第2回ではPower Automate for desktopのレコーダー機能を活用したフロー開発の手順について解説しました。第3回となる今回は、レコーダー機能に頼らないフローの作成方法や、効率的なフローを作成するために必要なUI要素の編集について、前回と同じように練習用サイト
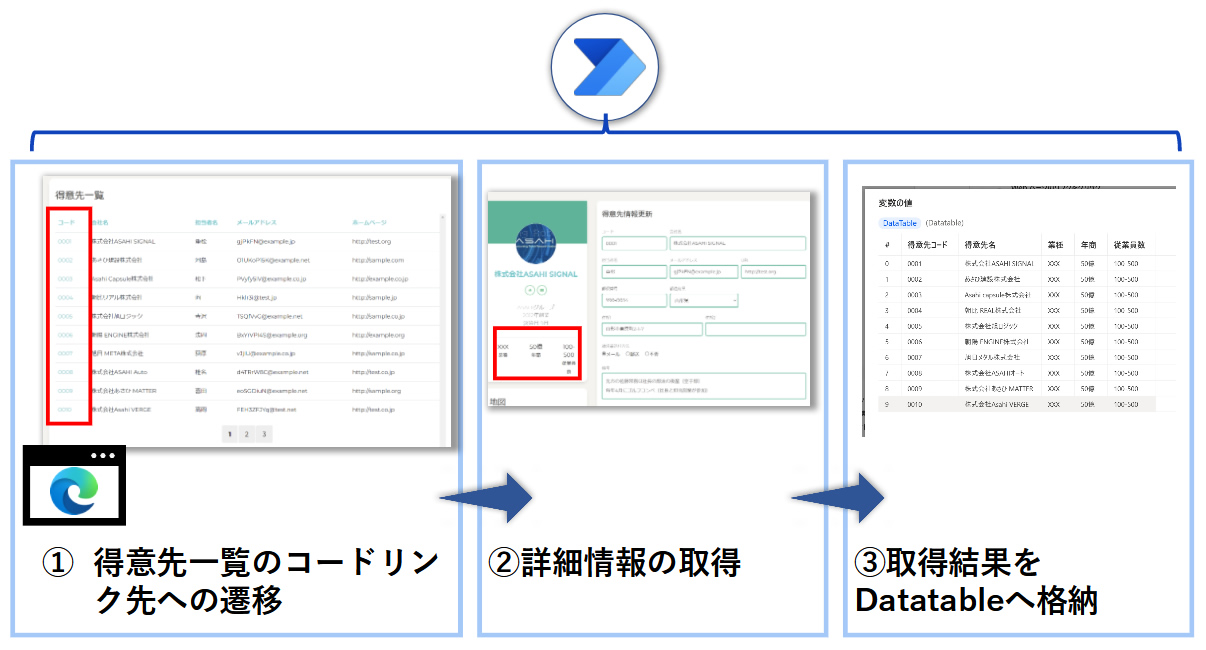
今回作成するデスクトップフロー
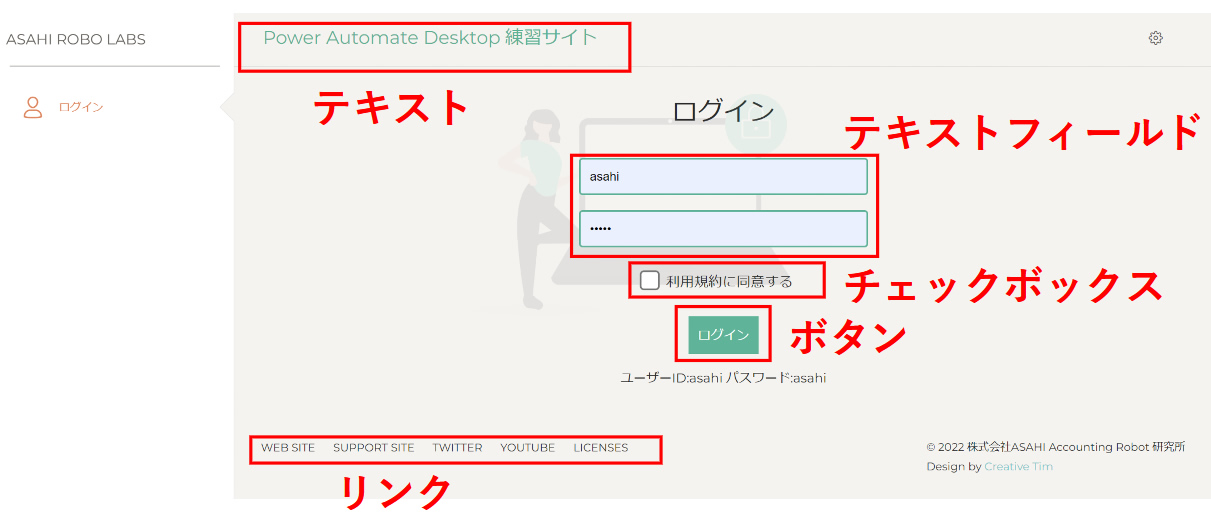
今回もフローを作成するにあたり、前回に引き続き以下のサイトを使います。
そして作成するフローは以下のとおりです。
- 練習用サイトのダッシュボードページを表示する
(前回の記事でログイン処理は解説しましたので、今回ログイン後の画面操作を解説します) - メニューから
「得意先一覧」 をクリックする - 得意先一覧のコードをクリックし、各得意先の詳細ページを表示する

フローの作成
それでは実際にフローを作成していきます。
1. 新規でフローを作成する
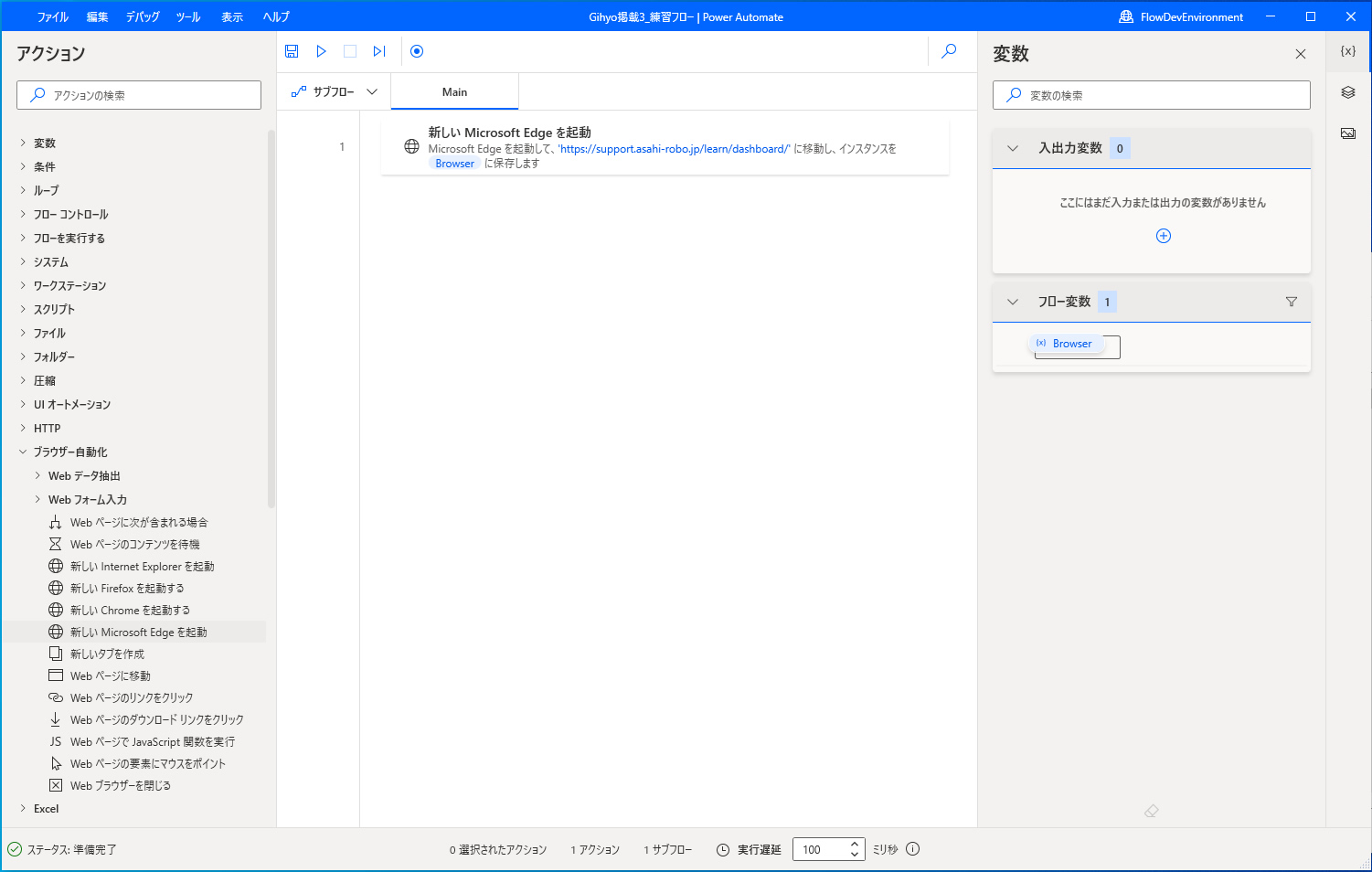
Power Automate for desktopのアプリを起動し、コンソール画面を表示します。コンソール画面の
なお、フローの新規作成手順については第2回の記事を参照してください。
2. Webブラウザー起動の設定を行う
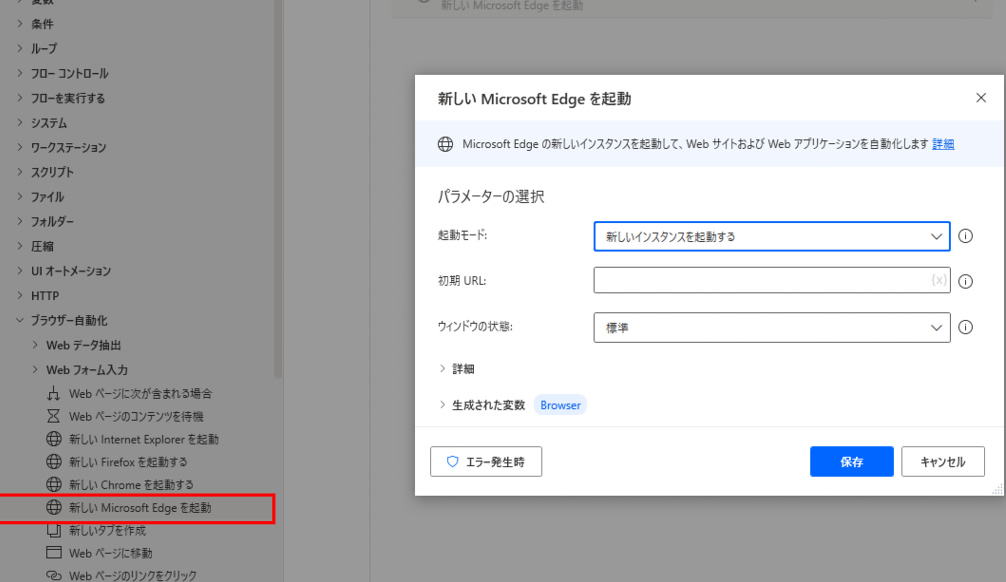
操作対象のWebページを表示するため、ブラウザー起動のアクションを配置します。

設定ダイアログで、起動するページの設定を行います。パラメーターの選択に設定する値は以下のとおりです。
- 起動モード:新しいインスタンスを起動する
- 初期URL:https://
support. asahi-robo. jp/ learn/ dashboard/ - ウィンドウの状態:標準
- 詳細設定:既定設定のまま
設定が完了したら、保存ボタンをクリックしてアクションの設定を完了します。

