本記事は、2022年5月に開催されたTechFeed Conference 2022のセッション書き起こし記事
「iOSアプリの技術選択 2022」
ふだんはヤフー株式会社で、iOSアプリを開発しているたなたつです。
最近、趣味でVTuberのようにアバターになってWeb会議に参加できる、macOS向けのアプリを開発しています。よければ使ってみてください。

せっかくなので、ここからはアバターで発表していきます。

ではさっそく、今iOSアプリを作るならどのような技術を採用するのかを説明しながら、最近のiOSのアプリの開発トレンドを紹介します。話が複雑になってしまうため、今回はFlutterなどのクロスプラットフォームの話は省きます。
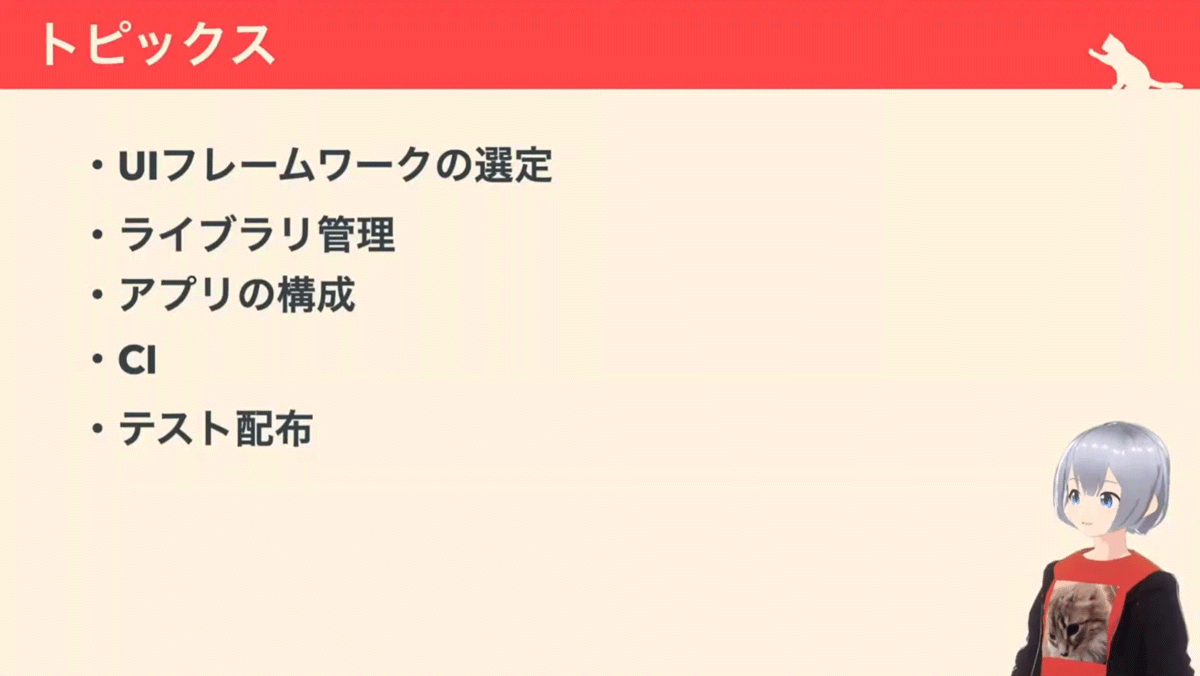
トピックスはこちらです。アプリの開発からリリースまでによく悩む項目について、さくっと紹介していきます。

UIフレームワークの選定
まずは、UIフレームワークの選定について。
最近では、UIKitとSwiftUIのどちらを選択するのか悩むケースがあります。
SwiftUIを使うと、UIの開発コストや運用コストを下げられます。UIKitを使うと、さまざまなUIを実現でき、動作は安定しています。

