本連載では、Blenderの基本的な知識、機能についてイラストを交えながら紹介しています。
前回は、オブジェクトに対して簡単な動きをつける方法を見ていきました。第32回となる今回は、つけた動きにグラフエディターを使って、緩急をつける方法を見ていきます。
グラフエディターとは
動きに緩急をつけるには、
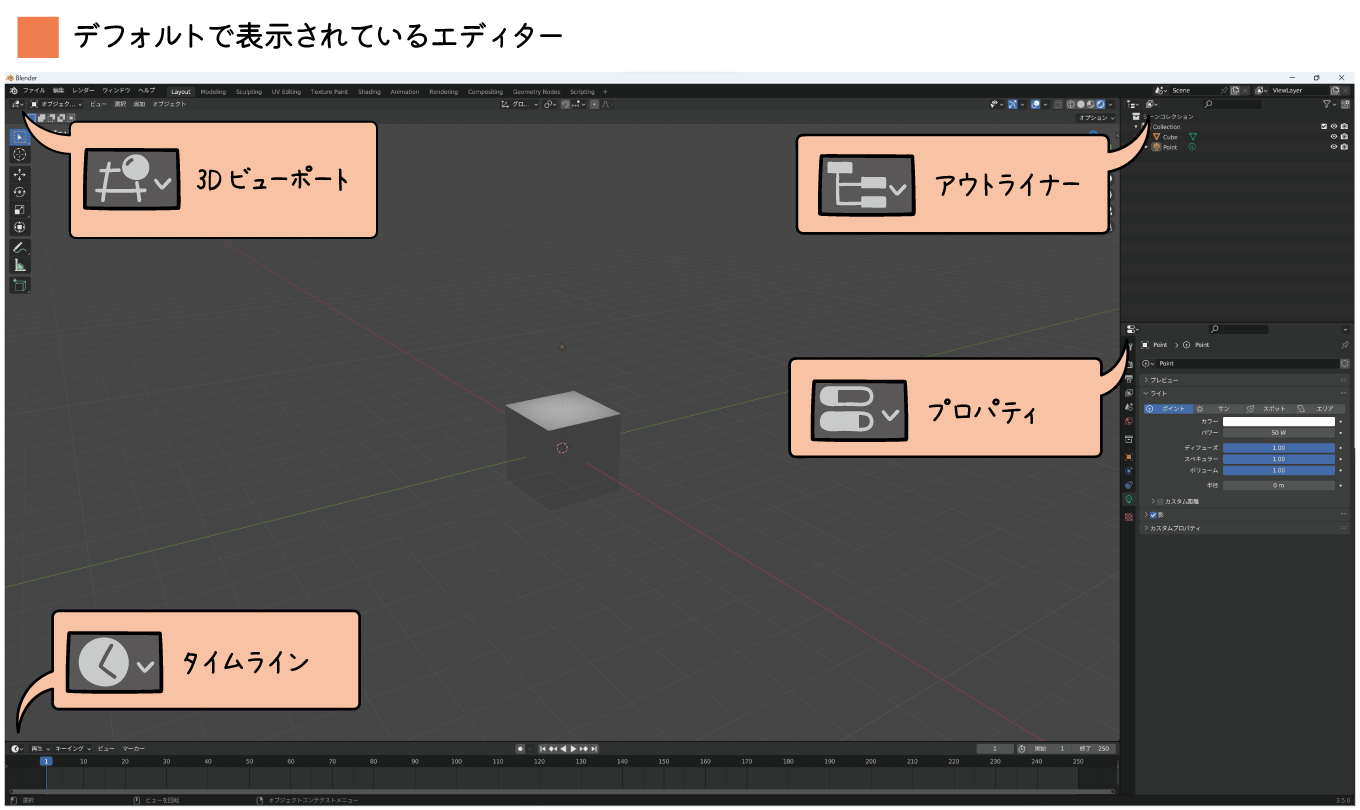
デフォルトの画面構成では、グラフエディターは表示されていません。表示させるには、エディタータイプを変更します。

