2022年10月16日開催のVue Fes Japan 2022について、いくつかの公演をピックアップして紹介します。
なお、本イベントはオンライン開催で、録画がすでに公開されています。
2022年10月16日、Vue.
オープニング | 川口 和也(Vue.js日本ユーザーグループ代表)
Vue.
このような状況下でもオンラインイベント開催などで盛り上げてきたなかで、またカンファレンスをやりたい思いが募り開催。
企業スポンサー、個人スポンサーへの感謝を述べ、カンファレンスを開始しました。
キーノート | Evan You(Vue.jsオリジナル開発者)
Vueのオリジナル開発者で現在も開発を牽引するEvan You氏がキーノートで登壇します。Evan氏はフロントエンドのビルドツール、Viteの開発でも著名です。
Vueを知るためには、Vueの歴史を解説しないといけない。Vueのこれまでとこれからを語りました。


Pre 1.0
バージョン1.
- Plain JSのオブジェクトリアクティブリティ、ES5のゲッターセッター。
- MVVM/
Template data binding - 今はフォーカスしてない
- simple library、scriptタグだけでも利用できる
- 初期はシンプルさを意識していた。
初期はフレームワークではなく、Backbone/
当時はレンダリングシステムに課題があり、またコンパイラーはありませんでした。この当時のしくみはpetite-vueに近いです。
Vue 1.0
Vueは1.
- Sep 2015 Vue 1テンプレートの構文の安定化。
- Dec 2015 vue-cliのリリース。
- Mar 2016 Vuexの初期リリース。
この段階でフレームワークとしての非常に重要な機能をリリースしました。
テンプレートのシンタックスと、スコーピングモデルの安定化に集中し、ユーザー体験やScoped CSSを重視しました。開発のスコープをSPAフレームワークまで拡張し、SPA Router/
Vue 2.0
Vueはバージョン2で普遍的なフレームワークになりました。Mar 2016に
コンパイラーを導入し、テンプレートをVDOMレンダーに変換。SSRレンダリングも可能になりました。ブラウザ依存が消えた/Node.
この段階で型システムの導入を開始しました。Flowを導入し、TypeScriptも利用できるようにしました。
vue-hackernews-2.
2.
Vue CLI 3.
この姿勢は後のViteの開発にも関わってきています。
Vue 3.0
Vue 3はコンパイラー・
Sep 2018にVue.
3.
Vueの型システムはTypeScriptではなかったのが課題でした。ここでTypeScriptに移行しました。型とマッチしづらい機能についても見直しました。
Vue 2以降大規模アプリケーションでも使われるようになり、スケーラビリティの重要度が上昇しました。
2019 3月にVDOMを改善、コンパイラーをアップデートしました。コンパイル中により多くの最適化が実施でき、ランタイムですべきことが減らせました。2019 8月にCompositions APIのRFCがまとまりました。同時期にclassのRFCもありましたが、課題があってこちらは諦めました。
Composition APIは大規模に適しています。Options APIを制限し、スケールしやすくしました。タイプインターフェース
Jun 2020 3.
Apr 2020, Feb 2021はViteの作業に入っていました。より軽いツールが欲しくてViteに没入していました。Viteはとても重要なツールになって、ものすごく人気が出ました。開発者の体験
Vite自体は
(他フレームワークの開発でも盛んに使われるので)
Sep 2020ようやくVue 3.
