この連載では、Obsidianのインストールに始まり、プラグインの導入、ノートの作り方などを解説してきました。
連載最終回の今回は、Obsidianをより便利に使うためのカスタマイズについて紹介します。
見た目を変える
Obsidianは標準の設定のままでもノートアプリとしてモダンな見た目ですし、基本的な操作は問題なく使えます。しかし、見出しや箇条書きなどの見た目を少し変更するだけで、より読みやすくできます。
個人のノートと家族のノート、趣味のノートなど、複数の保管庫を使い分けている場合には、保管庫ごとにデザインを変えれば、どの保管庫を使っているのか一目で判断できるメリットもあります。
Obsidianで見た目を変えるには、大きく分けて
テーマを使う
特別な知識がなくても、手軽にデザインを変えられるのが
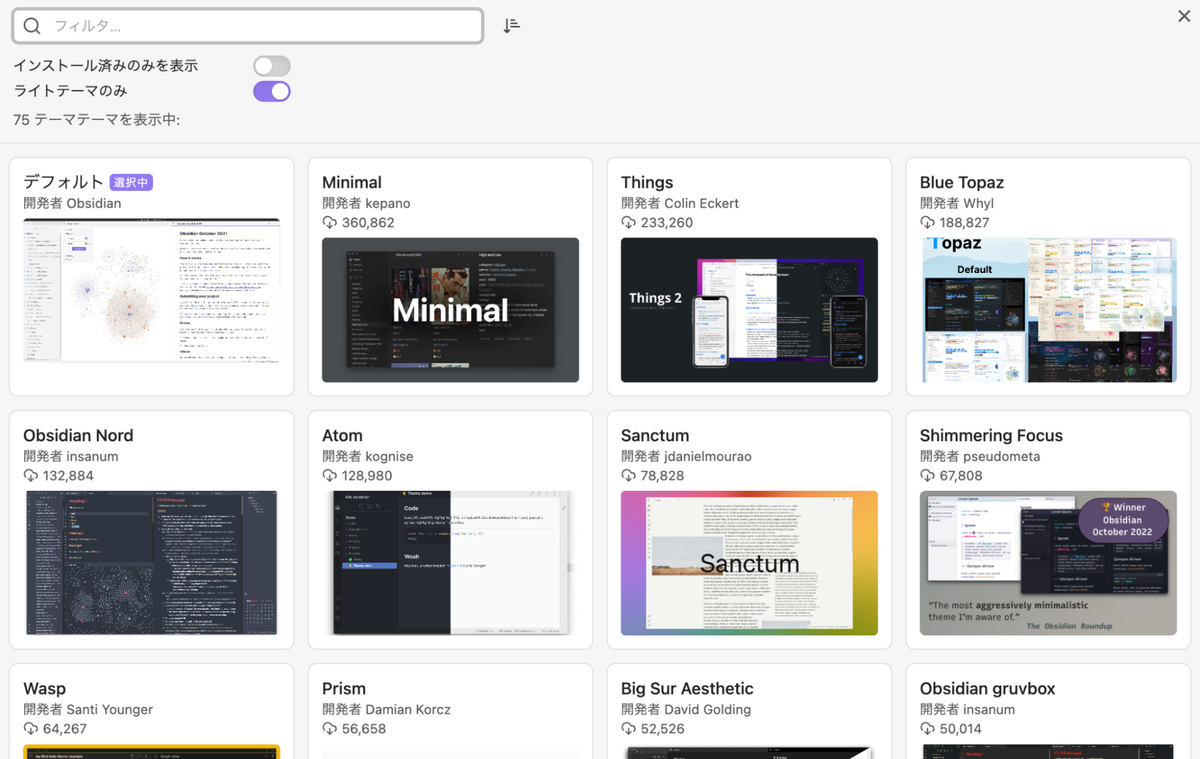
Obsidianでは何も設定しないと、デフォルト

これにより、公開されているさまざまなテーマを選択できます。人気のあるテーマから順に並んでいますので、気になる見た目のものがあればダウンロードしてみましょう。
CSSを設定する
既存のテーマを使うと手軽ですが、細かなカスタマイズがしたくなるかもしれません。このとき、自分でCSSを書けるのであれば、CSSを直接指定して見た目を変える方法もあります。Obsidianの内部ではChromeが使われており、それぞれの要素を表示するときにHTMLとCSSが使われています。このため、ノートを表示した状態で
適当なノートを開いて、Chrome DevToolsの画面を確認すると、見出しなどそれぞれの要素に対して、どのようなクラス名がHTMLとして指定されているのか確認できます。
そして、各要素に指定したいデザインをCSSで記述すればよいのです。このとき、個別のノート単位で指定する方法と、保管庫全体に指定する方法があります。
個別のノート単位でCSSを指定するには、ノートのフロントマター部分で次のようにCSSファイル名を指定します。たとえば、次のように書くと、
---
cssclass: "customize"
---
# ノートの内容
このcustomize.
