本連載は、イラストレーターイシクラがITパスポートの取得を目指して、独学で勉強する様子を日記風に紹介するものです。
第2回目は、2進数とデジタルデータについてイシクラなりに説明します。

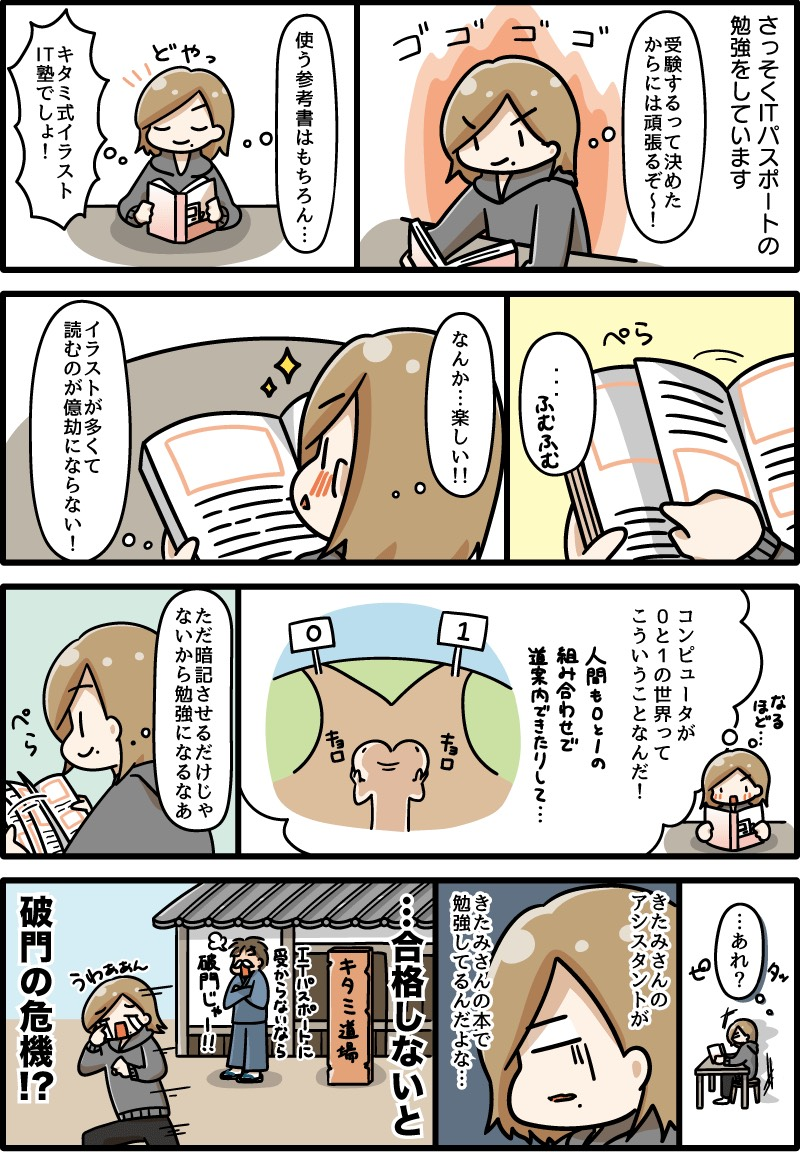
さっそく勉強開始
ということで、さっそく
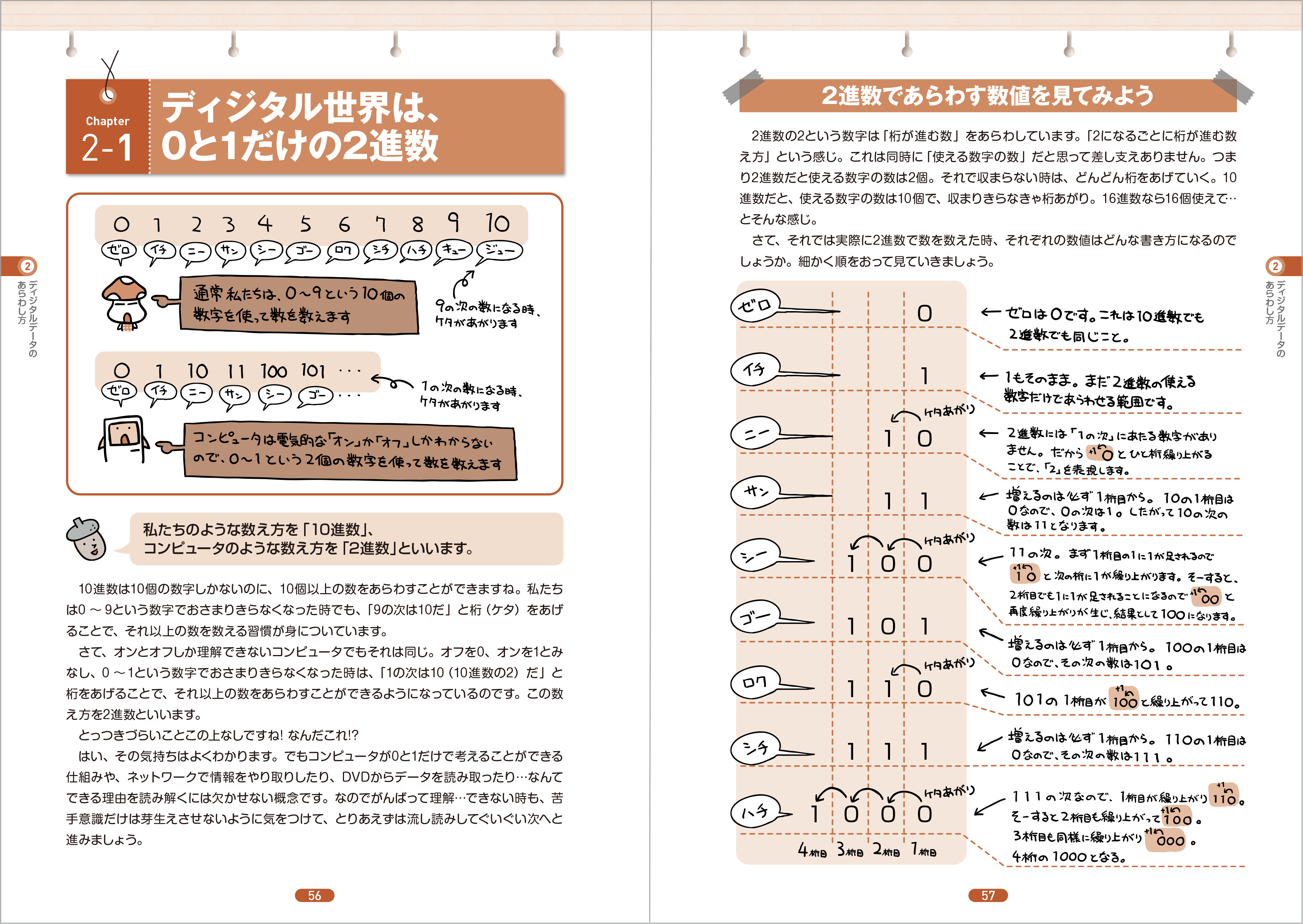
「イラストIT塾」
解説している文章もやさしい砕けた表現で書かれていて、難しい表現が全くないので、すらすら読めちゃいます。
私は文章が堅苦しいと、どうにも理解するまでに時間がかかるから、だんだん本を開く気が起きなくなるんですよね。
今まで試験勉強などで使っていた参考書と違って、イラストが多くて読み進めやすい上に、文章がやさしいので、本を開いて勉強しよう!