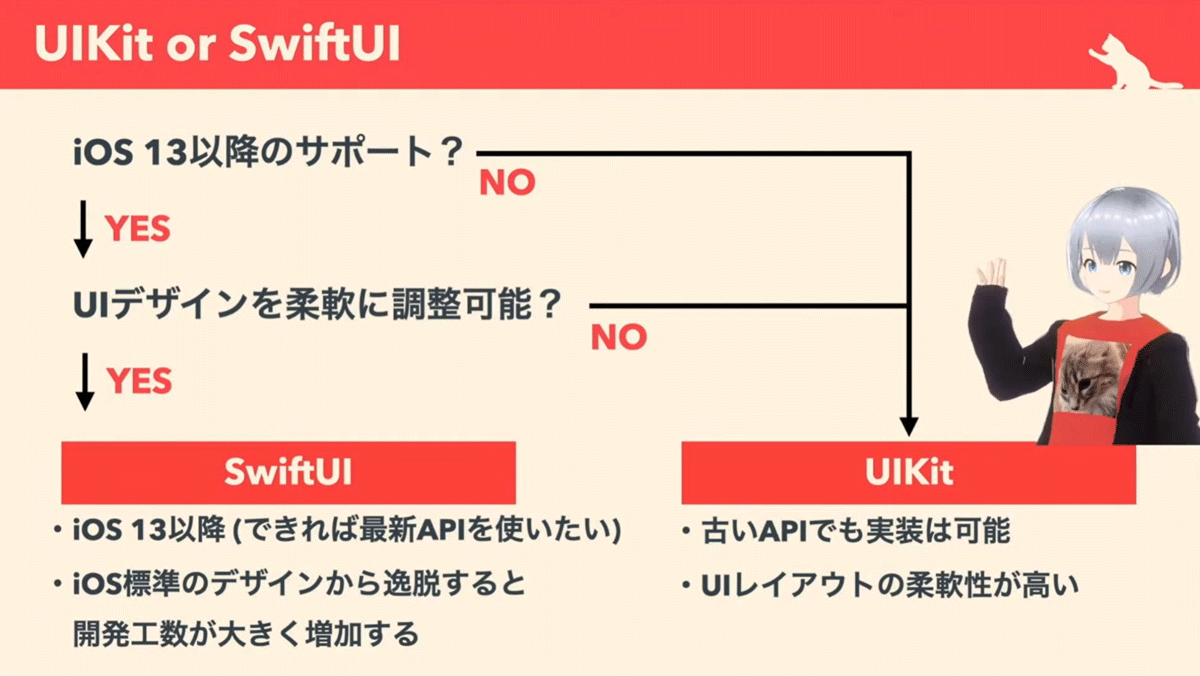
個人的には、将来性を考えてSwiftUIを採用していくことをお薦めしていますが、シンプルなフローチャートを作ってみました。

- アプリはiOS 13以降をサポートしていますか?
- UIデザインを柔軟に調整可能ですか?
これらの問いにひとつでもNOがある場合は、UIKitがお薦めです。
SwiftUIはiOS 13以降でしか使えません。そしてまだ成熟していないため、新しいAPIが使えない古いOSをサポートすればするほど、開発効率が落ちていきます。またSwiftUIは、詳細なデザインをAppleのプラットホームに委ねる設計になっているため、デザイン仕様書とまったく同じものを作る必要がある案件では、採用が難しい状況です。
サポートOSバージョン、開発しながらの柔軟なUI調整 - これらが可能であれば、SwiftUIは大幅なコスト削減につながります。
ライブラリ管理
次はライブラリ管理です。
SwiftPM、Carthage、CocoaPodsなどのさまざまなライブラリ管理ツールがありますが、できる限り、標準であるSwiftPMを使いましょう。これ以外は将来的にツール自体がメンテナンスされにくくなると思っています。

