今回は、第226回 MySQL Shellを使ってdumpしてみる で紹介したMySQL ShellをVisual Studio Code
検証環境
今回はDockerで建てたMySQLを使用します。以下のコマンドでDockerを建てて、ローカルからアクセスします。
% docker run --platform linux/x86_64 -p 127.0.0.1:3307:3306 -e MYSQL_ROOT_PASSWORD=my-secret-pw -e MYSQL_USER=kk2170 -e MYSQL_PASSWORD=my-secret-pw -d mysql:8.4.3 --secure-file-priv='/tmp'
今回はMySQL Shellをインストールして実行していきますが、いったん従来のmysqlクライアントでアクセスが可能であることを確認しましょう。方法は以下の通りです。
% mysql -uroot -pmy-secret-pw -h127.0.0.1 -P3307
執筆時点では、以下の通りMySQL 8.
mysql> select version(); +-----------+ | version() | +-----------+ | 8.4.3 | +-----------+ 1 row in set (0.01 sec)
今回はテストデータとして第2回 MySQLにはじめてのデータを入れてみるで紹介されている--secure-file-priv='/tmp'を指定しています。
コンテナ内にunzipが入っていないため、unzipからiconvまでのコマンドをローカルで行い、docker cpでファイルを事前に送り、その後LOAD DATA INFILEを実行しています。
ERROR 1290 (HY000): The MySQL server is running with the --secure-file-priv option so it cannot execute this statementというエラーが表示された場合は、KEN_--secure-file-privで指定を行っている'/tmp'配下にあるか確認してみてください。
VSCodeのインストールに関しては省略しますが、公式サイトからダウンロードして行います。
MySQL Shell for VS Codeをインストールする
さてそれではMySQL Shell for VSCodeをインストールしていきましょう。VSCodeを開いて左側のペインにある