Vue 3は登場まで時間がかかった。それはフレームワークとしてのコアだけではなく、Piniaなどライブラリ、IDEサポートによる開発体験の向上、TypeScriptサポート、Lint、ユニットテスト。完全移行のために、これら1つ1つに対応する必要があった。それが大変でした。
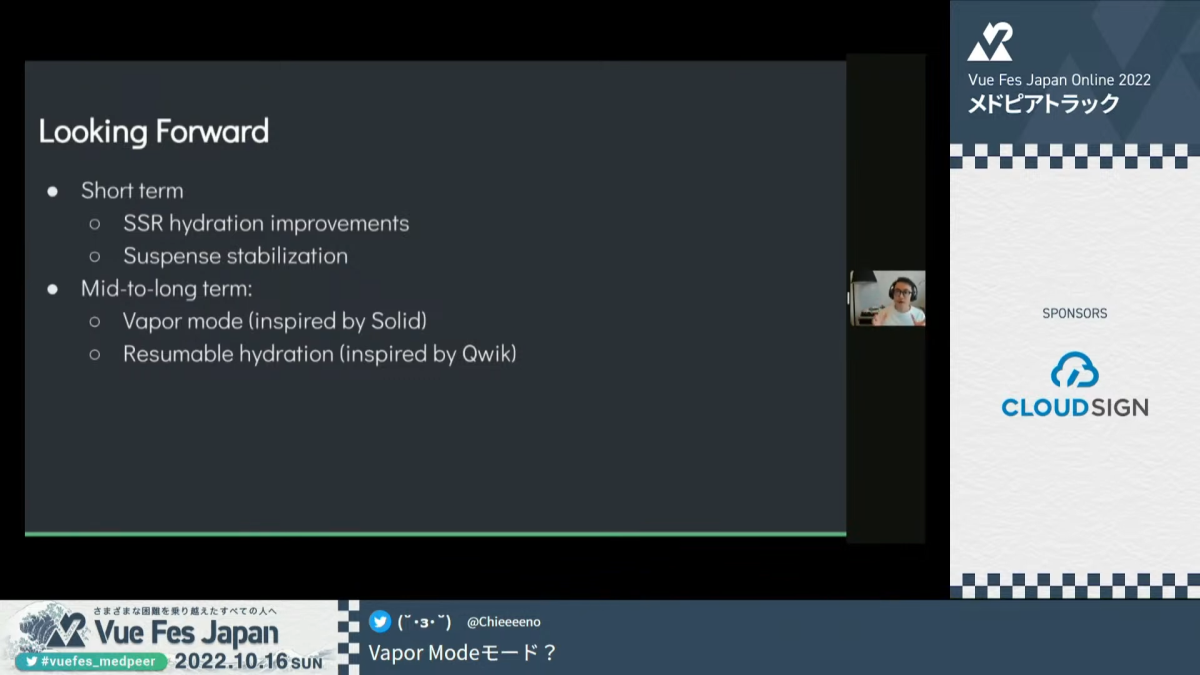
コアもコンパイラー/
コンパイラーの未来としては、VDOMを捨てる、Vaporモード
SFCは開発者体験に重要なので残します。script setup、CSS V-BINDなどとあわせて実験中です。Reactivity Transforで改善できる面もあるかもしれません。
同じテンプレート構文
Vaporモードはパフォーマンスがいい、理にかなっています。ただVaporモードだけに切り替えるにはVDOMを捨てる必要があり、それにはメリットもデメリットもあります。
Vueの現状と今後
現在は2から3への移行期です。2系の2.
Vue 3系のAPIの安定化は済んでいる、これは非常に重要なこと。次の改善を出すタイミングです。これまでバージョンアップに伴う仕様変更の影響を仕様に影響を与えずに改善していくつもりです。
短期的にはSSRハイドレーションの改善、Suspenseの安定化。中長期的にはVaporモードの改善、AngularやQwikに影響を受けたResumable hydrationにも力を入れていきたいです。

メドピアのサービスにおけるテスト戦略の過去と未来 | メドピア株式会社
メドピアのサービス、Kakariにおけるテストを解説するセッションです。幅広い医療事業を行うメドピア、技術アセットは幅広く、新しいツールも積極的に導入しています。
フロントエンドはVueの利用がメインで、新規はTypeScriptも使っている。Vuefes 2019, 2022のスポンサー、v-tokyo#13のスポンサーなどコミュニティへの貢献も行っています。
Kakariのテスト戦略の今までとこれから
kakariは薬局の利用者と薬剤師向けのサービス。調剤を先にすすめるなど幅広い。薬剤師向けの画面はVueです。Vue+Railsで構築するMPA。HTMLを返すものと、SPAを使うところのハイブリッドになっています。
jestで書かれた初期ユニットテストはCoverageが50%を切るぐらいでした。コンポーネント数は82。
現在は60%近くに改善、ファイル数
(テスト改善にあたって)
reg-suitは便利な機能が多いです。storycapも導入。
実は
また、Storybookのゴール設定が不明確でした。新規コンポーネント追加時にStory追加を矯正する仕組み・
(こういった選定などの経験は)
課題とe2eテスト
Kakariはclassベースコンポーネントを採用していますが、
Playwrightを導入して、正常系のテストの網羅。2→3のマイグレーションを安全にするため、ユニットテストでモックされがちなライブラリの動作保証をしました。Vuex→pinia、Vue router 3→4などにも備えます。
まとめとして、テストツールはゴール目的を明確にするのが重要。Vue 2のEoLは2023年12月です。
Evan Youに聞こう | Evan You
Evan You氏のQAコーナーです。
- 有名なフレームワークと比較して、Vueのいいところはどこ?
