本連載は
改正された障害者差別解消法や、デジタル庁の取り組みからの影響を受け、アクセシビリティ向上への機運は日ごとに高まっているように感じます。著名な企業がアクセシビリティへのスタンスを表明するケースも増えてきました。
しかし、こうした情報が目に入っているのは、あなたがアクセシビリティに関心がある側の人だからです。多くの場合、社内でのアクセシビリティへの意識はまだまだ高くないのが実態です。
個人や有志による非公式な取り組みでも、アクセシビリティは徐々に改善することは可能です。しかし、いずれは限界を迎えます。企業が提供するWebサイトやWebアプリケーションは組織で開発されており、大規模であり、かつ成長していくからです。
継続的に取り組み、成果を出し続けるためには、こちら側も組織として取り組むことが重要です。組織全体へアクセシビリティを啓発し、開発プロセスに組み込む必要があります。本章
なお、続編として
情報への接触が増えてくると理解が進みます。しかし、理解が進むほどに対象とする範囲が広いこともわかり、どこから何をしてよいのかわからなくなります。このとき、学びと共有ができる社内コミュニティを立ち上げることが有効です。
アクセシビリティ書籍の輪読会を実施する
始めやすい活動のひとつが

書籍は以下をお勧めします。
- 本書
-
まさにそのような用途のために本書は作られました
- 『デザイニングWebアクセシビリティ』
[1] -
Webサイトの要件定義、情報設計、デザインを主なテーマとして、どういった作りだとどんな問題が起きるのか、それをどう解決したらよいかを解説
- 『見えにくい、読みにくい
「困った!」 を解決するデザイン』 [2] -
よくあるデザインの問題に対し、6人のペルソナが困る点と、改善例を解説。色・
文字・ ことば・ 図解・ UIという観点で、印刷物とWebを分け隔てなく扱っている - 『インクルーシブHTML + CSS & JavaScript』
[3] -
WebサイトやWebサービスに欠かせない構成要素に対し、HTMLやWAI-ARIAの存在を前提としたうえでどう設計するかをパターンごとに解説
- 『Form Design Patterns』
[4] -
WebアプリケーションのUIの大部分を占めるフォームについて、アクセシブルかつ使いやすくするためのプラクティスを解説。ユーザビリティ向上の観点でも目を通す価値が大いにある
輪読会でのTipsは以下です。
- 集まったその場で読むスタイルは、気楽に参加できるが、時間がかかる。事前に読んでおき輪読会で感想を述べるスタイルだと、準備がいるが、会は進捗しやすい。参加者と相談し、より持続しやすそうなほうを選ぶ
- 輪読会のファシリテーターは持ち回りのほうがよい。特定の人が受け持つと、やがてその人が教えていくような格好になり、参加者の自主性が薄れる。非対称な関係性にならない運営を心がける
- 感想や議論はドキュメントに残す。書籍の内容をもとに自社の状況を振り返る議論などは、あなたの会社だけの資産であり、貴重なもの。また、輪読会は何度も実施される可能性があり、ドキュメントはそのときに大きな助けとなる
支援技術の利用を試す会を実施する
輪読会とセットで支援技術の利用を試す会を行うと理解が深まります。
書籍には支援技術の使い方は書かれていますが、読むだけでは実感を持てません。実際に使ってみることで、どんな使用感なのかがわかり、どうして問題が起きるのかを実感できます

