手軽にAI Agentを作れるVertex AI Agent Builder
Google CloudにはVertex AI Agent Builder
こちらは簡潔に言えば、生成AIを使ったAgent
Agent Builderの中にはSearch、Chat、Recommendations、Agentとあり、ユースケース別にアプリケーションを作成することができます。
- Searchでは、セマンティック検索などを使ったドキュメント検索により、ユーザのインプット似合ったドキュメントを検索するアプリケーションを提供します。内部では Vertex AI Vector Search などのマネージドサービスで構成されています。
- Chatでは、Dialogflow CXというサービスを用いて、ユーザのインプット
(音声やChat) に対して、さまざまなアクション (検索やAPI通信など) を行うState Machineを構築できます。 - Recommendationsでは、ユーザのインプットから商品データのレコメンドを行います。その際にユーザ情報をGoogle Analyticsと連携することで購入や閲覧などを元にレコメンドをしてくれます。以前はRetail AIという名前でGoogle Cloudでは提供されておりました。
- Agentでは、ChatよりもシンプルなUIでChatインタフェースのアプリケーションを構築できます。Open AIにおけるGPTsと同じような機能をGoogle Cloudのリソースを利用し、提供できるものだと考えて良いと思います。
今回はこちらのAgentについて、機能の紹介をさせていただき、その後Chat Botの作成の流れを紹介していきたいと思います。今後Agent Builderと記載した際にはAgentを指します。
メモ:以降の添付画像は2024年8月31日時点でのUIになるため、実際にAgent Builderをお使いになる際には変更がある可能性がありますので、ご留意いただければと思います。
Agent Builderは、はじめDiscovery Engineというドキュメント検索を行えるサービスとしてリリースされています。 そのためAPIの名前やIAMのロールにDiscovery Engineの名前が使われている部分もあり、APIの実行や権限管理の際には注意が必要です。
ちなみに、Discovery Engineの次はEnterprise Search、その次は、Google CloudのVertex AIブランドの中に吸収され、Vertex AI Search & Conversationと名前を変え、そして、現在の名前に落ち着きました。S&CではRetrieval Augmented Generation
AI Agent が必要とされている背景
ここでは、AI Agentとは生成 AIにおけるLLMによりタスクの実行の計画立て、現状の環境、外部リソースなどを通し、タスクを実行するものを指します。
ユーザの自然言語をinputとして作業を行うため、人間のように入力に対して柔軟に作業ができるという点がメリットになります。
デメリットとしては、メリットの裏返しであるLLM自体の回答のゆらぎと不確実性がまず挙げられます。そのため、基本的にはユーザに確認をとりながらタスクを実行することを推奨します。
現状、AI Agentが向いているユースケースとしては、パーソナリティに寄り添う形でタスクを実行できるものだと考えます。たとえば以下のようなパターンが考えられます。
- コールセンターにおけるユーザへの回答
- 旅程や食事のレコメンデーションと自動予約
- メールやプログラムの自動作成
とはいえ、登場して間もない分野でもあるので、より良いユースケースがまだ見つかる可能性は十分にあります。
これらの背景から、AI Agent を簡単に作成できるサービスとして Agent Builder が登場しました。
Agent Builderの類似サービス
似たようなツールには以下があると思います
- Dify.
ai - Azure Copilot
- IBM Orchestrate
これらのツールとの違いとしてAgent Builderは他の製品と比べ、以下のような特徴があると思われます。
- 比較的initialコストが低い。1,000クエリ
(1,000回利用) =12USドル、音声=0. 002USドル/秒 - VPC Service Control下にあるAPIを叩くことができる
- Google Cloud製品との連携が容易である。たとえばGeminiを使った文章生成はもちろん、Cloud Loggingによるロギングや、BigQueryを使った会話の履歴保存など
- 日本語でのプロンプトや説明の作成ができない
とはいえ、以下のような課題もあり今後の改善が期待されます。
- 機能自体はPreviewであるため、商用環境での利用には向いていない
- UIがシンプルゆえにわかりにくい。たとえば、AgentからAgentを呼ぶようなWorkflow の図が見えにくいなど
- 画像をinputとして利用することができない。マルチモーダルが利用できない
Agent Builder のコンポーネント
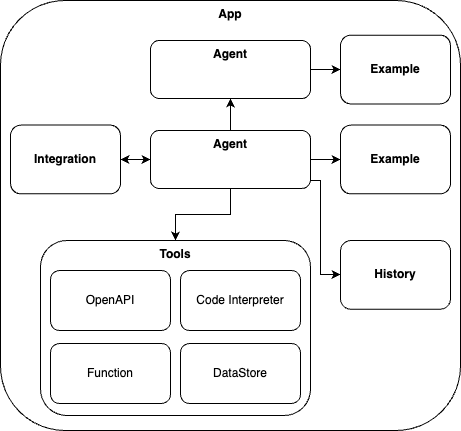
Agent Builder は以下のようなコンポーネントで動いています

外部のサービスからの入力を受け取り
また、ChatとしてのHistoryを保存し、それを分析する際に利用します。
Toolsは以下の機能を持っています
- OpenAPI
- OpenAPIの定義を記載することで、LLMが動的にinputパラメータを作成し、外部のAPIに対してリクエストを行います。
- 外部リクエストを実行する際に、どういう認証情報をもたせるかなども決められるので、Google Cloud内で作成したAPIに対してセキュアにアクセスすることができます。
- Function
- AgentからAPIを叩くのではなく、ローカルにてOpen APIのリクエストを実行するための関数です。おそらく、ブラウザなどから実行するパターンということかと思われますが、利用している限りうまく実行できていないように見えるため、今回は省きます。
- Code interpreter
- Pythonのコードを生成し、実行をします。
- こちらは、AgentがPythonコードを作成し実行します。ライブラリなどの設定などはまだできず、大きなコードを作成する事もできないため、データの変換など簡単な処理で利用することがメインになります。
- DataStores
- SearchやRecommendationsでも使われるデータの置き場所になります。このデータとは基本的に、RAG という手法で利用される外部リソースに該当します。ユースケースとしては、社内情報などの一般化されていない情報や、LLMが学習していない最新の情報を取得する際に利用します。
Agentを作る
今回は、ある企業の求人メール文章の作成と、送信を行うAgentを作成してみます。
作成の手順としては以下のような流れになります。
- Google Cloudへアクセスをして、Agentの枠を作成する
- メールを送信するTool
(OpenAPI Tool) を作成する - Agentに対して目的
(Goal)、目的 (Instructions) を設定する - Exampleを設定する
- Integrationを設定して外部から実行できるようにする
1. Google Cloud へアクセスし Agent の枠を作成する
Agent の作成は
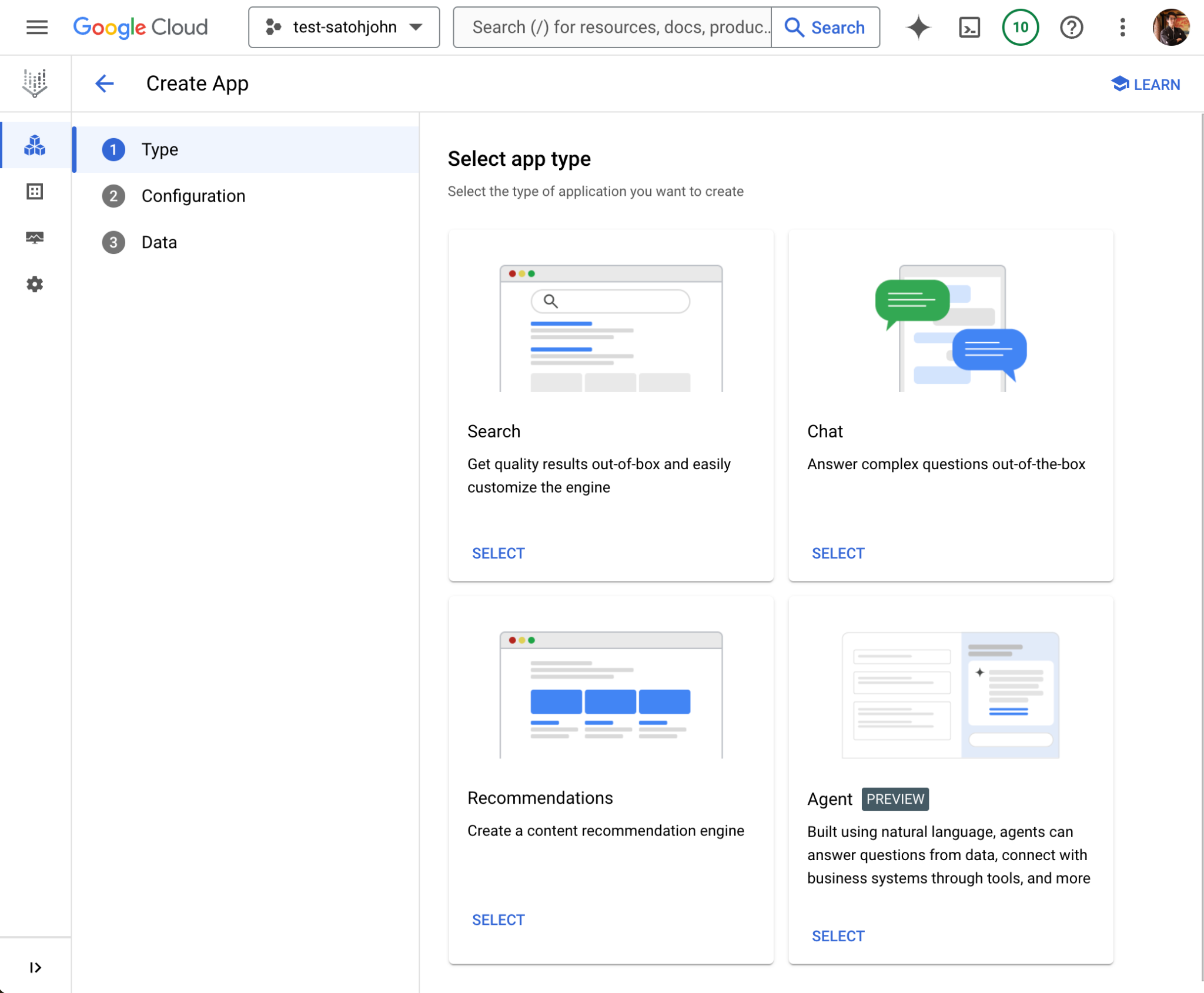
以下の画面がアプリケーションの一覧です。 Search、Chat、Recommendations、Agentのアプリケーションが並びます。今回はAgentを作りますので、エージェントを選択してください。

