本連載は
同書の第7章
2024年4月22日追記:同書の第7章
全8回でお届けする本連載、第5回のテーマは効果測定です。
さまざまな取り組みを進めていくと、気になってくるのが
アクセシビリティの効果は測定できる
アクセシビリティの取り組みの直接的な効果は、
アクセシビリティ「だけ」は測定できない
アクセシビリティ
取り組みの目指す先は、
アクセシビリティによる変化は測定できる
では、測定は不可能なのか? というと、そんなことはありません。アクセシビリティだけに絞り込んだ効果測定は難しくとも、アクセシビリティに取り組みはじめてからの会社の変化、周囲の反応の変化を測定することは可能です。それが
測定の7つの視点
以下の7つの視点で、社内から社外へ、開発からユーザーへ、広報から市場へと、
- 社内の理解度や取り組み開始状況を測定する
- アクセシビリティの課題の数や割合を測定する
- 改善活動の度合いを測定する
- 会社のステークホルダーの反応を測定する
- プロダクトへの顕在的なニーズを測定する
- ユーザーによる評価結果を測定する
- 市場のニーズを測定する
1. 社内の理解度や取り組み開始状況を測定する
手始めに、社内での普及啓発の活動が実を結んでいるかどうか、状況を計測します。上昇していれば、社内のアクセシビリティ普及度を推定できます。
アクセシビリティ研修の実施率
全社員に対する研修の実施割合を計測します
本連載の第6回でも触れますが、新入社員向け研修のほうが始めやすく、入社プロセスに組み込んでしまえば実施状況のカウントも容易です。一方、既存メンバー向けはあとからの研修実施になり、実施率を上昇させるには繰り返しのアナウンスが必要です。そのため、既存メンバー側の実施割合を重点的に確認すべきです。
また、研修後のアンケート結果も合わせて確認し、内容のチューニングに活かしていくとよいでしょう。
アクセシビリティチャンネルの参加人数や活性度
社内コミュニケーションツールのアクセシビリティチャンネルに参加している人数や、会話の流量、リアクション数を計測します。
チャットツールや社内SNSツールには分析機能が付いているケースが多く、簡単に確認できます。
話題提供や相談などが行われていれば、やりとりは増えます。ただし相談に関するメッセージの流量は、やがて一定のラインで落ち着きます。理解が浸透してくると、わかりにくい問題以外は淡々とチェックしていくからです。
アクセシビリティに関わるメンバーの理解度
メンバーに対してアクセシビリティに関するクイズを出し、その正答率で計測します。
