はじめに
本記事では、Datadogの設定方法を解説しながら、どのようにフロントエンド開発や営業・
DatadogとはSaaS型で提供されている監視サービスです。システムやアプリケーションの監視ができ、収集したログを分析するのに役立つ機能をたくさん提供しています。
私、山越が所属する株式会社LegalOn Technologiesでは、既存のプロダクトでDatadogを使用していました。そして2024年4月に新たに提供を開始したAIで法務業務を包括的に支援するプロダクト
ユーザーアクションを可視化する
開発をする時に、
DatadogのReal User Monitoring
- 期待する効果
-
「ユーザーがどの機能をどれくらい使っているのか」 を確認できる - 機能リリースと同時に計測開始することで、周知がうまくできてるか推測できる
クリックアクションの推移を折れ線グラフで表示する
プロダクト開発では、
そこでこの項では、ダッシュボードで
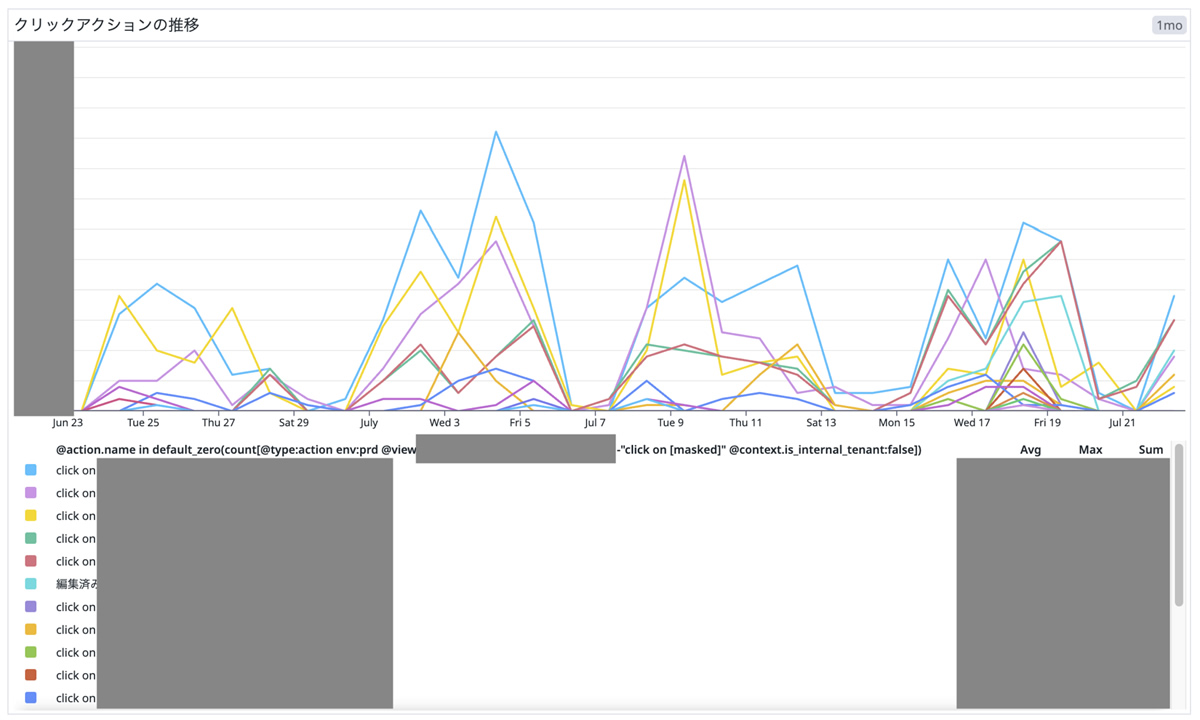
完成形は次の画像になります。ウィジェットの上部にはグラフを、下部にはアクションが種類別にリストを表示します。リストでアクションをクリックするとそのアクションのグラフだけを表示させることができます。

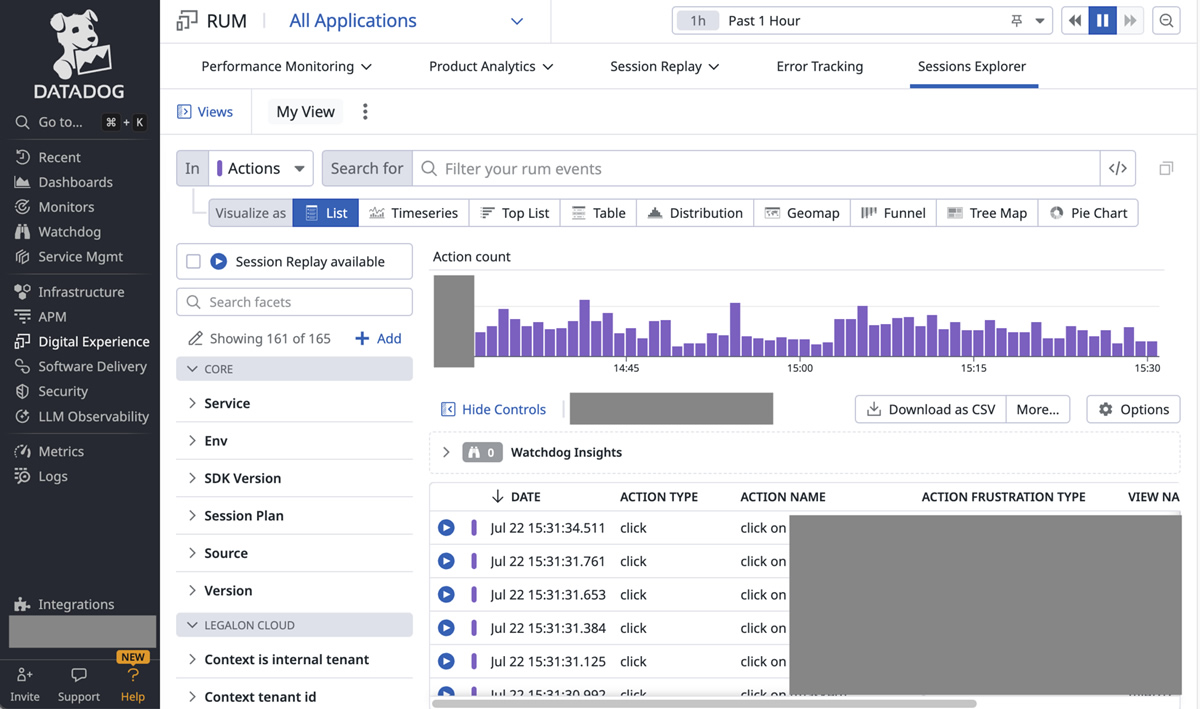
Datadogでは特別な設定をしなくてもクリックアクションを自動で収集しています。これらのログは"Digital Experience"にある"Explorer"で開いたページで"Actions"を選択することで確認できます。

自動で収集されるクリックアクションはclick on 〇〇というアクション名になっていて、クリックされた要素がもつテキスト情報をアクション名として設定します。任意のアクション名のログを検索したい場合は"Search for"のところで@action.の形式で指定します。
ノート:この機能は便利ですが、クリックされた要素がユーザーの機密情報を扱っていた場合、機密情報がアクション名に設定されてしまうことがあります。機密情報を収集しないようにマスクする方法は
ここから、ダッシュボードでクリックアクションの推移を折れ線グラフで表示するウィジェットの作成手順を説明します。
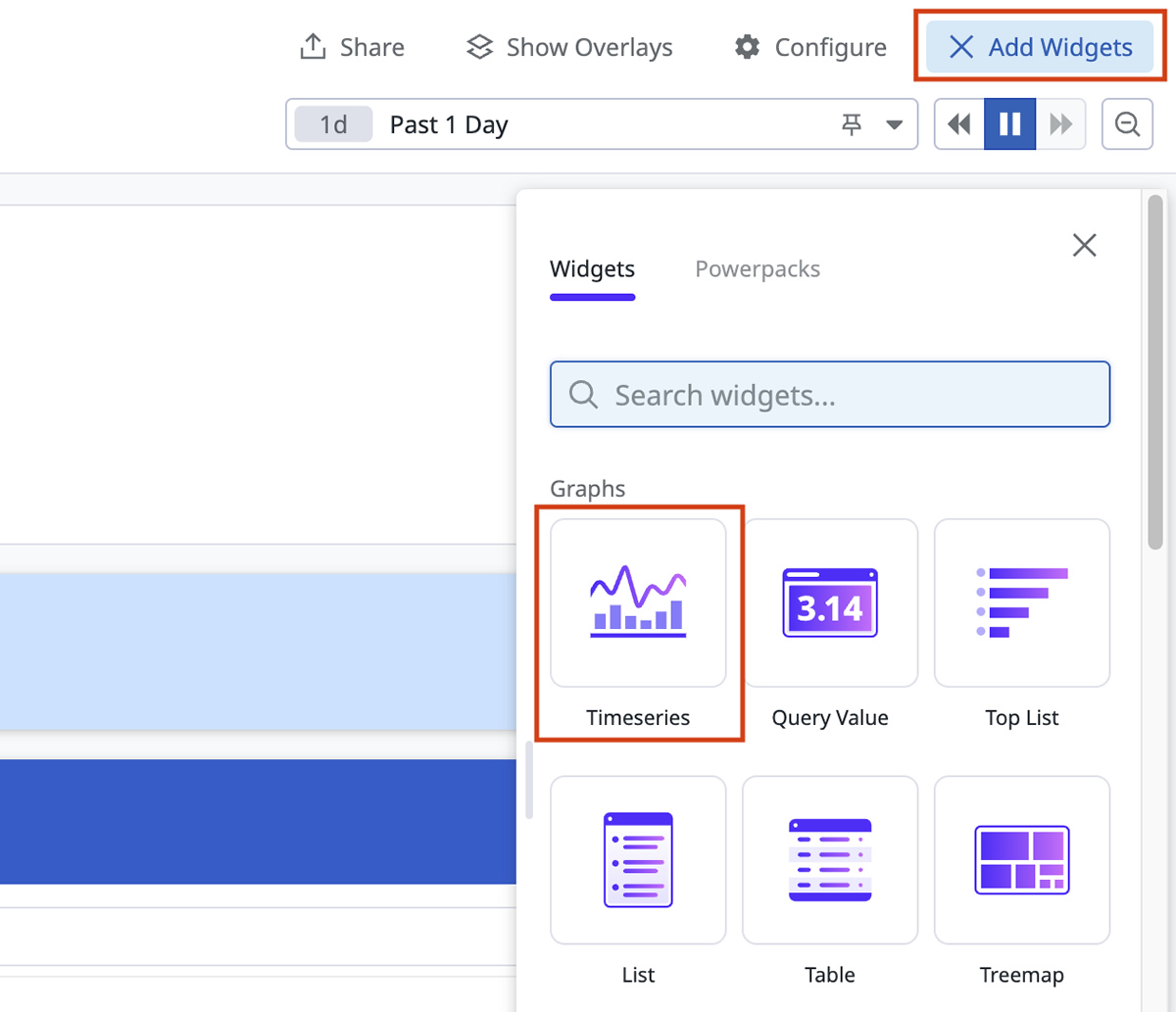
1. "Timeseries"のウィジェットを選択する
