デジタルコンテンツにおけるアクセシビリティ、特にコントラストの基準について解説する連載の第2回目です。前回の記事では、現在のWCAG2のコントラスト基準と課題について解説しました。今回はWCAG3で採用が検討されている新しいコントラスト基準、APCAについて解説します。
APCAとは
WCAG 2.
APCA
APCAの裏付けとなる詳細な理論については、APCAのドキュメントに詳しく記載されています。解説するとそれだけで数回分の連載になってしまうので、ここでは簡単に説明するにとどめます。
APCAの基準及び、推奨されるフォントサイズとウェイト
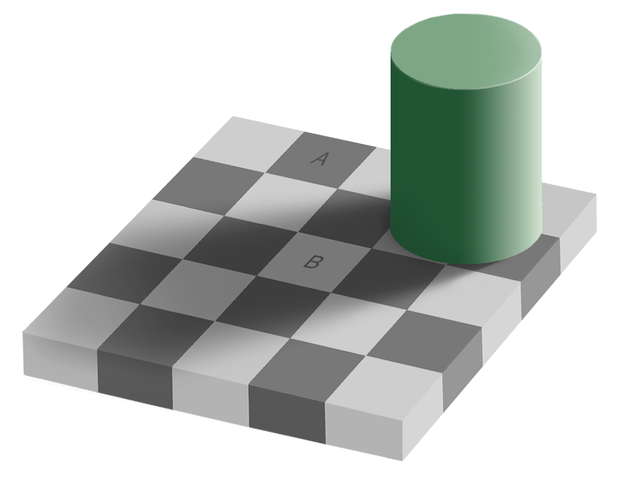
第1回でも紹介しましたが、実際の人間の知覚する色やコントラストは絶対値で安定しているものではなく、周辺の色や情報に影響を受けて見え方が変わります。状況により数値的には同じ色であっても人間の知覚的には別の色に感じられる場合があります。

テキストの読みやすさに関する
APCAでは、コントラストをLightness contrast
明るい背景上の暗いテキストの場合はLc0からLc106、暗い背景上の明るいテキストの場合はLc0からLc-108として計算されます。Lcが0の場合、2つの色は同じ明るさであり、Lcが106、あるいは-108の場合、2つの色は最大の明るさの差を持ちます。
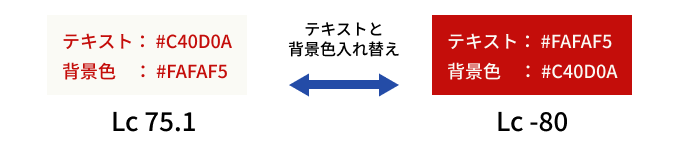
同じ2色でも、背景色とテキストの色を入れ替えるとLcの値はプラスマイナスが反転し、違う値となります。

