本連載は、Blenderの基本的な知識、機能についてイラストを交えながら紹介しています。
前回は、Blenderでアニメーションを作る流れについて紹介しました。第25回目となる今回は、アニメーションを作る際に必須となる作業
ウェイトペイントとボーンの関係
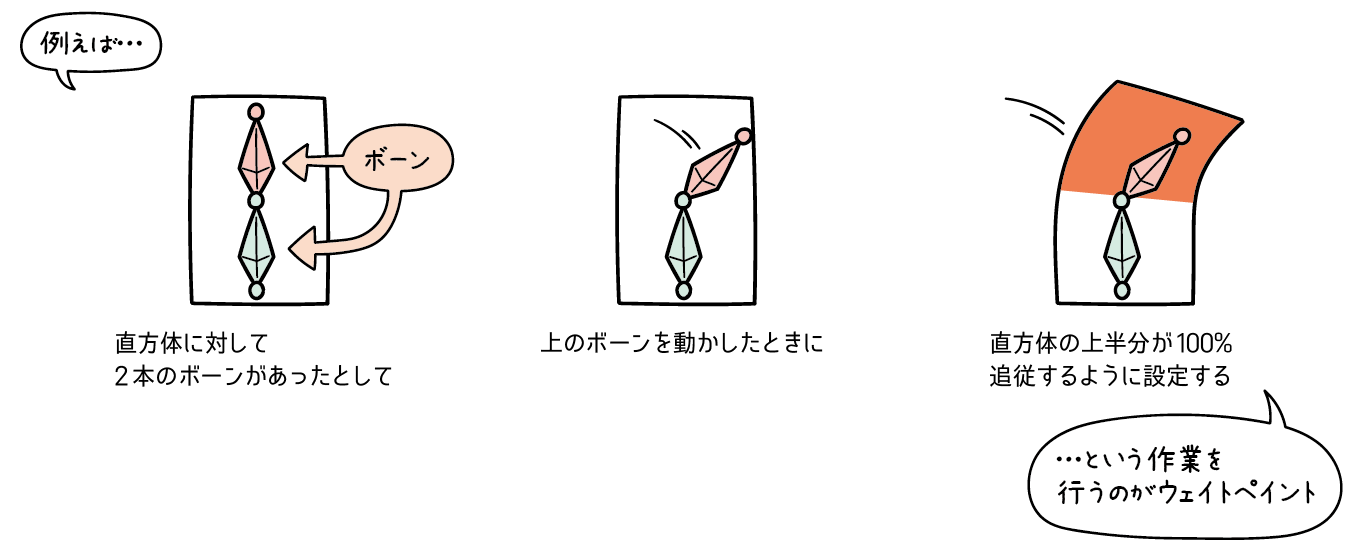
ウェイトペイントとは、ボーンと呼ばれるものをオブジェクトに入れ込んだあと、各ボーンがオブジェクトにどれだけ追従するかの割合を決める作業のことをいいます。

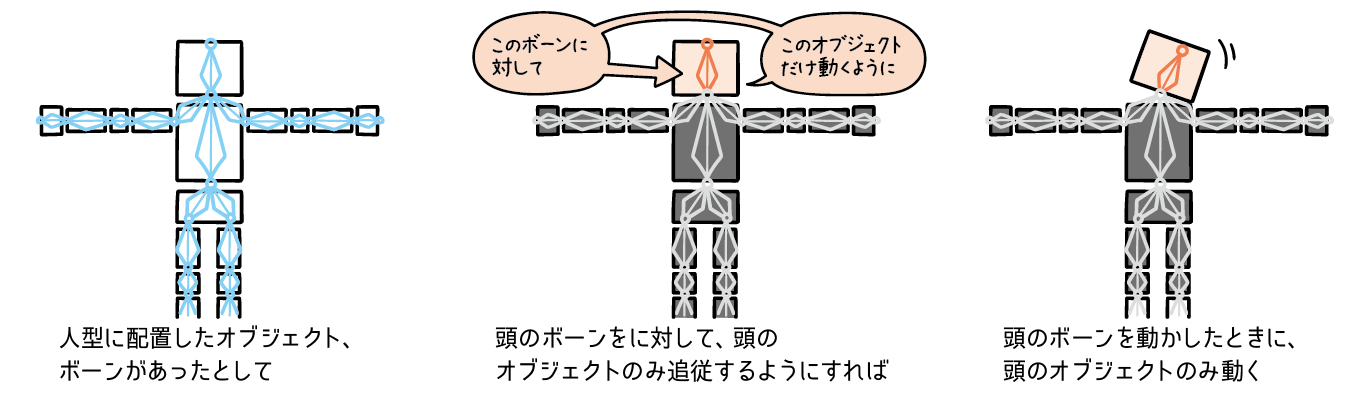
細かい話は次回しますが、例えば人型に配置された立方体のオブジェクトとボーンがあったとして、頭のボーンに対して、頭のオブジェクトが追従する割合を1、その他のオブジェクトが追従する割合を0とすると、頭のボーンを動かしたときに頭のオブジェクトのみ追従するようになるわけです。

