本章では、開発環境にTailwindをインストールする方法に加えて、設定ファイルの記述方法や、エディタの設定などについて説明します。執筆時点でのTailwindの最新バージョンである、3.
Tailwind CSSのインストール
Tailwindは、さまざまな開発環境にインストールして使用できます。Tailwindに関連するアプローチとして、CSS in JSやCSS Modulesなどのツールもありますが、これらを使用できるのは一部のSPA
Tailwindを使用するにはビルドが必要です。Tailwindは大量のユーティリティクラスから構成されており、そのすべてをCSSファイルに含めるとファイルサイズがかなり大きくなってしまいます。そこで、不要なクラスを除いて、必要なクラスだけをCSSファイルに含めるために、実際にテンプレートファイルなどで使用されているクラスを検出するしくみが備わっています。このしくみによって、ビルドを実行した際には、必要なCSSのみが出力されます。
Tailwind CLIを使用する場合
Tailwind をインストールする最も簡単な方法は、Tailwind CLIを使用することです。Tailwind CLIを使用するには、まずnpm
$ npm install -D tailwindcss
その後、次のコマンドを実行してTailwindの設定ファイルを生成します。
$ npx tailwindcss init
すると、tailwind.という名前のファイルが生成されます。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [],
theme: {
extend: {},
},
plugins: [],
}
生成されるtailwind.のcontentには、テンプレートファイルのパスを指定します。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./src/**/*.{html,js}'],
theme: {
extend: {},
},
plugins: [],
}
続いて、次のようなCSSファイルを作成します。
@tailwind base;
@tailwind components;
@tailwind utilities;
次のコマンドを実行すると、作成したsrc/ファイルをもとにして、dist/ファイルが生成されます。
$ npx tailwindcss -i ./src/main.css -o ./dist/main.css --watch
PostCSSを使用する場合
TailwindはPostCSS[1]プラグインとしてビルドできます。webpackやViteなどを使用しているプロジェクトでは、この方法で統合するのが最適です。まずnpmを使って、tailwindcss、postcss、autoprefixerをインストールします。
$ npm install -D tailwindcss postcss autoprefixer
使用するビルドツールによっては、あらかじめPostCSSがインストールされていることがあります。その場合は別途インストールする必要はありません。またツールによっては、PostCSSを使用するためには追加の設定が必要になることがあります。次に、PostCSSのプラグインとして、tailwindcssとautoprefixerを追加してください。
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
}
}
次のコマンドを実行して、Tailwindの設定ファイルであるtailwind.を生成します。
$ npx tailwindcss init
すると、tailwind.という名前のファイルが生成されます。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [],
theme: {
extend: {},
},
plugins: [],
}
生成される tailwind.のcontentには、テンプレートファイルのパスを指定します。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}
続いて、次のようなCSSファイルを作成します。
@tailwind base;
@tailwind components;
@tailwind utilities;
ビルドツールを実行すると、作成したsrc/ファイルをもとにして、ビルドされたファイルが生成されます。
既存のフレームワークに組み込む場合
前述した方法のほかにも、Tailwindの公式ドキュメントでは、フレームワークごとのインストール方法が紹介されています。必要に応じてこちらも参照してください。
CDNを使用する場合(開発環境向け)
簡易的なプロトタイピングなどの用途に向けて、HTMLのscript要素で読み込むだけでTailwindを試用できるCDN
Tailwind Playを使用する場合
自分で開発環境をセットアップせずに、その場で手軽にTailwindを試したい場合には、Tailwind Playを使用すると便利です。Tailwind Playでは、ソースコードの編集とプレビューが同時にできます。
Tailwindの設定を変更したり、生成されるCSSの内容を確認したりすることもできます。
