本記事は、2022年5月に開催されたTechFeed Conference 2022のセッション書き起こし記事
「LMPを用いたアプリの翻訳フロー改善」
スマホ向けメタバースアプリ「REALITY」
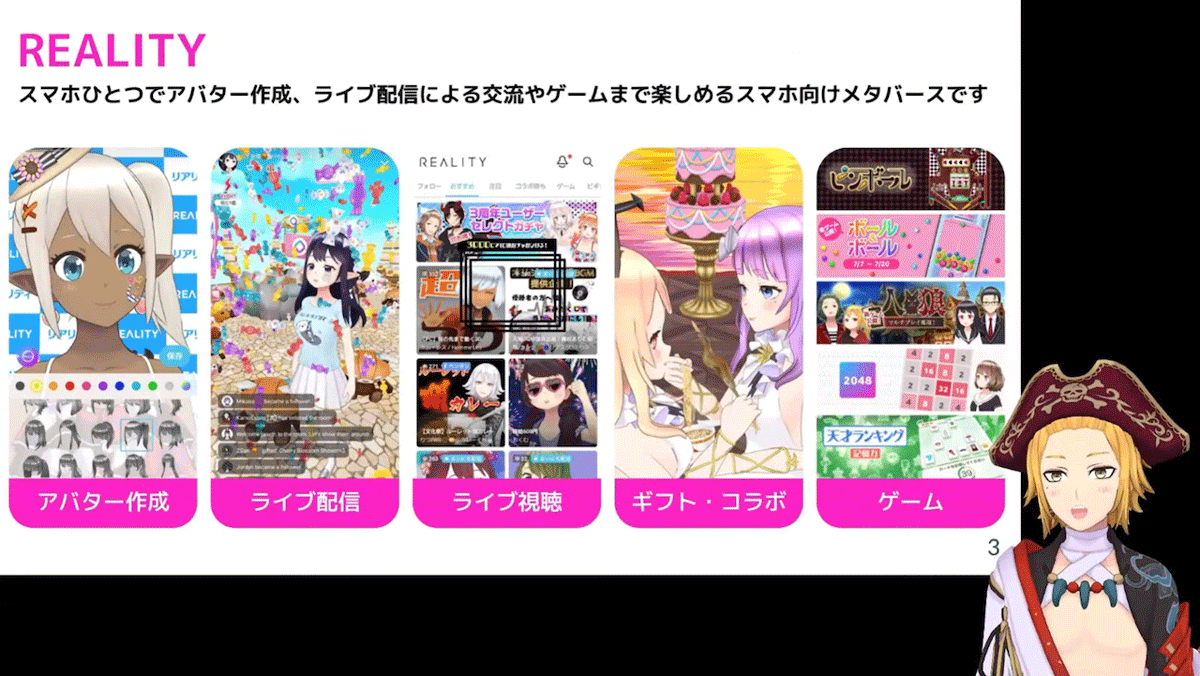
まずREALITYの紹介なんですが、こちらはスマホひとつでアバターの作成やライブ配信ができる、スマホ向けメタバースアプリです。

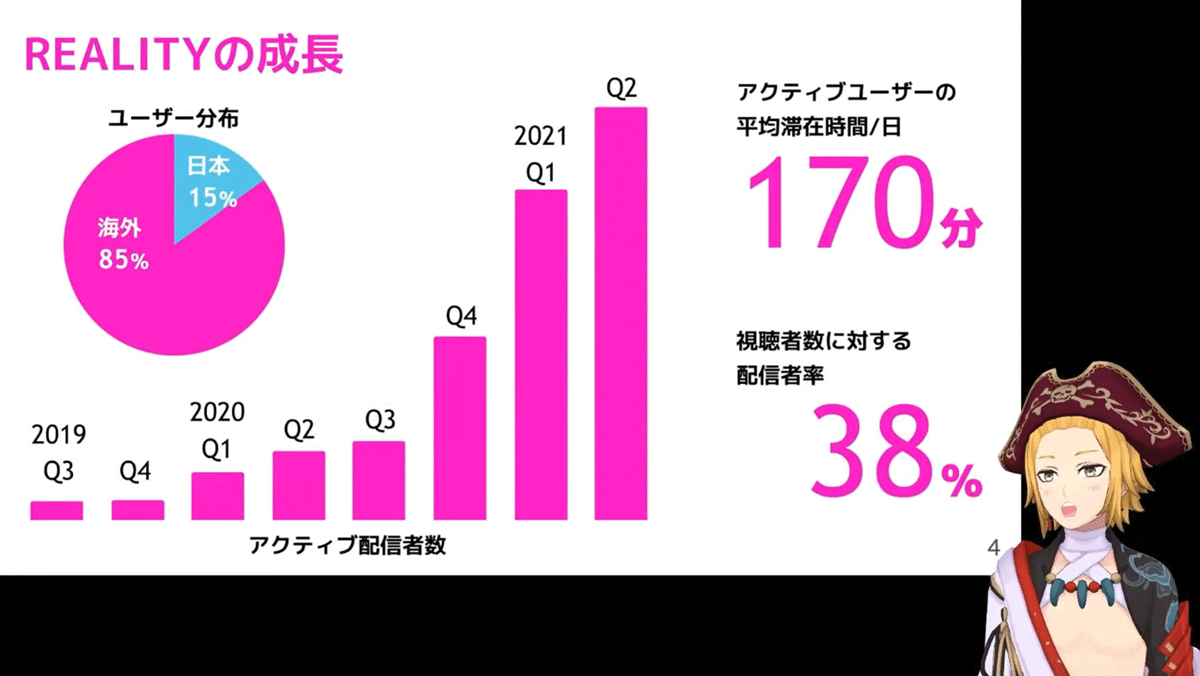
現在、63の地域でサービス展開をしています。ユーザー比率は海外が圧倒的に多いので、国際化や地域化が非常に重要なプロダクトとなっております。