支援技術を試す会を開催しようとすると、
支援技術を試す会の代表的な内容は次のとおりです。
- キーボードのみで操作する
- 顔の向きや表情でのマウス操作を試す。音声コントロールを試す
- 画面表示の拡大、文字サイズの拡大、ハイコントラスト、色反転などを実施する
- スクリーンリーダーで操作する
支援技術を試す会の構成は、以下のようなステップで組み立てます。
- ❶ 支援技術の設定がどこにあり、どのようにオン/
オフできるのかを知る - まず、支援技術の設定がある場所を確認します。たとえば画面拡大の設定はOSのアクセシビリティの項目の中にあります。スクリーンリーダーも、同じくOSのアクセシビリティの項目の中にあります。MacやiOSであればVoiceOver、Windowsであればナレーター、AndroidならTalkBackがOSに標準搭載されています[5]。
- OSの違いにより支援技術が異なっていても、最低限の操作という点では大きな差はありません。しかし、試してみる支援技術は、可能であれば参加者間でそろえるほうがよいでしょう。各自が異なるものを試すと、使い方がわからないときのフォローが大変になるからです。
- 支援技術は、いったんオンにするとOSの使い方自体が大きく変化することがあります。代表的な問題は、スクリーンリーダーをオンにするとオフにできなくなることです。オン/
オフは確実にマスターしておきます。 - ❷支援技術でWebサイトを閲覧するための最低限の操作方法を知る
- 支援技術の使い方は、たいていOSのヘルプとして用意されており、Web検索などでも容易に見つけられます。マニュアルを読みながらステップを踏んでいけば、基本的な操作はすぐに行えるようになります。
- ❸支援技術でWebサイトに実際にアクセスして、使用感を確かめる
- 普段使っているWebサイトや有名なWebサイトなどへのアクセスを試して、アクセシブルなケースとそうでないケースがなんとなく理解できる状態を目指しましょう。
- Webアプリケーションは操作が複雑なため、いきなり支援技術でのアクセスを試すと、どう操作してよいのかわからなくなる場合があります。まずWebサイトを支援技術で閲覧できるようになってから、Webアプリケーションの操作にトライしましょう。
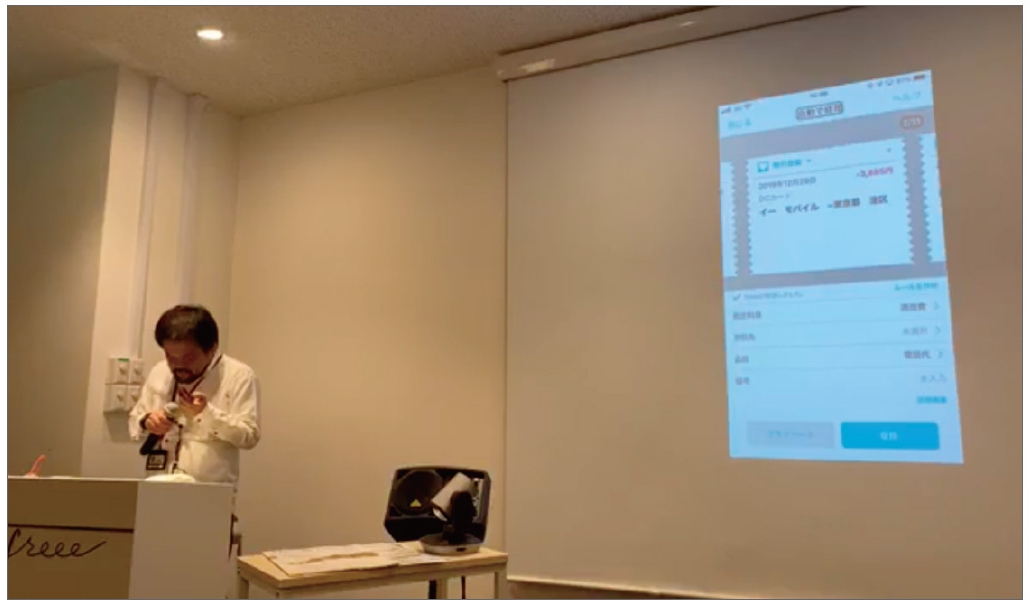
- ❹支援技術でWebアプリケーションに実際にアクセスして、使用感を確かめる
- Webアプリケーションを支援技術で試すときにはまず、勤怠管理システムやバグトラッキングシステムなど、自社で業務利用しているツールを題材にしましょう。何気なく使っているものが実はアクセシブルだったり、まったく使えなかったりすることに驚きを感じるでしょう。
- 操作や入力の感覚がつかめたら、自社サービスに支援技術でアクセスし、使用感をつかみます。現時点では取り組みを始めていないため、うまく使えない状態である場合が多いでしょう。しかし、ある程度使える状態になっている箇所もあるはずです。現状を
「できていない」 と見るのではなく、どうすれば改善できそうか、すでに使える部分があるとしたらそれはなぜなのか、建設的な視点で話し合います。
アクセシビリティを話題としたサロンを開催する
アクセシビリティについての取り組みは、真面目で堅苦しいものになりがちです。結論を求めず、肩肘を張らない

アクセシビリティは
こうしたサロンはランチやおやつタイムと合わせて実施されています。freeeでは週1回、ヤクルトが届く午後の時間に合わせて開催していました[6]。