参考情報:起動モード:新規でブラウザーを起動するか、既存のブラウザーに対してインスタンスを取得するか指定できます。
- 新しいインスタンスを起動する
- 実行中のインスタンスに接続する
また、ウィンドウの状態:起動するブラウザーの状態を
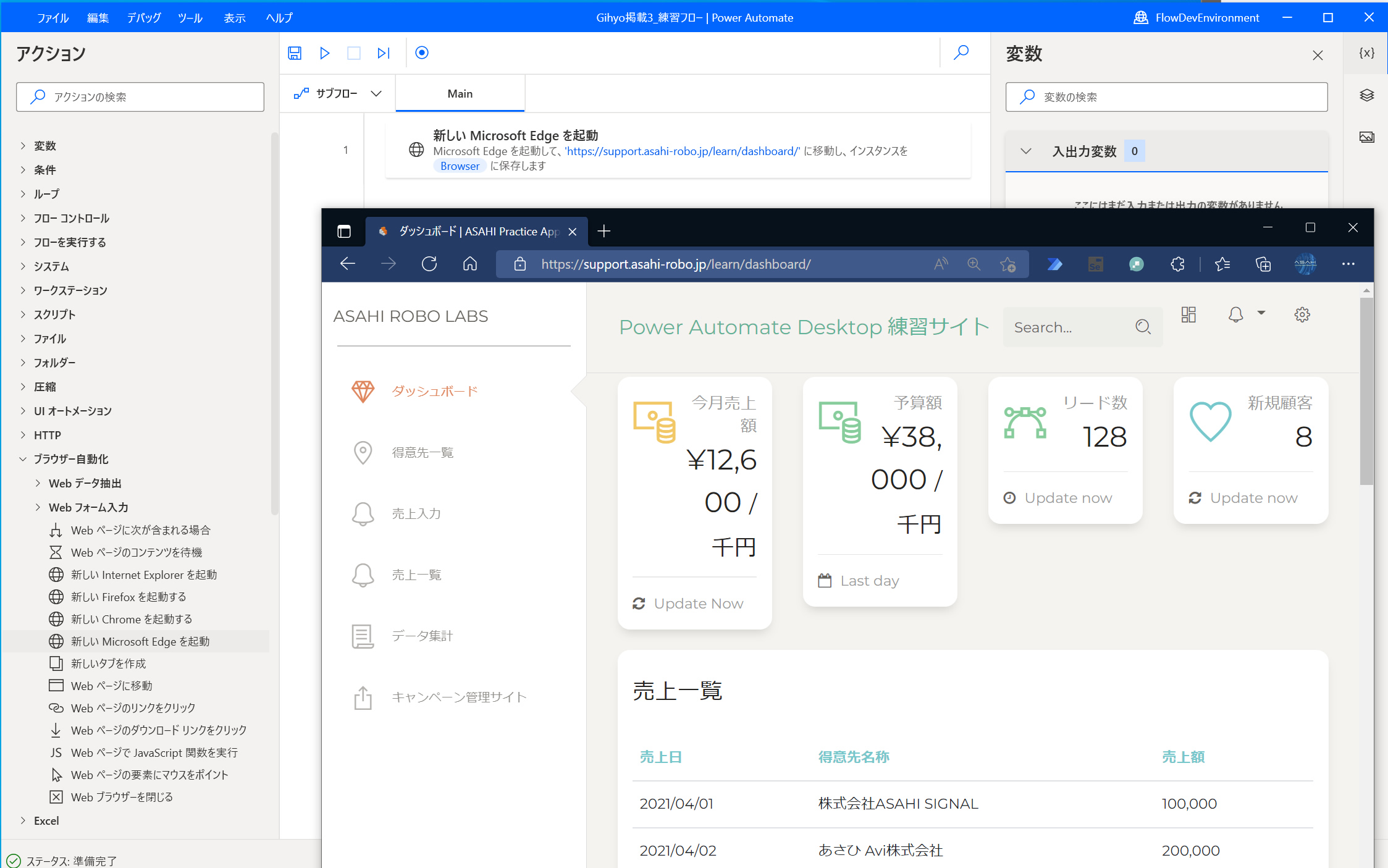
3. 得意先一覧画面への画面遷移を設定する
次に、処理対象のWebページが表示されてい場合に、先ほどブラウザーを起動するアクションを配置したフローを実行して処理対象のWebページを表示させます。

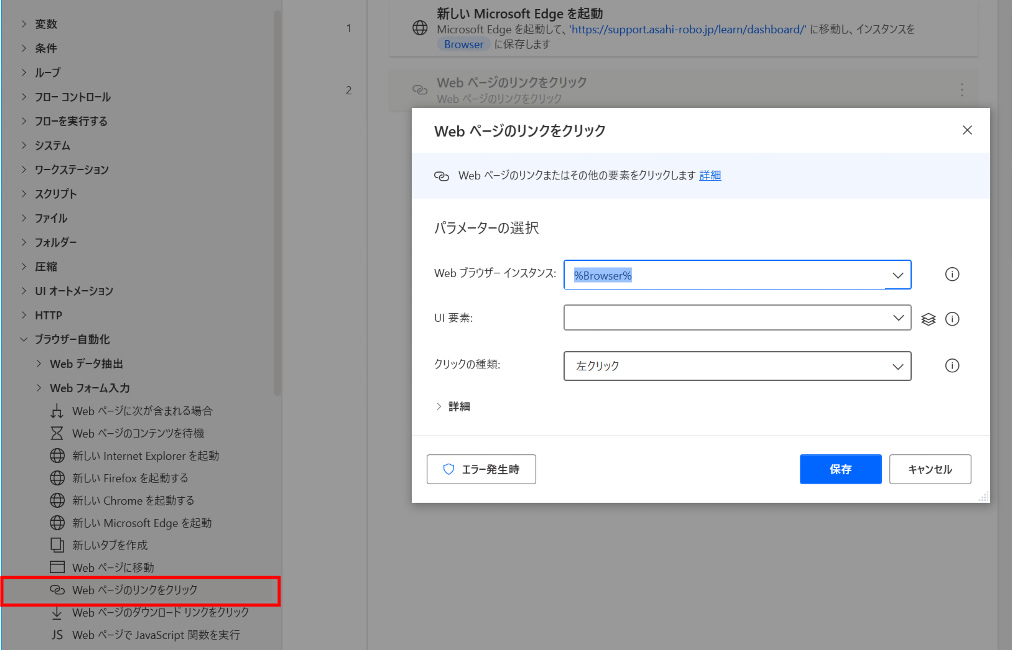
練習用サイトのメニューから
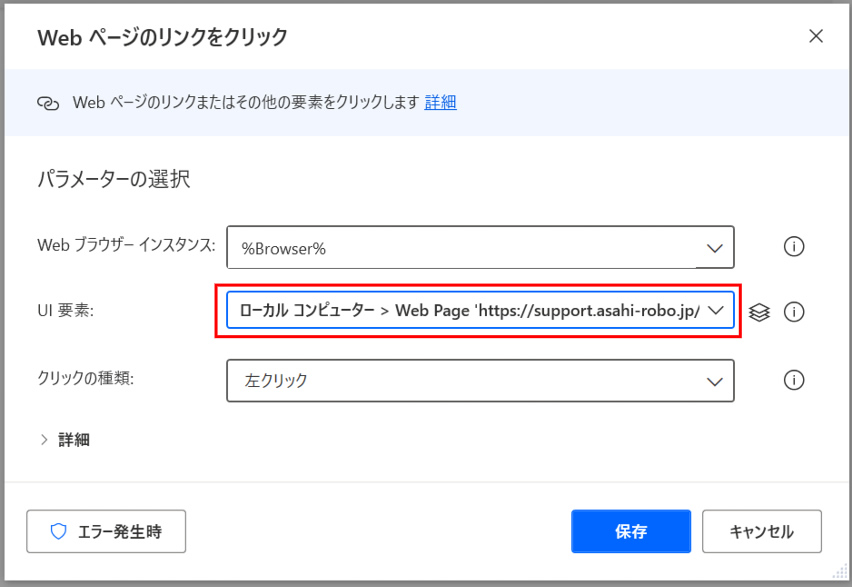
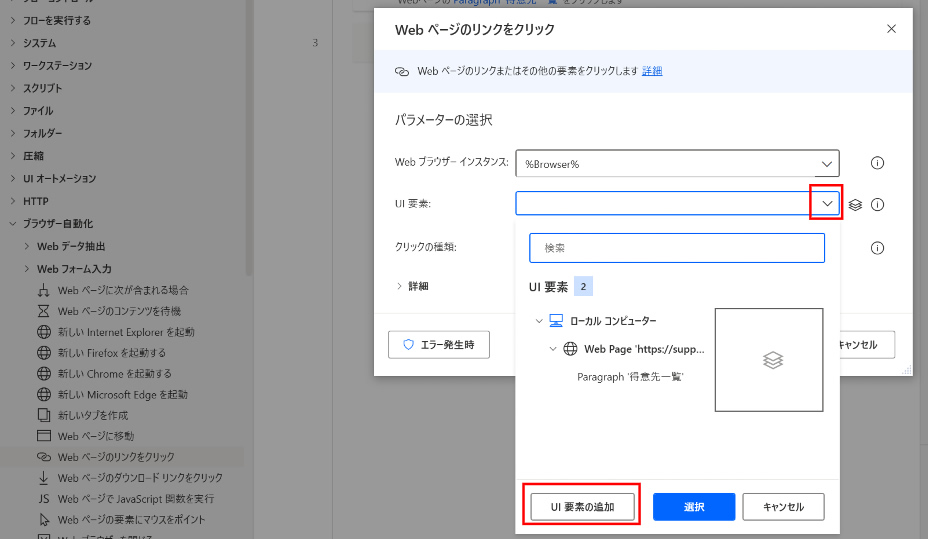
設定ダイアログで、クリックする対象のUI要素の設定等を行います。パラメーターの選択に設定する値は以下のとおりです。
- Web ブラウザーインスタンス:%Browser%
- UI要素:
「※次の手順で解説します」 - クリックの種類:左クリック
- 詳細設定:既定設定のまま

補足情報:UI要素とは
Webページやデスクトップアプリケーションを操作する際、操作対象となるボタンやテキスト入力項目、ドロップボックスなどの部品を指定する必要があります。人が操作するための画面がUI

各UI要素には、Webページやデスクトップアプリケーション上のどの位置に部品が存在しているかを特定するための

UI要素は、人がWebページやデスクトップアプリケーション上に存在しているボタンを見た場合と、Power Automate for desktopがボタンを認識する場合で見え方が違います。たとえば、セレクターが
UI要素については筆者サイトにて詳しく説明しています。また、書籍
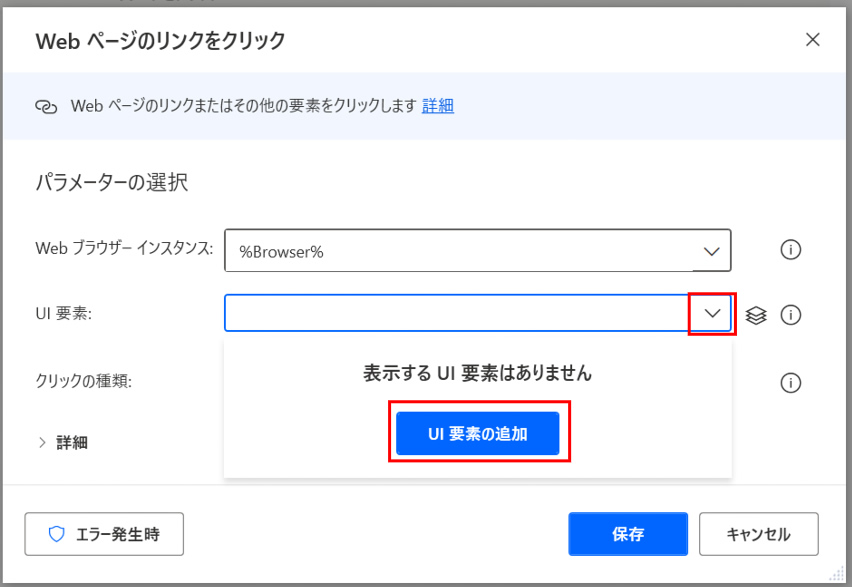
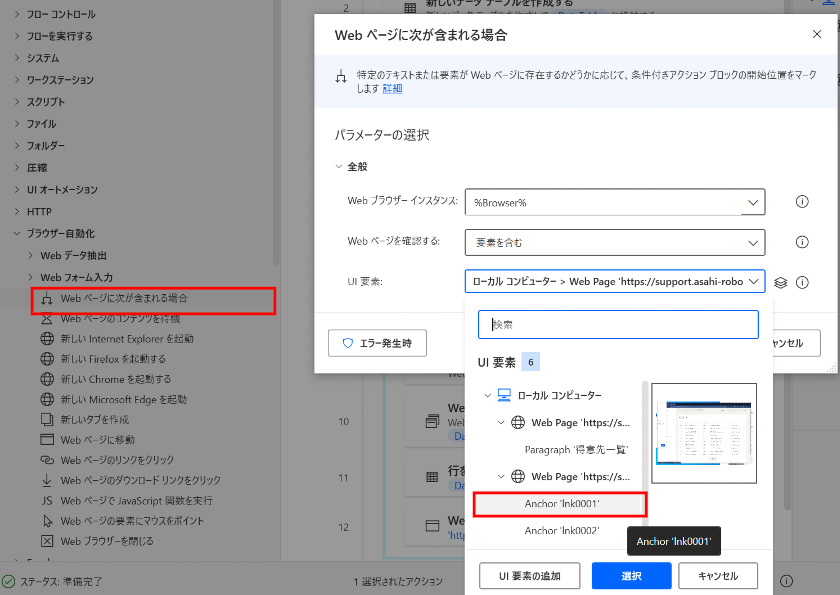
操作対象のUI要素を登録します。パラメーターの選択からUI要素項目をクリックしてください。すると、UI要素を追加するためのボタンが表示されますので、さらに

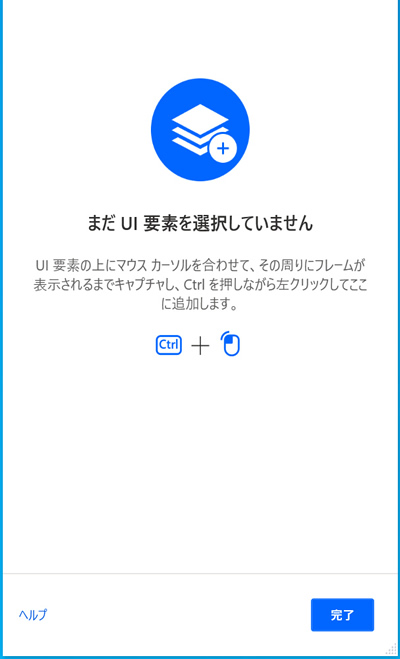
フローデザイナー画面が最小化され、UI要素ピッカーというウィンドウが表示されます。このUI要素ピッカーが表示されている状態でUI要素を取得できます。UI要素を取得するには、対象の要素上にマウスカーソルを合わせます。すると赤枠が表示されて要素が囲われます。この状態で、Ctrlキーを押しながらマウスの左クリックを行うことで、UI要素をフロー内に取り込むことができます。