このLcに対して推奨されるフォントサイズとウェイト及び、推奨される用途の組み合わせが以下の表になります。なお、コントラストの評価は計算されたLcの絶対値で行います
| Lc | フォントサイズ/ウェイト | 推奨される用途 |
|---|---|---|
| Lc90 | 18px/ 14px/ |
読者にとって読みやすく、理解しやすい必要がある文章における本文や、カラム分けされた文に推奨される。 また、12ピクセル以上のフォントを使用した非本文テキストの推奨レベル。なお、36ピクセルを超える太字で推奨される最大値。WCAG2における7:1互換。 |
| Lc75 | 24px/ 18px/ 16px/ 14px/ |
本文テキストの最小レベル。読みやすさが重要なテキストにおける最小値。また、15px/ |
| Lc60 | 48px/ 36px/ 24px/ 16px/ |
本文、列、またはブロックテキストではないコンテンツ、テキストに推奨される最小レベル。人に読んでもらいたい文章。WCAG2における3:1互換。 |
| Lc45 | 36px/ 24px/ |
見出しなど、大きく太いテキスト、本文ではないが流暢に読めるはずの大きなテキストの最小値。細かい詳細を含むピクトグラムや、4px以上で小さなアウトラインのアイコンの最小値。 |
| Lc30 | テキストの絶対最小値。プレースホルダーや無効な要素、著作権表示など主要なコンテンツではないが読める必要のあるテキスト。10px以上のアイコンやピクトグラムなど、理解可能な非テキスト要素の最小値。 | |
| Lc15 | 識別する必要がある非テキストの絶対最小値。アイコンなど非テキスト要素では15px以上。このレベル以下のものは目に見えないものとする。 |
この表の基準は、WCAG3の評価ブロンズレベルにおける基準として検討されています。
では、実際にどのようなコントラストになるのか、各Lcごとの例を見てみましょう。
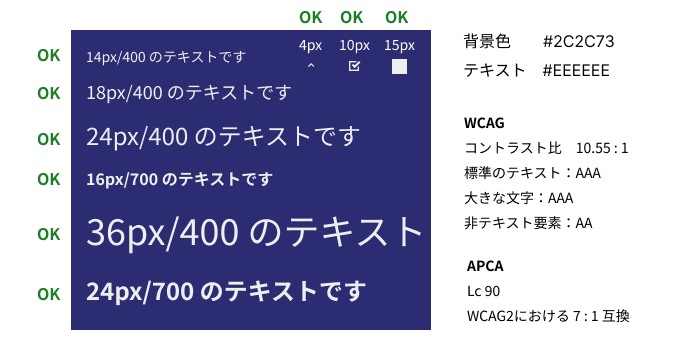
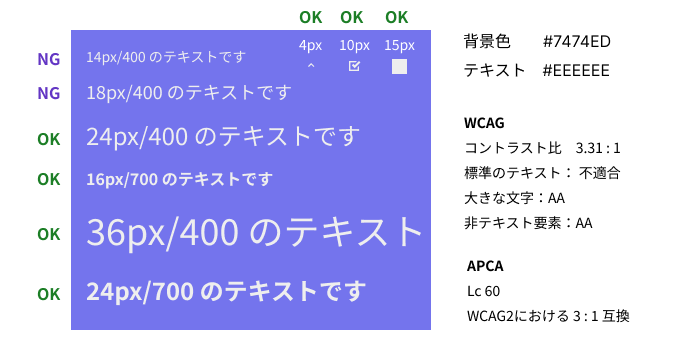
Lc90の例

Lc90以上のコントラストは、読者にとって読みやすく、理解しやすい必要がある文章における本文や、カラム分けされた文に推奨されます。テキストの基本色に適したコントラスト値と言えるでしょう。例にある14px/
さらに小さいサイズのコントラストについては、次回説明するルックアップテーブルを参照し、Lcをさらに上げる必要があります。
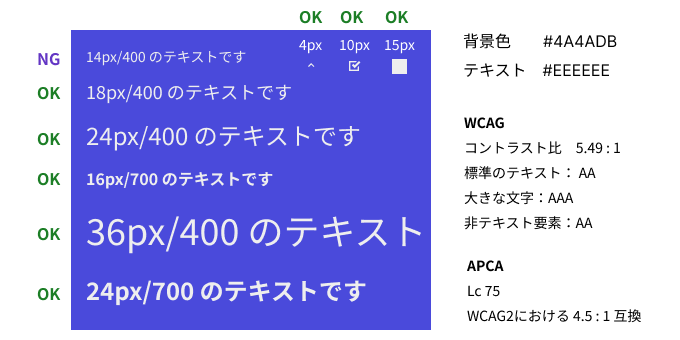
Lc75の例

Lc75以上のコントラストは、読みやすさが重要なテキストにおける最小値として推奨されます。例にある18px/
この例でもコントラスト比は5.
フォントを18pxより小さくしたい場合には、ウェイトを上げる必要があります。例えば、16pxの場合には500、15pxの場合には600以上のウェイトが必要です。
Lc60の例

