本記事は、2022年11月に開催された
「Node.

今日はNode.

Node.js v18の主な変更点
今年は4月にNode.

Node.--experimental-fetchというフラグが必要でした。しかし、v18からはフラグがなくても使えるようになっています。
fetch()関数自体は、フロントエンドのコードを書いたことがある人は一度は見たことがあると思いますが、HTTPのリクエストを送信する関数です。ただしNode.requireとかimportなどを使ってモジュールを読み込む必要はありません。

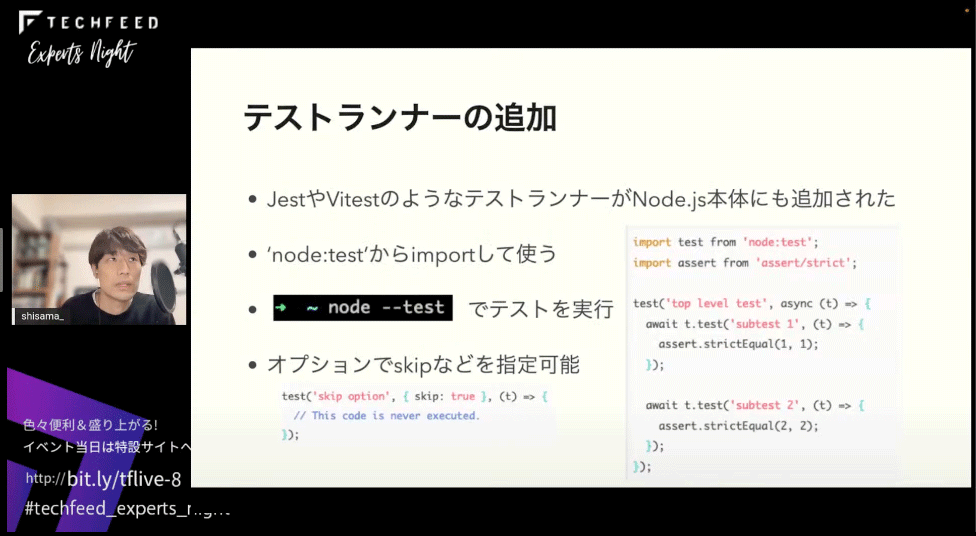
次に、テストランナーの追加について話したいと思います。これはJestやVitestのようなテストランナーがNode.
ここに書かれているコードのように、node:testというところからテスト関数をimportし、そのテスト関数の第1引数にテストの説明node –testという--testオプションを付けたコマンドで実行できます。また、このテスト関数にはオプションを付与することができ、skip などを指定することができます。