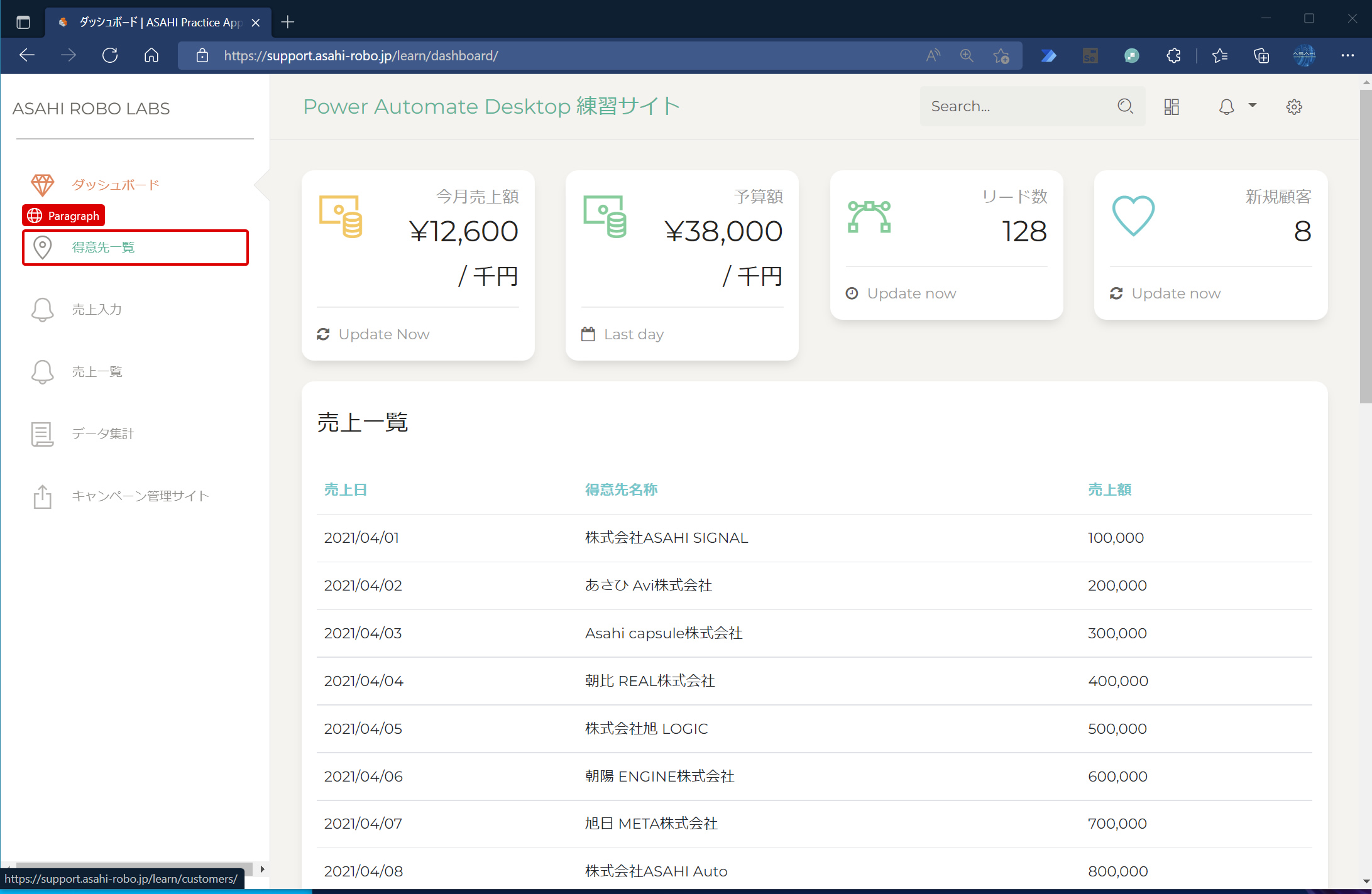
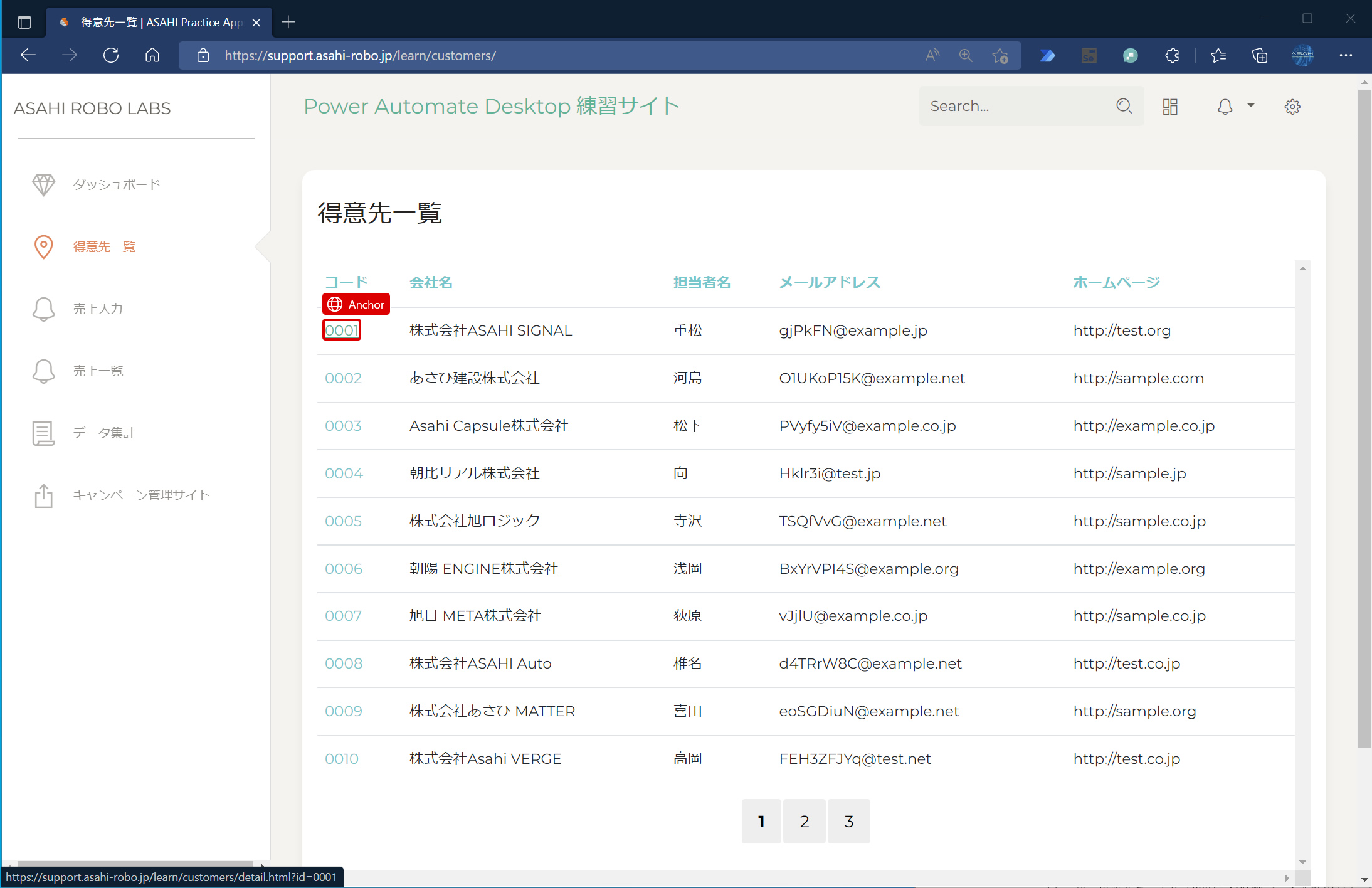
実際、メニューの得意先一覧にマウスカーソルをあわせると、地球儀アイコンで

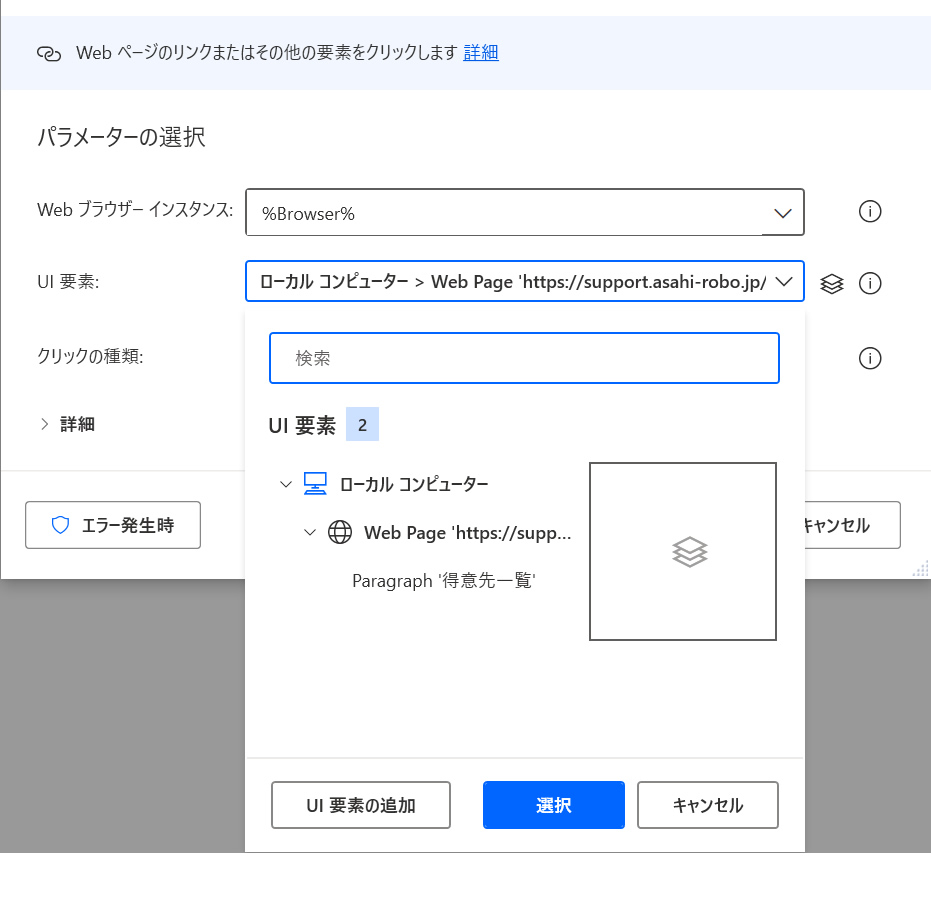
UI要素の取得がうまくいくとデザイナー画面が再度表示されます。パラメーターの選択のUI要素項目に先ほど取得したUI要素の情報が格納されていることが確認できます。

保存ボタンをクリックしてアクションの設定を完了します。
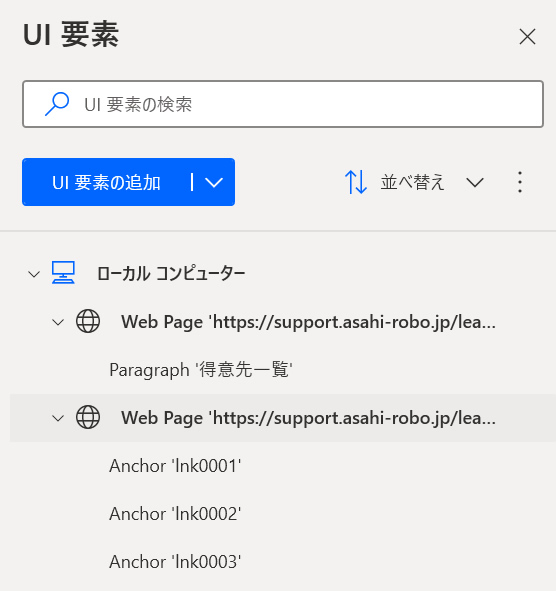
なお、既にUI要素を追加済みの場合は以下のような画面になります。追加したい場合は

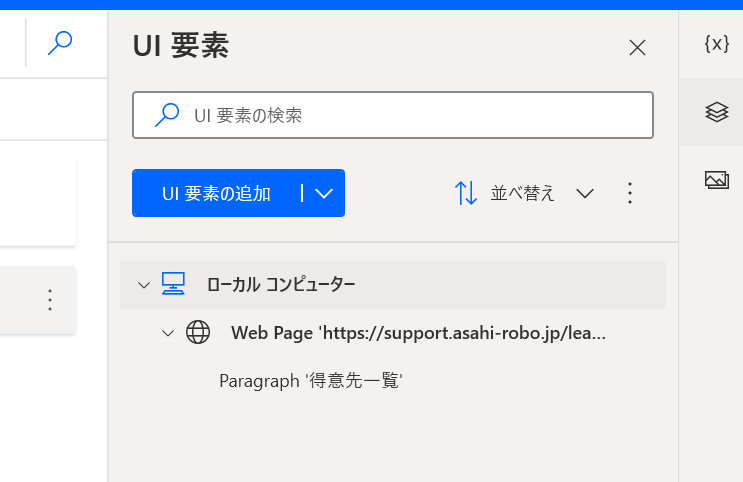
また、UI要素の追加はUI要素ペインからも行うことが可能です。

4. 得意先詳細ページ(更新画面)への画面遷移を設定する
得意先一覧から得意先詳細ページ
「ブラウザー自動化」
- Web ブラウザーインスタンス:%Browser%
- UI要素:
「コード」 のUI要素を設定 - クリックの種類:左クリック
- 詳細設定:既定設定のまま