ダッシュボードのページ右上にある"+ Add Widgets"をクリックして"Graphs"にある"Timeseries"のウィジェットを選択します。

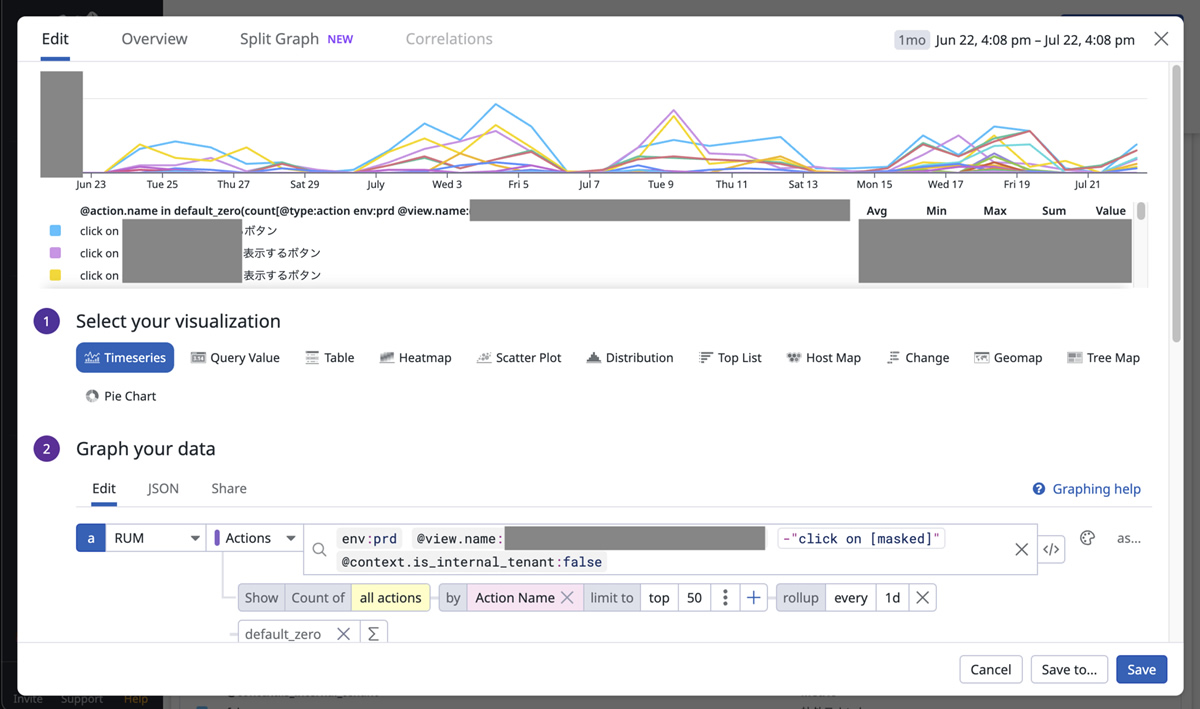
2. グラフ化するアクションログのクエリを設定する
グラフに可視化するアクションログのクエリを"②Graph your data"で設定します。設定項目は以下のとおりです。
env:プロダクトの実行環境。@view.:URL Path。任意のページを指定できる。name @context.:ログを収集する際にプロダクトのアプリケーションで任意の値を紐付けて渡すことができる。紐づける方法は後の項目で説明する。画像では、社内のユーザーかどうかのフラグを設定しており、社外ユーザーだけ対象としている。hoge -"hoge":クエリの先頭に-をつけることで除外の条件を設定できる。Count of:カウントする対象。by:グループ化する項目。"Action Name"を指定することで、アクション名ごとにカウントしてくれる。limit to top:グループ化したものからカウントが多い順に何件表示するかを指定できる。rollup:カウントの粒度。"every 1d"で1日ごとにカウントされる。default_:デフォルトを0として扱う設定。設定しないとデータなしzero (null) になる。

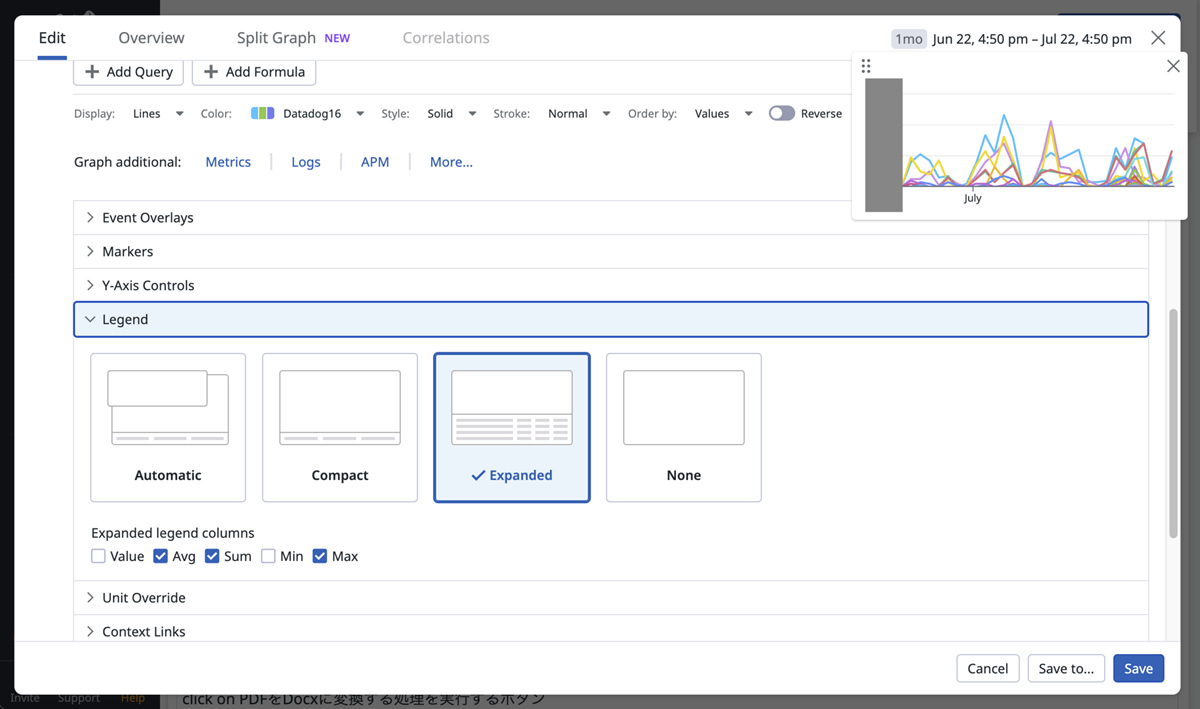
3. 見た目を設定する
続いて、見た目を設定します。ここでの設定項目は以下のとおりです。
Display(キャプチャ左上):"Lines"を指定することで折れ線グラフになる。 Legend(キャプチャ中央トグル):"Expanded"を指定することで折れ線グラフの下にクエリの byで指定したグループごとにラベルとカウントをリストで表示できる。

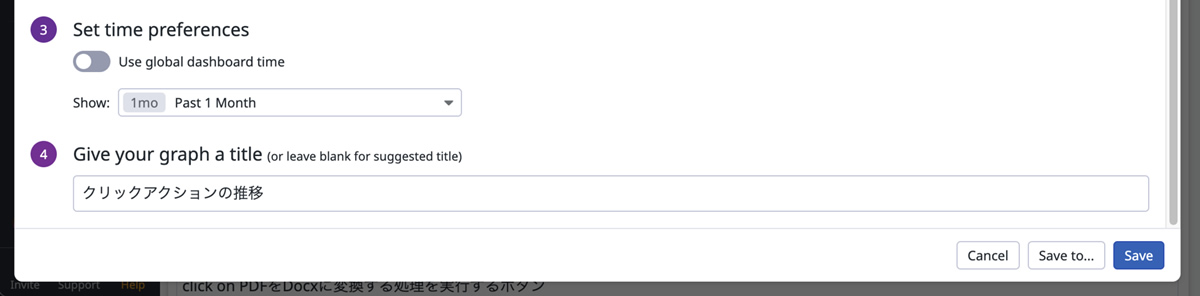
4. タイトルとグラフの期間を設定する
ウィジェットのタイトルと表示するグラフの期間を設定します。
Use global dashboard time:これを有効にするとダッシュボードページの右上で指定する期間が適用される。固定の期間で計測したい場合は無効にしておく。Show:"Past 1 Month"を指定することによって固定で直近1ヶ月の推移を表示できる。

5. 設定を保存する
画面右下の"Save"をクリックして設定を保存すれば完成です。アクション名ごとにカウントする設定になっているので、プロダクトで新しくボタンを追加したときにも自動でグラフに反映されます。