noteでのalt勉強会では、代替テキストに関するクイズを交えながら解説するスタイルで実施してみたところ、好評でした

手動アクセシビリティチェックの実施率
開発案件のプロジェクト数を分母として、アクセシビリティチェックが実施された割合を測定します。
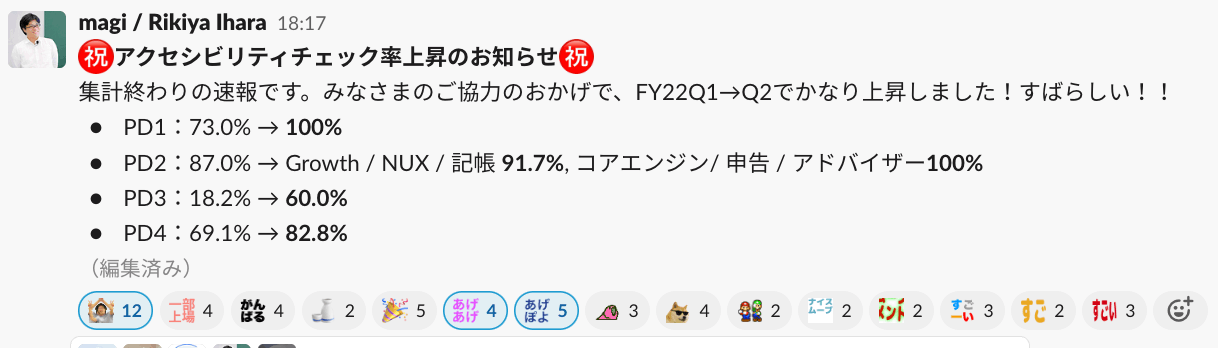
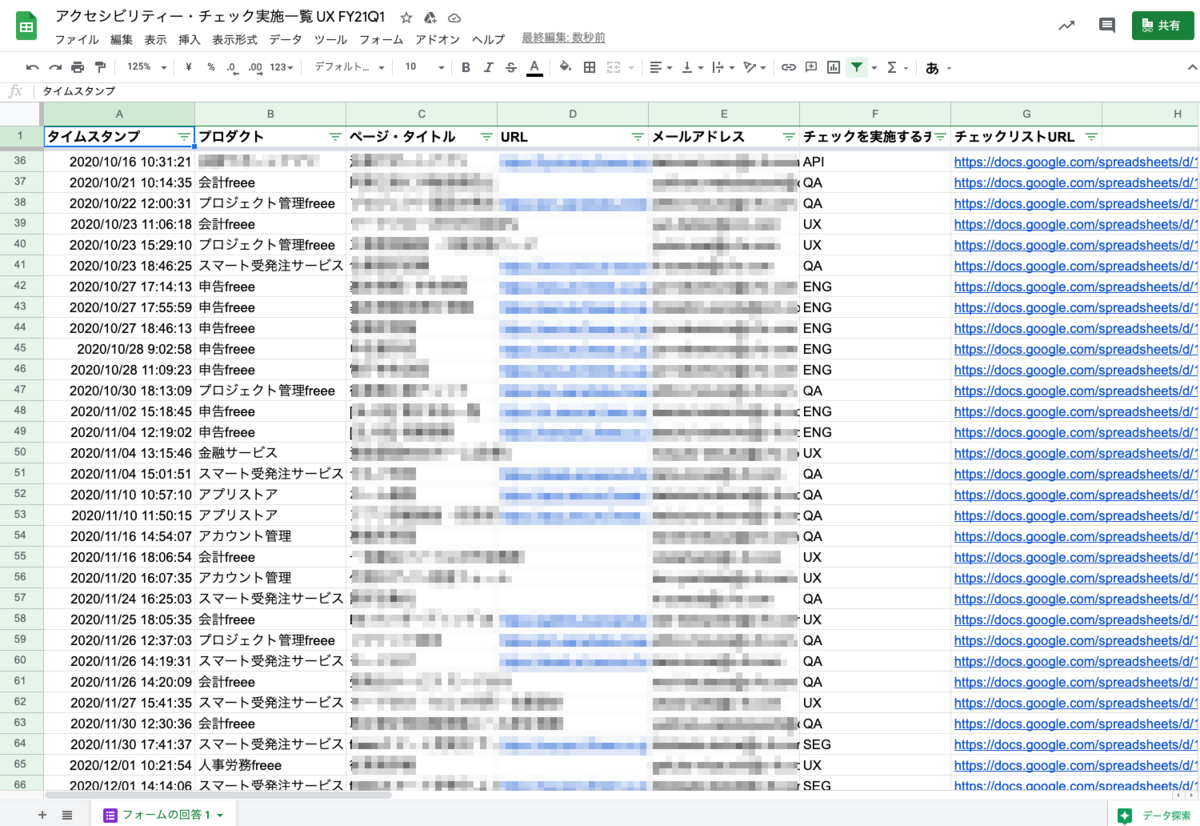
freeeでは、案件管理表の中にアクセシビリティチェック実施有無を記載する欄があり、その記載を四半期で集計しています

本連載第3回で触れたとおり、チェックリストをフォームで呼び出した際に

2. アクセシビリティの課題の数や割合を測定する
プロダクトのチェック結果としてアクセシビリティの課題がどの程度存在しているかは、わかりやすい計測ポイントです。課題の発生度合いがわかれば対策を考えられます。課題が減ってきたなら、研修・
自動チェックによる課題発生率やスコア付け
Pull Request時にCI
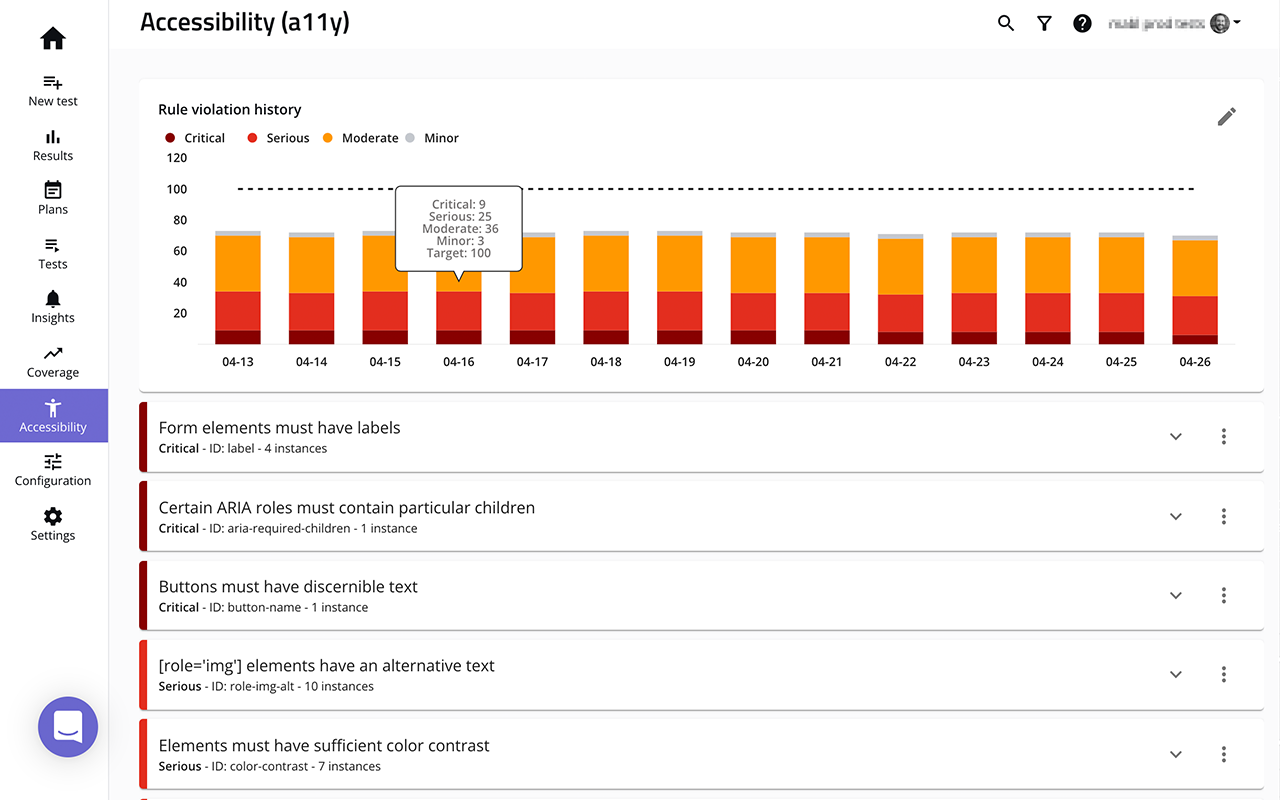
Webサイトやアプリケーションを定期的にクロールして

どこまでを
- エラーの内容を問わずに単純に足し合わせる
- 重視している課題のみに絞って集計する
- エラーの内容ごとに深刻度を振り、それを計算する
- Lighthouseが出す点数を集計する
手動アクセシビリティチェックによる課題発生率
開発案件のプロジェクト数を分母として、手動チェックをかけた結果の課題発生割合を計測します。
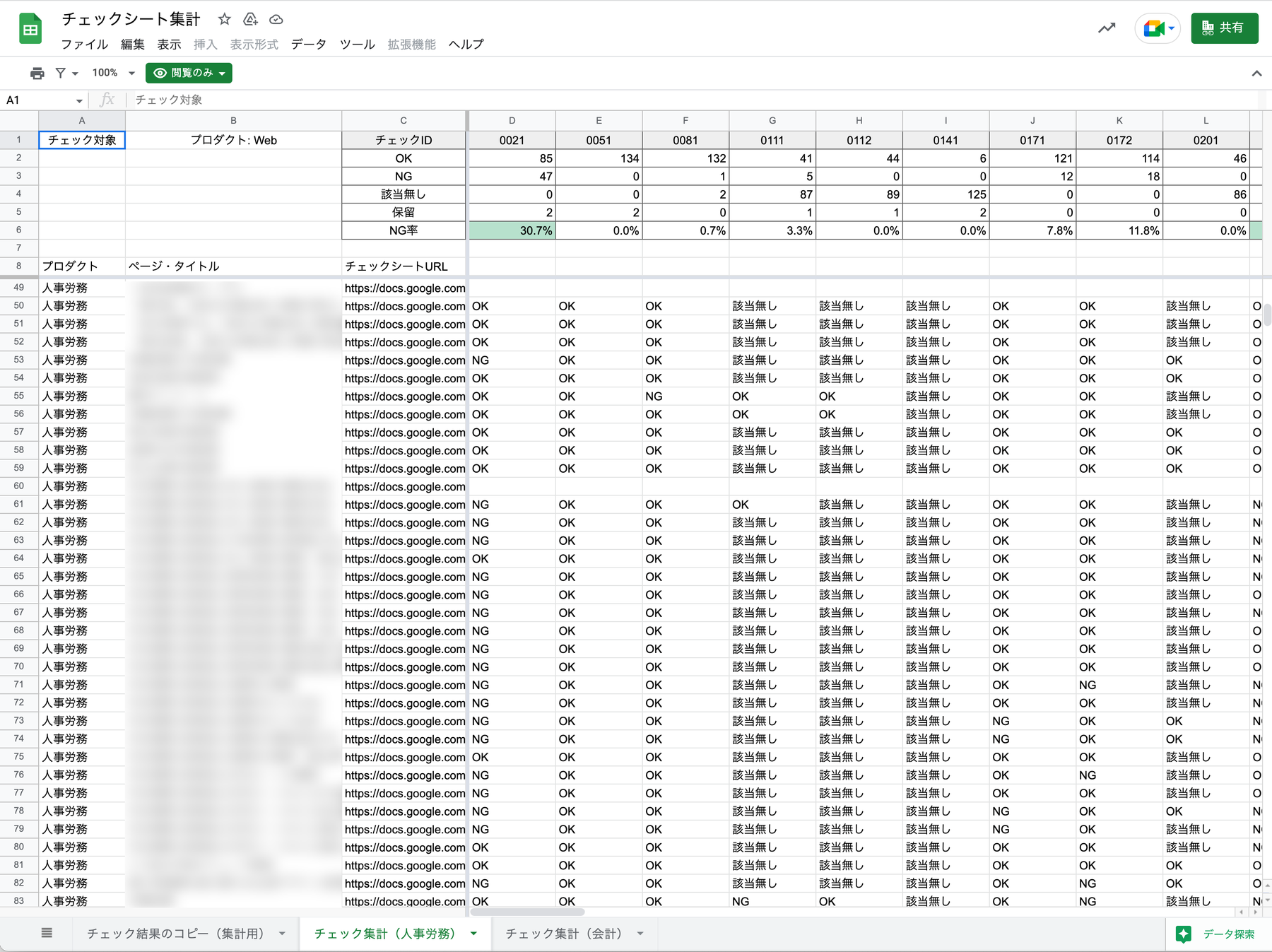
freeeでは、前述のとおり、どの案件でどんなチェックを行ったかが記録されます。実施済みチェック結果を四半期ごとに集計して、前期までの課題発生率と比較したり、どの達成基準で問題が発生しやすいかを確認したりしています

また四半期の集計とは別に、freeeではアクセシビリティガイドラインの執筆陣による
3. 改善活動の度合いを測定する
前述のチェックによって出現した課題が、どの程度改善されているかを測定します。
アクセシビリティの問題とは、平たくいえば特定の利用状況でのバグだといえます。そのため、本連載第4回で紹介した
アクセシビリティ関連IssueやPull Requestの起票数・完了数
リポジトリに対する絶対値としてIssueやPull Requestの数を集計します。また、対応して完了になった数、逆に対応せずに完了になった数も集計します。
これらを測ることで、アクセシビリティに関する改善がどの程度活発に行われているか、また、改善がどの程度見送りになっているかを測れます。
