はじめに
サイオステクノロジーの伊藤と申します。今回から数回にわたりデジタルコンテンツのコントラストというテーマで、WCAG2のコントラスト基準とWCAG3で検討が進められている新しい基準APCAについて解説していきます。
対象読者としては、ウェブサイトやアプリケーションなどデジタルコンテンツの制作に携わるデザイナーやエンジニア、アクセシビリティに関心のある方を想定しています。
現在勧告されているWCAG2の達成基準では、テキストや視覚要素のコントラストが一定の基準を満たす必要があります。たとえば、レベルAAでは文字色と背景色のコントラスト比が4.

しかし、人間の目は明るい色と暗い色のコントラストを認識する際に、明るい色の相対輝度が高いほど視認性が高くなるという特性があります。数値上のコントラスト比が同じでも、実際の視認性は異なるということです。
WCAG2のコントラスト比の基準を満たすことは有効ですが、現状のコントラスト比の数字だけでは実際の視認性を正確に表すことができない、という問題があるのです。暗い色を基調としたダークモードでのコントラストを検討するにあたり、この問題は重要な課題となります。
本連載ではAPCAを使うことで、このような問題にどのように対応できるのか、またAPCAの基準について実例を交えて解説していきます。
デジタルコンテンツにおけるアクセシビリティの重要性
近年はPCのみならずスマートフォンの普及により、インターネットを通じてさまざまな情報にアクセスすることが容易になりました。しかし、アクセシビリティの問題を考慮せずにデジタルコンテンツを作成すると、障害を持つ人がそのコンテンツにアクセスすることが困難になります。
また、障害を持たない人でも、環境や状況によってはアクセスできない可能性があります。たとえば、日中は屋外でスマートフォンを利用することも多いと思いますが、屋外では画面の明るさが高くなるため、画面のコントラストが低いと画面が見えにくくなります。また、目が疲れているときや、視力が低下しているときも同様です。
コントラストは一例ですが、普段メガネをかけている人がメガネを忘れてしまった場合や、老化による老眼など、視認性の低いコンテンツの問題は誰にでも起こりうることです。
デジタルコンテンツは私たちの生活に欠かせないものとなっていますが、より多くの人がアクセスできるようにするためには、アクセシビリティを考慮したコンテンツを作成することが重要です。
WCAGの概要
WCAG
なお、WCAG 2.
WCAG3の策定の背景
WCAG2は、ウェブコンテンツのアクセシビリティを改善する上で非常に重要な役割を果たしていますが、テクノロジーの進化とウェブの発展に伴い、新たな課題やニーズが出てきました。
WCAG3の策定は、これらの課題やニーズに対応するため行われています。より包括的なアクセシビリティを提供することを目指し、最新のウェブ技術やアクセシビリティのベストプラクティスを取り入れることで、より進化したガイドラインを提供することを目的としています。
WCAG3では、アクセシビリティへの取り組みを評価するオプションのスコアリングシステムが含まれる予定です。オプションの適合レベルはブロンズ、シルバー、ゴールドの3つで、ブロンズレベルは各機能カテゴリのスコアと全体のスコアをもとに適合が判断される予定です。
次回、APCAの説明の中でブロンズレベルとシルバーレベルの基準について具体的に取り上げますが、ブロンズが最低限の適合レベルで、シルバーがその上位の適合レベルという認識で大丈夫です。
なお、WCAG3はWCAG2.
WCAG 2.2のコントラスト基準と課題
WCAGの内容すべてについては本稿では扱いませんが、WCAG 2.
コントラストはこの4つの基準のうちの
- 達成基準 1.
4.3 コントラスト (最低限) (レベル AA) - 達成基準 1.
4.6 コントラスト (高度) (レベル AAA) - 達成基準 1.
4.11 非テキストのコントラスト (レベル AA) - 達成基準 2.
4.13 フォーカス アピアランス (レベル AAA)
これらの基準は、コンテンツの内容を理解するために必要なコントラストを確保することを目的としています。特に1.
この中でも特に参照されることの多い1.
テキスト及び文字画像の視覚的提示に、少なくとも 4.
5:1 のコントラスト比がある。ただし、次の場合は除く:
- 大きな文字
サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。- 付随的
テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である、純粋な装飾である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。- ロゴタイプ
ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。
いくつかの例外要件はありますが、基本的にはテキストコンテンツに対して、背景との4.
WCAG2.
| 要素 | 最低限の規準 |
高度な基準 |
|---|---|---|
| テキスト、文字画像 | 4. |
7:1以上 |
| 大きな文字 | 3:1以上 | 4. |
| UIコンポーネント、コンテンツの理解に必要なグラフィック | 3:1以上 | |
| フォーカスインジケーターのフォーカス有無の状態の差 | 3:1以上 | |
| ロゴタイプ、非活性なUIコンポーネント、付随的コンテンツ | 要件なし | |
コントラスト比を定めた論理的根拠については、WCAG 2.
現在のコントラスト基準のもつ課題
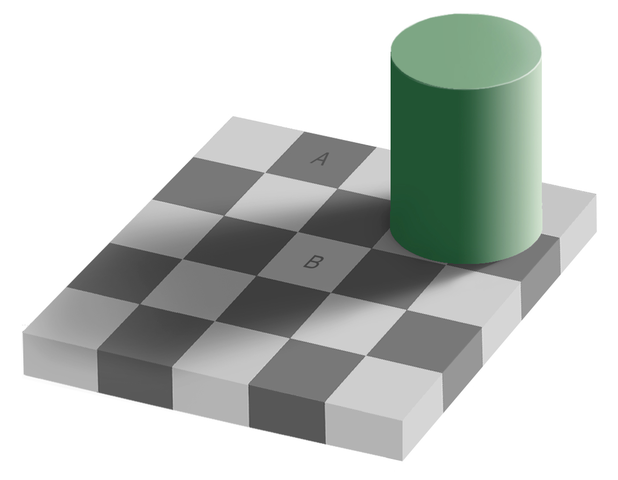
WCAG2では、要素の種類に対し2つの色の相対的なコントラスト比とフォントのサイズを基準としています。しかし、実際の人間の知覚する色やコントラストは絶対値で安定しているものではなく、以下のように周辺の色や情報に影響を受けて見え方が変わります。