多言語対応における課題
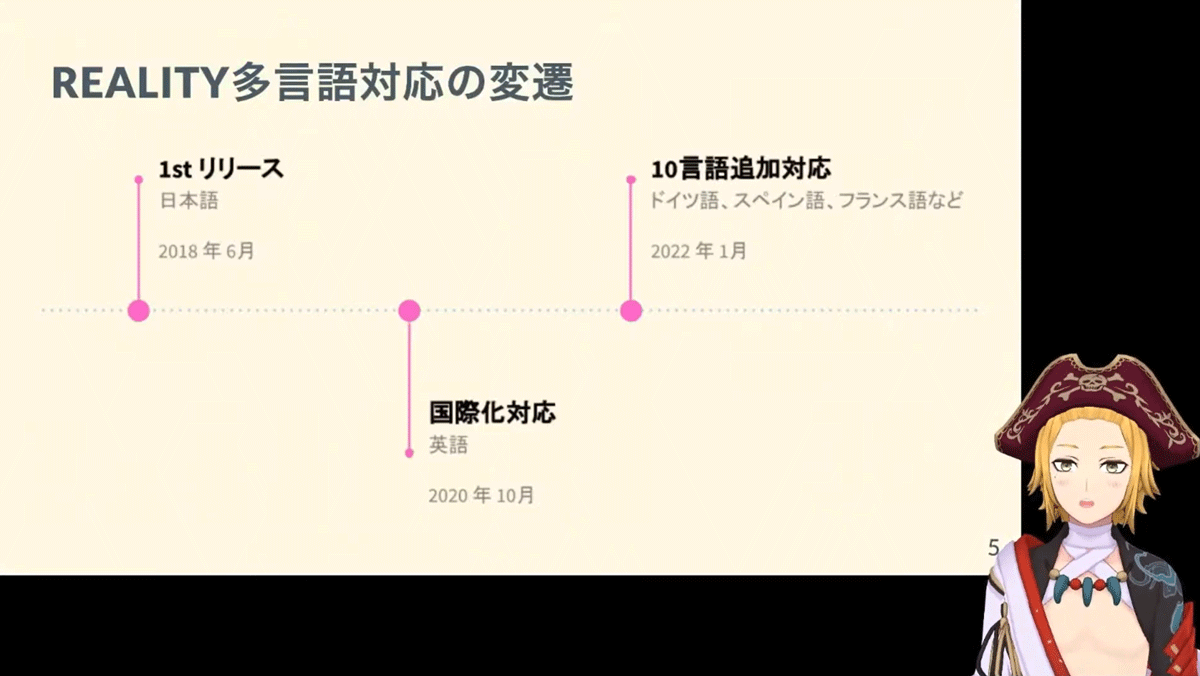
REALITYは現在12言語に対応しているのですが、今年の頭に10言語の追加対応を行いました。その際に発見した翻訳フローの問題とその問題への対応について、今回お話しします。