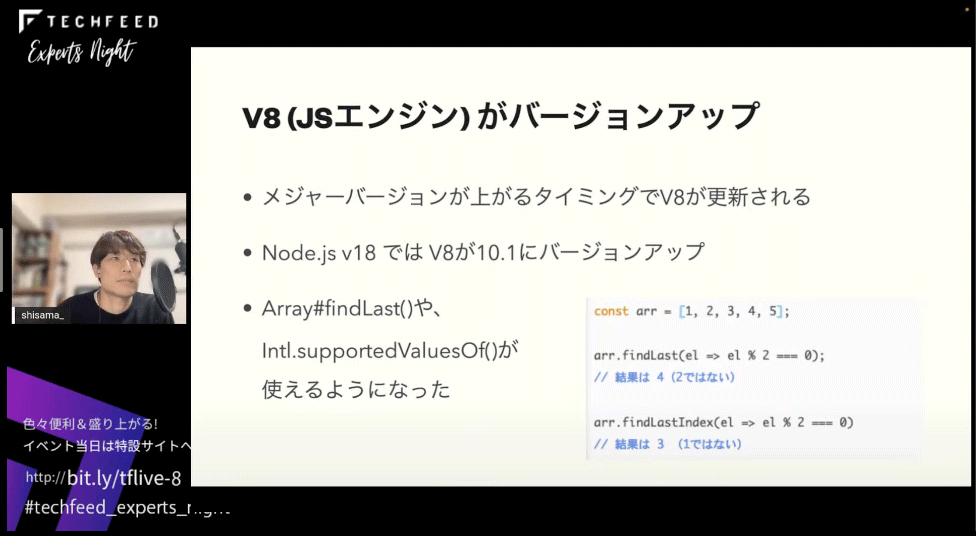
次に、V8findLastやIntl.が使えるようになりました。

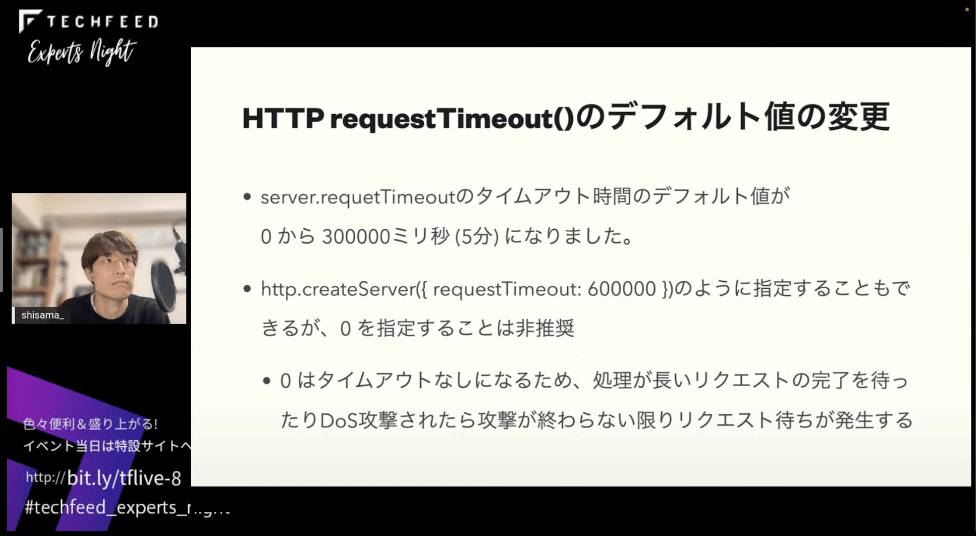
次にHTTP requestTimeout()のデフォルト値が変更されました。server.のタイムアウト時間のデフォルト値が0から300000ミリ秒requestTimeoutというものを指定できたのですが、たとえば600000ミリ秒とか300000ミリ秒とか指定することができます。
しかし、これはオプショナルな引数なので省略することもできます。この省略した場合の値が今までは0が指定されていたのですが、Node.

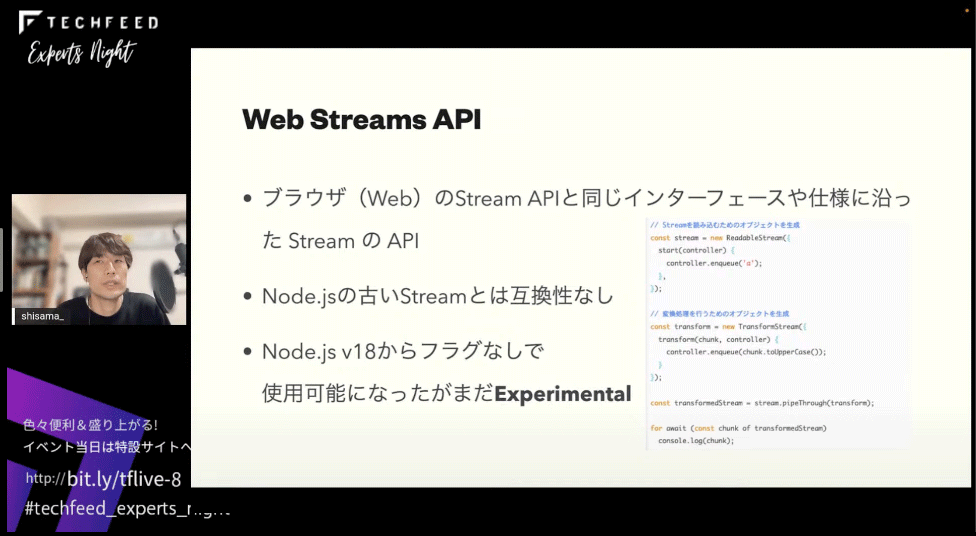
次に、Web Streams APIがフラグなしで使えるようになりました。これも、Node.
これは、ブラウザのStream APIと同じインターフェースや仕様に沿ったStreamのAPIです。Node.

