鈴木たかのり
Markdownでドキュメントを書くだけで、きれいなWebサイトが簡単に公開できるので、ライブラリのドキュメントなどでもよく使われています。
Sphinxとは
SphinxはPython製の静的サイトジェネレーターです。静的サイトジェネレーターとは、Markdown等の軽量マークアップのテキストファイルから、静的なWebサイトを生成するアプリケーションのことを言います。Python製の静的サイトジェネレーターにはSphinxを含め以下のツールなどがあります。
- Sphinx:https://
www. sphinx-doc. org/ - MkDocs:https://
www. mkdocs. org/ - Lector:https://
www. getlektor. com/ - Pelican:https://
docs. getpelican. com/
他のプログラミング言語では、Go製のHugoやRuby製のJekyllなどがよく知られていると思います。
Sphinxの特徴
Sphinxは静的なWebサイト生成だけでなく、ドキュメントを作成することも目的としています。そのため、Sphinxでは1つのテキストファイルからHTMLだけでなく、PDF
また、さまざまな拡張機能が利用できます。本記事ではSphinxのおすすめの拡張機能についても紹介します。
Sphinxを使用しているサイト、書籍
Sphinxを使用しているサイトをいくつか紹介します。まず、Pythonの公式ドキュメントはSphinxで記述されています。元となるファイルはGitHubのCPythonリポジトリの中にあります。なお、公式ドキュメントの翻訳はTransifexという別サービスで行っています。興味のある方はPython Monthly Topicsの過去記事を参照してください。
- Python公式ドキュメント:https://
docs. python. org/ ja/ 3/ - GitHub:https://
github. com/ python/ cpython/ tree/ main/ Doc - 記事:Python公式ドキュメントを翻訳しよう
Sphinxは多くのPython公式のドキュメントや、各種Python製ライブラリの公式ドキュメントでも採用されています。以下にいくつか例をあげます。
- Python Enhancement Proposals (PEPs):Pythonの拡張提案
(PEP) - Python Developer's Guide:Python開発者ガイド
- pip:Pythonのパッケージインストーラー
- Flake8:Pythonコードのリンター
- Requests:HTTPクライアント
- Pandas:データ分析ライブラリ
また、前述のようにSphinxは文書、書籍向けのフォーマットも生成できるため、書籍の執筆でも使われています。以下はSphinxで執筆された書籍の例です。ちなみに、
- Sphinxをはじめよう 第3版
- Pythonプロフェッショナルプログラミング 第4版
- Pythonエンジニア育成推進協会監修 Python実践レシピ
- 最短距離でゼロからしっかり学ぶ Python入門 必修編・
実践編
Sphinxの特徴や事例を把握したので、さっそくインストールして使ってみましょう。
Sphinxをインストールして手元で確認
まずはSphinxをインストールして、手元の環境でWebサイトを確認するところまでの手順を紹介します。
GitHubリポジトリの準備、Sphinxのインストール
GitHubで空のリポジトリを作成してからPCにcloneします。あとでこのリポジトリを使用して、Sphinxのドキュメントを外部サイトに公開します。以下のサンプルのリポジトリにはこの記事で設定した内容、ドキュメントが入っています。差分を確認するとどのような変更が入ったかわかりやすいと思います。実際に手元で実験する場合は自分で空のGitHubリポジトリを作成してください。
- サンプルのGitHubリポジトリ:
% git clone https://github.com/takanory/gihyojp-sphinx-sample % cd gihyojp-sphinx-sample
次にvenvモジュールを使用して仮想環境を作成し、Sphinxをインストールします。
% python3.12 -m venv env % . env/bin/activate (env) % pip install sphinx
Sphinxをインストールするとsphinx-quickstartコマンドが使えるようになるので、コマンドを実行して初期ファイルを作成します。プロジェクト名、著者などを指定すると初期ファイルが作成されます。
sphinx-quickstart コマンドを実行(env) % sphinx-quickstart > Separate source and build directories (y/n) [n]: y 〈省略〉 > Project name: Gihyojp Sphinx Sample > Author name(s): takanory > Project release []: 〈省略〉 > Project language [en]: ja % ls # ファイルを確認 LICENSE README.md env source Makefile build make.bat
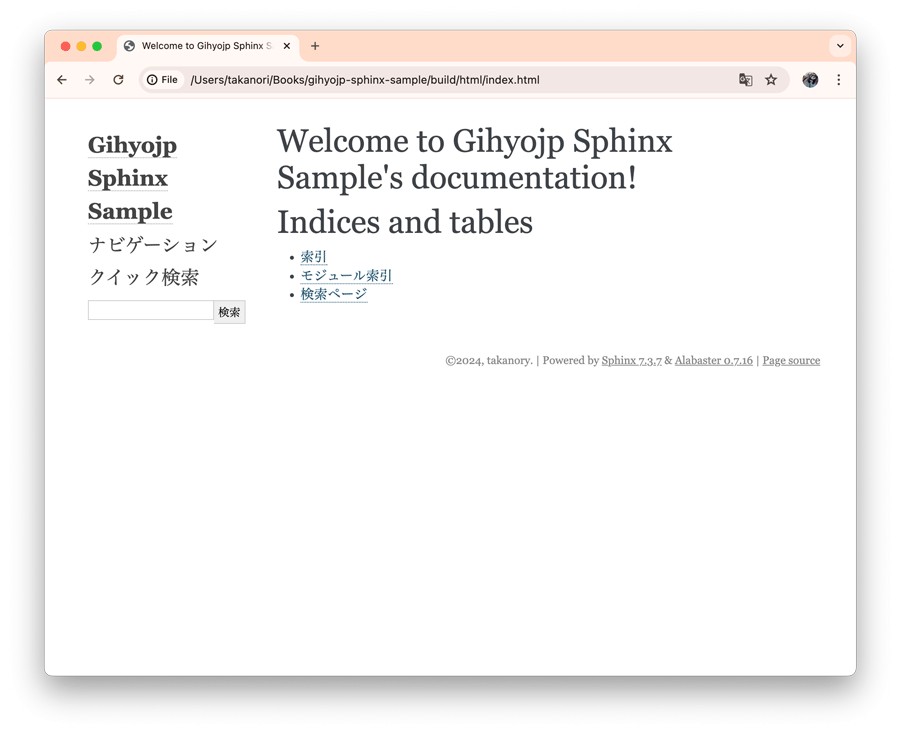
ここでmake htmlコマンドを実行すると、HTMLファイルがbuild/
make htmlコマンドを実行してHTMLをビルド(env) % make html (env) % open build/html/index.html

この状態で初期ファイル群をコミットしてプッシュします。以降、このように変更するたびにコミット、プッシュしてGitHub上で差分がわかるようになっています。ぜひ参考にしてください。
(env) % pip freeze > requirements.txt
(env) % git add .