Lc60以上のコントラストは、本文、カラム分けされた文、またはブロックテキストではないコンテンツのテキストに推奨される最小レベルとなります。具体的にはメニューなど背景色の中に埋め込まれたテキストリンクや、ボタンなど長い文章ではないテキストで利用できる最小値となるでしょう。
例にある24px/
WCAG 2.
また、JIS規格及びWAICによるWCAG 2.
APCAではこのLc60以上という基準を使うことで、より小さいフォントサイズでも基準に適合可能となります。これにより、より柔軟なフォントサイズの検討が可能になるでしょう。
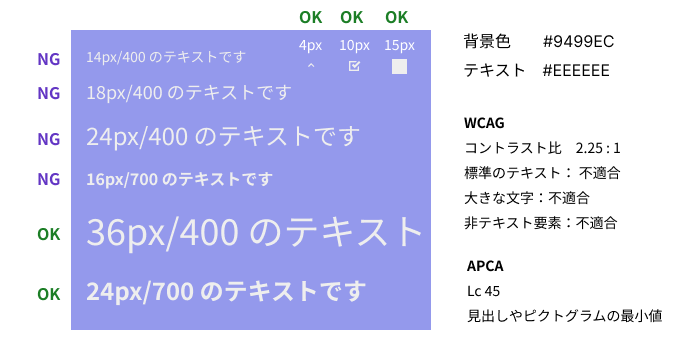
Lc45の例

Lc45以上のコントラストは、見出しなど、大きく太いテキスト、細かい詳細を含むピクトグラムの最小値となります。WCAG2の3:1
例にある36px/
WCAG2の基準を下回る設定は基本的に避けるべきではありますが、Lc45の基準を意識してフォントサイズとウェイトを定めることで、一定の視認性を確保したデザインを実現できるでしょう。
特に、ヒーローバナーなどに配置する大きなテキストで活用できる基準として期待できますね。
また、アイコンフォントやピクトグラムなどの非テキスト要素についても、Lc45以上のコントラストを確保することが推奨されます。アウトラインの小さなアイコンについては4px以上のサイズとされています。
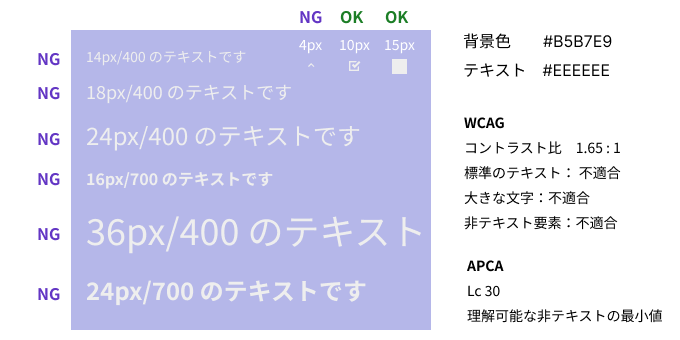
Lc30の例

Lc30はテキストとして認識される必要のある要素の最小値です。この基準以下のテキストは読めないものとして扱うべき、とされています。ブロンズレベルでは基準値が出てきませんが、シルバーレベルのルックアップテーブルを参照するとLc30のテキストでは108px/
ヒーローバナーでもかなり大きなテキストでないと適合できないことがわかります。装飾的なテキストや、非活性な要素、プレースホルダーなど、重要ではないテキストのみに利用するとよいでしょう。
また、アイコンフォントやピクトグラムなどの非テキスト要素については10px以上とされています。
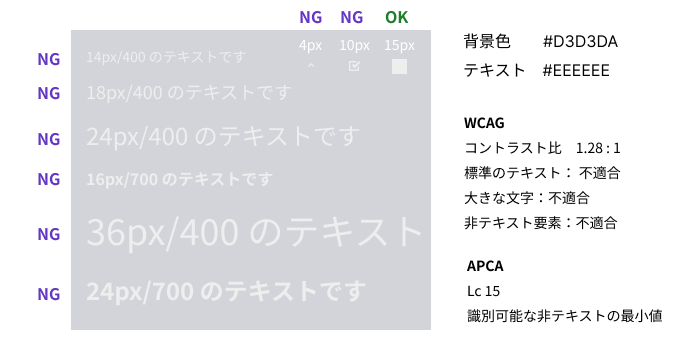
Lc15の例