Tailwind CSSの設定
Tailwind CSSの設定では、テンプレートファイルのパスと、プロジェクトで利用できるCSSのもとになるテーマの設定ができます。デフォルトでは、プロジェクトのルートに配置されたtailwind.が設定ファイルになります。次のように記述します。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./src/**/*.{html,js}'],
theme: {
colors: {
'blue': '#1fb6ff',
'purple': '#7e5bef',
'pink': '#ff49db',
'orange': '#ff7849',
'green': '#13ce66',
'yellow': '#ffc82c',
'gray-dark': '#273444',
'gray': '#8492a6',
'gray-light': '#d3dce6',
},
fontFamily: {
sans: ['Graphik', 'sans-serif'],
serif: ['Merriweather', 'serif'],
},
extend: {
spacing: {
'128': '32rem',
'144': '36rem',
},
borderRadius: {
'4xl': '2rem',
}
}
},
}
コードの先頭にあるコメントは、JSDoc形式の型注釈です。これを記述することで、一部のエディタではオートコンプリートが有効になります。
ここからは、設定として指定できるフィールドについて順に説明します。
content ──クラス名が記述されたテンプレートの指定
Tailwindには、出力するCSSファイルを最適化するために、HTMLのテンプレートファイルなどに含まれるクラス名を検出するしくみが備わっています。それによって、必要なクラスだけがCSSファイルとして出力されます。
このcontentでは、Tailwindのクラス名を使用するすべてのファイルにマッチするようにパスを指定します。たとえば、HTMLファイルとJavaScriptファイルの中でTailwindのクラス名を使用していて、それがsrcディレクトリとcomponentsディレクトリの中にそれぞれ配置されている場合、次のように指定します。
module.exports = {
content: [
'./pages/**/*.{html,js}',
'./components/**/*.{html,js}',
],
// ...
}
プロジェクトのルートディレクトリからの相対パスで指定します。ワイルドカードも使用できます。
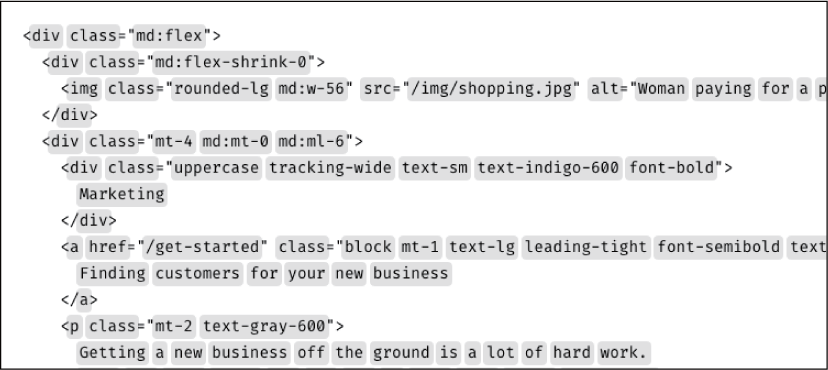
例ではHTMLファイルとJavaScriptファイルを対象としていますが、基本的にはどのような形式のファイルも指定できます。Tailwindでは、単なる正規表現を使ってクラスを検出するしくみになっており、言語の種類に応じたパース処理などを行っているわけではありません。このしくみに基づいてHTMLファイルをスキャンすると、図1でハイライトされている箇所がクラス名とみなされます。

このしくみによって、どのような箇所に記述されたクラス名でも問題なく検出できます。
<script>
menuButton.addEventListener('click', function () {
let classList = document.getElementById('nav').classList
classList.toggle('hidden')
classList.toggle('block')
})
</script>
ただし、JavaScriptなどによってクラス名が動的に構築されていると、Tailwindで検出できません。
<div class="text-{{ error ? 'red' : 'green' }}-600"></div>
この例の場合、JavaScriptの実行時にはtext-red-600かtext-green-600の値になり得ますが、Tailwindではそれを解釈できません。そのため、両方のクラス名の文字列が完全な状態で存在するように記述する必要があります。
<div class="{{ error ? 'text-red-600' : 'text-green-600' }}"></div>>
theme ──スタイルのもとになるテーマの定義
Tailwindは、themeに基づいてCSSを生成します。themeでは、カラーパレット、タイプスケール、スペーシング、フォント、ブレイクポイントなど、CSSで利用する値を定義します。次のように記述します。
module.exports = {
theme: {
screens: {
sm: '480px',
md: '768px',
lg: '976px',
xl: '1440px',
},
colors: {
'blue': '#1fb6ff',
'purple': '#7e5bef',
'pink': '#ff49db',
'orange': '#ff7849',
'green': '#13ce66',
'yellow': '#ffc82c',
'gray-dark': '#273444',
'gray': '#8492a6',
