本連載では分散型マイクロブログ用ソフトウェアMisskeyの開発に関する紹介と、関連するWeb技術について解説を行っています。
今回はWebページで3Dモデルを簡単にレンダリング
3Dってめんどくさい
Web開発を行っていると、3Dモデルを表示したくなるケースがたびたび発生します。
たとえば、何かの商品のWebサイトであればその商品の3Dモデルだったり、ゲームが遊べるWebサイトであればキャラクターやアイテムの3Dモデルだったりと、何かと3Dモデルをレンダリングする機会はあると思います。
通常3Dモデルを表示するには、画像や動画とは違って、モデルそのものだけでなくそれを照らす光源や、それを映すカメラの配置・
Webでは、Three.
Misskeyのケース
現在Misskey Projectでは
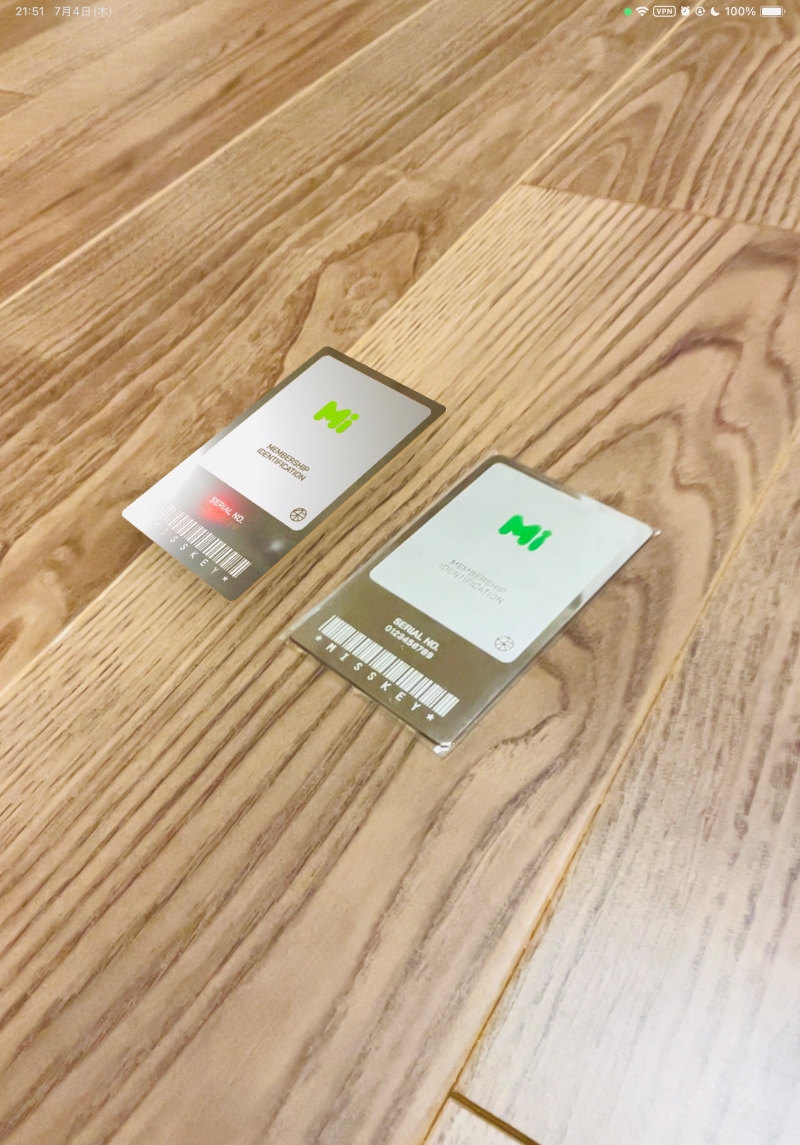
カードは厚みのある金属製プレートの両面にオリジナルのデザインが施されているものになります。
そこで、カードの厚みや細かなデザインをユーザーに確認してもらうため、
とはいえ、カードの3Dモデル表示のためだけにThree.