以下は、改善プロセスが途中で止まっていることを示します。
- チェックは実施しているのにIssue化されない
- IssueはあるのにPull Requestが少ない
- Issueに対して対応なしで完了になっている率が高い
こうした場合は、以下の状況になっていないかを確認すべきです。
- 開発メンバーと改善について合意が取れていない
- 改善方法がわからないまま保留になっている
- 問題の重大度が正しく認識されていない
アクセシビリティの課題解決にかかる期間の平均時間
アクセシビリティissueが完了になるまでの期間を集計します。
この値が長大になる場合は、チェックとissue化だけが先行していています。開発チームでアクセシビリティの重要性が認知されていなかったり、改善プロセスが開発計画に織り込まれていなかったりすることが考えられます。いくつかプロジェクトをピックアップして個別にヒアリングを行い、対策を考える必要があります。
この値があまりに短く安定しているケースも要注意です。常に対応なしで即座に完了しても、短く安定するからです。ほかのIssueと同様、アクセシビリティのIssueも適切に評価し、必要ならばきちんと対応されるように調整しなければなりません。
リリース前にアクセシビリティissueを改善できた割合
開発案件のプロジェクト数を分母として、リリース前にアクセシビリティIssueを対応して完了できた割合を集計します。
この割合が低い場合は、
- アクセシブルなデザインや実装の必要性を認識できていない
- デザイン時や実装時におけるチェックの必要性に気付いていない
- デザインシステムが自動的に担保してくれていると誤解している
- チェックに慣れていないので見送っている。QA段階に任せている
こうした状況には、研修や、チェックのワークショップを行う、デザインや実装のレビューを行うといった方法で地道に対処します。ただし、時間がかかります。短期的には、Issueがさばききれず、本連載第4回の
しかし、ことアクセシビリティに関しては、そこからが粘りどころです。
この割合が上がっていくことは、多くのユーザーがはじめから使える状態でリリースできる体制に近づいていることを示します。ぜひそれを目指しましょう。
デザインシステムのコンポーネント適用率
アプリケーションの全画面を分母として、デザインシステムのコンポーネントがどのぐらい適用されているかを計測します。
デザインシステムのコンポーネントにアクセシビリティを織り込む施策が実行されていれば、そのコンポーネントを使う画面は一定の品質に至っていると推定できるからです。デザインシステムについては同書の第6章で紹介しています。