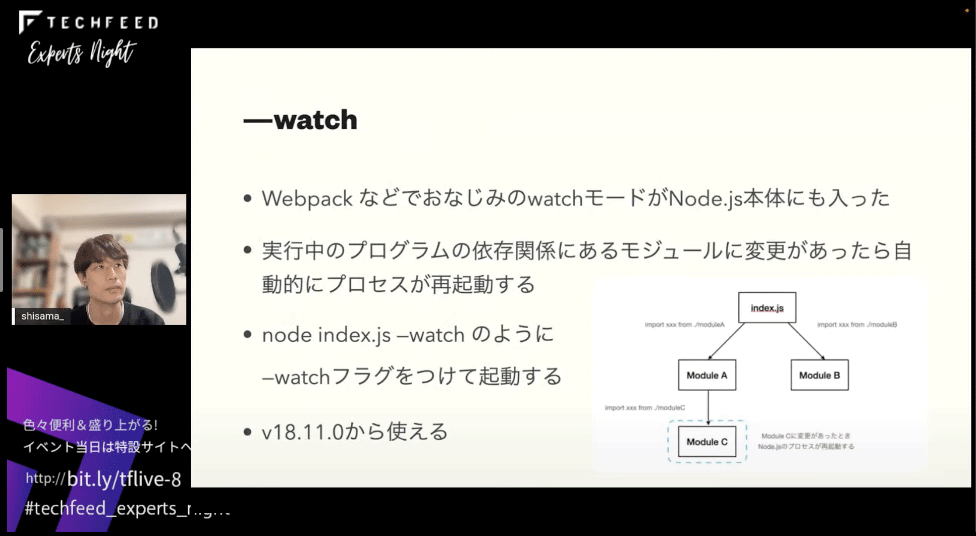
次に、--watchフラグです。これはWebpackや、Jestでおなじみのwatchモードというものが、Node.
たとえば、node index.のように--watchフラグを付けて、index.
これまではNode.

Node.js v19の変更点
次に、Node.
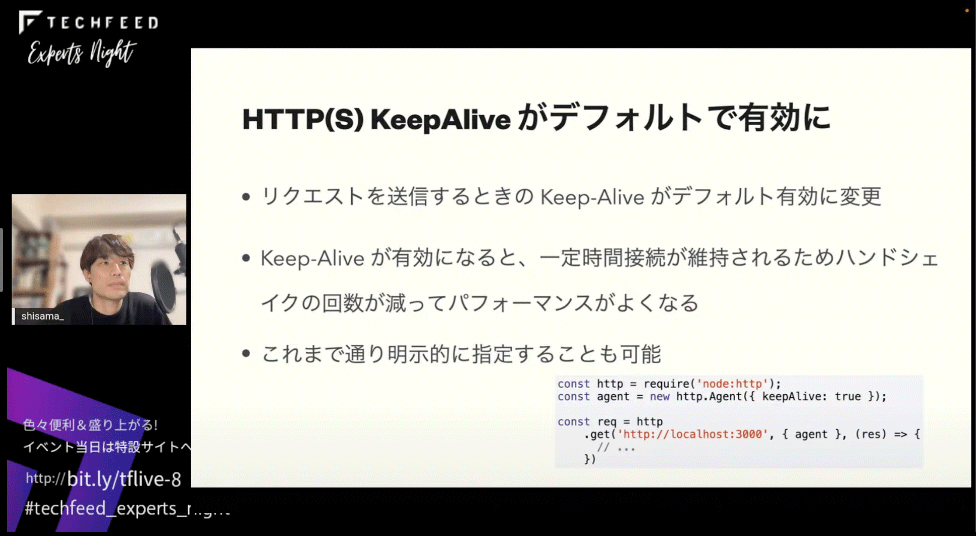
HTTP(S) Keep Aliveがデフォルトで有効になりました。Keep Aliveというのは、一定時間HTTPの接続を維持するもので、それによってハンドシェイクの回数を減らしてパフォーマンスを良くできるメリットがあります。
このKeep Aliveはこれまでも明示的に指定することが可能でした。このコードのように、{keepAlive: true} と指定してHTTPリクエストを投げることができますが、省略することも可能です。今までは省略するとKeepAliveが有効にならなかったのですが、今回からはデフォルトで有効になるようになっています。