Lc15は、識別する必要がある非テキスト要素の絶対最小値とされています。また、アイコンなど意味を識別できる必要のある要素にも適用できないとあります。そのうえでサイズが15px以上であればこの基準を満たすことになりますが、例では15pxでも見にくいことがわかります。
基準の説明にも
下限値として準備されている基準であり、実際の利用には向かないと考えるべきでしょう。
APCAの適応基準とルックアップテーブル
上記のLcと用途は、WCAG3におけるブロンズレベル準拠の基準として検討されています。評価については、WCAG3においてもまだ検討中のため、確定された基準ではありませんが現時点では有力な候補となっています。
APCAのより詳細なユースケースとサイズ範囲については、APCA in a Nutshellを参照してください。
またAPCAには、暫定版ではありますがフォントサイズとウェイトをコントラスト値
ルックアップテーブルは公式のAPCA Contrast Calculatorの下部にある
APCAの課題とWCAG3の展望
ここまでAPCAの基準と、コントラストごとの例をもとに具体的な適応方法を検討してきました。
おそらく、WCAG2の基準と比べてAPCAは複雑な印象を受けるでしょう。しかし、きちんと理解して活用することでより柔軟なデザインを、コントラストを確保しつつ実現できるようになる、という期待が持てるのではないでしょうか。
現在はデザイナーの感覚的にはコントラストを確保できているように見えても、WCAG2の基準値には達していないというケース。逆に基準値には達しているが、感覚的にはコントラスト不足ではないかというケースがあります。APCAを活用することでこうしたギャップが埋まり、より実際の人間の知覚に基づいた、コントラストについて考慮されたデザインが可能になることが期待できます。
しかし、APCAにもまだ課題があります。例えば、APCAは現在のところ欧文のフォントを基準としたフォントサイズを基準としています。日本語をはじめマルチバイト文字については、フォントサイズとウェイトの関係が欧文とは異なるため、基準が適切かの検討が必要となります。
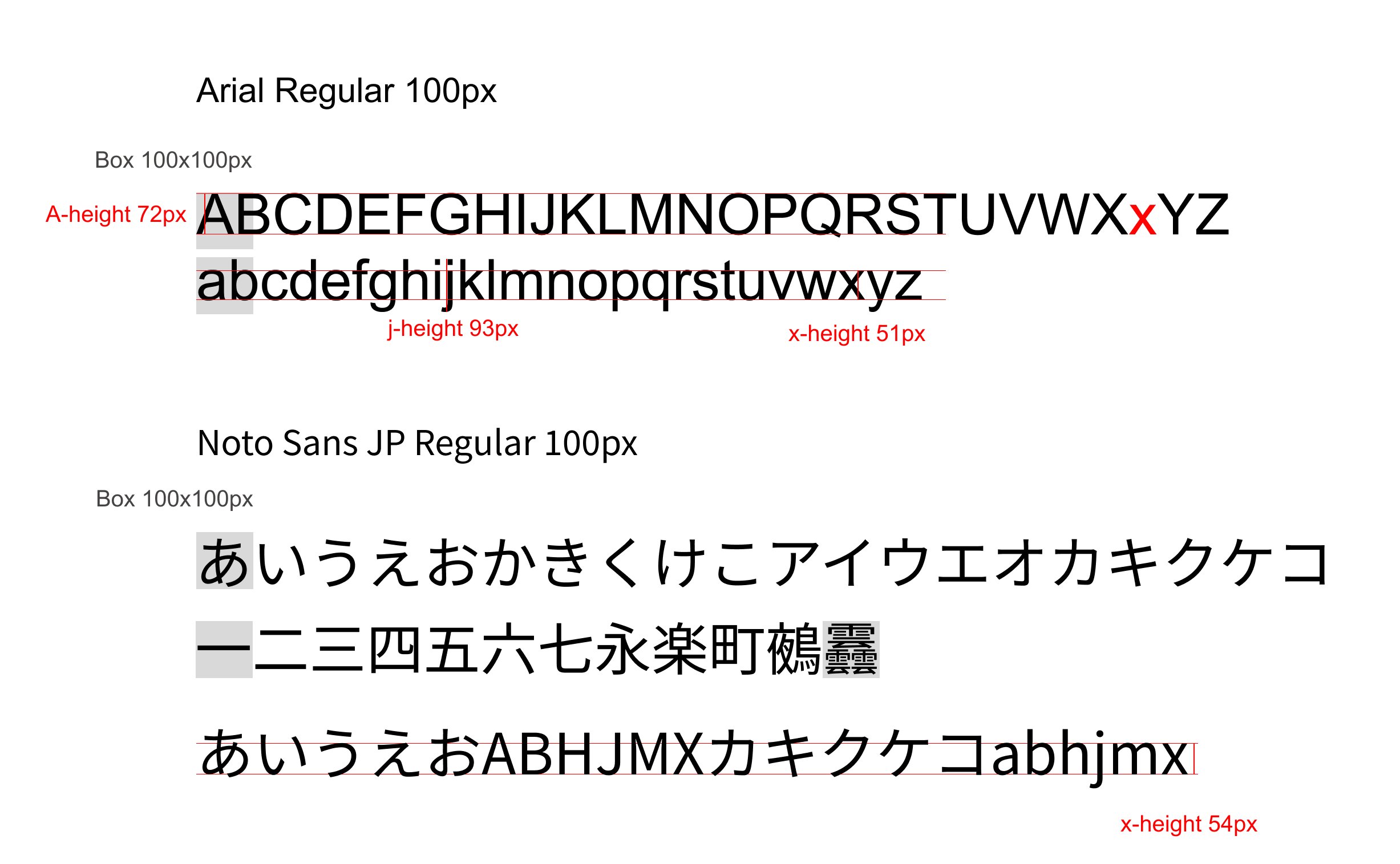
具体的には、APCAではHelveticaやArialなど特定の欧文フォントのx-height
以下は欧文フォントと日本語フォント、同じ100pxでの文字サイズを比較したものです。