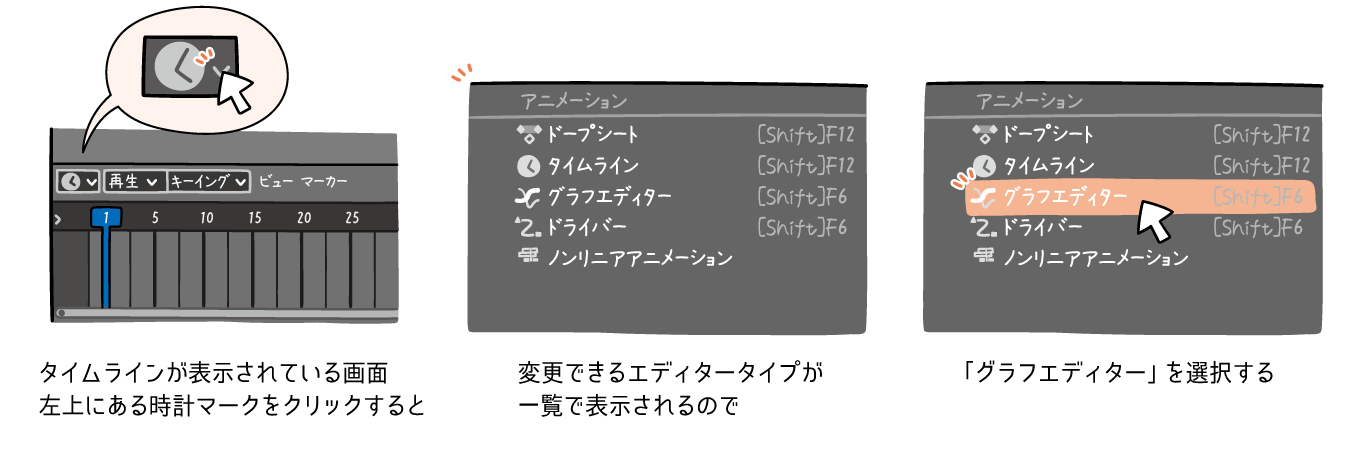
例えば、画面下にあるタイムラインが表示されている領域の左上にある、時計マークをクリックします。すると、変更できるエディタータイプが一覧で表示されます。その中から

グラフエディターの見方
グラフエディターを表示することができたら、次にグラフエディターの見方を見ていきましょう。
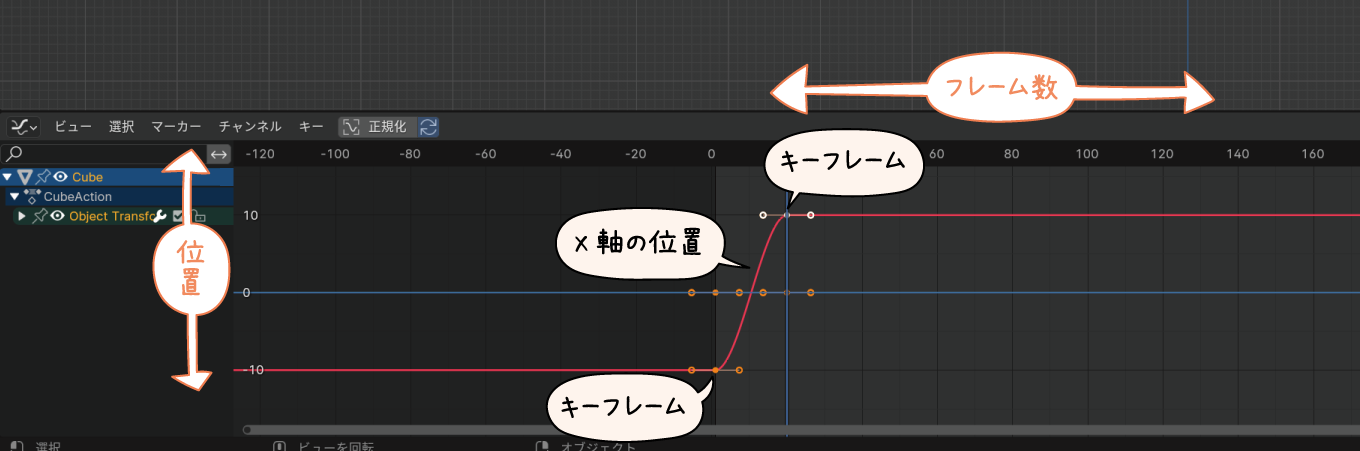
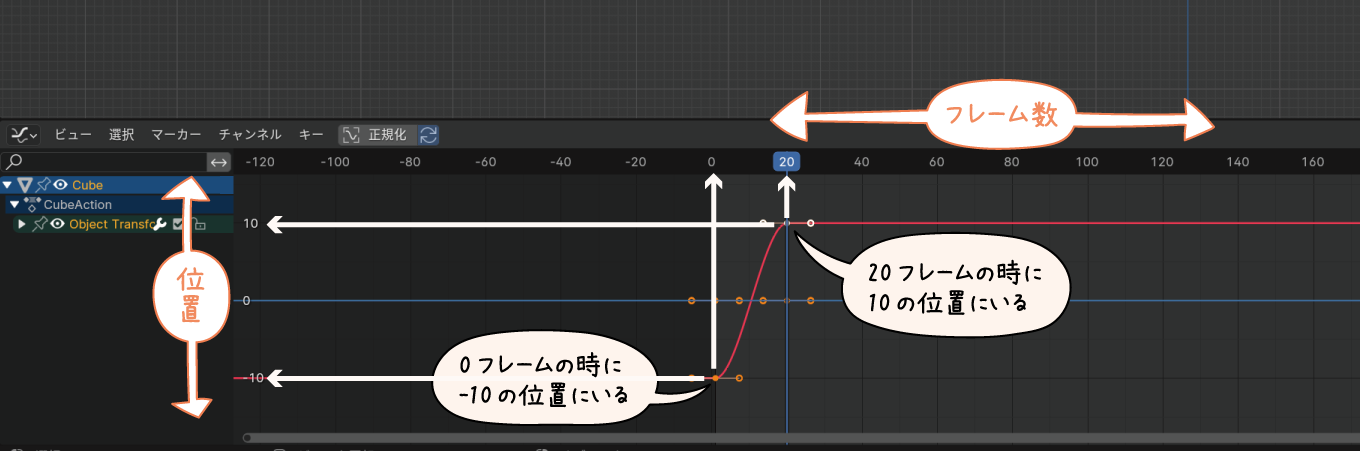