カードは金属製で光沢があり、ミラー加工されている部分もあるため、環境マップを読み込むコードも必要になります。
そういう事情もあり、筆者は<img>タグがあるように、3Dモデルを表示するためのタグがあれば良いのに……」
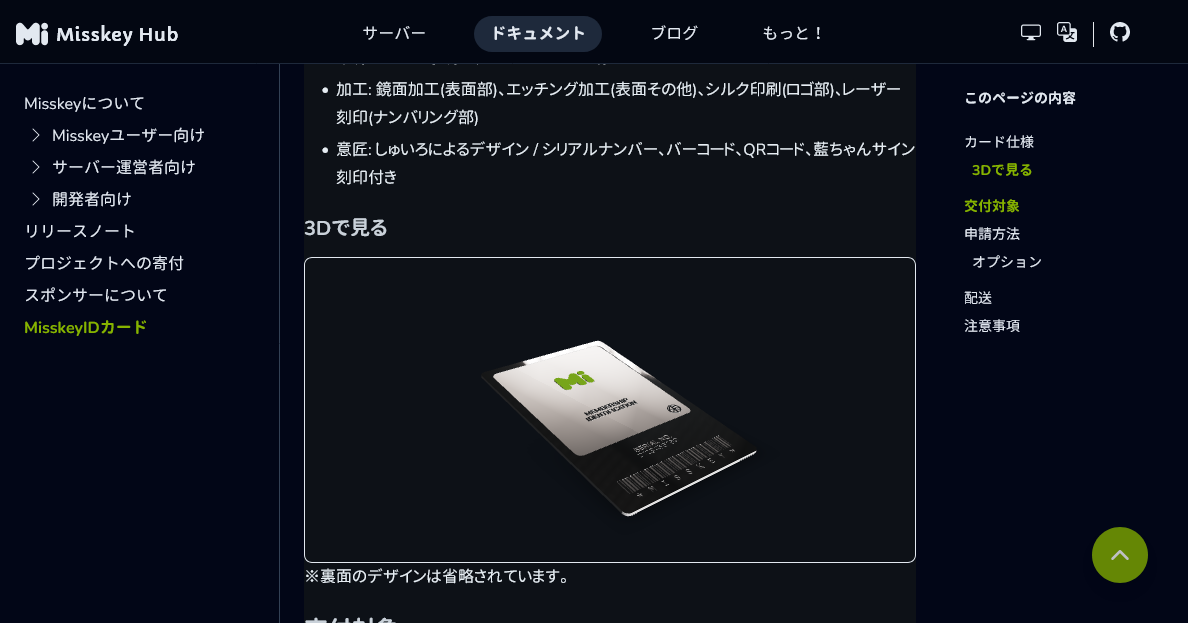
実際にmodel-viewerを使用して完成したページはこちらになります。なお、ページの初めに表示されているのは、あらかじめレンダリングした動画で、その次にmodel-viewerが埋め込まれています。

model-viewerでページに埋め込まれたモデルは、マウスやタッチでモデルを動かせるようになっているほか、ズームも可能です。さらに、Quick Look
ここまでの機能がありながら、タグを設置する以外、コードは一行も書いていません。


ノート:カードの3DモデルはBlenderを使用して作成しました。マットやミラーの質感は、Principled BSDFやGlossy BSDF等のシェーダーのRoughness値を調整することで表現していて、テクスチャは使用していません。そしてモデルをmodel-viewerで読み込めるよう、glTF 2.
<model-viewer>
model-viewerはGoogle謹製のライブラリで、ブラウザ上で簡単にインタラクティブな3Dモデルを表示させることができます。Webコンポーネント形式で使えるため、画像の表示に<img>タグを使うかのように、まるでHTMLに3Dモデル表示のためのタグがあるかのような感覚で使用できます。
ノート:model-viewerを使用するのに、ReactやVue等のフレームワークを使用している必要はありません。
インストール
npmなどのパッケージマネージャー経由で使うことも、CDNから読み込んで使うこともできます。
CDNを利用する場合は以下のコードをHTMLに含めます。
<script type="module" src="https://ajax.googleapis.com/ajax/libs/model-viewer/3.5.0/model-viewer.min.js"></script>
利用
インストールした後は、<model-viewer>タグを設置するだけで3Dモデルが表示できます。
ライトやカメラや環境マップの設定も
実際のコードは次のようになります。
<model-viewer src="foo.glb" camera-controls></model-viewer>
src属性には、表示したいモデルのglbファイルのパスを指定します。camera-controls属性を設定するとカメラの操作が行えるようになります。