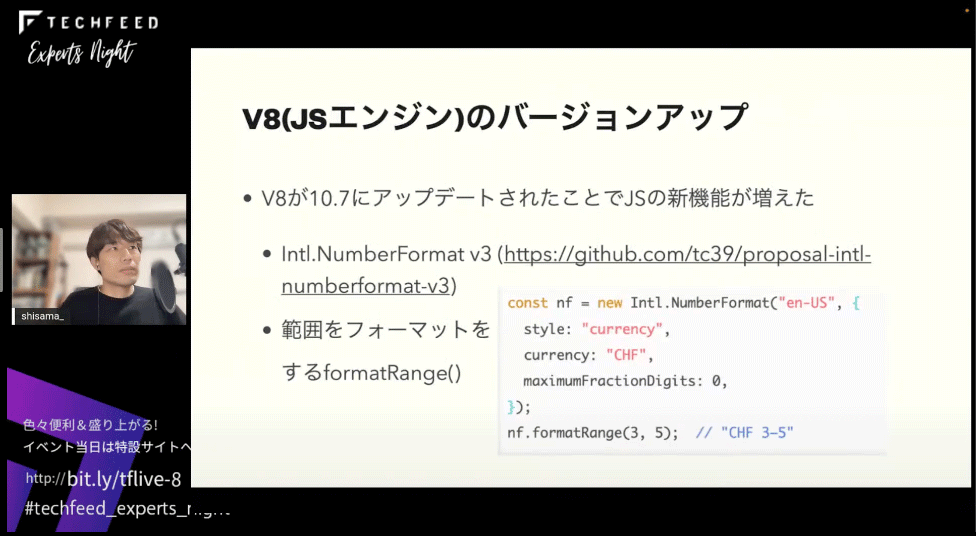
次に、V8のバージョンアップです。Node.Intl.が使えるようになります。どういったものがあるかというと、範囲をフォーマットするformatRange()という関数などが使えるようになっています。

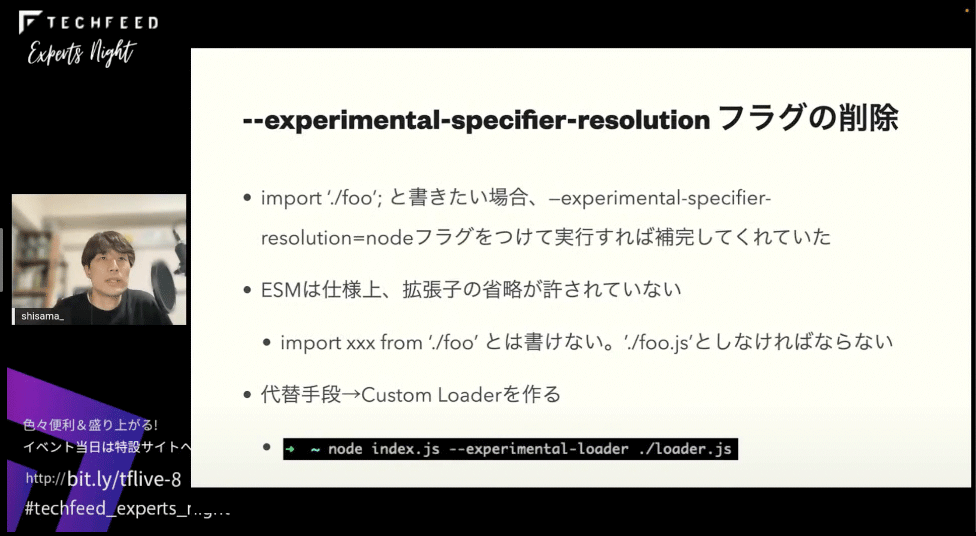
次に--experimental-specifier-resolution フラグが削除されました。ECMAScript Module--experimental-specifier-resolution=nodeというフラグを付けて実行することでNode.
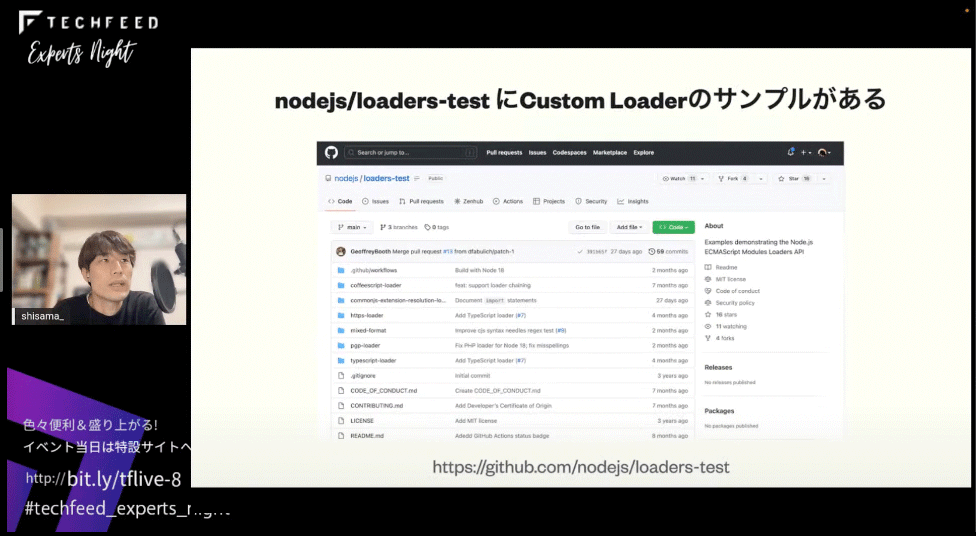
代替手段としては、Custom Loaderというものが用意されています。拡張子を補完するスクリプトを書いて、Node.

