前回のObsidianの紹介を見て、
Obsidianを使ってみる
インストールするには
Obsidianはローカルで動くアプリなので、インストールが必要です。Windowsの場合は、通常のアプリと同じように公式サイトからダウンロードしてインストールします。以下のサイトにアクセスして、
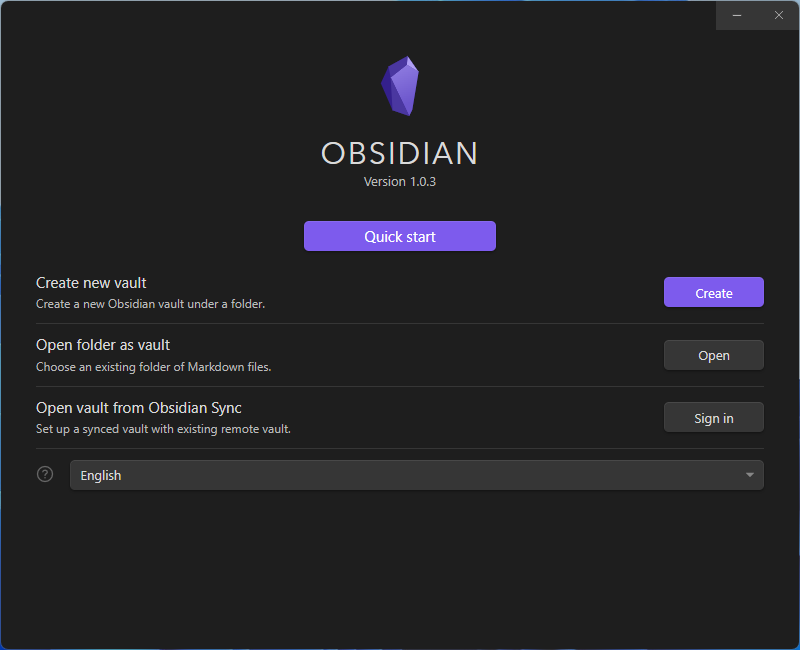
ダウンロードした実行ファイルを開くと、次のような画面が表示されます。英語で表示されていますが、画面下にある言語を選択する部分で

macOSの場合は、公式サイトからダウンロードしてインストールする方法の他に、Homebrewなどでインストールする方法もあります。iOSやiPadOSの場合はApp Storeから導入できますし、Androidの場合もGoogle Playストアから導入できます。
初期設定