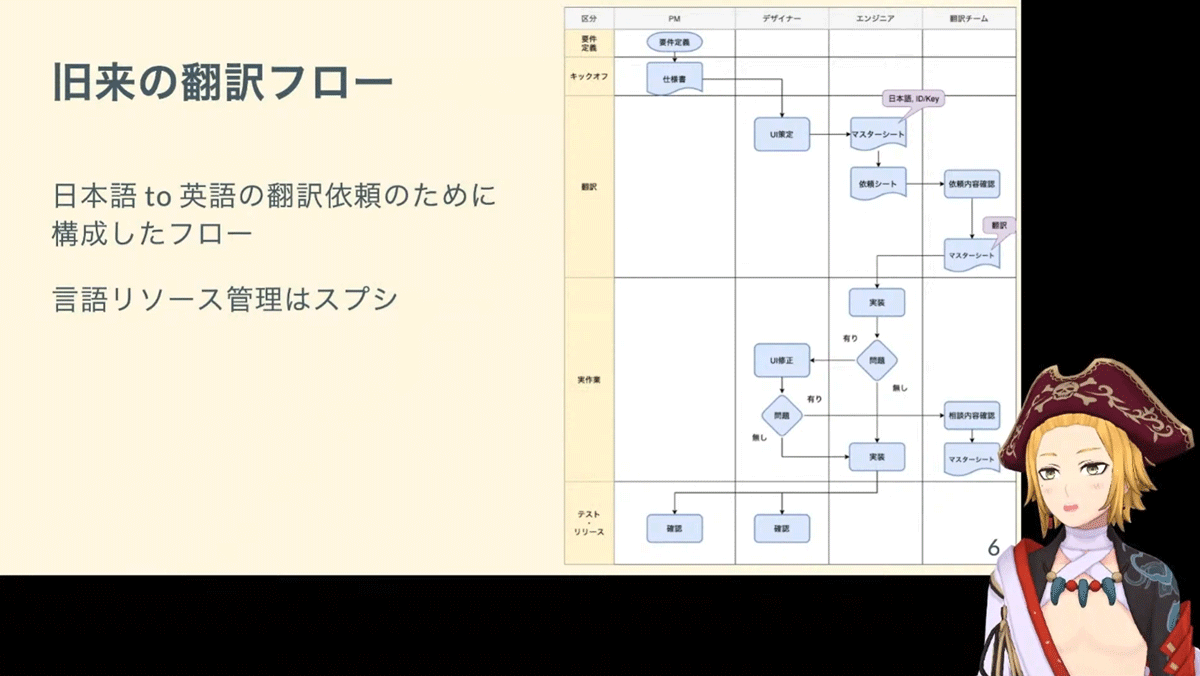
旧来の翻訳フローはこちらなんですが、翻訳依頼はエンジニアから翻訳チームに依頼するフローになっておりました。言語リソースと翻訳依頼のタスクの両方が、スプレッドシートで管理されていました。

10言語追加対応に当たって、ワークフローの整理や翻訳品質の振り返りを行ったのですが、その際に発見した問題がこちらです。
- 適切な翻訳がされていない箇所が多い
- レイアウト崩れ
- 翻訳依頼の出し方が非効率
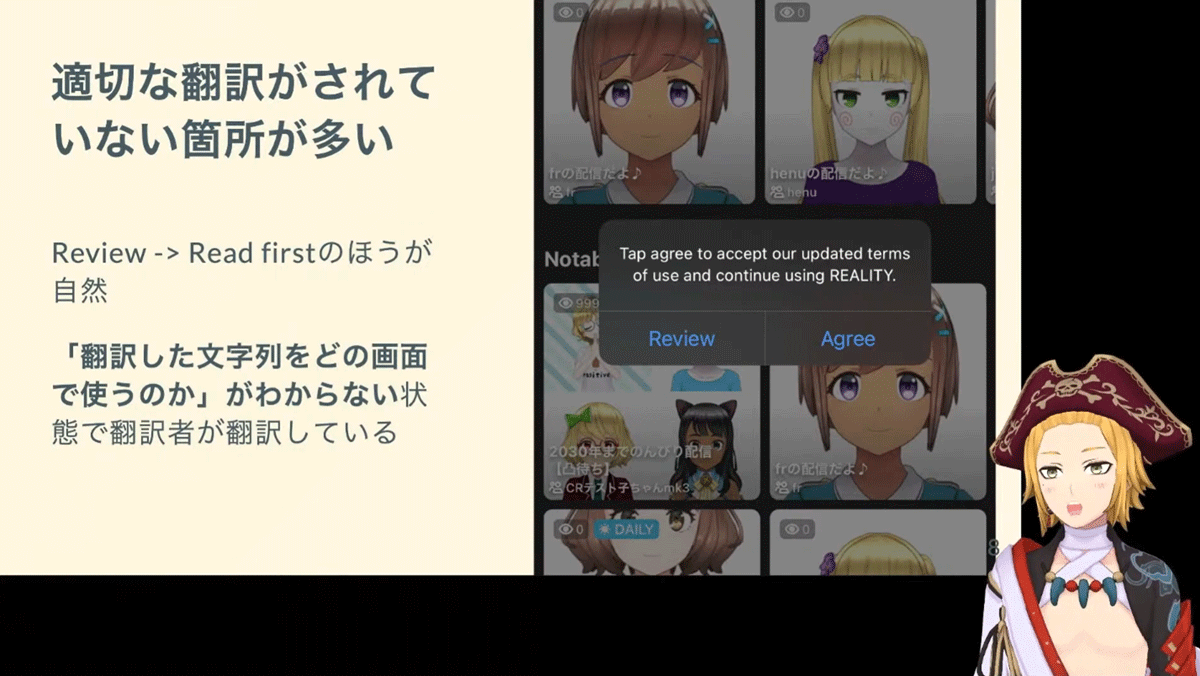
1つ目は、適切な翻訳がされていない箇所が多いという問題です。
こちらは翻訳依頼時に翻訳対象のテキストだけを渡していたため、翻訳されたテキストがアプリのどの画面で使われるのかを翻訳者に伝えられていなかったことが原因でした。