オブジェクトに対するボーンの入れ込み
ウェイトペイントを行う前にまず、オブジェクトに対してボーンを入れ込まなければなりません。どのようにして入れ込んでいくのか見てみましょう。人型に配置したオブジェクトに対してボーンを入れていきます。
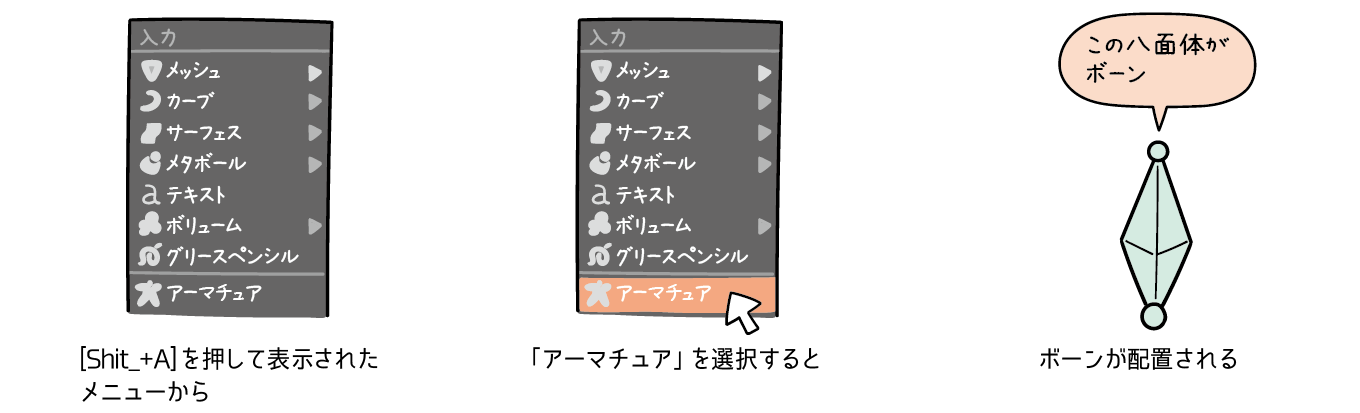
まずは、ボーンを配置していきます。Shift+Aを押して表示されるメニューから、
ちなみに

