上達のコツはやはり反復練習!
CSS組版を覚える早道は……?
筆者は2023年に
では、どうやってCSS組版を勉強すればいいのでしょうか?
ひるがえって、自分がたどった道のりを思い出してみると、CSS組版とVivliostyleを使い始めたのは、書籍の原稿整理の一環として、書籍デザイン通りの字数・
結局のところ、反復練習に勝るものはないということかもしれません。
そこで今回は、市販書籍のPDFをまねて、CSS組版で再現する流れやコツを、私たち
ものさしツールで紙面を測る
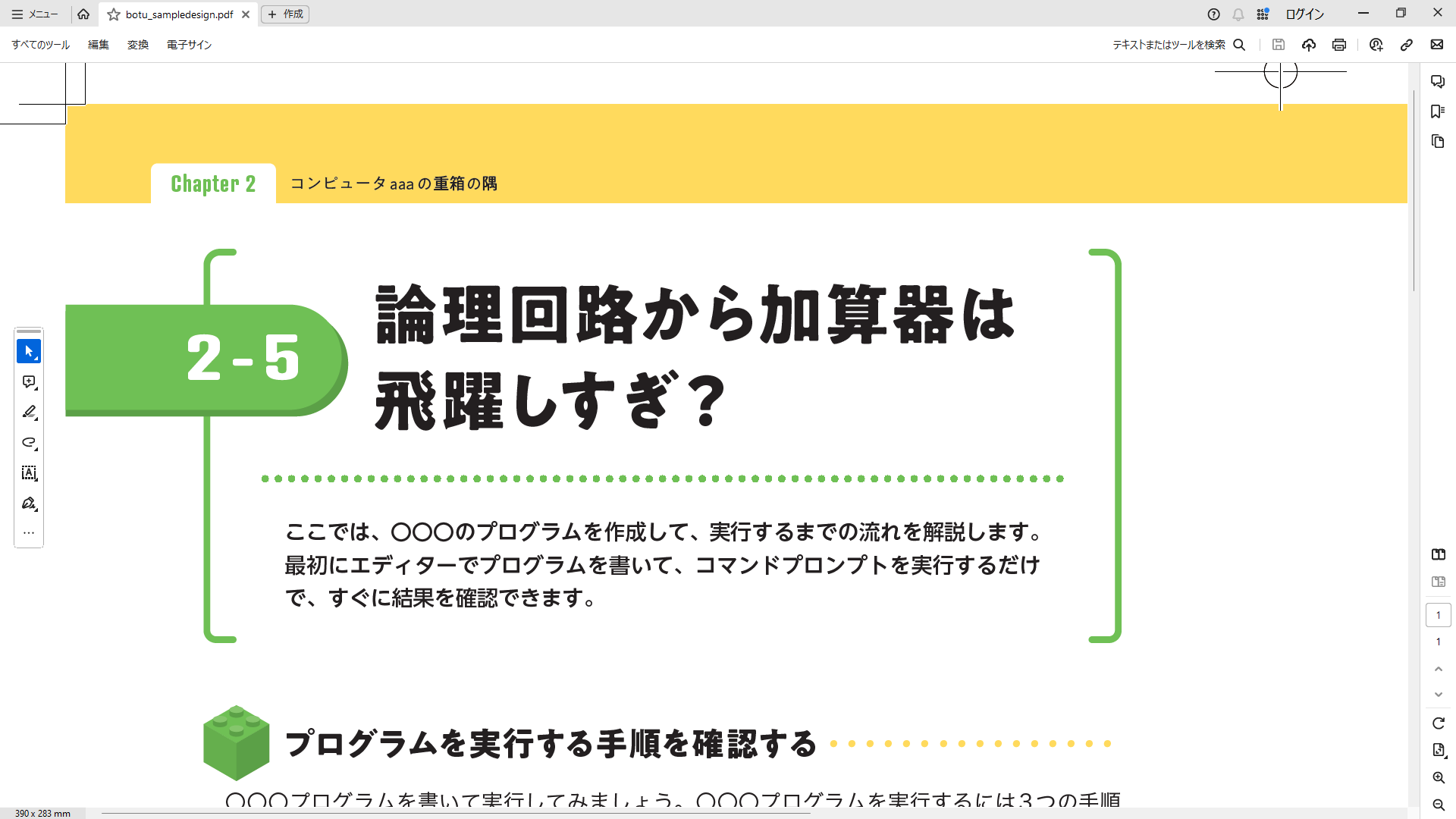
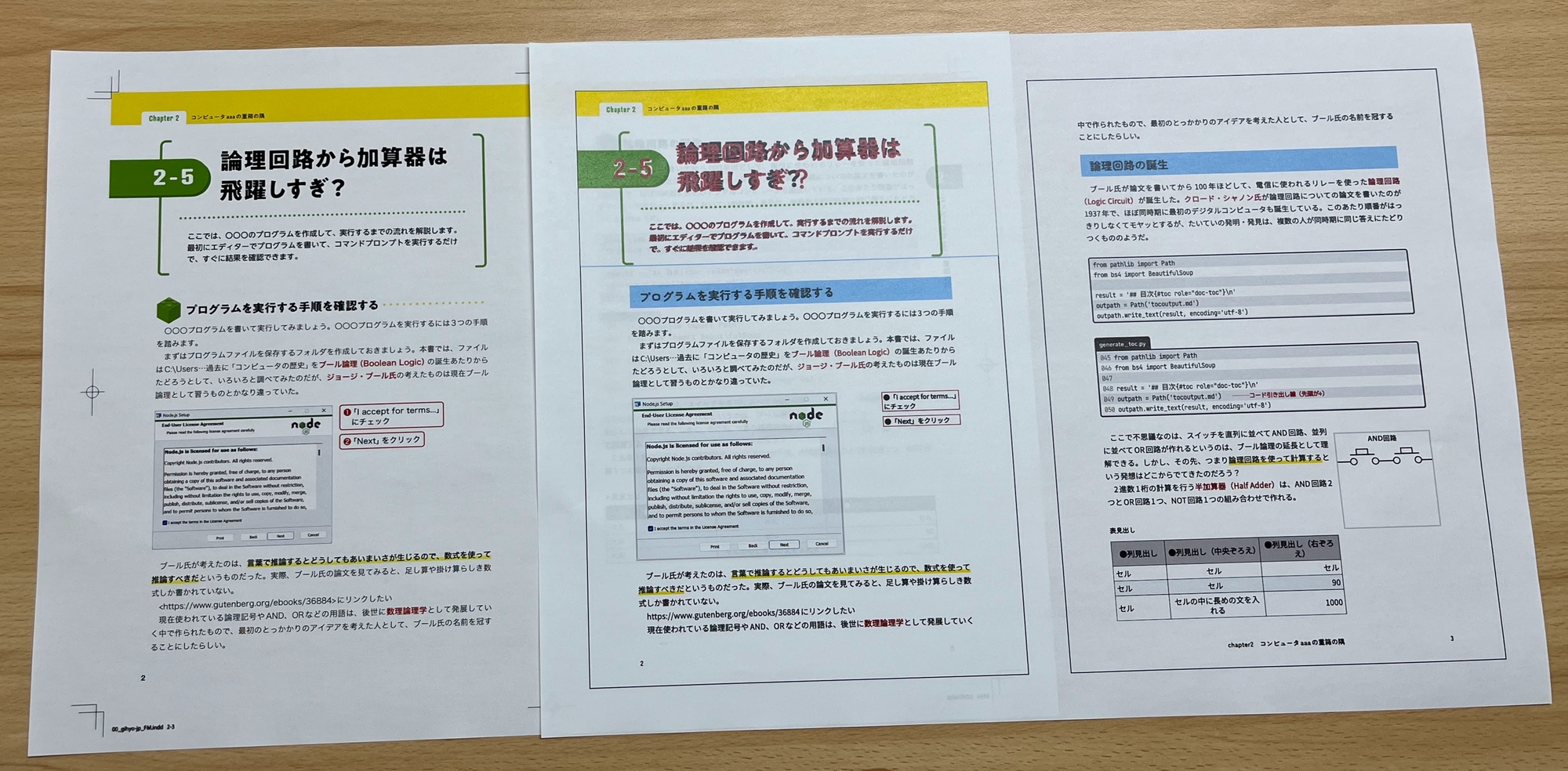
まず、まねをするための書籍のPDFを用意します。PDFがなければ、紙面を印刷したものかスキャン画像でも大丈夫です
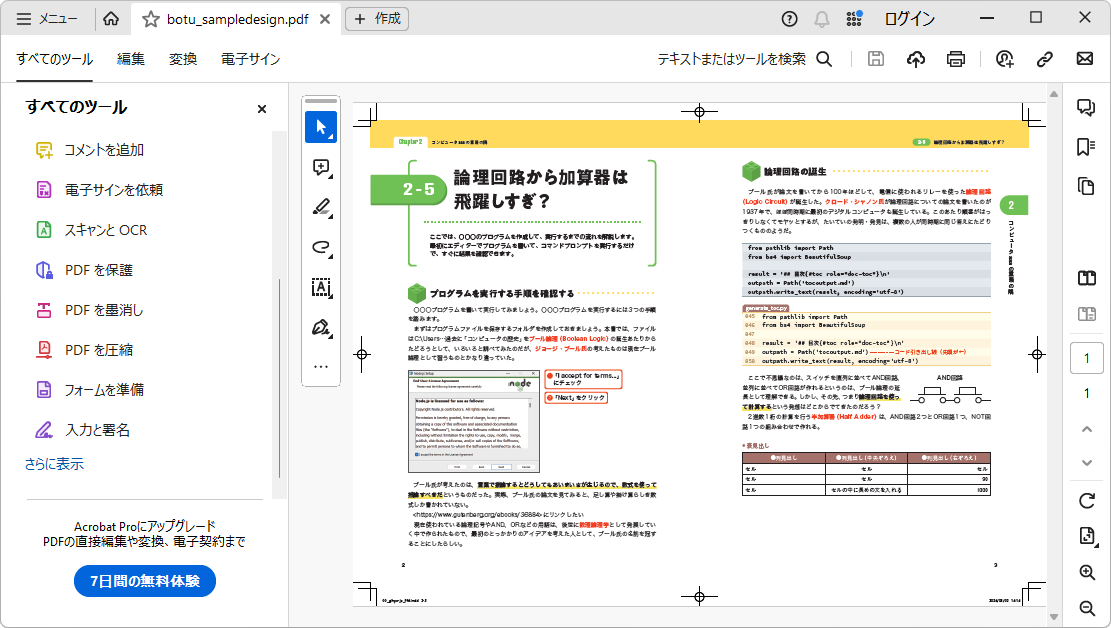
当然ですが、市販の書籍のデザインをまねて他の書籍で使うと問題になるので、そこは避けてください。以下の例は、リブロワークス部のデザイナーが作ってボツった紙面デザインです。