ただし、同書の第6章でも触れているとおり、
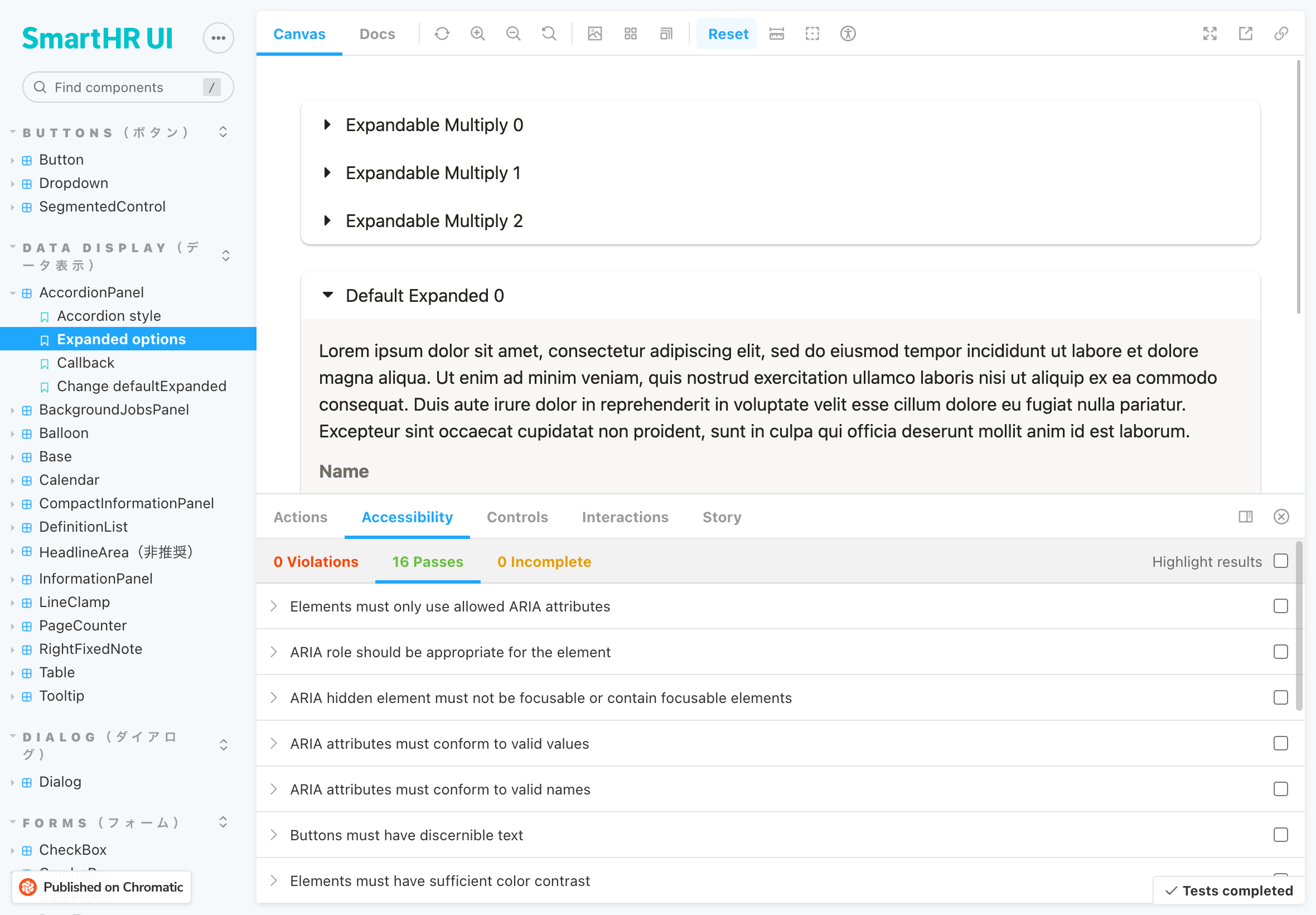
なお、デザインシステムのコンポーネントに対しても、チェックや改善がコンスタントに実施されているかを確認しましょう。Storybookのアクセシビリティチェックアドオンなどを活用できます

4. 会社のステークホルダーの反応を測定する
アクセシビリティの取り組みを社外に発信した結果を集計します。
ここが上昇していれば、
アクセシビリティに関する開発者・デザイナーの発信への反応
所属エンジニアやデザイナーが書くブログなどでの、アクセシビリティに関する記事への反応
- アクセシビリティに関する登壇依頼が来た回数、集客した人数、アンケート結果
- 公開中のアクセシビリティ関連リソース
(ガイドライン、チェックリスト、デザインシステムなど) への反応や、Issue数・ Pull Request数
これらの発信のひとつのゴールは、取り組みの目指す先に共感する人が増えること、その結果として共同作業者が増えることです。カジュアル面談や面接などでアクセシビリティに言及してくれた人の数も把握できるとよいでしょう。
アクセシビリティに関する広報発信への反応
アクセシビリティ関連のお知らせやプレスリリースへの反応をカウントします。
コーポレートサイトの記事閲覧数、外部配信での閲覧数、SNSでのアクティビティなど、ふだんから広報としてカウントしているものを集計するとよいでしょう。IR資料などでアクセシビリティに関する情報開示をした場合は、それもカウントします。
広報発信の目的は、取材などの反響を呼ぶことです。そのため、問い合わせやメディア取材がどの程度発生しているのかも計測します。さらに、活動の結果、企業のブランドに影響が生じているのかをアンケートなどで把握できるとよりよいでしょう。
5. プロダクトへの顕在的なニーズを測定する
自社プロダクトにアクセシビリティの求めが具体的にどのぐらいあるのかを測定します。ユーザーからの求めを待つだけでなく、こちらから聞きに行くアプローチを織り交ぜることがポイントです。
ユーザー向けお知らせコーナーにおけるアクセシビリティ関連記事の反応数
サポートサイトやアップデート情報ページなどの

1記事ごとのアクセス数は大きくなくとも、発信を続けることで認知は高まります。測定は実施するものの、この数字を引き上げていくよりは、姿勢の表明として、日々の運用に組み込んでいくのがよいでしょう。