- ハイレベルないいところがある。とっつきやすさがいいところ。プログレッシブフレームワーク、学習しやすさからくる導入のしやすさ。
- Vueはいつ、どんなユースケースで選べばいい?
- Vueはどんなユースケースでも適用する、よくわかんないときにはとりあえずVueがいいぐらい。
- プログレッシブ。徐々に導入していける。既存システムにゆるやかに導入できるし、フルスタックのFWもつくれる。
- SFCでJSXのように複数の変数にテンプレートを実装できるような機能は実装する?
- 技術的には可能ではあるが、RFCでディスカッションも立っている。SFCでやると影響範囲が大きい、HMRなどにも影響がある。クローズドなシンタックスで外部に影響なしでできればいけるとは思う。現状はまだ、いいユースケースが出てくれば、もしかしたら実装に向かて進むかも。
- Options APIはサポートし続ける? options/
composition apiの関係性はどうなる? - Options APIまわり大きな変更を加えるつもりはない。それぞれ今いい形でまとまっている。
- options/
composition apiは併用できる。 - それぞれ大きな変更を加えることはない、APIに大きな影響を与えずに改善を続けていく。
- 今見ているアニメは?
- アニメはそんなに見ない。マンガ派、今は呪術廻戦を見ているよ。
- 仕事とOSS貢献を両立するには?
- Googleで働いたときにVueをはじめた。仕事とOSSを両立すると、悲惨なワークライフバランスになりがち。
- OSSをやることの目的を明確にする、情熱なのか、趣味なのか、キャリアに影響するのか。どれも正しい理由。自分の目的が大事。
- ワークライフバランスが大事なら趣味のレベル、すべてのIssueに対応しなくてもいい、PRもすぐに見なくていい。自分のスタンスをREADMEに書いておくと気が楽になるはず。
- 大きなOSSをつくりたい、キャリアのためにやるというなら、ハードなワークライフバランスも大切になるだろう。
- Nuxt 3が現在RC
(記者注:執筆時点ではリリース済)、Nuxt 3の遅れでVue 2のEoLが伸びることは? - 基本的にはNuxtとVueは独立している、彼らに影響されて調整するのは考えてない
- Vue 2はLSTの終了後にextended supportは検討しているが、有償のサポート。専用サポートであまり
(一般の) ユーザーには関係ない。
- デザイナーはOSSにどうコントリビュートする?
(ドキュメント以外) - 興味深い質問。Vueそのものに、デザイン面での大きな需要はない。イラストレーションがあったらいいよねという話はした。ただイラストはテイストなど課題が多い。
- デザインは顧客中心だよね。踏み込んで付き合う。コードのほうがより貢献のカタチが明確、OSSへの貢献と性質の違うところがある。
- プロダクトに対して聞いてみるのはいいと思う。やめたほうがいいのは複数のロゴのデザインを送りつけるのはやめて! 求めてないところに来られても困る。
- Deno
(ディーノ) にVueは対応していく予定がある? - ViteがDenoで動くならVueも動くよね、VueのSSRもDENOで動くとは思う
(Vueはnodeに依存していない) - CloudflareのedgeでもSSRできたと思う、だったらできるんじゃないか。
- Vueはplatform agnostic
(プラットフォーム非依存) なので、多分動くと思う。
- ViteがDenoで動くならVueも動くよね、VueのSSRもDENOで動くとは思う
- SolidjsインスパイアのVaporモードを投入するなど、今後機能が増えるとリリースに時間がかかるのでは?