最近、Carthageが最新のXcodeに対応していないことでCIが止まってしまうという問題が私の周りでも起きていました。SDKなどがどうしてもSwiftPMに対応できない場合にのみ、他を選択しましょう。
アプリの構成
次はアプリの構成です。
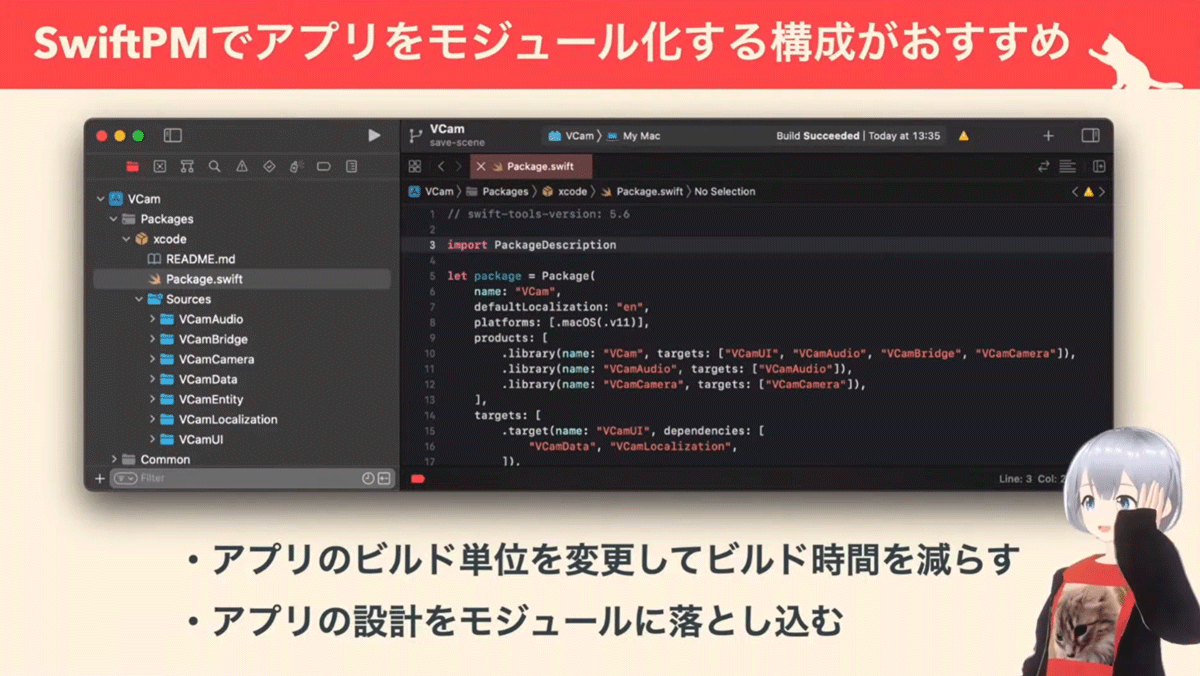
アプリのビルド単位を変更してビルド時間を減らしたり、アプリの設計をモジュールに落とし込むために、SwiftPMでアプリをモジュール化することが増えているように思います。

5分ではとても話しきれないため、詳しくは最後の参考資料などをご覧ください。
アプリの設計に関しては、SwiftUIではTCA、UIKitではVIPER相当のモジュール分けで実装するアプリが多い印象です。
アプリの設計は、それをリードできるメンバーがいない状況で導入しても、うまくいかないです。その場合は、まずはシンプルに実装を進めて、テスタビリティの担保の課題などが明るみになってから検討すると、過度な設計になりにくくて良いと思っています。

CI(継続的インテグレーション)
次はCIです。
Appleが提供しているXcode Cloudはまだβ版です。ほかにはBitrise、GitHub Actions、Codemagicなどのさまざまな選択肢があります。

現状これ一択という選択肢がないため、必要な機能や支払えるコストに応じて都度選択が必要な状況です。個人的にはBitriseは設定が簡単なので、CIの最初の導入にはお薦めです。
ほかにさまざまな自動化をしたい場合には、fastlaneというツールが便利です。ただ、Xcodeのバージョンアップとともに仕様変更されることが多いプロジェクト設定などの書き換えはできるだけ避けて、xcconfigなどの標準の仕組みで設定するほうが、中期的には助かる印象です。
テスト配布
最後にテスト配布です。
AppleのTestFlightはとても便利で、開発チーム向けの配布は100人、一般ユーザも含めたテスト配布は1万人まで配布できます。もちろん複数バージョンの配布も可能です。
大企業ではそれに加えて、Apple Developer Enterprise Programでの配布も組み合わせて使われています。

まとめ
以下、まとめです。
- UIフレームワークは、SwiftUIを選択できる状況を作りましょう
- ライブラリ管理は、Swift Package Manager
(SwiftPM) - アプリの構成はSwiftPMでのモジュール化、そしてチームに合った設計を作っていくということ
- CIは必要な機能に応じて選択が必要な状況ですが、Bitriseは簡単です
- テスト配布はTestFlightがお薦めです
最後に参考資料です。
- The Composable Architecture
- A Tour of isowords: Part 1
- Swift Package中心のプロジェクト構成とその実践
- TestFlight
- Xcode Cloud
かなり駆け足になってしまいましたが、気になった部分をぜひ深堀ってみてください。
以上で発表を終了します。ありがとうございました。