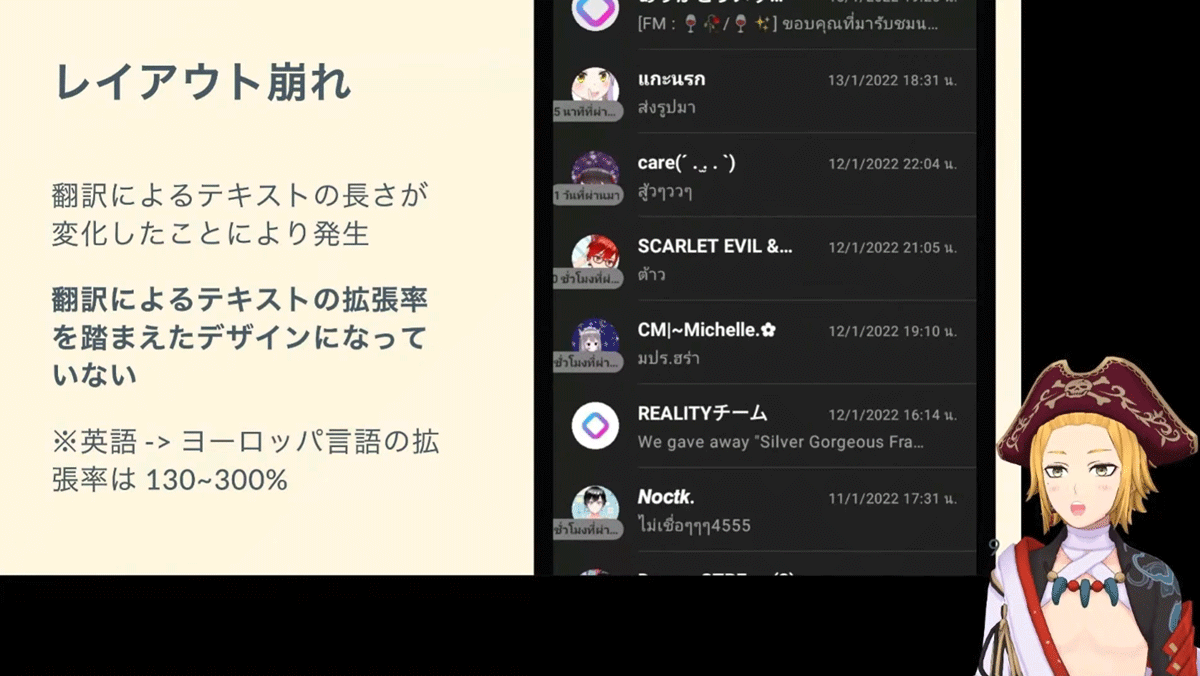
2つ目はレイアウト崩れです。特定言語のテキストを別言語に翻訳するとテキストの長さが変化するのですが、10言語追加によって翻訳後のテキストが長くなりやすい言語が追加されたため、問題が一気に顕在化しました。
こちらはデザイン作成時に、テキストが長くなることを考慮できていなかったのが原因でした。

3つ目は、翻訳依頼の出し方が非効率というところです。iOSとAndroidそれぞれで言語リソースの管理をしていたため、同じ文言を2回翻訳依頼を投げてしまっていたり、もう一方が翻訳依頼を出すと思ってしまって両方とも翻訳依頼を出さない…といったお見合い状態が発生していました。
また、開発中に発生するデザイン修正時に再度翻訳依頼を出さないといけないんですけれども、それを忘れるということも発生していました。

どのように対応したか - LMPの導入
これらの問題に対してどのように対応したかというと、今回LMP
LMPとは、継続的ローカリゼーションを実現するための仕組みです。言語リソースや翻訳タスクの管理だったり、言語リソースのプロダクションへの適用、またそれらを効率化/自動化することをサポートしてくれるサービスです。
LMPにはいろいろあるのですが、今回はLokaliseというものを採用することにしました。