その点の懸念は? - 開発速度が遅くなるというのは自然な流れ。ユーザーが増えると仕方のないこと。影響範囲が大きくなる、misson-criticalな領域で使われていることもある。責任がどんどん大きくなる。
- Vue 3のリリース時はインパクトが大きかった。それを踏まえて、API互換性、使い勝手になるべく影響を与えずに進化したい。
- リリースのスローダウンというわけではないが、慎重にならざるを得ない。
- 人が足りないとかではなく、責任の大きさの変化がリリースに影響すると思う。
- Vue.
jsへの情熱はどこにある? - 最初のモチベーションはテクニカルホビー、技術的な趣味だった。
- ユーザーが増えてレスポンシビリティーも生まれる VS 新しいアイディアを試したい。
- フェーズでも変わる。最初は趣味、技術的な挑戦。途中で変わる、大きなものになるかもしれない、競合するかもという野心。今は責任感が大きい。ユーザーに感謝、重要なシステムでも使われる。今の生活にも関わってきている。
- 責任感だけではない、新しいアイデア重要にしたいという技術者としての視点もある。生活しながら新しいものに常に挑戦できるのは嬉しいこと。
プロダクト開発を止めずにComposition APIとTypeScriptに最速で移行するための戦い | STORES 株式会社
STORESはネットショップをはじめ店舗のデジタル化を支援するサービス。
ネットショップのデザインを変更する機能を、移行開始一ヶ月で35.
技術的な課題
options apiとmixinsを使っていて型アサーションが必要なため、TypeScriptへの移行のしづらさがありました。composition apiとcomposablesにすればいい
そこで半自動化ツールvue-mixins-converterを作成し、自動化しました。mixinsをTypeScriptのCompoler APIでAST化、最終的にcomposable
半自動化ツールの導入で1ファイル20秒程度にまで短縮でき、さらにTypeScript化もスムーズになりました。
運用的な課題
開発ロードマップが定まっている状態で取り掛かる時間を確保しづらく、モチベーションの維持
PdMとスクラムチームに移行への理解を得るよう動きました。移行の準備と計画をしっかり。
とにかくIssueに着手しやすい状態を作りました。Issueを大きくしないようにスコープをきり、更にその中でファイルを修正という形にしました。
Datadogによるメトリクス確認で、進捗を把握し、モチベーション維持に活用しました。
Vue.jsのUIを強化するグレープシティのJavaScriptライブラリ | グレープシティ株式会社
Vue.
Excelライクや多段明細
負債が溜まったレガシーフロントエンド画面を Vue.js でリプレイスした話 | とよへい
クラウドワークスにおける、レガシーなフロントエンドからVue.
なぜVue.