UI要素の取得は、得意先一覧のコード列の1行目

5. 得意先情報から各種必要な情報を取得し、格納する
次に、得意先の詳細情報ページから、以下の5つの項目を取得します。
- コード
- 会社名
- 業種
- 年商
- 従業員数
※利用する練習用サイトはテスト用のダミーデータのため、業種、年商、従業員数は他の得意先情報と同一データになります。
ここでは一度、得意先コードが
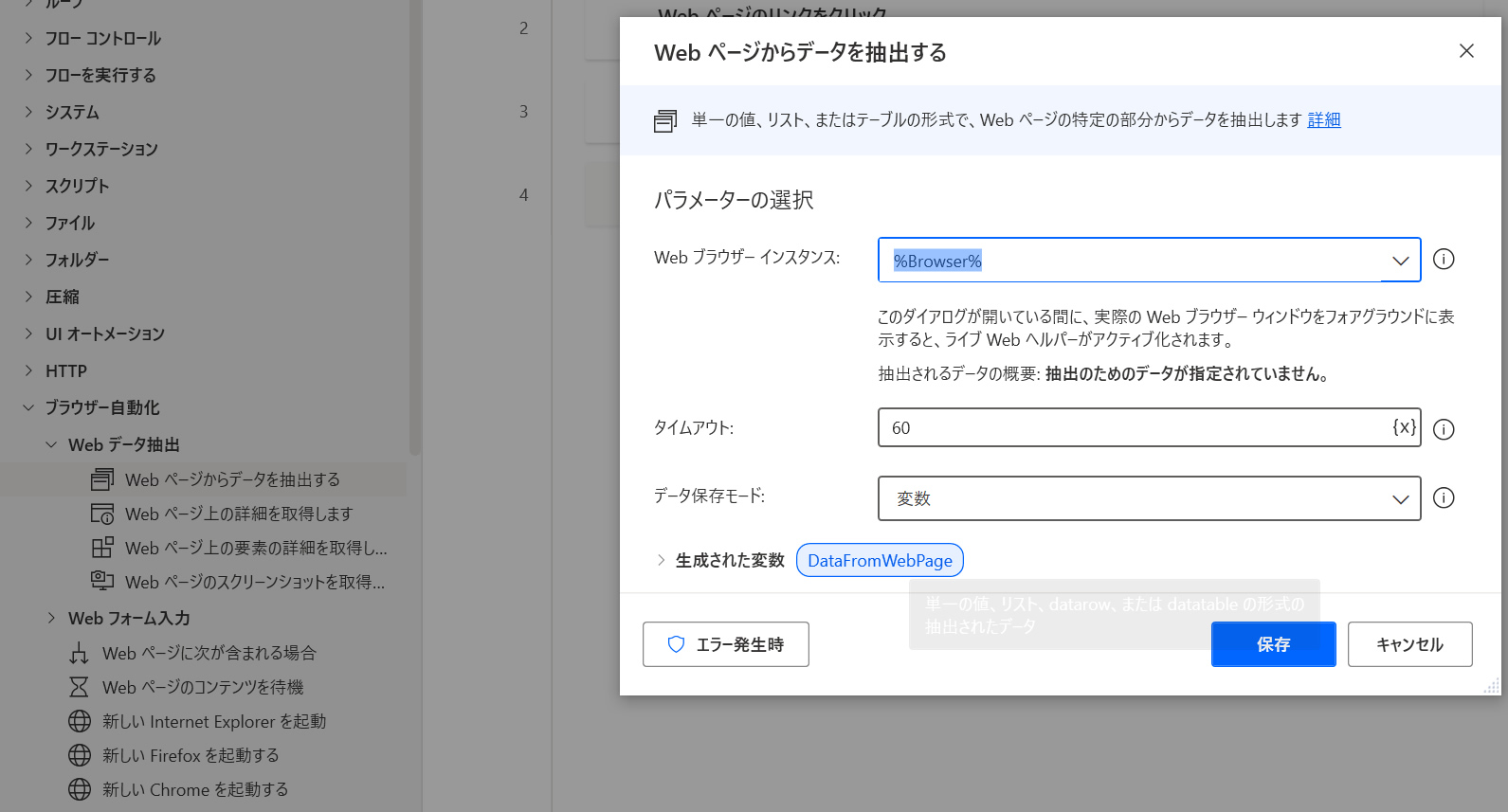
まずは、データを取得するためのアクションを配置します。

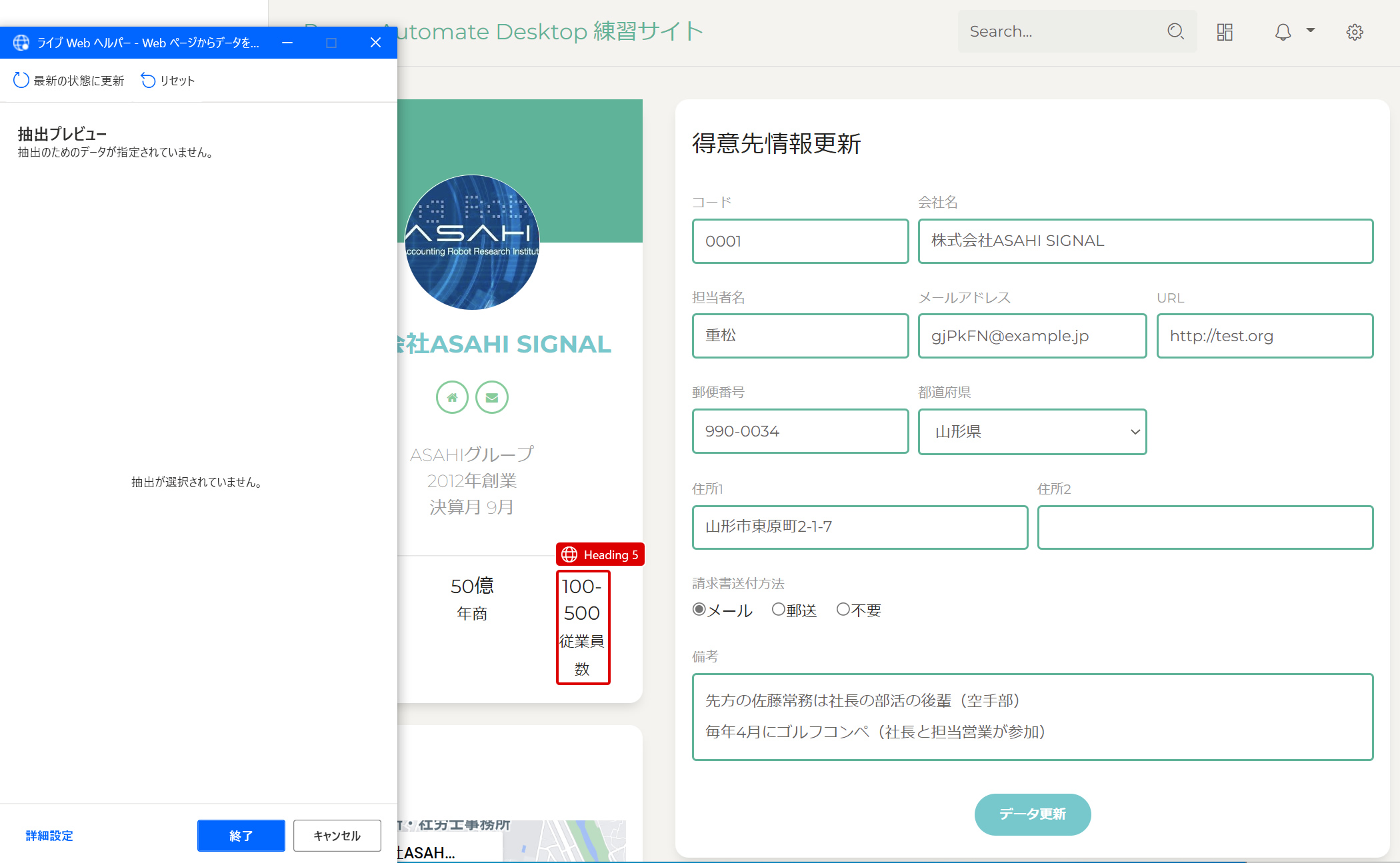
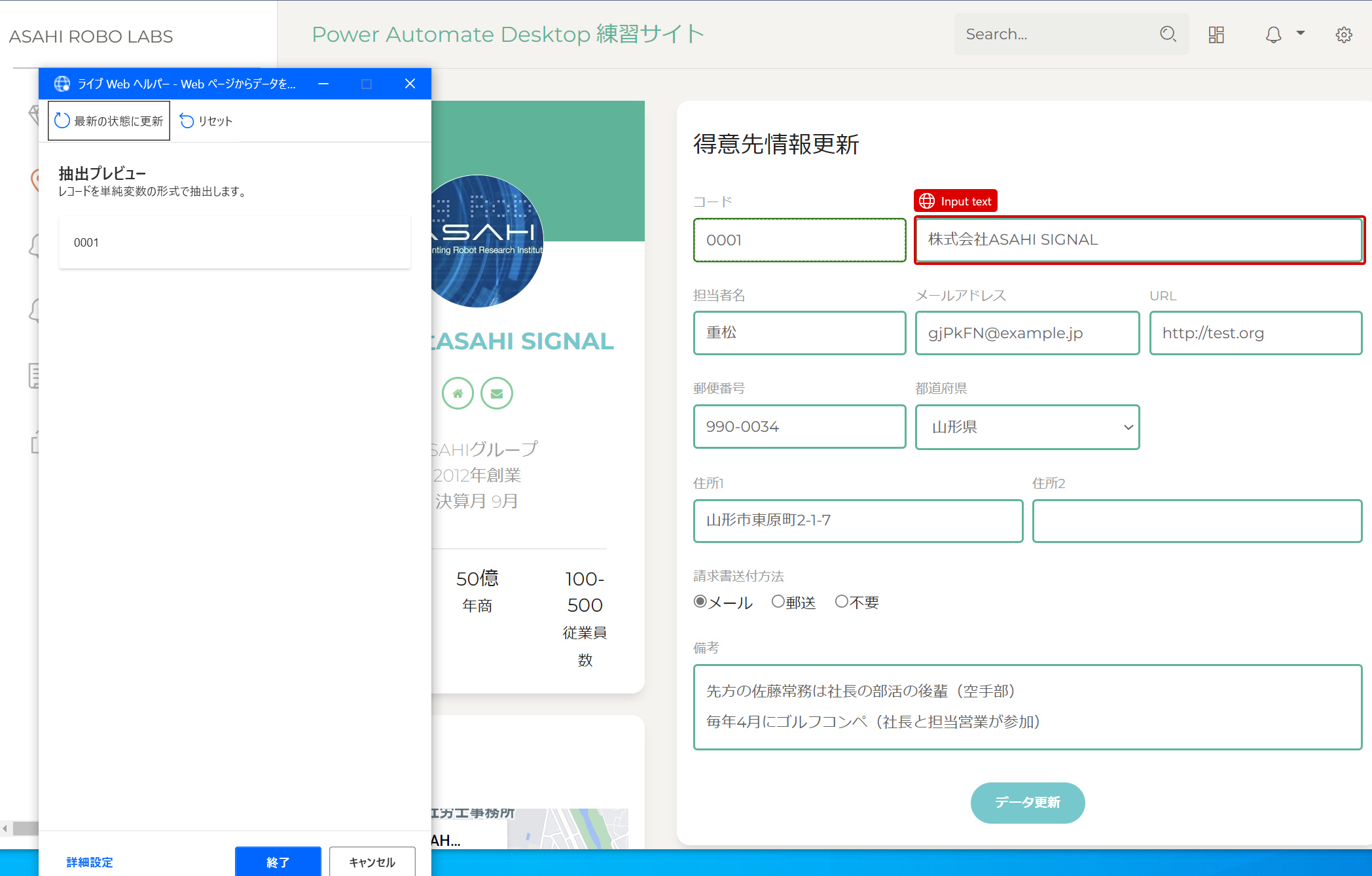
フローデザイナー画面は最小化され、ライブWebヘルパーのウィンドウが表示されます。この状態でWebページのコンテンツ

得意先コードにマウスカーソルを合わせて、赤枠が表示されている状態で右クリック > 要素の値を抽出 > テキスト:("0001")を選択します。ライブWebヘルパーウィンドウの抽出プレビューに得意先コードが正常に取得できているか確認します。

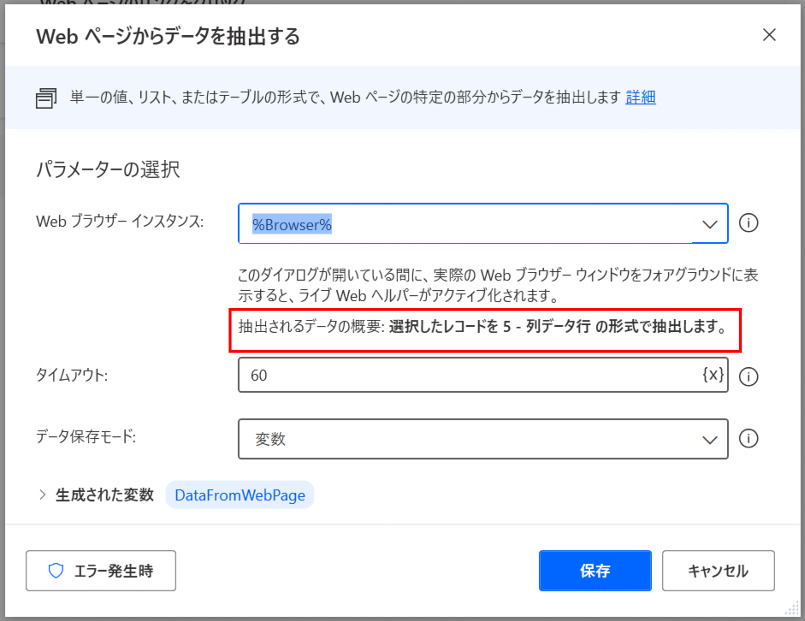
同様に会社名、業種、年商、従業員数のデータを取得します。すべて正常に取得できていれば
Webページからデータを抽出するアクションダイアログボックスの