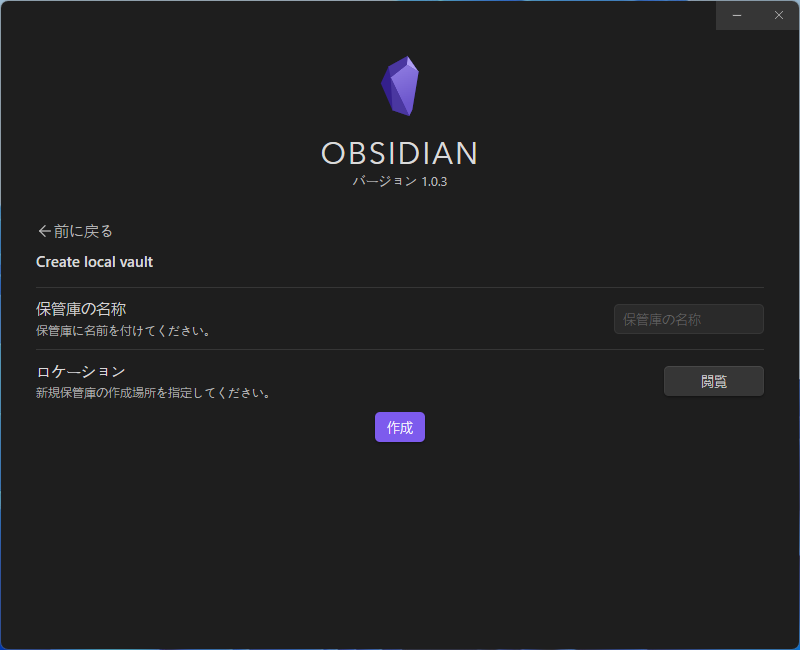
最初に
上図の

複数のパソコンやスマートフォンで共有したい場合は、この保管庫をiCloudやGoogle Driveなどのファイル共有サービス上に作成するとよいでしょう。なお、iPhoneやiPadとiCloudで共有する場合には、保管庫を作成できる場所が決まっていますので、先にiPhone上でアプリをインストールして保管庫を作成しておくとよいでしょう
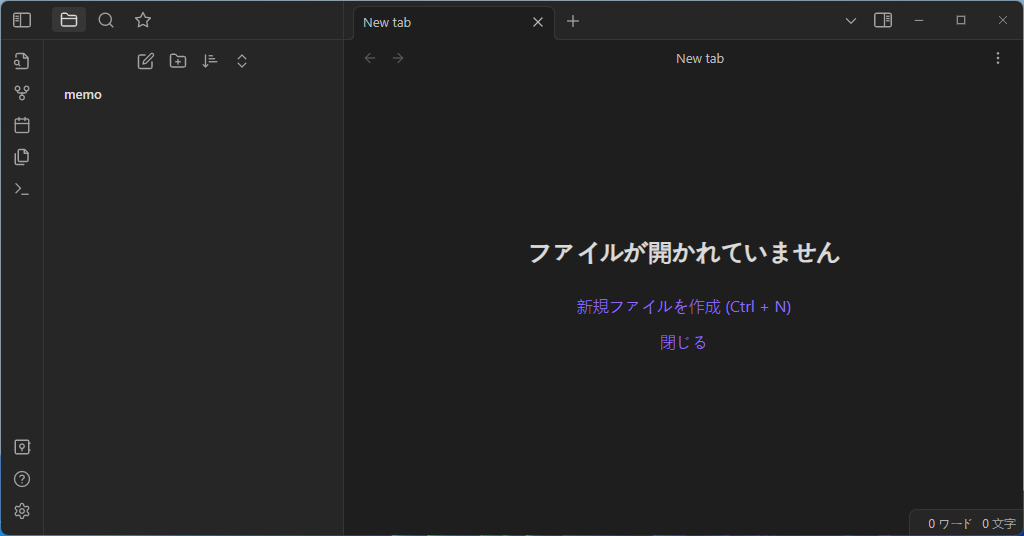
保管庫を作成すると、次のような画面が表示されます。これで起動は完了です。

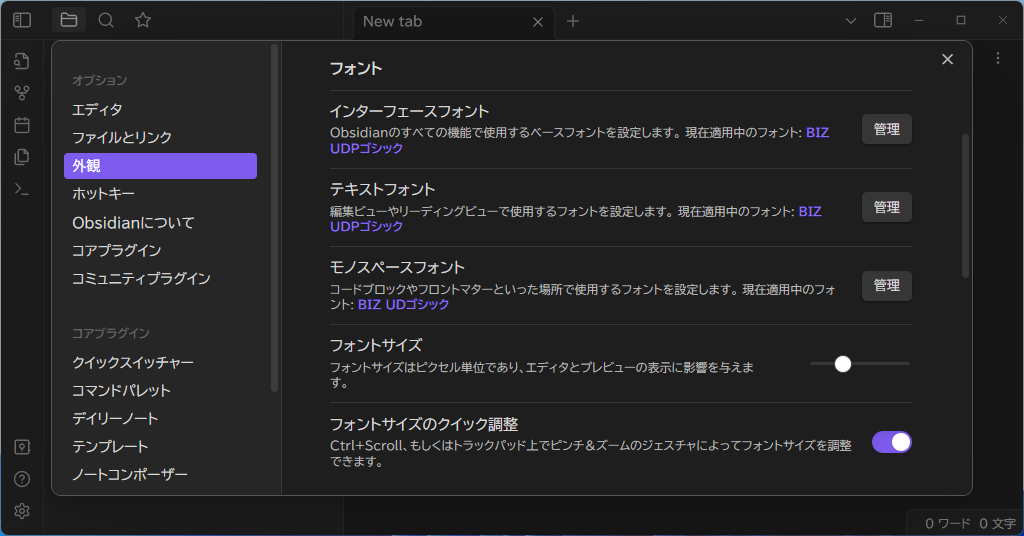
この画面の左下にある歯車のアイコンを押すと、設定画面が開きます。ここでフォントを変更できますので、Windowsの場合は変更しておきましょう