Lokaliseには、一般的なLMPに期待される機能がひと通り揃っており、こちらに書いてあるような機能があります。

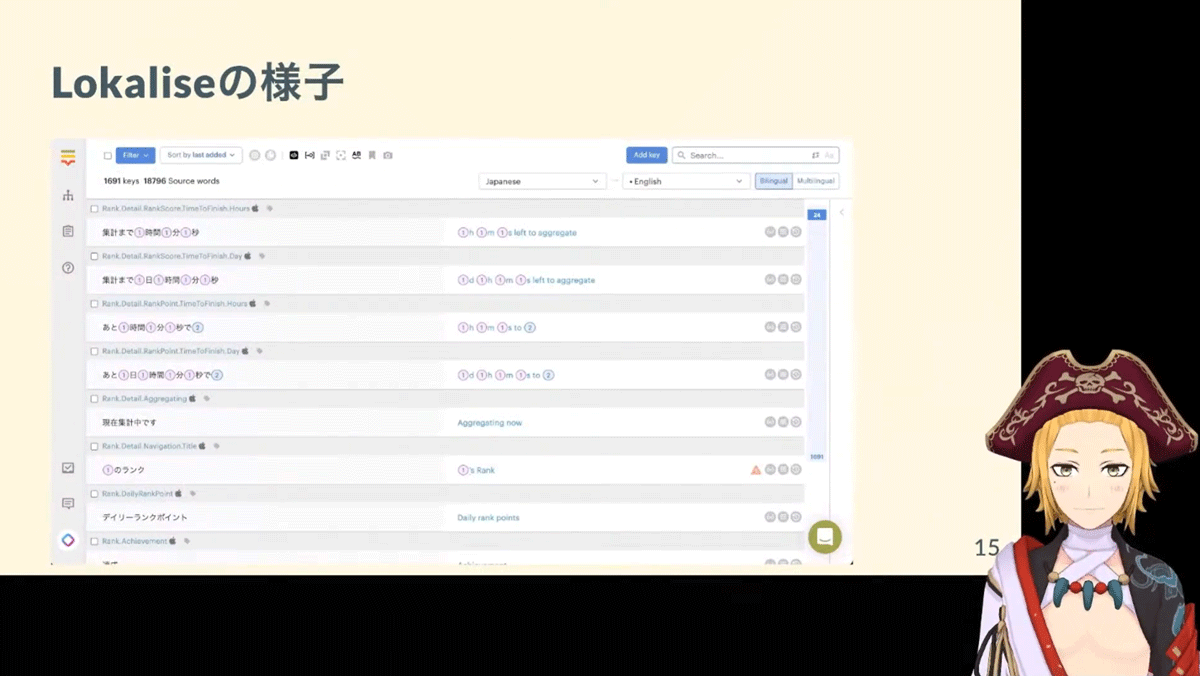
こちらはLokaliseのダッシュボードです。

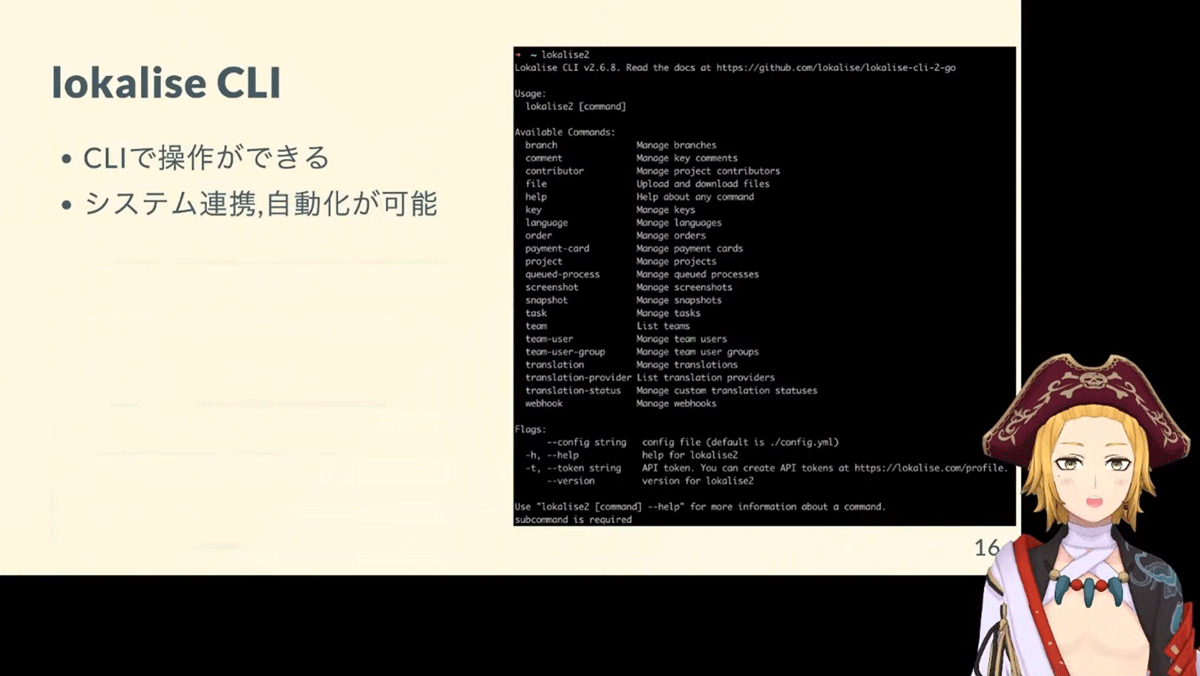
LokaliseはCLIで操作することができるので、システムの連携や自動化が容易になっています。

