第1回はPower
Automate/
Power Automate のRPA機能であるPower Automate for desktop
第2回は、Power AutomateのRPA機能である
なお、実際にフローを作成する前に、使用するWebブラウザーにPower Automateの拡張機能がインストール済みであることを確認してください。もし拡張機能がインストールされていない場合は、この記事を参考にインストールしてください。
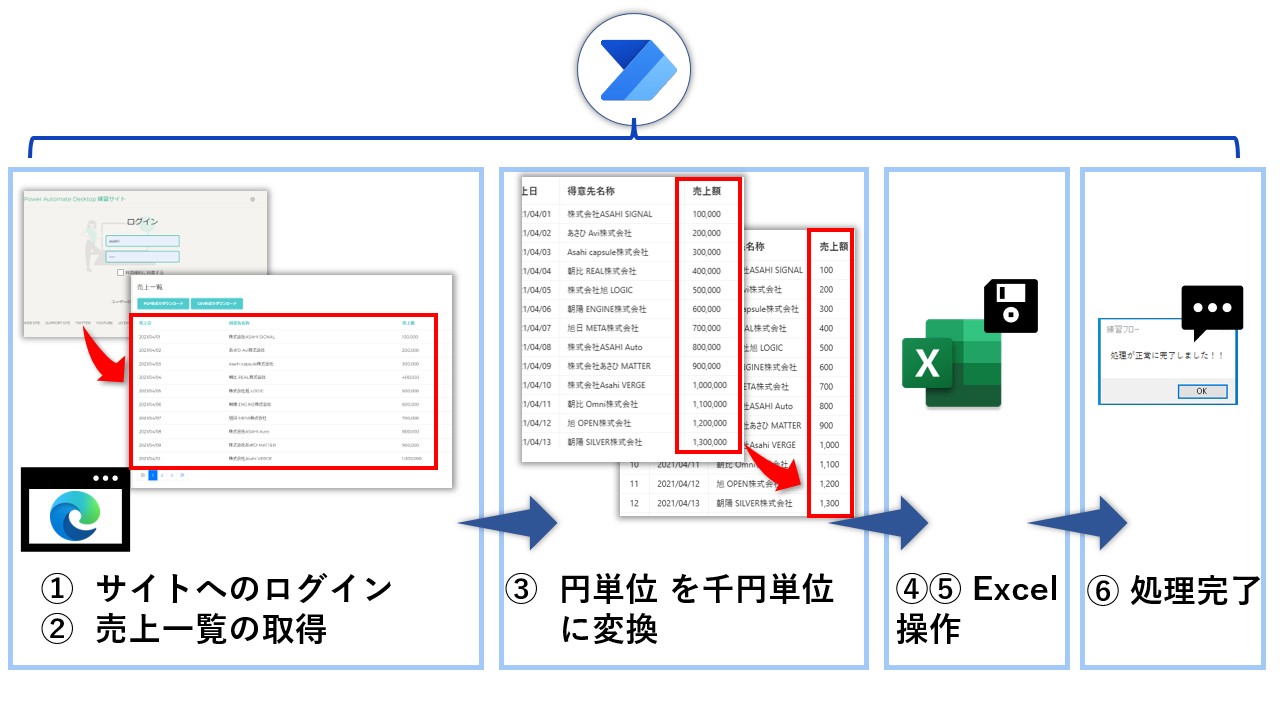
今回作成するデスクトップフロー
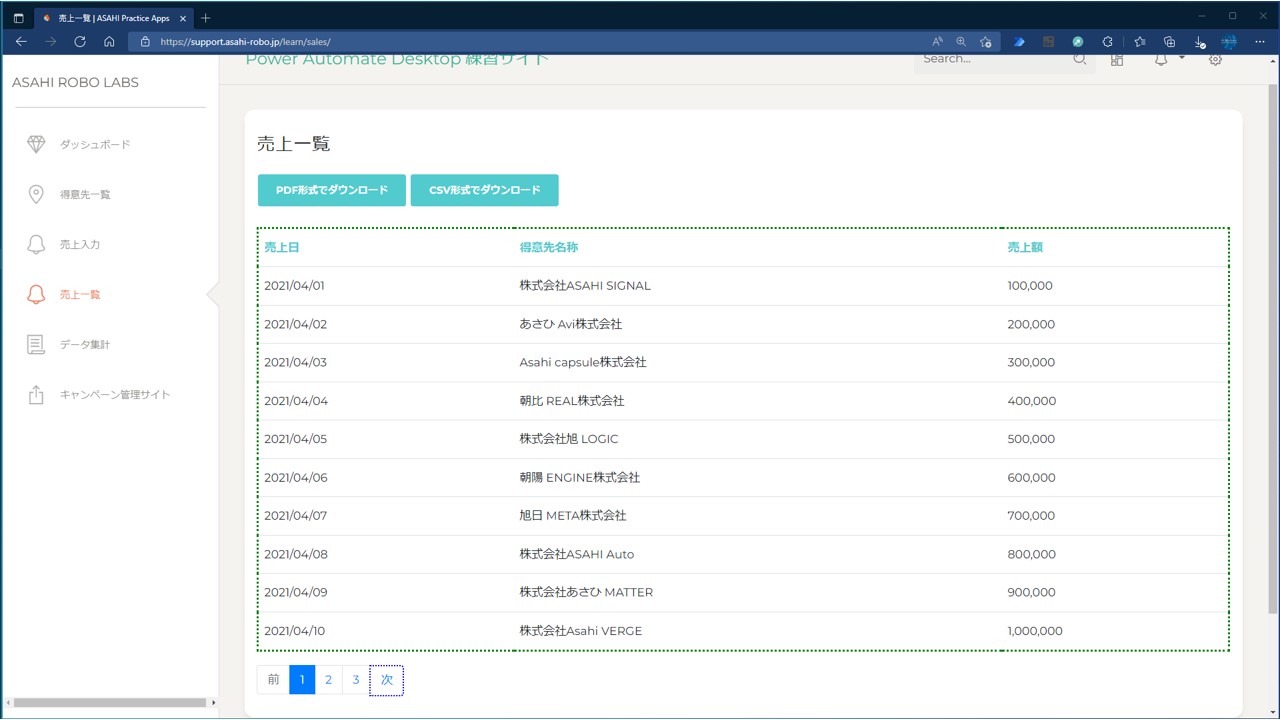
今回、実業務をイメージしたフローを作成するにあたり、以下のサイトを使います。
- Power Automate Desktop練習サイト
- URL:https://
support. asahi-robo. jp/ learn
作成するフローは次のとおりです。
- 練習サイトへログインする
- 売上一覧ページに遷移し、売上一覧を取得する
- 売上額の取得結果を円単位から千円単位に変換する
- 新規でExcelを起動し、取得した売上一覧をExcelへ書き込む
- Excelをデスクトップに保存し、ExcelファイルとWebブラウザーを閉じる
- 最後に処理完了のメッセージダイアログを表示する

フローの作成
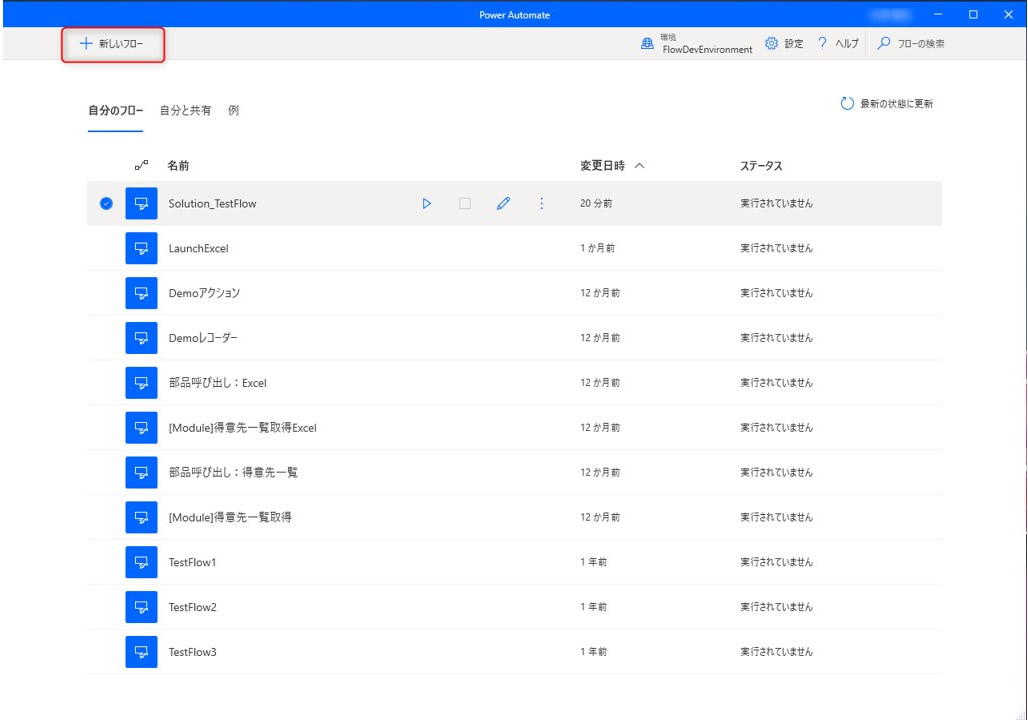
1. 新規フローを作成する
Power Automate for desktopのアプリを起動し、コンソール画面を表示します。コンソール画面の