サービス内で、自身の障害や利用状況に言及しているユーザーの数
ユーザープロフィールを設定するサービスでは、自身が障害者であることや高齢者であることを明示するユーザーの数、またそれに伴うPCやスマートフォンの利用状況などに言及するユーザー数を測定します

C2C
こうしたユーザーは、特に活動初期では、数は多くはないかもしれません。現時点でまだサービスがアクセシブルでなければ、アクセシビリティを必要とするユーザーは
それでもなお、こういったユーザーの存在が確認できれば、幸運と考えるべきです。さらに、SNSやブログサービスであれば、サービスのアクセシビリティ上の課題を自身の記事で指摘しているユーザーに出会えることもあります
まだアクセシブルでないサービスでも、何とかして使おうとする、障害を明示したうえで利用する、課題を自ら指摘するユーザーが存在することは、サービスにそれだけのポテンシャルがあり、アクセシビリティ改善の期待が明確にあることです。ぜひインタビューを申し込みましょう。
ユーザーアンケートでの「アクセシビリティが必要」の回答数
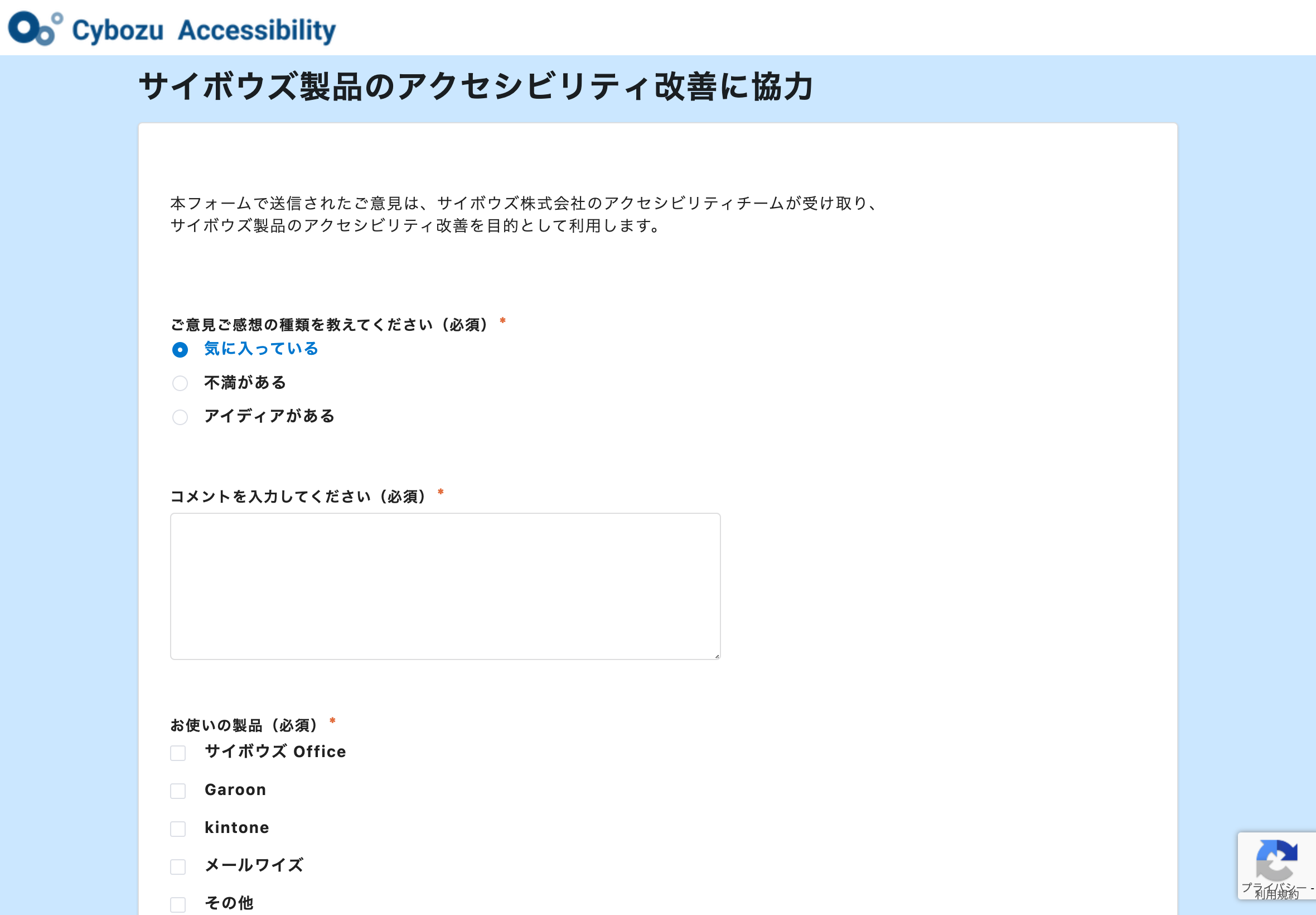
自社サービスのユーザーや見込み顧客に対してアクセシビリティをテーマにしたアンケートを実施し、
先に挙げたユーザープロフィール欄があるサービスや、ユーザー数が多く問い合わせもある程度よせられるサービスであれば、そこでユーザーの存在を確認できます。しかし、そういったサービスでなければ、アンケートをするのが手っ取り早いでしょう

なお、業務アプリケーションでは、
ただし、このアンケートも初回の値は低く出るはずです。取り組み初期には、アクセシビリティを必要とするユーザーに、自社サービスを認知してもらえていない可能性が高いからです。上昇させるには、広報やマーケティングを継続的に実施する必要があります。
後述の市場アンケートでの回答と比較することで、市場全体のニーズと自社がリーチできている層とのギャップが可視化できるでしょう。
ユーザーからの、アクセシビリティ関連の問い合わせの件数
問い合わせフォームやカスタマーサポートによせられた、アクセシビリティ関連の問い合わせの件数をカウントします。
初期には、問い合わせ件数は少ないでしょう。前述と同じく
この件数が増えていれば、ユーザーが
なお、そもそも

ユーザーインタビュー時・ユーザビリティテスト時にアクセシビリティに言及された数
プロダクトの企画時に、ユーザーに対して利用状況のインタビューや観察を実施することがあります。その際にアクセシビリティに関わる言及があった数を記録します。インタビュースクリプトや観察時の質問に、アクセシビリティに関わる質問を入れると確認できます。