課題として、次がありました。
- 見た目を変えたいだけなのにバックエンドのRailsをイジる必要がある
- バックエンドフロントエンドの分業が難しかった
- jQueryを書きたくない。
最終的には全画面をVueにするとして、優先度高い順に実装していきます。将来的に改善したくなる可能性が高い画面を優先します。具体的には、まずはユーザーのアクセスが多い一般ユーザー向けの画面としました。
UIの変更が頻繁に行われている画面は優先順位としてはおきませんでした。単に手を入れるのが簡単だったり、バナー更新など特定の理由で更新されているだけだったりするからです。
対応が簡単な画面をたくさん改善、対応が難しい画面にじっくり挑むの双方を大事にしました。ユーザーインパクト、長期的な改善の両方を重視しています。
実施にあたっては
品質管理についてはツールと人力で担保します。Storybook, VRT, vue-test-utils、手動テストを組み合わせました。PRが出たら自動でStorybookなどは進みます。E2Eテストは不採用。負債が溜まった画面でやるのは大変そうだったのと、一括リプレイスに対してはメリットがそこまで多くないという判断からです。
難しかったところは、Rails/
今回の変更にあわせて歴史的な経緯でいらないものを消す、壊れていたものはリリース前に修正した。
機能が多く、機能ごとにコンポーネントをわけてひたすら作成しました。Container Componentで統制を取りやすくした。styleをもたないVueコンポーネントでpresentation componentと組み合わせ、バックエンドAPIとのやりとりなどをにないます。scriptを持たないlayout componentでスタイル定義を分離しました。slotで後から出します。また、共通のスタイル定義を切り出すとかもできます。
さらに、あまりよくない実装もこのときに見直し、どういう実装が嬉しいか
まとめとして、Vue 3+TSは開発体験がいい、書いてて楽しい。レガシーフロントエンドの置き換えは単純にはできない。削れる機能は削ってもっと楽したかった。
大事なのは目的の明確化、やらないことを決めるのが重要でした。
やめないこと、続けることが重要。
ライトニングトーク
- レガシーなMPAアプリケーションをWebpackからViteに移行する話
(oreo) - 開発サーバー立ち上げに時間がかかりすぎ。Vite
(Vite Rails) 導入を目指す。 - 移行にはいくつかのステップで実行。まずはサンプルアプリから試す。いくつかのポイントもがありました
(Webpackの設定移行、開発サーバーでのHMRなど)。 - いいチャレンジができました。エンジニアとしての視野が広がる。
- Viteは新規では導入が楽ですが、古いアプリケーションだと移行も難しくなります。ただvite自体のメリットは非常に大きく開発者体験も向上します。
- 作業をすることで、アプリケーション全体の課題が見えたのも良かったです。
- 開発サーバー立ち上げに時間がかかりすぎ。Vite
- provide/
injectを用いたローカルな状態管理 (ebiryu) - UIコンポーネントの状態設計についてアコーディオンコンポーネントを例に解説。
- 状態を生成し、それを必要なコンポーネントに渡します
(provide/ inject)。 - controllerを作成することでコンポーネントの状態操作を一元管理できるようになります。
- シンプルな状態を組み合わせてアプリを構築していきましょう。
- Nuxt compositon apiからNuxt Bridgeへのマイグレーションのすゝめ
(掛水優輝) - Nuxt 2にAutoImportを追加。
- NuxtBrideではcompositon apiをAutoImportするようになった。このため、アプリケーションから削除する必要があるため。
- unplugin auto import/
auto importをnuxt2に追加。nuxt. config. tsに設定します。 - 注意点は3つ。型はauto importできません。pluginやmiddlewareもauto importできない。NuxtBridgeではcomposablesの書き方が少し変わります。
- ブログを作るならNuxt Content v2はいいぞ
(Furusawa Kaoru) - ヘッドレスCMSは実装や移行の考慮が必要。
- Nuxtコンテントならファイルを置くだけで静的コンテンツが作れる!