2. フローデザイナー画面を起動する
「フロー名」

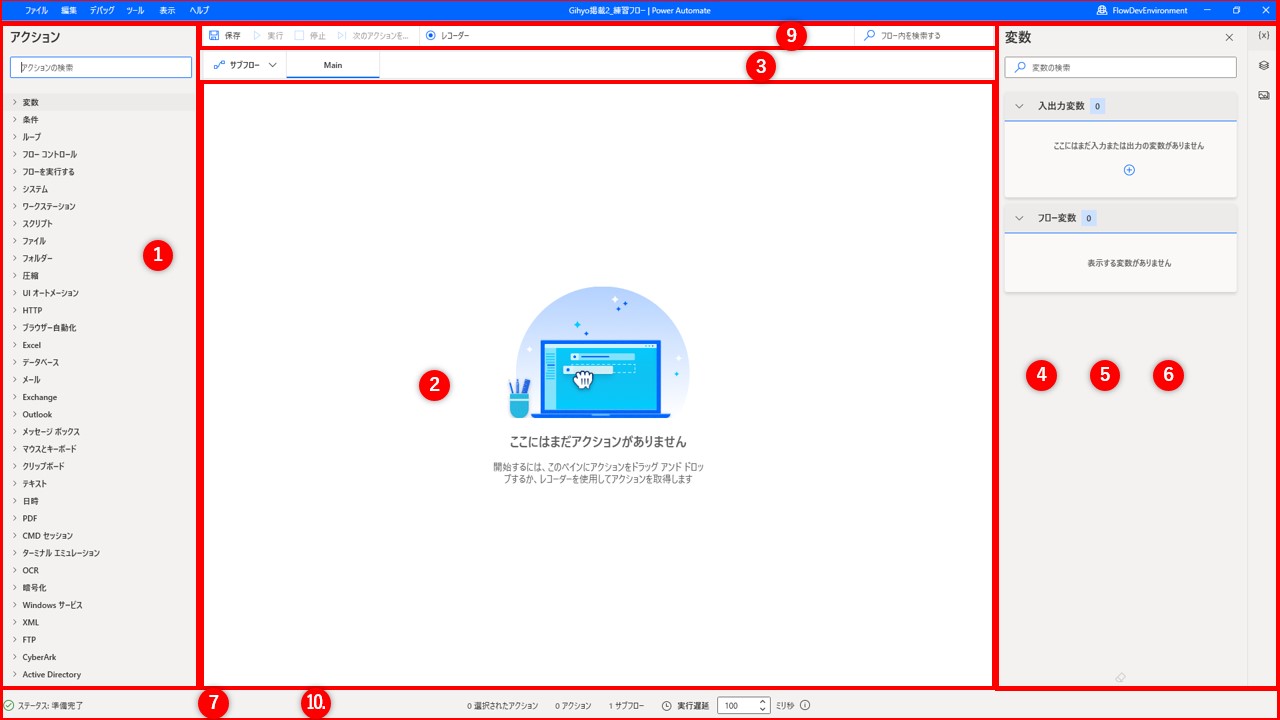
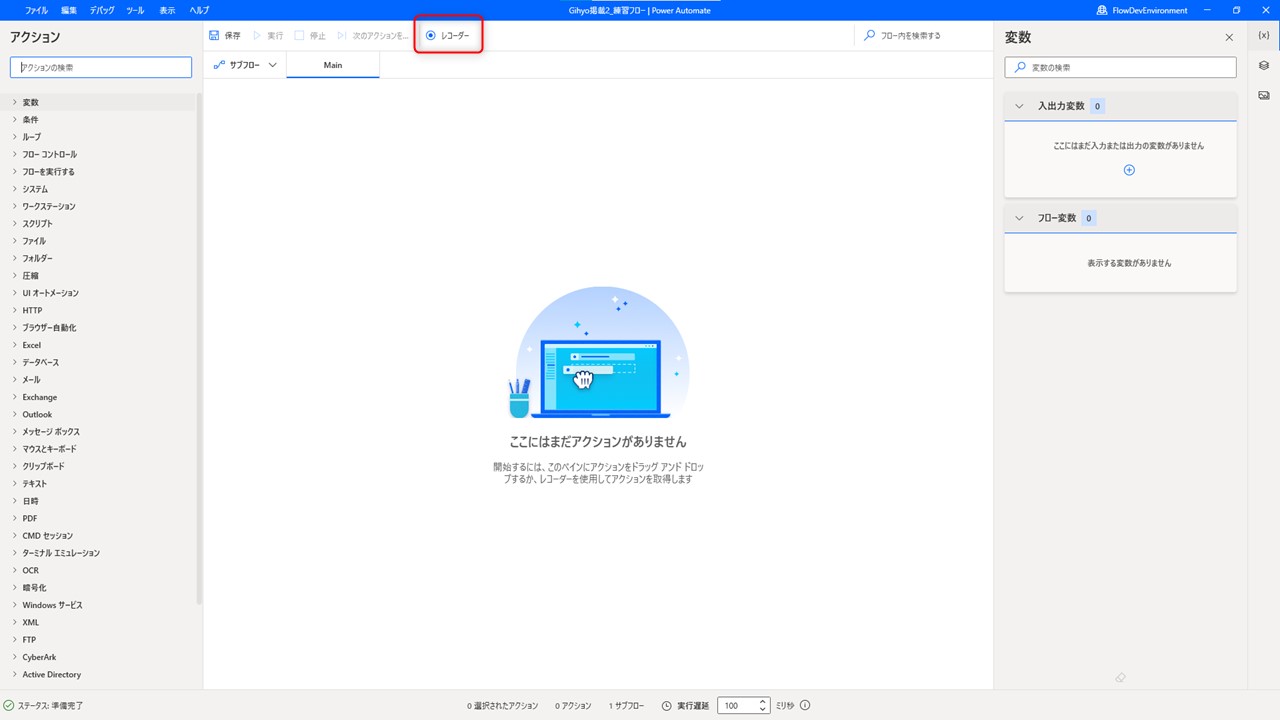
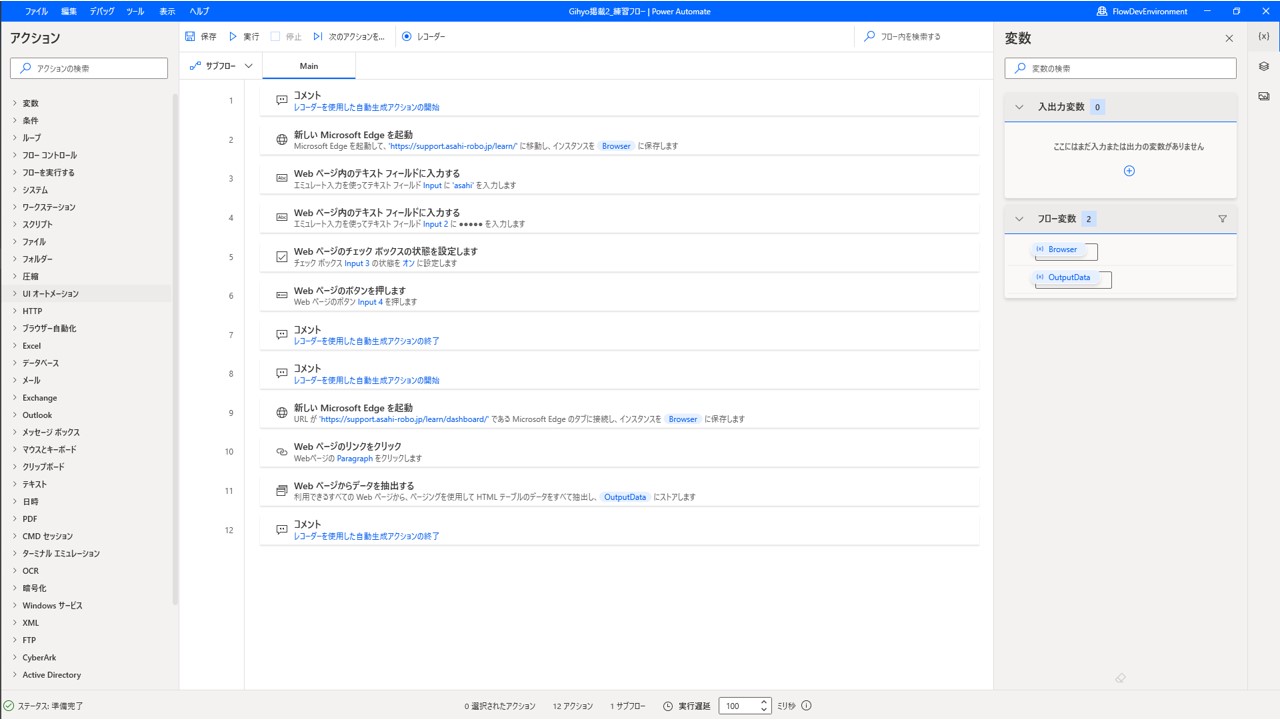
フローデザイナー画面が起動します。デスクトップフローの作成や編集、デバッグ実行はすべてこの

フローデザイナーは以下の要素から構成されています。
- ① アクションペイン
-
デスクトップフローの自動化処理の機能である
「アクション」 の表示領域です。利用者はアクションペインからアクションをドラッグアンドドロップ、またはダブルクリックしてワークスペースに配置します。 - ② ワークスペース
-
ワークスペースは各アクションを配置する作業スペースです。ワークスペースに配置した各アクションの組み合わせによって業務プロセスの自動化を行います。
- ③ サブフロータブ
-
サブフローは一連のアクションの組み合わせをまとめることができる機能です。
フローはなるべく小さい粒度で作成するのがポイントです。そのため、サブフローを上手に利用しフローの管理や保守性を考慮したサブフローの配置を心がけましょう。
- ④ 変数ペイン
-
フロー内で使用される変数の検索や、デバッグ実行した際にそれぞれ変数に格納された値の確認など、変数に関する操作が可能な領域です。
フロー内で利用できる変数
「フロー変数」 と、クラウドフローとの連携や他のデスクトップフローと連携する際に利用する変数 「入出力変数」 があります。 - ⑤ UI要素ペイン
-
フロー内で使用するUI要素の追加・
編集・ 削除など管理が可能な領域です。デスクトップアプリケーション、Webアプリケーションの操作対象となるテキストフィールドやボタン、チェックボックスなどのコントロール (部品) は、UI要素として情報を保持しているため、デスクトップフローで画面操作を行う上ではとても重要な要素となります。 - ⑥ 画像ペイン
-
フロー内で使用する画像を管理可能な領域です。UI要素とは違い、操作対象のコントロールを画像として記録させ、見つかった画像に対して処理するときに使います。
- ⑦ エラーペイン
-
デザイナー画面での開発や、デバッグ実行時に発生する各種エラーが表示される領域です。普段は表示されない領域ですが、アクションのエラーやランタイムエラーが発生した際に表示されます。
- ⑧ メニューバー
-
フローの編集機能
(コピー・ 切り取り・ 貼付け) や拡張機能の追加、各種ヘルプへのリンクなど、フローの開発で必要な各操作がまとめられています。 - ⑨ ツールバー
-
フローの開発やテストを行う際に必要な機能が用意されています。
フローの保存、実行、停止、1アクション毎の実行、レコーダー機能が用意されています。
- ⑩ 状態バー
-
フローのステータス、選択されたアクション、フロー内のアクション数、サブフロー数の確認と、実行遅延の設定を行うことができます。
実行遅延とは、フローデザイナーからフローを実行した際に、各アクション間の実行間隔を設定できる機能です。コンソール画面から実行した際には影響しないため、あくまでもテスト実行時の動作検証で活用できる機能になります。
3. レコーダーウィンドウを表示する
ツールバーの

レコーダー機能は、Webブラウザーの操作や、デスクトップアプリケーションの操作など人が行った操作を自動的に適切なアクションに置き換えてくれる便利な機能です。どのアクションを使ってフローを作成していいかわからない場合でも、レコーダー機能を使うことで、操作の記録からアクションを自動配置してくれるため、フローの作成がスムーズになります。
4. レコーディングを開始するための準備をする
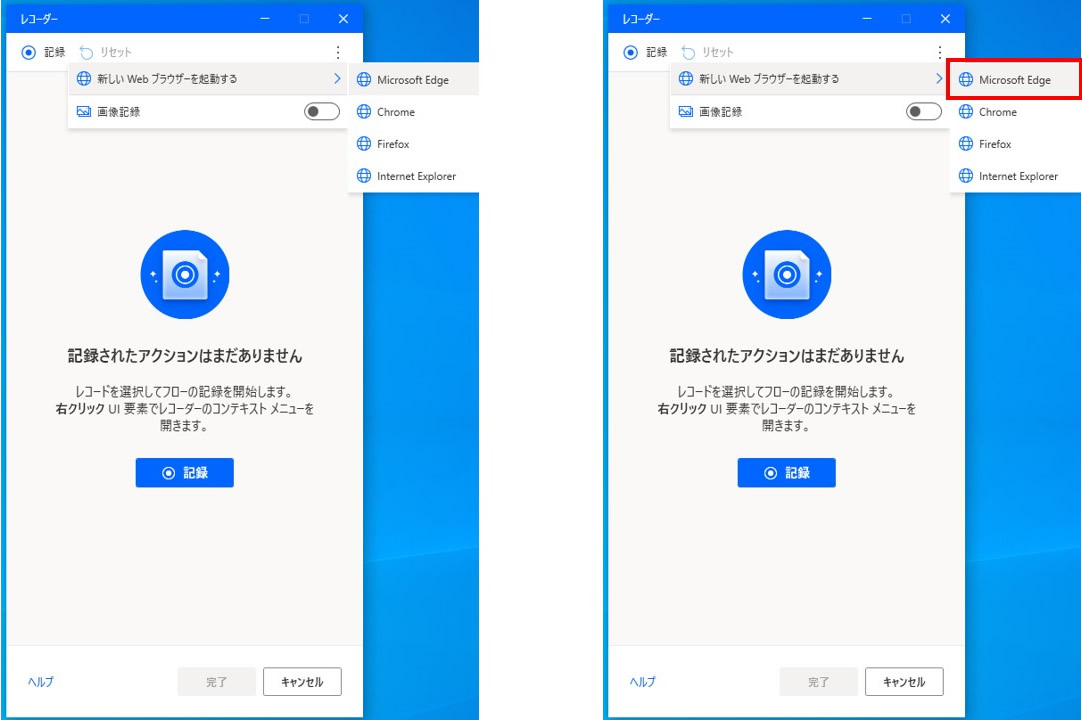
今回作成するフローの操作対象はWebブラウザーのため、レコーダーウィンドウの上部メニューの3点リーダーから

選択すると、レコーダーウィンドウの

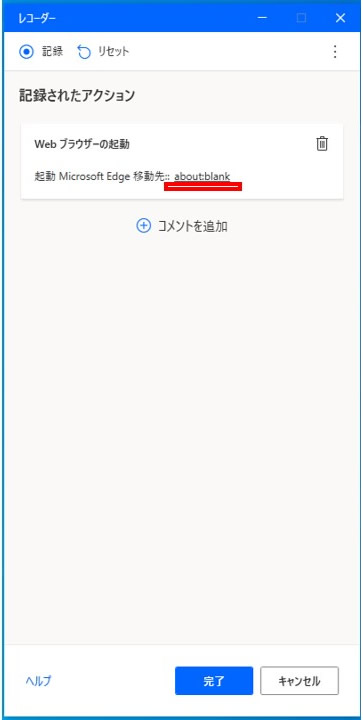
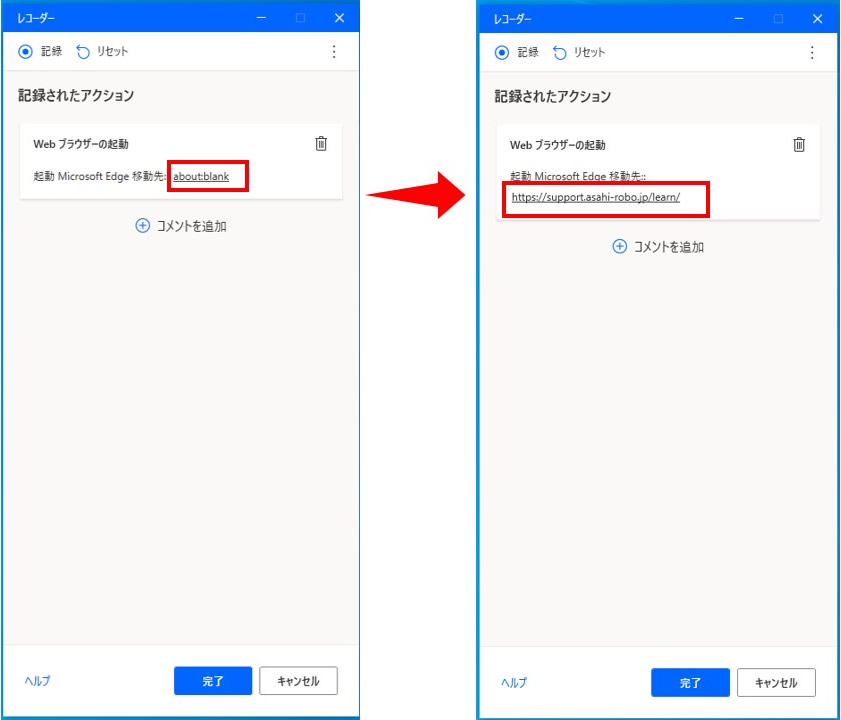
起動したWebブラウザーのURL欄に練習用サイトのURL