アクセシビリティに関わる質問はいろいろな形で可能です。以下のようなさまざまな切り口があります。
- 文字の大きさや読みやすさ
- スマートフォン利用時の画面の見やすさ、色の見分けやすさ
- 画面が暗く感じるか・
まぶしく感じるか - エラーを起こして修正する際の手順
- キーボードで操作するときの経験
時には、こちらから質問しなくても、インタビュー中にふとした拍子に
すでにプロダクトに対するユーザビリティテストを行っていれば、そこで生じている課題のうち、上記の
後述の
サービスの商談や導入時にアクセシビリティに言及があった件数
B2B
商談スライドなどにアクセシビリティの紹介を入れておけば、そこに言及するかどうかを確認できます。上昇していれば、アクセシビリティを要件のひとつとして考える顧客が増加していると推定できます。
6. ユーザーによる評価結果を測定する
アクセシビリティチェックや改善を実施するとともに、ユーザーによる評価も定期的に実施し、結果を測定します。
ガイドラインやチェックリストはあくまで問題回避のプラクティス集です。本当に使えるかを確かめるには、実際のアプリケーションを、実際のユーザーが試す必要があります。
「アクセシビリティにフォーカスした」ユーザビリティテストによる問題の発生数
定期的に
特に、操作不能になったり、先に進めなくなったり、時間がかかりすぎてあきらめたりする課題
アクセシビリティにフォーカスしたユーザビリティテストの実施方法については、
定期的にテストを行うには、ユーザーリクルーティングが課題です。同書の第7章や前述の
アクセシビリティへの取り組みが進み、投資できるようになれば、
サニーバンクという障害者専門のクラウドソーシングサービスでは、障害当事者によるウェブアクセシビリティ診断のサービスを展開しています。SmartHRでは、アクセシビリティテスターの雇用を開始しています

通常のユーザビリティテストと、こうしたアクセシビリティを必要とするユーザーによるテストを別け隔てなく並行で行い、両方の
7. 市場のニーズを測定する
プロダクトを展開する分野で、アクセシビリティを必要とする人がどのくらいいそうかを測定します。
測定結果と、前述の
市場アンケートでの「アクセシビリティが必要」の回答数
前述の
アクセシビリティの必要性をテーマに以下の設問のようなアンケートを実施すれば、市場の全体感を理解できます
- 今どういう作業や業務を行っているか
- 今の作業や業務になっている理由や経緯はどういったものか