たったこれだけで、マウスやタッチで視点を操作できる3Dモデルビューワがページに埋め込まれます。
もちろん様々なオプションが用意されており、ビューワの表示・
ノート
読み込むことのできる形式はglTFです。
エクスポートしたモデルを読み込む場合、ソフトウェアによってはメッシュが三角面化されていないと上手く表示されないこともありますが、model-viewerについては面が4角以上でも問題なく表示できます。
また、AR表示が行えることを考えると、長さの単位はメートル法にしてモデリングを行うようにしてください
オプション
一例として、MisskeyIDカードの表示に使っているオプションは以下になります。
environment-image:環境マップとして使用するテクスチャ画像のパスを指定します。デフォルトでも用意されていますが、Misskeyでは変更しています。ar:対応しているデバイスでAR機能を有効にします。auto-rotate:モデルを自動で回転させて表示します。camera-orbit:カメラ位置を設定します。touch-action:どの方向のタッチに対して反応するかを設定します。例えばpan-yに設定すると、ユーザーがページをスクロールする際にビューワに触れてもページのスクロールが優先され、横方向にビューワをスワイプしたときだけカメラの操作が行われます。
今回はカードという静的なモデルだったので利用する機会はありませんでしたが、動きのあるモデルのアニメーションの再生も可能です。
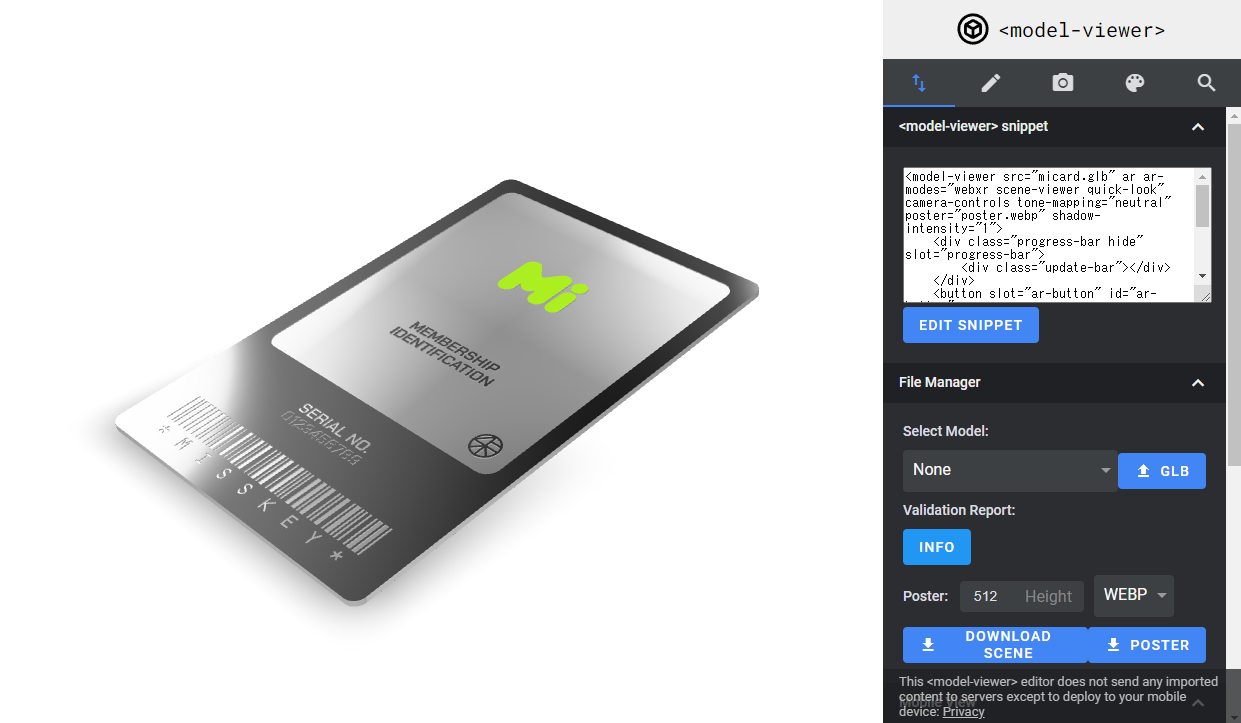
Editor
model-viewerの
手元にあるモデルファイルをロードして、カメラやライティング含む種々のオプションを調整して埋め込み用コードを生成したりできます。

注意点
注意点として、model-viewerは現在レンダリングにThree.
ある程度ツリーシェイキングされるとはいえ、比較的大きなスクリプトが読み込まれることになるので、必要に応じてlazy-loadingすると良いでしょう。
まとめ
今回は、Webページ上で簡単に3Dモデルを表示させることのできるmodel-viewerを紹介しました。
タグの設置とオプション指定だけで使えるため、今回取り上げたMisskeyIDカードのような、重厚なフル機能のライブラリを使うまでもないシチュエーションではまさにぴったりなソリューションでした。
さらにARという予想外のおまけもあったので、シンプルでありながら活用の幅は広いと思います。
「3Dはもう、めんどくさくない時代に」。