なお、このURL設定は

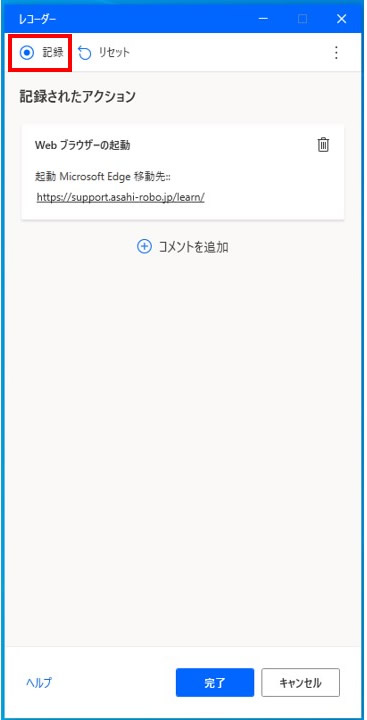
5. レコーディングを開始する
「記録」
レコーディングさせたくない操作を行う場合は、レコーダーウィンドウの

6. ログイン処理をレコーディングする
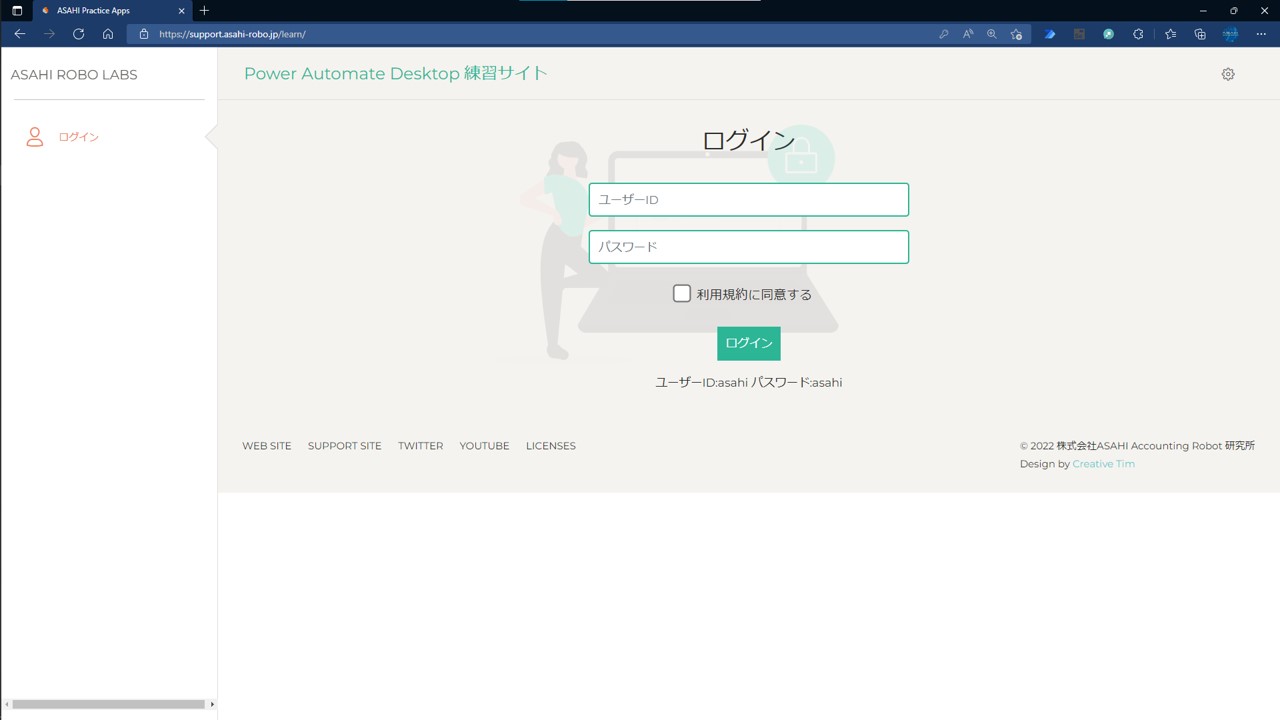
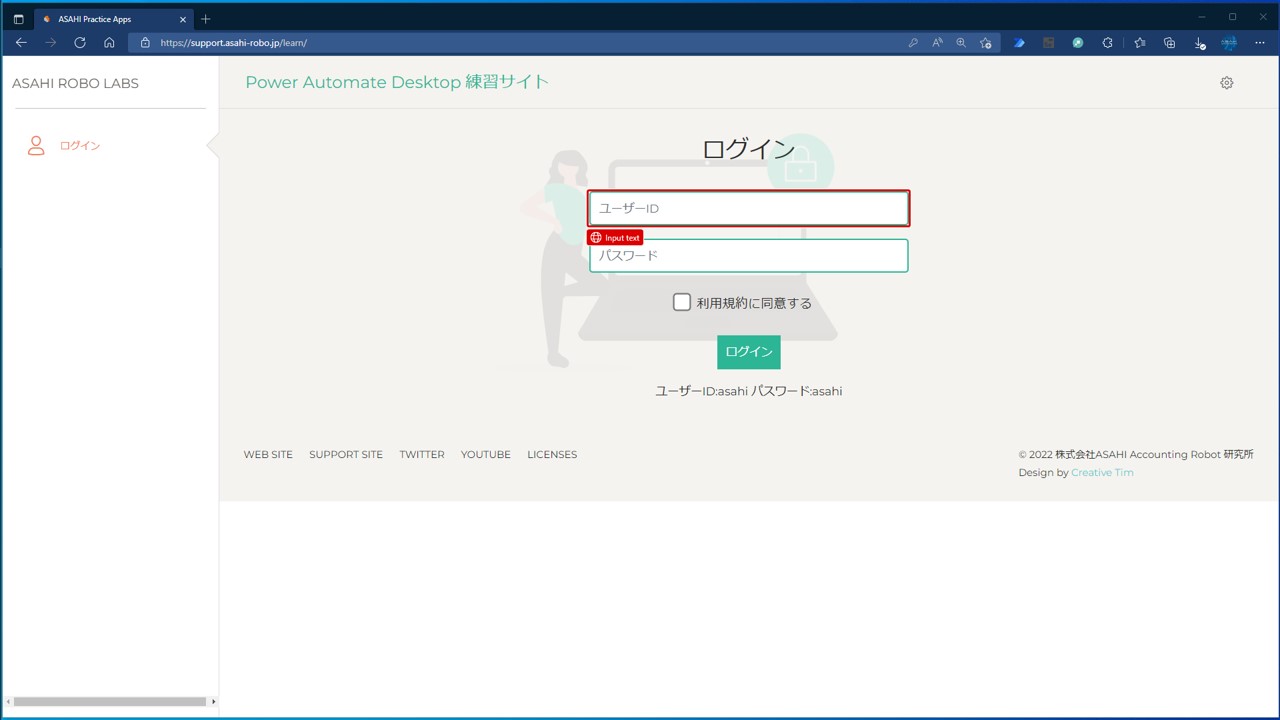
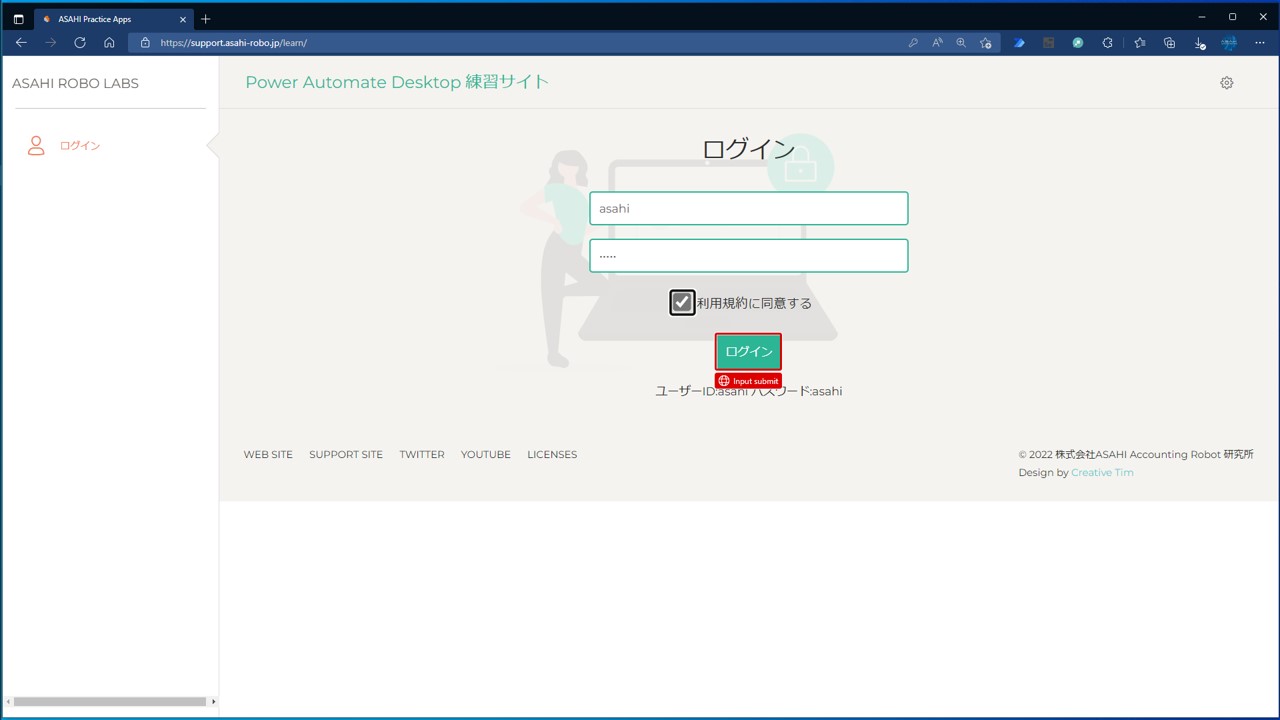
ログインページを操作し、ログイン処理をレコーディングしていきます。以下の操作を行います。
- ユーザーID、パスワード:それぞれ
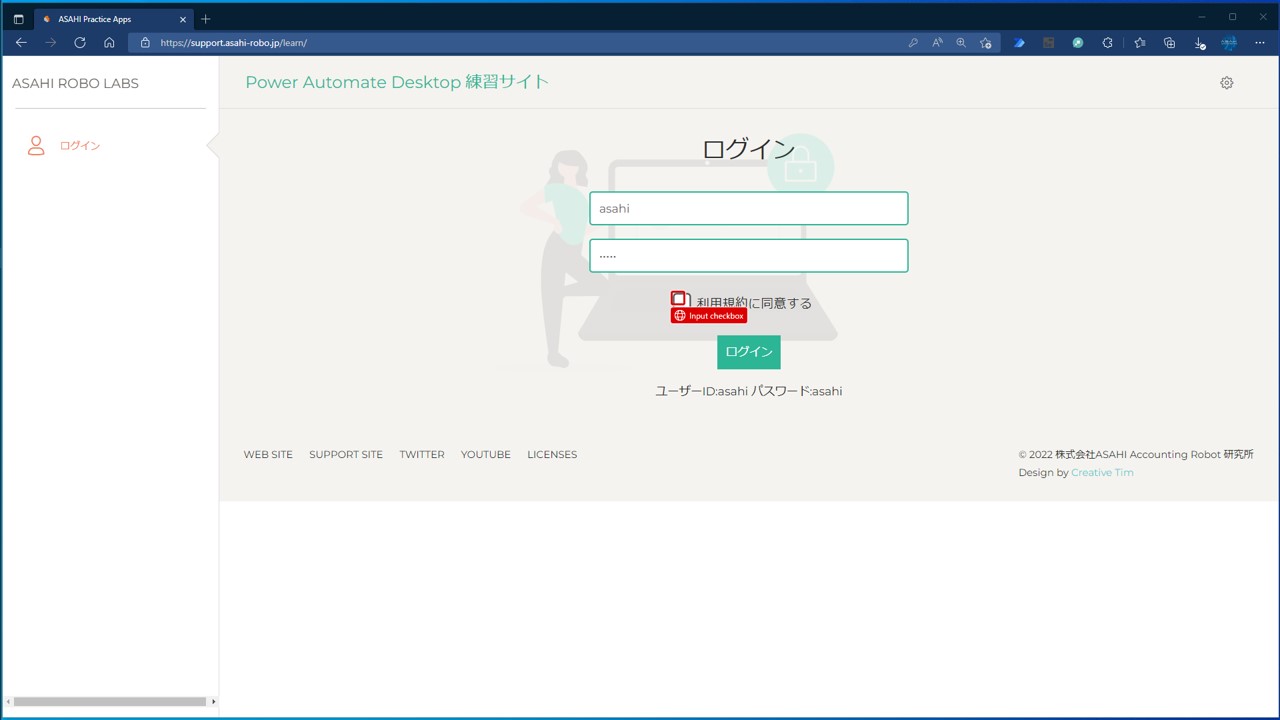
「asahi」 を入力する - 利用規約に同意する:チェックする
- ログインボタン:クリックする
操作する対象のコントロール領域へマウスをフォーカスすると、赤枠が表示されます。この状態になると要素が取得できます。
通常、人が操作する際にはキーボードでエンターキーやタブキーを使って次の入力項目にフォーカスを遷移させたりしますが、その場合はキー送信の操作をレコーディングしてしまい、フローの安定性に欠けてしまいます。なるべくマウスクリックで対象のコントロールを都度指定するように意識しましょう。



