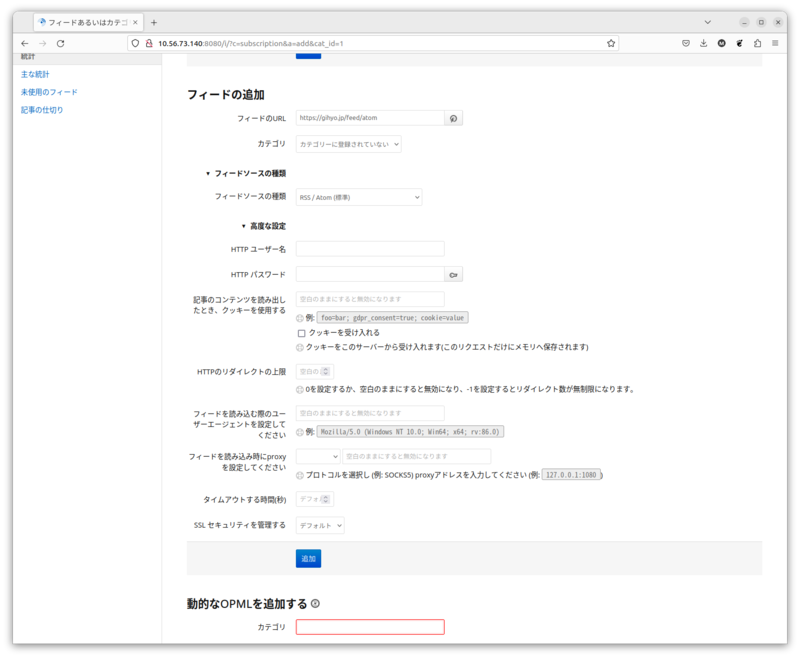
初期状態だとFreshRSSのリリースアナウンスのRSSフィードだけが登録してあります。さっそく任意のフィードを登録してみましょう。画面左上にある

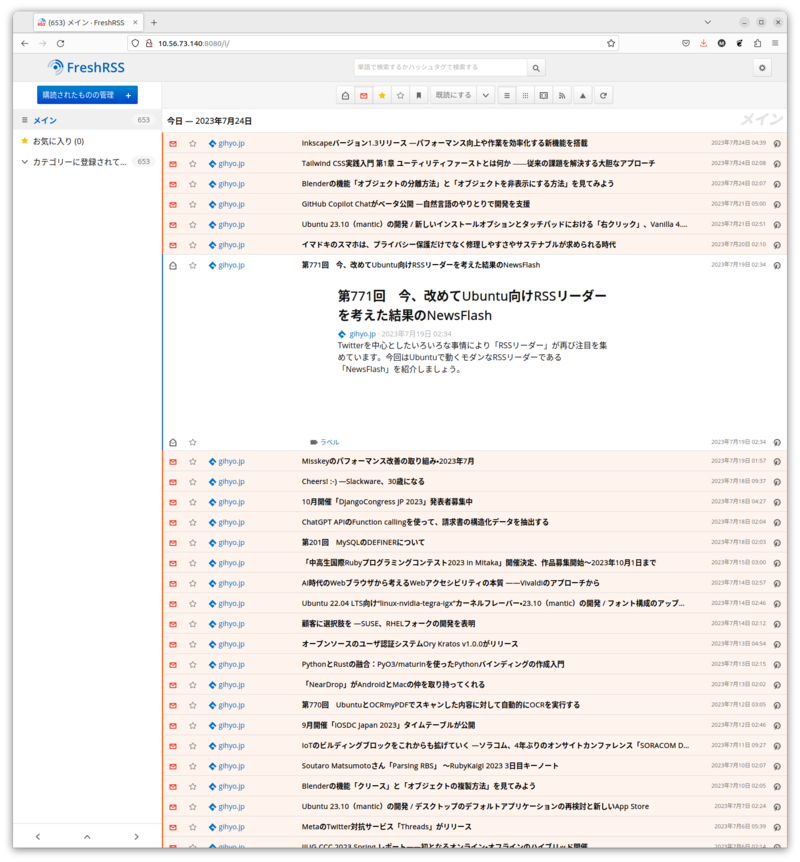
カテゴリーごとに表示される

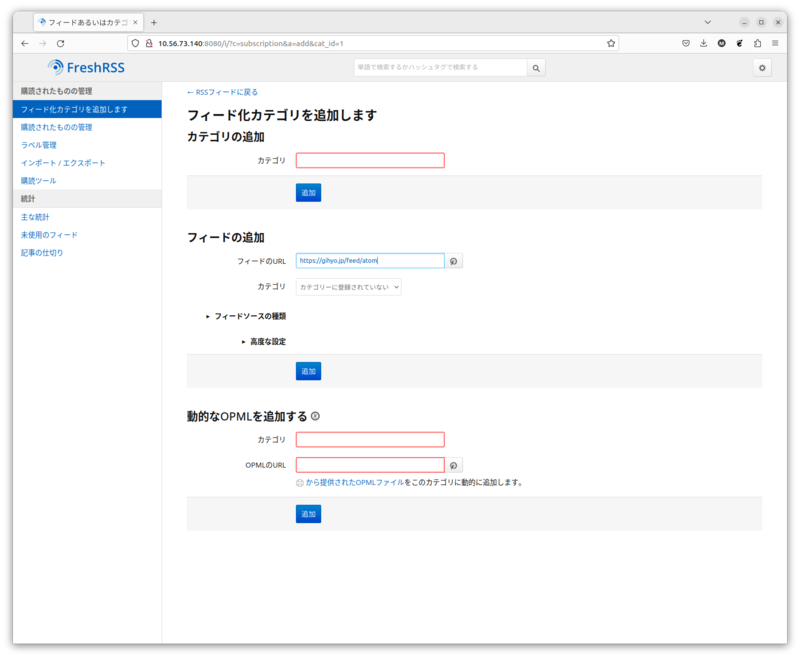
一番上がカテゴリーの追加、真ん中がフィードの追加、最後がOPMLの追加です。ここではフィードを追加してみましょう。
ちなみに次の図のように、

XPathを使いたい場合は、フィードソースの種類から

