本記事は、2022年5月に開催されたTechFeed Conference 2022のセッション書き起こし記事
Node.
私はNode.
「Node.
これは4月末にリリースされて、今は5月なんですけどv18.
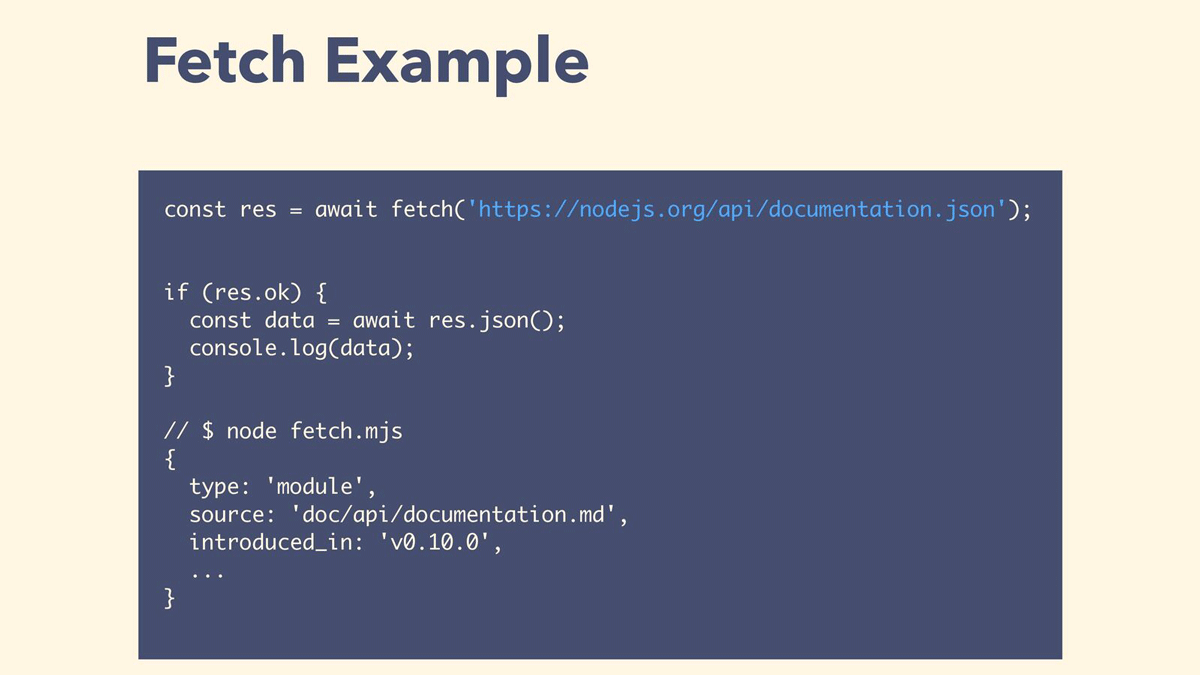
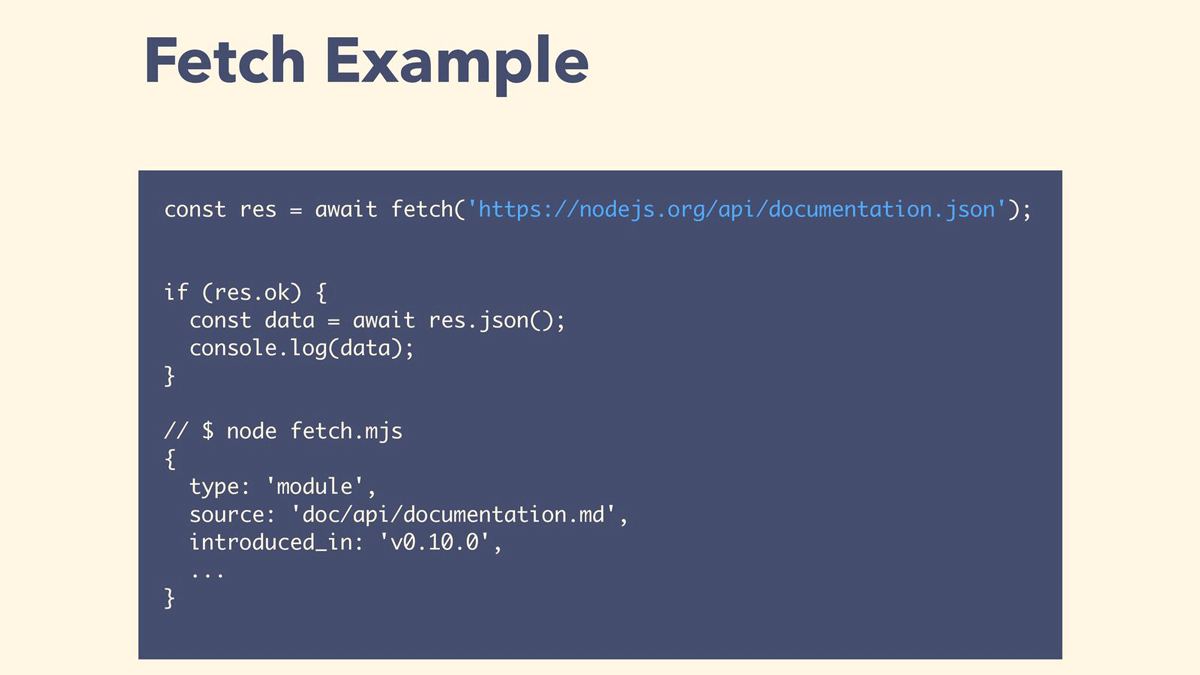
fetch(Experimental)
まずひとつめ、fetchですね。もうあんまり説明しなくてもいいかなと思うんですけど、WebにおいてブラウザからHTTPリクエストするという機能がNode.