(env) % git status
On branch main
Your branch is up to date with 'origin/main'.
Changes to be committed:
(use "git restore --staged <file>..." to unstage)
new file: Makefile
new file: make.bat
new file: requirements.txt
new file: source/conf.py
new file: source/index.rst
(env) % git commit -m "GitHubリポジトリの準備、Sphinxのインストール"
(env) % git push
差分は以下で確認できます。
ドキュメントを編集、設定をカスタマイズ
次にドキュメントを少し書いて、Sphinxの設定も少しカスタマイズします。まずはドキュメントファイルの
gihyo.jp記事のSphinxサンプル
============================
このドキュメントは、gihyo.jpのPython Monthly Topics(https://gihyo.jp/list/group/Python-Monthly-Topics)でのSphinx記事のサンプルドキュメントです。
* 箇条書き
* 箇条書き
.. code-block:: python
for i in range(100):
print(i)
なお、本記事ではreStructuredText記法について解説はしません。興味がある方は以下のドキュメントを参照してください。
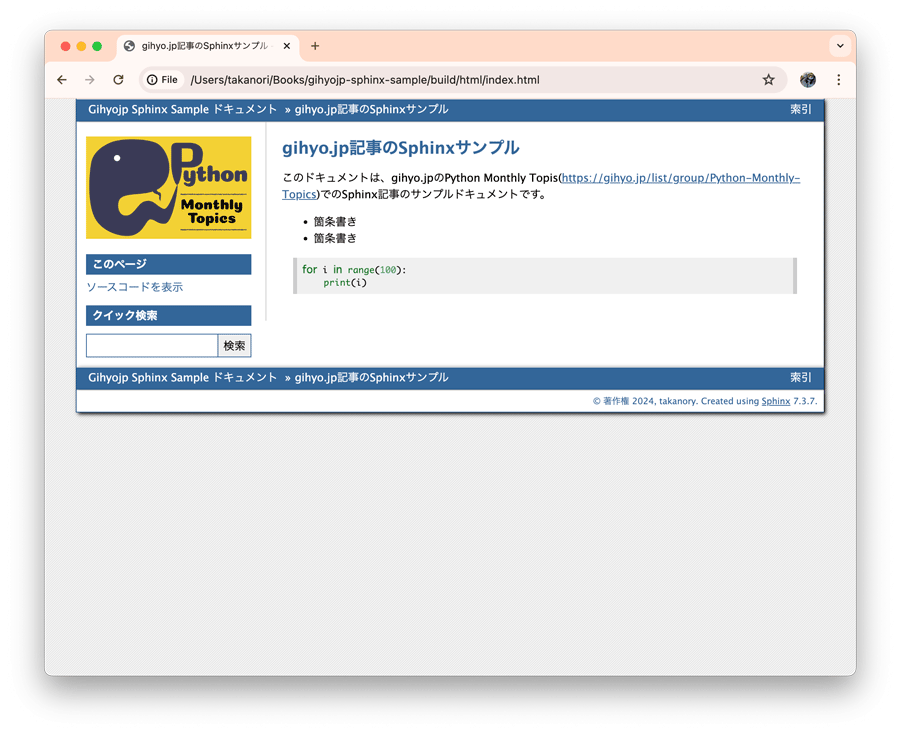
続いて設定ファイルであるsource/html_変数の値を変更してここではbizstyleを指定します。なお、組み込みテーマの一覧はHTML Themingのページで確認できます。
html_theme = 'bizstyle'
また、ドキュメントにロゴ画像を指定します。Python Monthly Topicsのロゴ画像を使用します。ダウンロードした画像をsoruce/
html_logo = "_static/logo.png"
ここで再度make htmlコマンドを実行してindex.

Markdownでドキュメントを書く
GitHub、QiitaなどMarkdownで記述できるサービスは多いため、Markdown記法に慣れている人も多いと思います。SphinxではMyST Parserという拡張機能を導入することにより、Markdownを扱えるようになります。MySTはMarkedly Structured Textの略で、Markdownを拡張してreStructuredTextと同じような機能を提供しています。MySTの拡張記法については以下の公式サイトを参照してください。
- MyST Parser:https://
myst-parser. readthedocs. io/
まず。MyST Parserをインストールします。requirements.