- 作業や業務を行う人の中にアクセシビリティを必要とする人がいるか。いるとしたらどんな属性か
- 今の作業や業務でアクセシビリティ上の課題が起きているか
- 課題に対し、今どのような対策や運用を行っているか
- 今の作業や業務に対してどのような改善が必要か
市場アンケートはリサーチ会社経由で行います。最近はセルフサービスで調査票を作ってリサーチできるサービスもあるので、低コストで調査できます。ただし、こうした調査の多くは、Web上のポイントサイト経由でモニターや回答を募集しています。そのため、
アンケート回答者からインタビュイーを募集できれば、予算が許す範囲でぜひインタビューも行いましょう。実際にどういった現場でアクセシビリティが必要になるのかを理解することが、
アクセシビリティを必要とする人にプロダクトの存在を伝え、実際に使ってもらえる状況を生むことは、マーケティング活動そのものです。ターゲットの期待に応えられるようにプロダクトを改善しただけでは、使ってほしい人には届きません。顧客群をリサーチにより特定し、適切な手段でメッセージを伝え、リーチする必要があります。
しかし、リーチしただけではまだ使える状況にならないかもしれません。特に業務アプリケーションでは、ユーザーのリテラシー自体を上げなければならないなど、越えるべき壁がいくつもあります。壁を越えていくには、同じ目標を持つ会社どうしで協力し、新たな市場を創出していくアプローチが必要だと筆者は考えています
利用ログからニーズを定量的に測定するのは避けるべき
本記事の冒頭で
「アクセシビリティの必要性を測定する」
Webアプリケーションにおける支援技術ユーザーを見分ける方法はない
Webの世界では、2つの理由により、
1つ目は、支援技術の実行状況をブラウザ側で確認するのが難しいという技術的な問題です。OSやソフトウェアによる支援技術は、ブラウザが描画した結果をもとに動作します。このため、ブラウザ側ではその実行状況を知る術がなく、トラッキングできないのです。
2つ目はプライバシーの問題です。どのアクセシビリティオプションを使っているかは個人の医学的な点での障害に関連している可能性が高く、プライバシーに関する情報です。同意なく収集するのは問題があります。そのため、サイト側がブラウザの設定状況を取得することは制限されています。
詳しくは
モバイルアプリならアクセシビリティオプションの設定状況を取得できるが……?
iOSアプリやAndroidアプリでは、ユーザーがOSのアクセシビリティオプションのどれをオンにして利用しているかを計測することが技術的には可能です。ネイティブアプリケーションはOSの設定を直接取得できるからです。