'gray-light': '#d3dce6',
},
fontFamily: {
sans: ['Graphik', 'sans-serif'],
serif: ['Merriweather', 'serif'],
},
extend: {
spacing: {
'128': '32rem',
'144': '36rem',
},
borderRadius: {
'4xl': '2rem',
}
}
}
}
ここからは、themeの中で指定できるフィールドについて順に説明します。
theme.screen ──ブレイクポイントの定義
screenでは、メディアクエリのブレイクポイントを指定します。ここで定義したオブジェクトのキーは、クラスの修飾子として使用されます。デフォルトでは次のような設定になっています。
module.exports = {
theme: {
screens: {
'sm': '640px',
// => @media (min-width: 640px) { ... }
'md': '768px',
// => @media (min-width: 768px) { ... }
'lg': '1024px',
// => @media (min-width: 1024px) { ... }
'xl': '1280px',
// => @media (min-width: 1280px) { ... }
'2xl': '1536px',
// => @media (min-width: 1536px) { ... }
}
}
}
theme.colors ──カラーパレットの定義
colorでは、プロジェクトで使用するカラーパレットを定義します。次のように記述します。
module.exports = {
theme: {
colors: {
transparent: 'transparent',
black: '#000',
white: '#fff',
gray: {
100: '#f7fafc',
// ...
900: '#1a202c',
},
// ...
}
}
}
このカラーパレットは、色に関係するあらゆるCSSプロパティのユーティリティクラスとして使用できます。たとえば次の例のように、文字色、背景色、ボーダーの色にカラーパレットを参照できます。
<button class="text-white bg-blue-700 border-blue-900">変更を保存</button>
Tailwindでは、洗練されたカラーパレットが最初から提供されています。そのため、独自にカラーパレットを定義せずとも、デフォルトのカラーパレットをそのまま使ってデザインすることもできます。
カラーパレットを独自に定義したい場合は、次のように設定します。
module.exports = {
theme: {
colors: {
transparent: 'transparent',
current: 'currentColor',
'white': '#ffffff',
'purple': '#3f3cbb',
'midnight': '#121063',
'metal': '#565584',
'tahiti': '#3ab7bf',
'silver': '#ecebff',
'bubble-gum': '#ff77e9',
'bermuda': '#78dcca',
},
},
}
オブジェクトのキーには色の名前、値にはCSSの色を指定します。transparentとcurrentColorも忘れずに含めるようにしてください。
theme.spacing ──余白やサイズの定義
spacingでは、プロジェクトで使用する余白やサイズを定義します。デフォルトでは次のような設定になっています。
spacing: {
px: '1px',
0: '0',
0.5: '0.125rem',
1: '0.25rem',
1.5: '0.375rem',
2: '0.5rem',
2.5: '0.625rem',
3: '0.75rem',
3.5: '0.875rem',
4: '1rem',
5: '1.25rem',
6: '1.5rem',
7: '1.75rem',
8: '2rem',
9: '2.25rem',
10: '2.5rem',
11: '2.75rem',
12: '3rem',
14: '3.5rem',
16: '4rem',
20: '5rem',
24: '6rem',
28: '7rem',
32: '8rem',
36: '9rem',
40: '10rem',
44: '11rem',
48: '12rem',
52: '13rem',
56: '14rem',
60: '15rem',
64: '16rem',
72: '18rem',
80: '20rem',
96: '24rem',
},
1という数値は0.4px)
これらの値は、margin、padding、width、height、gapなどのさまざまなユーティリティクラスで使用されます。
コアプラグインの設定
themeでは、theme.、theme.、theme.のほかに、コアプラグインで使用される値を設定できます。