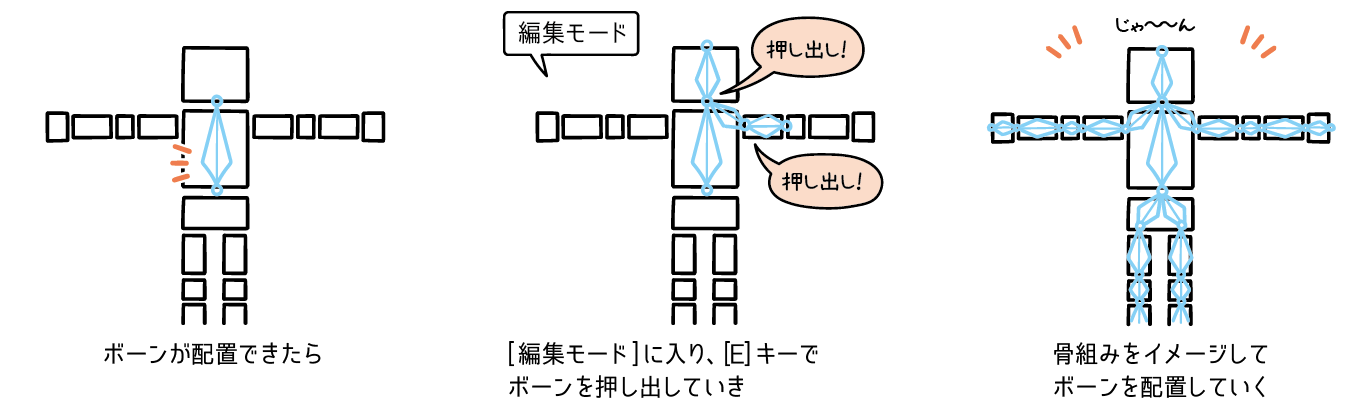
ボーンが配置できたら、

ボーンには親子関係がある
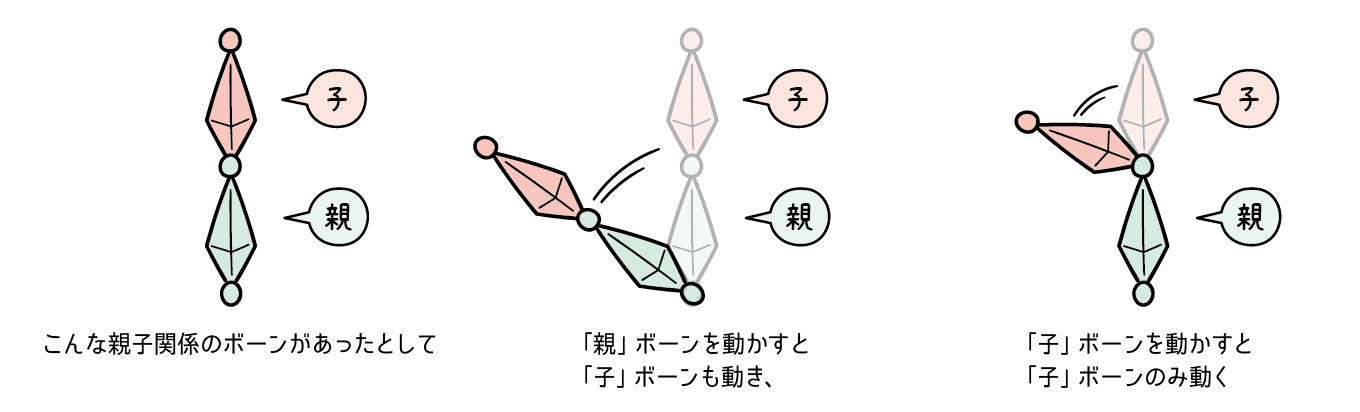
ボーンについて、もう少し詳しく見てみましょう。ボーンには親子関係あります。どういうことかというと、

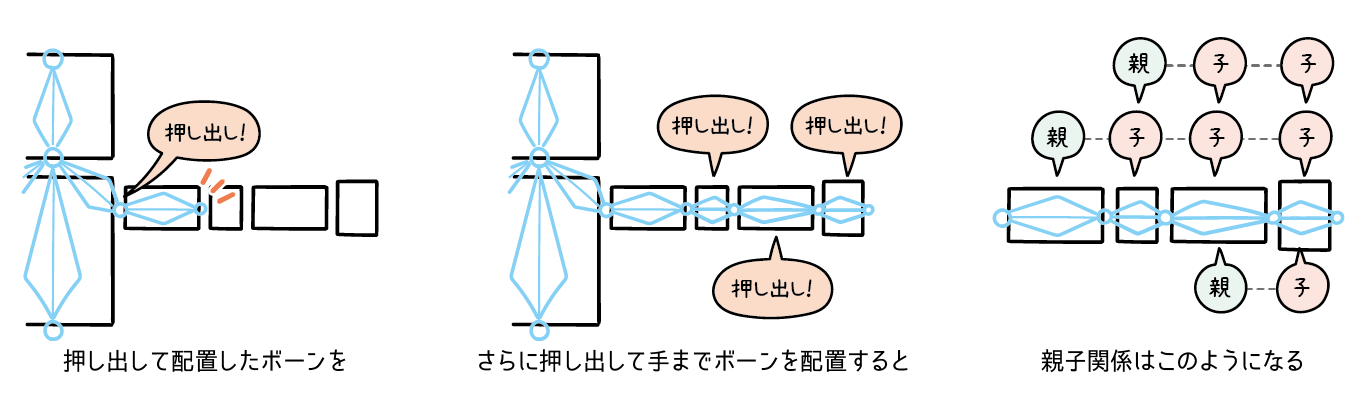
どのボーンが親で、どのボーンが子になるかは、押し出し元となったか、押し出しで作ったものかによって決められます。
右手に配置したボーンを例として見てみましょう。肩辺りに押し出して配置したボーンをさらに押し出して、手の方向に向かってボーンを配置していきます。そのため、ボーンの親子関係は以下のようになります。