- Prose Componentsで各タグの装飾
(内容) を上書きできる。 - MDC
(markdown) から任意のVueコンポーネントを使える。 - 他にも便利な機能があります。
施策を止めるな!Vue2からVue3への移行 | 志賀 奎太
メイン施策を止めずに、大きな不具合もなくVue 2からVue 3にアップデートすることができました。今回はRettyのtoB領域をVue 3にアップデート。
Vue 3はパフォーマンス、保守性の向上。導入の恩恵が大きく、
なかなかできないという話も耳にします。コマンド一発では移行できません。多くの破壊的変更があり、アップデート時間の確保が必須でした。
Rettyはスクラムを用いたアジャイルな開発を採用。プロダクトバックログから優先度順に一週間で対処するという仕事の進め方です。メイン施策としてプロダクトバックログにバージョンアップ作業をのせようと思ったものの、難しかったです。
どうVue 3化をすすめるかというところで、きっかけとしてはスクラムのレトロスペクティブ
作業時間はタイムスケジュールのうち、チームで空き時間ができやすいタイミングにメイン施策に影響ない範囲で着手するというかたちで捻出しました。
Vue3でビルドできるように、Compositon APIの導入、Vue 3で動かなくなったページの修正、検証・
最初はVue 3導入を試したプロジェクトが大きすぎ、歴史が古すぎて失敗しました。そこで、社内管理画面を対象に再度導入を試します。アップデートに適したサイズ、移行に問題があっても影響範囲が社員で閉じます。公式のアップグレードワークフローを参考に更新しました。Vuexの導入手順の変更など、ビルドは通るようになりました。
Composition APIで動かせるように、サンプルコンポーネントを用意して試します。ここまでできれば、移行は6割完了と考えていいでしょう。
動かなくなったページの修正。チームの協力を得て、1つずつ修正。不確実性が低い作業で、知見もチーム内で共有できる。古いライブラリの移行などもできます。
検証・
リリース時は不具合が1つだけ発生位。並行して動いていた新ページが1つだけVue 2で、うまく表示できなかった。検証漏れ。
移行前に知りたかったこともあります。
施策とVue 3化のバッティング、コンフリクトや予期しないバグに当たるかもしれないリスクがあります。対処としては小さくリリースを重ねる方針が良いです。Vue 2/
小さなプロジェクトからの移行で知識・
十数万レコードに耐えうるVue.jsプロジェクトを実現するためのパフォーマンスチューニング | tbashiyy
パフォーマンスチューニングを解説します。YESODは組織・
大規模な人事データが入るタイミングがあり、チューニングの必要性が生じます。パフォーマンスチューニング前は大規模な人事データが入ると、ログインしてから初回表示まで十数秒、基本何をしても遅いという状況でした。
フロントエンドのアーキテクチャが特殊だった。Vuexに初回でほぼすべてのデータを格納、基本immutable。16万件超のデータを取り扱う必要が出てきます。
一気にデータを取得するからもいいのでは?
パフォーマンスパネル、メモリーパネルで計測。時間のかかるメソッドやメモリー量を確認します。JSでメモリーが1000MB以上、大きなデータをリアクティブするのに数秒。大量要素が表示されるケースは全部描画を待つため遅いことが判明しました。
リアクティブ化、definereactiveが遅いことがわかりました。本来はimmutableなobjectなのでdefinereactiveにする必要はないので、そこを削りました。Object.でreactive化を避ける。これで問題も副次的に解決できます。
組織図へ遷移する処理は要素が大量だと時間がかかりました。組織が大量だと、全部表示はものすごい大画面じゃないと不可能だったので、できたところからページの描画を進める方式に変更した。
画面範囲画の要素はIntersection Observer APIを用いて表示しないようにしました。vue-observe-visibilityがあります。
なるほどVueコンポーネント | miyaoka, ushironoko, takanorip, yamanoku, kazupon
エンジニア・
Options API→Compositon APIでどう変わったか
(Kazupon)
(ushironoko)
(miyaoka)
(yamanoku)
Vueで作るアクセシブルなコンポーネントについて
(miyaoka)
(ushironoko)
(kazupon)
(yamanoku)aタグ化などがコンポーネント規模が大きくなると難しくなりる。lintツールや静的ファイルのmarkuplintをやっている。今は体制づくりもやっている。
(yamanoku)
(ushironoko)
(yamanoku)
(miyaoka)
デザイナーとエンジニアで作るデザインシステム
(ushironoko)
(miyaoka)
(kazupon)
(yamanoku)
安全に開発効率を上げるための Vue 2.7 移行 | watsuyo
v2.
Vue 2.
2系と3系ではリアクティビティシステムが違い、バックポートされない機能もあります。
経由するメリットとしては、バックポートで段階的移行ができます。動作確認コストの削減、影響範囲の切り分け、安全にバージョン移行できる確率が高まります
経由で注意する点はVue 2.
Vue 2は2023年末にEOL。セキュリティリスクなども考慮して、残りの期間を考えると後回しにはできない。そこで段階的なアップデートが必要になります。
2.
- Vue Instanceの参照方法の変更
- deprecatedなプロパティの削除など、参照方法を変更しないといけない。
- ワークアラウンドで対処したが、課題もある。
- emitを関数へ渡すときの型の注意点
- Vue 2.