Tailwindにはプラグインのしくみが備わっており、生成されるCSSはすべてこのプラグインによって制御されています。Tailwindにはあらかじめいくつものプラグインが組み込まれており、既存のユーティリティクラスはプラグインによって実装されています。そうしたプラグインのうち、Tailwindに最初から組み込まれているものをコアプラグインと呼びます。
themeの中にコアプラグインの設定を指定することで、それと対応するCSSの内容も連動して変化します。たとえば、border-radiusプロパティのユーティリティクラスは、theme.の値に応じて生成されます。デフォルトでは、theme.の値は次のようになっています。
borderRadius: {
none: '0px',
sm: '0.125rem',
DEFAULT: '0.25rem',
md: '0.375rem',
lg: '0.5rem',
xl: '0.75rem',
'2xl': '1rem',
'3xl': '1.5rem',
full: '9999px',
},
これを変更するには、次のように記述します。
module.exports = {
theme: {
borderRadius: {
none: '0',
sm: '.125rem',
DEFAULT: '.25rem',
lg: '.5rem',
full: '9999px',
},
}
}
すると、次のCSSが生成されるようになります。
.rounded-none { border-radius: 0 }
.rounded-sm { border-radius: .125rem }
.rounded { border-radius: .25rem }
.rounded-lg { border-radius: .5rem }
.rounded-full { border-radius: 9999px }
デフォルトテーマの拡張 ──デフォルトテーマのカスタマイズ❶
Tailwindでは、デフォルトのテーマ設定が定義されており、デフォルトの設定は自動的にthemeに継承されます。
themeをカスタマイズするには、いくつかのアプローチがあります。順に説明します。
デフォルトの値は保持しつつ、新しい値も追加したい場合には、theme.の中に設定を記述します。たとえば、デフォルトのブレイクポイントは保持しつつ、新しいブレイクポイントを追加したい場合には、次のようにします。
module.exports = {
theme: {
extend: {
screens: {
'3xl': '1600px',
}
}
}
}
デフォルトテーマの上書き ──デフォルトテーマのカスタマイズ❷
デフォルトの値は破棄して、新たな設定で上書きしたい場合には、themeの直下のオブジェクトとして直接指定します。opacityを上書きしたければ、次のようにします。
module.exports = {
theme: {
opacity: {
'0': '0',
'20': '0.2',
'40': '0.4',
'60': '0.6',
'80': '0.8',
'100': '1',
}
}
}
この場合、opacity以外の設定については、デフォルトテーマから継承されます。
テーマの別の値を参照する ──デフォルトテーマのカスタマイズ❸
テーマの特定の設定の中で、別の設定の値を参照することもできます。たとえば、backgroundSizeの中でspacingの値を参照するには、次のようにします。
module.exports = {
theme: {
spacing: {
// ...
},
backgroundSize: ({ theme }) => ({
auto: 'auto',
cover: 'cover',
contain: 'contain',
...theme('spacing')
})
}
}
backgroundSizeの値として、オブジェクトではなく関数を指定すると、引数としてtheme()関数が使用できます。このtheme()関数に、参照したいテーマのキーを指定することで、対象の値を取得できます。
テーマのデフォルト設定を参照する ──デフォルトテーマのカスタマイズ❹
テーマのデフォルト設定を直接参照したい場合には、tailwindcss/から読み込むことができます。たとえば、独自のフォントファミリーを、Tailwindのデフォルトのフォントスタックに追加したい場合には、次のようにできます。
const defaultTheme = require('tailwindcss/defaultTheme')
module.exports = {
theme: {
extend: {
fontFamily: {
sans: [
'Lato',
...defaultTheme.fontFamily.sans,
]
}
}
}
}
コアプラグインを無効化する ──デフォルトテーマのカスタマイズ❺
特定のコアプラグインが生成するCSSを使用したくなければ、無効化できます。
module.exports = {
corePlugins: {
opacity: false,
}
}
公式ドキュメントでは、提供されているすべてのコアプラグインが紹介されています。
plugins ──プラグイン機構を用いた機能の拡張
pluginsでは、Tailwindにプラグインを登録できます。プラグインを使うとTailwindの機能を拡張できます。次のように記述します。
module.exports = {
// ...