これはチェッカーシャドウ錯視
現在のWCAG2のコントラスト比は、明るい色の相対輝度を暗い色の相対輝度で割ったものとして計算されます。計算式は以下の通りです。
コントラスト比 = (明るい色の相対輝度 + 0.05) / (暗い色の相対輝度 + 0.05)
コントラスト比に対する説明は、WAICの解説書
しかし、人間の知覚的なコントラストは、色の相対輝度の差だけではなく、色の明るさや彩度の差にも影響を受けます。また、人間の五感の感覚は、受ける刺激の強さと対数関係にあると言われています
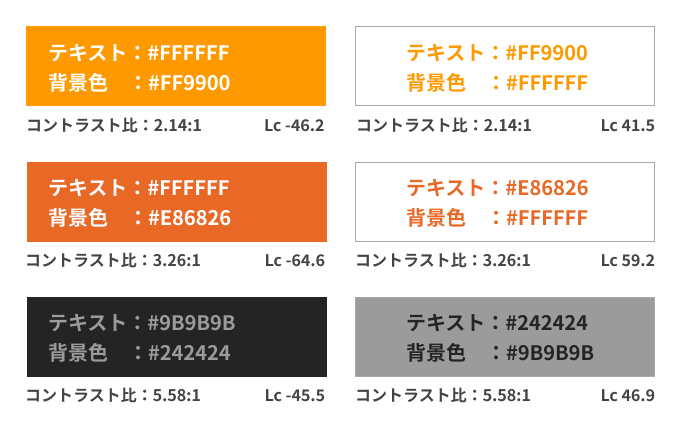
以下は、同じWCAG2のコントラスト基準である4.