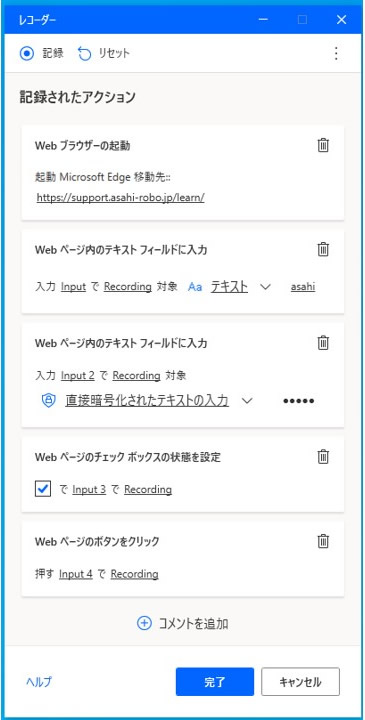
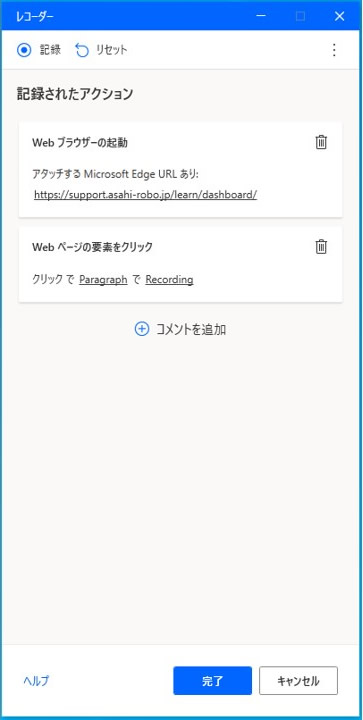
レコーディング後のアクションは、以下のように配置されます。

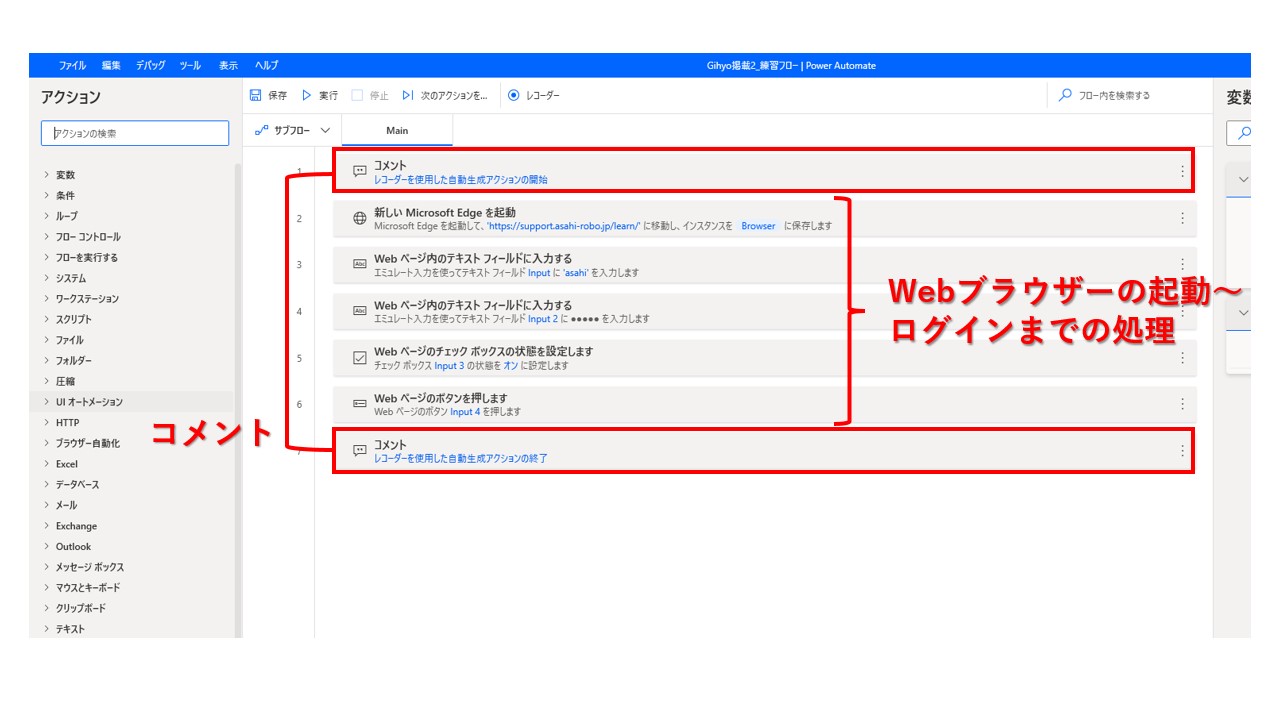
7. ログイン処理のフローを確認する
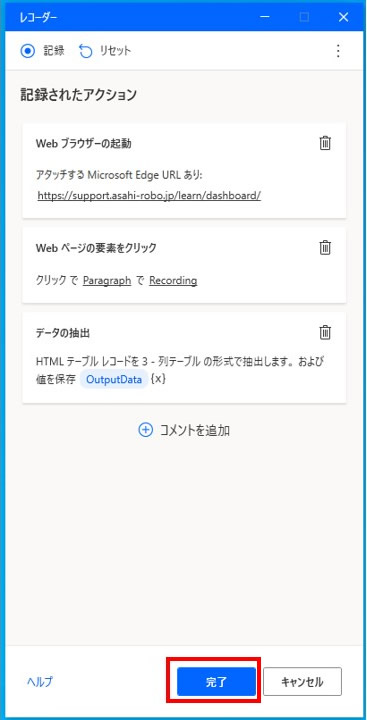
レコーダーウィンドウの

コメントとコメントの間で囲まれたアクションが実際にレコーダー機能を利用して生成されたアクションです。2行目~5行目がWebブラウザーの新規起動からログインボタンクリックまでの流れになります。
8. 売上情報の取得をレコーディングするための設定をする
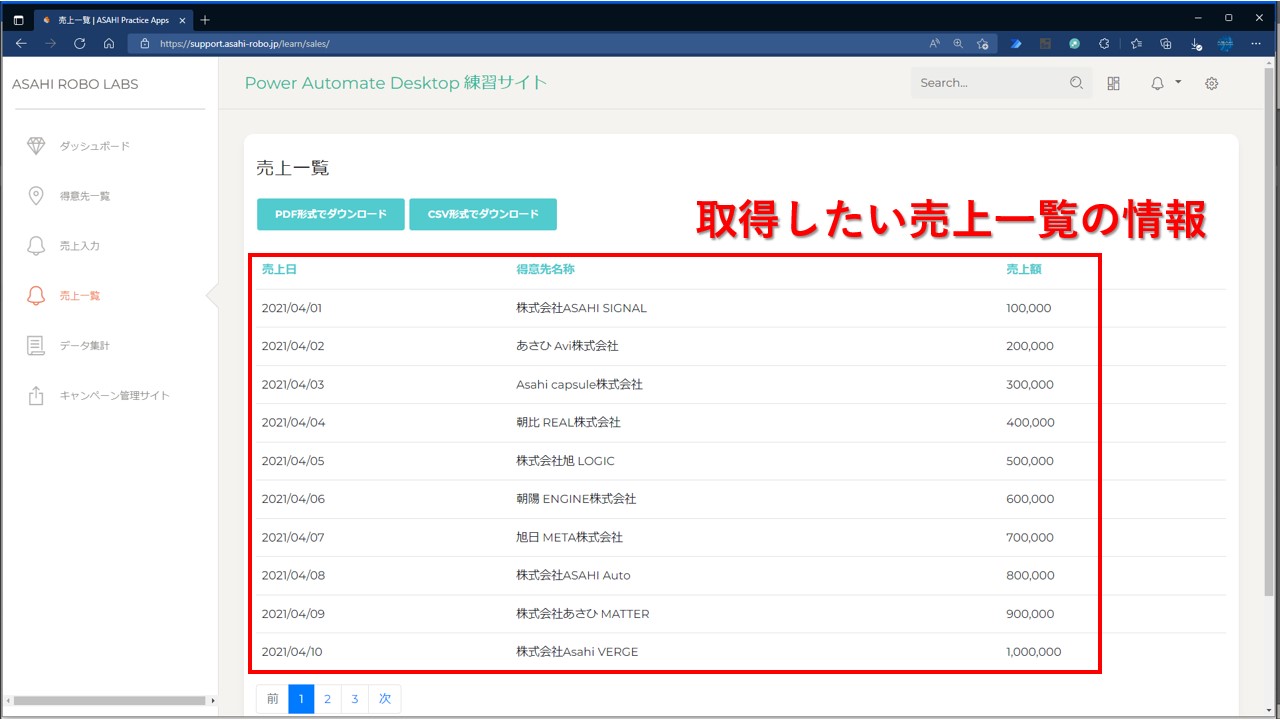
続いて売上一覧情報の取得をレコーディングしていきます。レコーディングを開始し、先ほどレコーディングを行ったブラウザーを使って、売上一覧ページから売上日や得意先名称、売上額が表示されている一覧の情報を取得します。

