本連載は、Blenderの基本的な知識、機能についてイラストを交えながら紹介しています。
前回は、グラフエディターを使って、作成したアニメーションに緩急をつける方法を見ていきました。今回は、アクション機能というものを使って、このアニメーションを管理する方法について見ていきましょう。
アクションとは
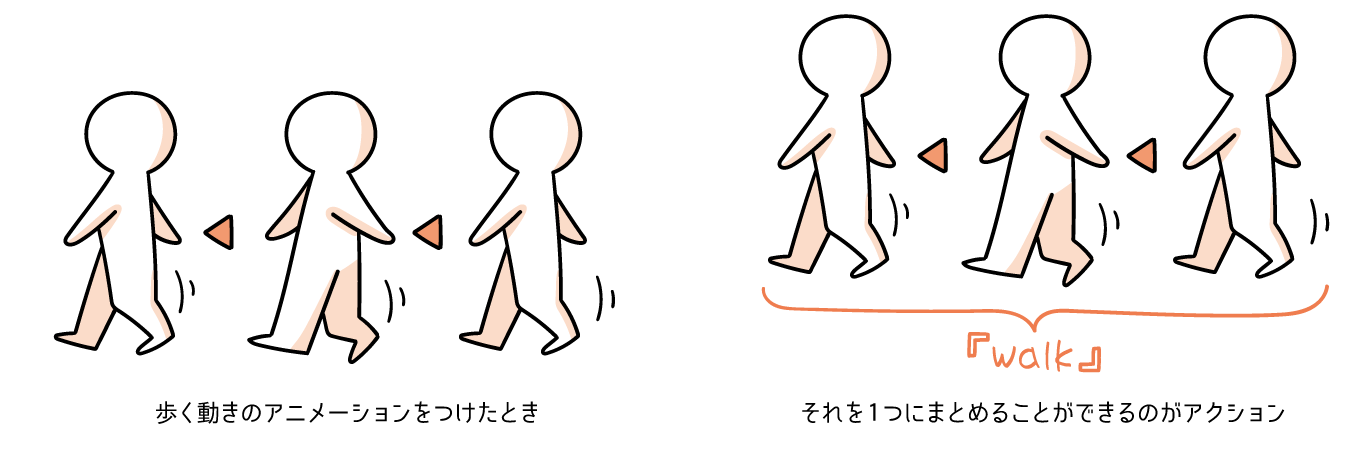
アクションとは、作成したアニメーションの動きを一つにまとめる機能のことです。
例えば、