Custom Loaderについては、node.

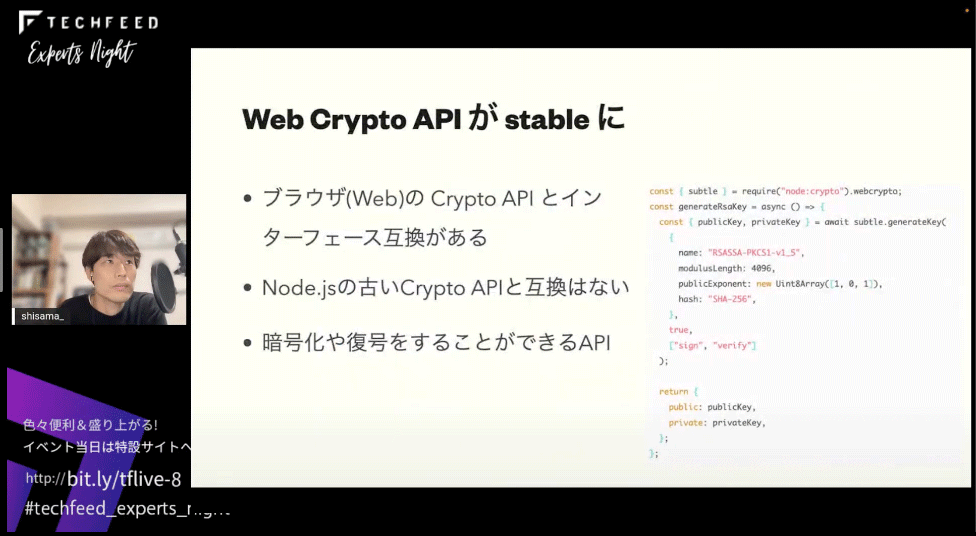
次に、Web Crypto APIがstableになりました。これはブラウザ

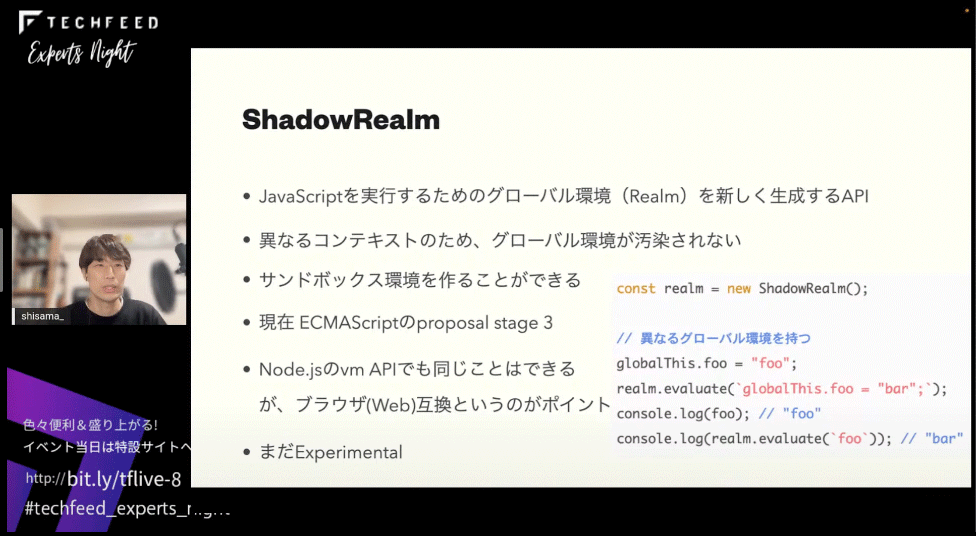
次に、ShadowRealmです。ShadowRealmとはJavaScriptを実行するためのグローバル環境realm.という関数を呼び出してその関数の引数に書いた文字列のJavaScriptをRealmの環境内で実行できるというものになります。
これのメリットとして、トップレベルのJavaScriptのコンテキストとは別の実行環境を作ることができるので、お互いのグローバル環境を汚染しあわないという点があります。このコードでいうと、トップレベルのglobalThis.にfooという文字列を入れて、Realmの中ではbarという文字列を入れてても、トップレベルのfooは文字列fooが入ったまま、Realmの中のグローバル変数fooは文字列barが入っているというように、お互い干渉しあわないというメリットがあります。このおかげで、サンドボックス環境を作ることができるようになります。
ShadowRealm自体は現在ECMAScriptの仕様のproposalのstage3という扱いになっています。Node.