基本操作
設定画面を閉じると、最初の画面に戻ります。ここで、左端にアイコンが並んでおり、さまざまな操作ができます
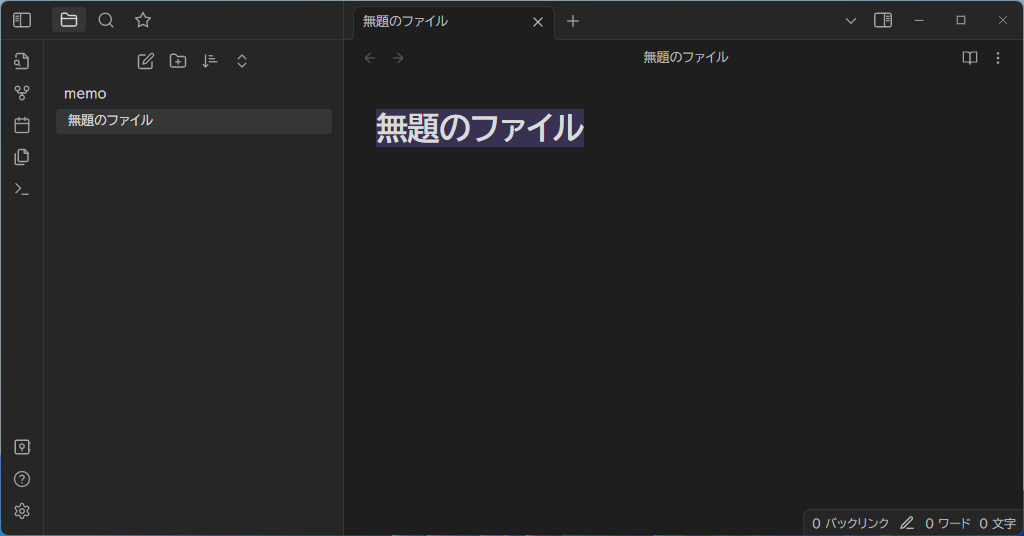
まずは新しいノートを作成しましょう。ファイル一覧画面の上に表示されているアイコンから
これで

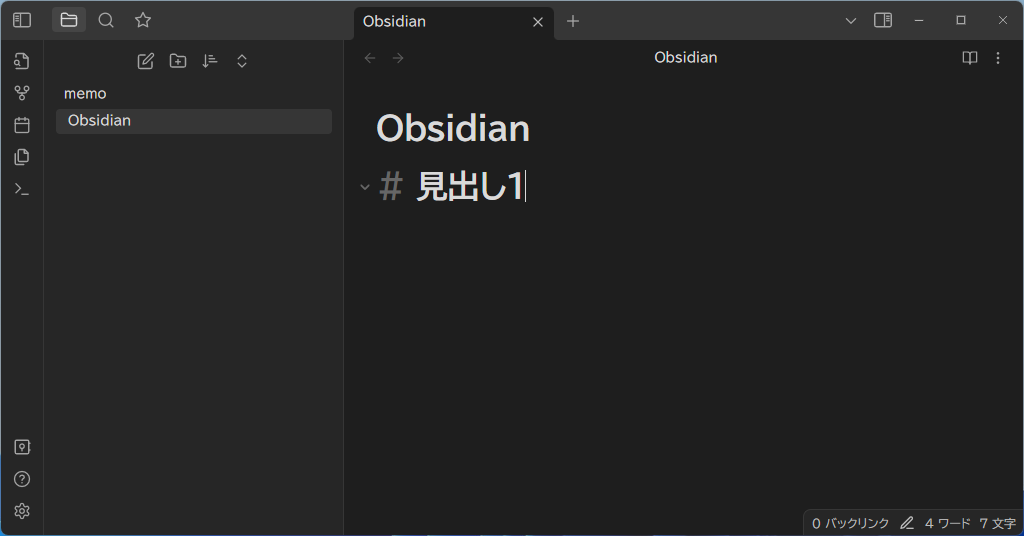
右側のノートを作成するエリアでは、Markdown記法で自由にノートを記述できます。Markdown記法については、インターネット上に多くの記事がありますので、調べてみてください。

どのようにノートを作成していけばうまく管理できるのかについては、次回に紹介します。
バージョン1.0で導入された新機能と改善
本記事は執筆時点で最新である1.