fetchで
これ、ちょっと前のNode.
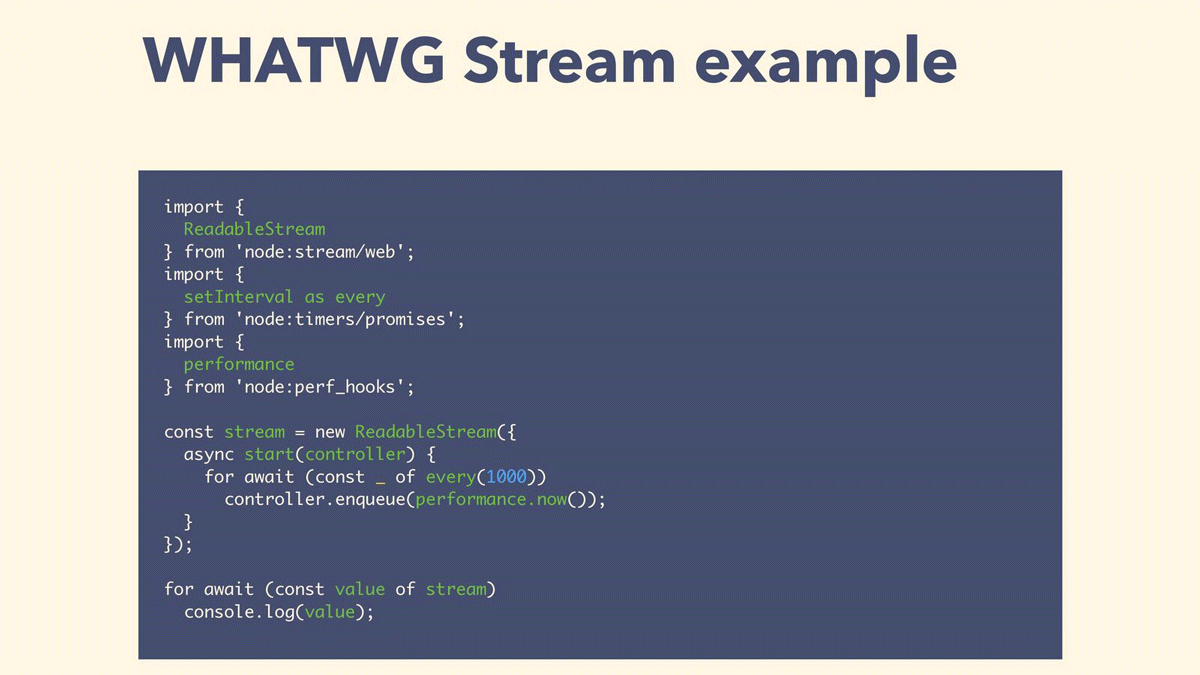
WHATWG Stream(Experimental)
次にWHATWG Streamです。fetchが入ったということは、これも入るのでは…ってなんとなくわかる人にはわかると思うんですけど、これも入りました。

これはどういうことかというと、fetchは基本的に、さっき言ったレスポンスをパンって投げたときに、そのレスポンスオブジェクトを一発で戻してくるというのが基本的な動きですが、これはStreamで動き続けています。
Streamとはつまり流れですね。少しずつ少しずつ受け取ることができる感じです。そういう処理を行うことができるAPIのことをStreamといいます。このStreamに対して、それをWebブラウザからも呼べるWHATWGのStreamというものが存在していて、それがNode.
ここで言いたいのは、Node.