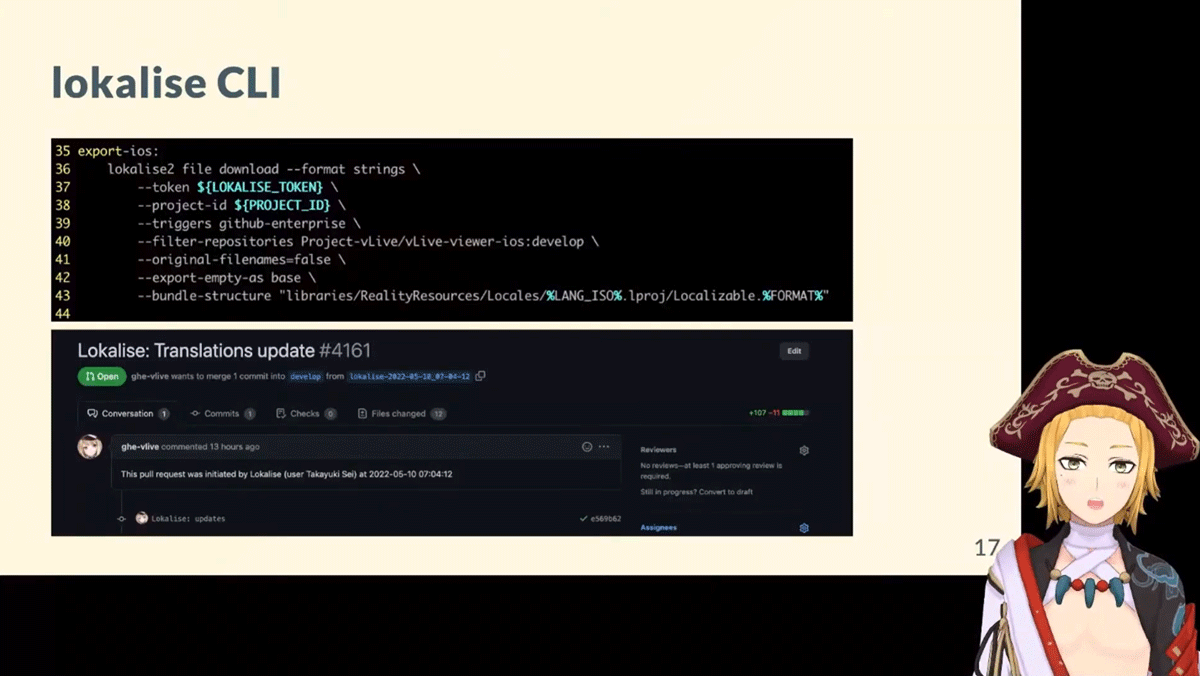
こちらはCLIを使って、GitHubにstringsファイルの更新をするためのPRを自動で作成している様子です。