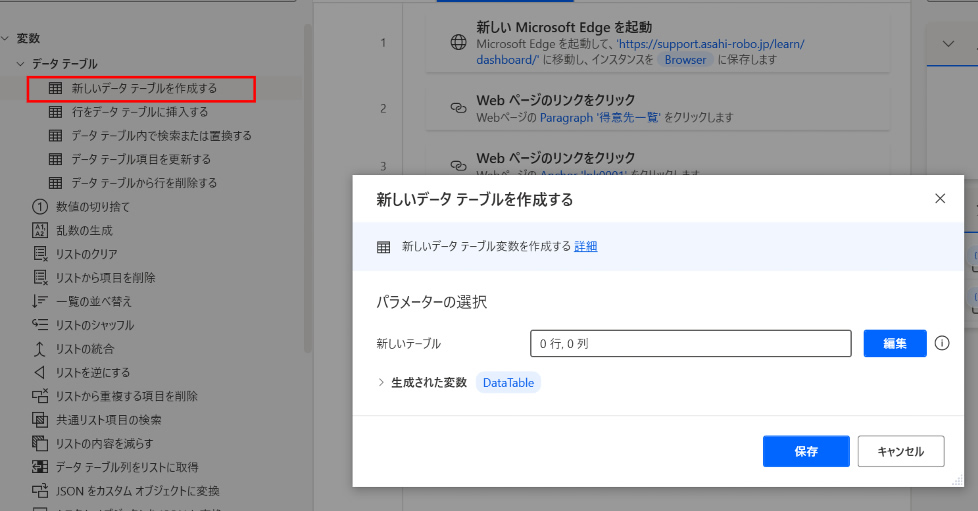
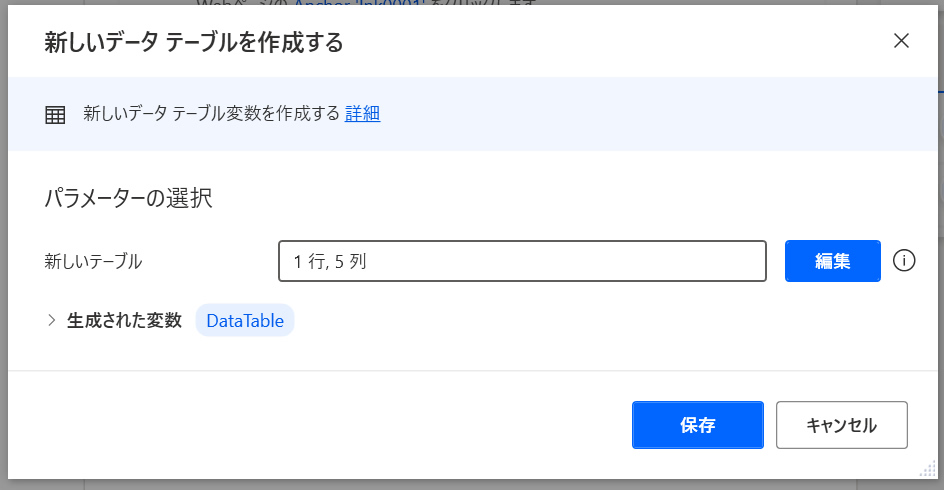
取得した結果は変数に格納されているだけなので、取得した値を格納するためのデータテーブルを作成します。

アクションのダイアログボックスに表示されている

「新しいデータテーブルを作成する」

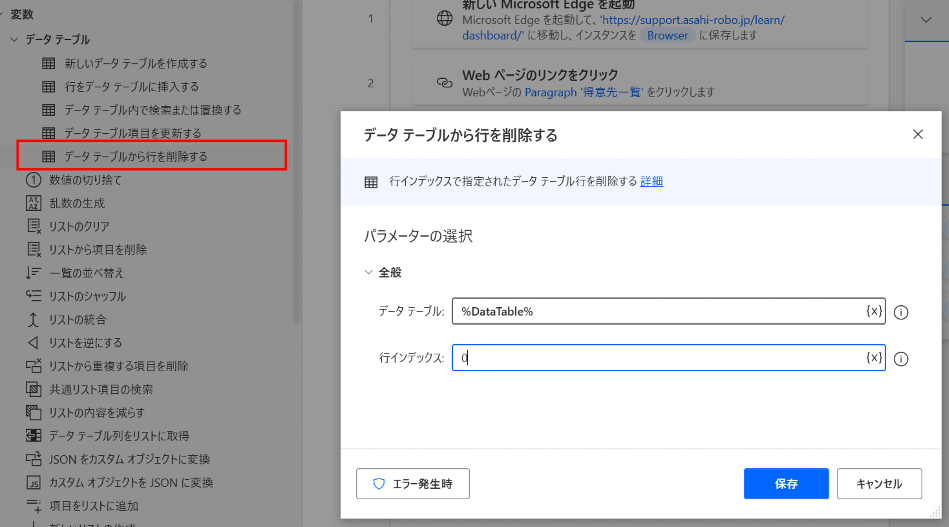
データテーブルを作成すると、1行目に必ず不要な空のデータが作成されます。そこで
設定ダイアログで、データテーブルから不要な行を削除する設定を行います。パラメーターの選択に設定する値は以下のとおりです。
- データテーブル:%DataTable%
- 行インデックス:0

設定が完了したら保存ボタンをクリックし、アクションの設定を完了します。
ここで設定した

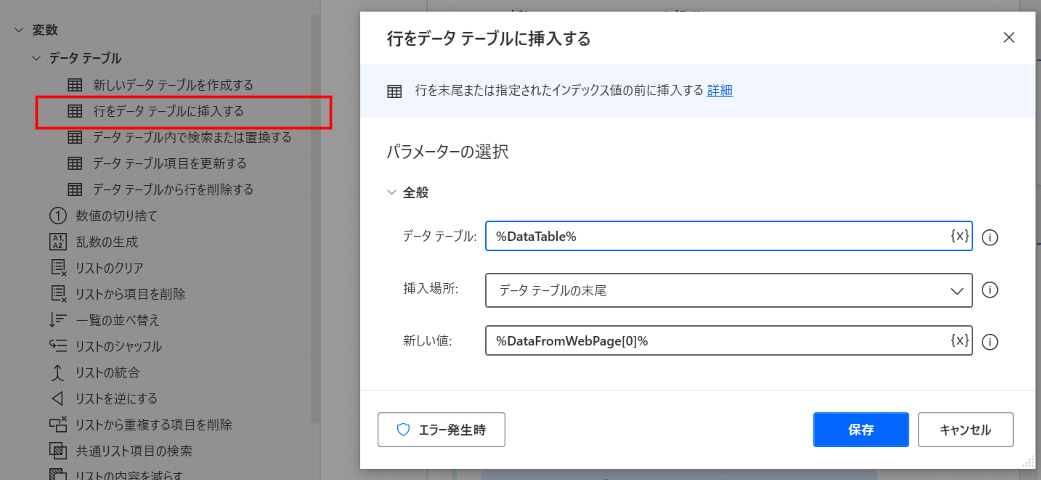
ここまで設定できたところで、取得したデータをデータテーブルに格納していきます。
設定ダイアログで、データテーブルにデータ追加の設定を行います。パラメーターの選択に設定する値は以下のとおりです。
- データテーブル:%DataTable%
- 挿入場所:データテーブルの末尾
- 新しい値:%DataFromWebPage[0]%
新しい値に設定する値はリスト型が必要なため、取得したデータテーブルの1行分の情報[0]を指定しています。設定が完了次第

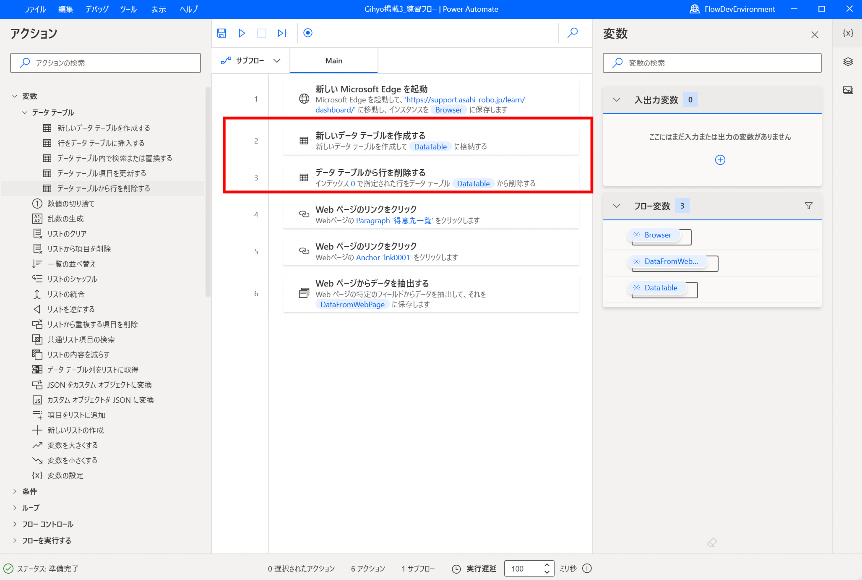
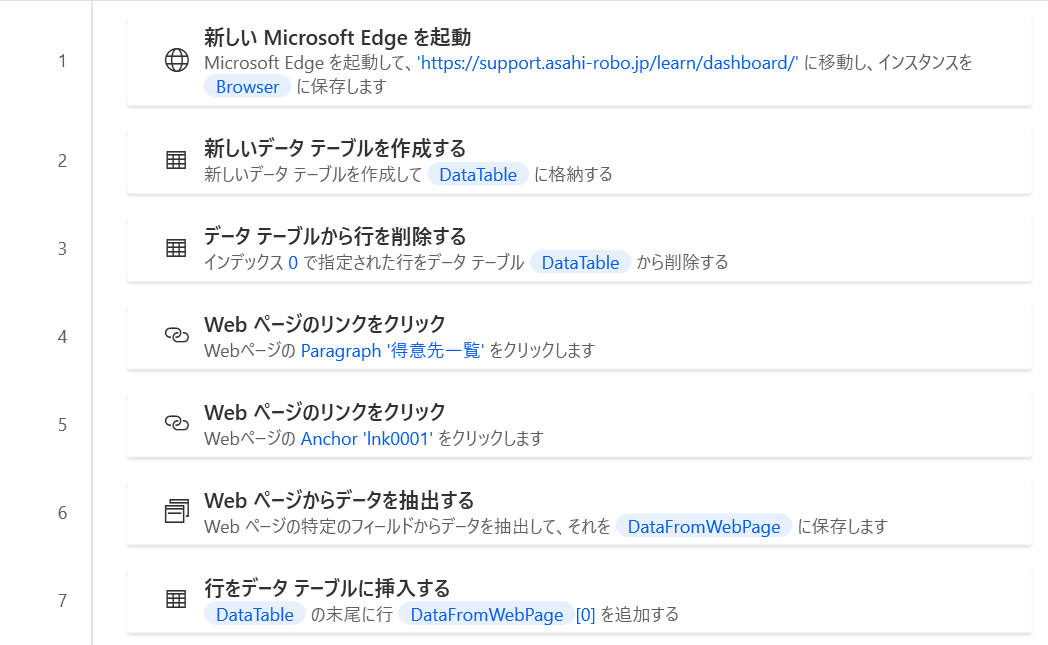
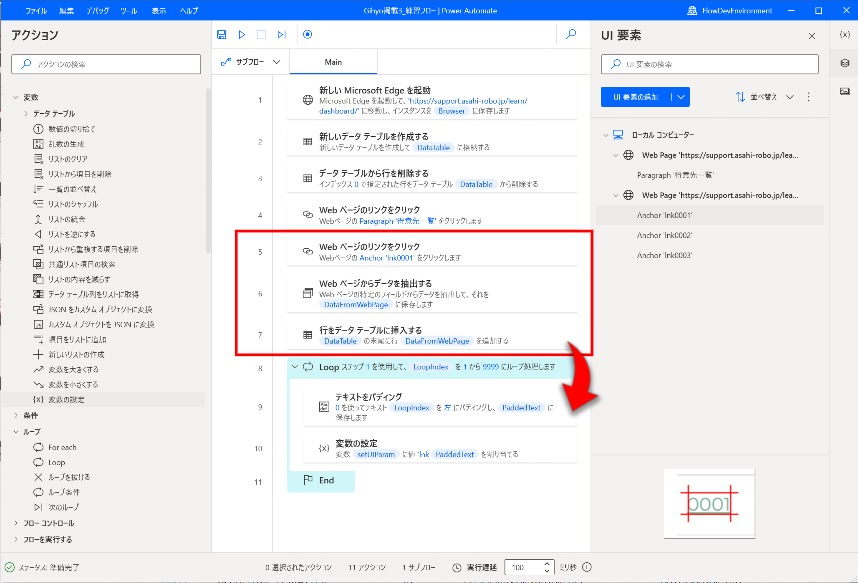
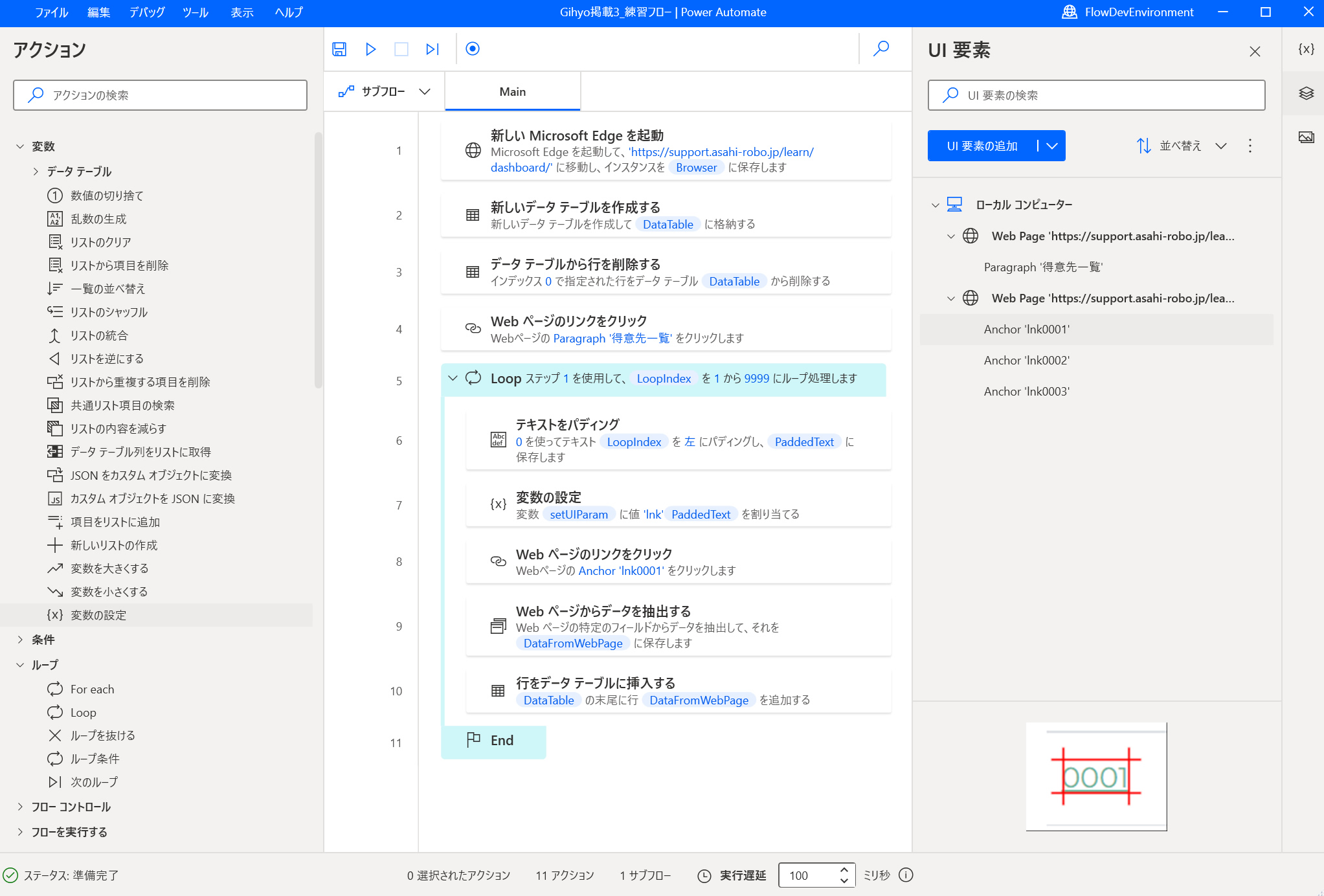
ここまで作成したフローは、以下のように表示されているはずです。