残念がらFreshRSSにはビューワーの中で記事を閲覧するモードはないようです。全文を読みたいならタイトルか右端のボタンをクリックして元のサイトを開くしかありません。

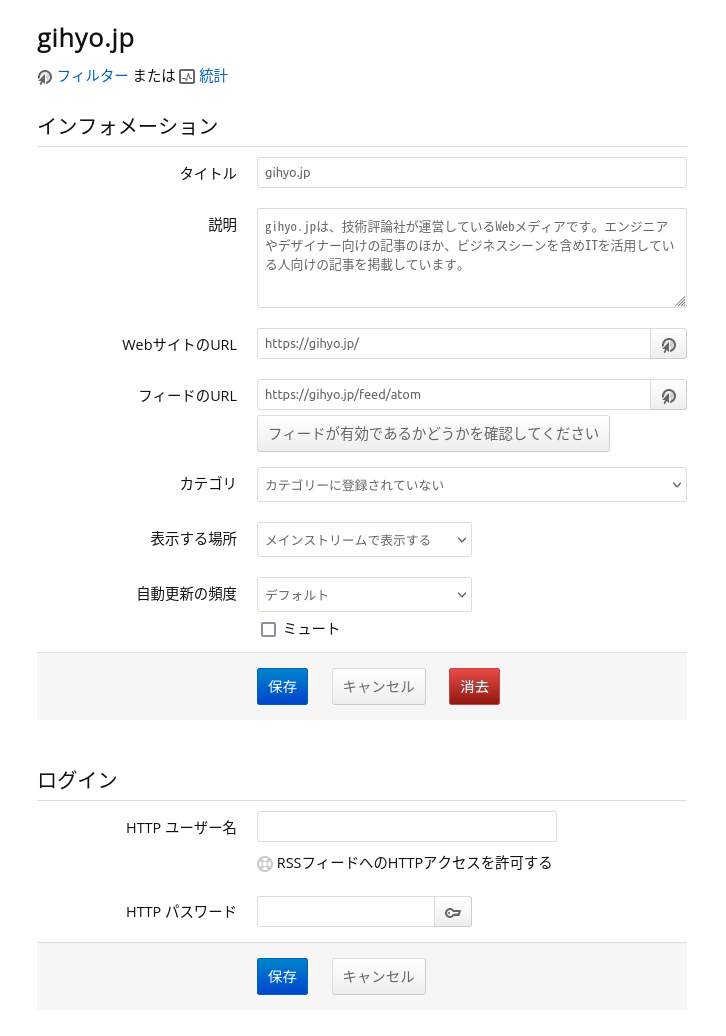
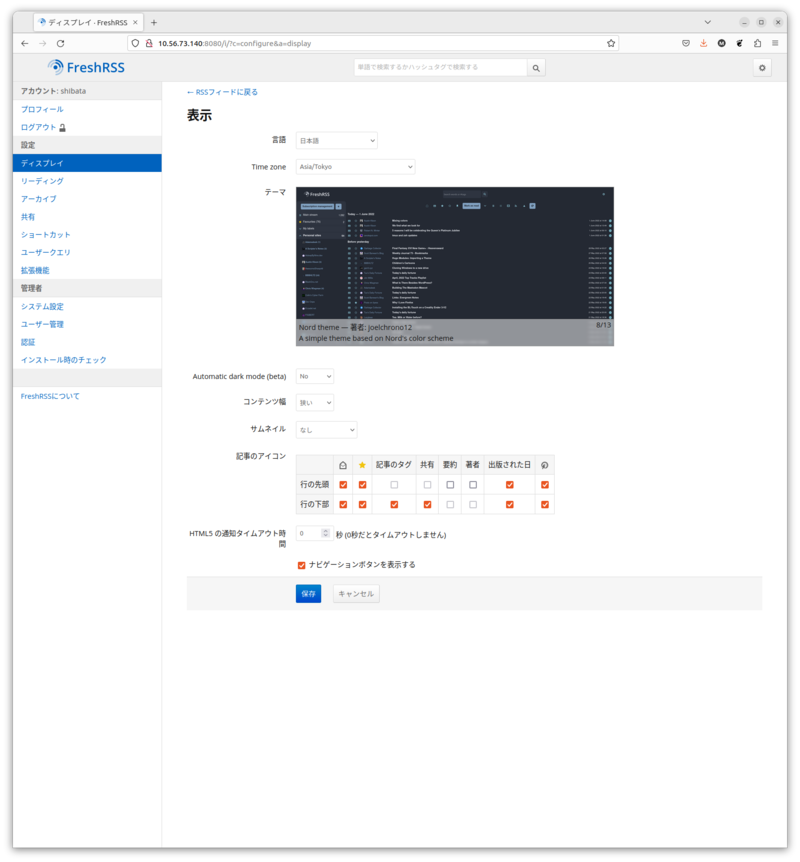
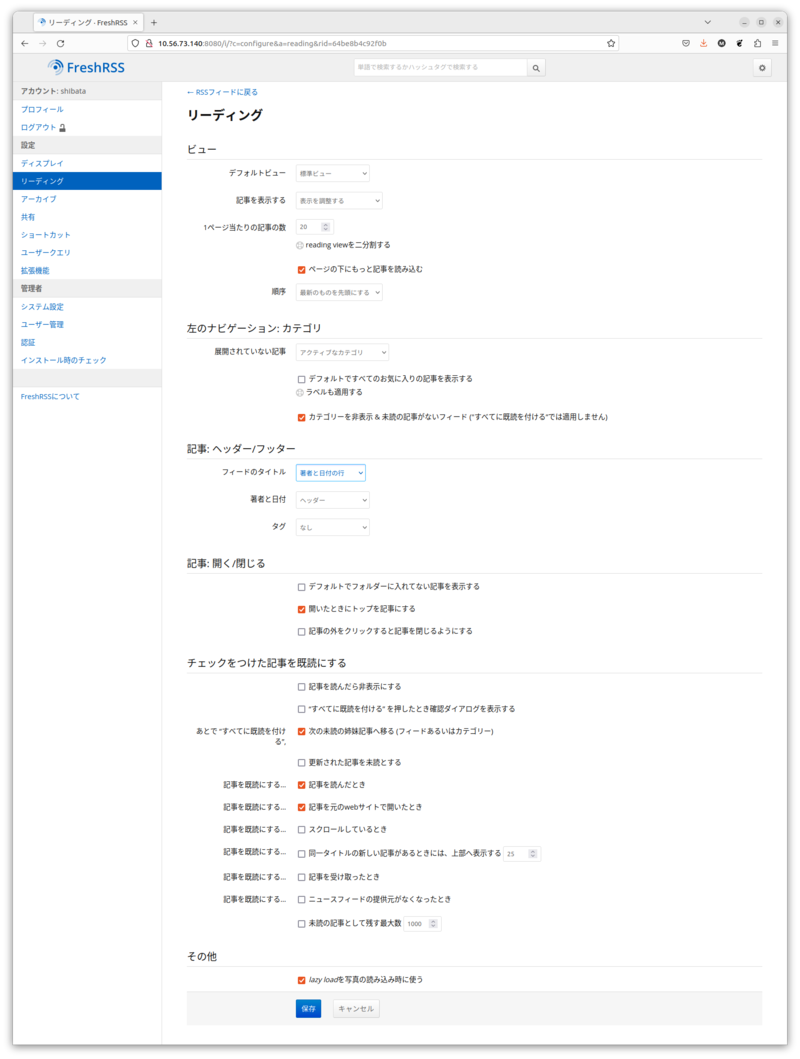
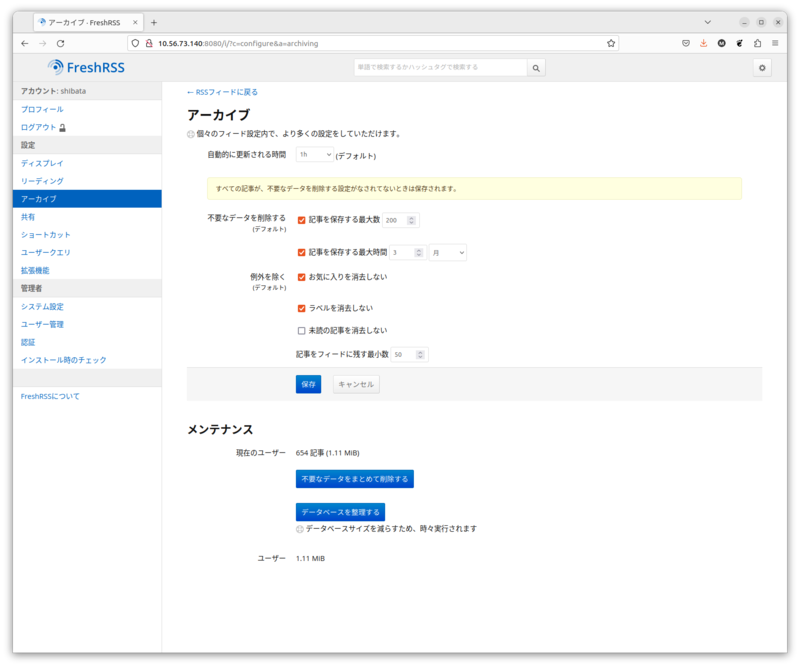
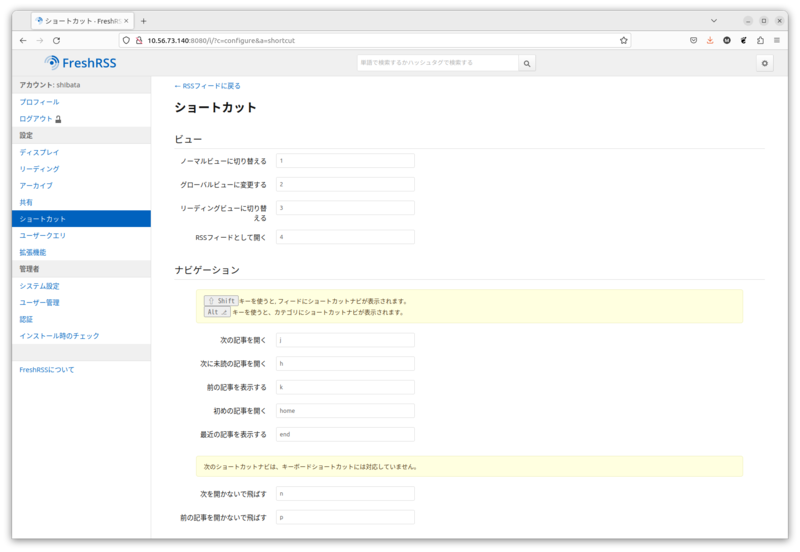
画面右上の歯車アイコンからは、個人・