ただし、計測や集計を行う場合は、事前にオプトイン
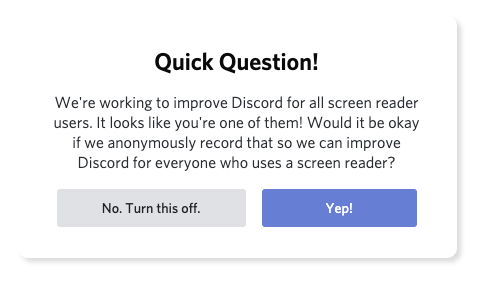
Discordのアプリ版では、スクリーンリーダーの利用を検知すると、改善のために匿名での記録を許可するかどうかを尋ねるダイアログが表示されます

測定結果の取り扱いには注意を要する
アクセシビリティオプションの設定状況の集計は、誤解の原因になり得る点に注意しておくべきです。
たとえば、集計結果としてアクセシビリティオプションをオンにしているユーザーが少なかったとします。アクセシビリティの意義に明るくない人は、
- 現時点でアクセシブルでなければ、アクセシビリティを必要とするユーザーは
「使えない」 ので少ないままになる - 現時点でアクセシブルであっても、アクセシビリティを必要とするユーザーに伝わっていなければ
「使ってみようとしない」 ので少ないままになる - 今は割合は少なくてもプロダクトが成長したら絶対数は増える可能性がある。また、みんなで使うプロダクトであれば、1人が使えないだけで大きな負の影響がある
- アクセシビリティを必要とする人は、アクセシビリティオプションをオンにしている人だけではない。オプションをオンにするほどではないが見えづらい・
聞こえづらいという状況はいくらでもある
アクセシビリティオプションの設定状況は、たとえ取得するとしても、定量的に評価すべきではありません。実際の使い方のトラッキングと組み合わせて、
「別バージョンの用意」はアンチパターン
アクセシビリティオプションの設定状況の取得には、もうひとつの課題があります。設定状況をフラグにして表示の出し分けを行う、つまり
「使えるものを短い期間で生み出す」
しかし、このアプローチは継続性に問題が生じやすいです。
- 別のバージョンを作ると、本体と整合するようにメンテナンスするコストが必要になる
- 別のバージョンに手を入れられる人が属人化しやすく、機動性や継続性に問題が生じる
- 別バージョンを作ると、本体側をアクセシブルにする活動が起きづらくなる
- 別バージョンが本体の更新に追従できなくなると、両者で機能差が生じ、結果的にユーザーを振り分けて差別する結果になり得る
- 別バージョンの提供をやめると、本体側がアクセシブルになっていないため、別バージョンのユーザーがサービスを受けられなくなる
アクセシビリティオプションの設定状況を取得することは、誤った判断のきっかけになり得る、リスキーな行為です。取得や取り扱いには慎重さが必要です。成熟した考え方を持つ前に、手を出すのは避けるべきです。