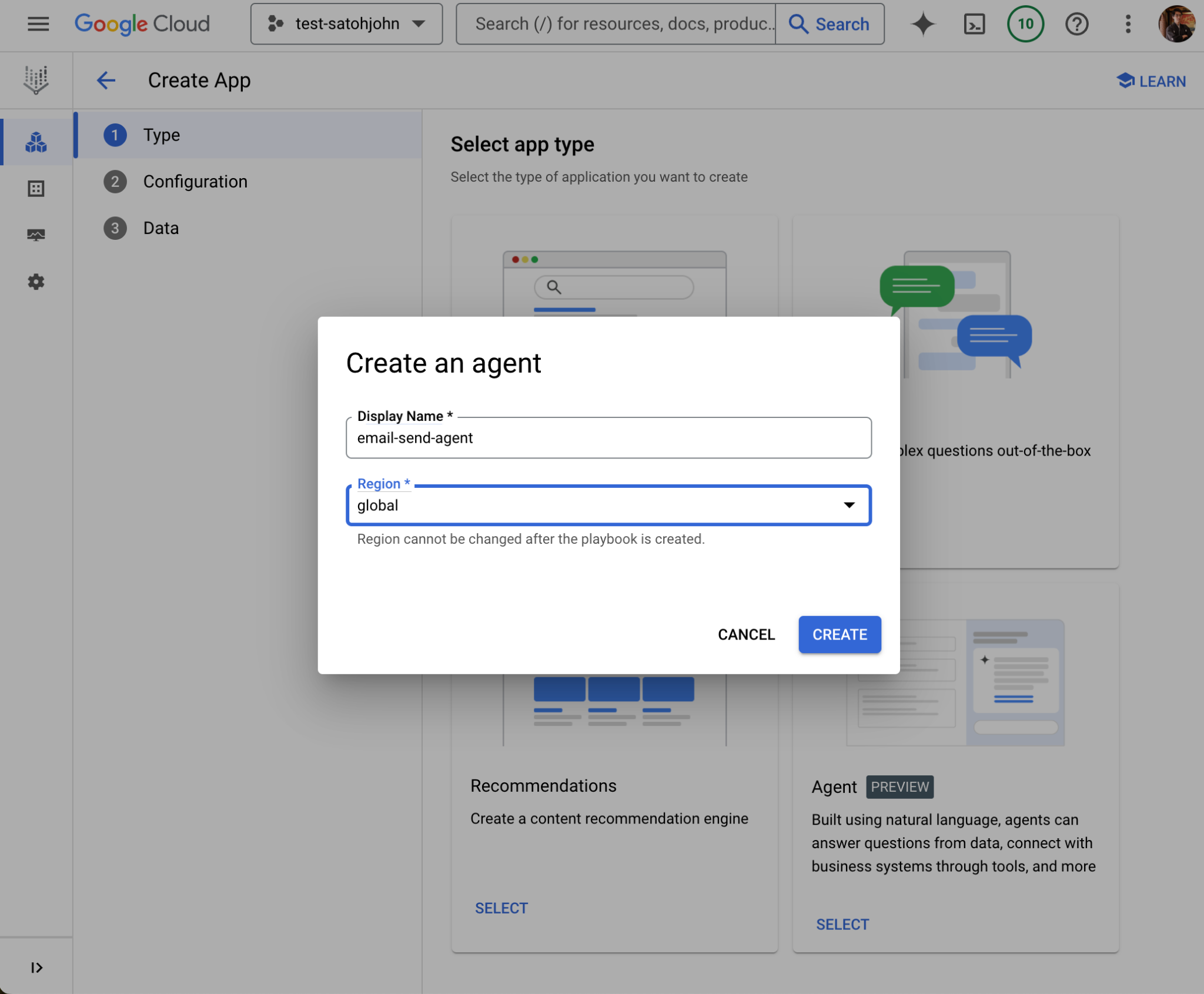
アプリケーションの一覧に出てくる際の表示名と、どこのリージョンにアプリケーションを作成するかの選択が出てきます。今回は以下のように設定し作成します。
- Display Name: email-send-agent
- Region: global

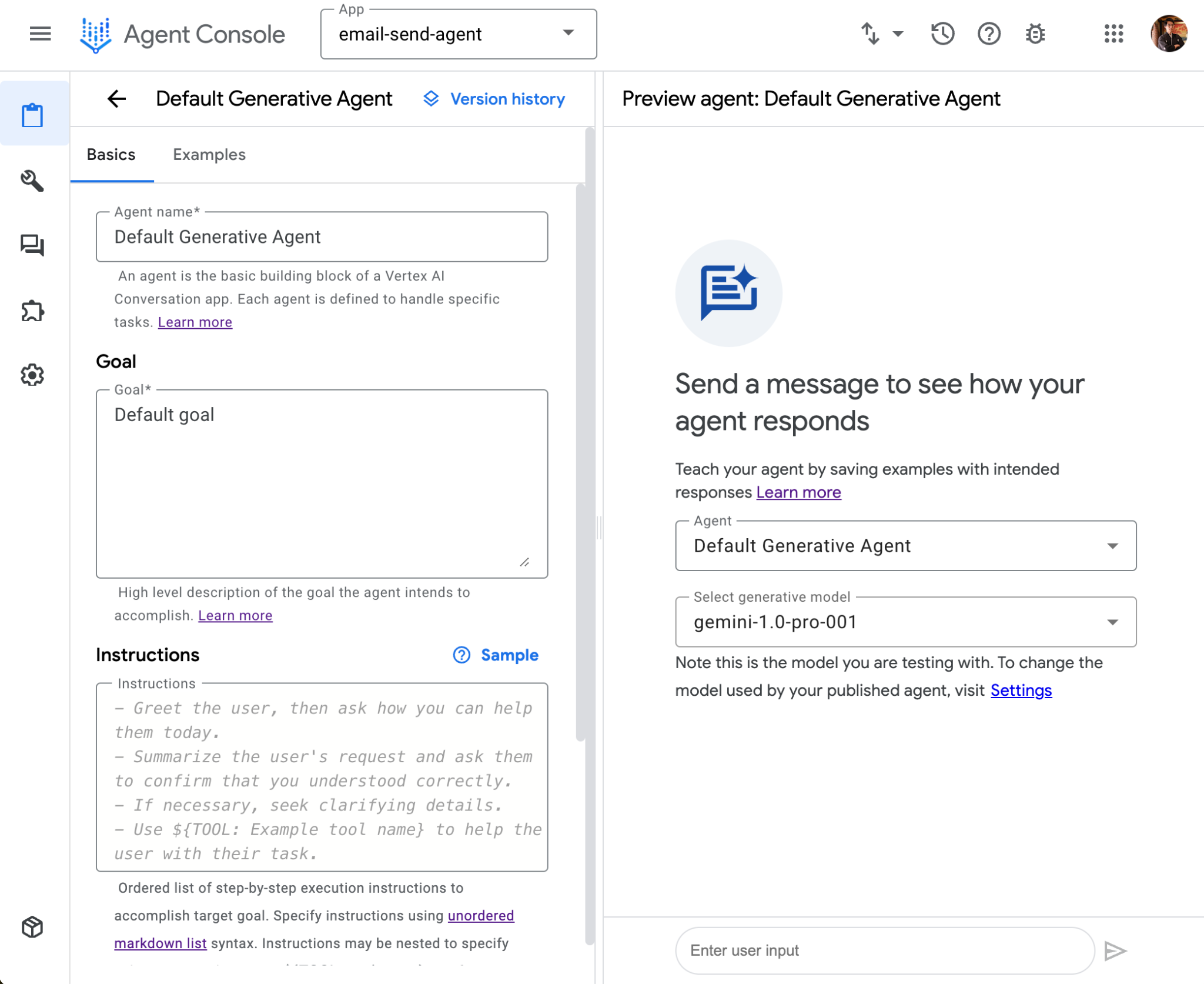
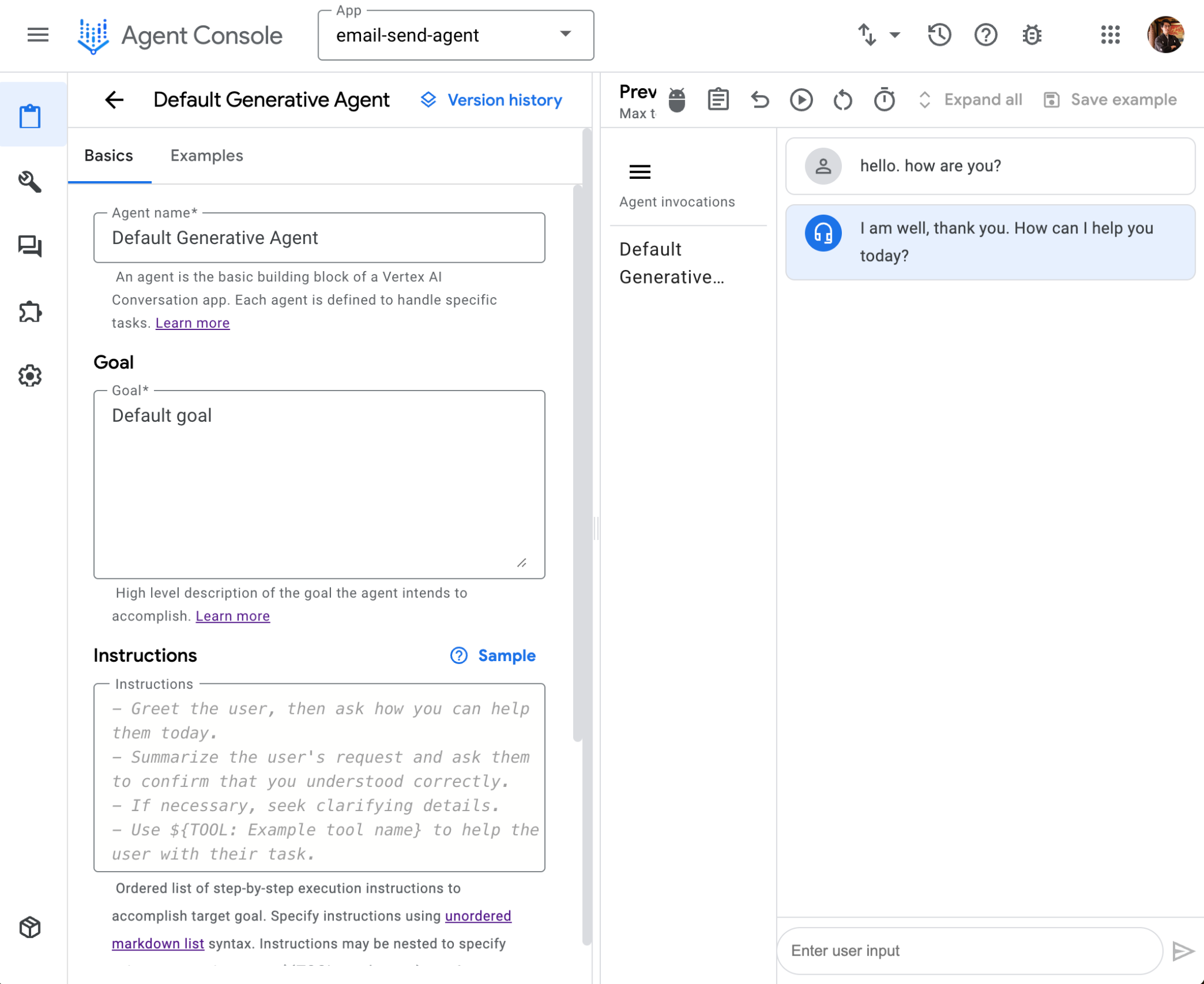
作成すると、自動的にAgent Consoleに遷移します。

これでAgent Builderの最初の設定は終わりです。動いているかをチェックしてみます。右画面が動作確認用のテスト画面になります。inputに以下のように入力をして、submitします。
hello. how are you?