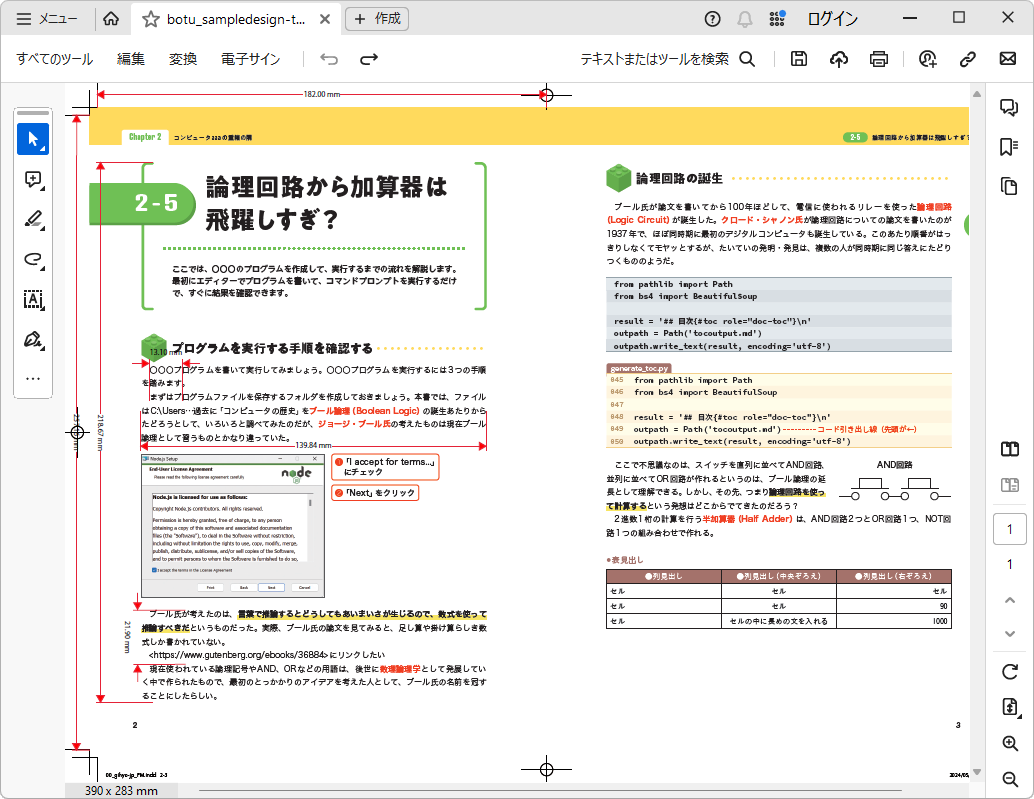
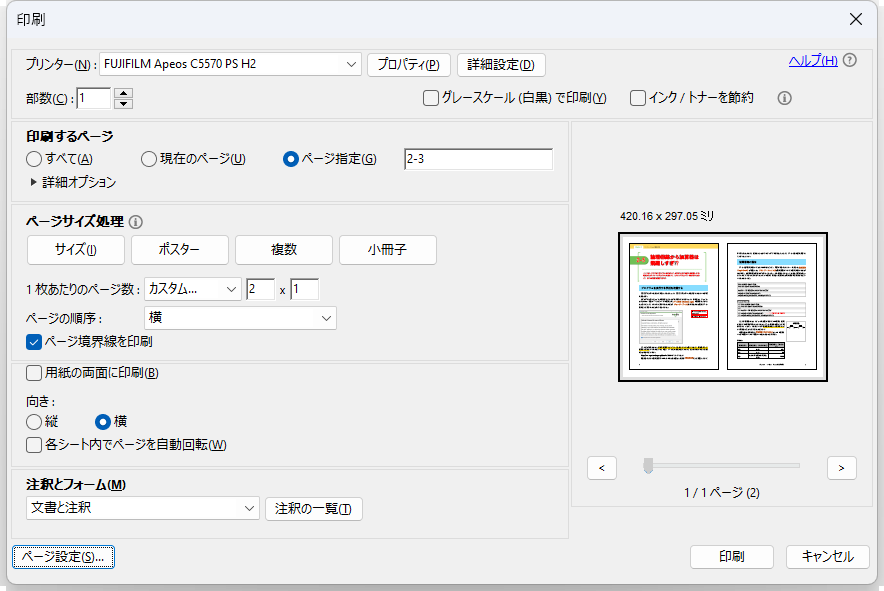
Acrobat Readerの
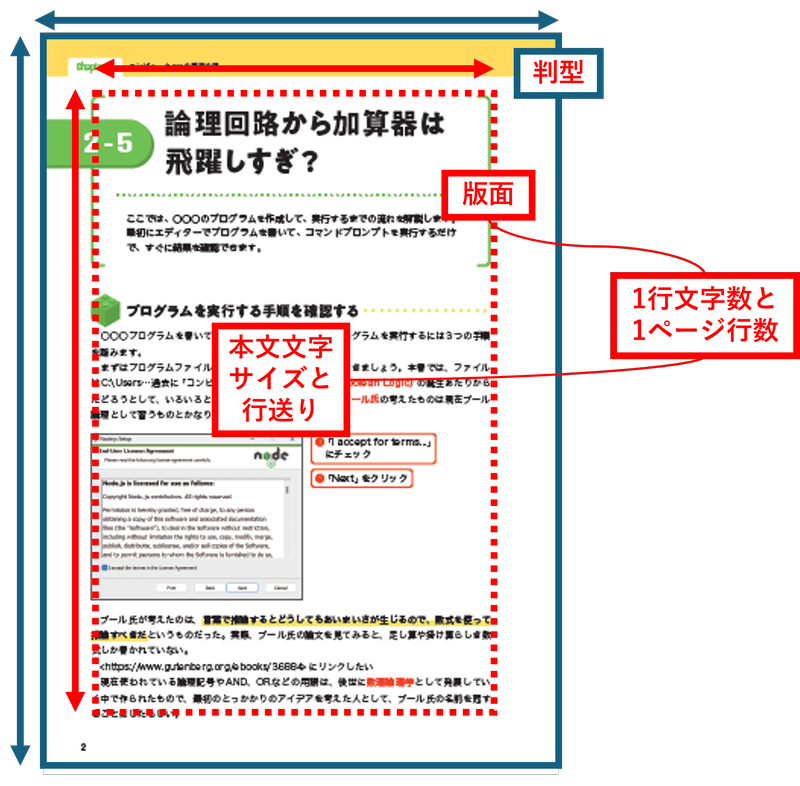
- 判型
(はんがた、はんけい):本全体のサイズ - 版面
(はんづら):余白を除いた本文領域 - 本文の文字サイズ:1文字の大きさ
- 本文の行送り:1行の高さ

