2024年1月26日発売の
本記事の内容は、書籍の最終章に当たる部分です。ほかの章の内容に言及していたり、書籍内ですでに使われた用語が説明なく登場したりするのを防ぐため、書籍の原文から一部を変更しています。
前回の記事の最後で、デザインシステムを構築する際にコンポーネント集を最初のマイルストーンとしないほうがよい
ではコンポーネントをあと回しにすると仮定したとき、デザイナーが最初に手を付けるべき対象は何でしょうか。前回の記事では色やスペーシングのルールといった、例示に基づく説明だけを行ってきました。以下では、それらを
デザイントークンとは何か
デザイントークンとは、デザインシステムという言語における最小の符号です。たとえば、そのデザインシステムの中で使ってよいとされる色
デザイントークン、ユーティリティ、コンポーネントはそれぞれ別物
ここではCSSの文脈のみを扱っていますが、本質的にはデザイントークンはCSS
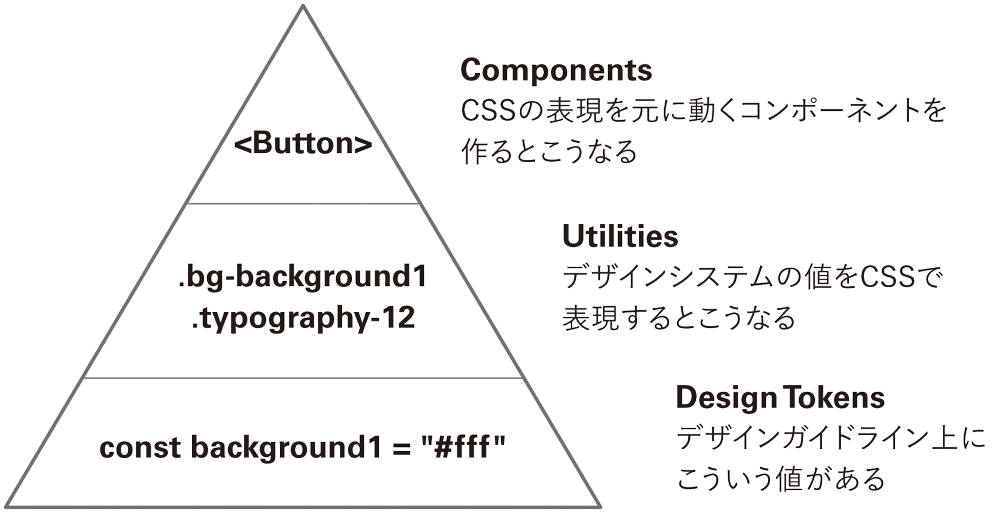
ユーティリティの存在を前提にデザインシステムの構成要素を整理すると、大きく3つの層に分けられます

具体例をあげると、色の名前そのものはデザイントークンとしてデザイナーが定義しますbackground-colorプロパティやcolorプロパティを表現するクラスをユーティリティとして定義します。ユーティリティの段階でプラットフォームから独立ではなくなります。なぜなら背景色や文字色をどういう言葉で表現するかは、たとえばWebとiOSアプリでは異なるからです。
最後に、それらのクラスを用いて繰り返し現れるイディオムのようなUI
ここまでの主張をまとめると、図1の一番下にある値
デザイントークンの管理に適したツール
Amazonが開発しているStyle Dictionaryというツールがあります。これはデザイントークンを定義したJSONファイルからWeb向け
デザイントークンの管理方法はなんでもかまいませんが、おおむね以下の要件を満たすツールがよいでしょう。
- デザイナーと開発者が両方参照できる
- 策定の権限を持つのは基本的にデザイナーだが、片方しか見られないツールは避ける。ローカルにインストールが必要だったり、特定の権限を持った人しか参照できない情報は他人事になるため
- デザインのワークフローに組み込める
- デザインシステムは、デザイナーが日常のUIデザインで活用しているはず。したがって、デザイン時に使える選択肢が参照できる形で管理されているほうがよい
- 開発エコシステムと連携がしやすい
- 可能ならWeb APIを通じてデザイントークンの情報が取得できるツールがよい。変更があったときに自動で反映することで、実装とドキュメントの乖離を防ぎやすくなる
ドキュメント用のツールや、オフラインのデザインツールなどでもおそらく管理は可能でしょう。しかしすべての条件を満たせるのは、ドキュメント機能を持ったオンラインのデザインコラボレーションツール