(env) % pip install myst-parser (env) % pip freeze > requirements.txt
次にsource/extensions変数のリストに拡張機能名を追加するのみです。
extensions = ["myst_parser"]
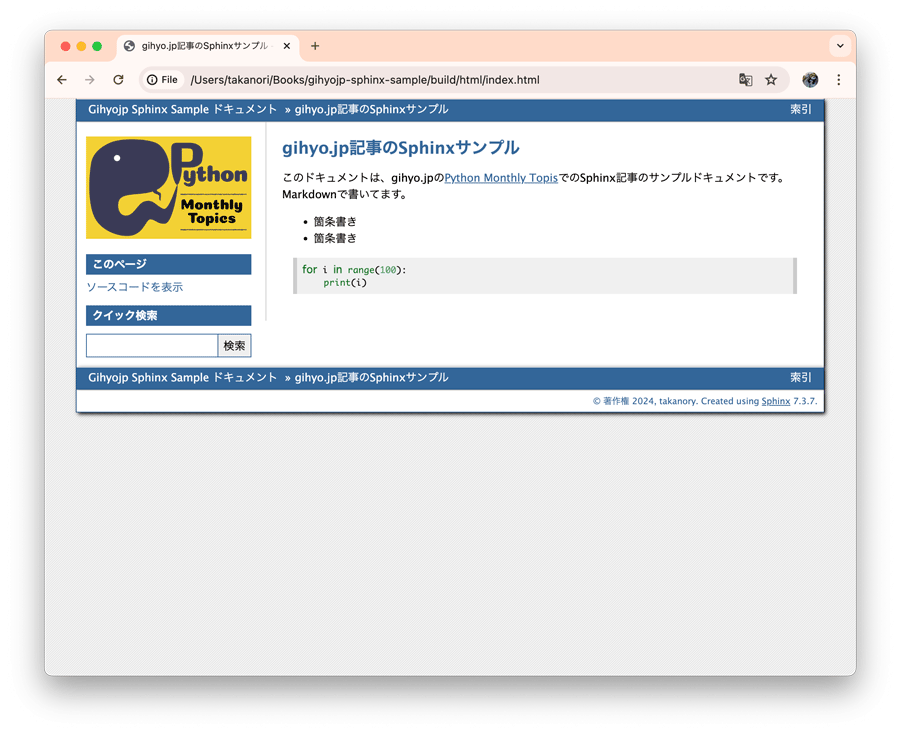
これで拡張子が.mdのファイルの場合は、MyST Parserが処理するようになります。source/
# gihyo.jp記事のSphinxサンプル
このドキュメントは、gihyo.jpの[Python Monthly Topis](https://gihyo.jp/list/group/Python-Monthly-Topics)でのSphinx記事のサンプルドキュメントです。
Markdownで書いてます。
* 箇条書き
* 箇条書き
```python
for i in range(100):
print(i)
```
make htmlを実行し、Markdownのドキュメントからビルドできていることを確認します。

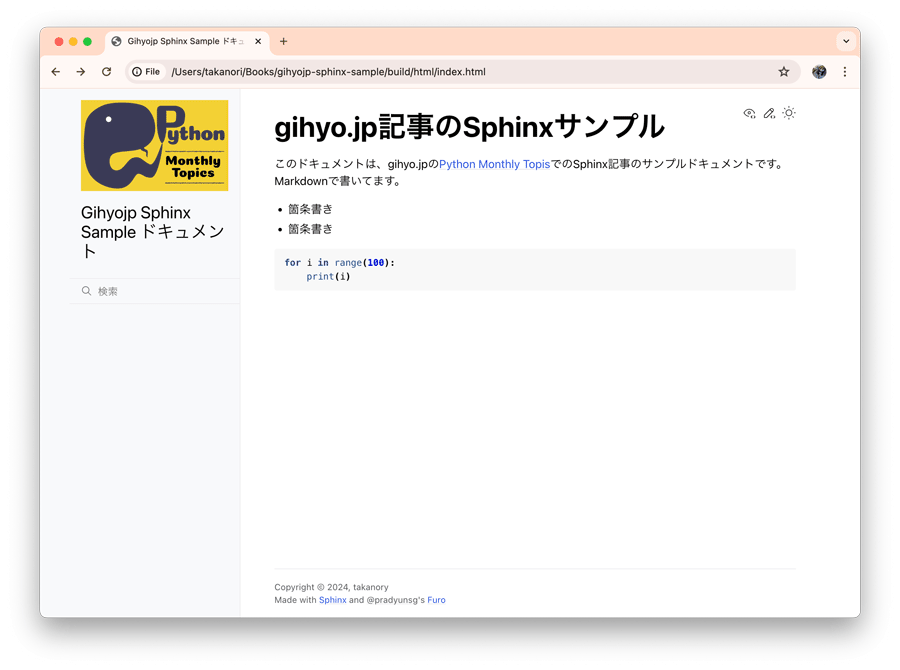
サードパーティーのテーマを利用
Sphinxのテーマには組み込みだけでなく、サードパーティーのテーマがあります。サードパーティーのテーマもインストールして使用できます。Sphinx Themes Galleryにはさまざまなテーマがあるので、好みのテーマを探してみてください。
ここでは最近筆者が気に入っているFuroというテーマを使用します。他にRead the DocsやSphinx Book Themeも使われているサイトが多く、おすすめです。
Furoをインストールし、requirements.