ログイン後表示されるダッシュボードページの左側にあるメニューから
レコーダーウィンドウの

Webブラウザーの起動アクションは
注意:今回はレコーダー機能を使うことで自動的にインスタンスを取得するアクションが配置されましたが、レコーダー機能を使わずに1アクションずつ配置してフローを作成する場合には、起動中のWebブラウザーを操作する際にとても重要な処理となります。
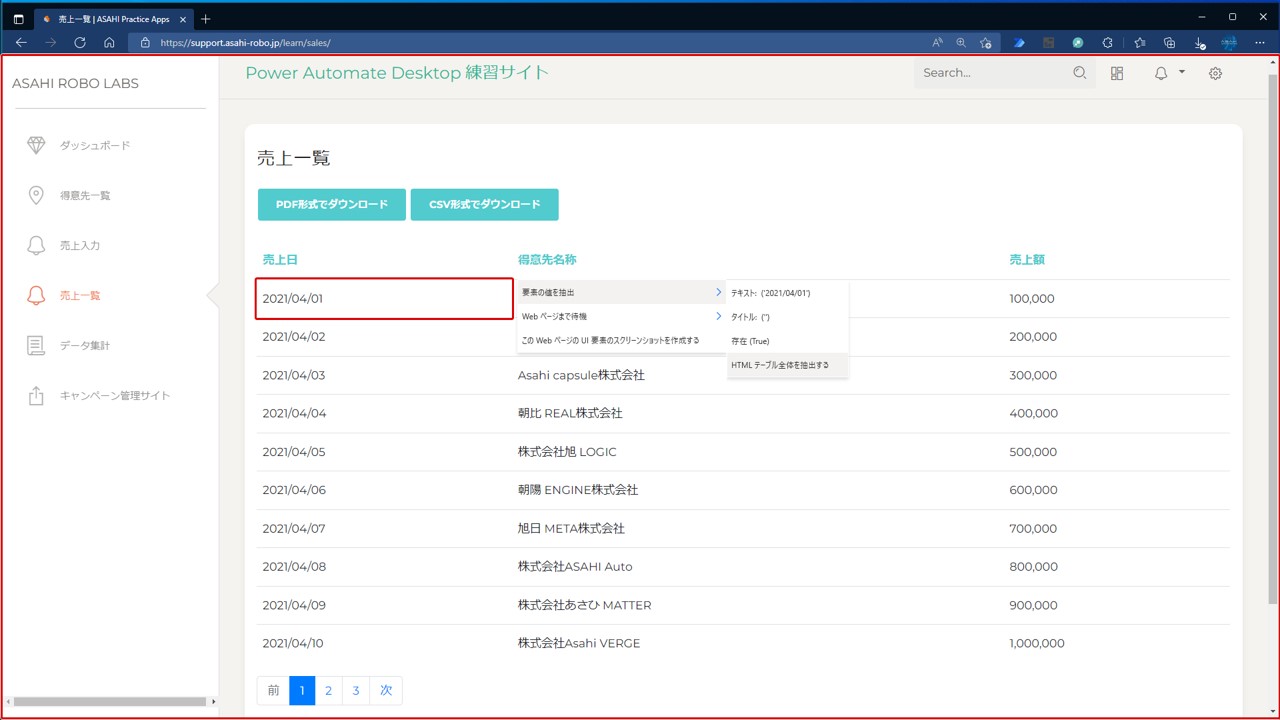
9. 売上情報の取得操作をレコーディングする
次に売上一覧ページから売上情報を取得します。
売上日列
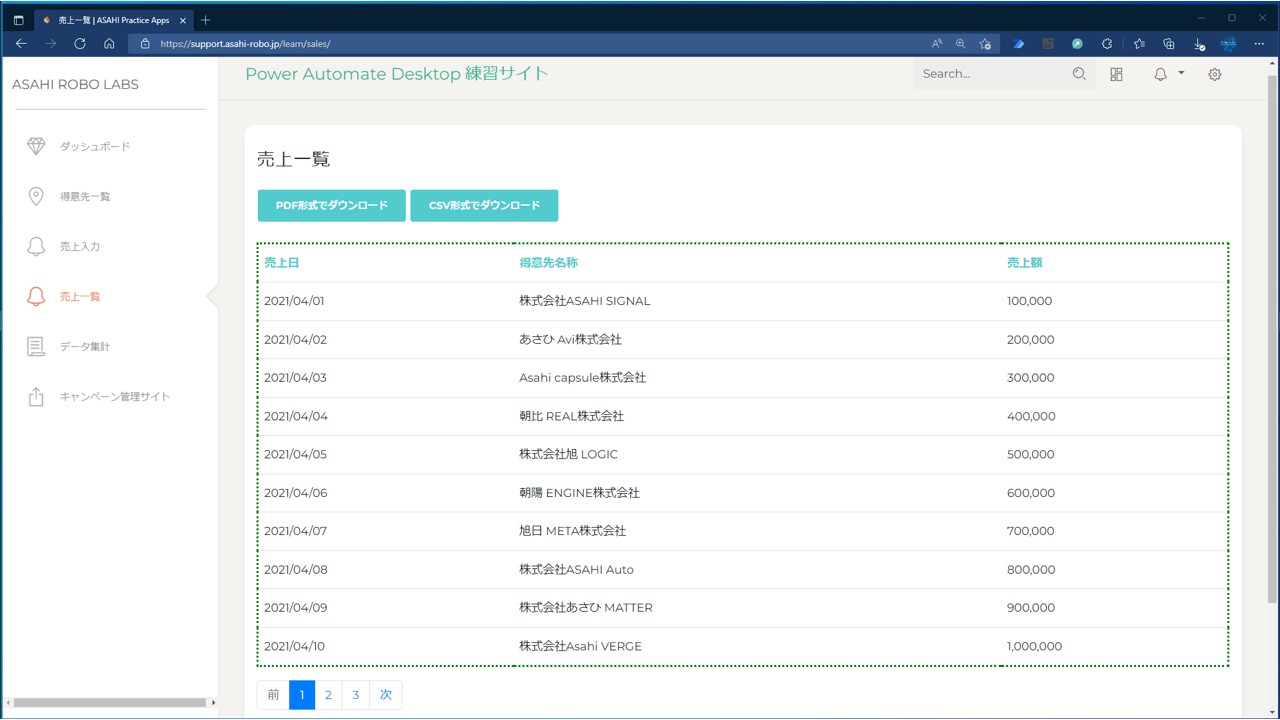
選択すると、売上一覧全体が緑の点線の枠で囲われます。この状態で売上一覧の情報が取得できるようになりました。


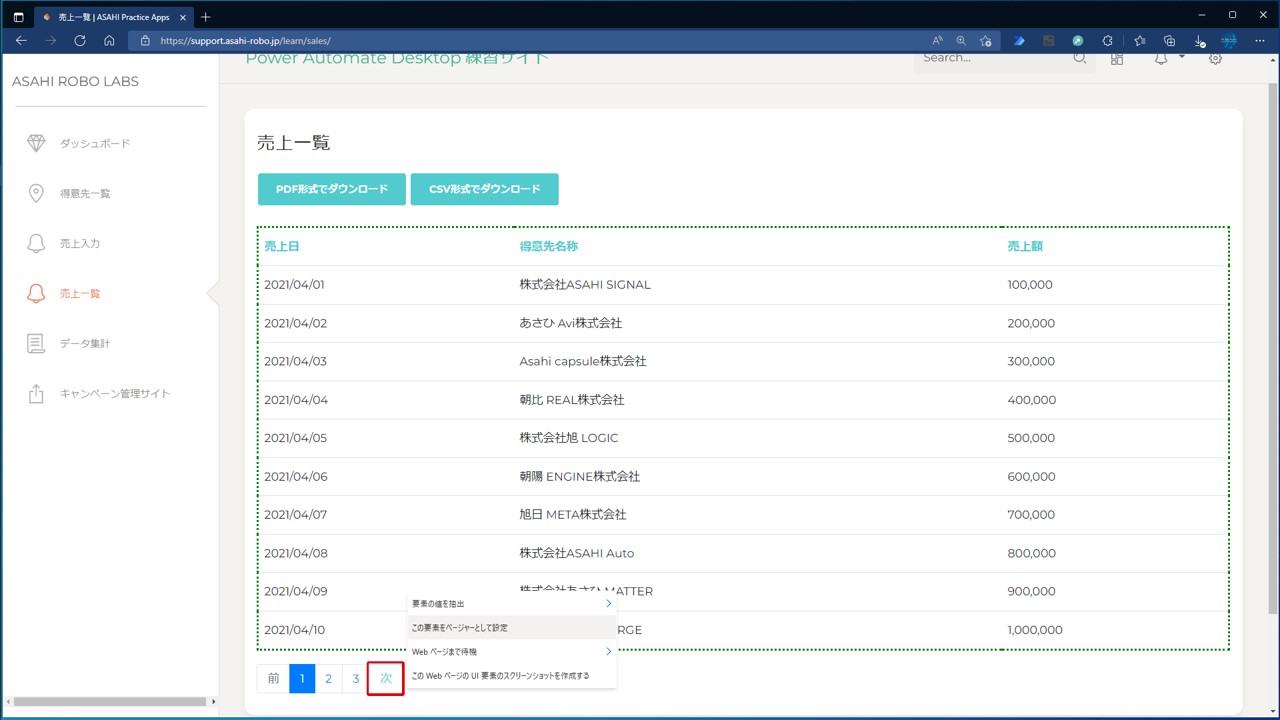
売上一覧ページの売上一覧は、複数ページに分かれています。一覧の下部には

人が操作する場合には、各数字のボタンや
実際にページャー機能を使ってみましょう。


ここまでの操作で売上一覧を取得するフローが作成できました。レコーダーの完了ボタンをクリックして、レコーディングを終了しましょう。


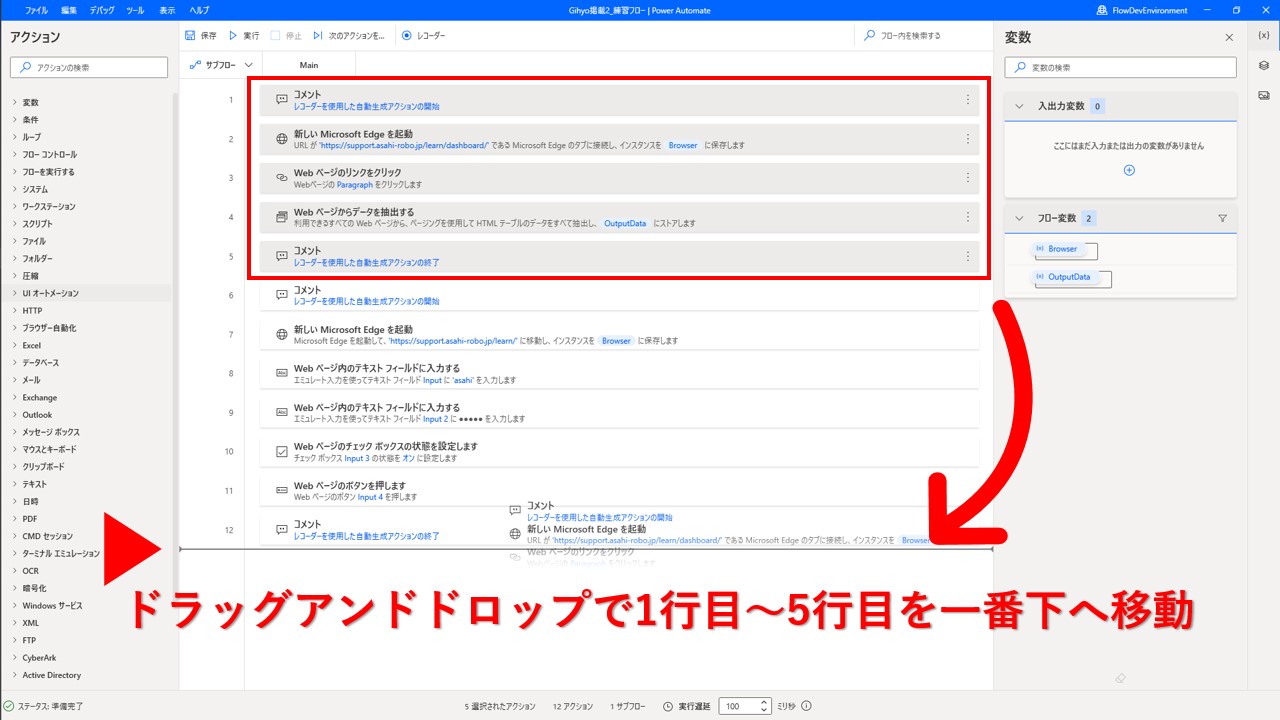
ここまでで、ログイン処理の後にWebページからデータを抽出するアクション等が配置されているか確認しましょう。
なお、アクションの配置が前後している場合はドラッグアンドドロップで配置を入れ替えられます。もし