文字サイズ、行送り、版面の幅と高さには、次の関係があります。
- 本文の文字サイズ × 1行文字数 = 版面の幅
- 本文の行送り × 1ページ行数 = 版面の高さ
ものさしツールではどうしても誤差が出るので、測定値を上の式に当てはめて、デザイナーが本来意図している設定値を予測しないといけません。
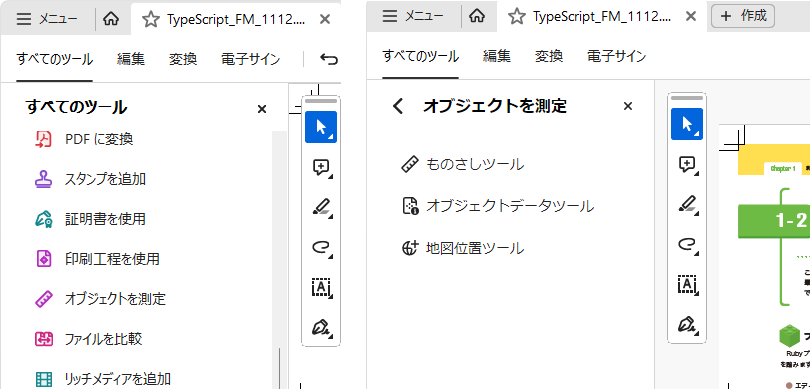
まずは、本文の文字サイズを調べてみましょう。ものさしツールは、Acrobat Readerの

日本の市販書籍の多くは、文字サイズと行送りに級数
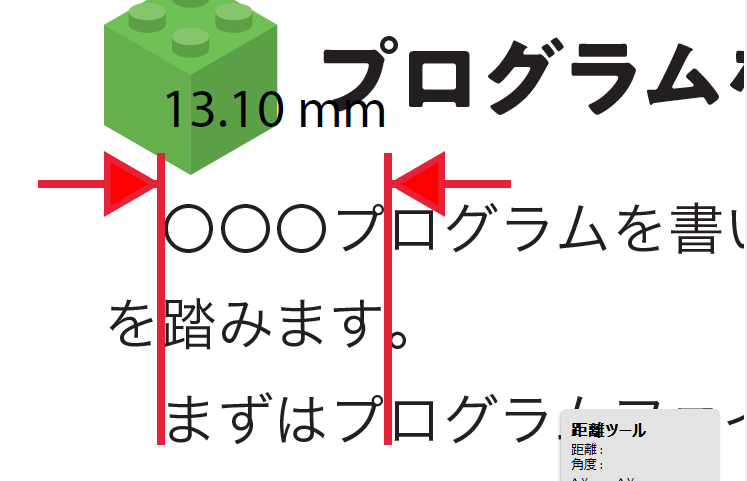
ものさしツールで文字の級数を調べたいときは、4文字分の長さを測ります

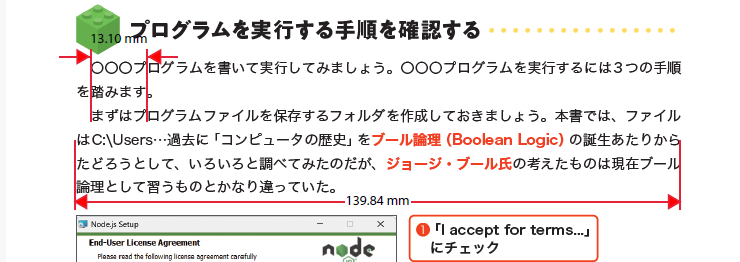
版面の幅も測ってみましょう。

測定値が微妙に割り切れないので、計算してデザイナーの設定値を推測しましょう。13級は3.
- 3.
25ミリ × 1行文字数 ≒ 139. 84ミリ
Excelで計算した感じでは、43文字が一番近いようです。
- 3.
25ミリ × 43文字 = 139. 75ミリ
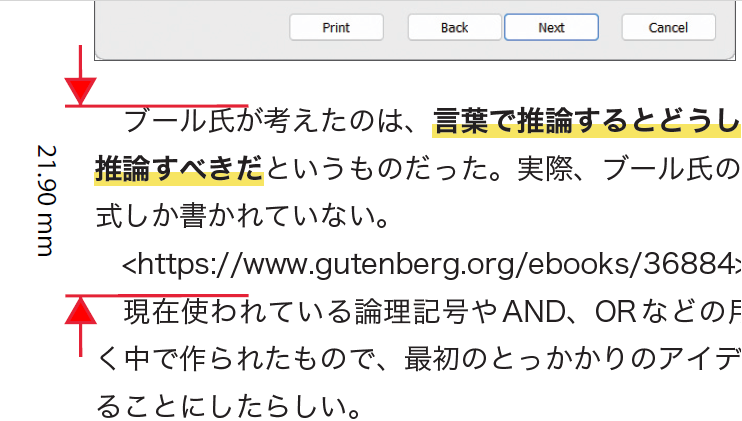
同じように行送りも調べます。行送りも級数
行送りを測るときは、最終行の余白まで含める必要があるので、1行目の先頭から5行目の先頭までを測るようにしてください。次の図では21.

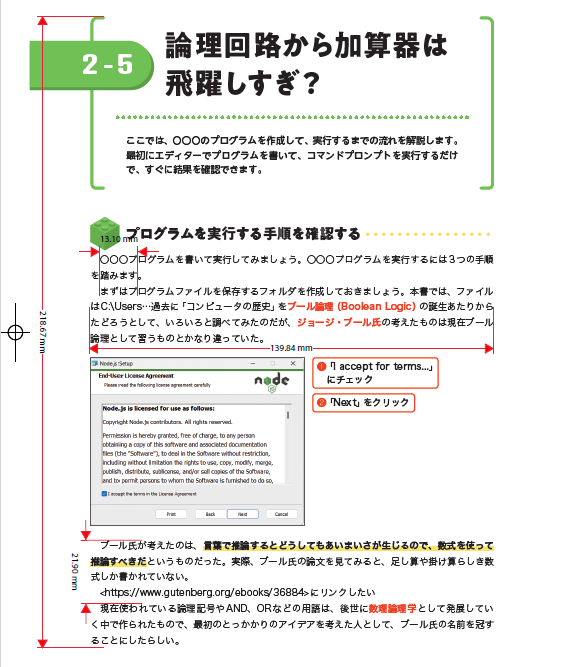
版面の高さも測っておきます。例によって端数が出るので、式に当てはめてキリがいい高さを割り出します。

- 5.
5ミリ × 40行 = 220ミリ
忘れずに判型も測っておきましょう。シンプルに片ページの幅と高さを測ります。

トンボ付きのPDFの場合は、トンボの内側を測るようにしてください。

印刷で使われる用紙サイズにはA5やB5といった規格があるので、それに合うよう補正します。今回の場合はB5正寸
ここまで読んで、カンのいい方は
筆者の経験では、多くのデザイナーは計算しやすい割り切れる数を好みますが、例外もあります。その場合は、印刷して見比べながらがんばって補正するか、設定値をデザイナーに聞くしかありません。
測定値に合わせてCSSを設定する
本文領域の情報が取れたので、CSS組版に反映していきましょう。Vivliostyleでも作業環境はいろいろあって何を使うべきか迷うところです。
何を使ってもいいのですが、CSSそのものの編集を目的とする場合、その挙動がわかっていないとコントロールしにくいので、自分でフルスクラッチすることをおすすめします。今回はリブロワークスで普段業務に使っている、自家製のVSCode拡張機能と、同じく自家製のフォーマットCSSを利用します。
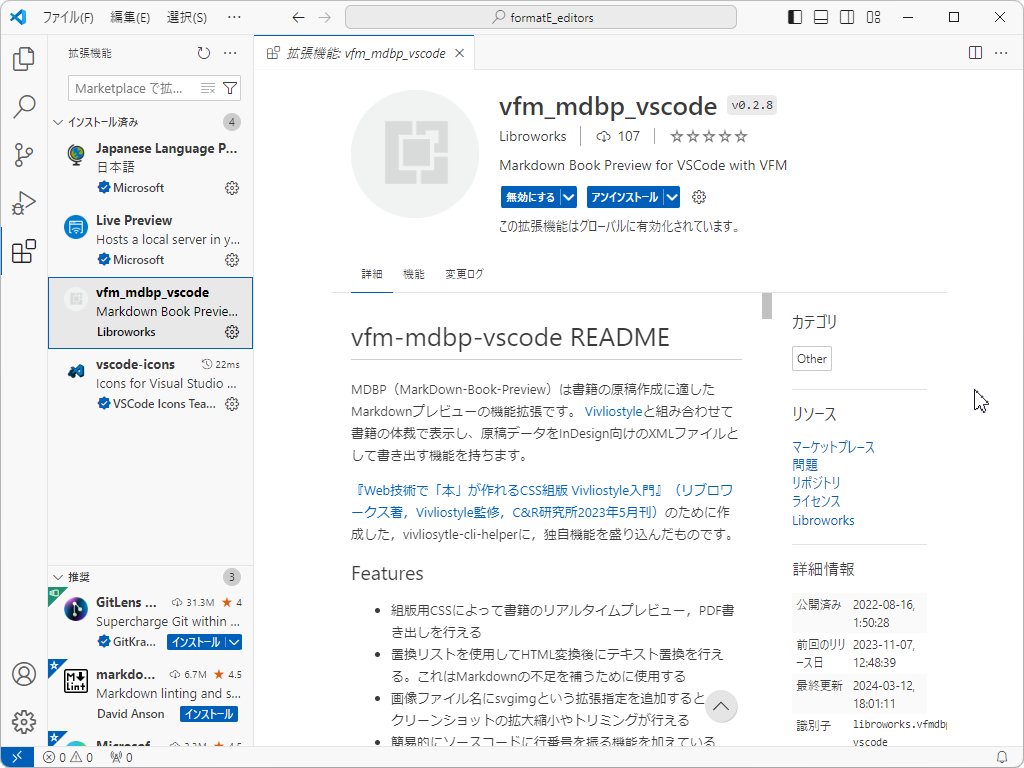
VSCode拡張機能はVScodeのMarketplaceで公開しています。