(env) % pip install furo (env) % pip freeze > requirements.txt
次にsource/html_変数にGitHubのリポジトリ情報を設定すると、ドキュメントから直接GitHub上のファイルを参照できるのでおすすめです。
html_theme = 'furo'
〈省略〉
html_theme_options = {
"source_repository": "https://github.com/takanory/gihyojp-sphinx-sample/",
"source_branch": "main",
"source_directory": "source",
}
make htmlを実行すると以下のようにテーマが変わります。画面右上の目とペンのアイコンをクリックすると、GitHubのページに遷移します。

あとはドキュメントを書き進めたり、ファイルを追加したりと執筆を進めたらmake htmlで結果の確認を繰り返します。ドキュメントの具体的な書き方についてはMyST ParserまたはreStructuredTextのドキュメントを参照してください。
Read the DocsでWebサイトを公開
ここまではドキュメントはPCのローカルにしか存在しませんでした。ここからの手順で作成したドキュメントをインターネット上に公開し、誰でもアクセスできるようにしていきます。
アカウントを作成
Sphinxのドキュメントをホストするサービスはいくつかありますが、ここではRead the Docsを使用します。Read the DocsはSphinxとMkDocsに対応した、静的サイトジェネレーターのドキュメントをビルドしてホスティングするサービスです。
- Read the Docs:https://
about. readthedocs. com/ - Read the Docs documentation:https://
docs. readthedocs. io/
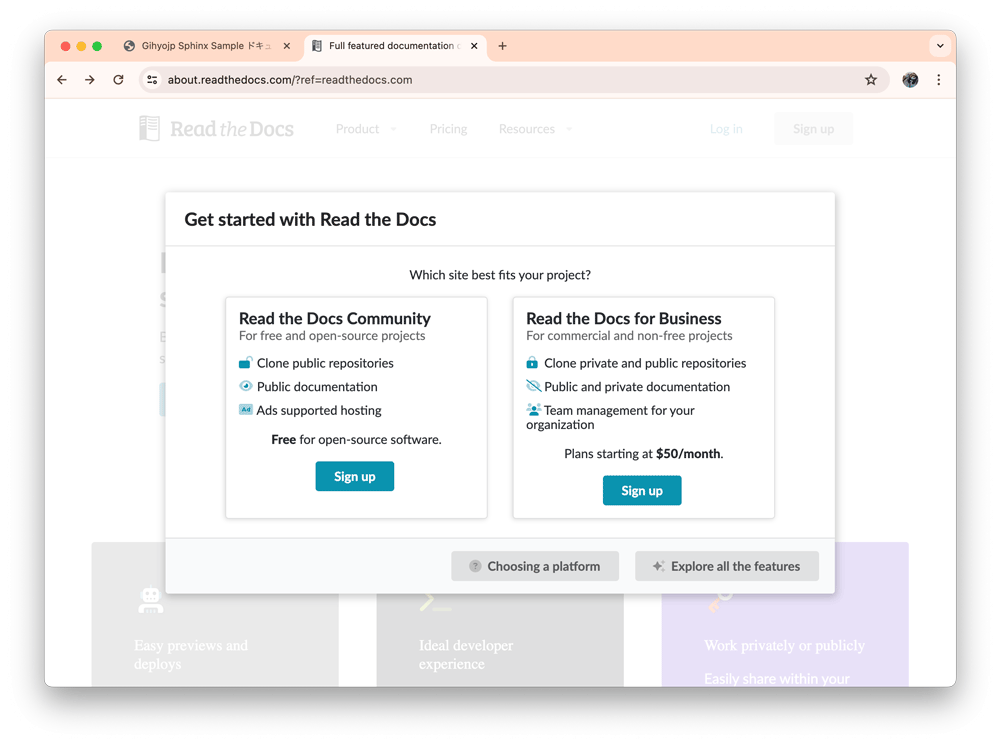
アカウントが必要なのでSign upをクリックしてアカウントを作成します。Publicリポジトリで公開ドキュメントであれば無料の

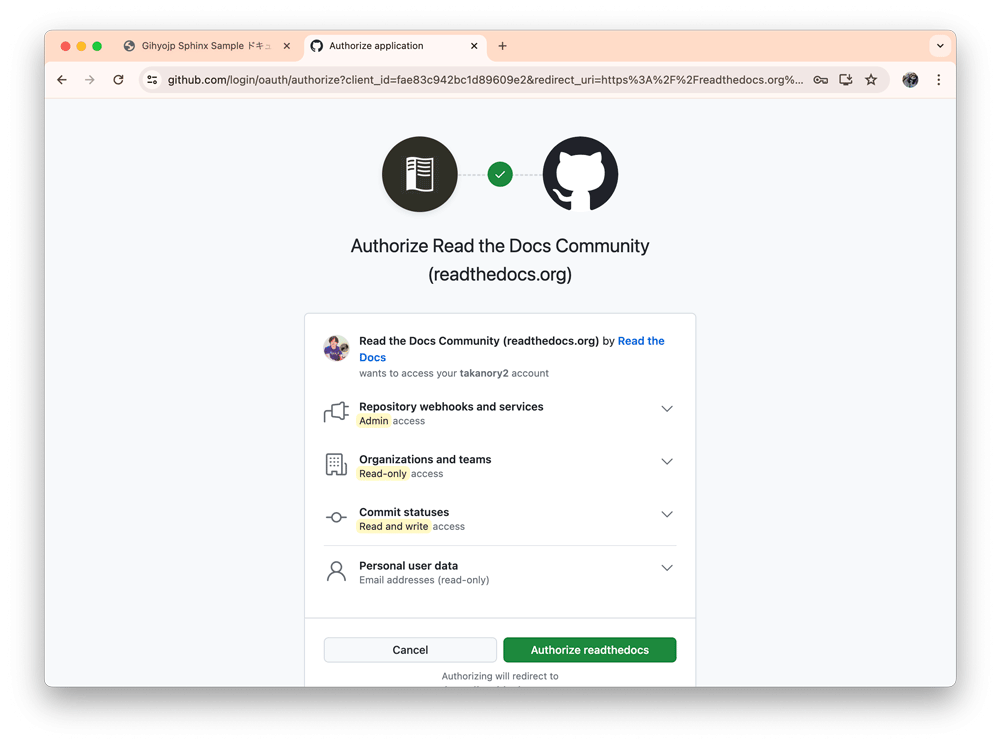
アカウント作成時に

最後にメールアドレスを入力してアカウント作成は完了です。次にプロジェクトを設定します。
プロジェクトを追加
Read the Docsの画面で
「Your document is building」