返答が返ってきていれば権限などの設定も問題なく行えていると思います。日本語の入力をすることもできますが、UI上でsubmitのevent controlがおかしいため、途中で送信されてしまうので、注意してください。
2. Toolを作成する
今回はOpen APIのToolを使います。Emailを送信するAPIを作成し公開しているものとします。
今回はサンプルですので、Cloud Run Functionsで試しに以下のようなログを出力するアプリケーションをEmailを送信するアプリケーションとして作成しておきます。
const functions = require('@google-cloud/functions-framework');
functions.http('sendMail', (req, res) => {
if (req.body == null) {
res.sendStatus(400)
} else {
console.log(req.body)
res.setHeader('Content-Type', 'application/json');
res.send(JSON.stringify({
result: `send emails to input user ${req.body.address}`
}));
}
});
そして、こちらのアプリケーションを、セキュリティのため、認証が必要な状態
このAPIのURLをhttps://
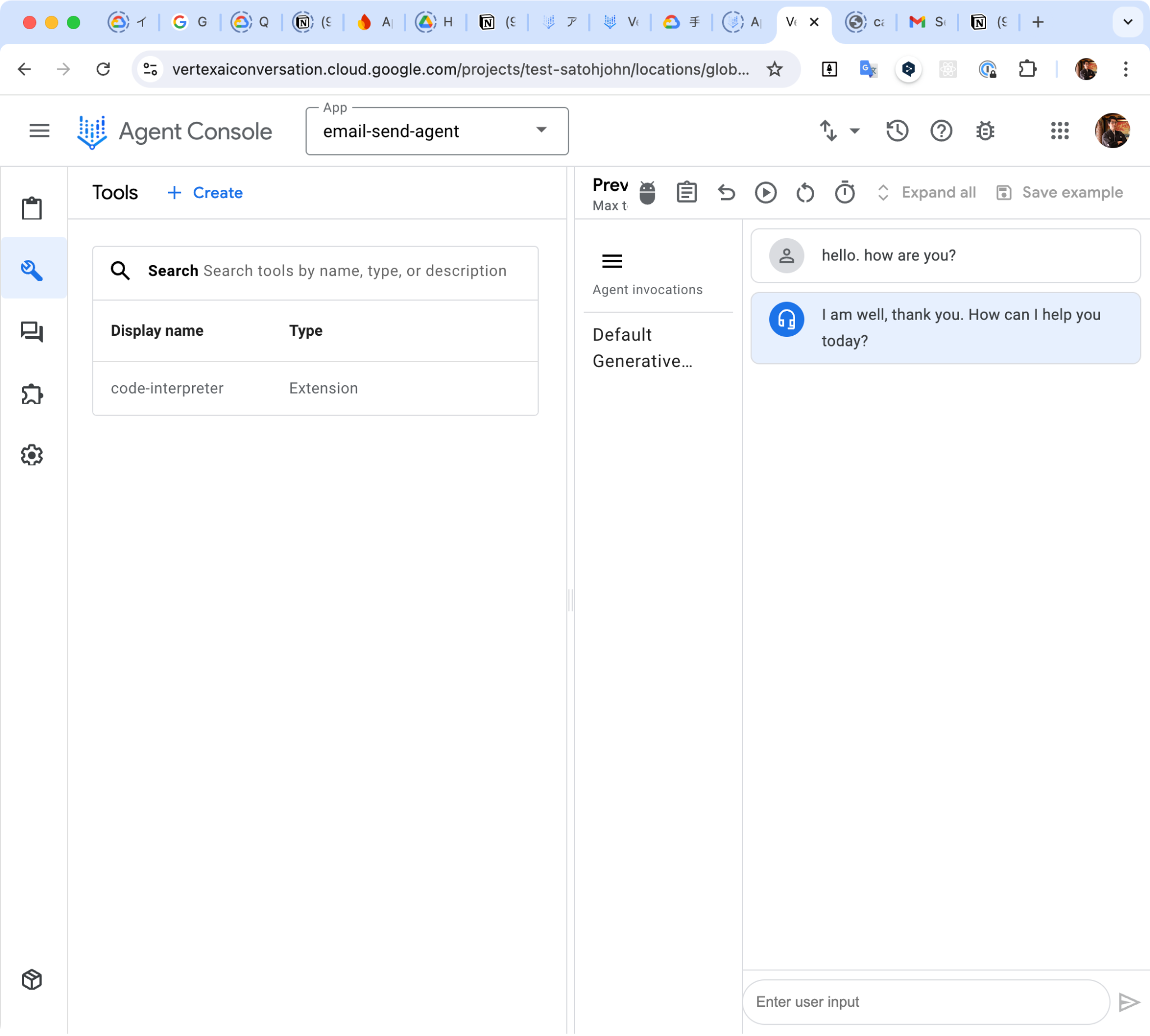
先ほど作成したAgent BuilderのToolsに遷移します。

Createを押下して、toolを作成します。以下のようにデータを入力します。
- Tool name: send email
- type: openAPI
- description: ユーザに email を送ります
SchemaはOpen APIでAPIを定義します。定義はこのページなどを参考に作成してください。
今回のアプリケーションでは以下のようになります。
openapi: 3.0.0
info:
title: send email API
version: 1.0.0
description: This is the OpenAPI specification of send email
servers:
- url: https://email-test.example.com/
paths:
/:
post:
summary: send email to user
operationId: send_email
requestBody:
description: send information
required: true
content:
application/json:
schema:
$ref: '#/components/schemas/inputs'
responses:
'200':
description: email send
content:
text/plain:
schema:
type: string
example: send emails to input users
'400':
description: cannot send email
content:
text/plain:
schema:
type: string
components:
schemas:
inputs:
type: object
required:
- address
- title
- body
properties:
address:
type: string
description: address of sending mail
title:
type: string
description: mail subject
body:
type: string
description: mail body
operation IDとしてsend emailとしましたが、Agentからはこれが参照されるため、メールを送るという意味のある名前にしています。また、operation IDはアプリケーションで一意になる必要があります。
先ほどCloud Run Functionに対してセキュリティのため、起動時に認証を必要とするようにしました。そのため、Open APIでのAPI通信に対して認証を設定していきます。
- Authentication
- Authentication type: Service agent token
- Service agent auth type: ID token
上記のように設定するとDialogflowサービスエージェントのID tokenをrequest headerに乗せて、Cloud Runにアクセスします。そして、デフォルトのDialogflowサービスエージェントには以下の権限がついているため、起動することができます。
- run.
jobs. run - run.
routes. invoke
これでOpen APIを通しての起動の準備ができました。
3. Agent に対して目標(Goal)、手順(Instructions)を設定する
目標
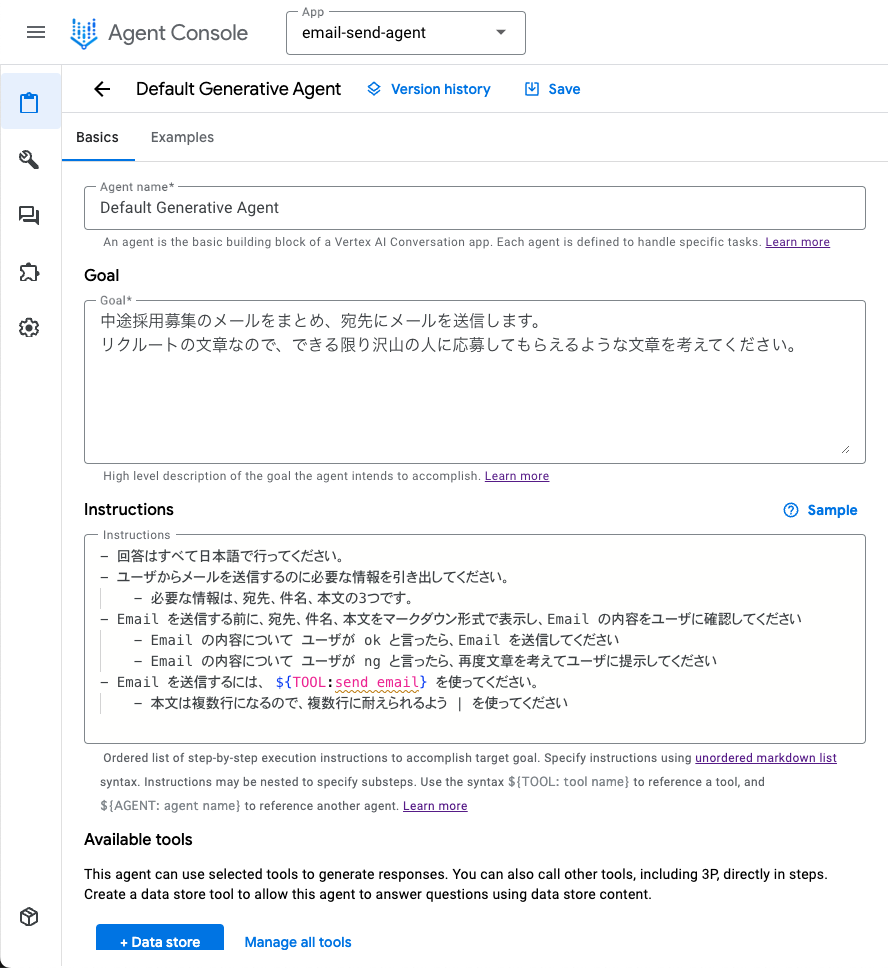
AgentsタブのDefault Generative Agentの目標を更新します。今回のユースケースに対して、以下のように設定してみます。
中途採用募集のメールをまとめ、宛先にメールを送信します。
リクルートの文章なので、できる限りたくさんの人に応募してもらえるような文章を考えてください。
この目標については、簡潔な説明で記載を行う必要があります。
手順
今回は以下のように設定してみます。
- 回答はすべて日本語で行ってください。
- ユーザからメールを送信するのに必要な情報を引き出してください。
- 必要な情報は、宛先、件名、本文の3つです。
- Email を送信する前に、宛先、件名、本文をマークダウン形式で表示し、Email の内容をユーザに確認してください
- Email の内容について ユーザが ok と言ったら、Email を送信してください
- Email の内容について ユーザが ng と言ったら、再度文章を考えてユーザに提示してください
- Email を送信するには、 ${TOOL:send email} を使ってください。
- 本文は複数行になります
記載方法としては、Google Cloudのドキュメント*1を参考に記載していけばよいです。
- 各ステップでどういうことを行うかを記載していきます。
- ステップで ${TOOL: send email} とすることで、このパターンでは先ほど作成したツールを利用してください、と指定しています。
- ${AGENT:} のようにして、他のAgentを呼び出すことなどができます
- 基本的にAgentにはあまり複雑なステップをさせないことが推奨されており、複雑にしていきたい場合は、分割していきます。
最終的に以下のようになっていると思います。