FigmaにはStylesという形で色などを複数のファイルで共有する機能があります。また、Figmaのファイルそのものをドキュメントとして作成することも容易ですし、Figma Communityというプラットフォームにそれを公開できます。公式APIもありますし、プラグインなどの強力なエコシステムによって開発ツールとの連携も可能です。以下、特に理由がない限りデザインツールの例としてはFigmaを用います。
トークンの命名──値どおりの名前(リテラル)か、意図による名前(セマンティック)か
色やスペーシングを命名する際の方針には大きく分けて2つあります。たとえば大きさが8pxのスペーシングに対して、そのまま8と名付けるか、あるいはsmallやsのように名付けるかです。前者を
これらは筆者の用語であり、Tailwind CSS公式でsやxsのような命名を俗に
リテラルかセマンティックかという対比は絶対的でなく、相対的なものです。つまりblue-300と付けることは、カラーコードをそのまま使うことに比べると抽象化されていますが、primaryと付けることに比べるとリテラル寄りです。トークンを作る際は、どのくらいの抽象度で命名するのが自分たちにとって最も理解しやすいかを調整する過程が必要です。
Tailwind CSSは、ユーティリティクラスこそCSSのプロパティ名そのままといった命名ですが、スペーシングなどセマンティックな命名を採用している分野もあります。たとえばp-4は4pxにするクラスではなく、16pxです。スペーシングは4pxを一単位とし、それが何個分あるかを名前にしているという点で、実はあまりリテラルな名前ではありません。もしあなたのチームが、4が16pxであるのは覚えにくい、padding: 16pxはp-16であるほうが扱いやすいという判断をするのなら、よりリテラルな命名に寄せてしまうのもよいでしょう。
カラーパレット──トークンに階層を設けるべきか
先の項で紹介した
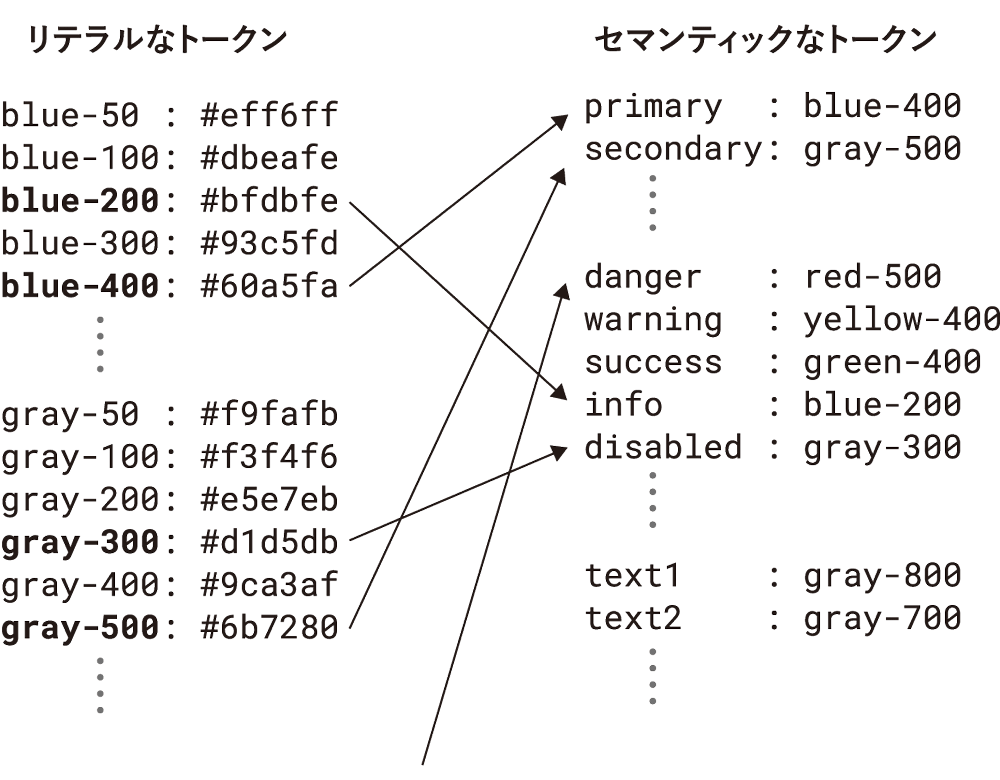
Tailwind CSSを離れて一般的に考えた場合、リテラルな色名とセマンティックな色名はどちらか一つを選ぶというより、二段構えで設計するという方針もあり得ますblue-400は#60a5faであると定義したうえでprimaryはblue-400であるといった定義をします

カラーテーマにおいてトークンを二階層に分ける場合、ダークモード対応は階層間の結び付き方にバリエーションを加える形で表現されます。つまりprimaryという色はライトテーマではblue-400だが、ダークテーマではblue-500である」
module.exports = {
theme: {
colors: {
primary: "var(--semantic-color-primary)",
// ...