任意のアクションを収集する
自動で収集されるクリックアクションは、何らかの要素がクリックされると無条件に収集されます。しかし、任意の条件でのみクリックされたログを計測したいといった要望やログに任意の値を紐づけたいといった要望は、前項で説明した方法では実現できません。このようなより高度なアクション分析をするためにはRUM Browser SDKaddActionという関数を利用することで実現できます。
import { datadogRum } from '@datadog/browser-rum';
datadogRum.addAction({
name: 'アクション名',
context: { items: ['アイテム1', 'アイテム2'] }
});
注意:以降の説明で出てくるRUM Browser SDKはv5を利用しています。
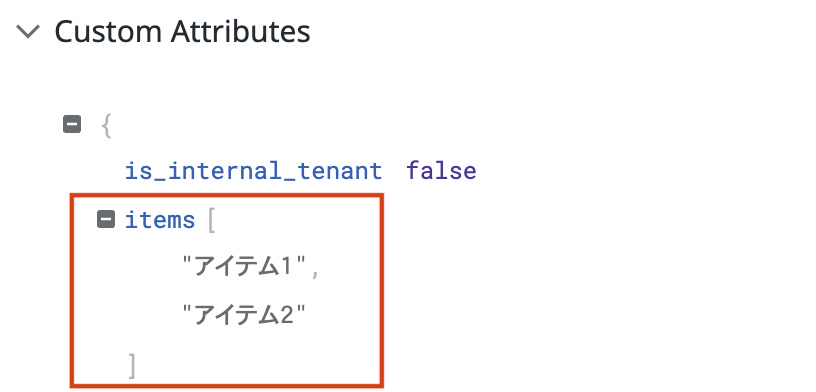
ここでnameに指定した値がそのままアクション名として設定されます。contextに指定した値がアクションに紐づいてCustom Attributesとして設定されます。ちなみに、すべてのRUMイベントに対してCustom Attributesを設定するような関数もSDKで提供されています。


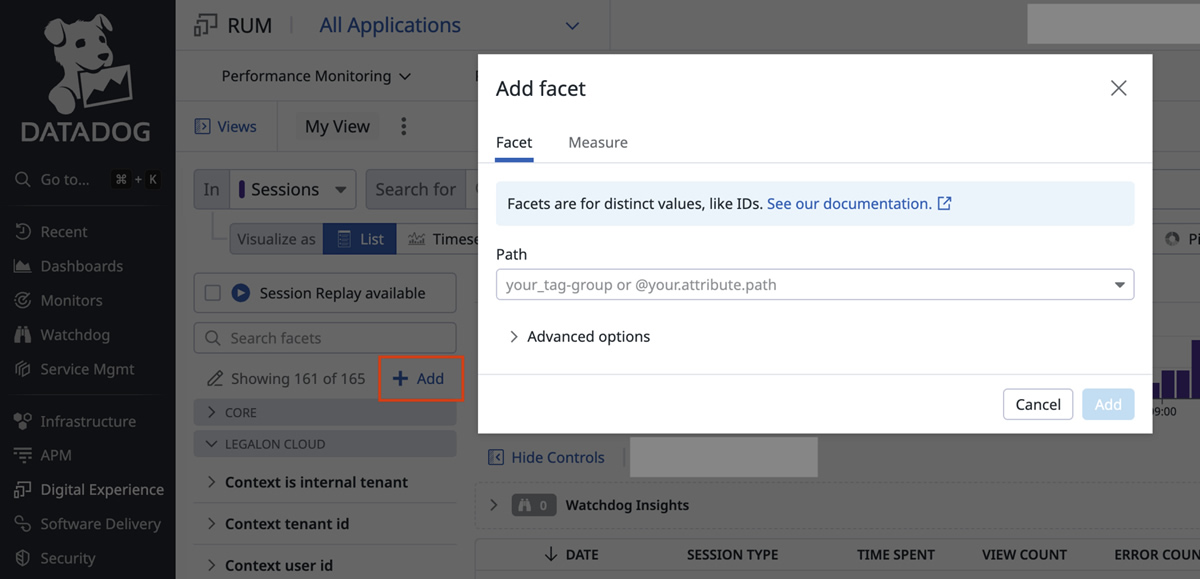
このCustom Attributesがログをクエリするときに@context.で指定できる値となりますが、クエリで利用するには追加で設定が必要になります。ログの検索画面で"+ Add"ボタンをクリックして、クエリに使いたい値を追加します。設定自体は簡単なのですが、気づきにくい設定なので、これを機会にぜひ試してみたください。

実際の効果
クリックアクションを可視化することでさまざまな効果がありました。
まずは当初の目的のとおり、
また、リリースと同時に計測を開始することで、リリースした機能の初動を確認できます。ユーザーが新機能をどれくらい認知しているか確認して、クリック数が伸びないようなら、クリックされない背景について社内協議やユーザーヒアリングを行う必要性を検討するなど、営業やマーケティングチームを巻き込んだ次のアクションを決める判断材料にもなりました。
ユーザーの機密情報をマスクする