ここでは、バージョン1.
タブとタブスタック
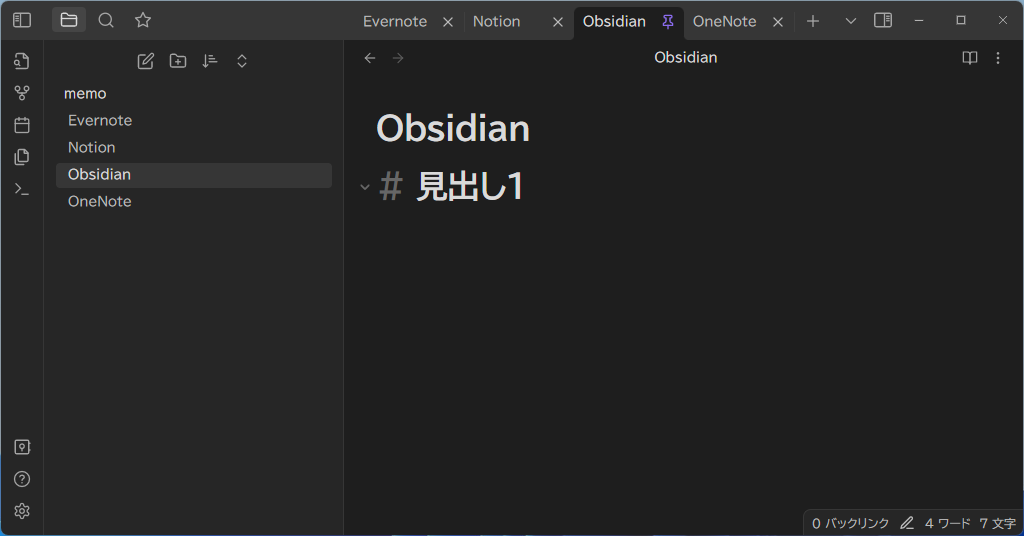
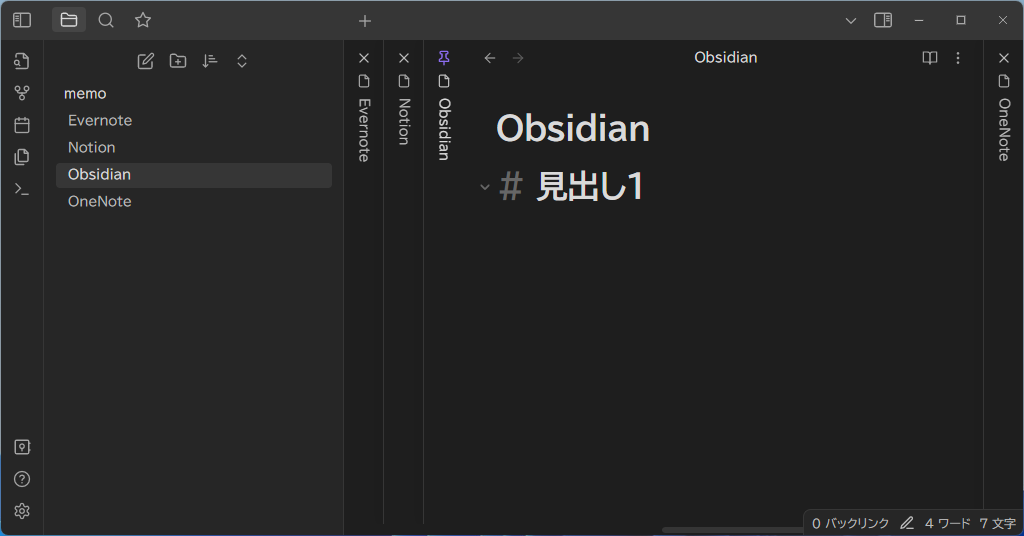
現在では、多くのアプリが、複数のファイルをタブで切り替えて表示できます。Obsidianでも同様で、複数のノートをタブで切り替えられるようになりました。また、タブを右クリックして

タブを切り替える部分の右端にある下向きの矢印アイコンを押すと、

モバイルアプリの改善
バージョン1.