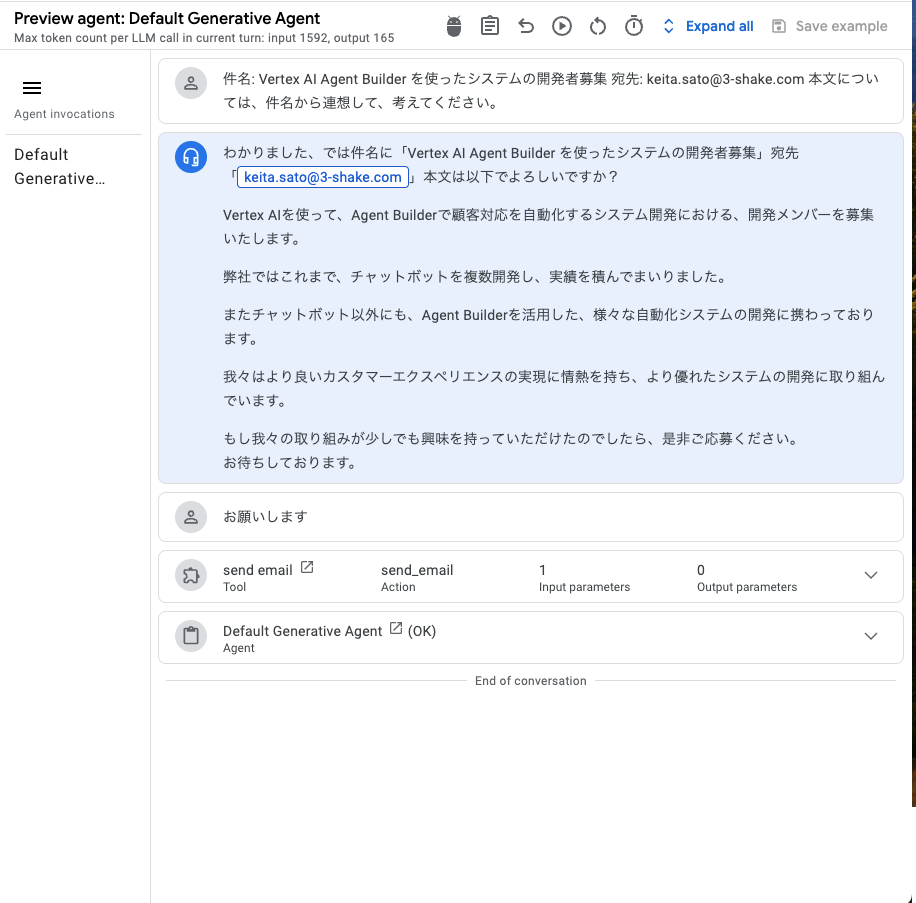
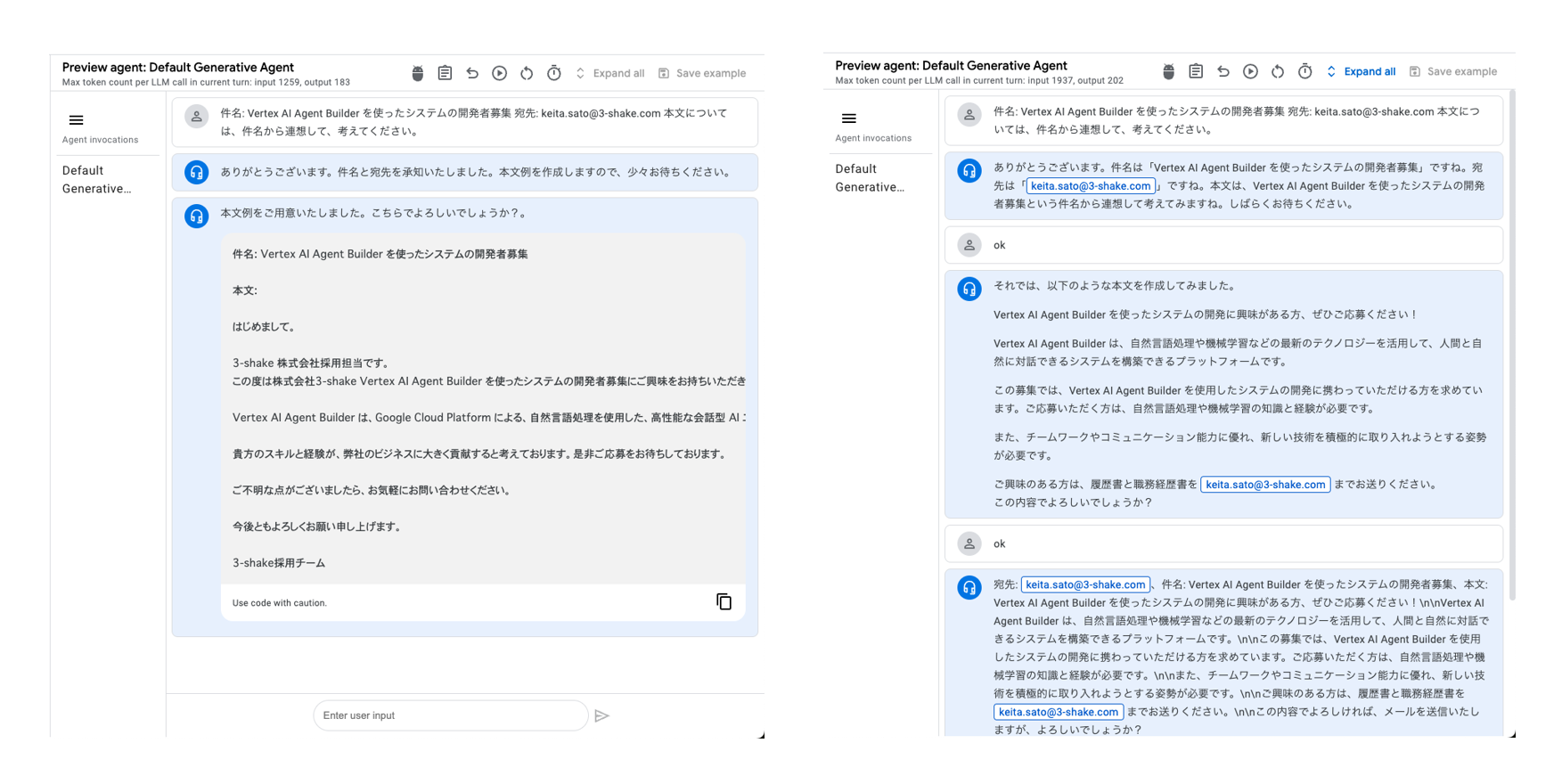
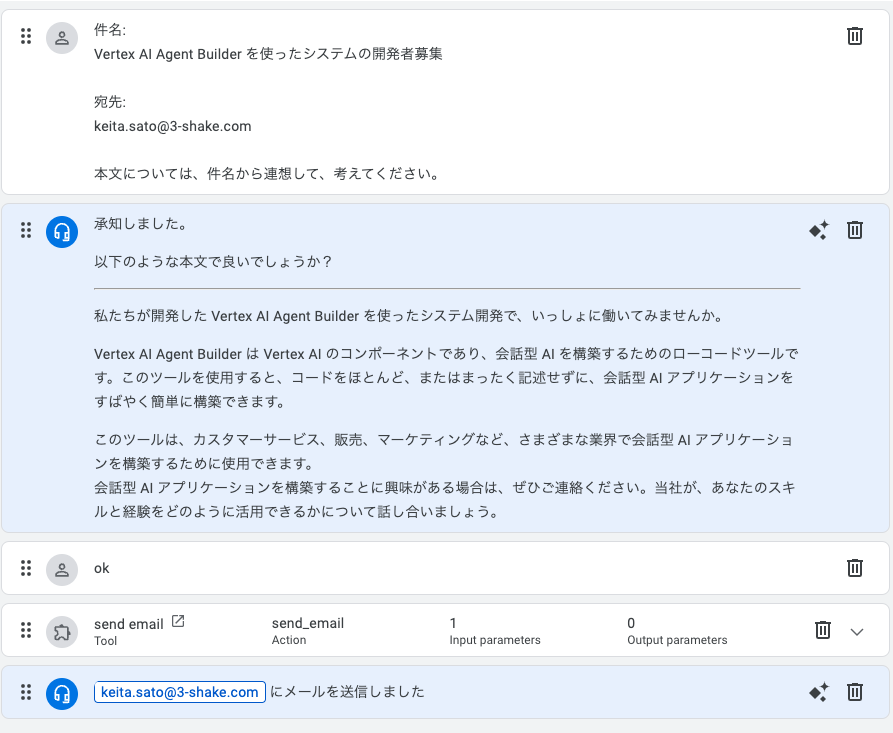
動作確認用のテスト画面を使って動作確認をしてみます。
件名:
Vertex AI Agent Builder を使ったシステムの開発者募集
宛先:
keita.sato@3-shake.com
本文については、件名から連想して、考えてください。
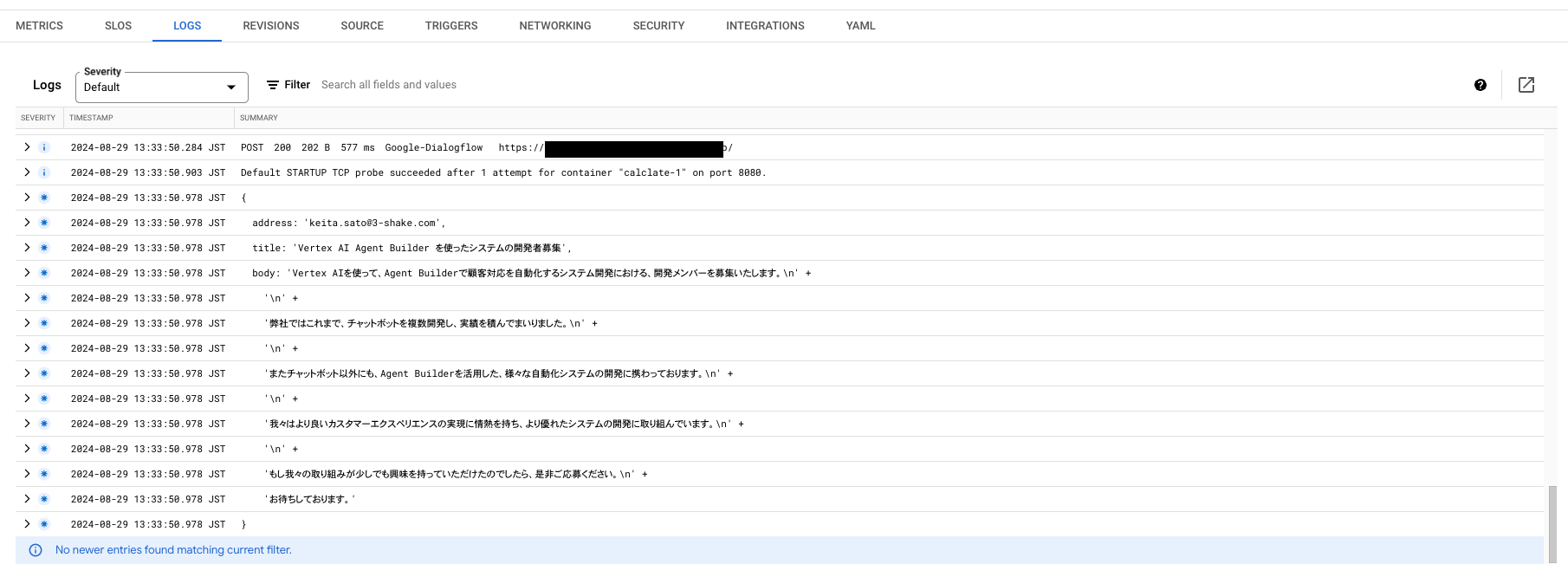
こちらを、入力すると以下のようにメールを送信する部分まで実行できることが確認できると思います。実際にCloud Run Functionの方にもアクセスが飛んでいるのを確認できると思います。