特定のファイルだけにCSSファイルを設定するのではなく、保管庫全体として指定するには、
プラグインでカスタマイズする
テーマやCSSを使ってObsidianの見た目を変えるだけでなく、プラグインを導入することで、Obsidianを単純なノートとして使う以外にもさまざまな使い方ができます。
標準ではMarkdown形式のノートをリンクして管理できるエディタのように使えますが、Notion風のデータベースを作ったり、SQLに似た文法でデータを検索・
ここでは、Obsidianのノートをデータベースとして使えるプラグインを2つ紹介します。
Notion風の見た目のデータベースを作る
最近は
このような表示はObsidianでも実現できます。それが
このプラグインは、フォルダ内にあるMarkdownファイルをデータベースとして扱うことができます。
具体的には、次の図のような見た目のデータベースを作成できます。

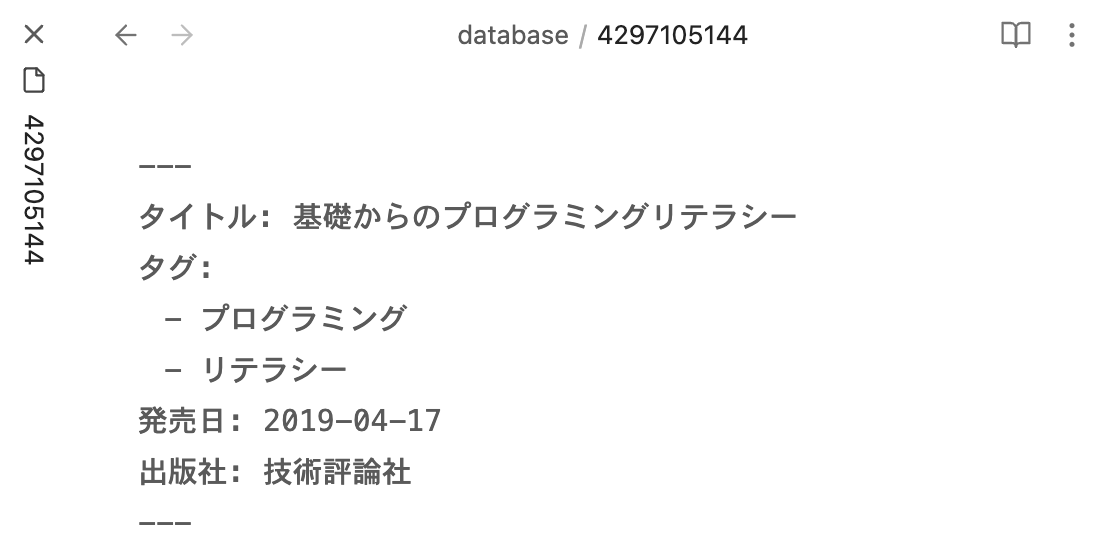
これは、それぞれの行が1つずつ別のMarkdownファイルで構成されています。ただし、Markdownの本文として各項目を記述しているのではなく、次の図のようにフロントマター部分に各項目の値を記述しています。この内容をプラグインが読み込んでいるのです。

このようなMarkdownファイルを作成するのは面倒だと感じるかもしれません。しかし、DB Folderを使うと、表形式の見た目の中でマウスを操作して行を追加・
このため、ファイルの中身がMarkdownであることをあまり意識することなく、表形式のデータベースのように使えます。
データベースとして使う
DB Folderでは単純なフィルタや並べ替えはできますが、SQLのように細かく条件を指定して抽出することはできません。しかし、第2回で紹介した
このプラグインでは、
```dataview
TABLE file.day FROM #keyword SORT file.day DESC LIMIT 10
```
これは、
この方法を使って、私がデータベースのように使っている例を紹介します。
私は読んだ書籍をObsidianで管理しており、ファイル名にISBNを、書籍の名前をエイリアスで指定しています。具体的には、次のようなファイルを作っています。
---
tags: ["書籍/著者/増井敏克", "書籍/出版社/技術評論社", "書籍/発売日/2022/06"]
aliases: ["基礎からのWeb開発リテラシー"]
---
# 基礎からのWeb開発リテラシー
## 書籍情報
- 著者など
- 増井敏克(著)
- 出版社:技術評論社
- [発売日:: 2022-06-22]
- [ページ数:: 272]
ここでは、フロントマターの部分でタグやエイリアスを指定しているだけでなく、本文の中でも発売日やページ数の部分を特殊な記法で表現しています。
このようなMarkdownファイルに対して、次のようなクエリを書くと、
```dataview