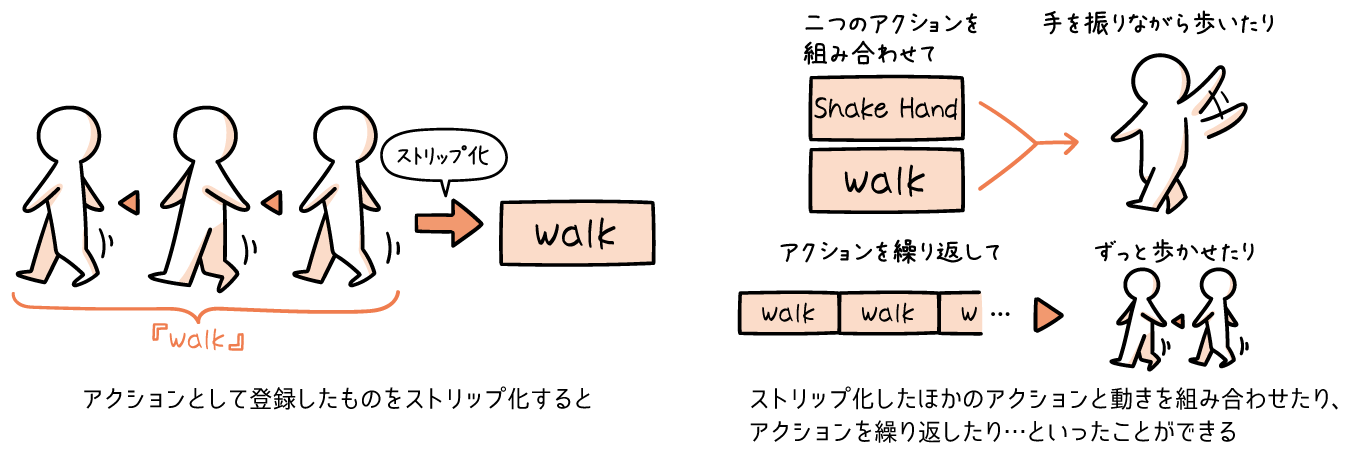
アクションとして登録したあと、

ストリップ化とは、
アクションの登録方法
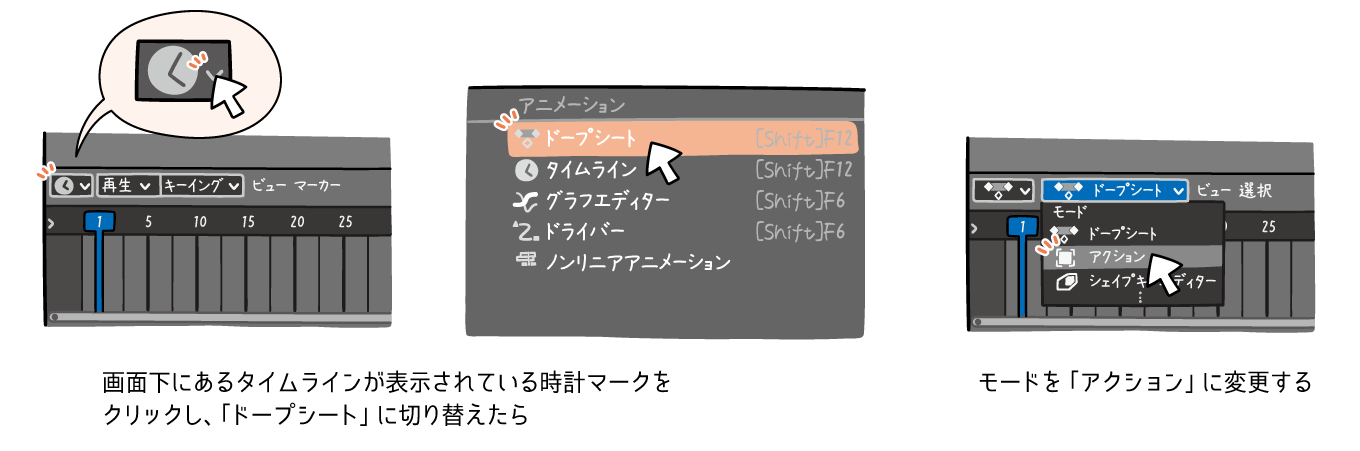
アクションを登録するには、

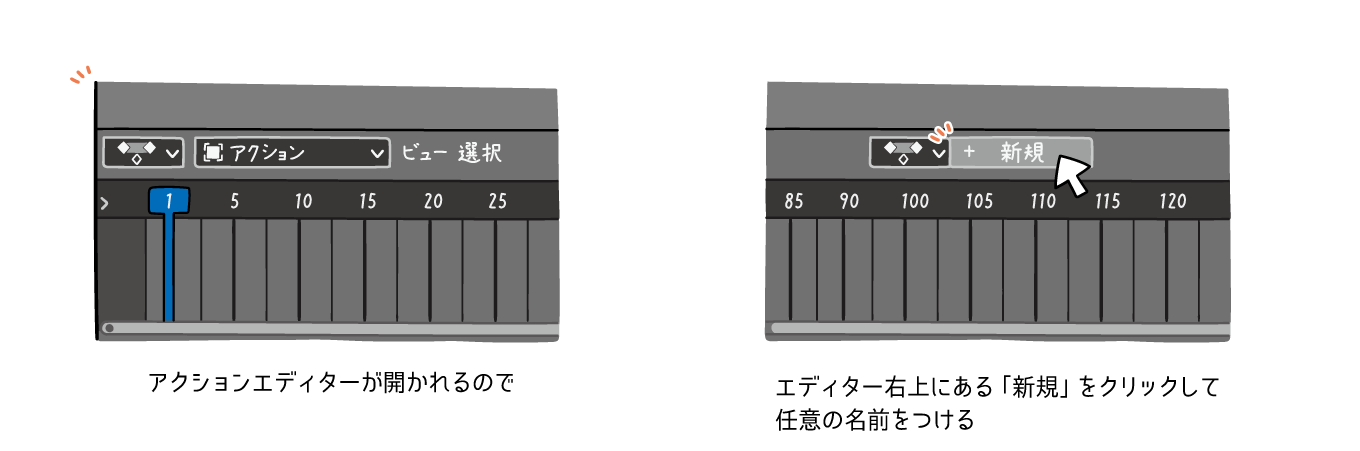
すると、アクションエディターが開かれます。アクションエディターが開かれたら、エディター右上にある

