本連載では、Discordをインターフェースとして活用し、生成AI
本連載で作るAIトレーディングカードゲーム
トレーディングカードとはトランプのようなカードゲームの一種で、多様なキャラクターや能力を持つカードを集めて遊びます。
本連載で作成するアプリケーションでは、Discord上で簡単なコマンド入力から、特定の規格やルールに沿ったオリジナルのカードを自動的に生成することを目指します。
このアプリケーションを通して、個人でも大量のコンテンツや商品を効率的に作り出す環境を作れることを実感していただけたらと思います。
対象読者と必要な技術スキル
今回のアプリケーション作成にあたってPythonを主に使いますが、基本的なプログラミングスキルがあれば他の言語の経験者も問題なく進められます。たとえば、シンプルな掲示板やToDoリストを作成したことがあれば内容を理解できるでしょう。
必要とされる技術はフロントエンド、バックエンド、そしてインフラと広範囲ですが、一つひとつは簡単な内容となっています。そのため、Webアプリケーションを一から作ったことがない方にもおすすめです。
そしてアプリケーション開発のハードルを下げるため、クラウドサービスのAWSを積極的に利用していきます。
必要な技術スキルについて、まとめておきます。
- 簡単な掲示板やToDoリストなど、Webアプリケーションの開発経験
- Python
(他の言語の経験があれば大丈夫です) - Linuxの基本操作
- Dockerの基本操作
(起動、停止方法) - AWSサービス
(EC2やS3) を少しでも触ったことのある方 - Git、GitHubの操作
なお、本連載で作成するアプリケーションは、ブラウザ上ではなくDiscord上で動作するものですが、使用する技術はWeb開発と同じ技術になります。Discordと新しい生成AIの技術を取り込んで、今までとは少し違ったアプリケーション開発に挑戦してみましょう!
アプリケーションの全体像
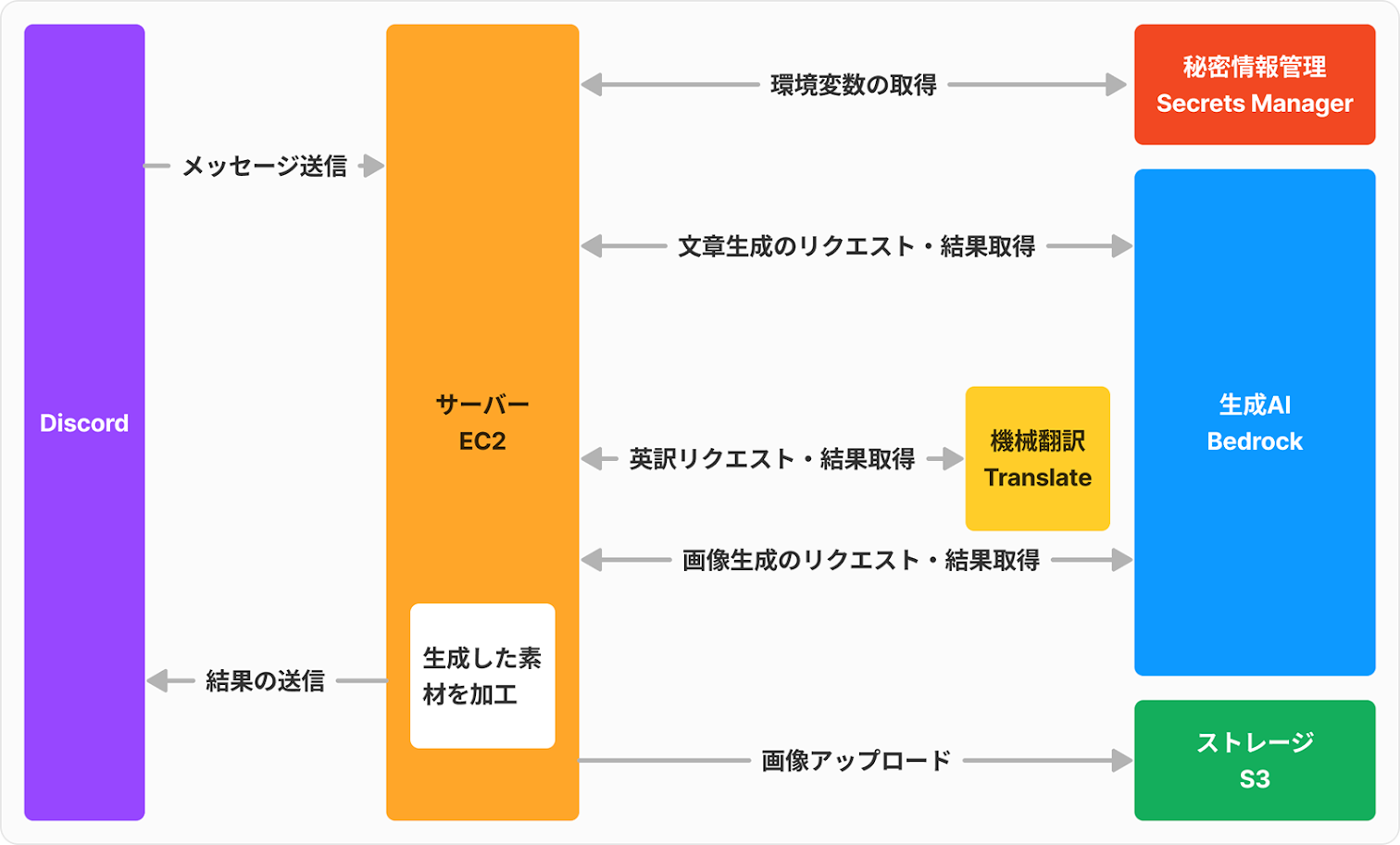
アプリケーションの全体像を見ておきましょう。
-
ユーザーがDiscordを通じて、特定のキャラクターや設定でカードを作成するリクエストを送信します。
-
ユーザーからのリクエストはAWSのサーバーであるEC2でdiscord.
pyを使って受け付けます。discord. pyはDiscordの機能をプログラムから制御できるPythonのライブラリです。 -
EC2から生成AI用のリクエストを作成し、AWSの生成AIサービスであるBedrockを利用して、画像やテキストを生成します。画像プロンプト作成時にはAWSの機械翻訳サービスである、Amazon Translateを使って日本語を英訳させます。その後、HTML、CSSを使用して生成した素材を使ってカードをレイアウトし、HTMLページを画像化します。
-
完成したカード画像をdiscord.