7以降は型を明示する必要が出た
- Vue 2.
_や$はじまりの変数のエラー_を使ってしまっていた。Vue 2.7でそのあたりのエラーが厳格になった。
移行の振り返りで出たポイント5つをまとめます。
- コミットごとに手順書を書いたほうがいい
(影響範囲も鑑みて機能開発より詳細に) - フロントエンドエンジニアのメンバーにに動作確認をお願いし分担チェックする
- 知見共有、その箇所を実装した詳しい人に見てもらう
- チェックお願いのアナウンス、事前告知
- PRは影響範囲が自明になるように切り出す
- GitHub以外にRedditやDiscordなど他箇所のライブラリの情報も見る。
Vite 3 and Beyond | Matias Capeletto
Vite 3の新機能を紹介。Matias Capeletto氏
ViteはWebpackやParcelと近いツールです。Opinionated
Viteは開発時にコードをバンドルせず、開発サーバーを立ち上げて、ブラウザへ直接ESM形式でコードを渡します。ESM形式でブラウザが処理。これで高速なHMR
10x
多彩なプラグインがあるのも特徴です。ビルド時にはrollupと同じように動作します。開発時とビルド時で同じプラグインが使えます。NuxtやSveltekitのベースレイヤーとして機能し、今までにないレベルで基盤実装を共有しています。
Vite、Vueは両方ともEvan氏が開発者です。そのため、Vue CLIを置き換えるcreate-vueはすぐに登場しました。Vueは最適なViteの開発環境を
Nuxt 3もViteベース。複雑な用途ではViteは使いやすいですVitePressなんて静的サイト生成のプロジェクトもある。HistorieはViteベースのStorybook代替。Vue terminalやslidevもあります。
VitestはVue専用ではありませんがVueでは非常によく使われています。
LaravelコミュニティもViteを採用した。
Vite 3はNode.
Kia King氏による新しいデザインの、VitePressで実装されたドキュメントも出ました。
vite starter templatesが用意されました。とてもミニマルで、Viteを学ぶのに最適です。
Viteを使う上で最も楽しいのは、高速なフィードバックループです。
Vite 3の改善点
dev serverはブラウザから大量のリクエストがあった場合、最初のロードに時間がかかります。多くのケースはコードスプリットで対応できるものの、lodashのような依存の多いライブラリはそれでも課題がある。
Vite 2では依存関係をesbuildでビルドして解決していた。スキャン時に依存をまとめ、ビルド時にesbuildでビルド、このファイルをブラウザに渡していました。
Vite 2.
Vite 2.
Vite 3はこれらの問題を解決。ブラウザへコードを返すのを、最適な依存関係ツリーをつくってから送るようにしました。高速な依存関係の最適化をしたあとに、パッケージをブラウザに送る。コールドスタートの速度上昇にいい結果をもたらしました。結果はキャッシュされるので次回以降も早い。
他には、複数パッケージをまとめて取り込むimport.
ESM/
Relative Base
Vite 3.