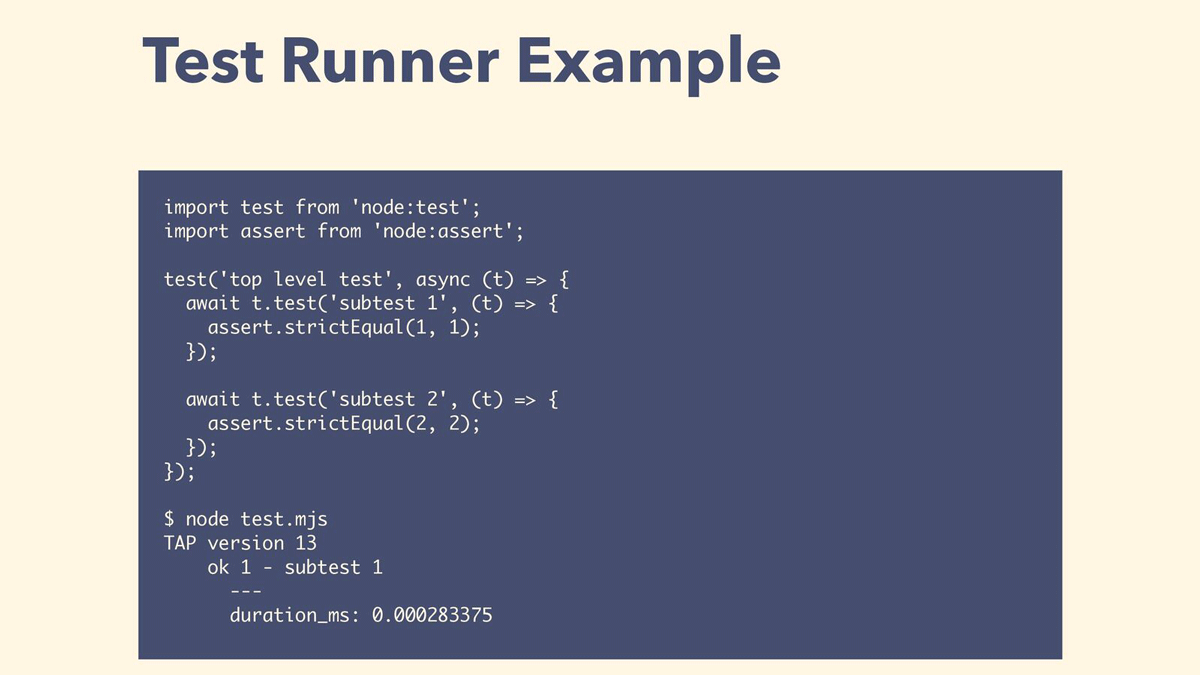
Test Runner
次はTest Runnerです。これもExperimentalで機能として入っています。テストを実行する機能ですね。もともとNode.

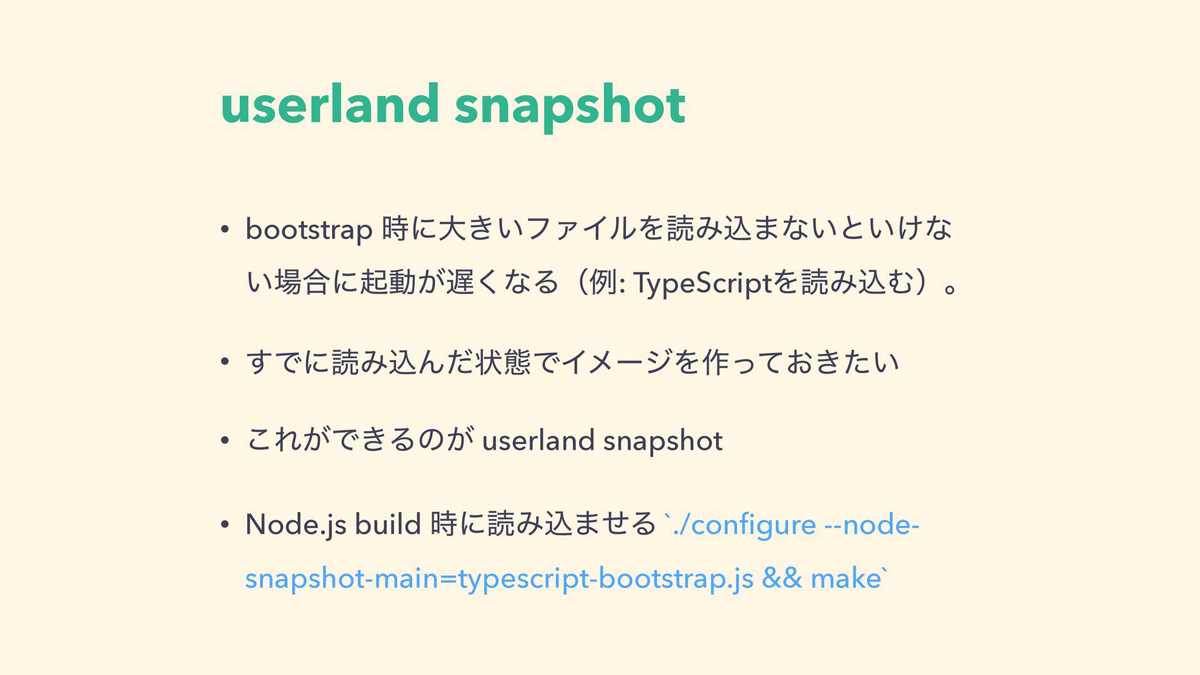
useraland snapshot
サクサク行きましょう。userland snapshotについてです。
これは、起動したときの状態をbootstrapというのですが、その起動時の状態をスナップショットできます。

たとえばTypeScriptとか、そういうでかいファイルを読み込むときに
Node.jsの次の10年
ちなみに5月27日はNode.