Datadogが自動で収集するクリックアクションでは、クリックされた要素がもつテキスト情報をアクション名に設定する仕様があります。この仕様によってユーザーの機密情報が収集されてしまう可能性があります。
収集する情報の制御は、プロダクトのアプリケーションからDatadogに対してログを送信する直前にマスクする処理を実装しておくことで解決できます。
- 期待する効果
-
- Datadogでユーザーの機密情報が収集されない
- Datadogの閲覧権限をより多くの従業員に渡せる
マスク処理を実装する
SDKが提供するbeforeSendというコールバック関数を使用することで実現できます。
import { datadogRum } from '@datadog/browser-rum';
const ACTION_NAME_PREFIX = '[overwrite mask]';
datadogRum.init({
......
// RUM イベント情報を上書きする。
beforeSend: event => {
if (event.type === 'action' && event.action.type === 'click' && event.action.target) {
const actionName = event.action.target.name;
// アクション名を上書きする。同時に、マスクを上書きできるようにしている。
// NOTE: アクション名が指定した値か自動で取得された値かを
// 識別できるような情報がデータに含まれていないため、
// プレフィックスで判定する。
event.action.target.name = actionName.startsWith(ACTION_NAME_PREFIX)
? actionName.slice(ACTION_NAME_PREFIX.length)
: '[masked]';
}
return true;
}
})
上記の方法ですべてのログに対して一括でマスクを適用することでユーザーの機密情報が収集されてしまうことを防ぐことができます。
しかし、この方法にはデメリットもあります。すべてのクリックアクションの名前をマスクするので、Datadog上でどの要素をクリックしたのかわからなくなってしまいます。そこで、上記のコードの中央あたりに記載しているように、ある条件でマスクをしないようにするロジックを実装しておくことで、アクション名に任意の名前を設定できるようにしておきます。