plugins: [
require('@tailwindcss/typography'),
require('@tailwindcss/forms'),
require('@tailwindcss/line-clamp'),
require('@tailwindcss/container-queries'),
],
}
Tailwindでは、コアプラグインとは別にいくつかの公式プラグインが提供されています。詳しくは公式ドキュメントを参照してください。プラグインについては、第3章の
そのほかの設定
以上で取り上げているのは一部の主要な設定のみです。これら以外にもさまざまな設定が存在します。
詳しくは公式ドキュメントを参照してください。
CSSファイルの作成
Tailwindを使用する際には、エントリポイントにあたるCSSファイルを作成する必要があります。本章の最初に紹介した、次のようなファイルです。
@tailwind base;
@tailwind components;
@tailwind utilities;
Tailwindの実体はPostCSSプラグインです。上記のファイルをPostCSSによってビルドすることで、最終的なCSSファイルが出力されます。
@tailwindという記述は、Tailwind独自のアットルールbase、components、utilitiesという値が記述されていますが、これはTailwindが扱うCSSのレイヤと対応しています。
Tailwindはユーティリティに限らず、それ以外にもいくつかのCSSを提供します。たとえば、いわゆるリセットCSSと呼ばれる、スタイル全体のベースとなるCSSも含まれています。Tailwindではこうした役割の異なる CSS を整理するために、base、components、utilitiesという3つのレイヤが定義されています。Tailwindが提供するCSSは、すべてそのいずれかに割り振られてグループ化されます。
このようにレイヤが定められている理由は、CSSのルールの並び順を制御するためです。CSSに記述されたルールのうち、どのルールが適用されるかはその並び順に依存するため、どのような順番でルールを配置するかが非常に重要になります。一般的には、より全体的なルールは先に、より局所的なルールは後に来るように配置するのが合理的だと考えられており、Tailwindもその考え方に従っています。
ベーススタイル
CSSファイルに@tailwind baseと記述すると、Tailwindによって用意されたベースのCSSが挿入されます。このCSSは、Tailwindを使用するプロジェクトのために独自に設計されたもので、Preflightと呼ばれます。
Preflightは、ブラウザごとのスタイルの差異を打ち消すとともに、ブラウザデフォルトのスタイルの多くをリセットします。可能な限り白紙の状態からデザインできるようにするためです。公式ドキュメントでは、Preflightに含まれているスタイルについて解説されています。また、Preflightのソースコードにも一通り目を通しておくとよいでしょう。
インポート
TailwindはほかのPostCSSプラグインと組み合わせて使用することもできます。Tailwindとよく組み合わせて使用されるのは、postcss-importプラグインです。postcss-importプラグインを使用すると、複数に分割されたCSSファイルを1つに結合できます。Tailwindが提供しているのとは別に、独自のCSSを使用したい場合にはこのプラグインを使用します。
postcss-importプラグインは、次のようにインストールします。
$ npm install -D postcss-import
そして、PostCSSの一番最初のプラグインとして指定します。
module.exports = {
plugins: [
require('postcss-import'),
require('tailwindcss'),
require('autoprefixer'),
],
}
postcss-importプラグインは、CSSファイル内に記述された@import宣言を読み取って、それと対応するファイルをインライン化します。注意すべきは、@import宣言はファイルの最上部に記述する必要があるという点です。たとえば、次のようなコードをビルドするとエラーになります。