例えば、X軸上にオブジェクトが0フレームから20フレームにかけて左から右に動くアニメーションがあったとします。そのときのグラフエディターは、以下のような表示になります。横軸が

つまり、現在表示されているグラフを見ると、

この表示されているカーブを変形することで、オブジェクトの動きに緩急をつけていくわけです。
グラフを変形してみる
それではさっそく、グラフを変形してみましょう。まずは、自動的にグラフを変形してみます。
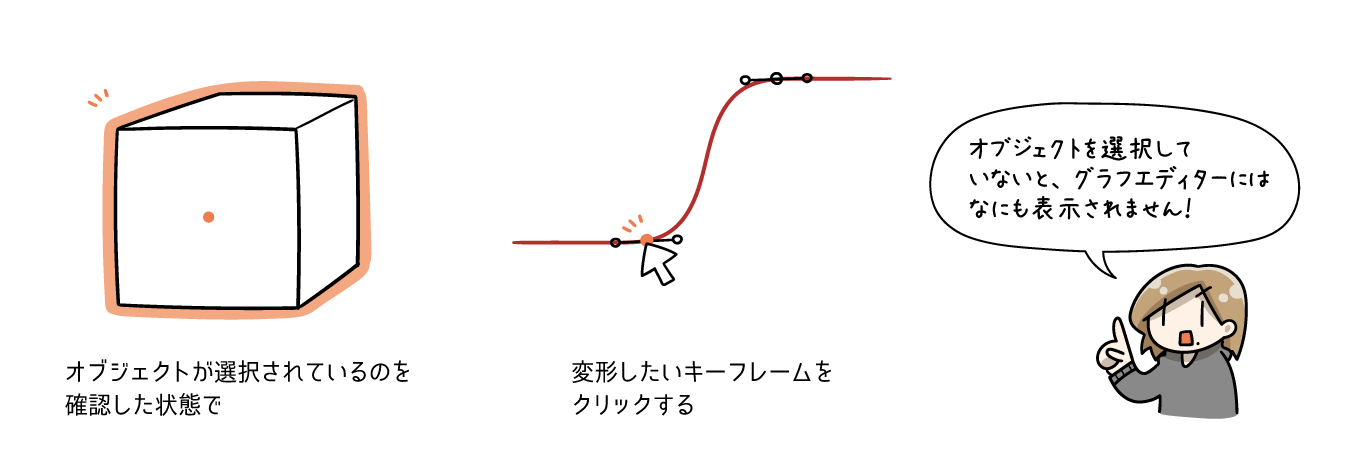
オブジェクトを選択した状態で、変形したいキーフレームをクリックして選択します。