Datadogはクリックされた要素にdata-dd-action-nameという属性が設定されていた場合に、その値をアクション名に設定する仕様があります。コンポーネントを実装するときにこの属性も指定しておけばよいのですが、beforeSendの処理によってマスクされてしまいます。そこで、data-dd-action-nameの属性ラベルにあらかじめ決めておいたプレフィックスをつける運用にして、アクション名にそのプレフィックスがついていた場合はマスクをしないようにしています。
実際の効果
Datadogでユーザーの機密情報が収集されないようになりました。
ユーザーの機密情報を扱う場合は、開発に関わるメンバーに限定するなどして意図せぬ情報流出を防ぐことに慎重になる必要がありました。機密情報を収集しないようにすることで、直接開発に参加していないメンバーが閲覧しても機密情報の扱いに注意してもらう必要がありません。たとえば、営業やマーケティングのメンバーにも安心して閲覧してもらうことが可能です。
これによって、機密情報のためにDatadogの閲覧権限を厳しく設定する必要がなくなり、何倍も多くの従業員がDatadogを閲覧可能になりました。また、一括でマスクするようにしているため、プロダクトで新規にボタンなどを追加しても意図せず機密情報が収集されてしまうことがありません。
ユーザーアクションを画像や動画で確認できるようにする
ユーザーアクションを画像や動画で確認するには、Session ReplayとHeatmapを導入することで実現します。Session Replayはユーザーの行動を動画で確認できる機能です。Heatmapはプロダクトの画面のスクリーンショット上でユーザーがクリックした箇所を表示してくれる機能です。どちらも視覚的にユーザーの行動を確認でき、ユーザーアクションを分析するうえで非常に便利なツールです。
なお、Session Replayの導入については当社のテックブログでも触れていますので、ぜひそちらの記事も読んでみてください。ただ、その記事ではSDKのv4を利用していましたが、今回の記事ではv5を用いて解説しています。この差分についても適宜触れながら説明します。
- 期待する効果
-
- 視覚的にユーザーアクションを確認でき、数値のログだけではわからなかった情報が得られる
Session ReplayとHeatmapを有効にする
次の設定をすれば、Session ReplayとHeatmapを有効にできます。
import { datadogRum } from '@datadog/browser-rum';
datadogRum.init({
......