ShadowRealmについては、petamorikenさんのzennの記事が詳しいのでそちらを読んでいただけるといいかなと思います。
ここまで話したNode.
Node.js in the Future
ここからは、Node.
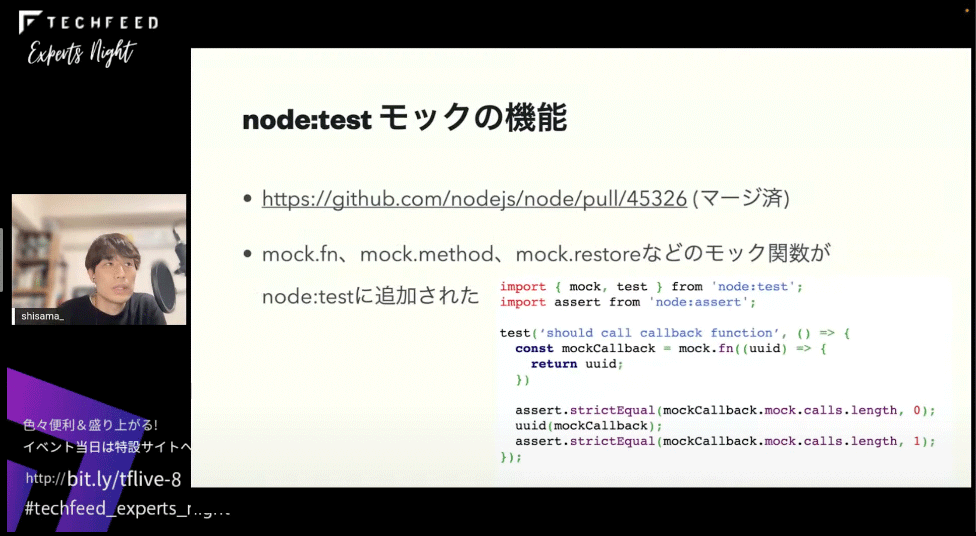
ひとつめですが、Node.
使い方としては、このコードの通りで、node/からimportし、そこからモック関数を作り、そのモック関数が呼ばれた回数を検証するといったことができます。
ほかにも、検証している関数の中で使っているモジュールなどをモック化したり、そのモックしたものを元に戻すといったAPIもあります。

次に、node:http/
何ができるかというと、node -r node:http/といったコマンドを実行すると、この/path/ディレクトリの中に入っているHTMLやCSS、JS、画像といった静的なファイルを配信するサーバを起動することができます。なので、サーバのコードを自分で書かなくてもよくなります。すでにnpm packageとしてhttp-serverがあったり、Pythonにもhttp.