6. 繰り返し処理のためにUI要素を編集する
これまでのフローでは一つの得意先情報について、一覧から得意先コードのリンクをクリックし、表示された詳細画面から情報を取得する流れが実現できています。複数の得意先情報を操作するためには、これまでのフローと同様に得意先コードごとにUI要素を取得してアクションを組み合わせていくことでも実現は可能です。しかし、各コードのUI要素を取得するやり方は、得意先の増減が発生するたびに、UI要素の取得とアクションの配置が発生するため現実的ではありません。そこでこのような場合には、1つのUI要素を編集し、繰り返し処理を使って少ないアクションで特定のUI要素を操作する方法が最適です。
また、UI要素の編集は様々な場面で必要になります。Power Automate for desktopを運用・
- 1回目の実行では正常に動作するが、2回目以降は正常に動作しない
- 昨日は正常に動作していたのに、今日の実行は失敗する
- 操作対象のアプリケーションをバージョンアップした後、実行が失敗する
- 一覧ページに表示されている得意先コードの列をクリックする処理を効率化したい
このようなケースは、UI要素を編集することで問題が解消する可能性があります。
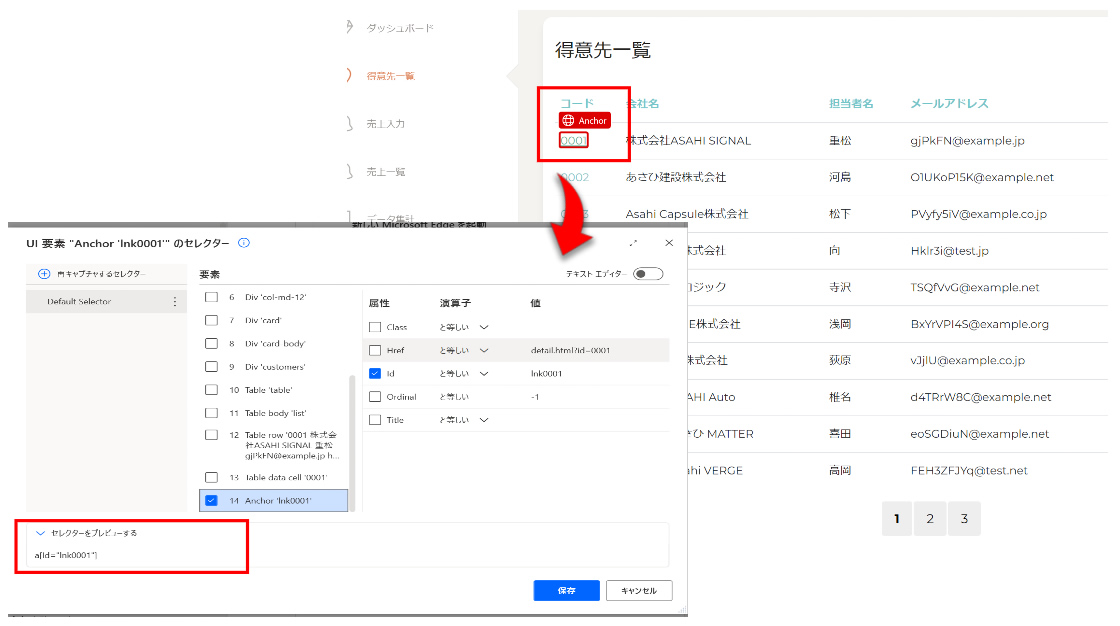
UI要素のセレクターを編集するためには、UI要素ペインのUI要素を選択して編集することになります。

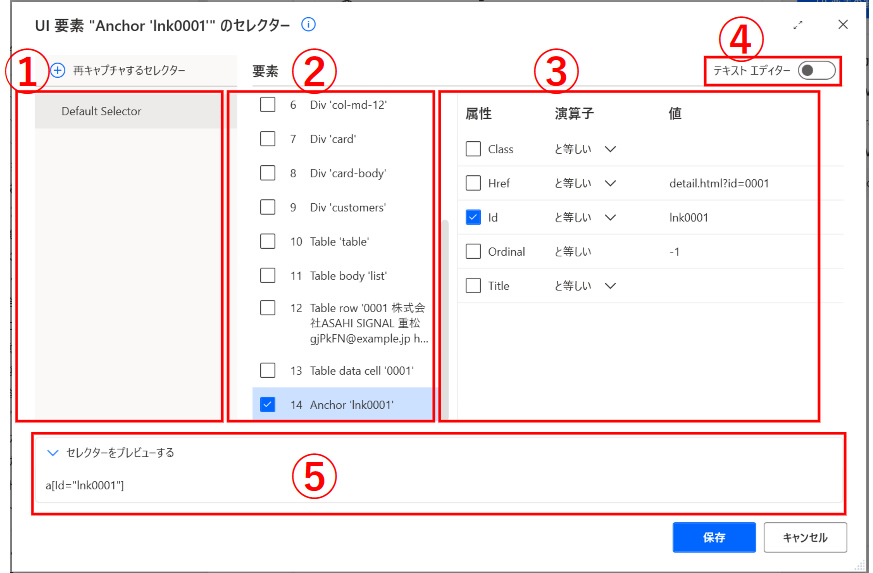
UI要素を選択すると、各UI要素の編集画面になります。ここではそのUI要素の編集、セレクターを確認できます。

図の解説は以下のとおりです。
- ① セレクター情報の一覧
- ② 要素の階層構造
- 要素にチェックされている情報はセレクター判定
(Power Automate for desktopで要素を探しに行く際) の対象となります。 - チェックされていない要素は判定対象外となります。
- 要素にチェックされている情報はセレクター判定
- ③ 要素の属性
- 要素を探すために対象となる属性情報とその判定条件、値になります。
- 属性にチェックした情報が判定対象となります。
- 演算子は、
「と等しい」 「と等しくない」 「含む」 「次の値で開始」 「次の値で終わる」 「正規表現一致」 のいずれかの条件を選択できます。 - 値には、変数の利用も可能です。
- ④ テキストエディター、ビジュアルエディター切り替え
- ⑤ セレクターのプレビュー
UI要素を編集する際、どのようなポイントから編集する重要な部分を見つけるか、セレクターの編集方法について解説します。
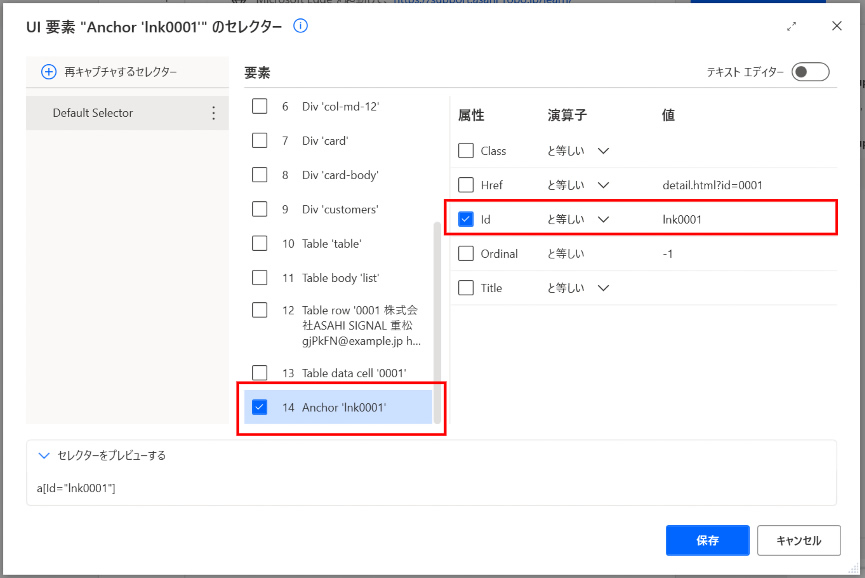
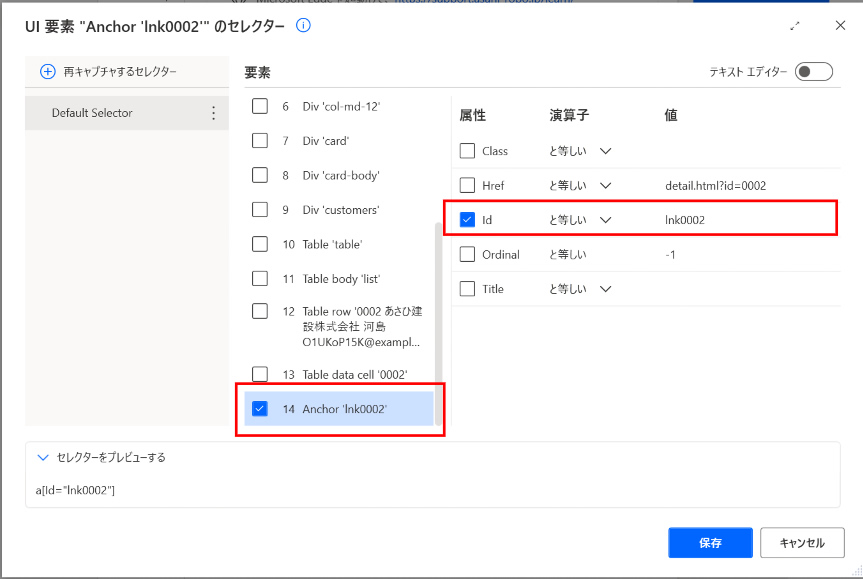
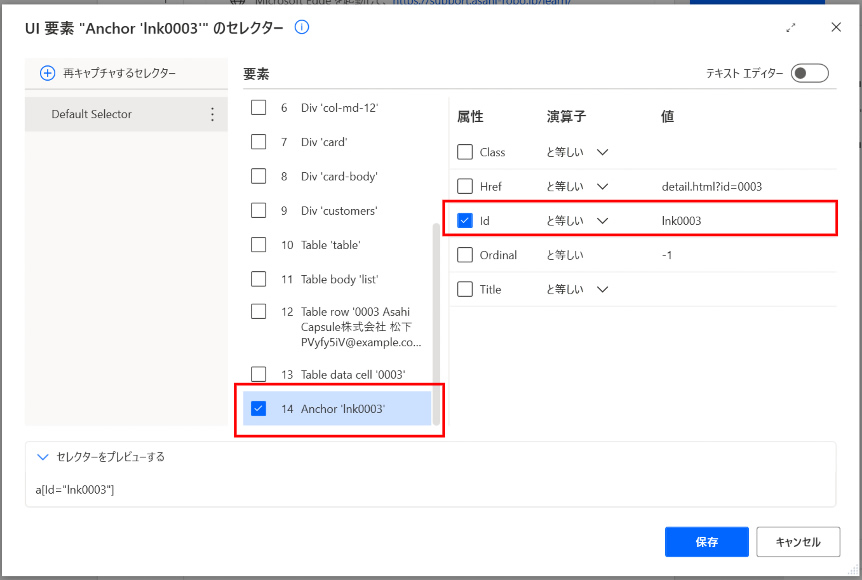
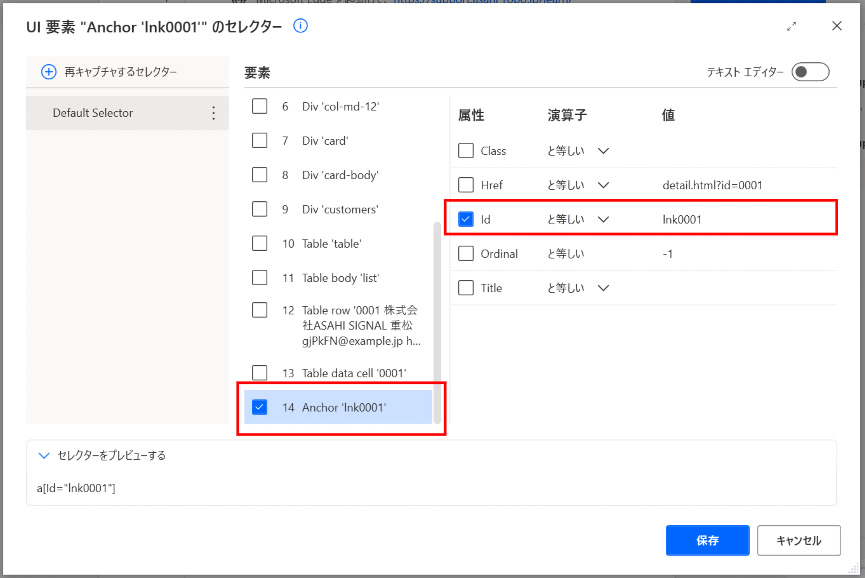
まずは、得意先一覧の得意先コードのリンク、0001、0002、0003をそれぞれ取得します。