Vite 3でバンドルサイズも削減しました。
Issueの解決も順調です。品質は重要で、以前は800に届く寸前だったIssueを現在は半分まで持ってきました。
私達にとって重要なのは安定した基盤を提供することです。コアをリーンなまま保ち、基盤レベルでイノベーションが置きます。
Vite 4では有用な機能のデフォルト化や、Rollup 3の導入なども検討しています。
Component Testing | Jessica Sachs
Cypress 10, Vite, Vueによるコンポーネントテスティング。Cyperssで働いていた、Cyperssアンバサダー。vitestの開発や、Fakerjsにも携わっています。
Cypressはシンプルなものから複雑なものまで適用できるブラウザベースのテストランナーです。テスト可能なコンポーネント駆動開発を助けます。
このトークではCypressによるコンポーネントのテストをライブコーディングしました。
共通コンポーネントのテスト実装方法にあえてVRTを選択した話 | プログラミングをするパンダ
フロントエンドのテスト選定を解説します。Vue 2ベース、成熟期で頻繁なアップデートはないサービス、メンテナンスは有志が手の空いたタイミングで対応していました。
共通コンポーネント
1つめに変更が怖いという課題がありました。共通コンポーネントにテストがない、本体の共通コンポーネントを呼び出す側にもテストがない
2つめに変更のレビューをしにくい課題がありました。Storybookはあるが実行にひと手間かかっていました。プルリクにスクショを貼る形式、ちょっと手間。本体App側の影響範囲はそれでもわからない状態でした。
3つめに依存のアップデートに時間がかかる。Dependabotは入っていたものの、PRのチェックが大変。有志のメンバーのモチベーションが下がってきていました。
変更+レビューに手間がかかる状態、手動テスト
テスト実装方法の比較として、フロントエンドのテストはTesting Trophyが参考になります。Testing Trophyはintegrationの有効性をつよく意識
テスト実装方法を比較します。
- ユニットテスト
- JSのロジック、関数やクラスメソッド、サーバー実行
- 早い
- htmlcssは対象外
- テストフレームワーク
- jsのロジックを切り出しにくかった
- クラスのstateも多様
- インテグレーションテスト
- ユニットテスト+αの立ち位置
- ブラウザAPIやデータフェッチも
- サーバーで実行
- 実行速度はまあまあ
- 全部のコンポーネントに書くのが大変
(ROI、成果がニーズに見合わない)
- E2E
- ブラウザからサーバーまで
- ブラウザで実行
- 遅く、壊れやすい
- テスト対象が広い
- できることが多い
- VRTもできる/
方向性はいいがページ単位であって、コンポーネント単位でやりたいのとはあわない。
- VRT
(ビジュアルリグレッションテスト、画像回帰テスト) - HTML+CSSをテスト
(E2Eの一部) - 遅い
- JSは対象外
- 表示崩れに気付ける
- 差分比較がコンポーネント単位
- Storybookを書くモチベになる
- HTML+CSSをテスト
どのテスト方法が課題を解決してくれるか検討すると、VRTがマッチします。ここからVRTツール選定に入ります。
reg-suit、画像比較のOSS、比較結果の差分がわかりやすくエンジニア以外にも使いやすい。ただ環境構築に一手間かかります。
chromatic、画像撮影+画像比較のSaaS。導入が簡単、Storybookは必須。Chromaticを選定し、無料枠でひとまずChromaticを導入しました。Storybookのコンポーネントを増やしていった。
運用結果とまとめ
Chromaticで冒頭の課題は解決できた。予期せぬ変更ははいらない、差分がピンポイントでわかる。レビューもかんたんに。
依存パッケージのアップデートは月に一度パッケージアップデート会をするようにした。dependbotに対してchromaticが自動で動くので、差分があるか確認できる。ほとんど変更もないので、すぐにマージできるようになりました。
メンテナンスチームもStorybook立ち上げが必要なくなってポジティブな効果がありました。
テスト対象ごととに適した内容があります。テスト自動化はメリットが大きいです。
Peephole(ピープホール)
Peephole
Eduardo氏はunplugin-vue-routerを紹介。Vue Routerでのルートのセットアップや型まわりを強力にするプラグインです。これらの機能をVue Router本体追加するかは、おいおいRFCもだして検討するとのことです。
Yaël氏はCSS-in-TSライブラリ、pinceauを紹介。CSS-in-JSに影響された。unpluginでつくられた。デザイントークンとコンベンションをもとに動かします。CSSだけでなく、デザインシステムに関連することは扱えるようになっています。補完もCSSなどが効き、プロジェクト全体で型の恩恵を受けられます。
ここまで名前の出てきたunpluginの作者でもあるAnthony氏は、reTypewriterを紹介。ライブコーディングやデモを再現するソフトウェアです。
クロージング
川口氏とKia氏がクロージングトークを行います。
久々に開催できたことの喜び、2019年の台風中止でものすごく落ち込んだこと、3トラック無事開催できて皆さんに楽しんでもらえてよかったことなどカンファレンスのまとめを話しました。
また、来年以降へのオフライン開催の希望など、今後への期待も込めて会を閉じました