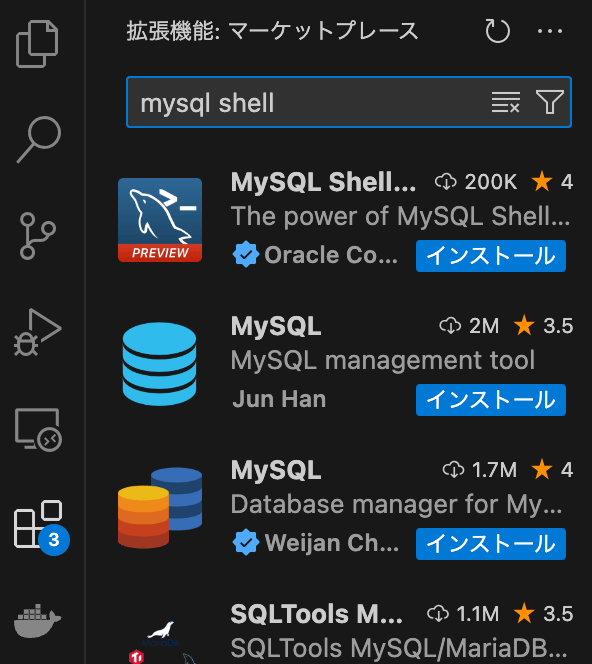
検索バーが開くので、そこに

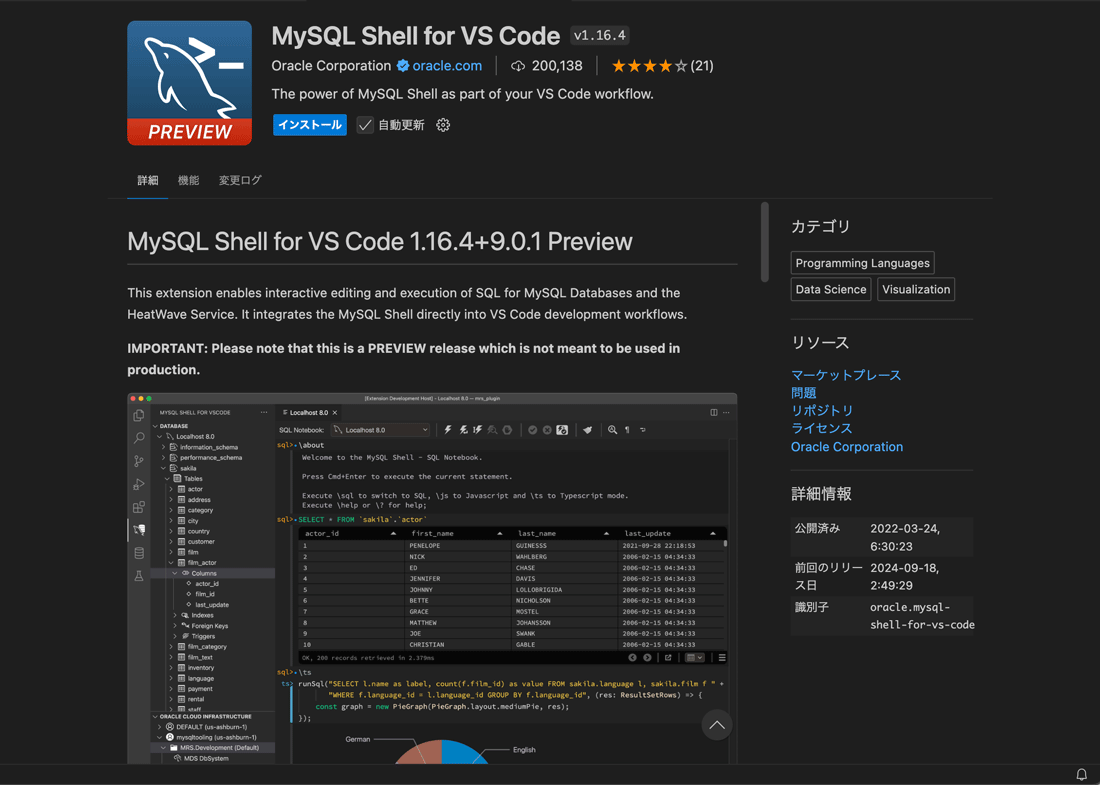
すると、以下のようなプラグインが見つかるのでインストールしましょう。

インストールにはそこそこ時間がかかるため、ハンズオン的に使う場合は事前にダウンロードしてもらうと良いと思います。検索したのに見つからないという方は、MySQLとShellの間にスペースが入ることに注意しましょう。
インストールが完了したら、左側のペインにMySQLのマークが表示されます。

MySQL Shell for VS Codeを使用してみる
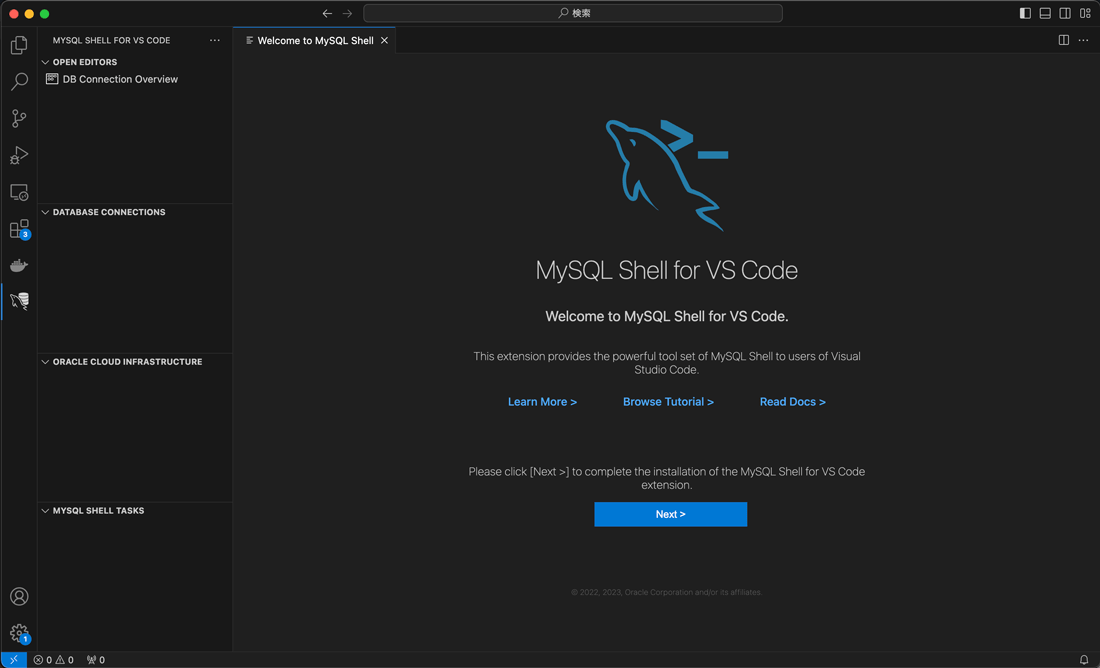
それでは使ってみましょう。左側のペインからMySQLのマークをクリックするとこの様なビューが表示されます。