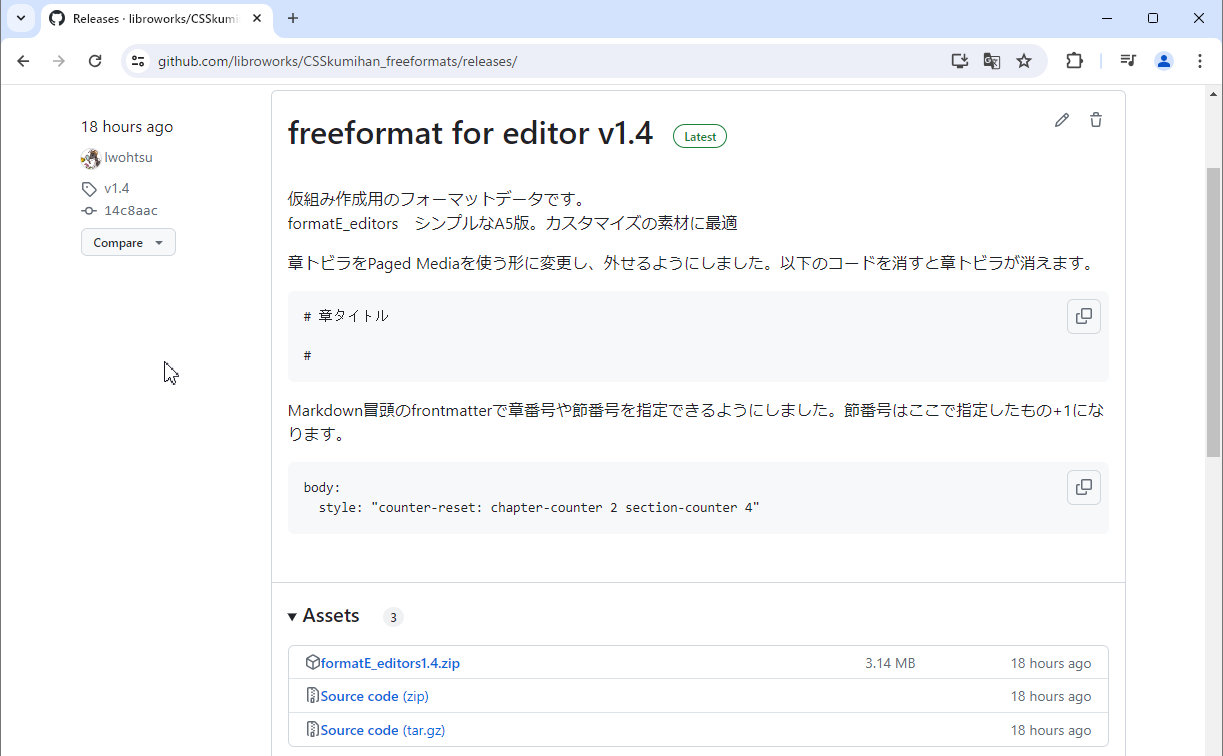
フォーマットCSSはGitHubで公開しています。

以降は次の準備が終わっているものとして解説します。
- パソコンにNode.
js v16以上と最新のVivliostyleをインストール - VSCodeにvfm_
mdbp_ をインストールvscode - formatE_
editors1. をダウンロードして展開x.zip
formatE_


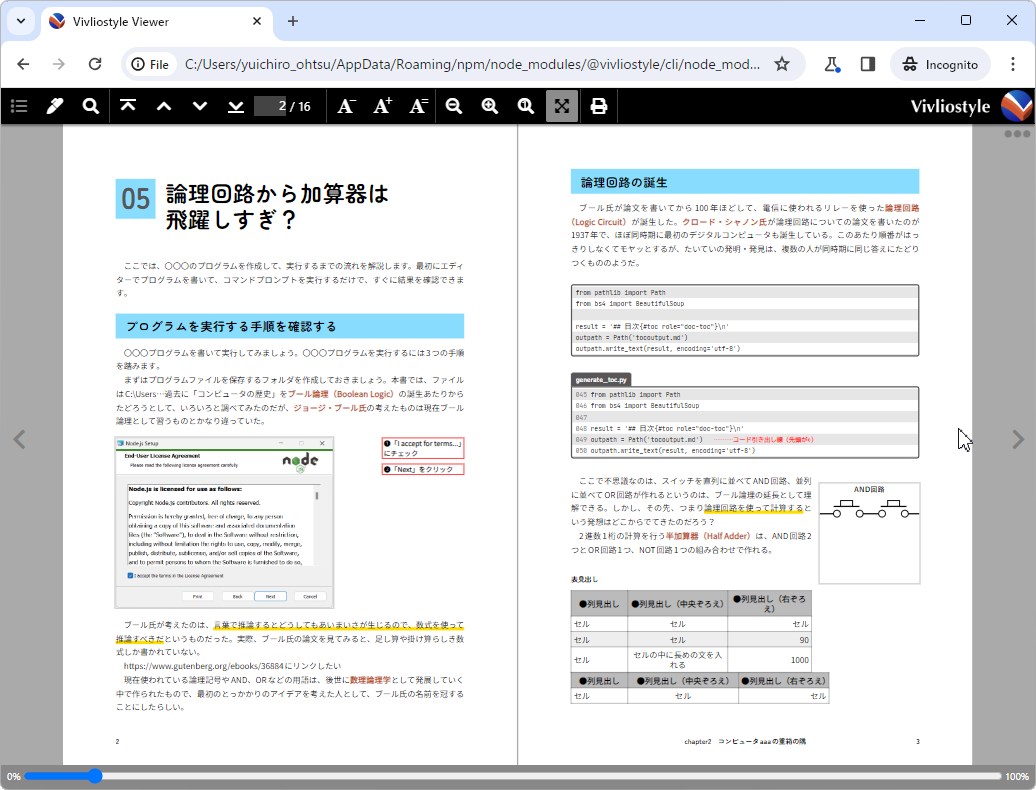
これを先に測定しておいたPDFに近づけていきます。自家製フォーマットは、基本体裁をpage_

基本の設定値はCSS変数で指定できるようにしています。それらに本文の文字サイズと行送り、判型サイズ、文字数と行数を指定します。
:root {
/* 基本体裁 */
--base-font-size: 13Q; /*文字サイズ13Q*/
--base-line-height: 22Q; /*行送り22Q*/
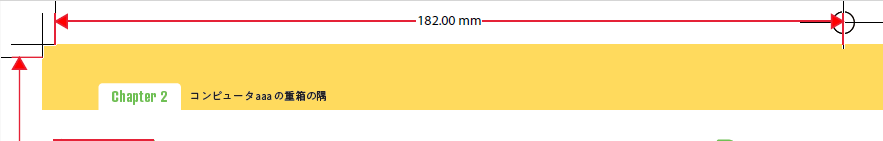
--page-width: 182mm; /*判型幅182mm*/
--page-height: 257mm; /*判型高さ257mm*/
--letters-per-line: 43; /*1行文字数43字*/
--lines-per-page: 40; /*1ページ行数40行*/
--page-margin-top: 18mm; /*上マージン18ミリ*/
--page-margin-xshift: 0mm;
--column-font-size: 12Q;
page_