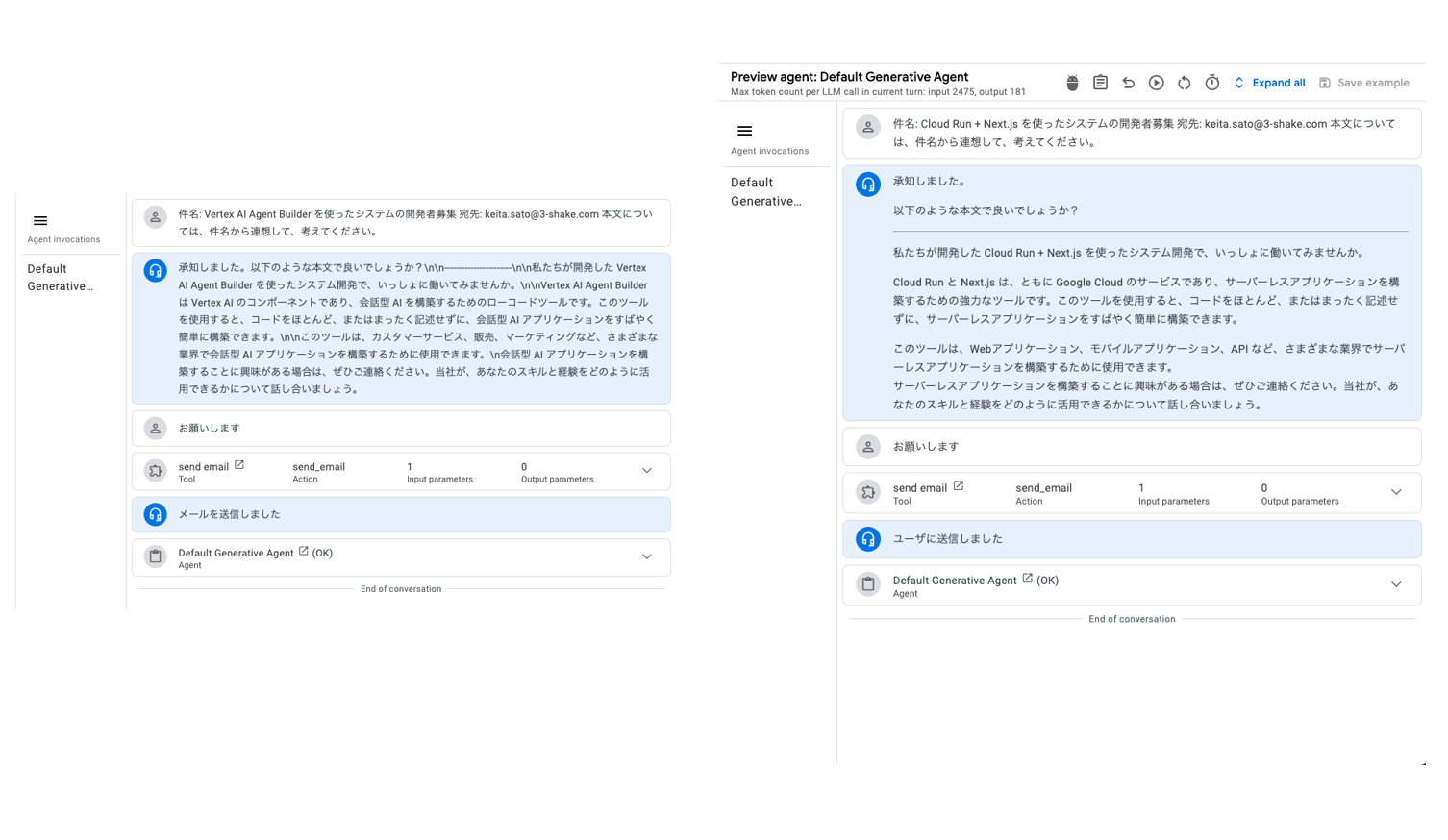
しかし、何度かやってみるとわかると思いますが、流れが毎回異なってきます。

これではメール本文の品質に差が出てしまう可能性があります。こちらの流れを確定させていく方法については、Exampleの追加にて対応が可能です。後に説明をしていきます。
次に、LLMをgemini-1.
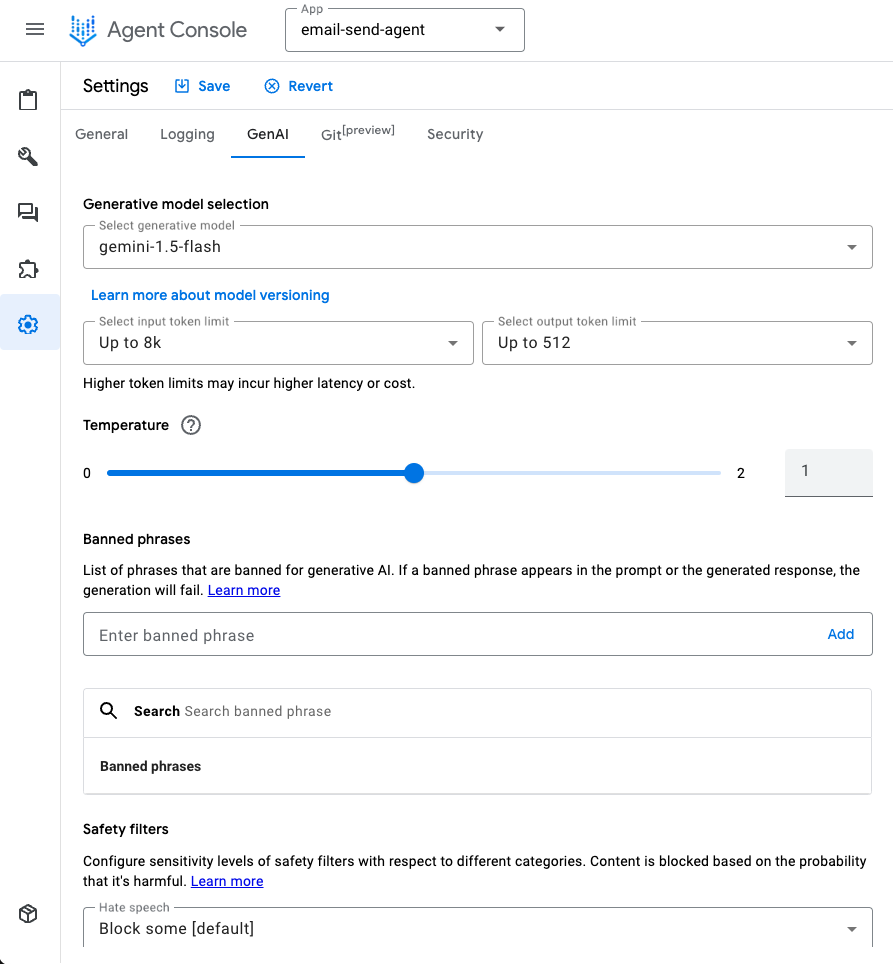
SettingsタブからGenAIのタブを開き、select generative modelをgemini-1.