プロジェクトがビルドできるようにするために設定ファイルを追加します。
設定ファイルを追加
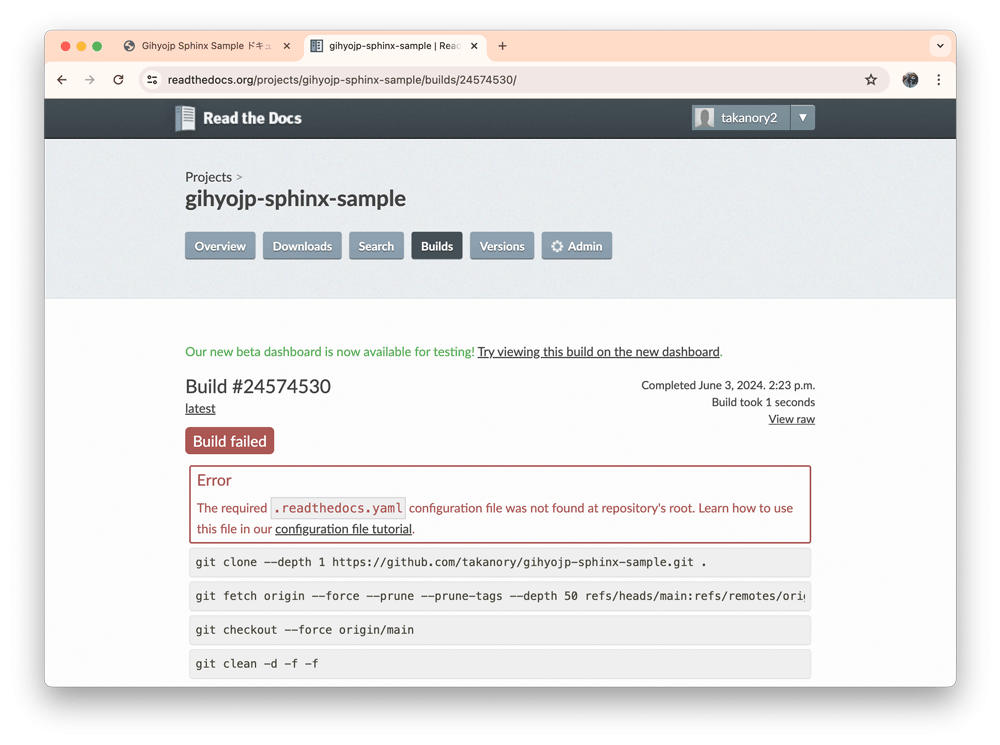
現在の状態ではRead the Docsのビルドに失敗し、以下のようなエラー画面が表示されます。

エラーメッセージに
# 必須
version: 2
# OSとPythonバージョンを設定する
build:
os: ubuntu-22.04
tools:
python: "3.12"
# source/ ディレクトリ以下のドキュメントをビルドする
sphinx:
configuration: source/conf.py
# requirements.txtのパッケージをインストールする
python:
install:
- requirements: requirements.txt
なお、設定ファイルの詳細な記述内容については、以下のドキュメントを参照してください。
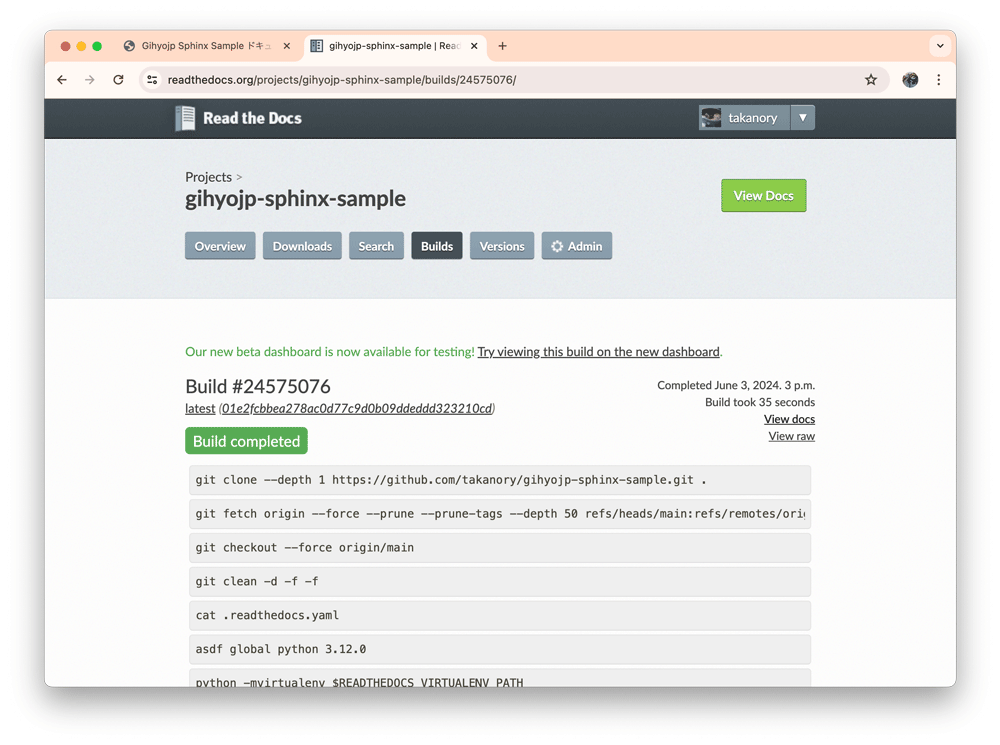
再度ビルドを実行すると、ビルドに成功します。画面右上の

Read the Docsではビルドしたドキュメントを

以降はドキュメントを修正してリポジトリにプッシュすると、自動でドキュメントが更新されます。
Read the Docsでは独自ドメインなど、さまざまな設定が可能です。詳細は設定画面やRead the Docsのドキュメントを参照してください。
他のホスティングの選択肢
SphinxドキュメントをビルドしてデプロイできるサービスはRead the Docs以外にもいくつかあります。ここでは簡単に紹介します。詳細な手順は以下のSphinxのドキュメントを参照してください。
GitHub Pages
GitHub PagesはGitHubが提供する静的ホスティングサービスです。GitHubのリポジトリ上のHTMLファイルをホスティングできます。GitHub Actionsと組み合わせることで、GitHubへのプッシュ時に自動ビルドが実行できるようになります。
Cloudflare Pages
Cloudflare PagesはCloudflareが提供するJAMstackプラットフォームですが、Sphinxのホスティングにも対応しています。詳細な手順は以下のドキュメントを参照してください。
ただこの手順は少し古く、ビルドシステムを最新バージョンの2にすると、Python 3.pipenv ではなく pip を使用するようになるためPipfileは不要になり、requirements.