節見出しでイメージを整える
多くのIT系書籍の場合、デザインの大まかなイメージは節見出しのパーツが左右します。そのため、ここをちょっと力を入れて設定するだけで、実際の書籍とそっくりに見えます。
Acrobat Readerで節見出しの部分を可能な限り大きく表示し、画面キャプチャーを撮ります。このキャプチャーを節見出しの背景画像として使用します。

今回は雰囲気を似せるだけでよしとしますが、この背景画像を最終成果物として利用する場合は、300dpi以上の解像度が必要です。幅が182ミリの場合、300dpiなら幅2150ピクセル、350dpiなら幅2508ピクセルとなります。
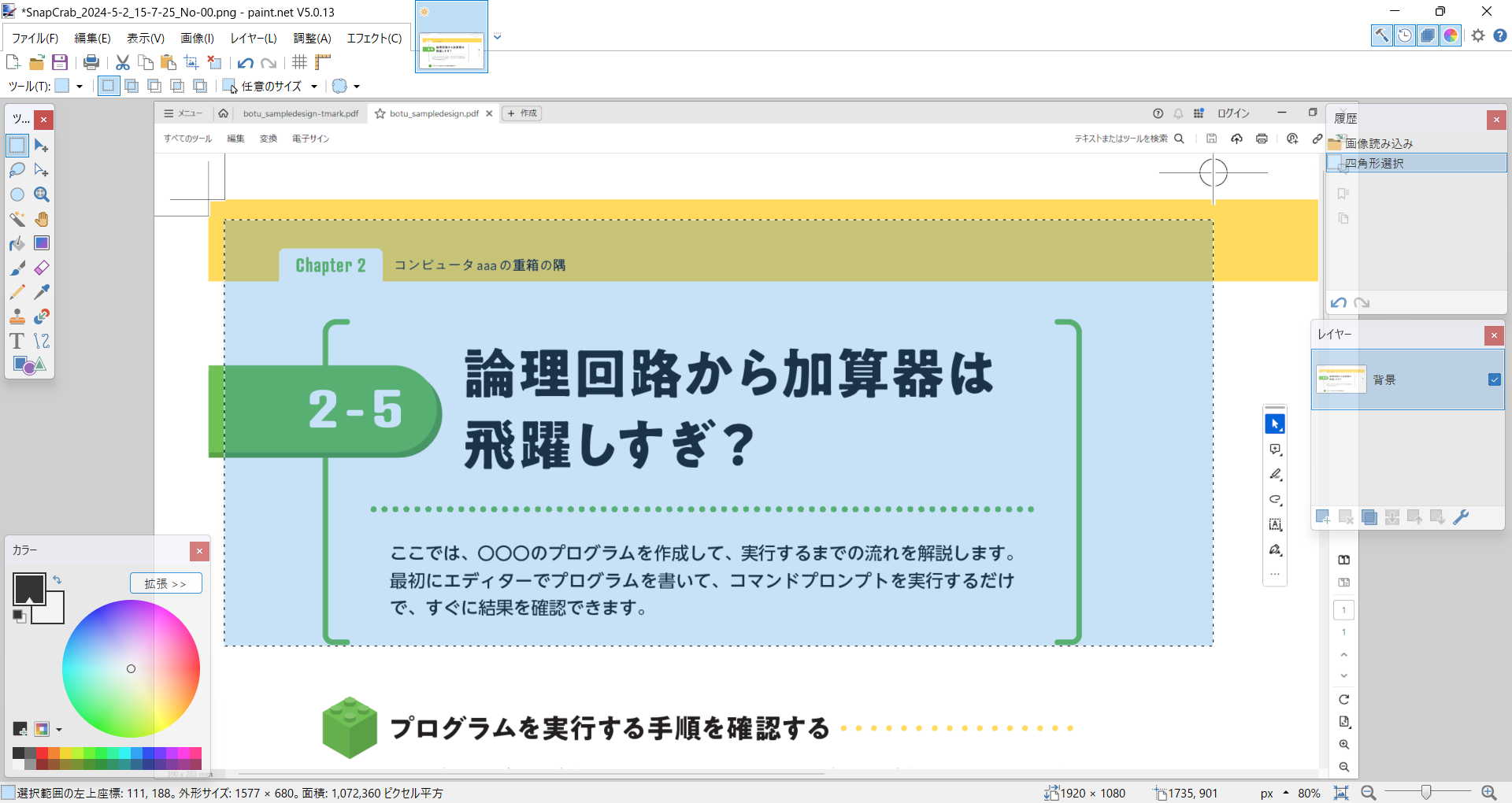
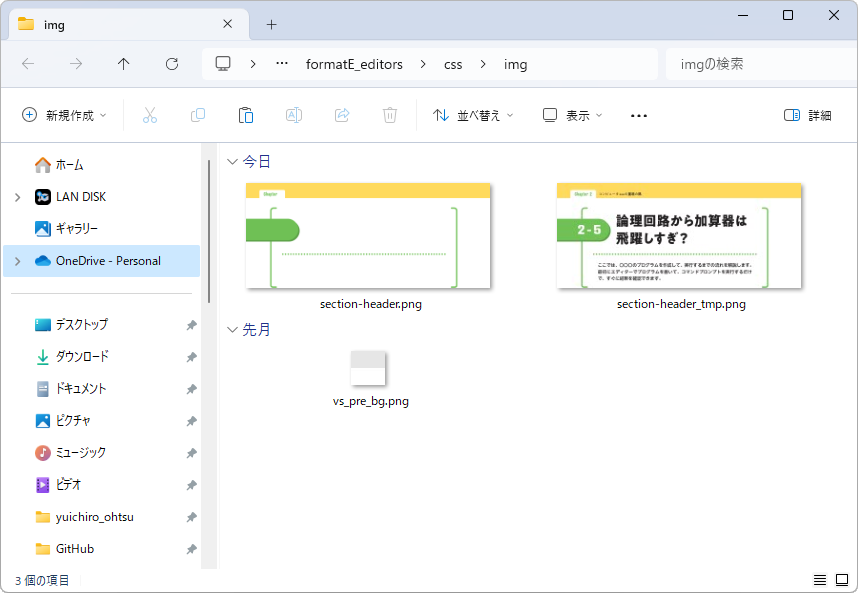
画面ショットを適当なグラフィックスソフトで切り抜きます。文字を残したものと消したものの2種類を作りましょう。画像はcssフォルダ内のimgフォルダに格納します。