Saveを行い、状態を保存します。以下のようになっていると思います。

その他のパラメータを変更することでも、回答が変わってくる可能性があります。たとえば人間味を持たせるような回答にしていきたい場合、 temperatureの値を増やすなどです。こちらの設定については、次回の機会で扱っていきたいと思います。
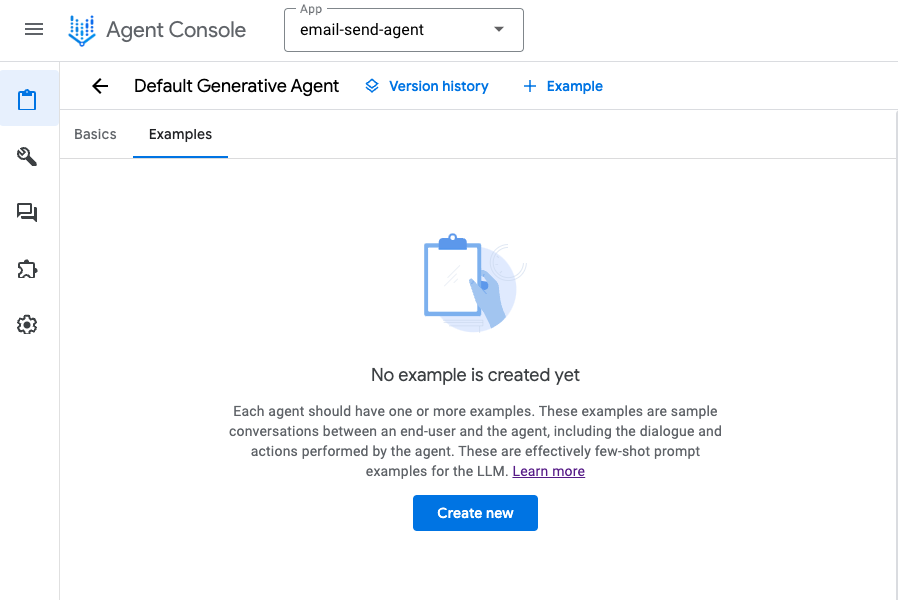
4. Agentの回答精度を上げるために例(Example)を追加する
作成することはできましたが、回答の流れが定まっていないことが課題になっていました。
このような課題を解決するためには、例を追加することで、Agentがある程度決まった回答を行うように調整をすることが可能です。
例は、Agentに対して設定していきます。

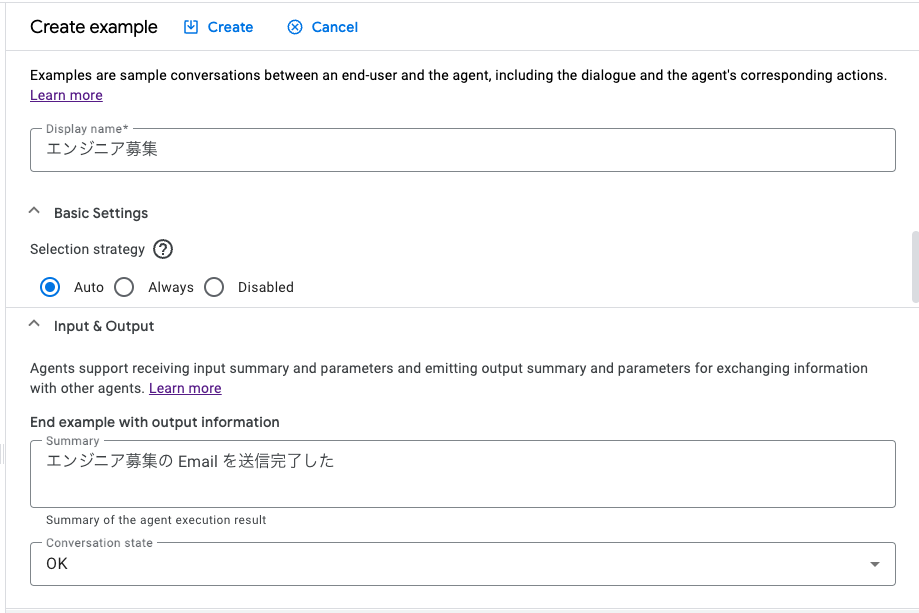
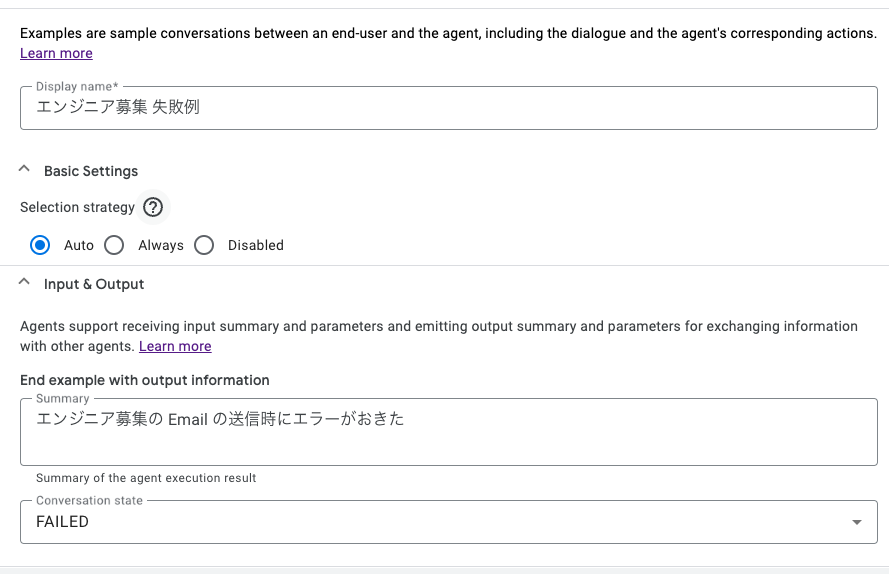
Create newから例の設定をしていきます。今回はうまくいった例を作成します。そのため以下のように情報を作成します。
- Display Name
- エンジニア募集
- Selection strategy
- Auto
- End example with output information
- Summary
- エンジニア募集の Email を送信完了した
- Conversation state
- OK
- Summary

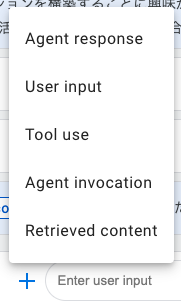
そして、画面下にあるChatboxを利用してパターンを追加していきます。+ボタンを押下して、パターンを入れていきます。
- Agent response Agentのレスポンスを定義する
- User input
- Userのinputを定義する
- Tool use
- どのToolでどういうinputになるかを定義する
- 現在のAgentで利用するToolだけが選択肢になります
- Agent invocation
- 他のAgentを呼び出している場合の定義を記載します
- Retrieved content
- 外部リソースとしてコンテンツを取得する際に利用します

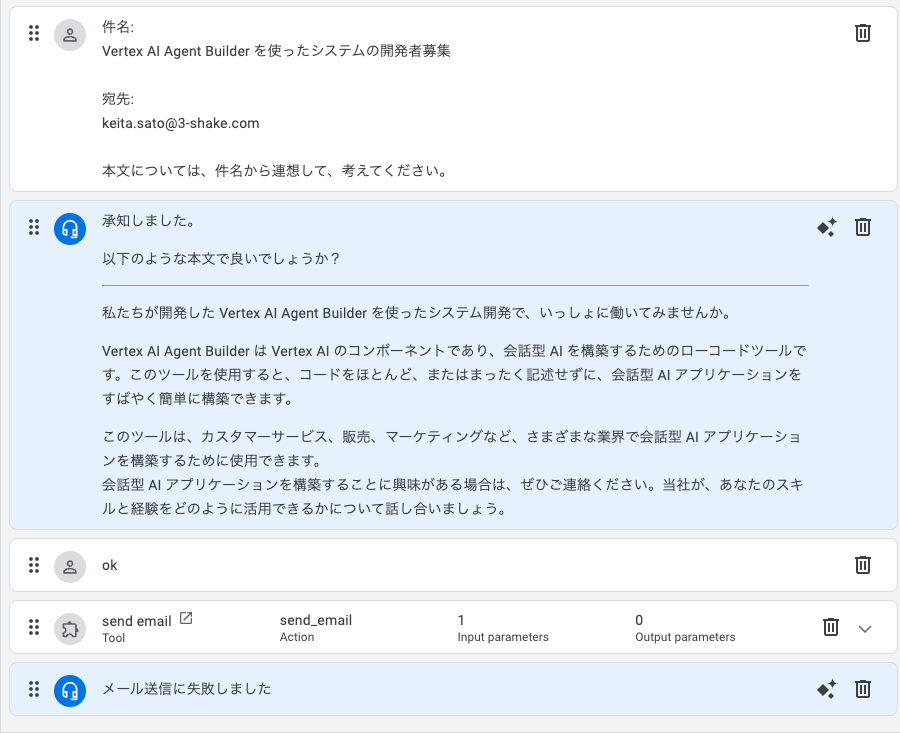
今回は以下のように追加してみます。こちらは実際のユースケースに合わせて作成してください。

Exampleはあればあるほど精度が上がっていきます。たとえば、他のOKパターンやOKだけではなくToolsがエラーを返した場合のFAILEDについても記載しておくとより精度が上がります。
例は複製できますので、今回作成したOKの例をコピーして作成してみます。たとえば以下のように作成していきます。


これにより、テストしてみると、同じ様に動くことになります。その他のタイトルからも同じように本文を作成してくれています。

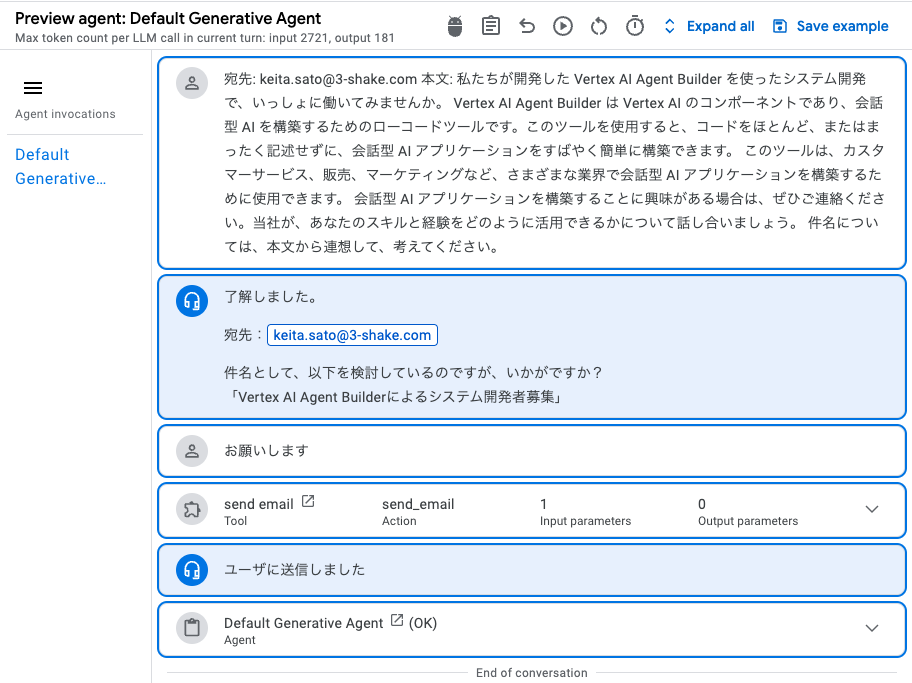
宛先と本文のみを入れた場合のパターンなども、作成しておきましょう。そうすることで、さまざまなユーザの問い合わせに対しても、安定してAgentが利用できるようになります。
今までのとおり、例を追加していくこと以外にも、動作確認用のテスト画面で作成したものを例として保存することができます。