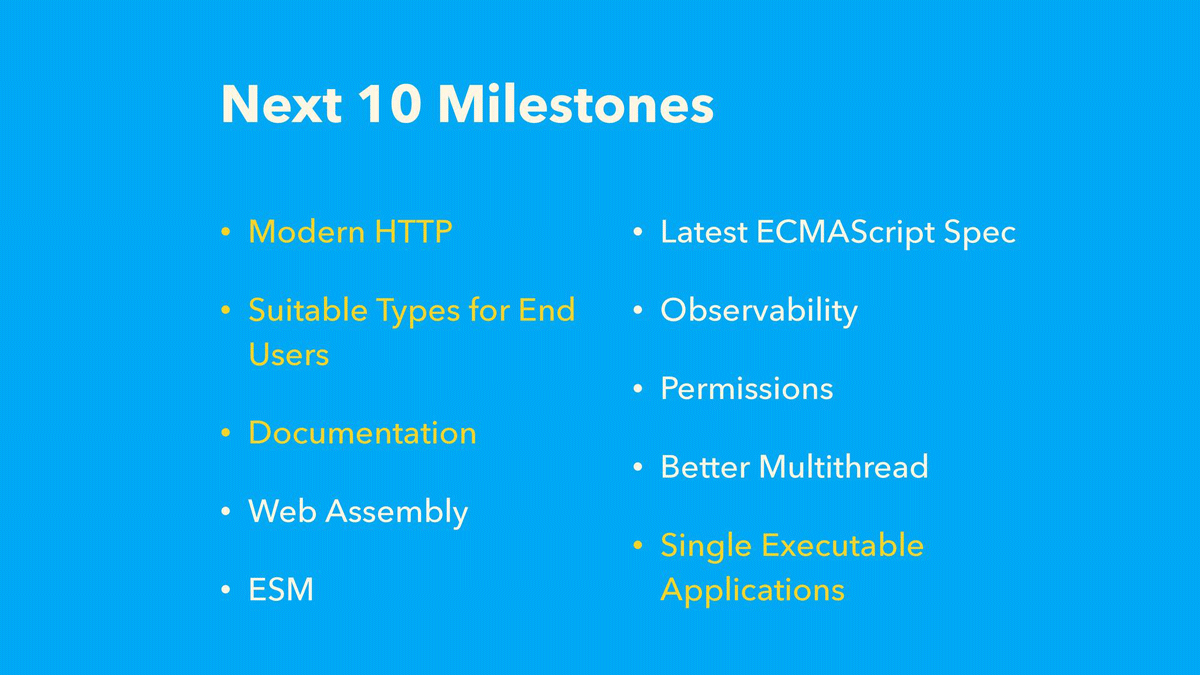
それにともなって

今回はModernHTTPなど、4つのテーマを紹介したいんですが、あんまり時間がないのでサクサク行きます。
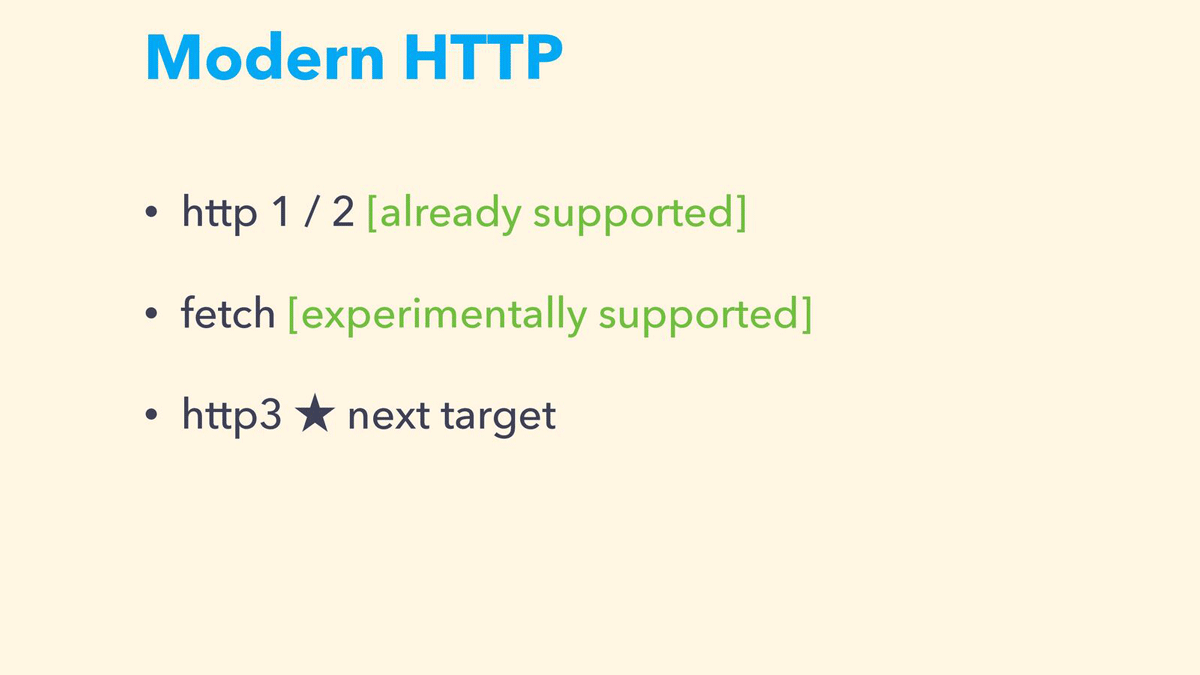
まずModernHTTPについて。