sessionSampleRate: 100,
sessionReplaySampleRate: 100,
defaultPrivacyLevel: 'mask',
trackUserInteractions: true,
})
sessionReplaySampleRateは、SDKのv4ではデフォルト値で100になっていたので省略可能でした。しかし、v5ではデフォルト値が0に変更されていました。この値が0だとSession Replayが無効になってしまうので注意が必要です。
defaultPrivacyLevelは3種類の設定から選択できます。
mask:画面上の全てのコンテンツがマスクされて表示される。SDKのv5ではこれがデフォルト。この設定がお勧め。mask-user-input:テキストエリアやチェックボックスなどのユーザーによる入力のみマスクされる。SDKのv4ではこれがデフォルト。allow:何もマスクしない設定。
Heatmapを有効化するためにはSession Replayを有効にしたうえでtrackUserInteractions: trueを設定しておく必要があります。
実際の効果
Session ReplayとHeatmapを導入したことで得られる情報量が大幅に増加しました。エラーが発生した際のユーザーの行動を動画で確認できるため、実際にエラー調査の効率が高まりました。ユーザーがプロダクトの特定の機能を使うまでに、どのような操作をしているのかを視覚的に追うことも可能になりました。
また、開発以外のメンバーにとっても重宝するツールとなっています。顧客の技術的支援を専門とするCREの方からは、ユーザーがどのような操作をしたのか動画で確認しながらサポートできるので助かるという声をいただいています。
ブラウザで発生したエラーをリアルタイムでSlackに通知する
エラーをリアルタイムで通知する仕組みがない場合は、リリース後のログを注視しておいたり、朝会などの定期的な会議で確認する時間を設けたりして運用で気づけるようにする必要があります。しかし、運用は適切に実施し続ける必要がありますし、自ら確認しにいくまでエラーに気づくことができません。
エラーの発生にリアルタイムで気づくことは、エラー解決までの時間を最短にするためにとても大切なことです。LegalOn TechnologiesではコミュニケーションツールとしてSlackを利用しており、Slackに通知することでエラーに気づいて迅速な初動を取れる仕組みを築いています。

- 期待する効果
-
- ブラウザで発生したエラーにリアルタイムで気付ける
- エラー発生から解決までの時間を短縮できる