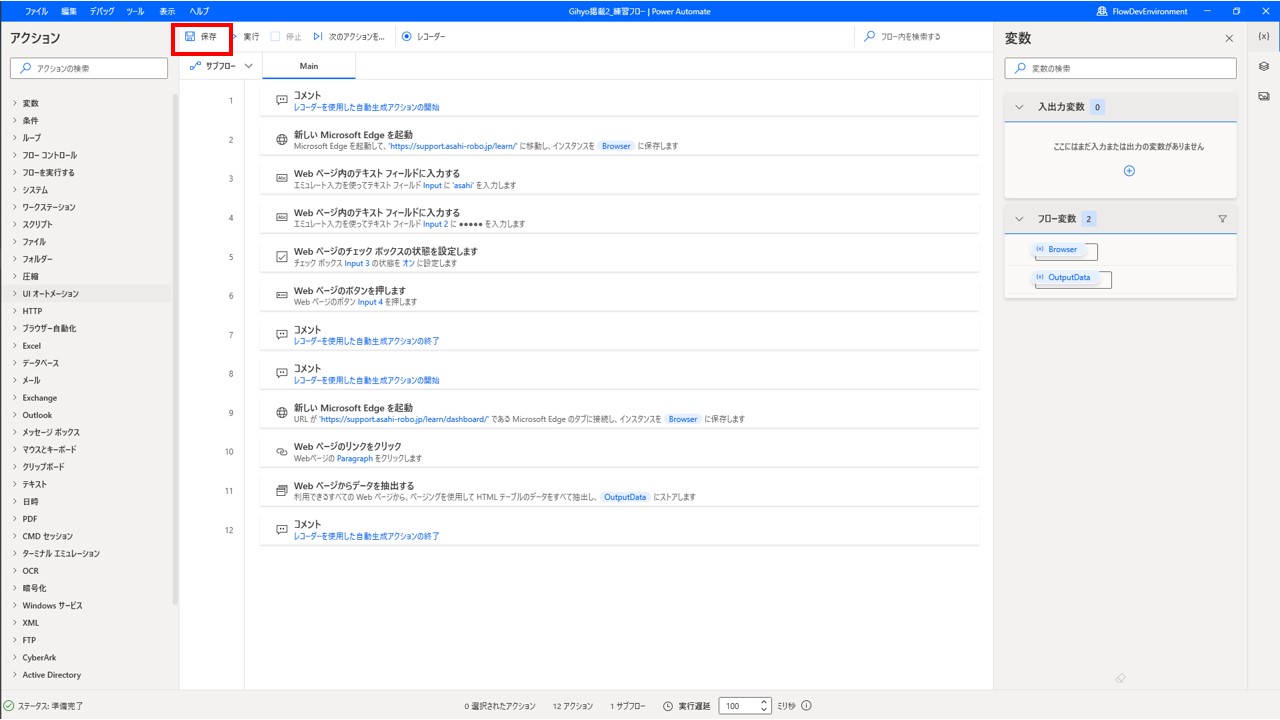
10. フローを保存する
「保存」

「保存」
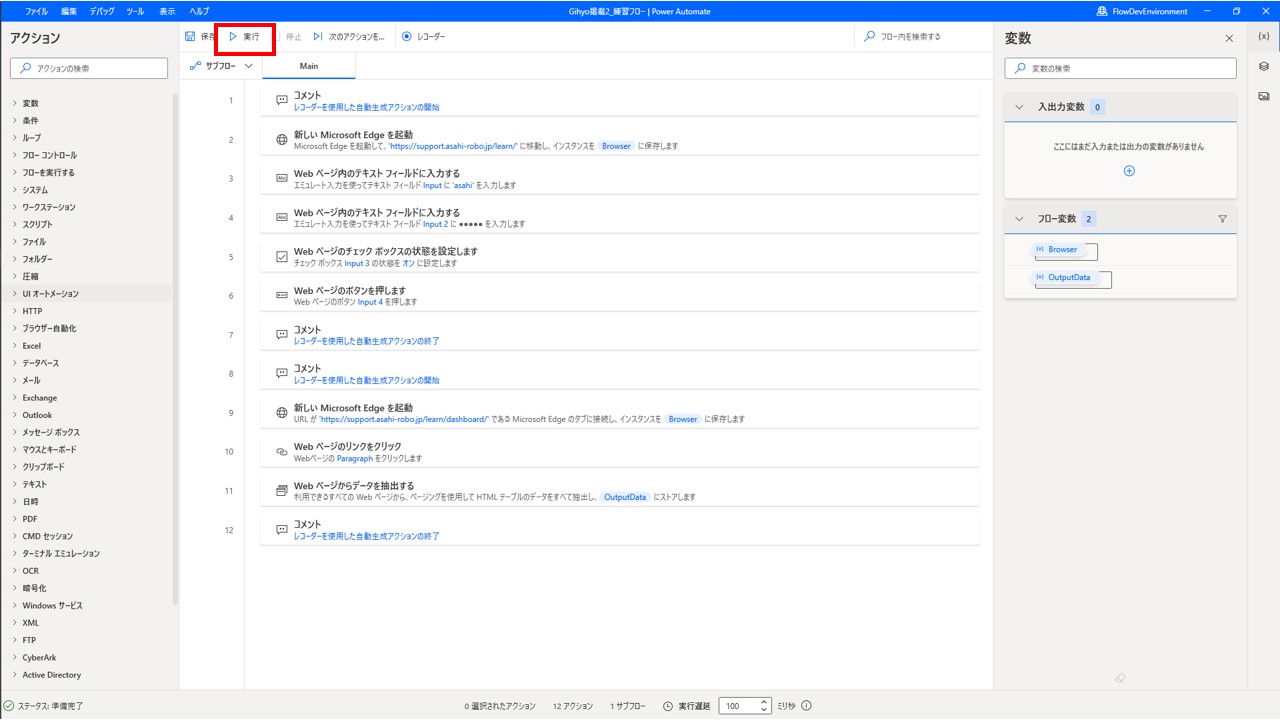
11. フローをデバッグ実行する
ここまで作成したフローをデバッグ実行して正しく動作するか確認してみましょう。フローを開発していた際に開いていたWebブラウザーが既に起動している場合、×ボタンでブラウザーを閉じてからフローを実行します。
それでは、フローデザイナー画面の

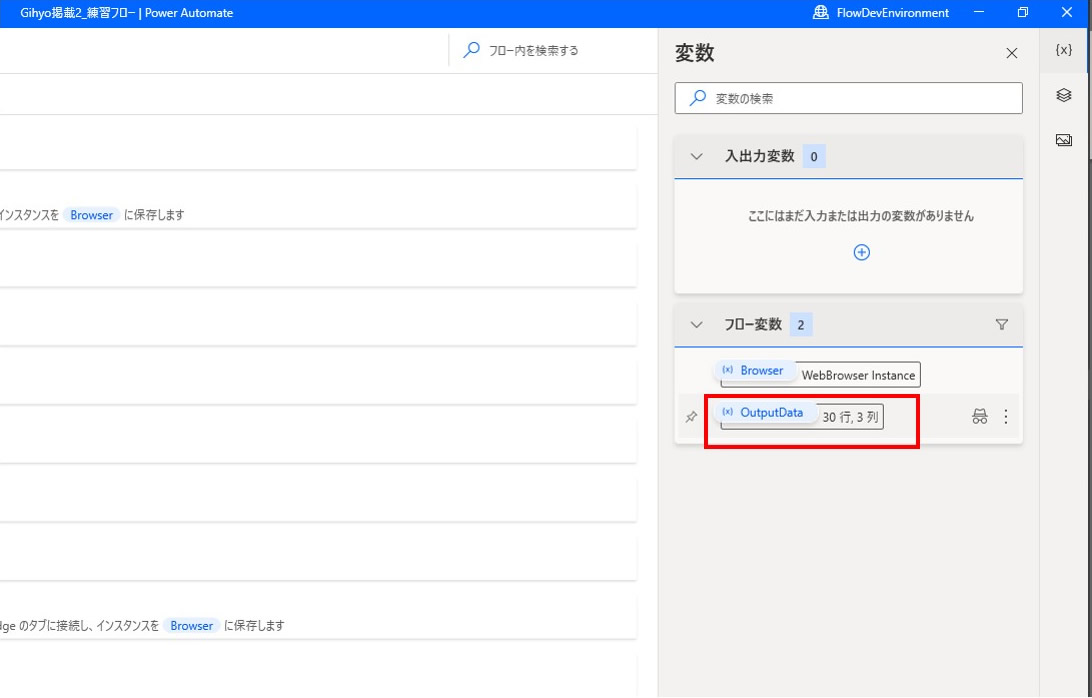
フローを実行した結果、フローデザイナー画面のフロー変数ペインにあるフロー変数
フロー変数

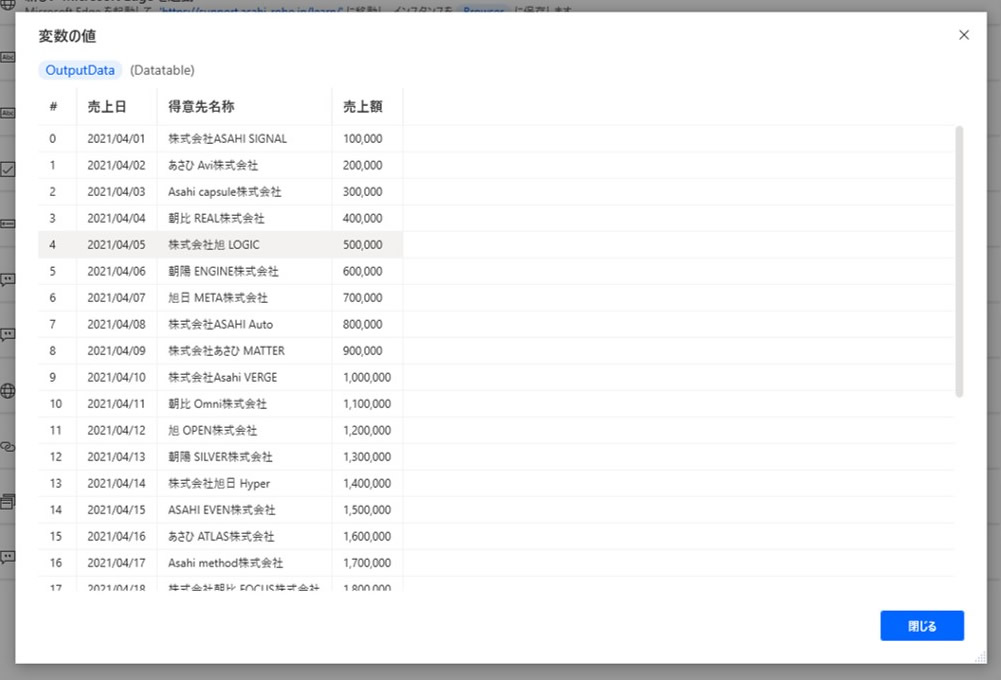
変数の値というウィンドウが表示され、取得した結果を一覧表示できます。実際に、練習用サイトの売上一覧ページに表示されていた売上一覧情報が正しく取得できていることがわかります。

12. 取得した売上一覧の売上額列の値を変換する
次に取得した売上一覧の売上額列の値を円単位から千円単位に変換する処理を行います。
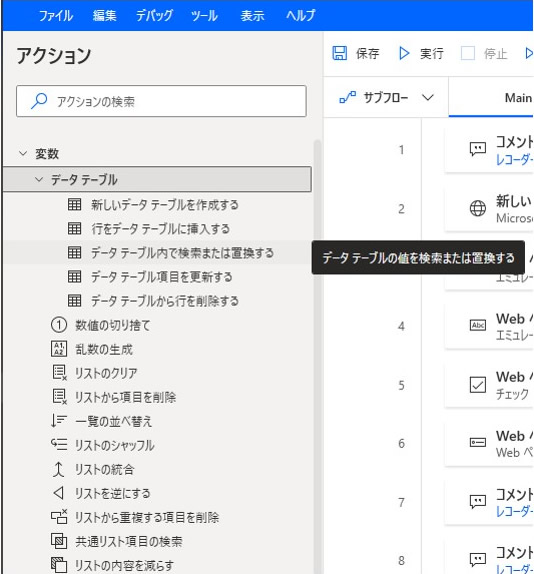
データテーブル型の変数の値を変換するアクションには、最近のアップデート

「変数アクショングループ」→
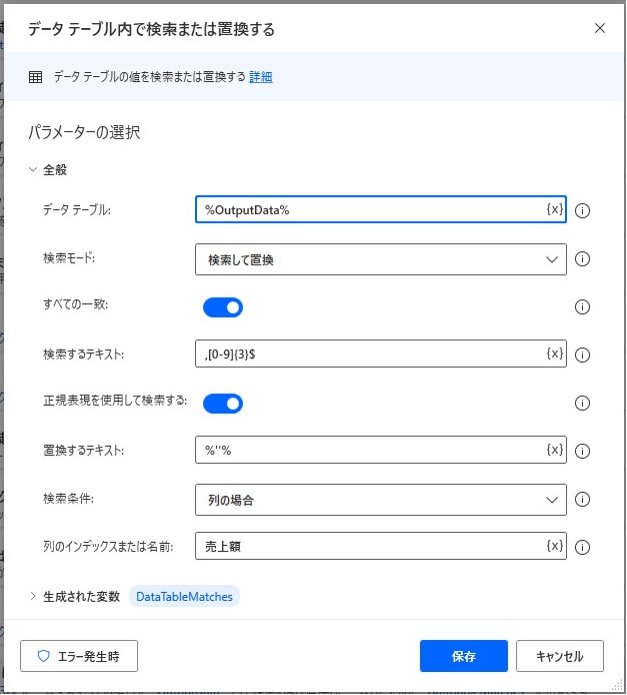
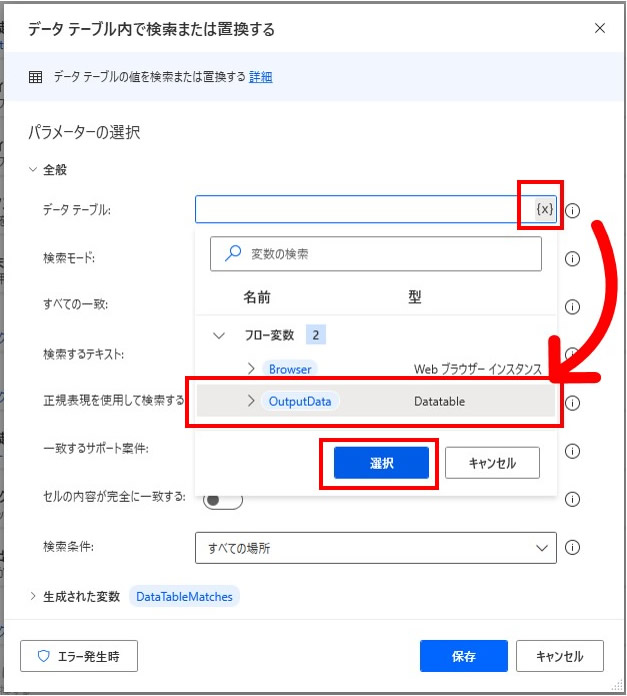
- データテーブル:%OutputData%
- 検索モード:検索して置換
- 検索するテキスト:,[0-9]{3}$
- 正規表現を使用して検索する:オン
- 置換するテキスト:%''%
- 検索条件:列の場合
- 列のインデックスまたは名前:売上額