Markdownの入力を支援する機能もあり、スマートフォンの小さなキーボードでも入力しやすくなっています。上記で紹介したタブ機能も使えるため、複数のノートを開いて切り替えることもできます。
もし、モバイルアプリが問題でObsidianを避けていた方、スマートフォンでのメモアプリを探している方も、使い勝手を体験してみてください。
プラグインの導入
前回の記事では、他のMarkdownエディタが備える機能と比較したObsidianの特徴として
コアプラグイン
Obsidianには
クイックスイッチャー
ノートを切り替える機能で、
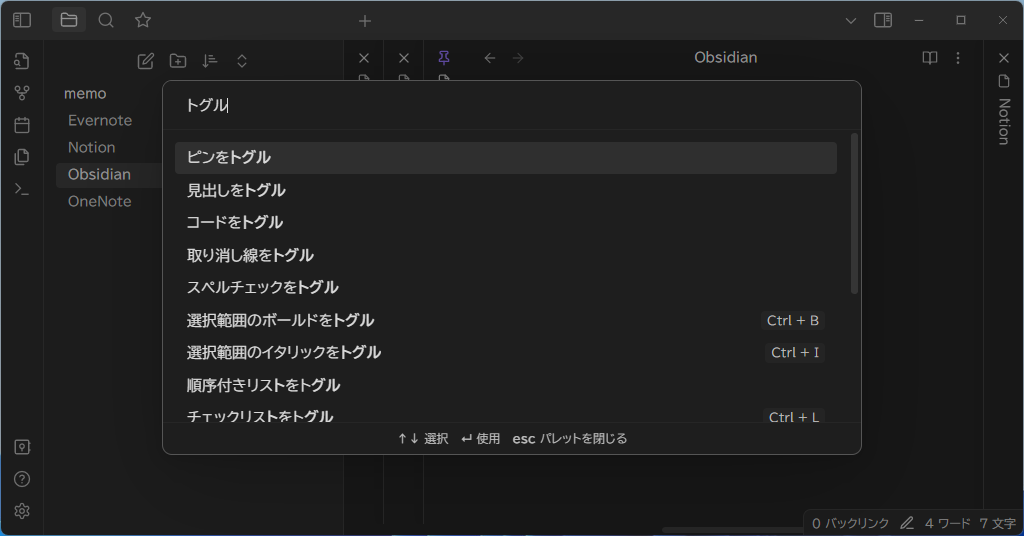
コマンドパレット
Obsidianが備える機能をキー操作で呼び出せる機能で、

デイリーノート
ファイル名として当日の日付を使ったノートを作成する機能で、画面左端のカレンダーアイコンで
スター
お気に入りのノートを登録できる機能です。ファイル一覧の一番上に表示されている星のアイコンを押すと、登録したノートの一覧を表示できます。また、現在開いているノートを登録したり、解除したりすることもできます。よく使うノートを登録しておくと、ファイルの数が増えてもすぐにアクセスできます。
バックリンク
前回の記事でも紹介した、現在のノートにリンクしているノートの一覧を表示する機能です。ノート部分の右上にある
タグペイン
前回の記事では
テンプレート
統一感のあるノートを作成するときに有効な、テンプレートを作成できる機能です。たとえば、打ち合わせの議事録を作成するのであれば、場所や時間、参加者、内容など必ず記載すべき項目があります。この書式を定めておくと、効率よくノートを作成できます。