節見出しはh2要素なので、main.h2要素に関するスタイルを探して編集します。節見出しの文字アリ画像をh2::--page-widthを使うか182mmを指定してください。高さはものさしツールで調べます。
/* 節番号 */
h2::before {
content: counter(section-counter, decimal-leading-zero);
color: #585656;
counter-increment: section-counter;
font-size: 48Q;
line-height: 14mm;
text-align: center;
/* padding-block-start: 8mm; */
/* padding-inline: 5% 80%; */
/* 背景画像 */
background-color: #88ddff;
background-image: url("img/section-header_tmp.png"); /*画像ファイルを参照*/
background-size: var(--page-width); /*背景画像の幅を設定*/
background-repeat: no-repeat;
inline-size: var(--page-width); /*h2::before疑似要素の幅を設定*/
block-size: 79mm; /*h2::before疑似要素の高さを設定*/
position: absolute;
inset-inline-start: -20mm;
inset-block-start: 0mm;
z-index: -1;
}
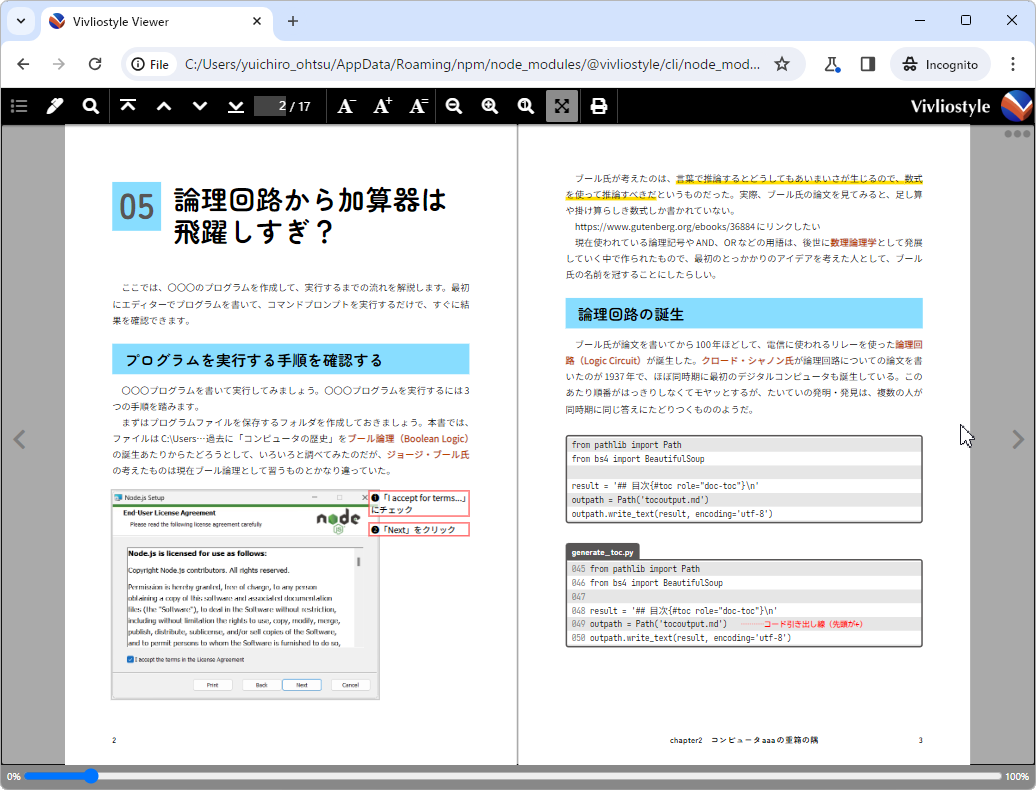
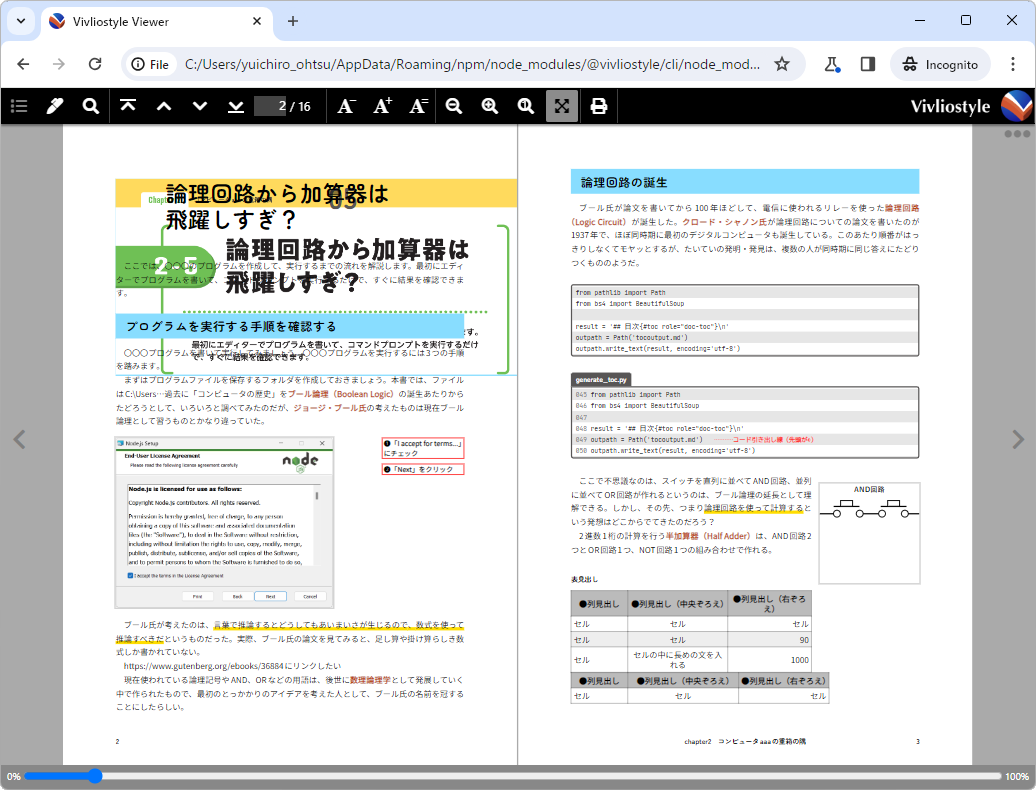
単純に背景画像を貼ると次のようになります。

背景画像の位置をずらします。formatE_h2要素になっているので、position: relative;を探してコメントアウトします。そうすると、版面の左上が疑似要素の基準になります。
h2 {
break-before: page;
font-size: 36Q;
line-height: 42Q;
inline-size: 10em;
block-size: 2lh;
margin-block: 4mm 11mm;
margin-inline-start: 20mm;
display: grid;
align-content: center;
/* position: relative; ★ここをコメントアウト*/
/* string-set: section-title content(), section-number content(before); */
}
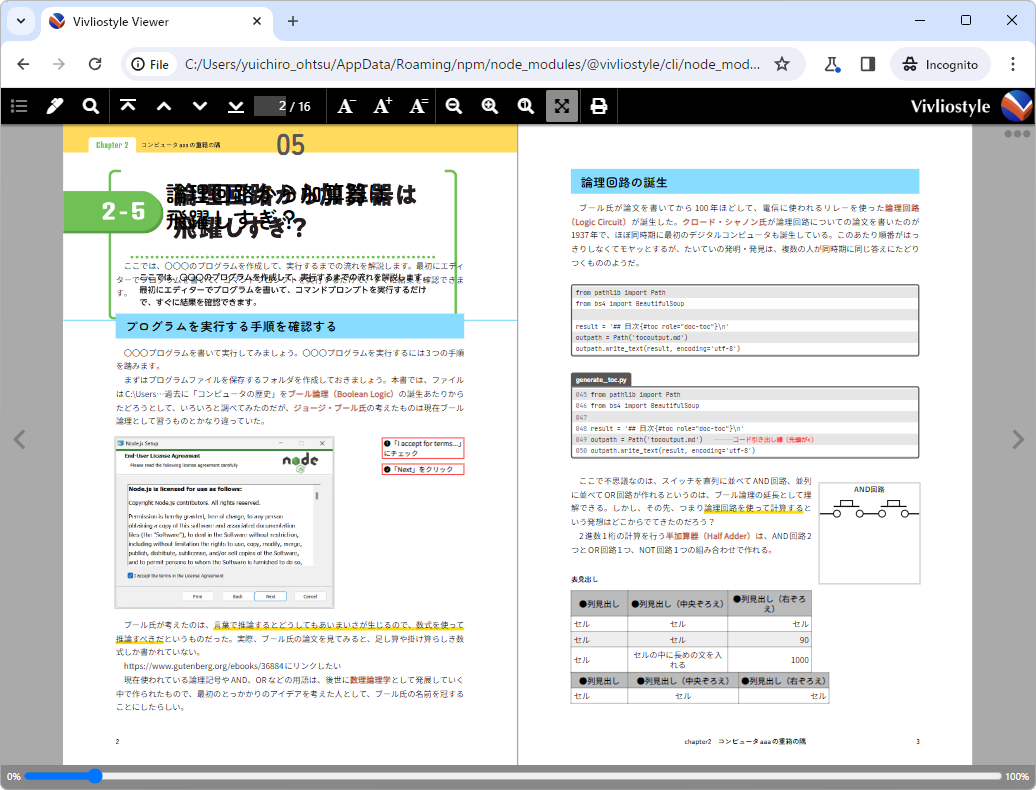
さらにh2::疑似要素側で、inset-inline-startとinset-block-startを調整して画像がページ幅に合うよう調整します。
h2::before {
……中略……
/* 背景画像 */
background-color: #88ddff;
background-image: url("img/section-header_tmp.png");
background-size: var(--page-width);
background-repeat: no-repeat;
inline-size: var(--page-width);
block-size: 79mm;
position: absolute;
inset-inline-start: -21mm; /*調整*/
inset-block-start: -18mm; /*調整*/
z-index: -1;
}