.btn {
padding: theme(spacing.4) theme(spacing.2);
/* ... */
}
@import "./components/card";
代わりに、次のように記述する必要があります。
@import "./components/buttons.css";
@import "./components/card.css";
これまでの例では、Tailwind独自の@tailwindディレクティブを使用していました。しかし@importを使用する場合、次のように記述するとエラーになります。@importはファイルの最上部に記述する必要があるためです。
@tailwind base;
@import "./custom-base-styles.css";
@tailwind components;
@import "./custom-components.css";
@tailwind utilities;
@import "./custom-utilities.css";
代わりに、次のように記述する必要があります。
@import "tailwindcss/base";
@import "./custom-base-styles.css";
@import "tailwindcss/components";
@import "./custom-components.css";
@import "tailwindcss/utilities";
@import "./custom-utilities.css";
tailwindcss/、tailwindcss/、tailwindcss/に対応するファイルには、それぞれ単一の@tailwindディレクティブが含まれています。
@tailwind base;
宣言の入れ子
PostCSSプラグインを追加することで、CSSファイル内で宣言を入れ子にできます。
.prose {
h2 {
font-size: 2rem;
font-weight: bold;
}
:is(ol, ul) {
padding-left: 2em;
list-style: revert;
}
}
この機能を有効にするには、PostCSSで使用するプラグインの設定としてtailwindcss/を追加します。これはtailwindcss自体に含まれているため、追加のインストールは不要です。
module.exports = {
plugins: [
require('postcss-import'),
require('tailwindcss/nesting'),
require('tailwindcss'),
require('autoprefixer'),
],
};
ベンダープレフィックス
Tailwindには、CSSのベンダープレフィックスを追加する機能がありません。Autoprefixerをインストールすると、自動的にベンダープレフィックスを追加できるようになります。
$ npm install -D autoprefixer
module.exports = {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
],
};
Tailwind CSSがサポートするブラウザ
Tailwindは、Chrome、Firefox、Edge、Safariの最新版をサポートしています。
ただし、Tailwindに含まれるほとんどの機能はこれらすべてのブラウザで動作しますが、一部のブラウザでしかサポートされていないCSSの機能を使うクラスも含まれています。たとえばTailwindには、:focus-visible擬似クラスやbackdrop-filterプロパティを使う機能がありますが、これらが実装されていないブラウザも存在します。提供されている機能が必ずしもすべてのブラウザで動作するわけではないという点に注意してください。
本番向けビルド
Tailwindの強みの一つは、ユーザーに提供されるCSSのファイルサイズが非常に小さくなることです。公式ドキュメントによれば、コードを縮小しつつ、HTTP圧縮もすることで、CSSのファイルサイズは10kB未満になることがほとんどだと言われています。参考までに、HTTP Archiveの調査