pyを通じてユーザー送信します。また、AWSのストレージであるS3にアップロードします。アプリを本番公開するにあたって、AWS上でトークンなどの秘密情報を安全に登録できる、Secrets Managerで管理します。
詳しくは連載内で取り上げていきます。
この一連の流れにより、ユーザーはDiscord上の簡単な操作でオリジナルのトレーディングカードを受け取ることができます。たとえば
このアプリケーションのイメージ図は次のようになります。

ここで使われているAWSの主なサービスと役割は次のとおりです。
- EC2:サーバー。DiscordからのリクエストをPythonで受け付けます。
- Bedrock:生成AI。文章や画像を生成します。
- Translate: 機械翻訳。日本語を英語に翻訳します。
- S3:ストレージ。作成した画像を保管します。
- Secrets Manager: 秘密情報管理。トークンなどの環境変数の管理をします。
トレーディングカードにおける生成AIの使いどころ
トレーディングカードの作成では特定の規格とルールに従わなければいけません。今回のトレーディングカードにおいては次の要素が必要になります。
- モンスターの名前
- モンスターの画像
- 強さ、属性などのステータス情報
- 能力や物語などの詳細情報
しかし、AI生成の結果は予測不可能であり、作成したいカードが意図せぬデザインや読みづらいテキストを含むことがあります。これはゲームのルールと一致しない可能性があり、特に厳密な規格を要求されるコンテンツ作成には適していません。
そこで今回のアプリケーションでは、AIを画像やテキスト生成に特化させ、カードのレイアウトや規格、ルールの定義はPythonを用いて行います。つまり、生成AIと自作プログラムの連携することで、AIで生成した素材を活用しながらも、一貫性と品質を確保したカードを作成します。
本連載ではAWS内の生成AIであり、連携が容易なBedrockを選択しています。
Discordを使うメリット
今回のアプリケーションでは、Discordをフロントエンドのインターフェースとして選択します。ブラウザと異なって、Discordを使うことで多くの利点を受けられるためです。
- 認証機能はDiscordにより提供されていてログインシステムが不要
- Discordのメッセージ送信を利用しているため、フォーム設置が不要
- Discord上での動作するため、HTMLやCSSによる画面のレイアウト設計やレスポンシブ対応が不要
- Discord Botをクラウドに設置しサーバーに招待するだけで本番公開可能なので独自ドメインなどの設定が不要
なお、画像生成AIのMidjourney
開発環境の準備
今回作成するアプリケーションは環境構築をパッケージ化して用意していますので、気軽に始めることできます。
また、本番環境へのデプロイには本番環境設定をコード化できるAWS CDKを利用します。これによってGUI操作でAWSを設定する必要がなくなり、誤りなくデプロイが可能となります。