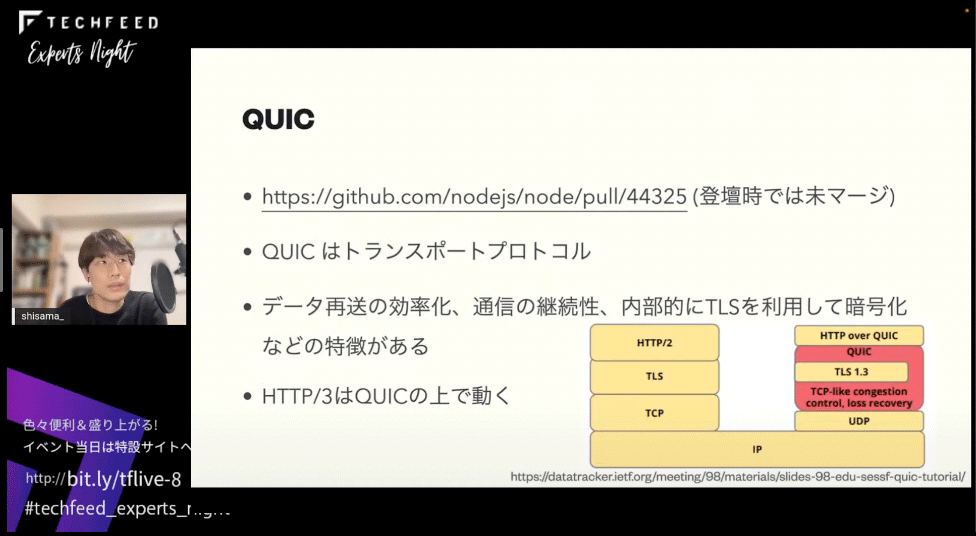
次にQUICです。QUICのプルリクエストもまだマージされていません。これはどういうものかというと、トランスポートプロトコル、つまり通信プロトコルのひとつです。特徴としては、データ再送の効率化や通信の継続性、内部的にTLSを使用しているので暗号化前提という特徴があります。
HTTP/

QUICやHTTP/
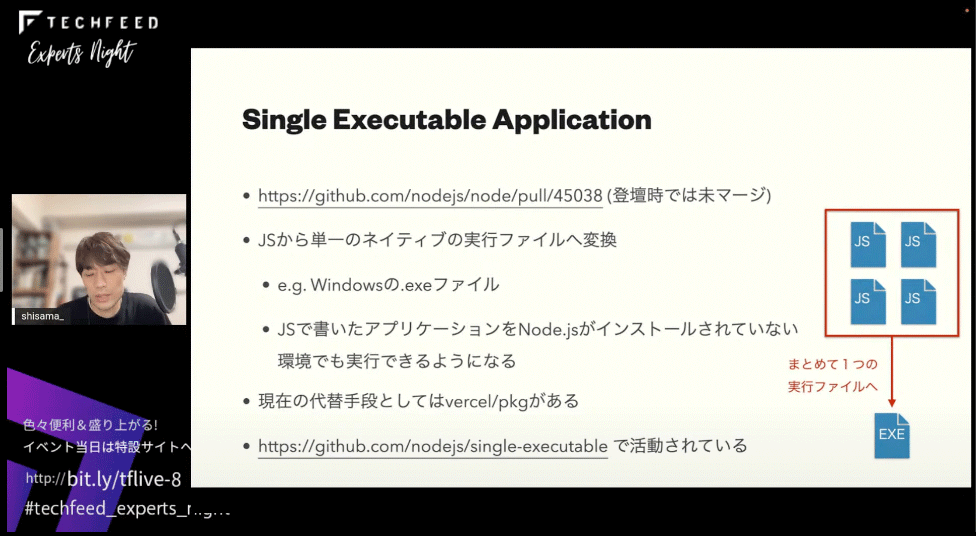
次に、Single Executable Applicationです。これもまだプルリクエストがマージされていません。これは何かというと、複数のJSファイルをひとつにまとめて、さらにWIndowsなどで実行できる実行ファイルに変換するというものです。
Webpackなどで複数のファイルをひとつにまとめるということはできますが、まとめたファイルを実行するにはNode.

次にパーミッションモデルです。これもまだプルリクエストが出ていますが、マージされていないどころかまだドラフトです。
これは何かというと、あとのセッションの日野澤さんがお話しされるDenoのように、実行時にパーミッションを付与することで、ファイルアクセスやプロセスの軌道などを制御し、セキュアな実行を可能にするというものです。どういうことかというと、悪意のあるコードをNode.
パーミッションを付与する方法については、Denoのようにそもそもファイルアクセスを禁止しておいて、許可制のフラグにするのか、禁止形式にするのかどうかも決まっていません。

Node.jsの次の10年に向けて
今後10年についても簡単に紹介したいと思います。
Node.