HTTP 1 / 2は追加されていて、fetchも追加されていて、HTTP/ 3は次のターゲットですね

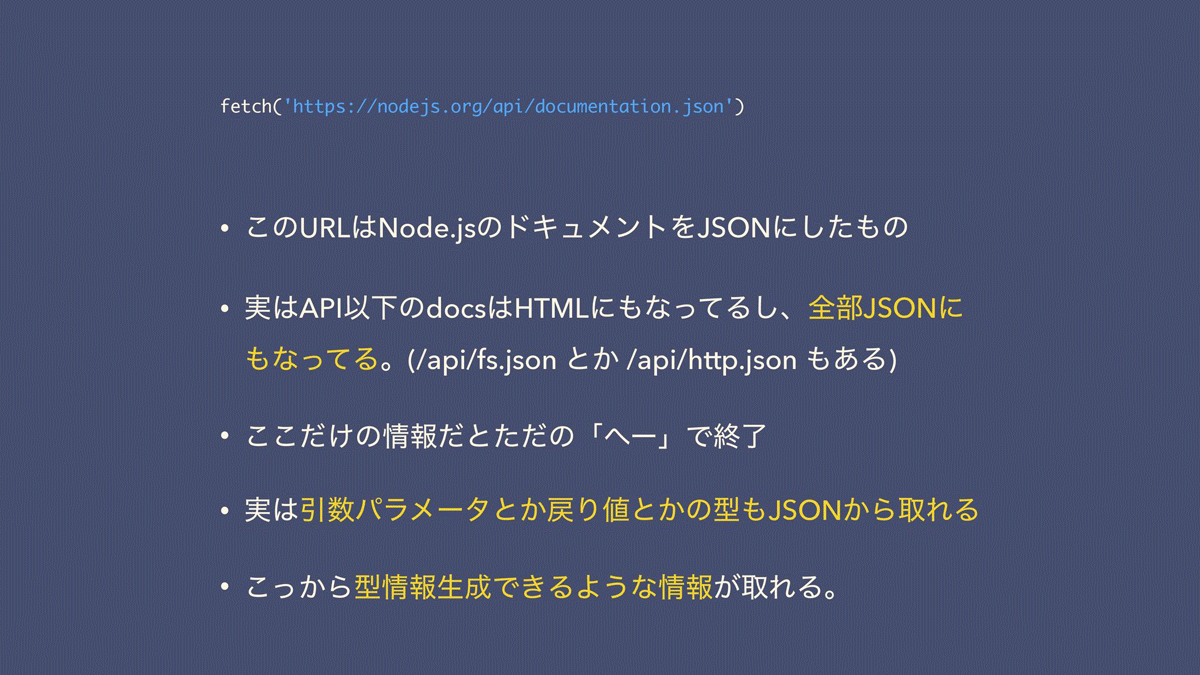
次はSuitable Types/ Documentです。これ、注目度高いかなと思うんですけど、fetchのときにこのURL


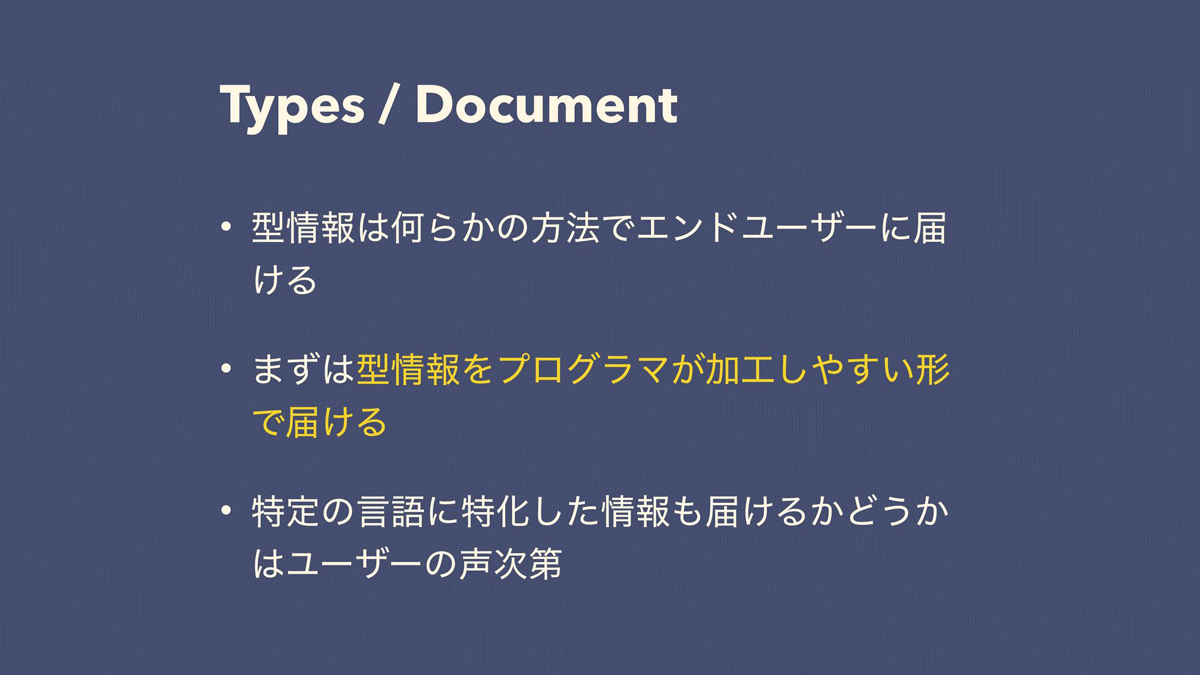