例をたくさん用意しておくことがより良いAgentを作るためのベストプラクティスとなっていますので、効率良く例を追加していきましょう。
5. Integrationを設定して外部から実行できるようにする
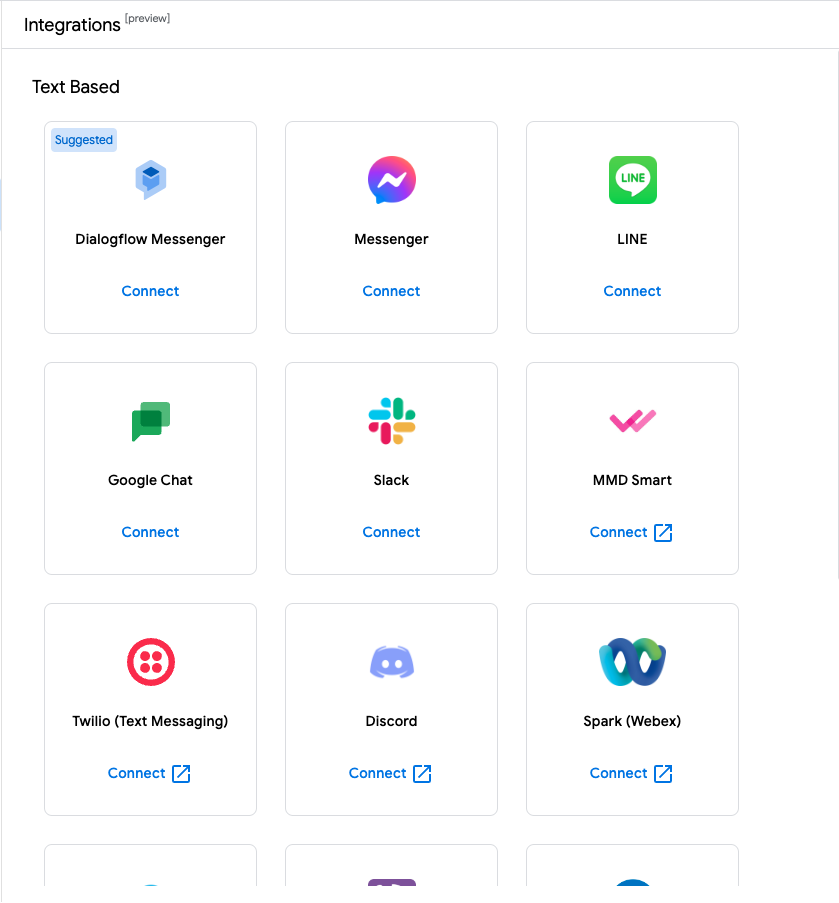
Agent Builderは複数のIntegrationがあり、その中にSlackやGoogle Chat、LINE botなどとの連携ができます。今回はSlackとGoogle Chatから連携できるようにしてみます。

Slackと接続してChatシステムを作る
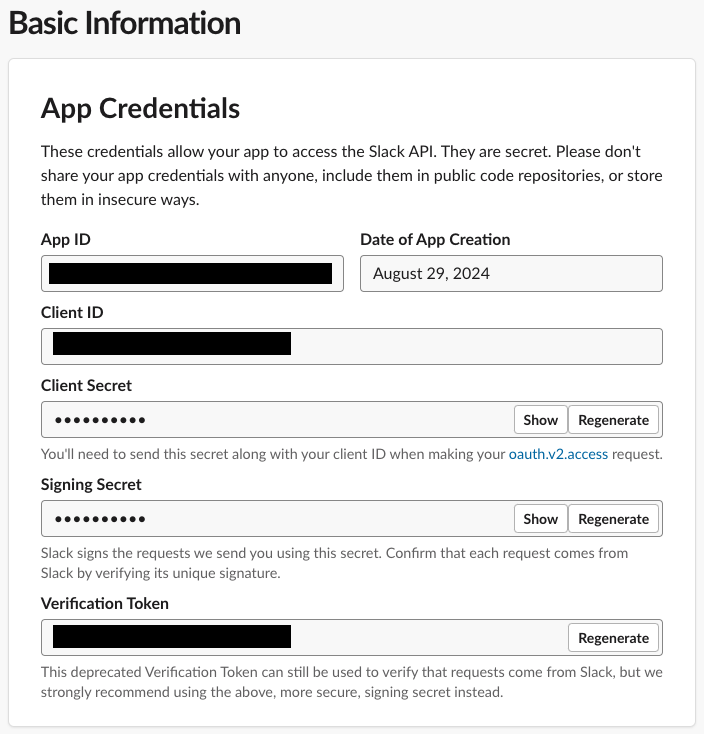
まず、Slack側の設定を行います。このドキュメントにあるとおり、slack botを作成してSigning tokenを取得します。

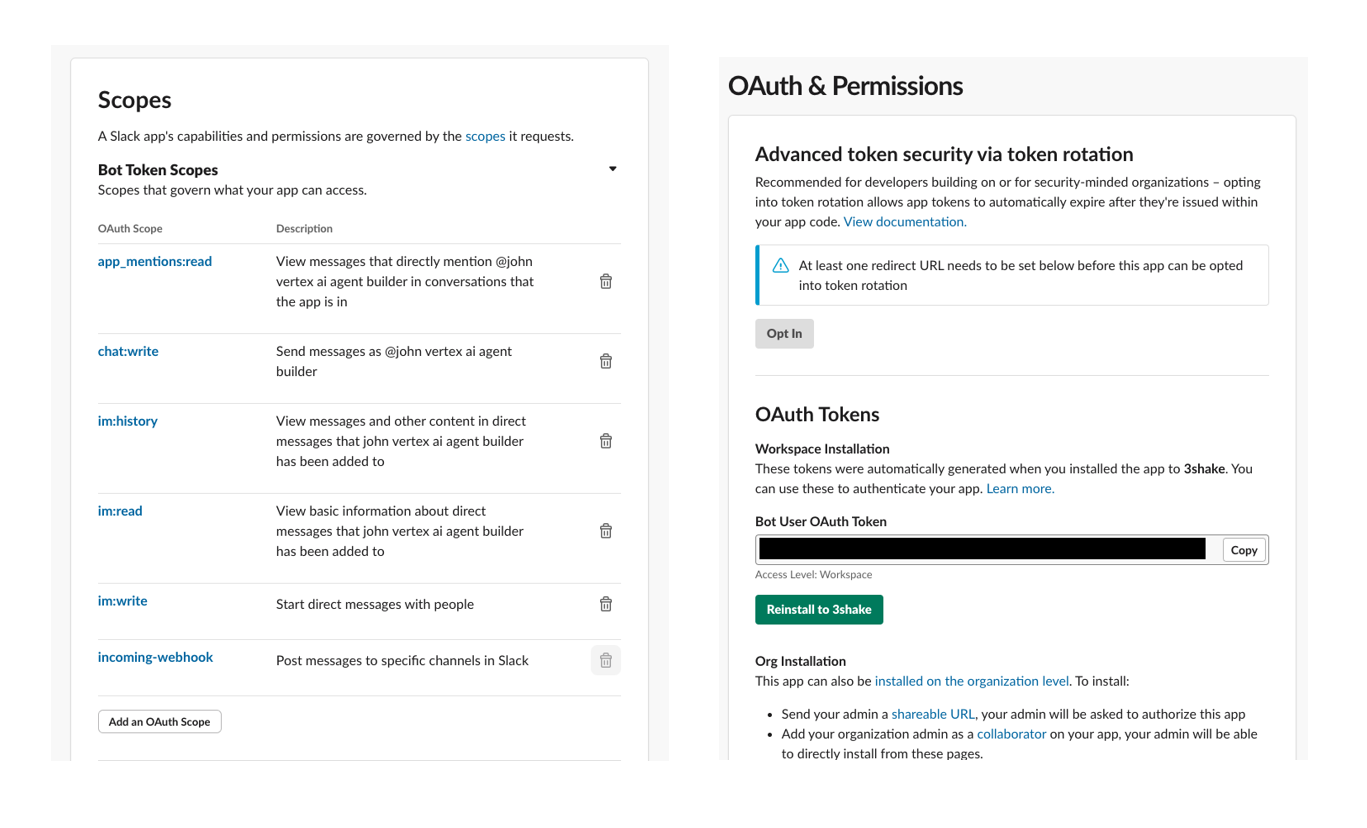
次に、BotのScopeを以下のように設定した後にworkspaceにInstallします。そのときに出てきたOAuth Tokenを取得します。

次に、Agent Builderに戻り、Integrationsタブを選択してSlackのconnectを押下します。
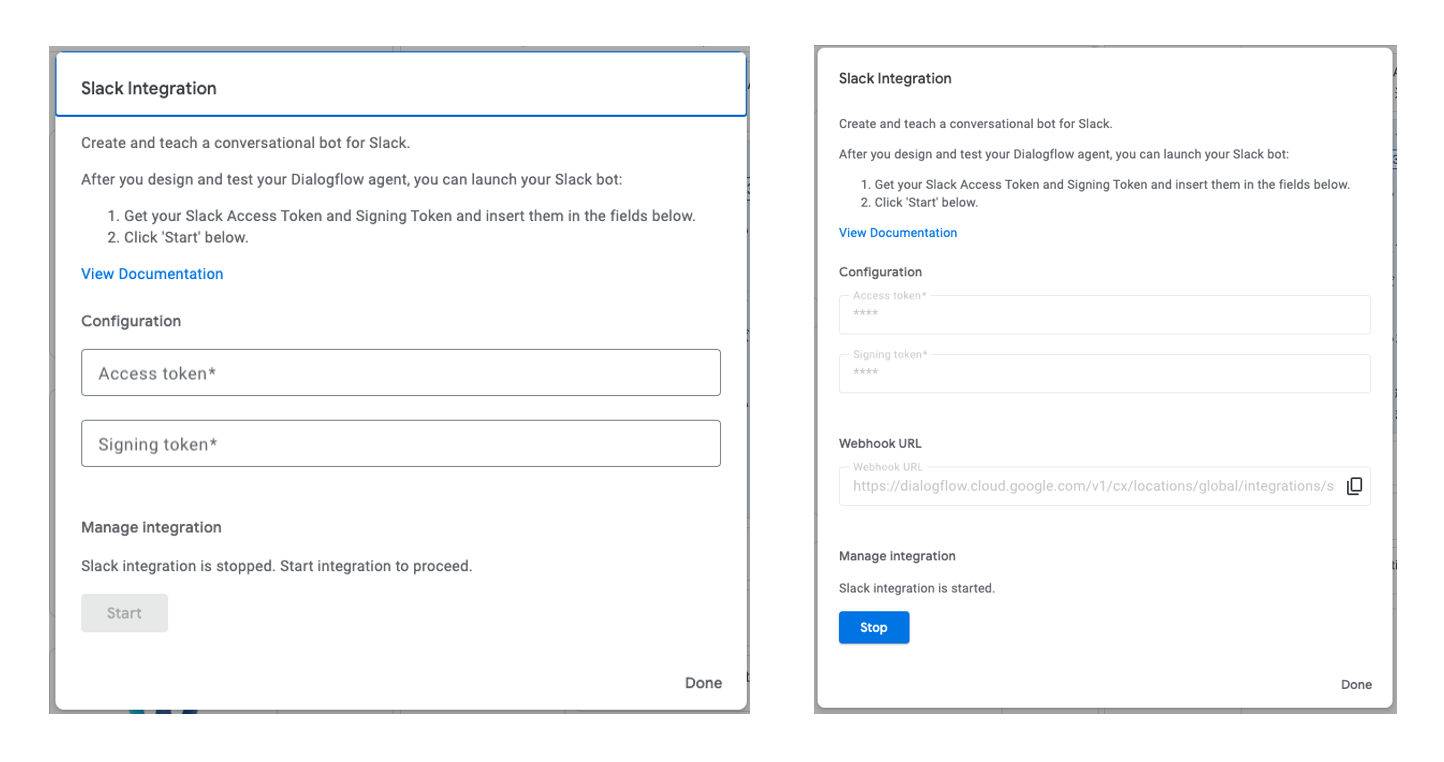
以下のようにダイアログが出てきますので、こちらのAccess tokenに先ほど取得したOAuth Token、Signing tokenに同じように取得したSigning tokenを埋めていきます。