コミュニティプラグインとは
コアプラグインのように標準ではインストールされていませんが、追加でダウンロードして導入できるプラグインが
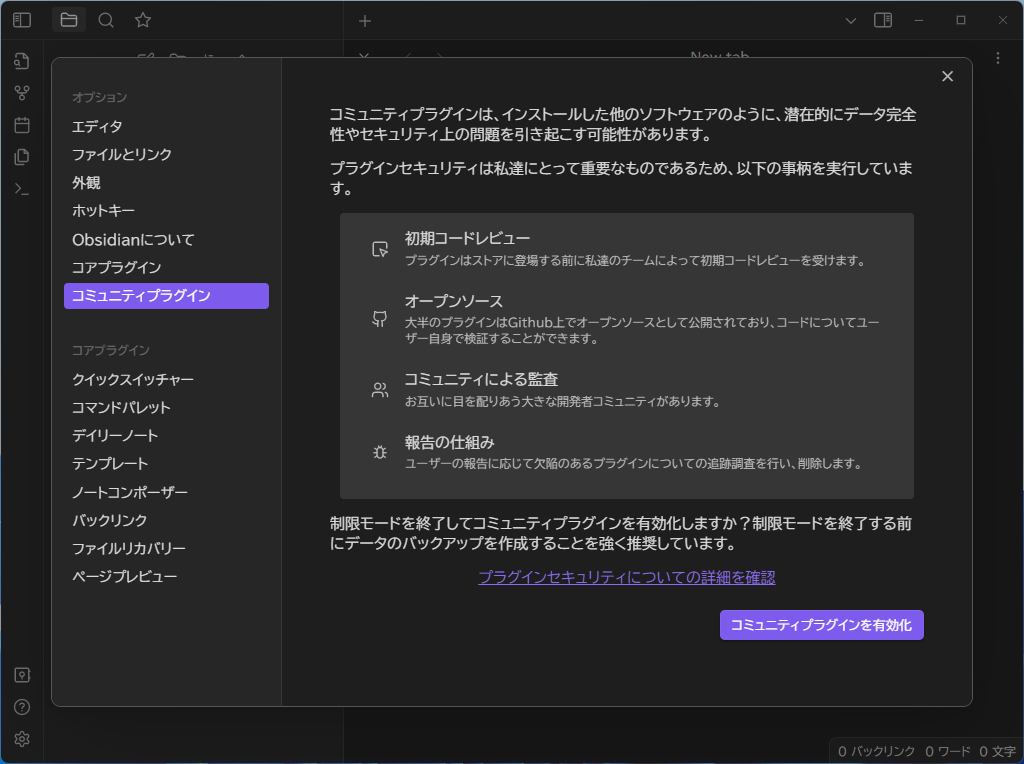
導入するには、設定画面から

そして、コミュニティプラグインの
便利なコミュニティプラグイン
Obsidianには膨大なプラグインが公開されていますが、ここでは私がよく使っているコミュニティプラグインをいくつか紹介します。
Calendar
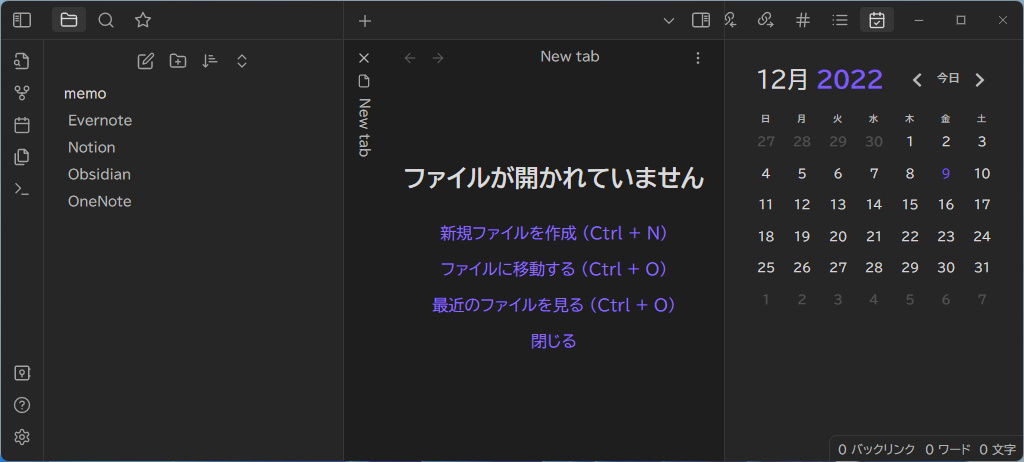
上記で紹介したデイリーノートを作成すると、当日のノートにはアイコンをクリックするだけで移動できますが、特定の日付のノートに移動するには日付を指定してノートを開く必要があります。ここで便利なのが

また、デイリーノートにチェックリスト形式でタスクなどが記入されていると、その処理状況を日付の下に表示できることも特徴です。上記では右端にカレンダーを表示していますが、Obsidianではマウスでドラッグすることで配置を変更できるため、左のファイル一覧の部分などに移動することもできます。
Dataview
Obsidianで作成したノートをデータベースのように検索できる機能です。ノートの一覧などをSQLに似た構文で検索でき、箇条書きや表として結果を表示できます。
たとえば、ノート部分に次のように記述すると、
```dataview
LIST FROM #keyword
```