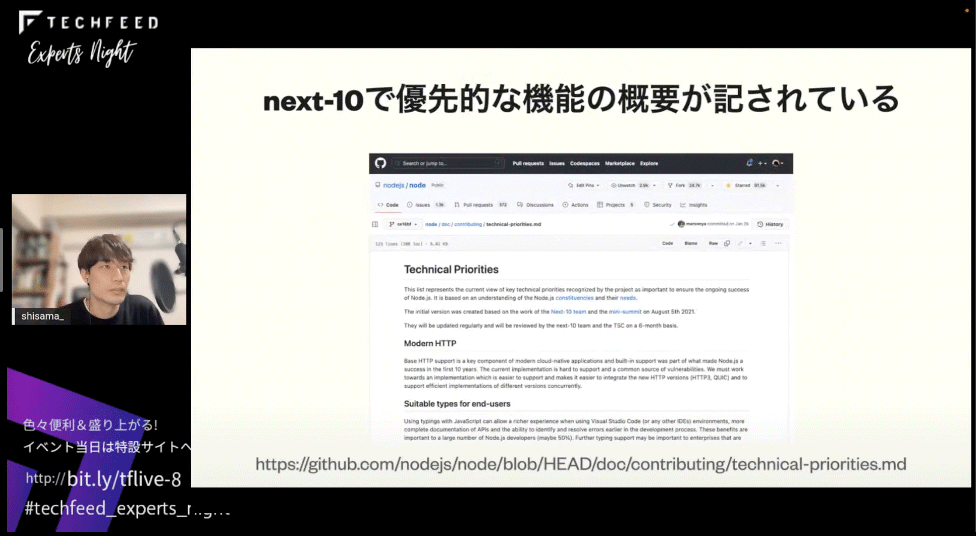
これが、nodejs/

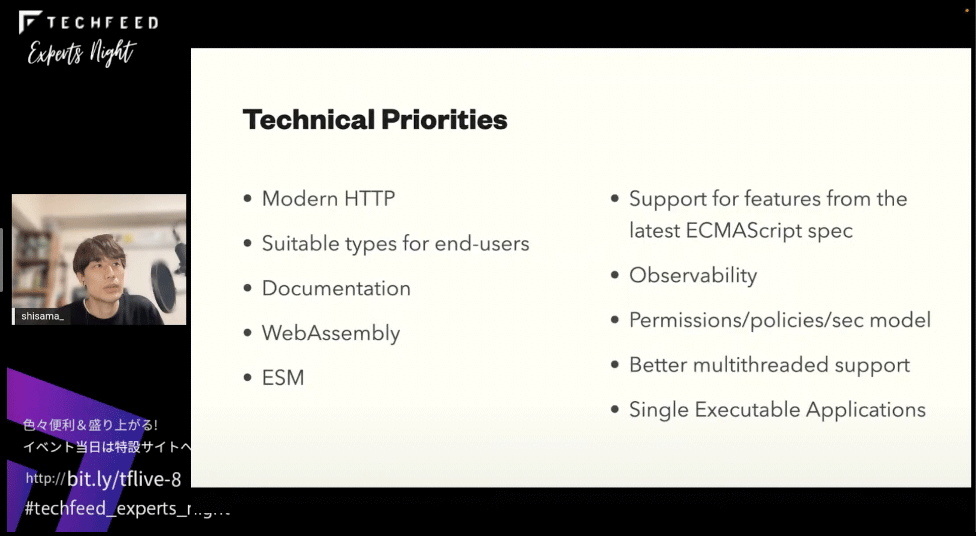
その中に書いてあるものとしてはこのようなものがあります。今回紹介したQUICやパーミッションモデル、Single Executable Applicationsなどもこの中に含まれています。

その中でもおもしろそうなものをピックアップして紹介します。
まずはSuitable types for end-usersです。これは、メンテナブルで信頼度の高い方をユーザーに提供したいというもので、どうやってやるのかを現在議論中です。

ほかにも、ECMAScriptの最新の機能をサポートしたいということも議論されています。

まとめ
駆け足になってしまいましたが、最後にまとめです。
- Node.
js v18とv19にはWeb互換な機能がいくつかフラグなしで使えるようになったり、stableになったりと、Web互換が強くなりました。 - テストランナーや--watchモードなど、開発体験を向上させるための機能も追加されました。
- また、Node.
jsの次の10年に向けて議論が開始されています。 - そして、優先度が高い機能から実装や議論が始まっています。
それから、今月26日にJSConf JPがあるのですが、その中でもNode.
ご清聴、ありがとうございました。