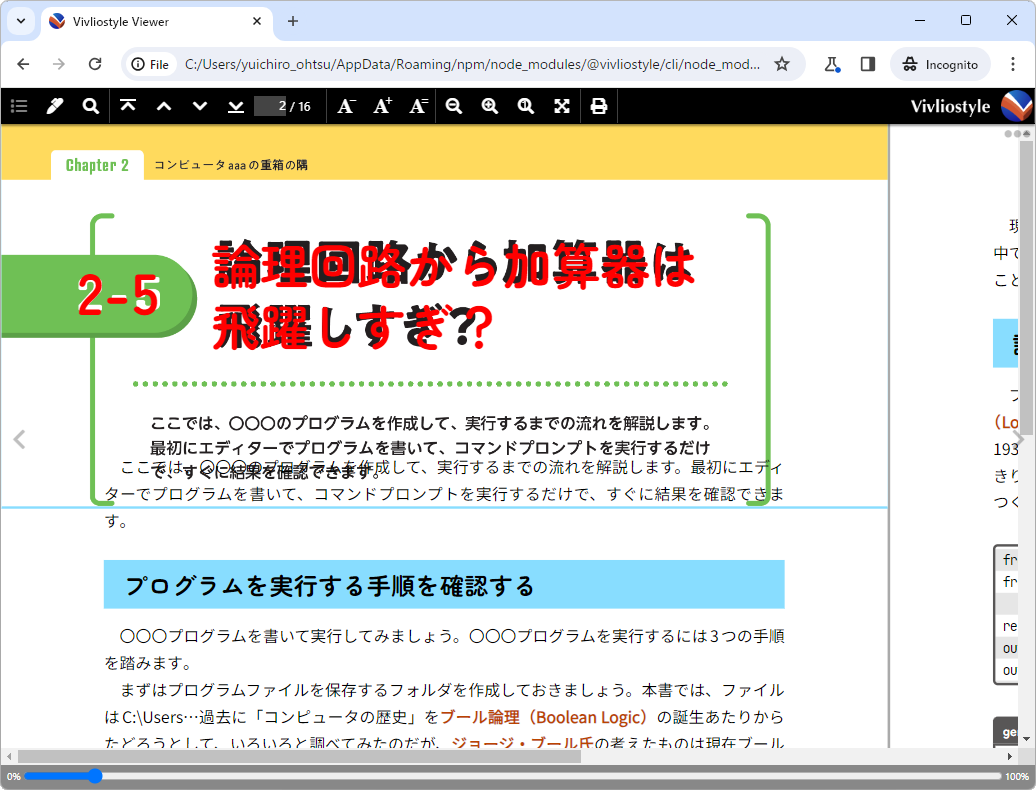
h2とh2::の設定値をいじって、節タイトルと節番号の位置を合わせます。文字色を一時的に赤にすると合わせやすくなります。
h2 {
break-before: page;
font-size: 40Q; /*文字サイズ変更*/
line-height: 50Q; /*行送り変更*/
inline-size: 10em;
block-size: 2lh;
margin-block: 4.5mm 20mm; /*上下マージンで節タイトルの位置を調整*/
margin-inline-start: 22mm; /*左マージンで位置を調整*/
display: grid;
align-content: center;
color: #f00; /*文字を赤に*/
/* position: relative; */
/* string-set: section-title content(), section-number content(before); */
}
/* 節番号 */
h2::before {
content: counter(chapter-counter) "-" counter(section-counter); /*章番号-節番号の形に変更*/
color: #585656;
counter-increment: section-counter;
font-size: 44Q; /*大きさ調整*/
line-height: 14mm;
text-align: center;
color: #f00; /*文字を赤に*/
padding-block-start: 27mm; /*上パディング調整*/
padding-inline: 0% 96%; /*左右のパディング調整で位置を合わせる*/
……後略……
}
この調整作業は、あちこちの値をいじるので少し面倒ですが、筆者はこの作業が好きです。ピタリと合うと気持ちいいですし。

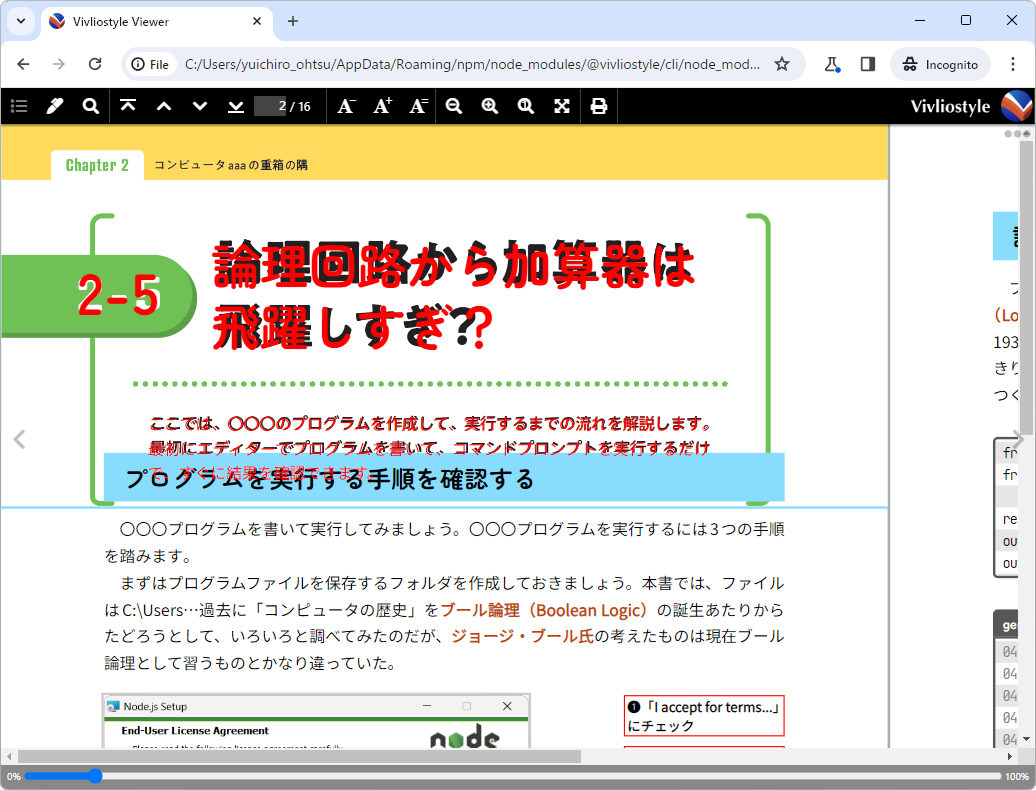
最後に節リード文を設定します。節リード文はdiv要素で囲んで、絶対配置で画像と同じ位置に来るよう調整します。
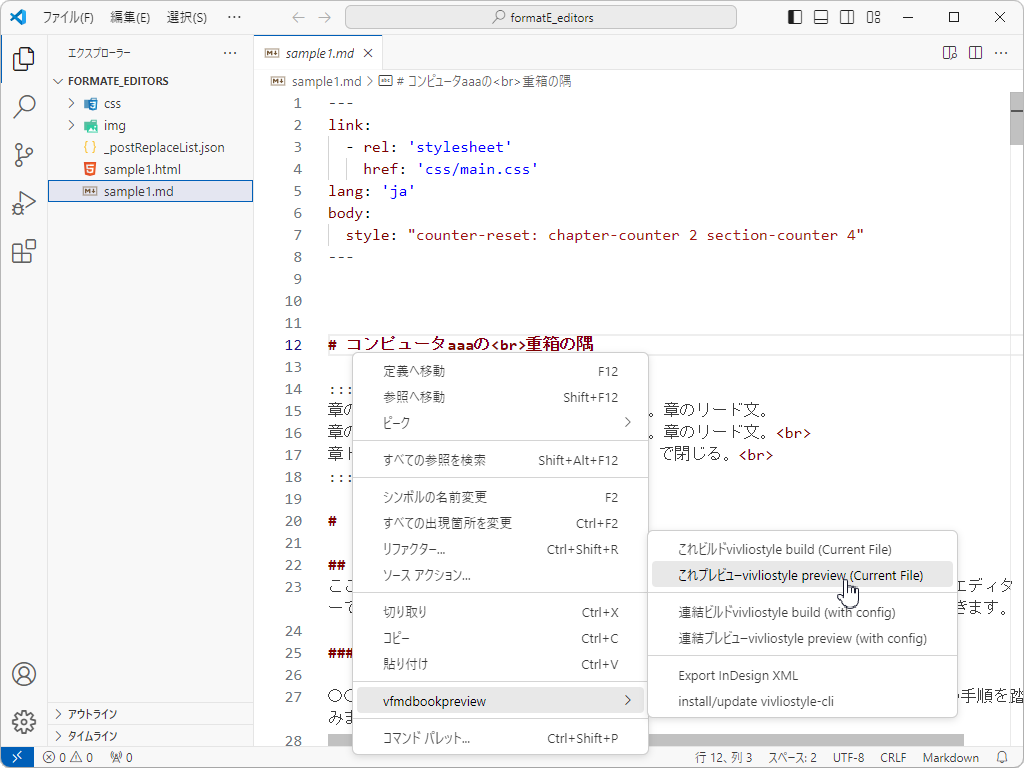
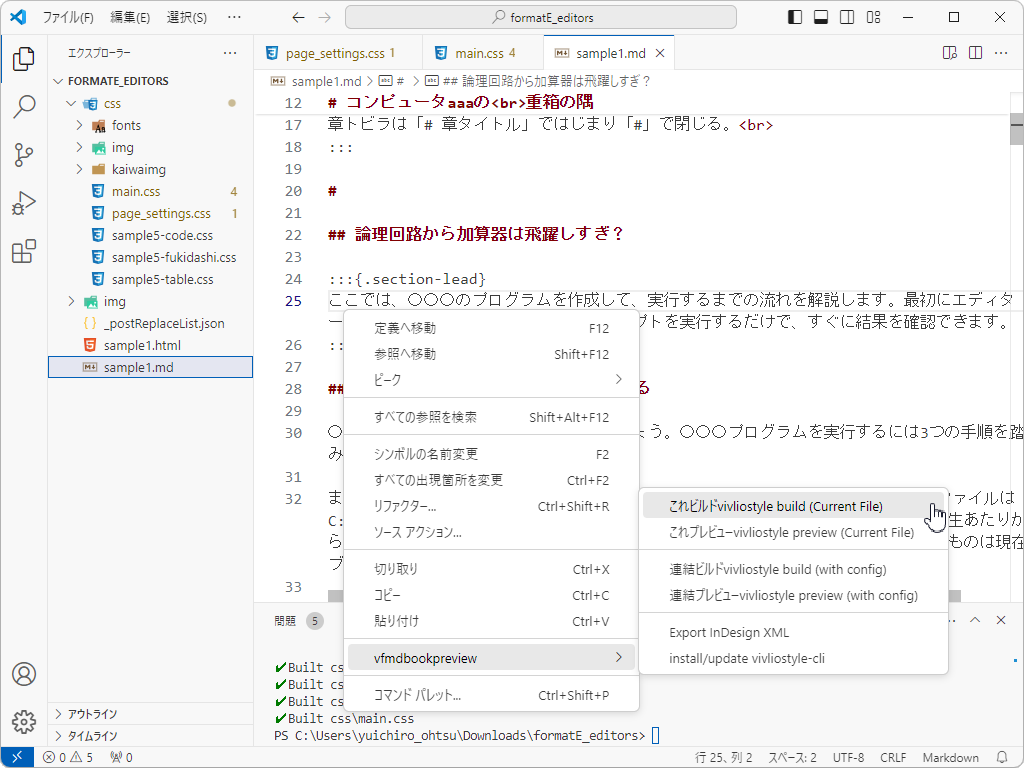
ここではVFM
## 論理回路から加算器は飛躍しすぎ?
:::{.section-lead}
ここでは、〇〇〇のプログラムを作成して、実行するまでの流れを解説します。最初にエディターでプログラムを書いて、コマンドプロンプトを実行するだけで、すぐに結果を確認できます。
:::
main.
.section-lead {
position: absolute;
color: red;
inset-inline-start: 9mm;
inset-block-start: 41mm;
inline-size: 35.5em;
line-height: 20Q;
text-align: justify;
}