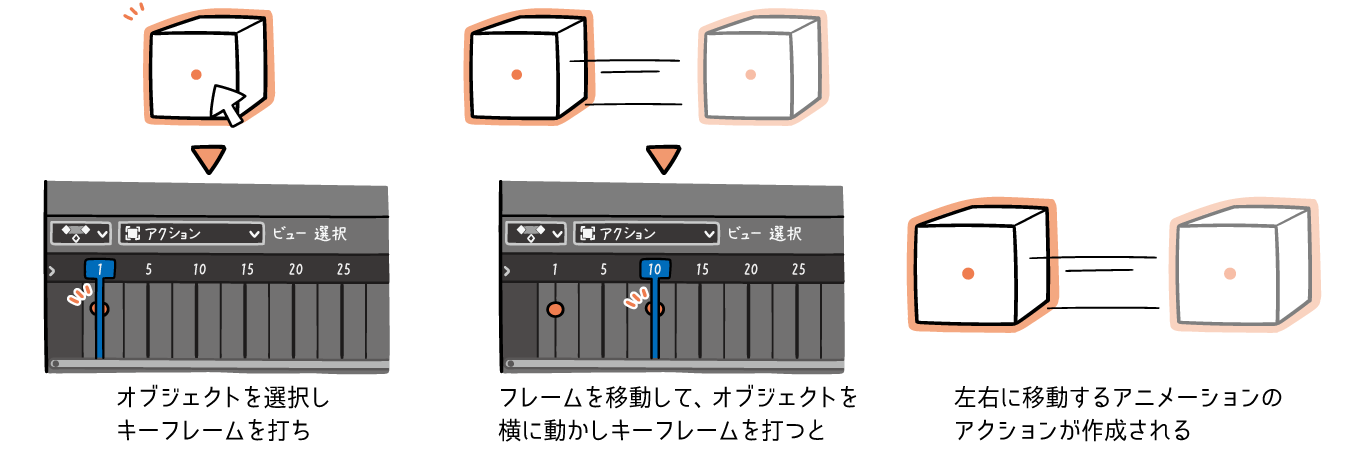
準備が整ったら、通常のアニメーションを作成するときと同じように、オブジェクトに動きをつけていきます。

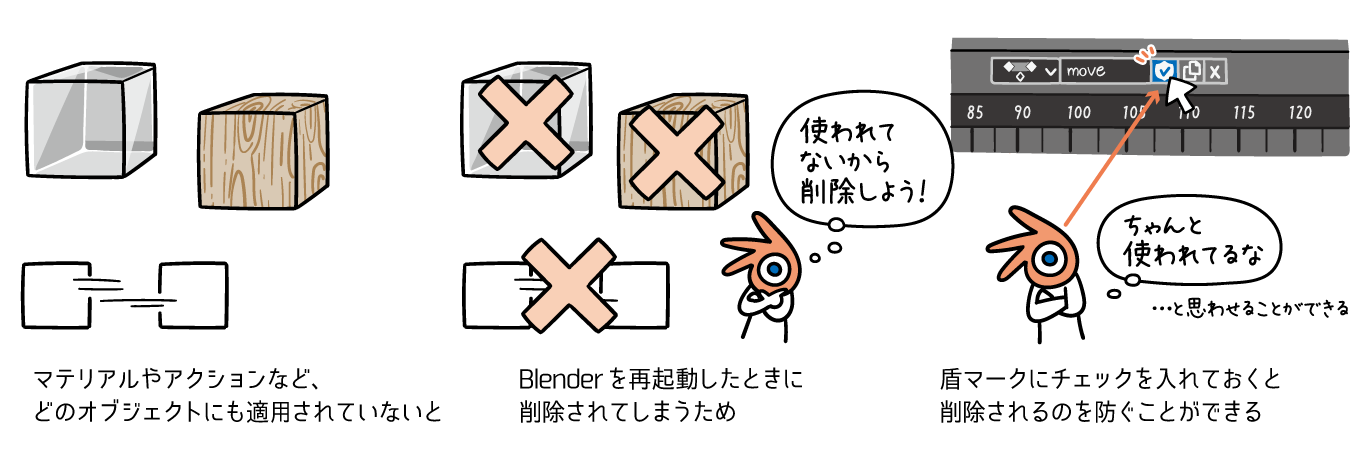
アニメーションが作成できたら、かならず画面右上にある盾のマークにチェックを入れておきましょう。というのもBlenderでは通常、作成したアクションなどのうち、利用していないデータを再起動時に削除してしまいます。この盾マークにチェックを入れることで

今回は、アクション機能について見ていきました。次回は、このアクション機能をより便利に使いこなす