同じフォントサイズでは日本語のほうが実体としての文字が大きいということは、視認性としてはそれだけ高くコントラストも確保されている、あるいは過大かもしれません。また別の考えでは、漢字など画数が多い文字を視認するためにはこのサイズは必要であり、これで適正なのかもしれません。
また、APCAの規準に応じウェイトをあげすぎると、画数の多い漢字では線が太くなりすぎて潰れてしまうため、コントラストとは別の問題で視認性が悪くなることも考えられます。
私個人の感覚ではありますが、現状でもAPCAの基準に則ると妥当と思える結果を得られる場合が多いと感じています。APCAを日本語に適応力した場合、どのような基準が適切か、またどのような評価方法が適切か、ということについてはアカデミックな調査がされることを期待しています
詳しくは、筆者の記事APCAコントラスト日本語フォント検証や、シミュレータを参照いただき、APCAの日本語フォントへの適用について一緒に検討いただければ幸いです。
このように、課題はありつつも期待も大きいAPCAですが、現在はまだ開発中のため基準や評価方法も確定していません。WCAGの策定については、通常数年単位のサイクルで行われています。また今回は2から3へのバージョンアップということで、より大きな変更が予定されています。そのため実際にWCAG3が策定されるまでにはまだかなり時間がかかると予想されています。
しかし、APCAは現在のWCAGのコントラスト基準の課題を解消できる可能性が高く、今後のWCAG3の策定においても採用について期待が寄せられています。その反面、基準が複雑であることやWCAG2との後方互換性が失われることから、その運用に対して懸念の声があることも事実です。
実際のデザインに対する適用について検討は必要ですが、ダークモードの検討などコントラストを高める方向では先行してAPCAを活用することを検討してもよいでしょう。特にWCAG2のコントラスト比の基準は満たしているが、デザイン的にはコントラストが不足していると感じるケースについては、APCAを活用することでより視認性の高いデザインを実現できる可能性があります。
現時点の筆者の考えとしては、APCAの基準を参考にしつつ、現在のWCAG2の基準も共に満たす保守的な導入を目指すのがよいのではないかと考えています。WCAG2の基準を満たさないデザインに対しては、ユーザーテストなど含め慎重に検討するべきでしょう。
まとめ
今回は、実例を交えてAPCAの基準と活用の可能性について紹介しました。
APCAはまだ開発途中であるため、バージョンの改訂により本稿に説明した基準は変更になる可能性があります。また、WCAG3の勧告まではまだ時間がかかるでしょう。しかし、APCAの基準をうまく活用できれば、デザインの柔軟性とアクセシビリティの両立をより高いレベルで実現できる可能性があることは、ご理解いただけたのではないでしょうか。
次回はさらに実践的に、APCAのシミュレータを使いながら、既存のデザインにAPCAを適用する方法を紹介します。また、APCAと色覚特性シミュレータを組み合わせた活用方法についても取り上げます。