また次のように記述すると、タイトルに含まれる日付で降順に並べ替えて上位10件を表形式で表示するといったことも可能です。また、SQLのようにWHEREを指定して条件をつけることもできます。
```dataview
TABLE file.day FROM #keyword SORT file.day DESC LIMIT 10
```
さらに、JavaScriptを使ってより高度な処理を記述することもできます。詳しくは開発者によるサイトをご覧ください。
Excalidraw
ノートに図を入れたいとき、一般的には画像を埋め込む方法が使われます。しかし、画像を作成してしまうと、少しだけ変更したいと思っても編集が面倒です。
Obsidianは標準でmermaid.
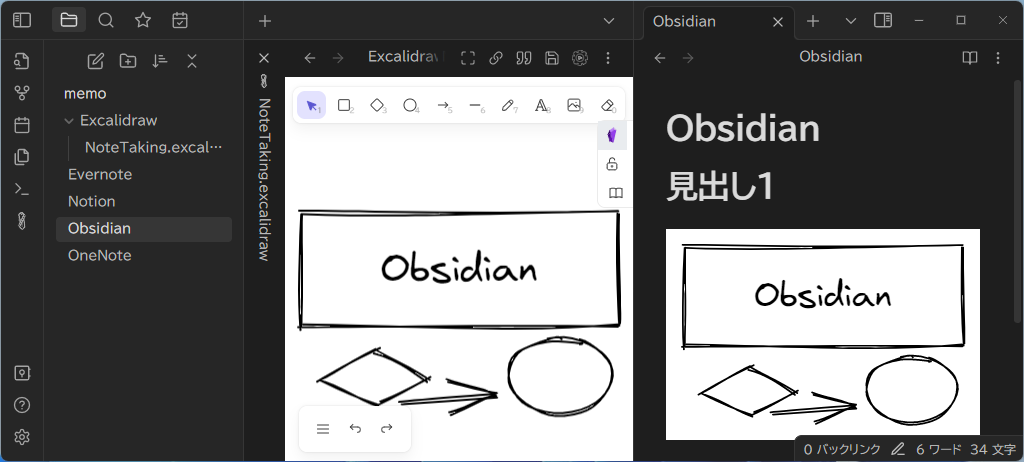
Excalidrawはオンラインホワイトボードのサービスで、Webブラウザさえあれば図を簡単に描けます。これをObsidianに埋め込めるのがExcalidrawのプラグインです。作成した図をMarkdownのノート内に埋め込むことで、Obsidianだけで編集もできます。次の図では、真ん中で編集したものを右側のノートに埋め込んで表示しています。

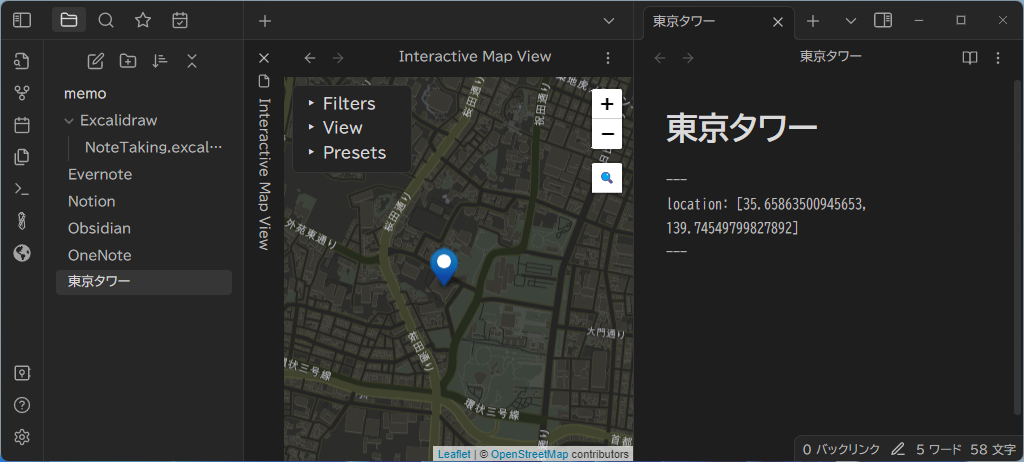
Map View
ライフログのようなノートを作成するとき、訪問した場所に位置情報をつけて記録できると便利です。写真であればそのEXIF情報を使って撮影した場所を地図上にプロットできますが、これと同じことをノートでも実現したいものです。