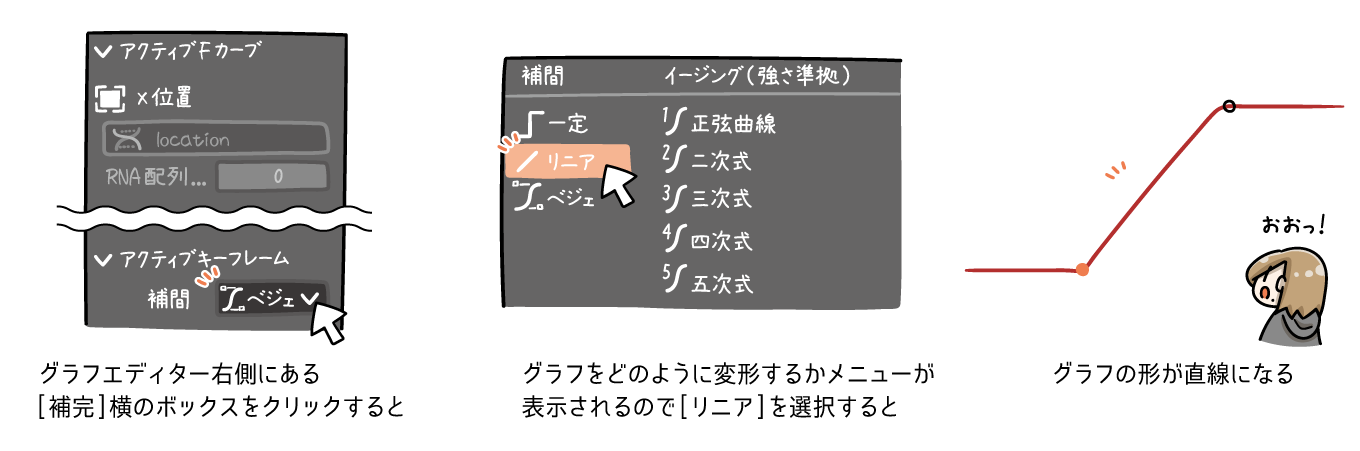
次に、グラフエディター右側にある

この状態でアニメーションをSpaceキーを押して再生すると、一定の速さでオブジェクトが左から右へ動くようになります。
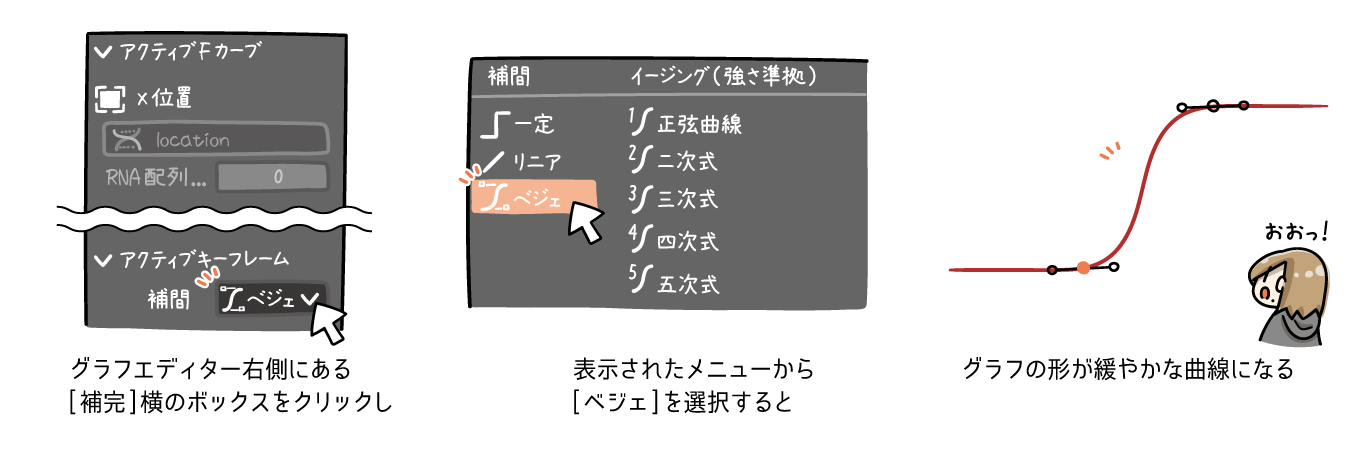
次に

この状態でアニメーションをSpaceキーを押して再生すると、オブジェクトの動きが、最初の動きがすこし遅く、そして徐々に早くなったあと、最後の動きがすこし遅くなる、といった微妙に緩急がついた状態になります。デフォルトの状態がこの