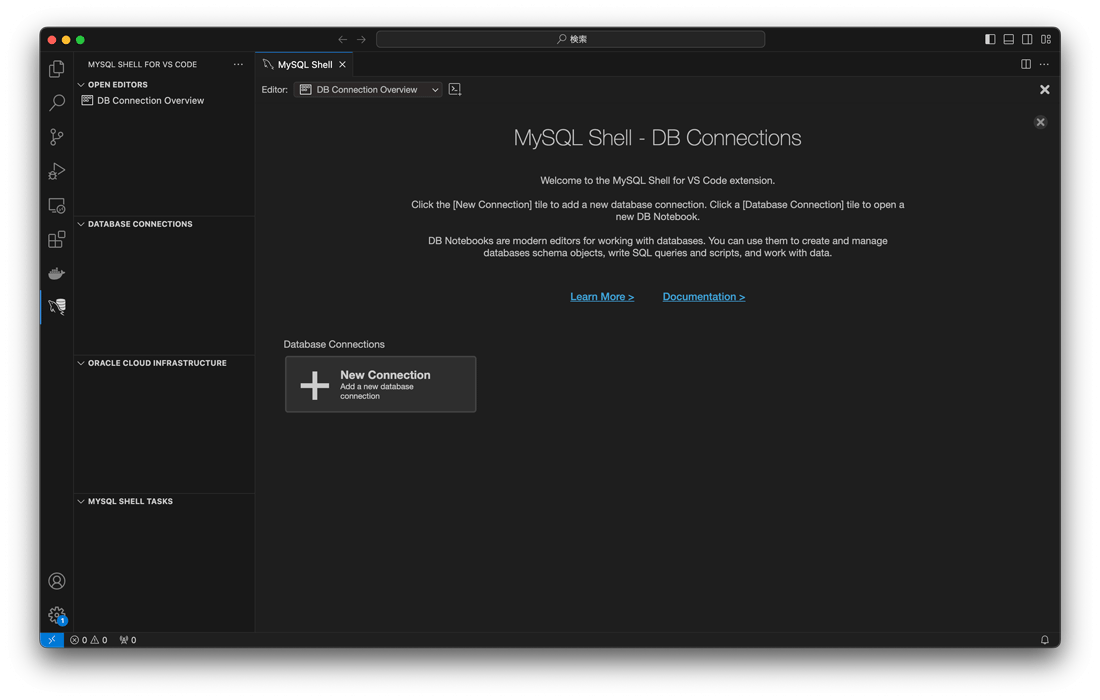
最初は中央に表示されている

「New Connection」

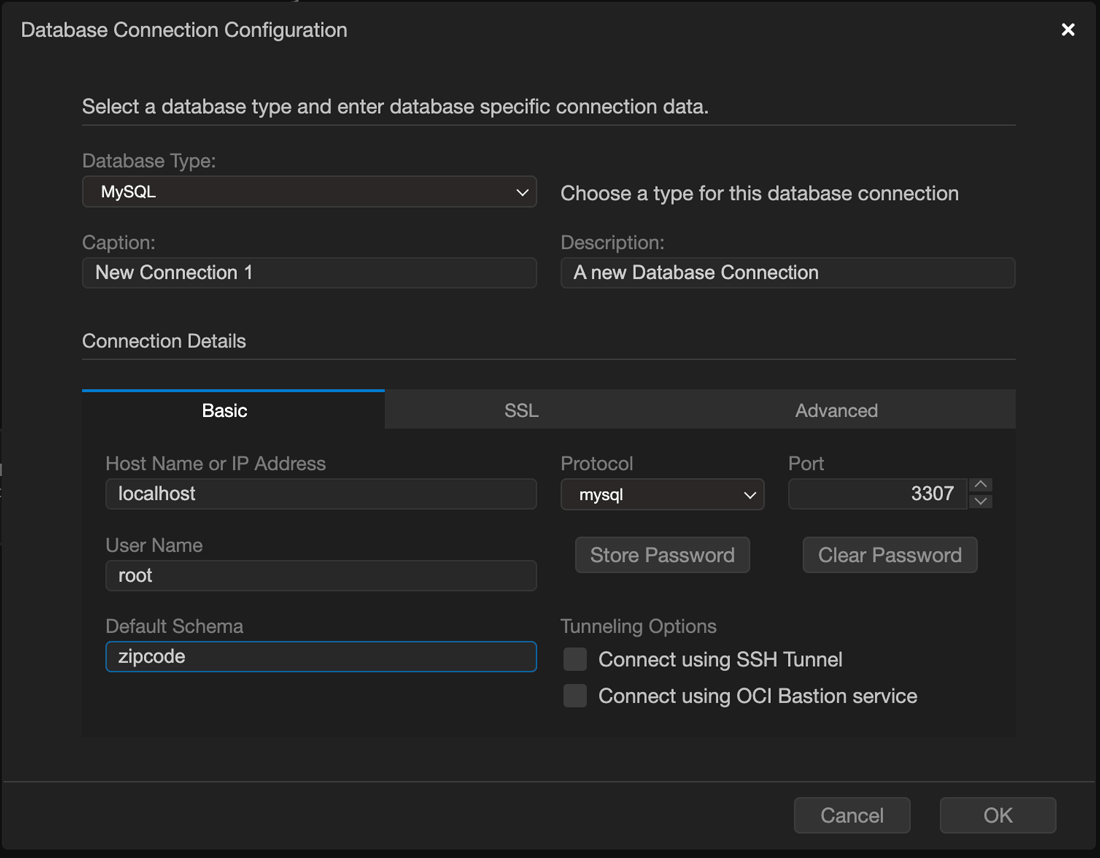
以下の表に、入力する情報に関して簡単に説明します。
| UIの表記 | 説明 |
|---|---|
| Database Type | 接続先のデータベースの種類。現在はMySQLとSQLiteが選択できる |
| Caption | UI上で表示される接続先情報 |
| description | 詳細を見たときの接続先情報の説明 |
| Host Name or IP Address | 接続先サーバがあるホストかIPアドレスを入力する |
| User Name | 接続に使用するユーザ |
| Default Schema | 接続するデータベーススキーマ |