このようにFreshRSSは、ほぼWeb UIだけで設定を変更できます。数少ない例外のひとつが
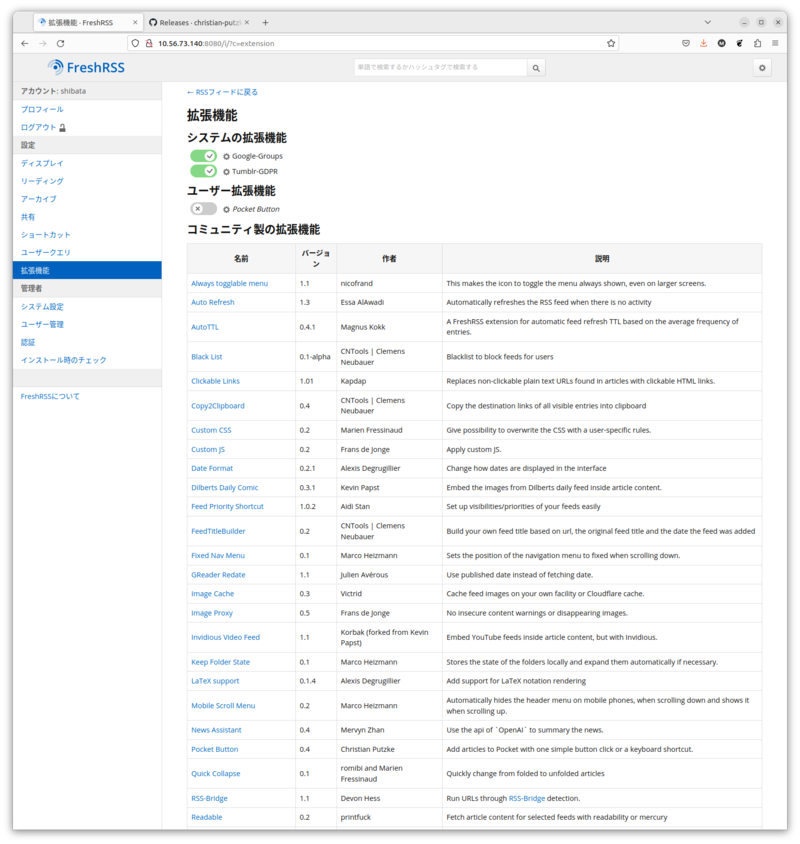
拡張機能の追加
拡張機能では様々なプラグインが紹介されています。設定UIから簡単にインストールできると良いのですが、残念ながら手作業で拡張機能用のディレクトリに配置しないといけないようです。ここでは試しにPocket Buttonを導入してみましょう。これはFirefoxでも採用されている
まずは拡張機能のインストール場所を確認しましょう。Docker Composeで起動した場合は、ボリュームが作られてそこにインストールすることになります。
$ sudo docker volume ls
DRIVER VOLUME NAME
local freshrss_data
local freshrss_extensions
$ sudo docker volume inspect freshrss_extensions
[
{
"CreatedAt": "2023-07-24T12:53:32Z",
"Driver": "local",
"Labels": {
"com.docker.compose.project": "freshrss",
"com.docker.compose.version": "1.29.2",
"com.docker.compose.volume": "extensions"
},
"Mountpoint": "/var/lib/docker/volumes/freshrss_extensions/_data",
"Name": "freshrss_extensions",
"Options": null,
"Scope": "local"
}
]
$ sudo ls -la /var/lib/docker/volumes/freshrss_extensions/_data
total 8
drwxr-xr-x 1 root www-data 38 Jul 24 12:53 .
drwx-----x 1 root root 10 Jul 24 12:53 ..