通知方法を相談しておく
いきなりエラーを通知する仕組みの作成に取り掛かるのではなく、事前に通知の仕方を相談しておくのが大切です。通知数と通知先、またその情報量を適切に調整し、必要なときに必要な相手へ通知を行う必要があります。なぜなら、エラーの通知数が多すぎたり、自分に関係ないところで発生しているエラーが多かったりすると通知を見なくなってしまうからです。
今回はブラウザで発生したエラーを対象としているため、
エラーを通知する仕組みを作る
1. DatadogとSlackを接続する
Slackインテグレーションを利用してDatadogとSlackを接続します。この詳しい方法については公式サイトにわかりやすく記載されているので確認してみてください。
2. エラー通知先のSlackチャンネルを作成する
チームごとのチャンネル名はプレフィックスを統一しておくなど、通知先のチャンネルであることをわかりやすくしておくとチームメンバー以外の人にも見つけやすくなります。
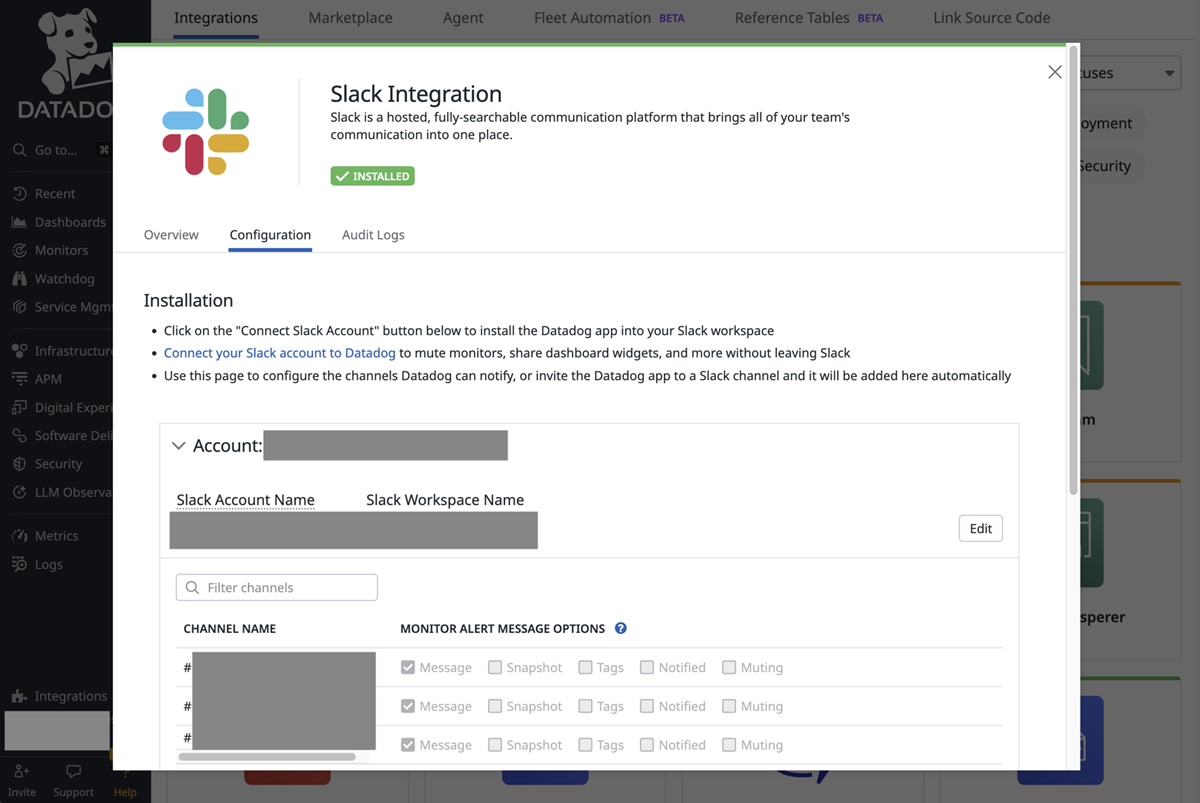
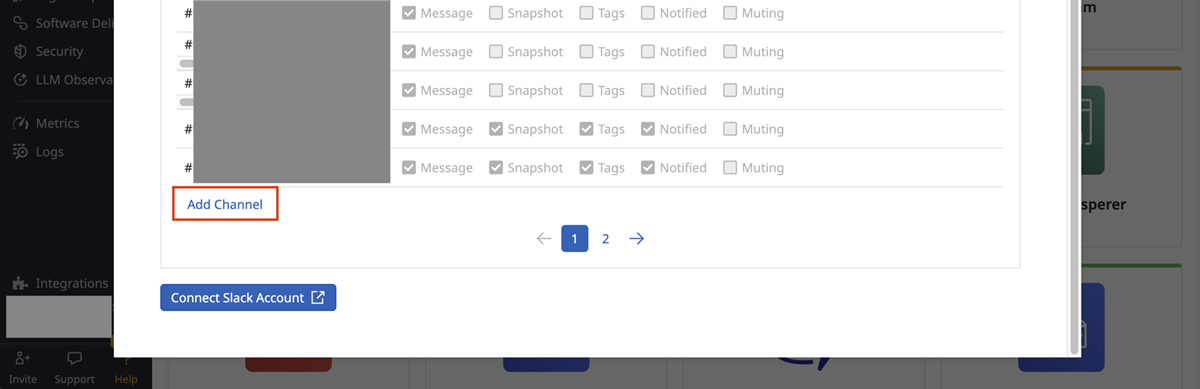
3. DatadogとSlackチャンネルを接続する
DatadogでSlackインテグレーションのページを表示して、通知先Slackチャンネルを追加します。

チャンネルの追加は"Add Channel"というボタンをクリックすると追加できます。オプションについては、最低限"Message"だけチェックしておけばエラーを通知できますので、まずはこれのみで開始し、運用しながら調整することをお勧めします。

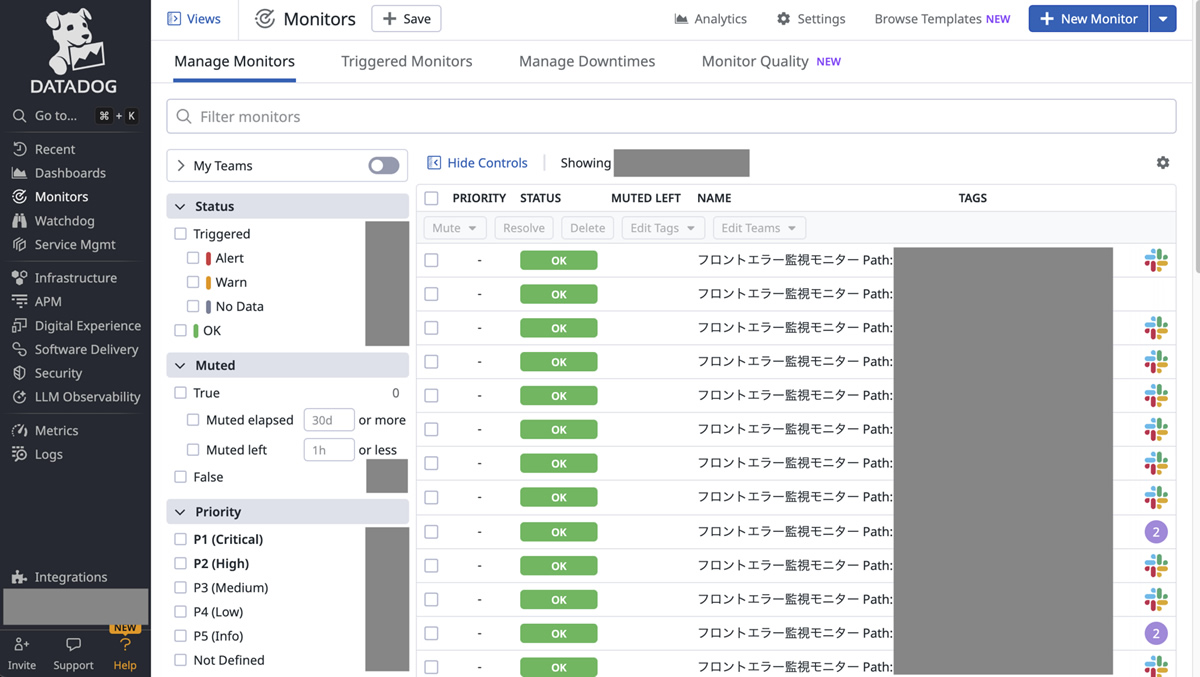
4. DatadogのMonitorsページでエラーを計測するモニターを作成する
今回はプロダクトのURL Pathごとにモニターを作成しました。これでプロダクトのページごとに発生したエラーを監視して個別にエラー通知を送ることが可能になります。
画像の右側にSlackマークがありますが、これでモニターがSlackチャンネルと接続されていることを一目で確認できます。モニターにはさまざまな種類が用意されているのですが、"Real User Monitoring"を選択して作成しています。

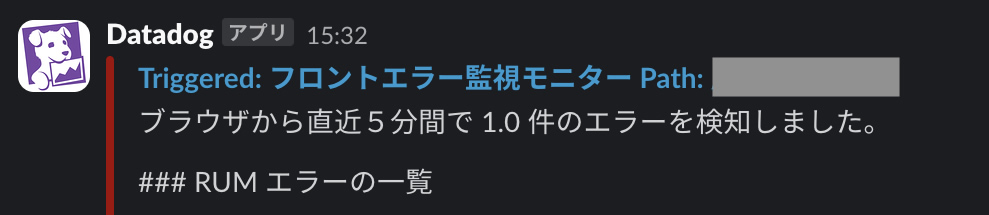
通知メッセージは次のように設定しています。
{{#is_alert}}
@slack-チャンネル名
ブラウザから直近5分間で{{value}}件のエラーを検知しました。
## RUMエラーの一覧
ここにRUMエラーの一覧のリンクを貼っている