API以下のドキュメントというのは全部HTMLとJSONの両方で提供されていて、そこから型の情報とか、型の情報を生成することができるようになっています。

このあたりの情報は、プログラマが加工しやすい形でエンドユーザーに届けられるようにしようという目論見がされています。

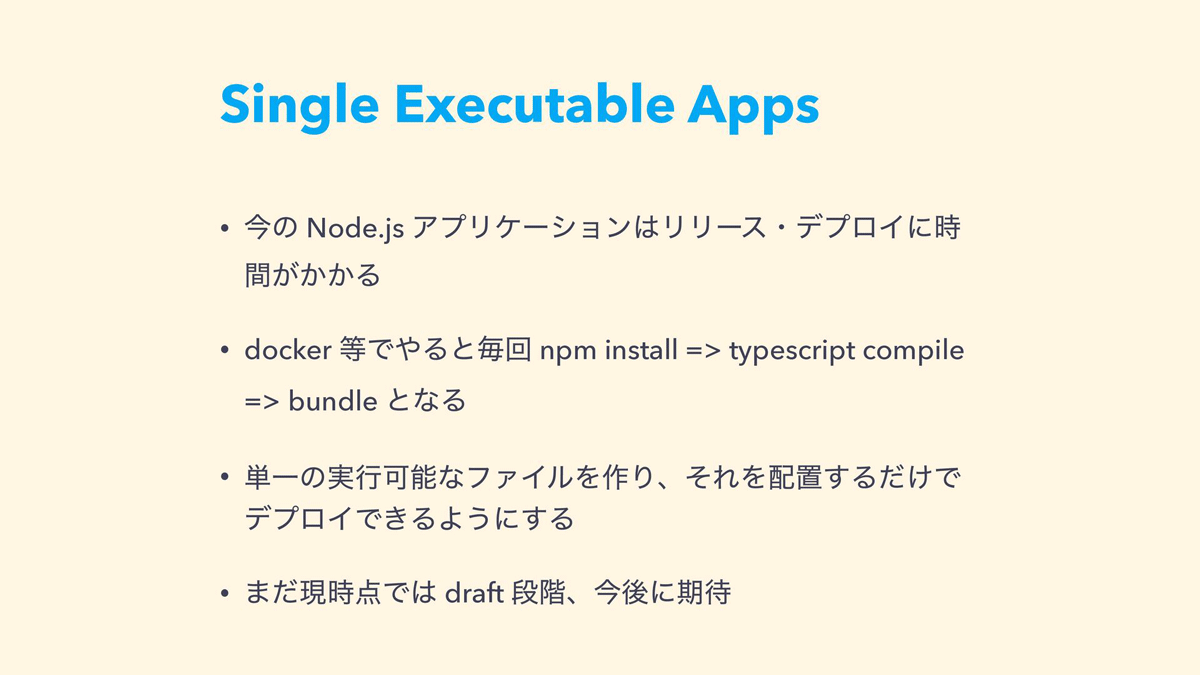