ビルドの構成で以下のように記述するとビルドされます。
| ビルド コマンド | make html |
| ビルド出力ディレクトリ | /build/ |
| ルート ディレクトリ | / |
| プルリクエストのビルドコメント | 有効 |
また、Cloudflare PagesとCloudflare ゼロトラストを組み合わせると、認証付きのページも作成できます。
Netlify
Netlifyも静的ホスティングサービスの1つです。ただし、NetlifyのPythonバージョンはPython 3.
Sphinxをさらに拡張
SphinxのドキュメントがRead the Docsで自動的にビルドされれるようになりました。ここからは筆者おすすめの拡張機能を紹介します。
ぜひ拡張機能を上手に利用してドキュメントをよりよいものにしてください。サードパーティーの拡張機能は以下のページで探すことができます。
- sphinx-contrib
- yoloseem/
awesome-sphinxdoc: A curated list of awesome tools for Sphinx Python Documentation Generator - Best Sphinx extensions list
Sphinx内蔵の拡張機能
Sphinxにはあらかじめ含まれている拡張機能があります。一覧は以下のページにあります。
おすすめの拡張にsphinx.extensionsに"sphinx.を追加します。
extensions = [
"myst_parser",
"sphinx.ext.todo",
]
# TODOを有効にする
todo_include_todos = True
あとは任意のページに以下のように書いた項目がTODOとなります。
```{todo}
ソースコードを実際に動かして動作確認する
```
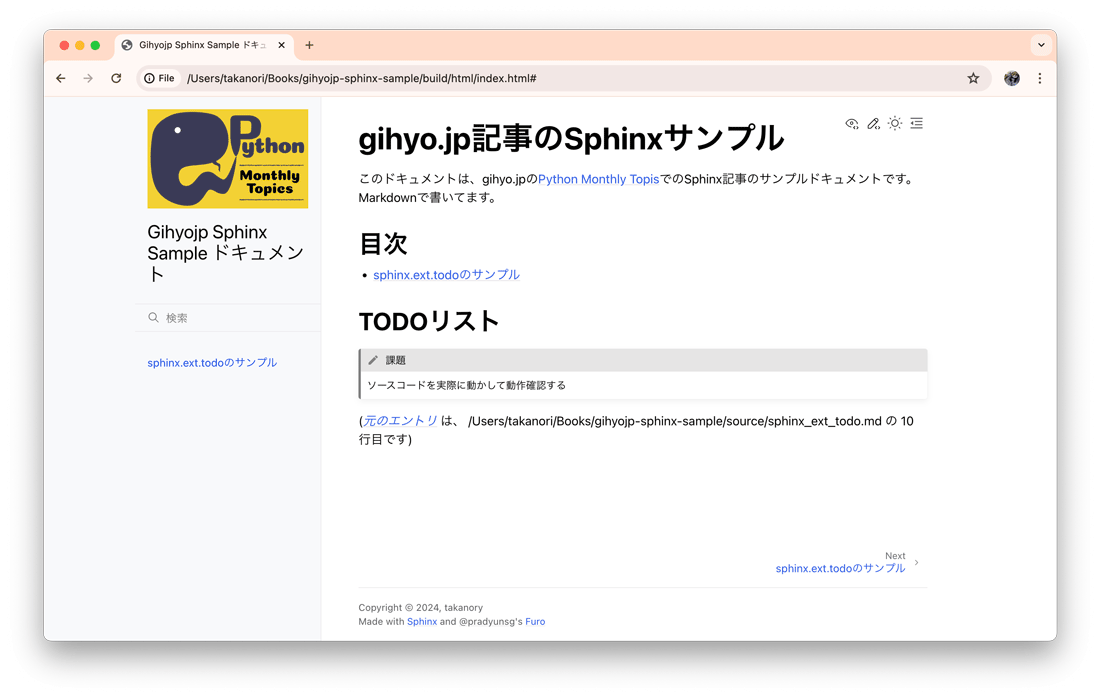
そしてトップページなどに以下のように書いておくと、その位置にすべてのTODOが表示されます。
```{todolist}
```
ドキュメントをビルドすると、以下のようにTODOの一覧が表示されます

sphinx-autobuild:ドキュメントを自動ビルド
sphinx-autobuildは、Sphinxのドキュメントが変更されたら、自動的にビルドをしてブラウザを再読み込みする拡張機能です。Sphinxでドキュメントを執筆するときには、エディターで執筆→make htmlを実行してビルド→ブラウザで再読みこみを繰り返します。この拡張機能を使うことで、エディターで編集して保存するだけで、あとの処理はsphinx-autobuildが実行してくれるようになります。
sphinx-autobuildをpipコマンドでインストールします。
(env) % pip install sphinx-autobuild
拡張機能をインストールするとsphinx-autobuildコマンドがインストールされるので、コマンドを以下のように実行します。デフォルトでは8000番ポートでWebサーバーが起動するので、Webブラウザで http://--port 8001のように指定してください。
(env) % sphinx-autobuild source build/html (env) % sphinx-autobuild source build/html --port 8001 # ポート番号を指定する場合
sphinx-copybutton:コードをクリップボードにコピー
sphinx-copybuttonは、ソースコードをクリップボードにコピーするボタンを追加する拡張機能です。
sphinx-copybuttonをpipコマンドでインストールし、source/
(env) % pip install sphinx-copybutton
extensions = [
"myst_parser",
"sphinx.ext.todo",
"sphinx_copybutton",
]
拡張機能が有効になると、コードブロックの右上にコピーボタンが表示されます。コピーボタンをクリックすると、コードがクリップボードにコピーされます。
sphinx-design:デザインコンポーネント、アイコンを追加
sphinx-designは、Sphinxのドキュメントでグリッドレイアウトやドロップダウン、タブといたデザイン用のコンポーネントを追加します。また、各種アイコンも追加します。この拡張機能を使うには、他と同様にpipコマンドでインストールし、source/
(env) % pip install sphinx-design
extensions = [
"myst_parser",
"sphinx.ext.todo",
"sphinx_copybutton",
"sphinx_design",
]
筆者はこの拡張機能を、Font Awesomeのアイコンをドキュメントで表示する用途で使用しています。Font Awesomeのアイコンを表示するには、source/
html_css_files = [
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.2/css/all.min.css"
]
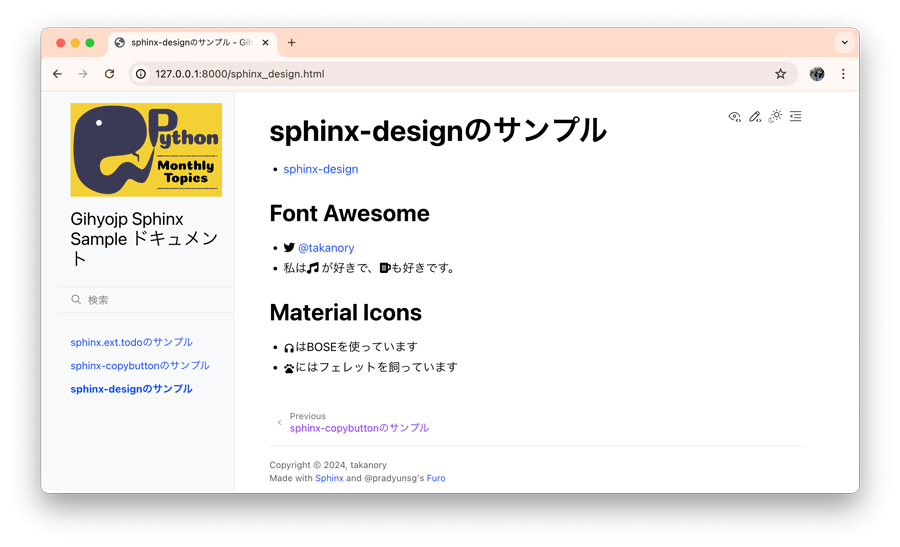