このときに使えるのがMap Viewプラグインです。ノートの先頭
---
location: [35.65863500945653, 139.74549799827892]
---
# 東京タワー
そして、左端に表示されるアイコンからMap Viewを開くと、地図にピンを表示してくれます。タグの内容などに合わせてピンのアイコンや色を変えることもできますので、ぜひ試してみてください。

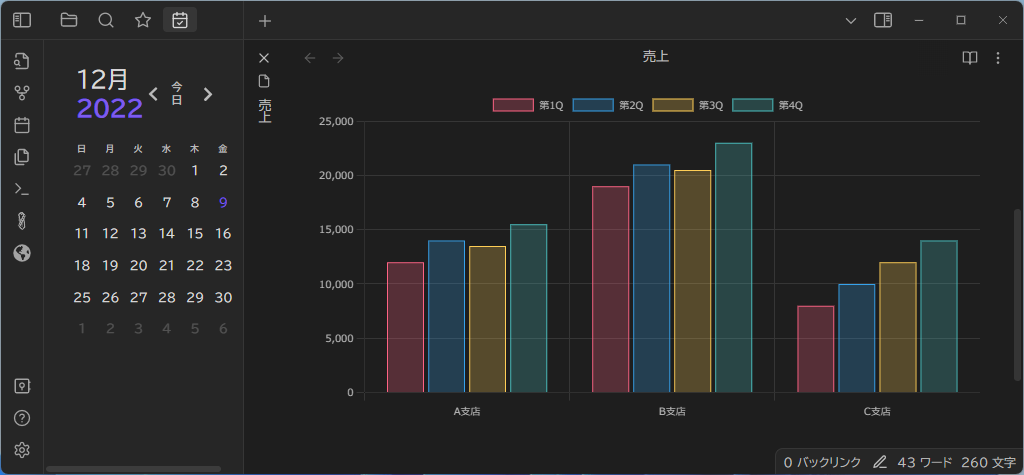
Obsidian Charts
標準で用意されているmermaid.
たとえば、次のような表を用意します。そして、表のあとに
| | A支店 | B支店 | C支店 |
| ----- | ----- | ----- | ----- |
| 第1Q | 12000 | 19000 | 8000 |
| 第2Q | 14000 | 21000 | 10000 |
| 第3Q | 13500 | 20500 | 12000 |
| 第4Q | 15500 | 23000 | 14000 |
^sales
そして、次のように書くと、この表から図のようなグラフを生成できます。
```chart
type: bar
id: sales
layout: rows
beginAtZero: true
```

このように、Obsidianを使うとMarkdownでノートを作成するだけでなく、プラグインでの拡張により機能を追加できることがわかります。次回は、Obisidianの本質であるノートについて、どのように作成していけばよいのか、その考え方を紹介します。