TABLE file.aliases, 発売日 FROM #書籍
SORT 発売日 DESC
LIMIT 10
```
また、次のように書くと、700ページ以上の分厚い本を探し出すこともできます。
```dataview
TABLE file.aliases, ページ数 FROM #書籍
WHERE ページ数 >= 700
SORT ページ数 DESC
```
他にも、どのような指定が可能なのかは公式のマニュアルを参照してください。
プラグインを開発する
前項ではObsidianをデータベースのように使えるプラグインを紹介しました。また第2回では、ほかにもさまざまなプラグインを紹介しました。
このようなプラグインを利用者として使うだけでなく、自分で独自のプラグインを開発したいと考える人もいるでしょう。そこで、プラグインの開発に必要な知識と、作成したものを公開するまでの流れを紹介します。
必要な知識
Obsidianは、上記で解説したように内部でChromeが動いており、Webの技術を使って構成されています。このため、プラグインを動かすにもWebで使われる
基本となるテンプレート
Obsidianのプラグインを開発するとき、ゼロからはじめるのは大変です。しかし、最低限必要なファイルや内容が記述されたテンプレート
このGitHubのプロジェクトをcloneし、少しずつ変更しながら開発することで、どのファイルをどのように変更すると、どのように動くのかが見えてくるはずです。
開発したものを試す
Obisidianの保管庫の中には
上記でダウンロードしたファイルからTypeScriptのファイルをJavaScriptに変換し、
自分の手元でプラグインを試すだけであれば、このようにフォルダを作成してその中でCSSやJavaScriptを変更するだけです。
ある程度動くものができたら、それを他の人にも使ってもらいたいものです。ただし、開発したものをいきなりコミュニティプラグインに公開するのではなく、ベータ版として公開して、何人かに動作を確認してもらうとよいでしょう。
単純にCSSやJavaScriptのファイルを配布し、それを利用者の端末にコピーしてもらう方法もありますが、ITエンジニア以外にとっては隠しフォルダにコピーしてもらったり、最新バージョンに更新してもらったりすることは難しいでしょう。
このような場合には、
公開する
プラグインを手元で開発し、自分で使うだけであれば特にルールはないのですが、一般に公開する
このガイドラインに沿っていることが確認できれば、開発完了後に、このGitHubのリポジトリにプルリクエストを送信します。承認されれば、コミュニティプラグインとして公開されます。
最後に
この連載では、Obsidianの特徴や使い方、ノートを作成するときの考え方などを紹介しました。
ノートの作り方に正解はありませんが、Obsidianならではの
Obsidianの活用方法については多くの人がブログや本などで紹介しています。それらを参考にして、ぜひ自分なりの使い方を発信していただけると嬉しいです。