ドキュメントに以下のように書くと、Font AwesomeとMaterial Iconsが使用できます。
## Font Awesome
* {fab}`twitter` [@takanory](https://twitter.com/takanory)
* 私は{fas}`music` が好きで、{fas}`beer-mug-empty`も好きです。
## Material Icons
* {material-regular}`headphones`はBOSEを使っています
* {material-regular}`pets`にはフェレットを飼っています

sphinxext-opengraph: OGP(Open Graph Protocol)用のメタデータ、画像を生成
sphinxext-opengraphはOGP
まずはpipコマンドでsphinxext-opengraphをインストールします。また後述するソーシャルカードの自動生成のために、Matplotlibもインストールします。
(env) % pip install sphinxext-opengraph matplotlib
そしてsource/
extensions = [
"myst_parser",
"sphinx.ext.todo",
"sphinx_copybutton",
"sphinx_design",
"sphinxext.opengraph",
]
# サイトURLとデフォルト画像を設定
ogp_site_url = "https://gihyojp-sphinx-sample.readthedocs.io/ja/latest/"
ogp_image = "https://gihyojp-sphinx-sample.readthedocs.io/ja/latest/_static/logo.png"
するとHTMLのヘッダーに以下のようにogタグが挿入され、SNS等でシェアしたときに画像や説明が入るようになります。
<meta property="og:title" content="gihyo.jp記事のSphinxサンプル" />
<meta property="og:type" content="website" />
<meta property="og:url" content="https://gihyojp-sphinx-sample.readthedocs.io/index.html" />
<meta property="og:site_name" content="Gihyojp Sphinx Sample" />
<meta property="og:description" content="このドキュメントは、gihyo.jpの Python Monthly Topis でのSphinx記事のサンプルドキュメントです。 Markdownで書いてます。 目次: sphinx.ext.todoのサンプル, sphinx-copybuttonのサンプル, sphinx-designのサンプル- Font Awesome, Material Icons.. TODOリスト:( 元のエン..." />
<meta property="og:image" content="https://gihyojp-sphinx-sample.readthedocs.io/ja/latest/_static/logo.png" />
<meta property="og:image:alt" content="Gihyojp Sphinx Sample" />
<meta name="description" content="このドキュメントは、gihyo.jpの Python Monthly Topis でのSphinx記事のサンプルドキュメントです。 Markdownで書いてます。 目次: sphinx.ext.todoのサンプル, sphinx-copybuttonのサンプル, sphinx-designのサンプル- Font Awesome, Material Icons.. TODOリスト:( 元のエン..." />
ソーシャルメディアカードの生成
sphinxext-opengraphのさらに強力な機能に、ソーシャルメディアカードの生成があります。この機能は、og:image用にページのタイトルや説明を埋め込んだ画像を、Matplotlibを使用して生成するというものです。機能の詳細は以下のページを参照してください。
ソーシャルメディアカードを生成するために、source/
# ogp_imageオプションはコメントアウト
# ogp_image = "https://gihyojp-sphinx-sample.readthedocs.io/ja/latest/_static/logo.png"
# ソーシャルカード用の画像とフォントの設定
ogp_social_cards = {
"enable": True,
"image": "_static/logo.png",
"font": "Noto Sans CJK JP",
}
# macOSとWindows用のフォント設定
if sys.platform == "darwin":
ogp_social_cards["font"] = "Hiragino Maru Gothic Pro"
elif sys.platform == "win32":