{{/is_alert}}
ここで使った変数やタグは以下のものです。
{{#is_:監視している値がアラートの閾値を超えた場合のみメッセージを通知するためのタグ。alert}}メッセージ{{/is_ alert}} @slack-チャンネル名:通知したいSlackチャンネルを指定するメンション機能。{{value}}:アラートの閾値を超えたときの値。
今回紹介したものは簡単なメッセージになっていますが、メッセージ上で使える変数やタグは他にもたくさんあり、柔軟にカスタマイズしていくことが可能です。
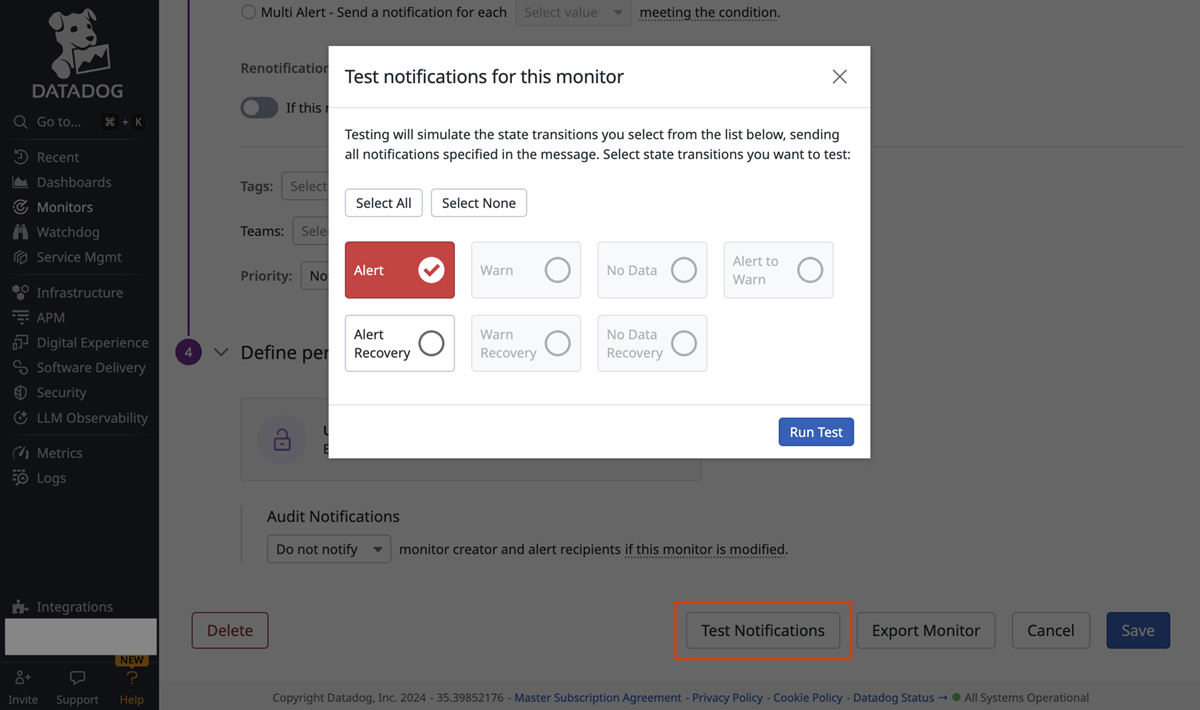
5. 通知のテストをする
モニターの設定ができたら最後に通知のテストをして保存します。
"Test Notifications"というボタンをクリックすると通知のテストができます。これでSlackに期待したとおり通知が送られていれば、エラーを通知する仕組みの完成です。

実際の効果
当初の目的どおり、ブラウザで発生したエラーにリアルタイムで気づけるようになりました。
エンジニアではないチームメンバーでもSlackチャンネルに通知されることでエラーが発生しているということがわかります。また、通知されたメッセージに対してスタンプを押すことでそのエラーを確認したことが簡単にわかります。
チームごとにチャンネルを分けたことでエラー通知やアプリケーションに対する当事者意識も高まりました。具体例として、各チームでエラー通知メッセージをよりわかりやすい形式に改善していこうという動きがありました。
その他にも、より迅速にエラーに対応できるようになったことで、営業やユーザーサポートのメンバーにも嬉しい効果がありました。営業やユーザーサポートのメンバーは利用者であるユーザーと直接コミュニケーションを取る立場です。ユーザーからいただくお問い合わせは、営業やユーザーサポートのメンバーを経由して開発に届き、そこで不具合に気づいて対応するということがあります。エラー対応の初動が早くなったことにより、開発チームでの対応状況の進展をより早く営業やユーザーサポートのメンバーに共有できるようになりました。これによって、安心してユーザーへの状況連絡やサポート対応をしてもらうことができます。
まとめ
本記事では、フロントエンド開発に役立つようなDatadogの活用方法について解説しながら、実際にどのような効果があったかをまとめました。
今回は触れませんでしたが、Datadogには他にも様々な機能が実装されており、今後もプロダクト開発のさまざまな場面で活用することができそうです。引き続き模索していきたいと思います。