データテーブルの

13. Excelファイルへ書き込むための設定をする
次に売上額を千円単位表記に変更した売上一覧の情報をExcelファイルへ書き込みます。
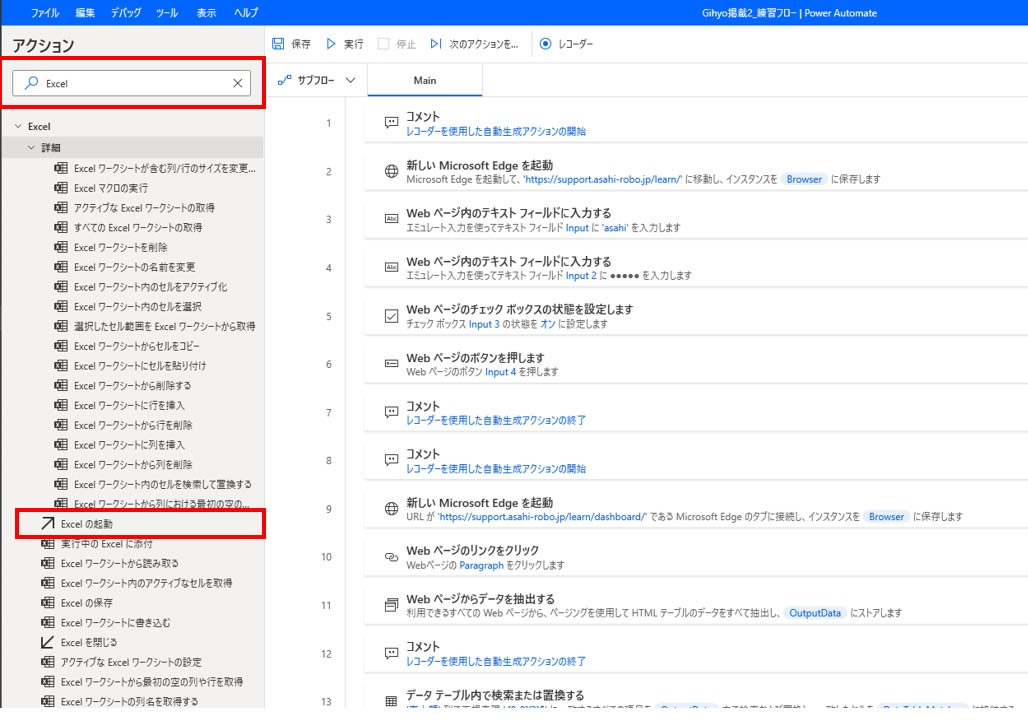
アクションの検索に
なお、Excelに関連したアクションはすべてExcelアクショングループから設定可能です。

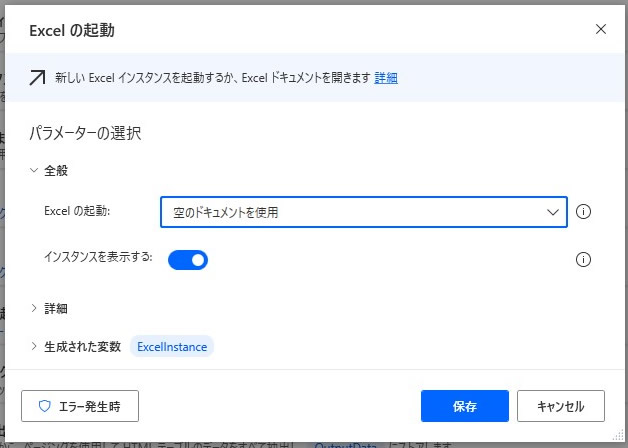
Excelの起動アクションのアクションダイアログでは以下のとおりパラメーターの選択を設定します。
- Excelの起動:空のドキュメントを使用
- インスタンスを表示する、詳細設定等は初期設定

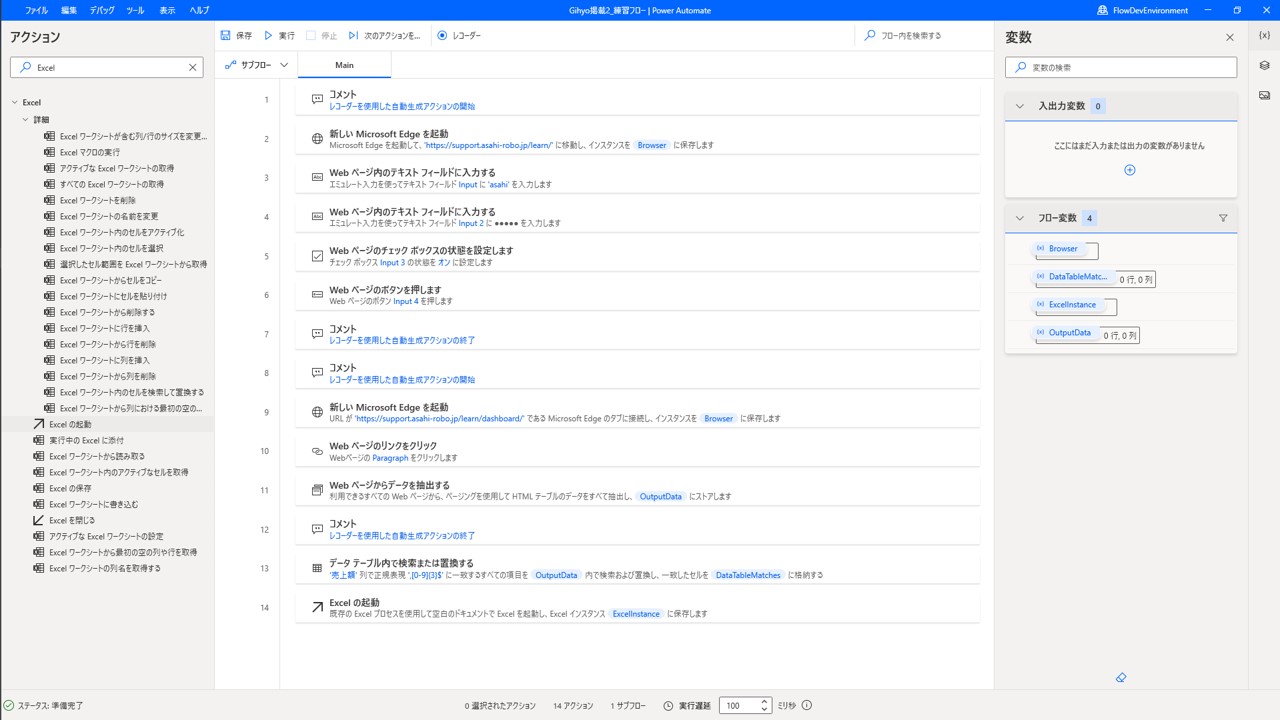
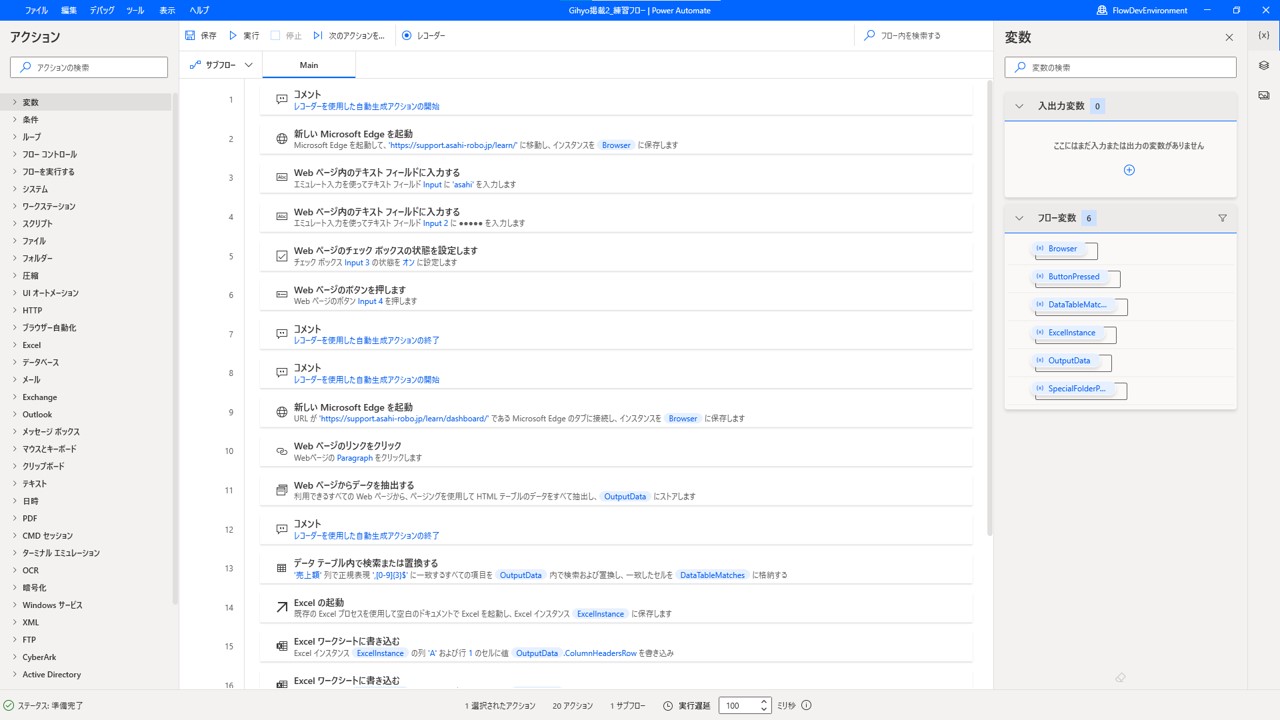
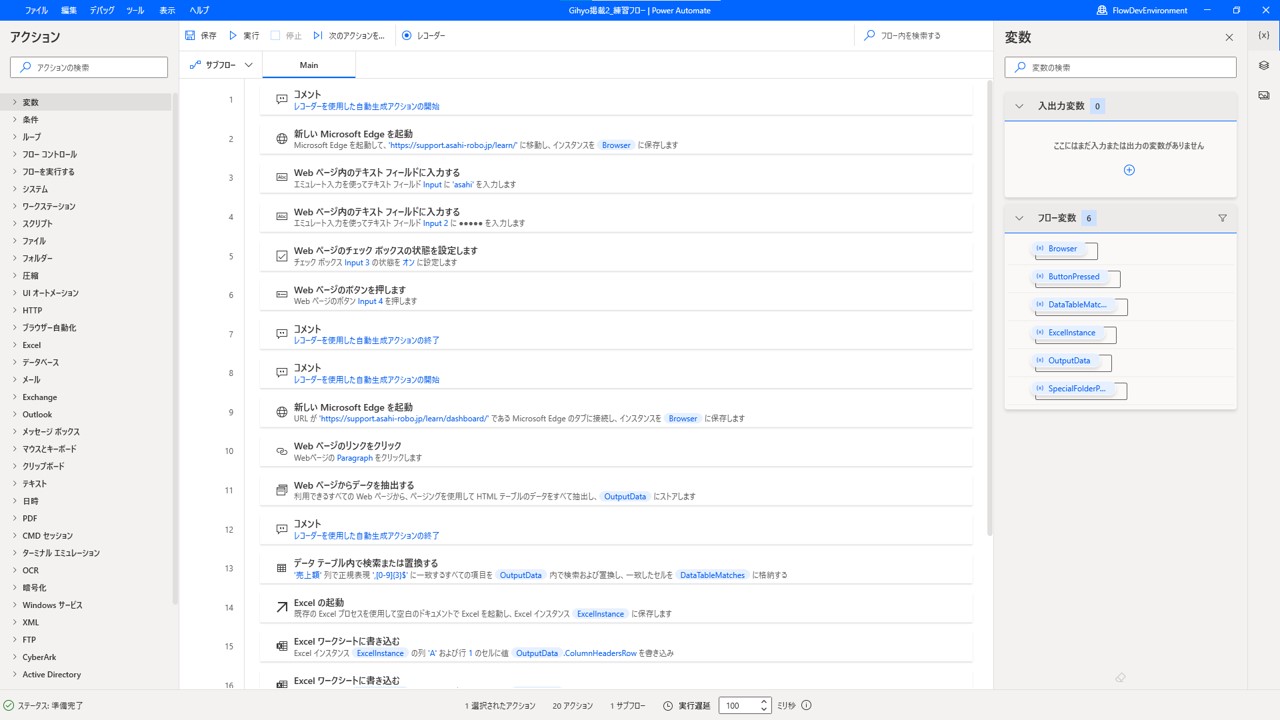
ここまでのフロー内容は以下のとおりになっているはずです。

14. 売上一覧のヘッダー名をExcelに書き込む
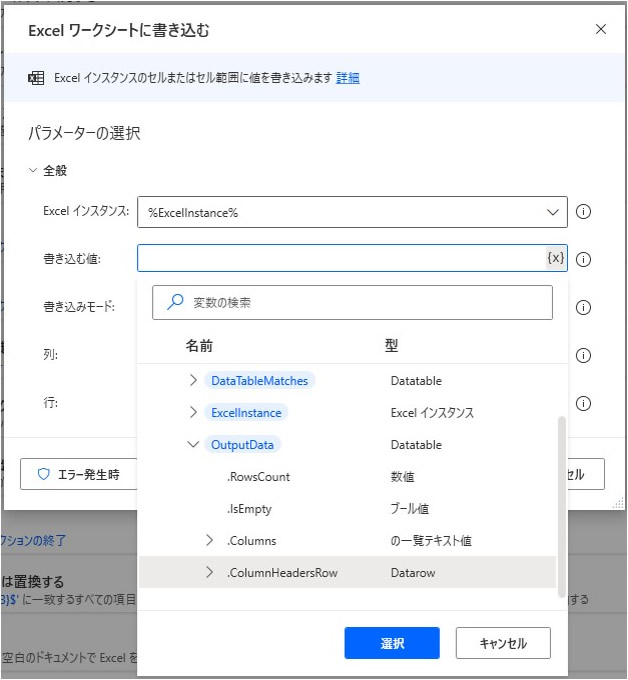
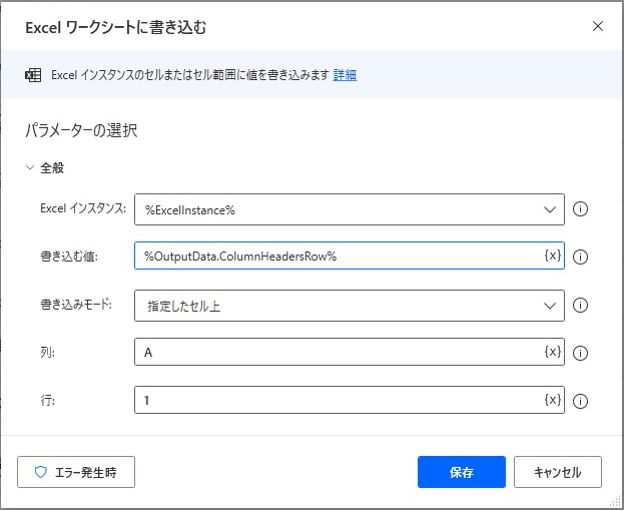
「Excel ワークシートに書き込む」
書き込む値には、変数