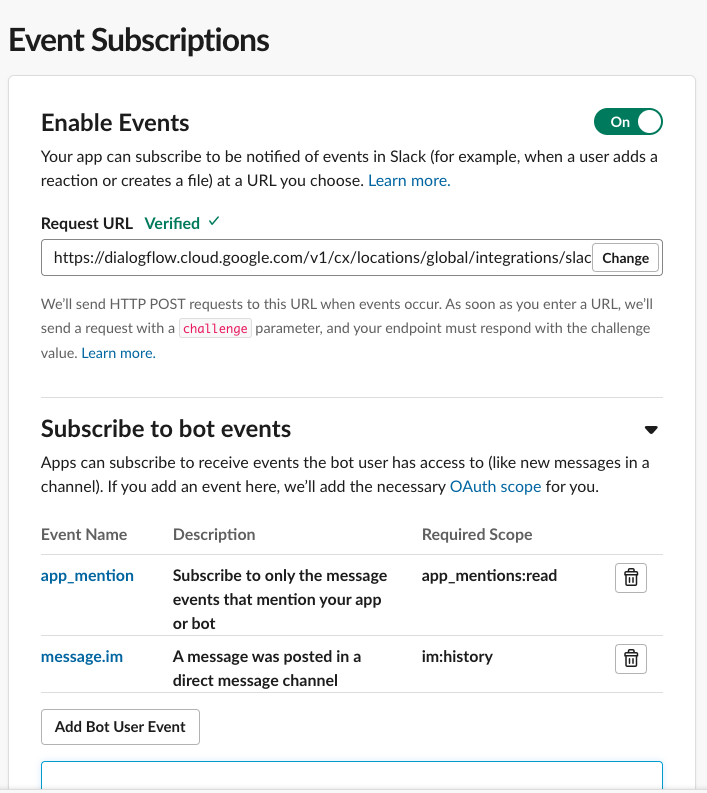
作成できると、Webhook URLを取得できますので、Slackに戻り、Event Subscriptionsに対してRequest URLを設定します。

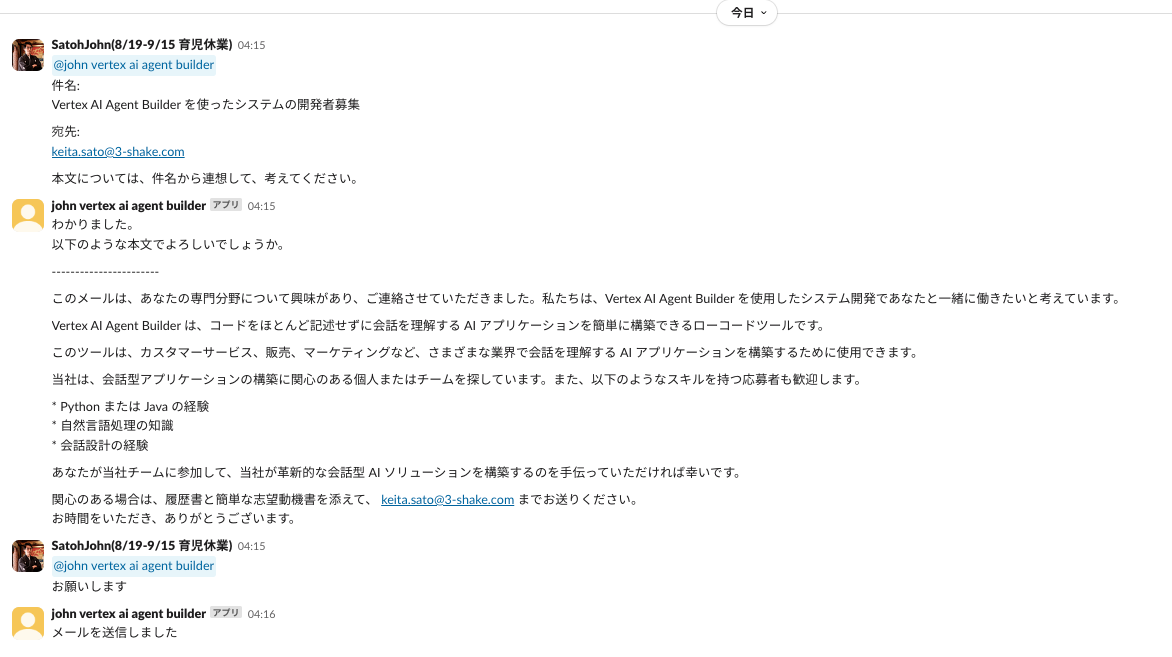
その後チャンネルにてBotに連絡をすると、以下のように動作するのが確認できます。

ThreadにてAgentと会話して作業を進めることもできます。
Google Chat と連携して Chat システムを作る
このドキュメントにあるとおり、まずGoogle Chat APIを有効化しておきます。
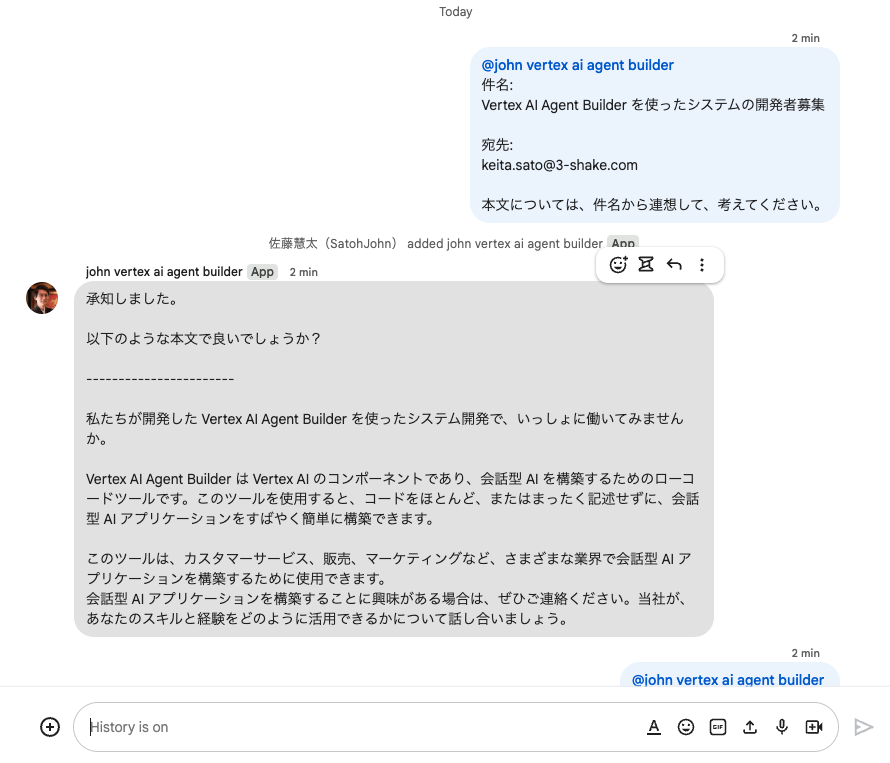
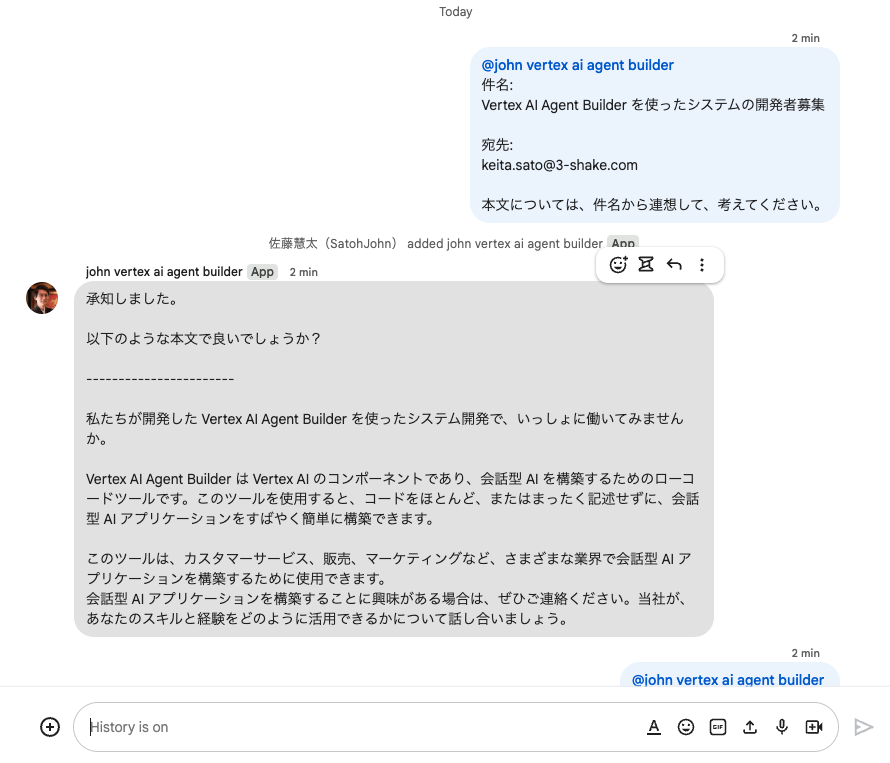
次に、Agent Builderに戻り、Integrationsタブを選択してGoogle Chatのconnectを押下します。以下のようにダイアログが出てきますので、項目を埋めていきます。

Nameの項目がApp名になります。

まとめ
ここまでで、Slack、そして、Google Chatからメールを送信するAgentを作成することができました。
これにより、単純な設定のみで業務を自然言語を使って自動化していくことが見えてきたと思います。
とはいえ、この状態ではまだ業務に使うことは難しいかと思います。
そのため、業務に活用していくために、次回は社内データを利用した複雑なAgentや実際に運用で利用するうえでのポイントについてまとめていきたいと思います。