ogp_social_cards["font"] = "MS Gothic"
ソーシャルメディアカードが生成されると、ヘッダーのog:imageのURLが以下の様なランダムな文字列を含んだ画像ファイル名になります。
<meta property="og:image" content="https://gihyojp-sphinx-sample.readthedocs.io/_images/social_previews/summary_index_cda79cf9.png" />
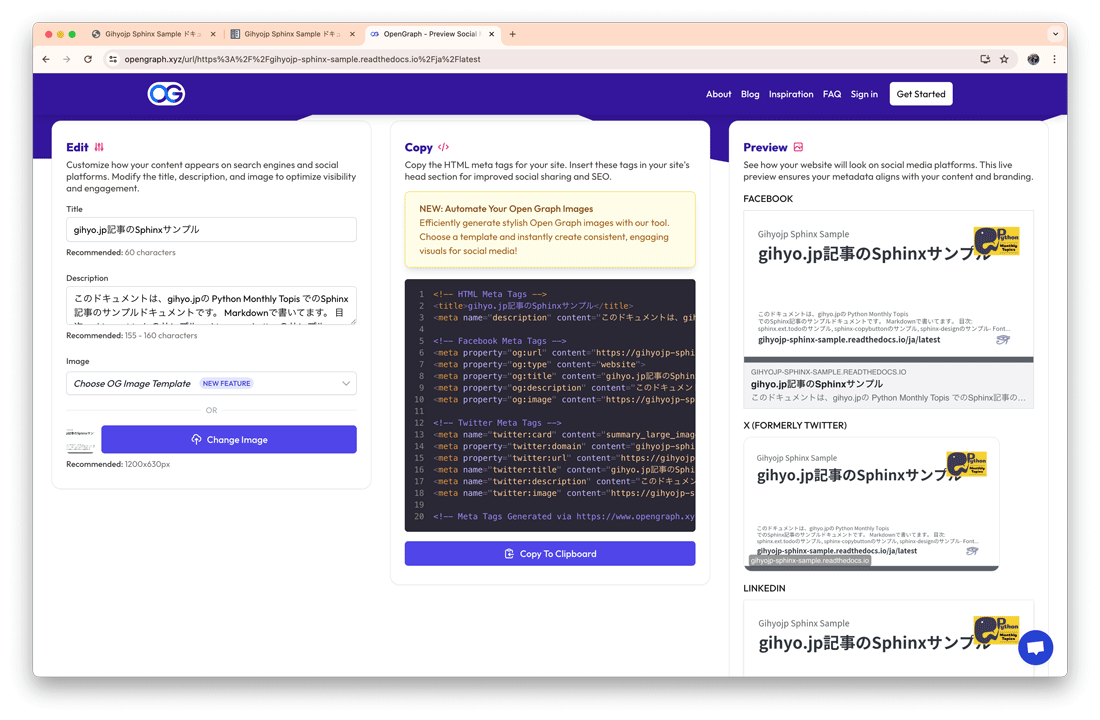
各SNSで実際にどのように表示されるかを、www.

og:imageの画像は以下のような内容です。このような画像がページごとに生成され、それぞれタイトルや説明文が入ります

sphinx-comments:コメント機能を追加
Sphinx CommentsはSphinxのWebサイトにコメント機能を追加する拡張機能です。書籍のレビューやプレビュー版のWebサイトに対して、SphinxのWebページ上でコメントができるようになります。コメントの書き込み、保存する機能には外部サービスを使用しています。ここではHypothesisという、インターネット上の任意のページに注釈を付けられるサービスを使用します。
pipコマンドでsphinx-commentsをインストールし、source/
(env) % pip install sphinx-comments
extensions = [
"myst_parser",
"sphinx.ext.todo",
"sphinx_copybutton",
"sphinx_design",
"sphinxext.opengraph",
"sphinx_comments",
]
# コメントをHypothesisでする
comments_config = {
"hypothesis": True
}
拡張機能が有効になると、画面右上にコメントを表示する欄を開くためのアイコンが表示されます。また、ページ内を選択するとその箇所に対してコメントが書けます。
なお、コメントを書き込むにはHypothesisのアカウントが必要となります。また、書き込んだコメントとURLはHypothesisサイト上で誰でも参照できるため、秘密の情報を書かないように注意してください。
sphinx-revealjs:プレゼンテーション資料を作成
sphinx-revealjsはSphinxのドキュメントからプレゼンテーション用のHTMLを生成する拡張機能です。内部的にはreveal.
sphinx-revealjsを使用するにはpipコマンドでインストールしてsource/
(env) % pip install sphinx-revealjs
extensions = [
"myst_parser",
"sphinx.ext.todo",
"sphinx_copybutton",
"sphinx_design",
"sphinxext.opengraph",
"sphinx_revealjs",
]
設定が完了するmake revealjsコマンドが使用できるようになります。コマンドを実行するとbuild/
(env) % make revealjs
Webブラウザでbuild/

具体的なスライドの表示イメージは公式ドキュメントの以下のスライドを参照してください。
なお、筆者は最近のプレゼン資料はすべてsphinx-revealjsで作成しています。ぜひ参考にしてみてください。
- GitHubリポジトリ:takanory/
slides: presentation slides - ビルドしたWebサイト:takanory slides
まとめ
本記事の前半ではSphinxを使ってMarkdownで書いたドキュメントからWebサイトを構築し、外部へ公開する流れについて紹介しました。そして後半ではSphinxをさらに便利にするおすすめの拡張機能を紹介しました。
本記事で紹介したSphinxや拡張機能の設定や使い方は、それぞれのほんの一部です。さらに詳細な設定や使い方については、それぞれの公式ドキュメントを参照してください。
| 名前 | 公式ドキュメント |
|---|---|
| Sphinx | https:// |
| MyST Parser | https:// |
| Furo | https:// |
| Read the Docs | https:// |
| sphinx-autobuild | https:// |
| sphinx-copybutton | https:// |
| sphinx-design | https:// |
| sphinxext-opengraph | https:// |
| sphinx-comments | https:// |
| sphinx-revealjs | https:// |
また、筆者が出演しているYouTube PyCon JP TVで、本記事の一部の手順を実際にライブデモで見せている動画があります。実際にコマンドを入力して動作しているところ見た方がイメージが湧きやすい部分もあると思います。こちらも参考にしてみてください
Sphinxの使いこなしについてはSphinx-users.
ドキュメントを中心としたWebサイトを構築したいときには、ぜひSphinxにチャレンジしてみてください。