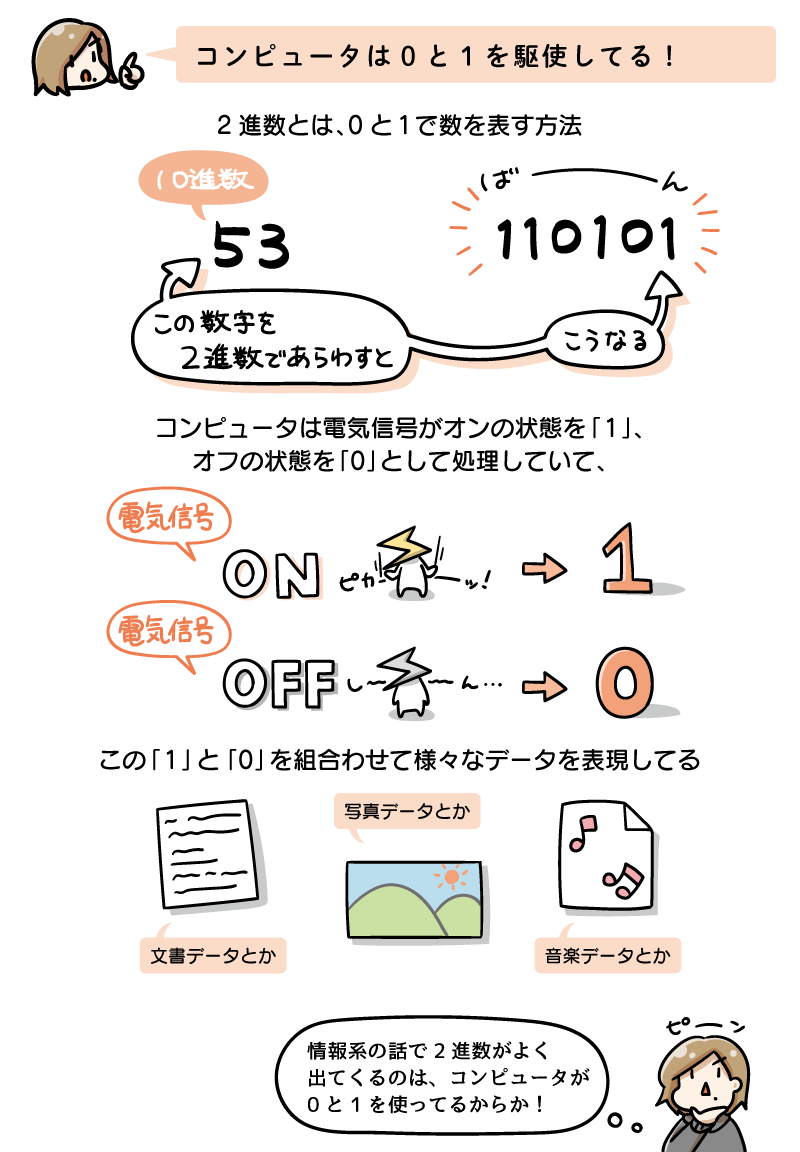
コンピュータは0と1の世界
きたみさんの本を読んでわかったことは、コンピュータは0と1を組み合わせて様々なことを表現している、ということです。
……一体どのようにして、そんなことをしているのでしょうか? 理解したことを、私なりの言葉で少し説明してみようと思います。
私たち人間で考えてみましょう。私たちはいま別れ道に立っていて、どこへ進もうか迷っているとします。そして、目の前には0か1のどちらかのみ表示される液晶」
このとき液晶に、0が表示されたら左へ進む」、1が表示されたら右へ進む」0」
次に、液晶の数を2枚に増やしてみましょう。1枚の液晶に表示できる桁数は1桁。そんな液晶が2枚並んでいるということは、表示できる桁数は2桁となります。すると、0と1を使って表現できる2桁の数は00」01」10」11」
このとき、00が表示されたら左へ」01が表示されたら右へ」10が表示されたら前へ」11が表示されたら後ろへ」
これで先ほどと同様、言葉を交わさなくても0と1の数字の組み合わせを見るだけで、どの方向へ進むか伝わります。さらに液晶の枚数を増やせばその分桁数も増えるので、進む方向を細かく決めることができますよね。
原理としてはコンピュータもこれと同じなのです。例えば、001001」0と1の組み合わせで認識しています。この0と1の組み合わせは、適当ですが。
こんな風にして、コンピュータは文字や画像など、いわゆるデジタルデータを表現しているわけです。
……なんだかそうやって聞くと、案外単純な仕組みで動いているんだなあ、という気持ちと、0と1の組み合わせだけで、よくこんな複雑なことができるなあ、という気持ちがわいてきます。そして、コンピュータは0と1の組み合わせを使って様々なことを表現するから、2進数を使うんだ!
情報系の話をするときって、なぜ2進数の話が出てくるんだろうって不思議だったんですよ。ほかにも、デジタルデータってどんな仕組みで表現されているんだろう?
それが本を読んで学ぶと、こんなにも理解できるようになるのかと、楽しくなっています。この先もどんどん知らないことを身に着けていくんだと考えると、ワクワクしてきます!
しかしよくよく考えると……
初日から楽しい!
果たして、きたみさんのアシスタントがキタミ式で勉強して、
そんなことにはならないよう、緊張感も持ちつつも、楽しみながら勉強を進めていきたいと思います。
今日学んだこと