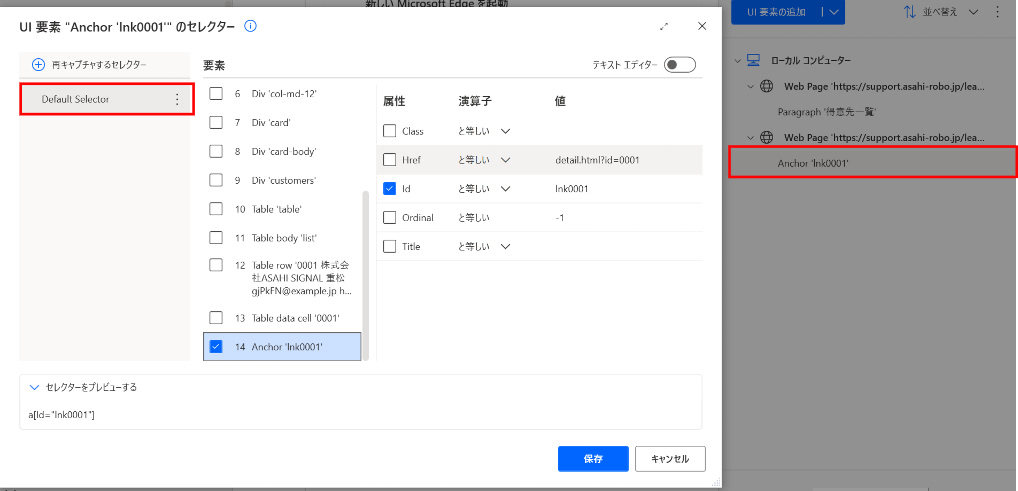
取得後、UI要素ペインから各UI要素の編集画面を表示します。開いたらビジュアルセレクターの



得意先コードのUI要素構成から、aタグのId部分がそれぞれ上記の通り一部が連番になっていることがわかります。このように、取得したUI要素をそれぞれセレクターの編集画面から
次に見つけたUI要素の違い
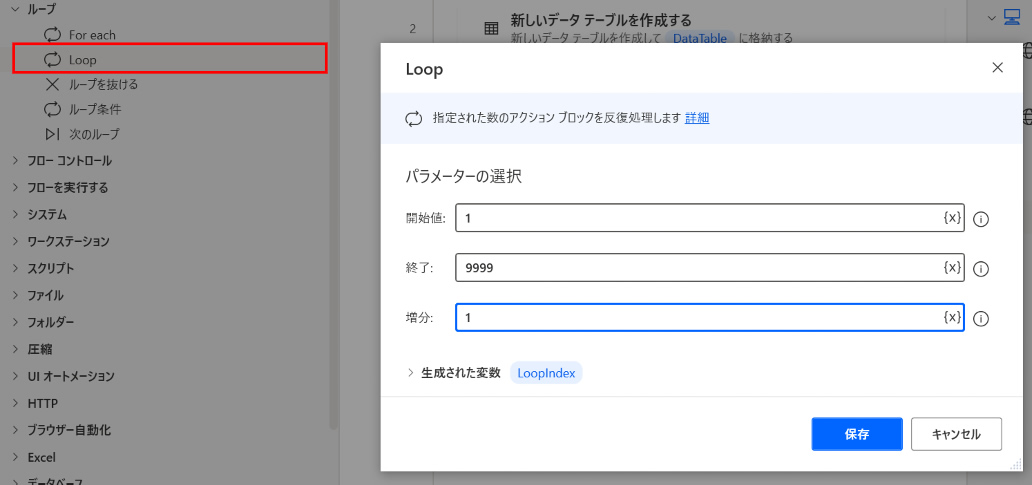
「ループ」
- 開始値:1
- 終了値:9999
- 増分:1
※終了値は暫定的に大きな値を設定しています。

そしてこのLoopの中に、UI要素を修正する際に設定する値
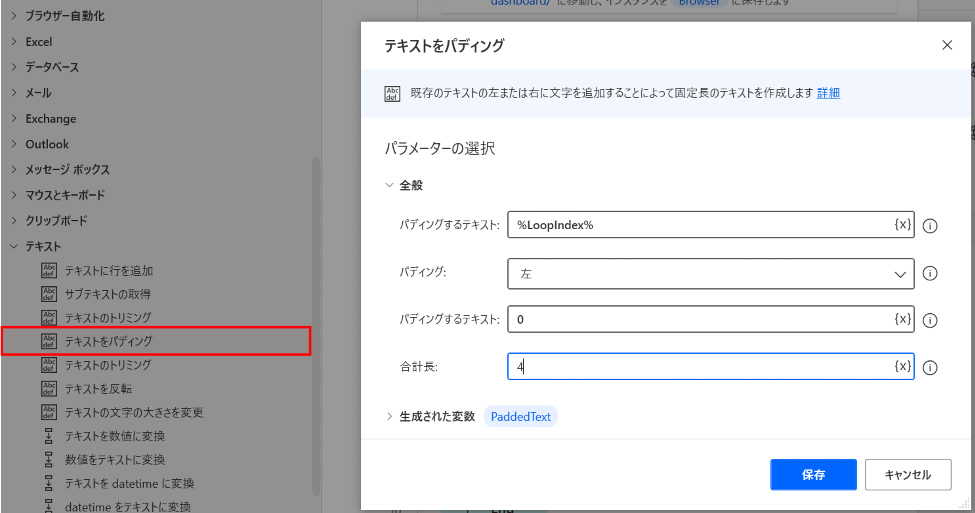
最初に数字の連番部分を4桁
- パディングするテキスト:%LoopIndex%
- パディング:左
- パディングするテキスト:0
- 合計長:4

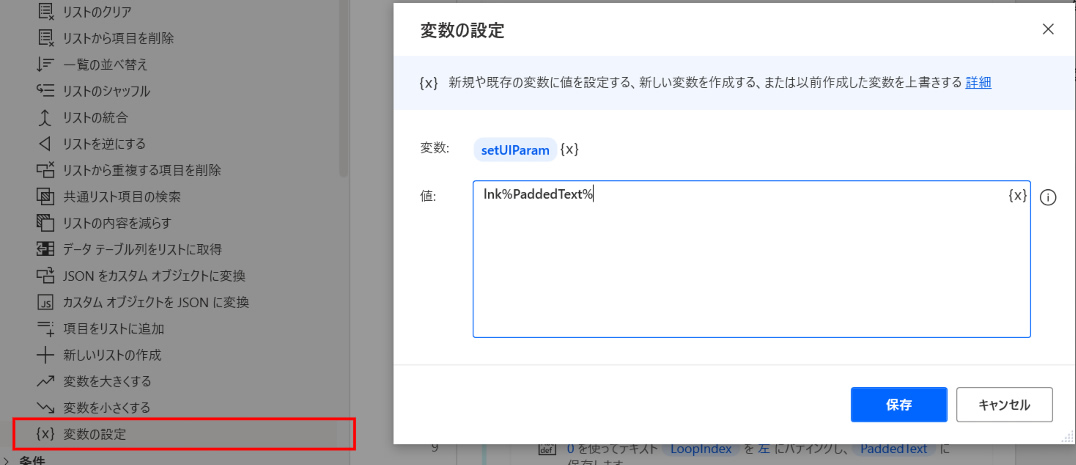
次に
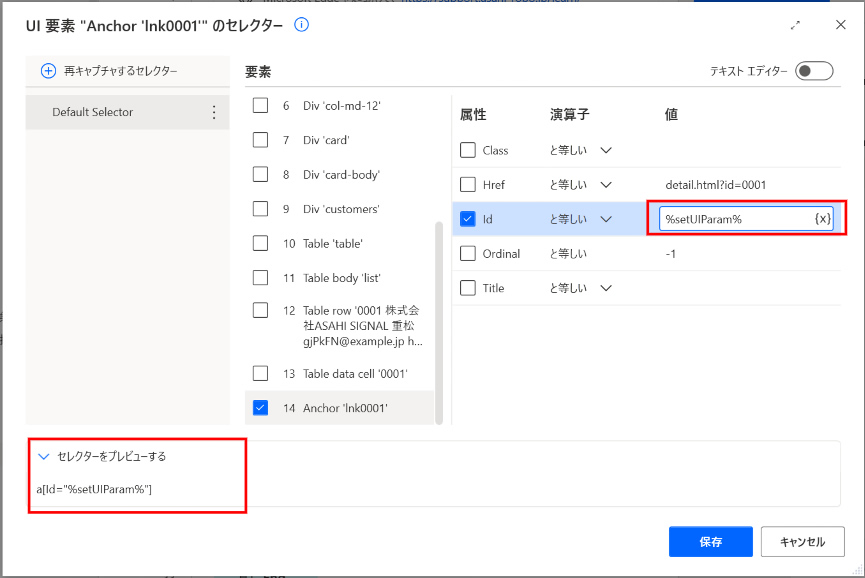
- 変数:%setUIParam%
- 値:lnk%PaddedText%

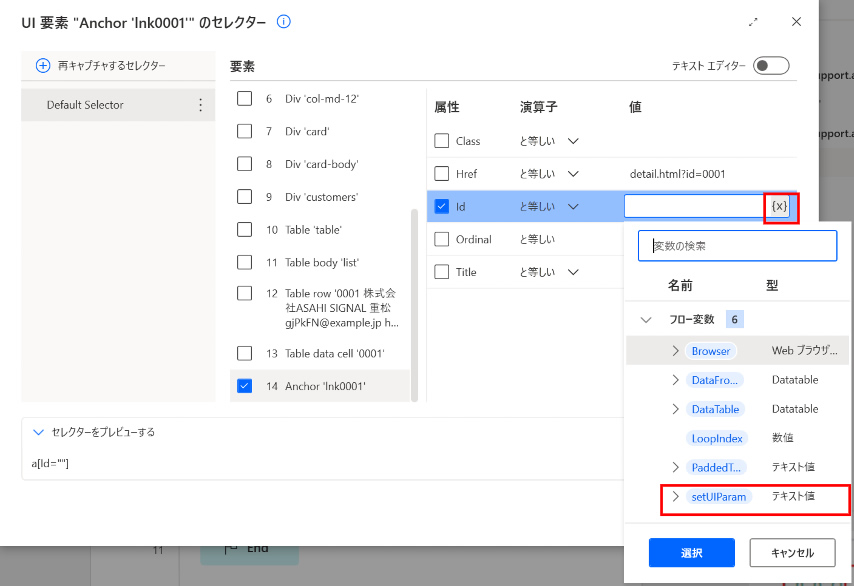
次にUI要素を修正し、上記手順で作成した変数を設定します。フローデザイナーのUI要素ペイン > UI要素一覧の