パラメーターの選択に設定する値は以下のとおりです。
- Excelインスタンス:%ExcelInstance%
- 書き込む値:%OutputData.
ColumnHeadersRow% - 書き込みモード:指定したセル上
- 列:A
- 行:1

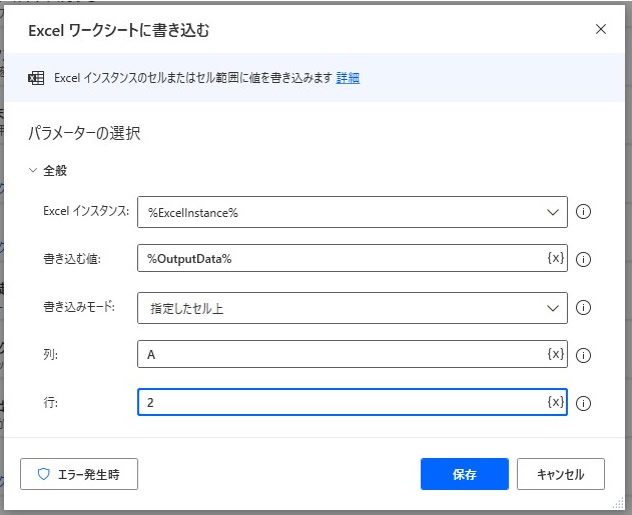
15. 売上一覧の情報をExcelに書き込む
「Excel ワークシートに書き込む」
パラメーターの選択に設定する値は以下のとおりです。
- Excelインスタンス:%ExcelInstance%
- 書き込む値:%OutputData %
- 書き込みモード:指定したセル上
- 列:A
- 行:2

16. Excelを保存して閉じる
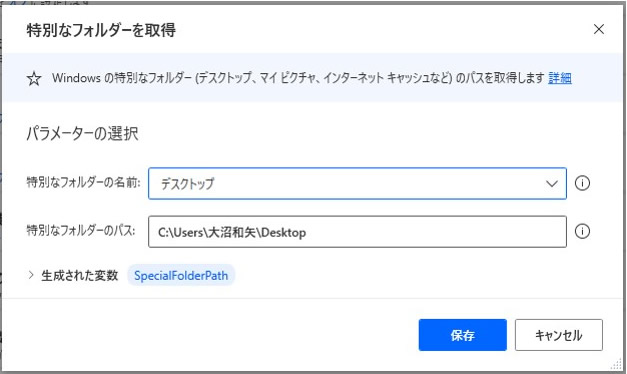
データを書き込んだExcelを保存して閉じます。保存先はデスクトップ上に名前を付けて保存したいため、デスクトップのフォルダーパスを取得するアクション
「特別なフォルダーを取得」
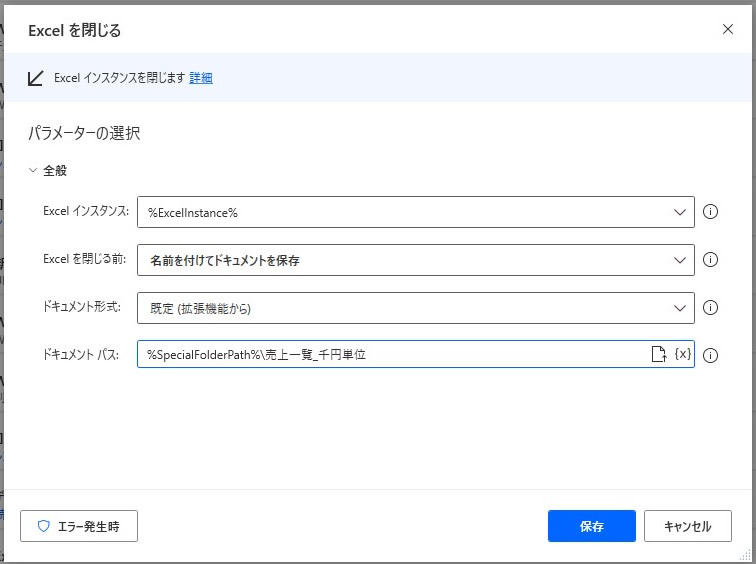
続いて
パラメーターの選択に設定する値は以下のとおりです。
- Excelインスタンス:%ExcelInstance%
- Excelを閉じる前:名前を付けてドキュメントを保存
- ドキュメント形式:既定
(拡張機能から) - ドキュメントパス:%SpecialFolderPath%\売上一覧_千円単位


参考情報:Excelを保存する方法は、Excelを閉じるアクションで保存して閉じる方法と、
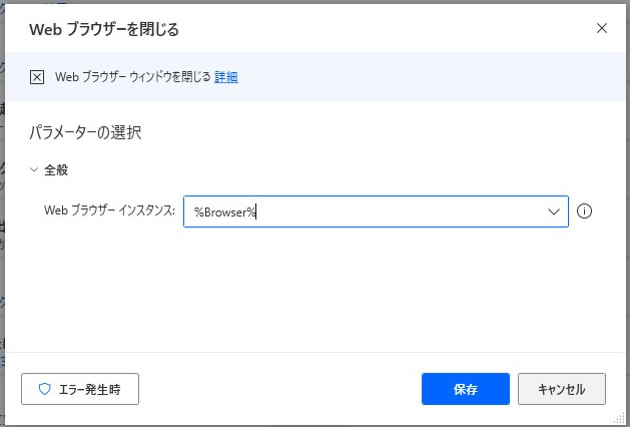
17. Webブラウザーを終了する処理を追加する
練習用サイトを開いたWebブラウザーを終了する処理を追加します。
Webブラウザーを閉じる処理は、ブラウザー自動化アクショングループの

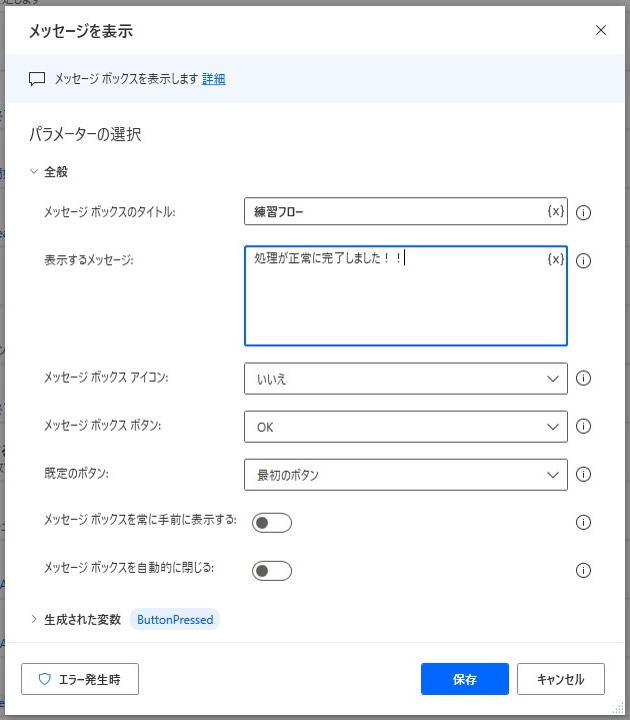
18. 処理の終了メッセージを表示する
処理が完了したことを伝えるための終了メッセージを表示します。
メッセージボックス アクショングループにダイアログ表示に関連したアクションが用意されています。今回はシンプルなメッセージボックスを表示するだけであるため、
パラメーターの選択は以下のとおり設定します。
- メッセージボックスのタイトル:練習フロー
- 表示するメッセージ:処理が正常に完了しました!

これでフローはすべて完成です。
動作確認のため、フローデザイナー画面から実行してみましょう。処理完了のメッセージボックスが表示され、自分のデスクトップに売上一覧が転記されたExcelが保存されていれば成功です。


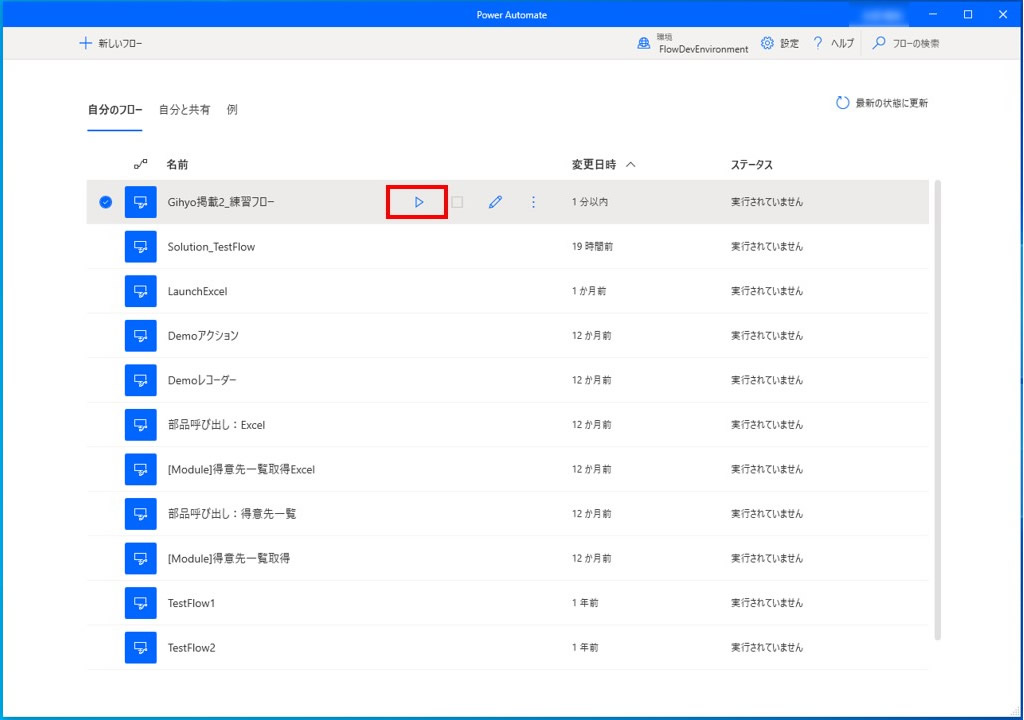
フローの実行
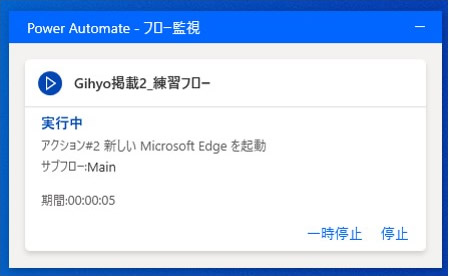
最後に、実運用をイメージしてコンソール画面からフローを実行してみます。コンソール画面から作成したフローを選択し、実行ボタンをクリックします。

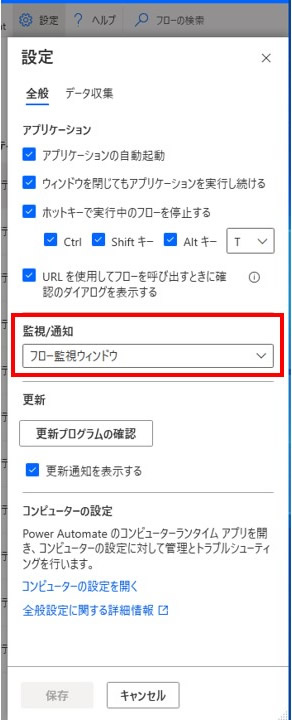
コンソール画面からフローの実行状況を適宜確認したい場合は、コンソール画面の設定機能から監視/通知設定を


まとめ
第2回ではPower Automate for desktopの機能であるレコーダーを使って、Webブラウザーから情報を取得し、Excelへ取得した情報を保存するシンプルなフローを作成しました。
Webブラウザーやデスクトップアプリケーションの操作はレコーダー機能を使うことで配置するアクションがわからない場合でも最適なアクションを自動的に配置してくれるため、容易に開発できます。上手にレコーダー機能も組み合わせることで、より短時間で自動化フローの開発も実現可能です。
次回はデスクトップフローの作成についてUI要素の編集にも触れながら、もう少し踏み込んだ内容を紹介していきます。
参考情報:
筆者のサイトにて、以下の事柄を詳しく説明しています。