この親子関係だと、肩辺りのボーンを動かすと右手全体が動き、上腕
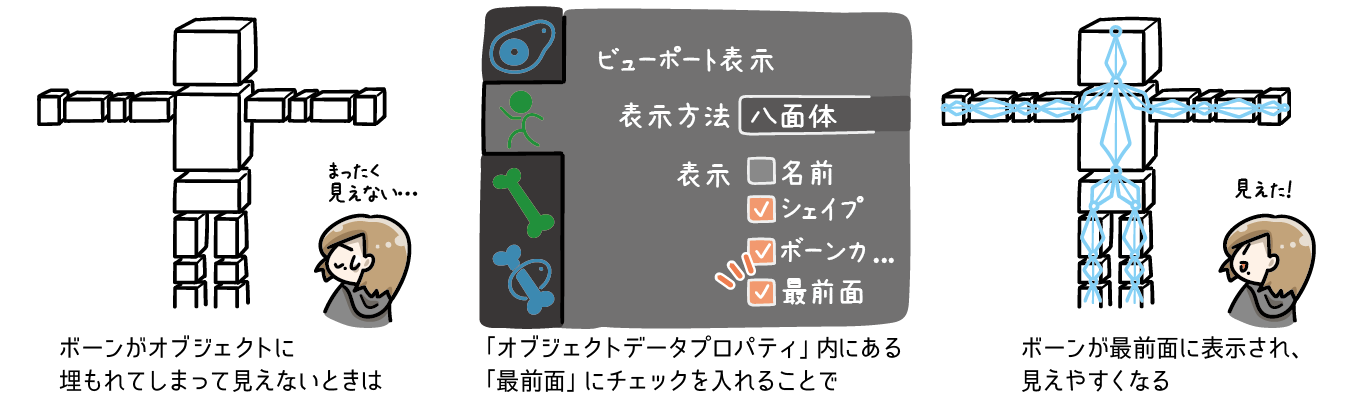
また、ボーンを配置していくとオブジェクトに隠れてしまい、ボーンが見えにくい場合があります。そんなときは、画面右

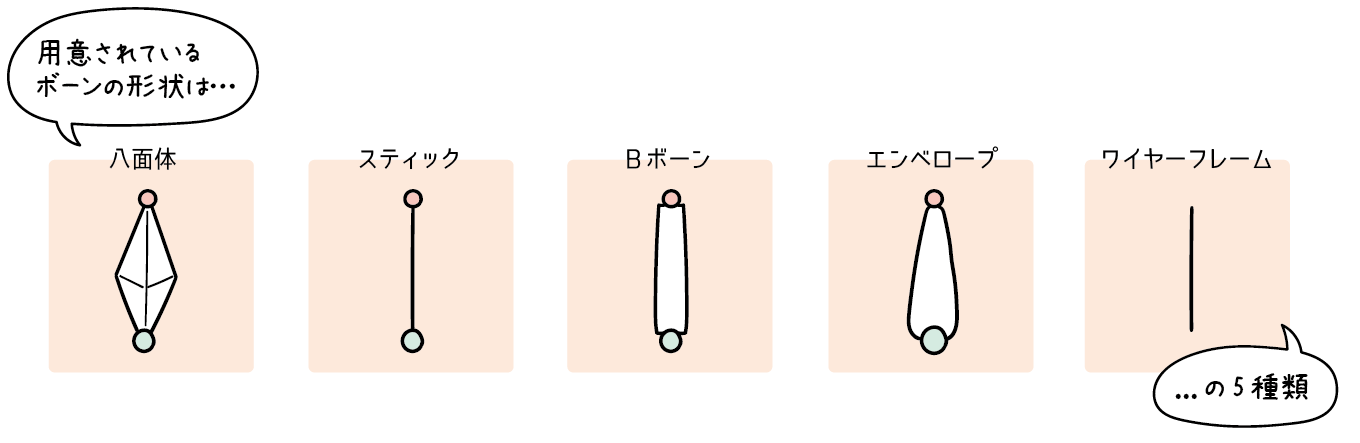
ボーンは、デフォルトだと八面体の見た目をしていますが、見た目を変えることもできます。ボーンを選択したあと、画面右

自分の好みに合わせて、形状を変更するのもいいかもしれませんね。
ボーンを仕込んだあとは、ついに、オブジェクトが各ボーンにどれだけ追従するかを設定していきます。……のですが、記事が長くなってしまうため、次回、実際にどうのようにウェイトペイントを行っていくか、具体的な設定などを見ていきます。
次回もよろしくお願いします!