最後にSingle Executable Appsです。
これは1回のファイルを実行可能なファイルとして置いておいて、それをデプロイするだけで利用できるようにしようというものですね。まだ現在はドラフトなので開発中なんですけど、今後に期待できるかなと思っています

おわりに
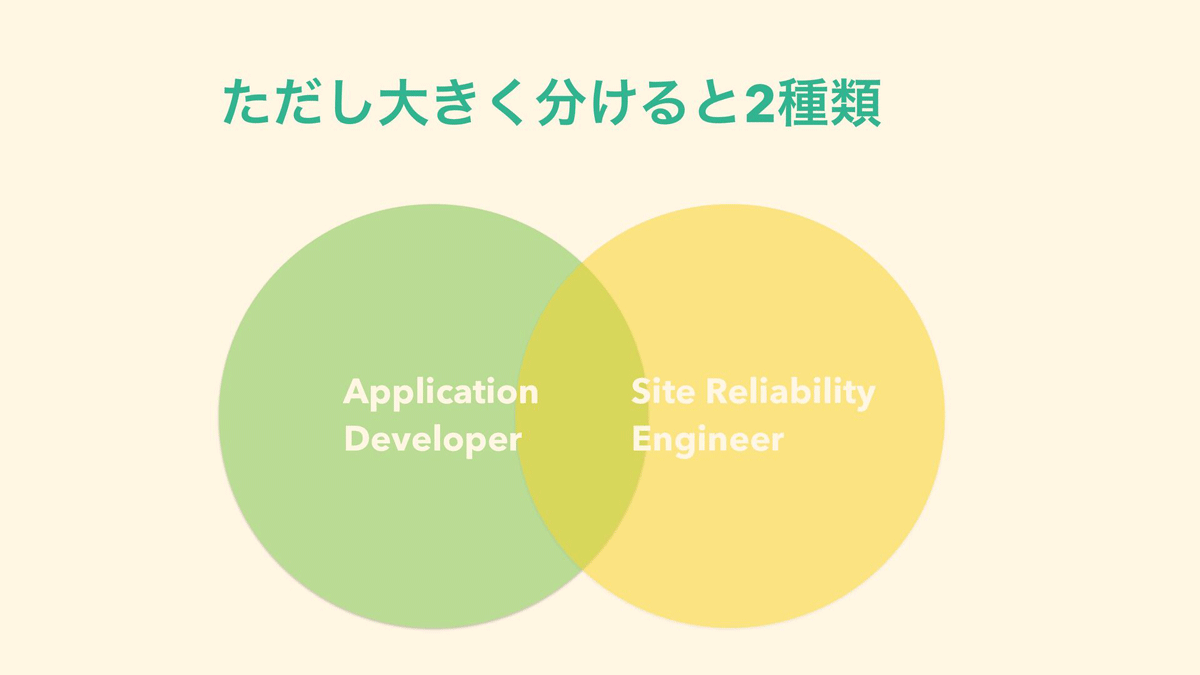
Node.