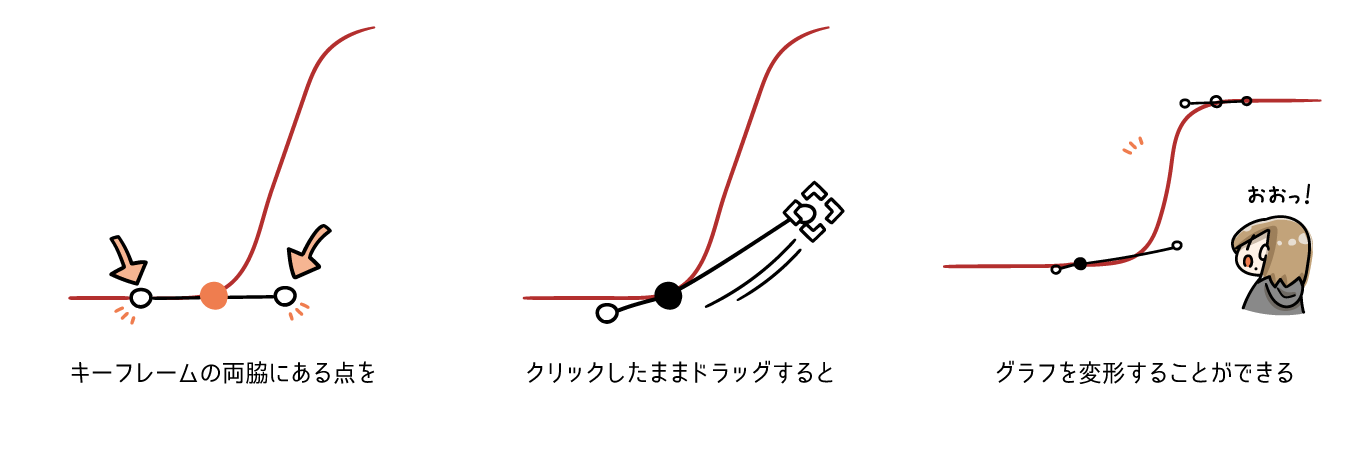
最後に、自由に自分でグラフを変形してみましょう。キーフレーム両脇にある点をクリックしたままドラッグすると、グラフの形を変形できます。

自由に動かすことで、狙った通りのメリハリをつけることもできそうですね!
今回は、グラフエディターを使ってアニメーションに緩急をつける方法を見ていきました。次回は、アニメーションを作る上で知っておくと便利な
次回もよろしくお願いします!