Lokaliseを使って翻訳の品質と効率を改善へ
今回解決したい問題は、こちらの3つでした。
- 適切な翻訳がされていない箇所が多い
- レイアウト崩れ
- 翻訳依頼の出し方が非効率
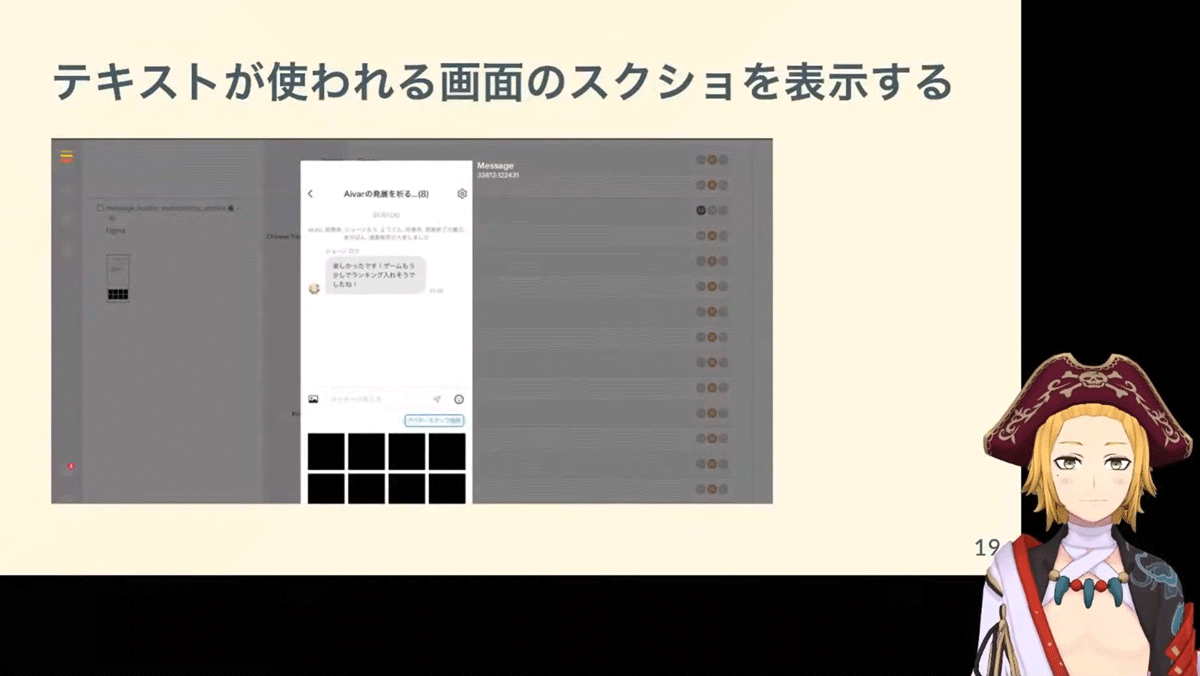
まず、テキストが使われる画面のスクショを表示するということを行いました。

LokaliseにはFigma連携機能があり、こちらを利用することで、Figmaで作成されたデザインのスクショをLokalise上に簡単にアップロードすることができます。スクショを見ながら翻訳作業することで、文脈が伝わるので翻訳品質の向上が期待できます。
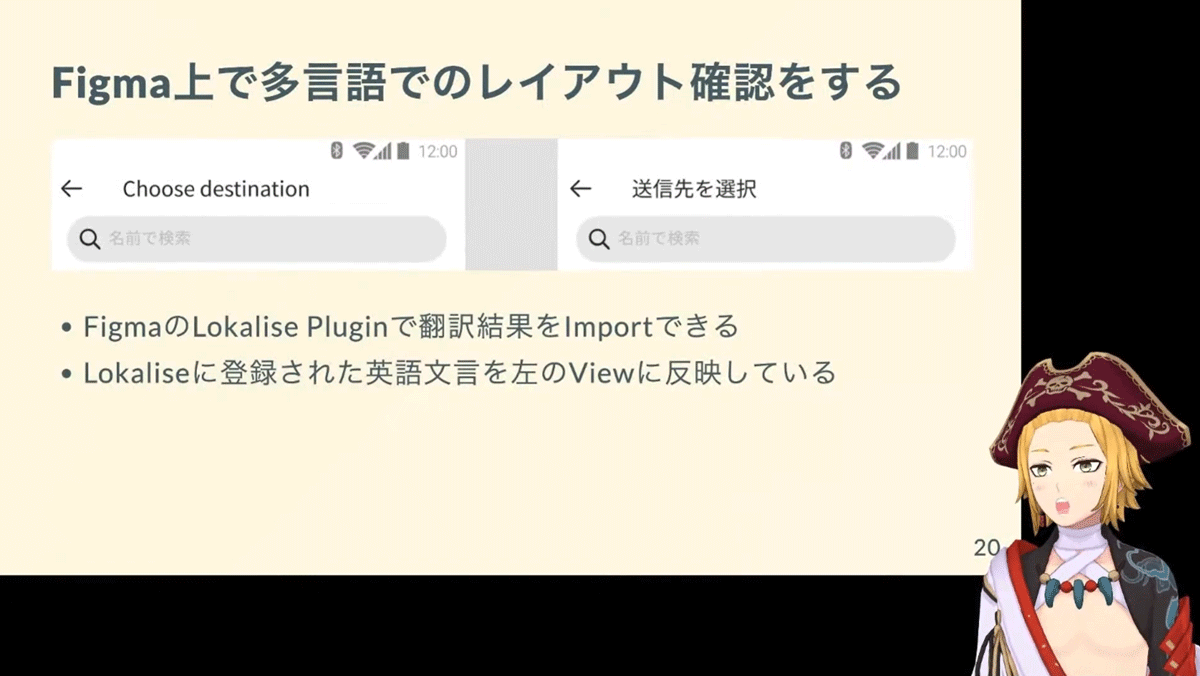
また先ほどとは逆に、Lokaliseで翻訳されたテキストデータをFigmaにインポートする機能もあります。これを使うことで、デザイナーがFigma上で多言語でのレイアウト確認をすることができるようになり、デザイン崩れの検知をFigma上で行えるようになりました。