環境構築にあたってはDockerを利用します。本連載ではDocker Desktopを利用することで、Dockerを簡単に操作します。まだDocker Desktopをインストールしていない場合は、公式サイトからインストールしてください。
アプリケーションの開発環境
本連載ではGitHubに2つのDocker環境を用意しています。一つはアプリケーション開発用のDockerで、もう一つはAWS CDKが用意された本番環境にデプロイするためだけに使うDockerです。
- 開発を行うためのDocker環境
- https://
github. com/ nyan-tama/ gihyo-toreca. git - AWS CDKを使って本番環境へデプロイをするDocker環境
(第2回で本番公開時に利用します) - https://
github. com/ nyan-tama/ cdk-gihyo-toreca. git
開発環境の構築方法
今回は開発を行うためのDocker環境についての構築方法を取り上げます。本番環境へデプロイをするDocker環境のほうについては第2回に解説をします。
開発環境の構築には、GitHubでリポジトリをフォークし、ローカル環境にクローンするのが主な流れになります。
リポジトリのフォーク
まずはリポジトリのフォークします。
- GitHubページで次のリポジトリを開きます。
- リポジトリページの右上にある
「Fork」 ボタンをクリックし、あなたのGitHubアカウントにリポジトリをフォークします。
リポジトリのクローン
ローカルマシンのターミナルを開き、次のコマンドを実行してリポジトリをクローンします。
git clone https://github.com/あなたのアカウント名/gihyo-toreca.git
アプリケーションの稼働手順
アプリケーションの起動と停止・
Docker Composeでアプリケーション起動
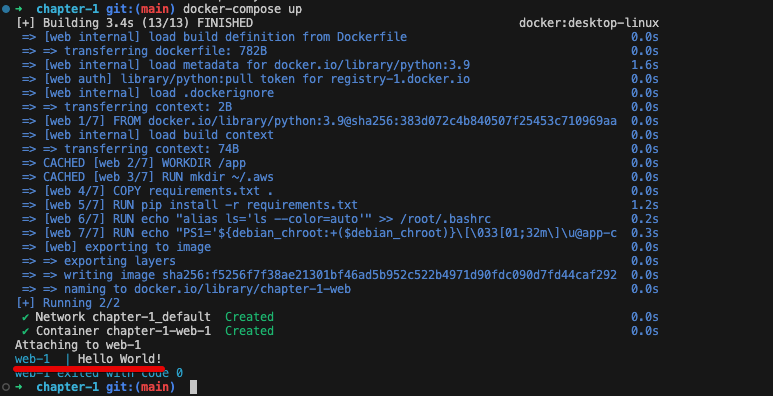
ターミナル上でクローンしたディレクトリにあるchapter-1ディレクトリに移動し、Docker Composeでアプリケーションを起動します。
cd gihyo-toreca/chapter-1 docker-compose up
アプリケーションの起動の確認は、ターミナル上に

アプリケーションの停止・削除
chapter-1のアプリは自動終了するようになっていますので、停止処理は不要です。第2回以降では、アプリが動いているコンテナを停止する際には
また、コンテナやコンテナに関連したものを削除する場合は次のコマンドを使います。
docker-compose down
次回、DiscordとEC2の連携
次回はDiscordからEC2へメッセージを送って、応答する仕組みを作ります。お楽しみに!