サイズの大きなファイルを読み込むためのパフォーマンス戦略としてCode-splittingなどがありますが、ファイルサイズの総量が小さければ、そのような複雑なしくみを採用する必要もなくなります。
本番環境ではCSSを縮小することが推奨されています。Tailwind CLIを使用している場合は、--minifyフラグを付与すると縮小できます。
$ npx tailwindcss -o build.css --minify
PostCSSを使用してビルドしている場合は、cssnanoを追加します。
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
...(process.env.NODE_ENV === 'production' ? { cssnano: {} } : {}),
},
}
ビルドツールによっては、以上の設定をしなくても自動的に縮小が行われることがあります。設定の際にはドキュメントを確認してください。
エディタの設定
Tailwindに応じたエディタの設定を行うことで、より快適にコーディングできます。Visual Studio Code
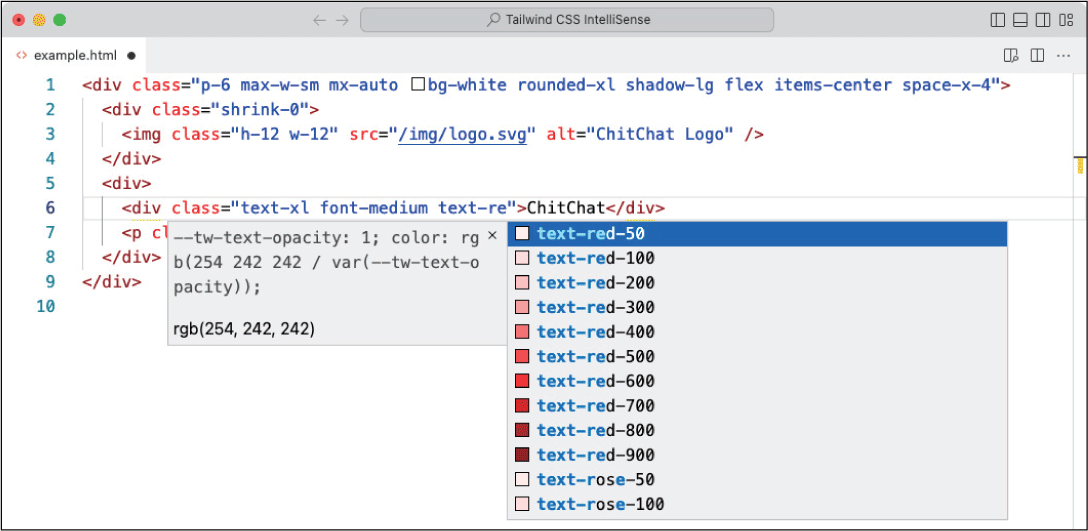
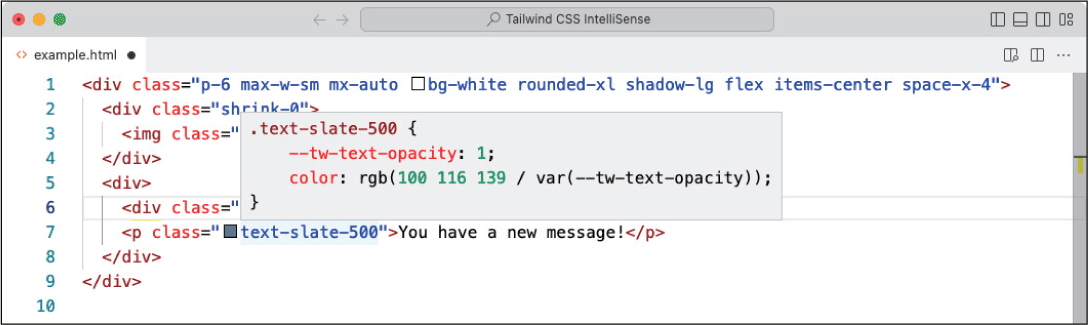
Tailwind CSS IntelliSense VSCode向けには、公式プラグイン


プラグインは、Tailwindの設定ファイルを自動的に読み込みます。そのため、Tailwindの設定がカスタマイズされている場合でも、それに応じて適切な情報が表示されるようになっています。
Prettierのインストール
コードフォーマッターのPrettierを併用することで、Tailwindを使用したコーディングをより快適にすることができます。
Tailwind を使用してコーディングしていると、HTMLに記述されているクラスの並び順がバラバラになってしまいがちです。Tailwind用のPrettierプラグインをインストールすると、クラスの並び順を自動的にフォーマットできるようになります。
$ npm install -D prettier prettier-plugin-tailwindcss
-<div class="text-gray-700 shadow-md p-3 border-gray-300 ml-4 h-24 flex border-2">
+<div class="ml-4 flex h-24 border-2 border-gray-300 p-3 text-gray-700 shadow-md">
詳しくは、Prettierプラグインのドキュメントを参照してください。
行の長さと折り返しの設定
Tailwindを使用すると、クラス属性の値に使われる文字数がかなり長くなります。それによって、行の折り返しに伴う可読性の問題が起こりやすくなります。この問題を緩和するための設定を紹介します。
Prettierを使用している場合、デフォルトでは、1行あたりの文字数は80文字を超えないように設定されています。
このルールをTailwind に適用すると、HTMLにかなり細かく改行が挿入され、非常に窮屈になります。
そのため、100文字程度までを許容するように設定を変更するのがお勧めです。参考までに、Tailwindの公式プロジェクトでも同様に設定されています。
{
"printWidth": 100
}
ただしPrettierでは、属性の値の長さについては、どれだけ長くなっても整形されることがありません。そのため、Prettierの設定にかかわらずコードが際限なく長くなってしまいます。その結果、エディタの画面からはみ出してしまって、コードが把握しづらくなります。そこで、文字列が画面からはみ出してしまう場合には折り返して表示されるようにエディタの設定を変更しておくとよいでしょう。
{
"editor.wordWrap": "on"
}
まとめ
本章では、Tailwindの導入方法について解説しました。次章では、Tailwindを使ってスタイリングしていくための方法について解説します。