},
},
};
:root {
--semantic-color-primary: var(--literal-color-blue-400);
}
@media (prefers-color-scheme: dark) {
:root {
--semantic-color-primary: var(--literal-color-blue-500);
}
}
<div class="bg-primary">
コンポーネントごとにライト・ダークの背景色を分岐している例
</div>
一方、Tailwind CSSのデフォルトテーマがそうであるように、リテラルな色名の一階層のみでカラーテーマを表現する場合、ダークテーマの対応はマークアップ上の分岐として表現されます。つまり、blue-400だが、ダークテーマではblue-500である」dark:モディファイアを使う形になるでしょう
<div class="bg-blue-400 dark:bg-blue-500">
コンポーネントごとにライト・ダークの背景色を分岐している例
</div>
どちらが望ましいかはあなたのチームで判断するほかありません。どちらにも一長一短があります。Tailwind CSSが二階層を採用していない理由として、作者のAdamは1つの色がライトとダークで常に同じ変化をするとは限らないからというのをあげています。現実には、どの色がどの色に変化するべきかは状況依存であり、結局セマンティックな色名を大量に用意しなければならないことになるだろうというわけです。
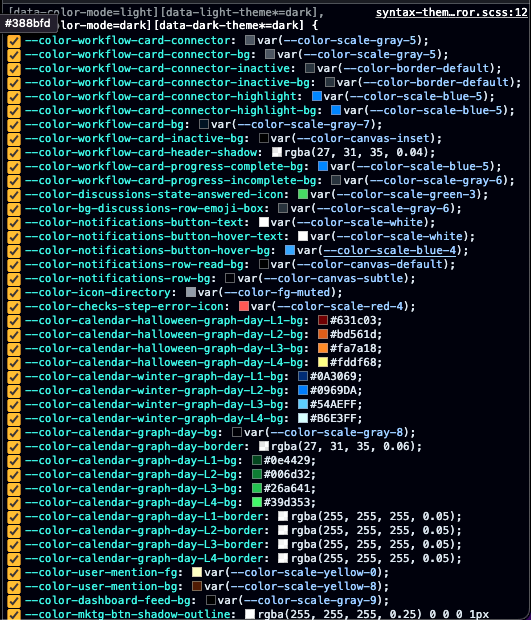
図3はGitHubをブラウザの開発者ツールで開いたときのスクリーンショットです。ダークモードのときにどこがどの色になるか、notificationworkflow

この問題を避けようと思った場合modal-background-colorのような命名はけっして行わず、background1などの無内容な色名のセットを用意してそれらを使い分けるという方針を採っています。ひとたび〇〇-background-colorのような名前が生まれると、それは際限なく増えていってしまうからです。色名に用途を含めたくなる誘惑に、デザイナーたちは抗う必要があります。おそらくこの場合、セマンティックな色名の総量は非常に少ないことになるでしょう
また、二階層のカラーテーマを運用しながらダークテーマをサポートしたい場合、例外的な色を使ったコンポーネントはダークテーマに対応できないという制約を受け入れる必要があります。この前提におけるダークテーマ対応とは、たとえばbackground1がgray-300を直接使う」dark:モディファイアを使うことになるか、さもなければそのコンポーネントはダークモード非対応にするしかありません。おそらくこれこそTailwind CSSがdark:モディファイアを提供している理由であり、二階層のカラーテーマを使うと決めたチームが例外的な色をできるだけ避けなければならない理由でもあります。この制約にコミットするかは最初の段階で決めておくのがよいでしょう。
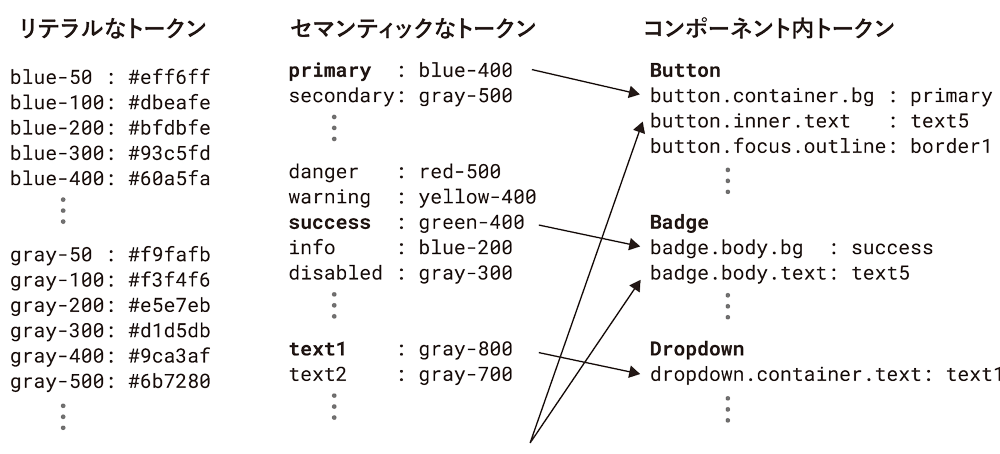
ここまで、トークンを二階層に分ける運用を紹介し、その方式のメリットや、Tailwind CSSがデフォルトではそれを採用していない理由を述べてきました。人によっては、コンポーネントのどの部分にどのセマンティックトークンを割り当てるかという部分を三階層目のデザイントークンと位置付ける例もありますmodal.というbackground1を割り当てるといった関係を定義するのです。しかしこれはユーティリティというよりもコンポーネントの設計までデザイナーと開発者間で握ることを目指す話であり、Tailwind CSSが扱える範囲を超えてしまうため、詳しくは扱いません。

本記事では命名における指針のみを扱ってきましたが、実際にどういう色をカラーパレットに加えるべきかについてはデザインの専門書を参照するのがよいでしょう。たとえばTailwind CSS作者のAdam WathanとデザイナーのSteve SchogerはUIデザインに関する
『Tailwind CSS実践入門』