-rw-r--r-- 1 root www-data 6 Mar 4 12:26 .gitignore
-rw-r--r-- 1 root www-data 197 Mar 4 12:26 README.md
つまりこの環境だと/var/に保存すれば良さそうです。ただrootアカウントのディレクトリなので、管理者権限で処理します。
$ sudo -i # cd /var/lib/docker/volumes/freshrss_extensions/_data/ # wget https://github.com/christian-putzke/freshrss-pocket-button/archive/refs/tags/v0.3.tar.gz # tar xf v0.3.tar.gz # rm v0.3.tar.gz # exit
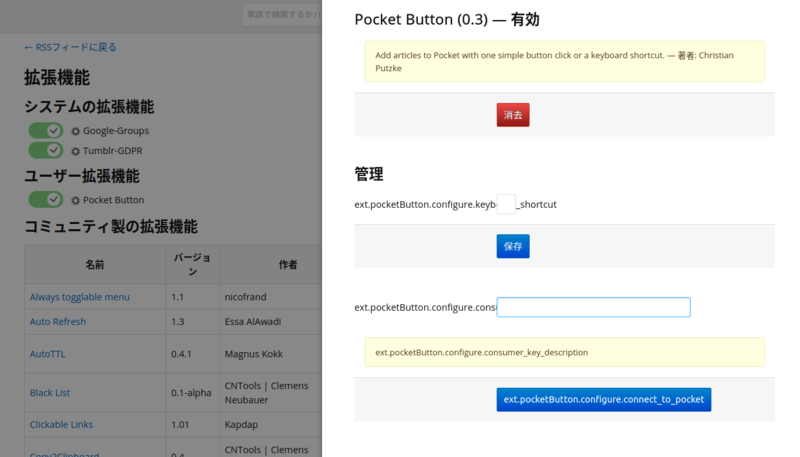
あとは拡張機能のページを再読込すると

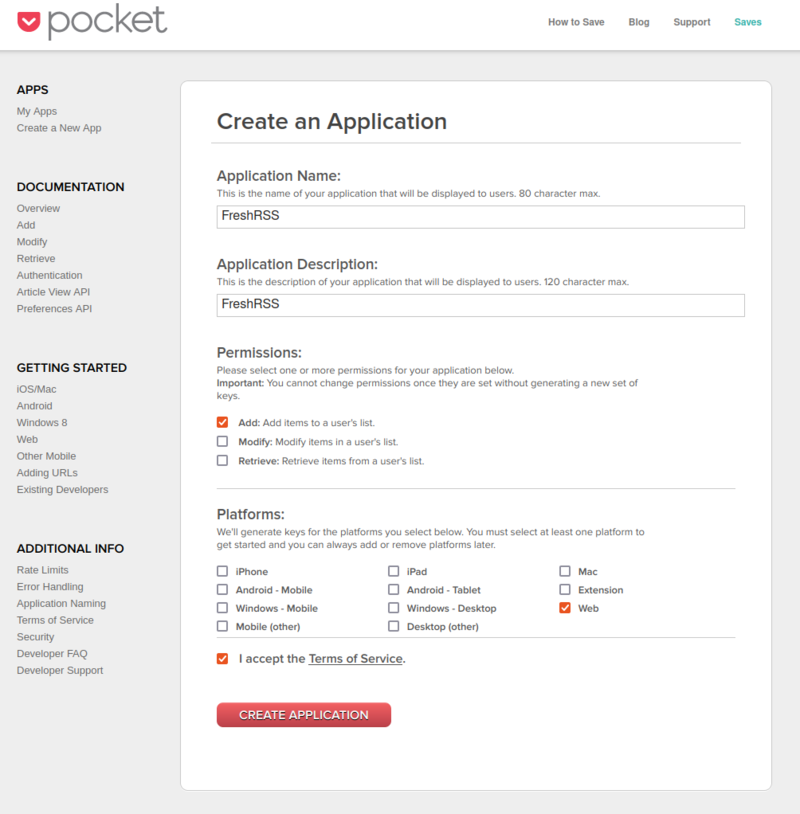
Pocketの開発者ページから

あとは

最後のext.」
他にもいろいろな拡張機能があります。たとえばCustom CSS/