そして、翻訳依頼をデザイナーが出すフローに変えました。これによって翻訳の多重依頼がなくなり、依頼忘れも起こらなくなりました。

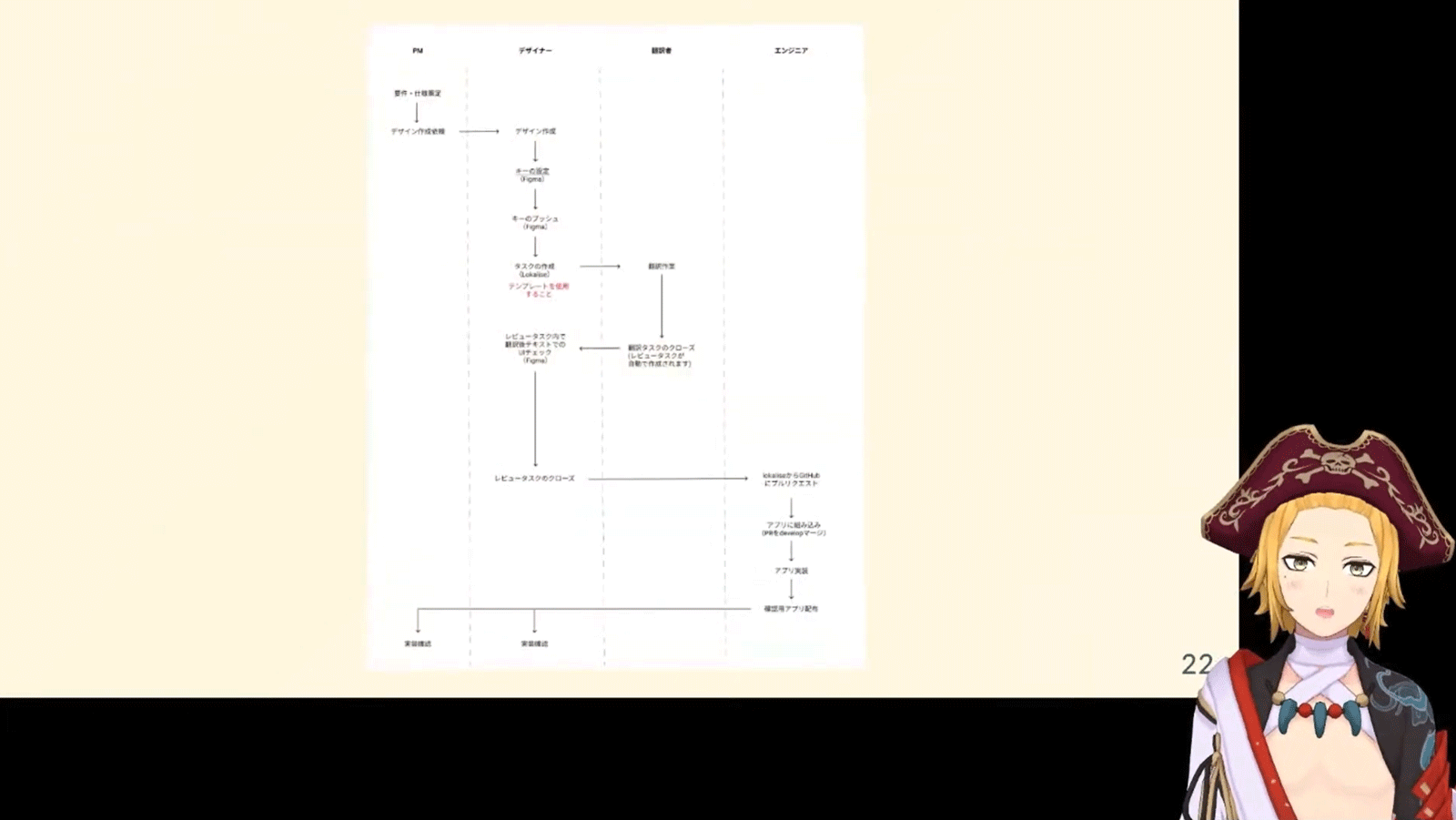
また、デザイナーと翻訳者のコミュニケーションパスが確立され、フィードバックサイクルが素早く回るようになりました。改善後の翻訳フローがこちらです。

デザイナーと翻訳者の連携が強くなっただけではなく、エンジニアが翻訳についてのタスクを持たなくて済むようになったので、開発に集中できるようにもなりました。
まとめ
まとめです。

LMPの導入によって翻訳フローが改善され、翻訳品質や開発効率の改善がしやすい環境を整えることができました。LokaliseなどのLMPには、今回紹介しきれなかった機能がいろいろありまして、翻訳フローを改善する上で非常に有用です。
今回の発表が、翻訳フローで困っている方の参考になれば幸いです。ご清聴ありがとうございました。