節リード文を絶対配置にすると、本文がせりあがるので、h2の下マージンを広げて調整します。
h2 {
break-before: page;
font-size: 40Q;
line-height: 50Q;
inline-size: 10em;
block-size: 2lh;
margin-block: 4.5mm 40mm; /*下マージンを40ミリに*/
margin-inline-start: 22mm;
display: grid;
align-content: center;
color: #f00;
}
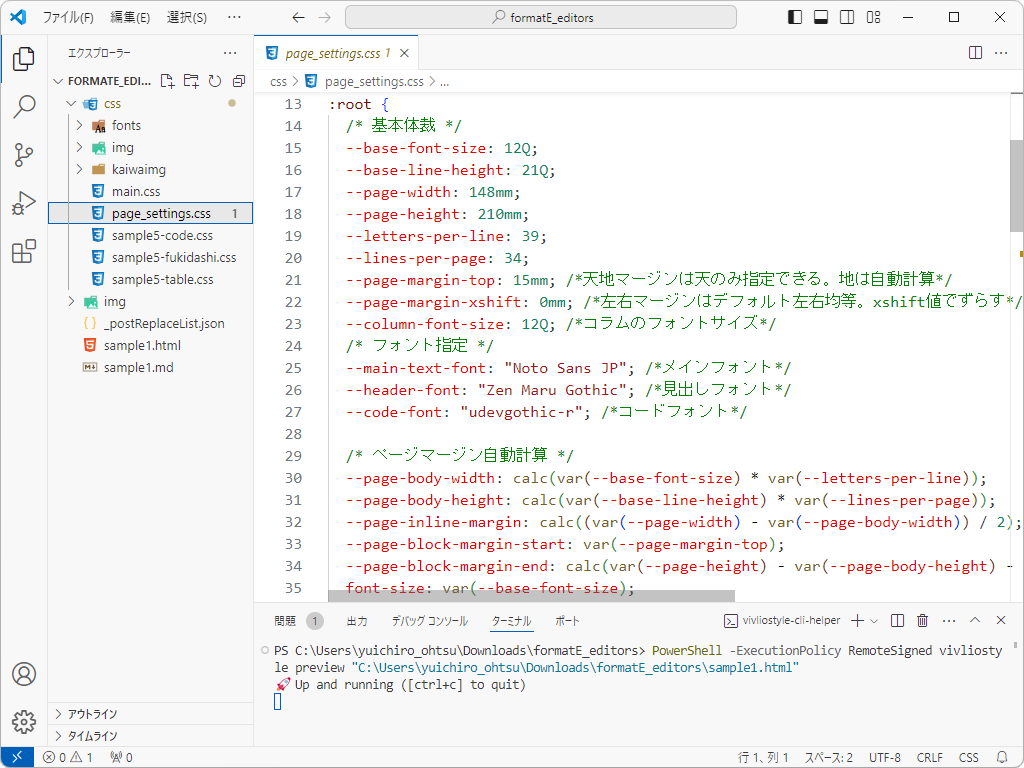
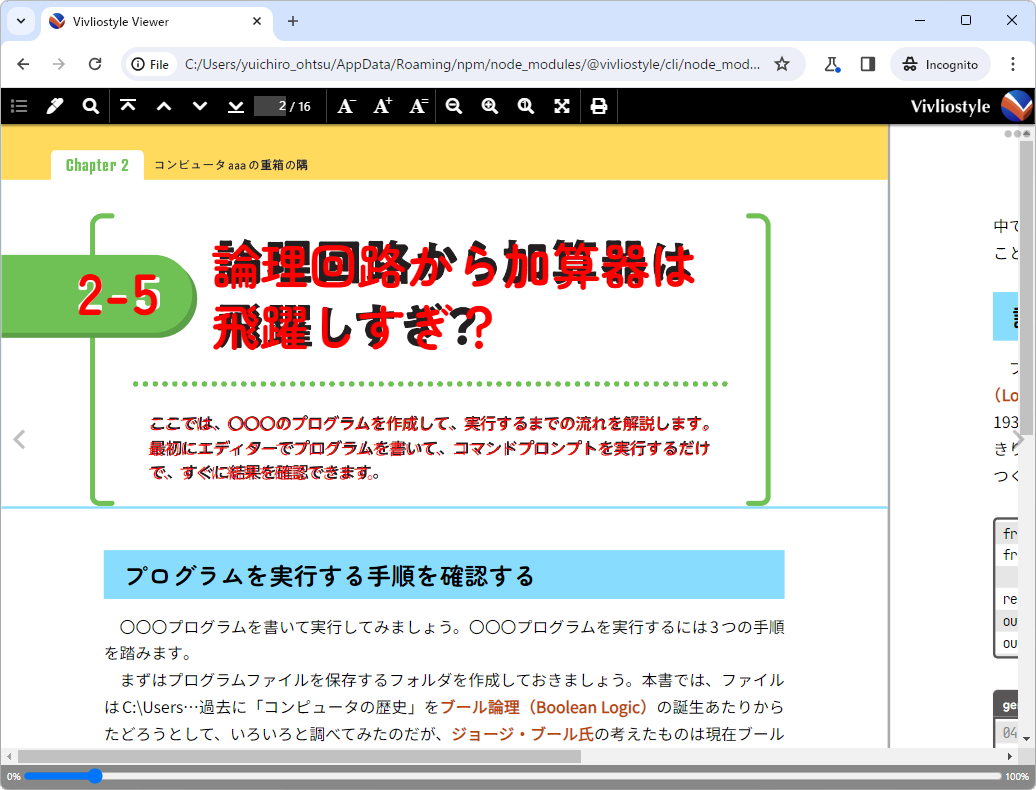
これでおおむね完成です。

最後の確認を忘れずに
これで画面上ではおおむね完成したように見えます。しかし出版業界には、
vfm_


元のPDFも印刷して並べて見比べたり、重ねて明りに透かして比較したりしてみましょう。原稿編集用の仮組では、1ページの文字数・

2024年5月に技術評論社から刊行される次の2冊は、どちらも本文をVivliostyleで制作し、入稿まで進めています。
- 『Juliaではじめる数値計算入門』 技術評論社、2024年5月13日、永井佑紀著
- 『ラズパイPico W かんたんIoT電子工作レシピ』 技術評論社、2024年5月18日刊、そぞら著
デザイン検討はInDesignで行いましたが、そのあとのフローはこの記事とほとんど同じです。
formatE_
編集用の仮組に比べたときの大きな違いは、
ちなみに、上記2冊はどちらも4Cオフセット印刷だったのですが、Vivliostyleで書き出したPDF