このように、WCAG2で基準としているコントラスト比の計算の結果が同じであっても、色の選択により実際の視認性は異なる場合があります。
オレンジ問題とダークモード
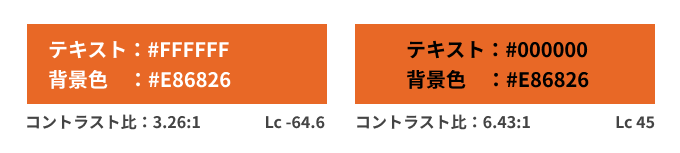
そのほかにも、有名な例でオレンジの背景色に白と黒の文字色を表示した場合、コントラスト比としては黒のほうが白よりも高い値となりますが、実際には黒のほうが読みにくいと感じられる、というものがあります。

上記の例では、オレンジ背景に黒の文字の場合のコントラスト比は6.
この問題を取り扱った記事はいくつかありますが、
オリジナルの色に加え、色覚特性シミュレータにより作成した色のコントラストも計測して基準に適合するかどうかを確認する、というアプローチは合理的で非常に参考になるものです。詳細についてはこの記事をぜひご覧ください。
オレンジは明るく親しみのある色合いから、企業のブランドカラーやデザインのアクセントとして使われることも多い色です。Webサイトやアプリケーションのデザインにもよく使われるため、この問題は実際にもよくみられます。
- Webアクセシビリティ対応で
“ブランドカラー” を変更 → 結果的にサイト流入も増えた 【WCAG2. 1 アクセシビリティ対応】 コントラスト比の罠 - オレンジ色とコントラスト比
【アクセシビリティ】
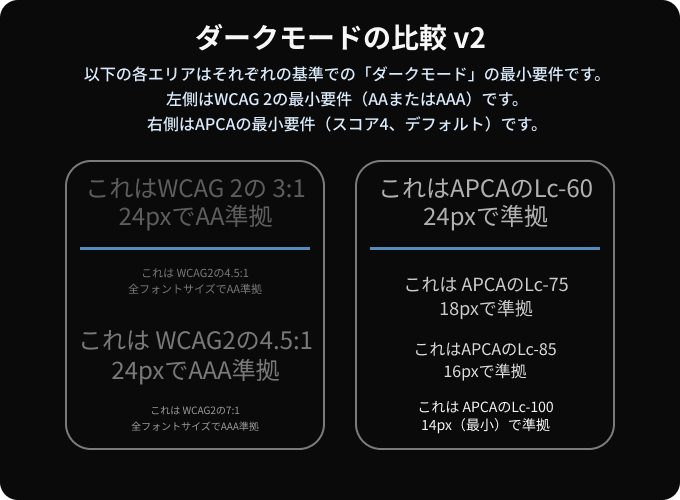
また、濃い色を基調としたダークモードのデザインが注目されていますが、ダークモードではコントラストの問題がより顕著になります。現状の数値の相対値のみのコントラスト基準では、ダークモードのデザインにおいての視認性を正確に判断できないという課題があるのです。

上記は、WCAG2の基準と、WCAG3で検討されているコントラストに関する新基準APCAを用いたダークモードの表示比較です。左側が現在のWCAG2の基準でAAあるいはAAAに準拠したコントラストでの表示例、右側がAPCAの基準に準拠した表示例となっています。
WCAG2の基準では、大きな文字の基準を満たしていても暗い背景色ではコントラストが不足に感じる場合があります。また、小さいフォントサイズの基準が無いため、4.
これに対し、APCAではコントラストに対してフォントサイズ及びウェイトの基準があリます。例ではテキスト色と背景色とのコントラスト値に対して、APCAの基準に準拠したフォントサイズが選択されています。どのテキスト色とサイズでも一定の視認性が保たれているように見えるのではないでしょうか。
まとめ
今回は、Webコンテンツを多くの人にアクセスしやすく、利用しやすくするためにはアクセシビリティが重要であること、またWCAGにおいてコントラストに関する基準がどのように定められているか説明しました。
また、現在のWCAG2の基準には色やコントラストの知覚に関する課題があり、より包括的なアクセシビリティを提供するために、新しいコントラスト基準APCAが開発されていることを言及しました。
次回はAPCAの基準の詳細について実例を交えた解説や、日本語に適応した場合の課題などについて説明します。