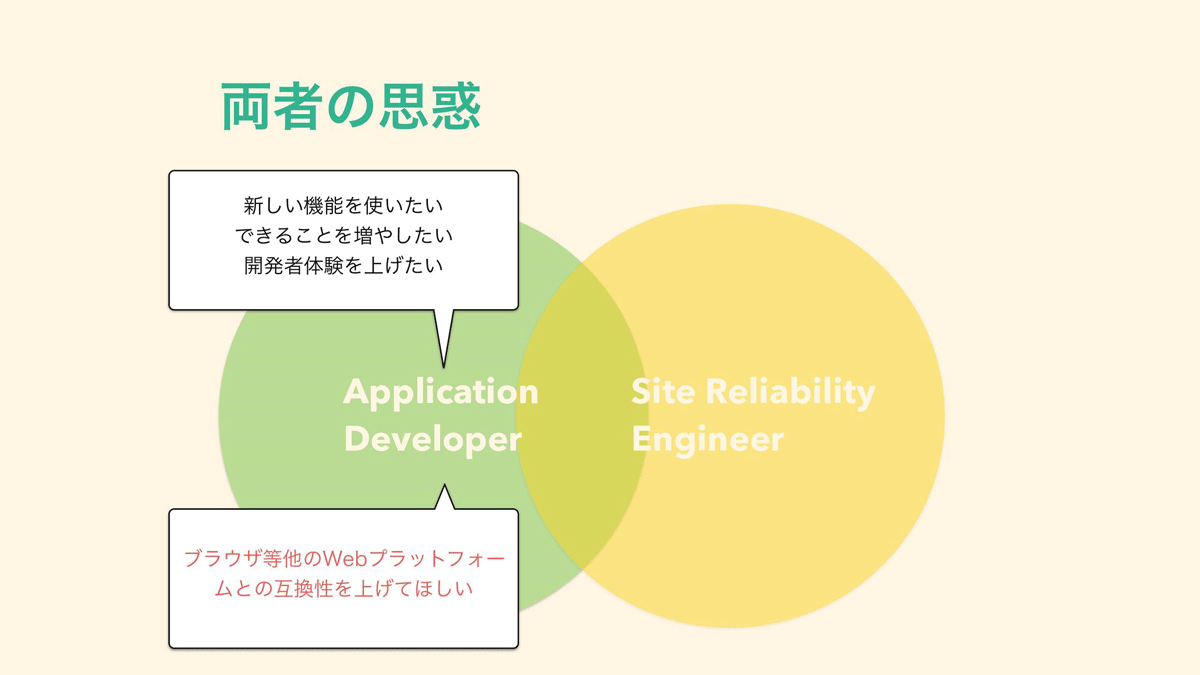
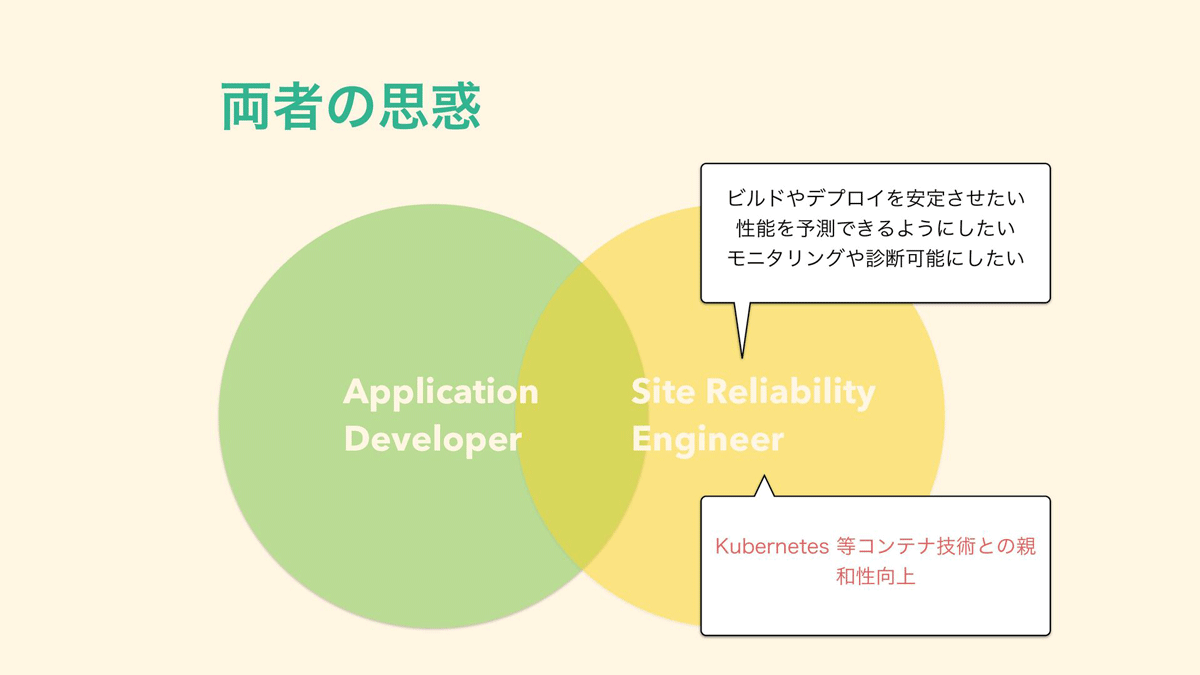
両者の思惑やニーズがいろいろある中で、それをうまくまとめていって、その上でリリースできるようになるといいかなと思いま す。


両者のニーズを叶えながら、次のNode.
今日は以上になります。ありがとうございました。