Idの値を選択すると編集ができます。元の値


設定が完了したら、
作成したLoopの中に、詳細リンクをクリック


今回は取り上げませんでしたが、UI要素の名前は適宜、わかりやすい名前で修正しましょう。
7. 一つの顧客リストが完了したら一覧ページへ戻る処理を追加する
繰り返し処理する際、1得意先の処理が完了したら得意先一覧へ戻るための処理を追加します。
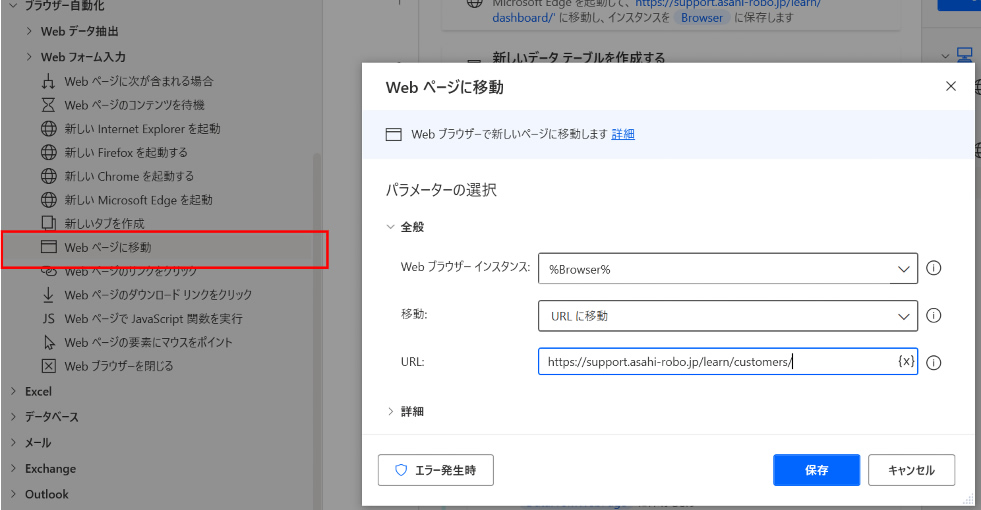
「ブラウザー自動化」
- Webブラウザーインスタンス:%Browser%
- 移動:URLに移動
- URL:https://
support. asahi-robo. jp/ learn/ customers/

設定が完了したら保存ボタンをクリックしてアクションの設定を完了します。
8. 1ページ分の処理が完了したら処理を完了するように条件分岐処理を追加する
これまでの設定で詳細ページへの遷移〜詳細ページからの情報取得まで繰り返し処理できるようになりました。しかし、繰り返しの上限が9999になっているため、9999回繰り返そうとしてエラーになる可能性があります。そこで、存在しない詳細ページへのリンクはクリックしないように、条件分岐処理でクリックする要素が存在するかチェックしたうえで処理を行うようにアクションを追加します。
「ブラウザー自動化」
- Webブラウザーインスタンス:%Browser%
- Webページを確認する:要素を含まない
- UI要素:詳細ページへ遷移する際にクリックするUI要素

設定が完了したら保存ボタンをクリックしてアクションの設定を完了します。
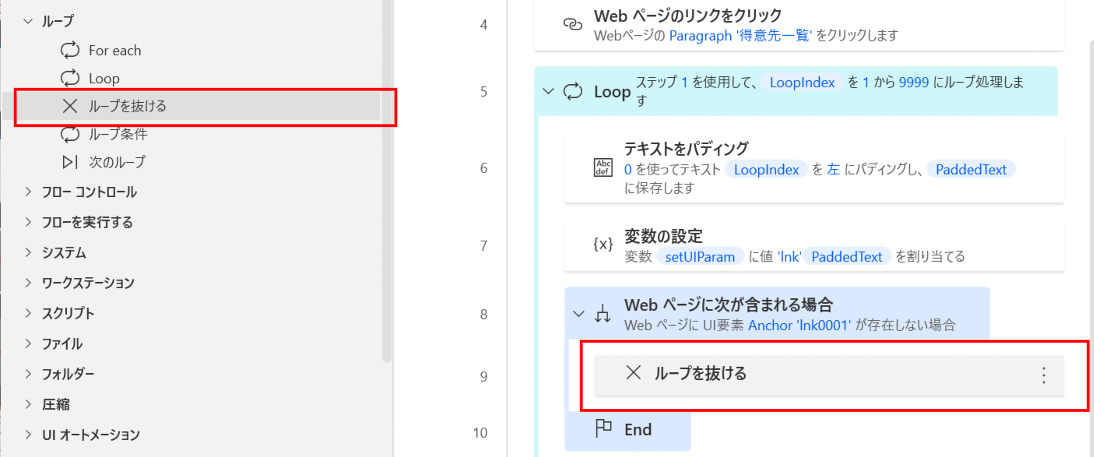
次に、UI要素が見つからなかった場合に繰り返し処理を終了する処理を設定します。先に設定した

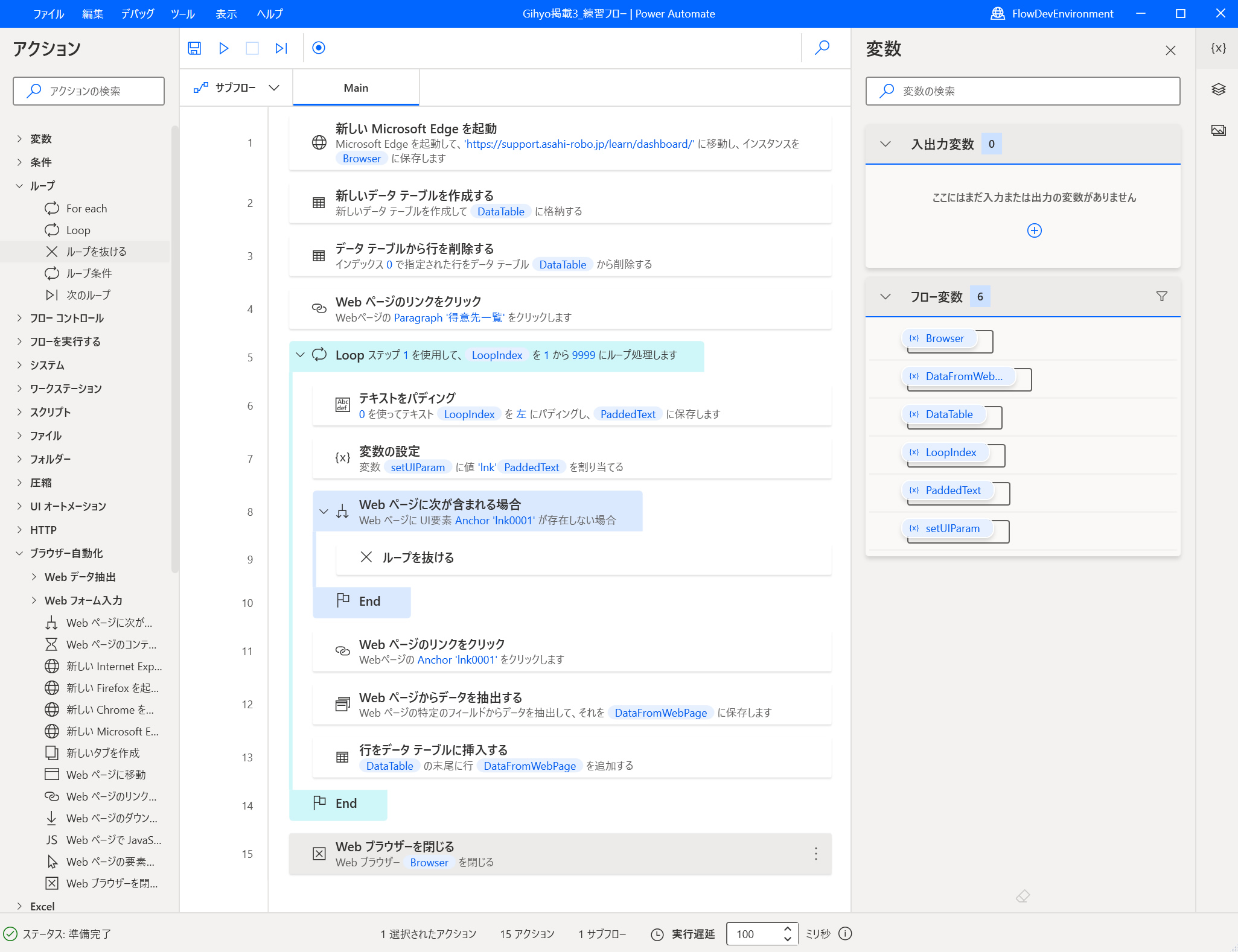
ここまでのフローの全体像は以下のとおりです。

9. ブラウザーを終了する
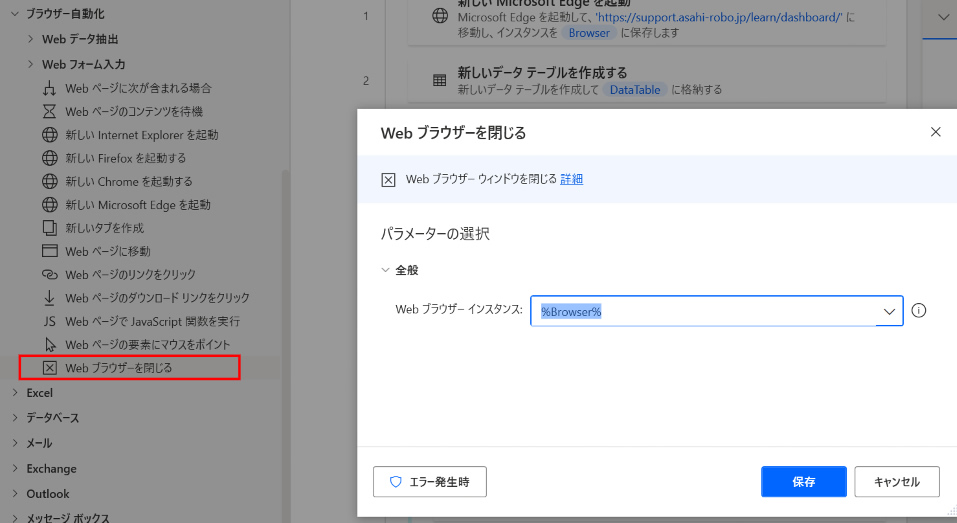
ブラウザーの処理は完了しているため、不要なブラウザーを閉じる処理を追加します。
「ブラウザー自動化」
- Webブラウザーインスタンス:%Browser%

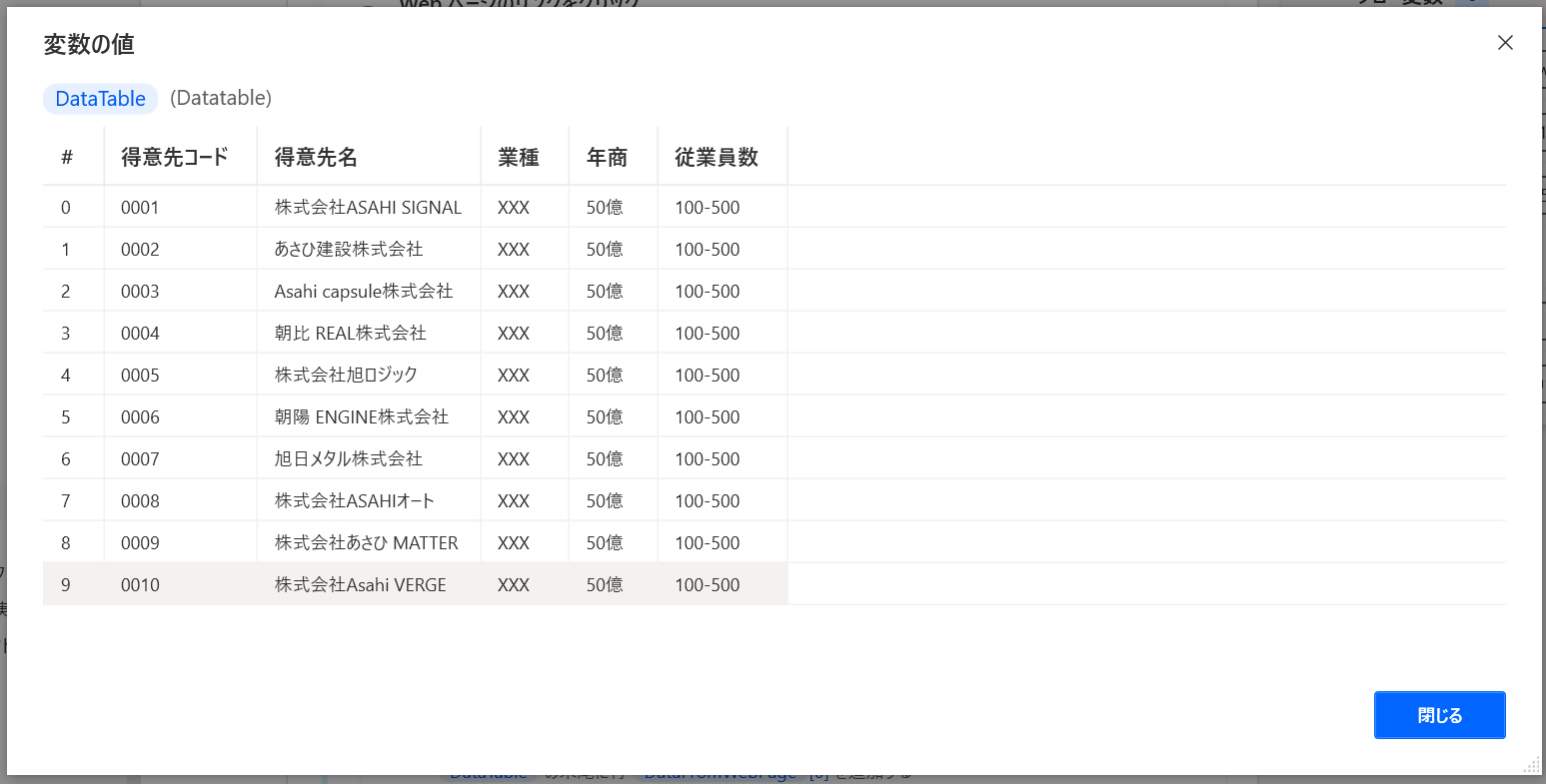
10. フローをデバッグ実行し、取得した値がデータテーブル型の変数に正しく格納されるか確認する
最後にフローデザイナーの


まとめ
第3回では、Power Automate for desktopの特徴的な機能でもある、UI要素の編集によって実現できる、効率的なフローについて紹介しました。
最終回となる次回は、より業務プロセスの自動化の幅を広げるための方法として、Power Automate