| Protocol | 接続プロトコルmysqlとmysqlxが選べる。MySQL Shellの機能を全部使いたい場合はmysqlxを選んでおきましょう |
| Port | 接続ポート |
| Store Password | 事前にパスワードを入れておくことが出来る |
| Clear Password | 入力したパスワードを消去できる |
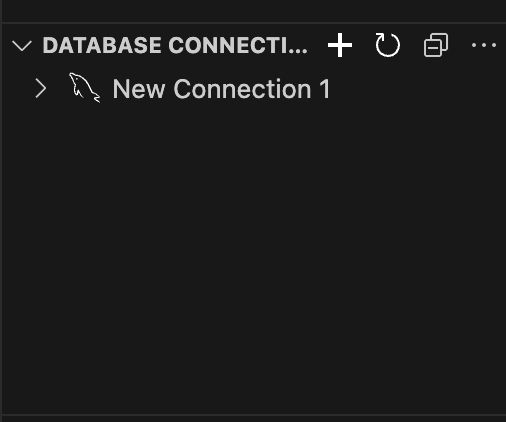
先の入力画面のように入力すると、Database Connectionのビューに先ほど作成したコネクションが表示されます。

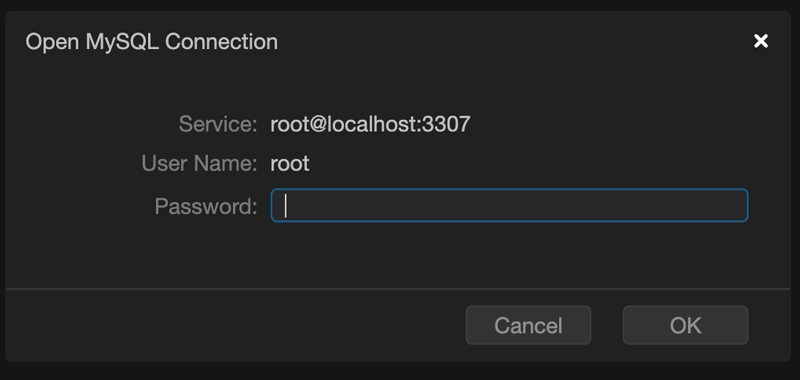
今回はStore Passwordしていないため、パスワード入力画面が開きます。ここにパスワードを入力しましょう。

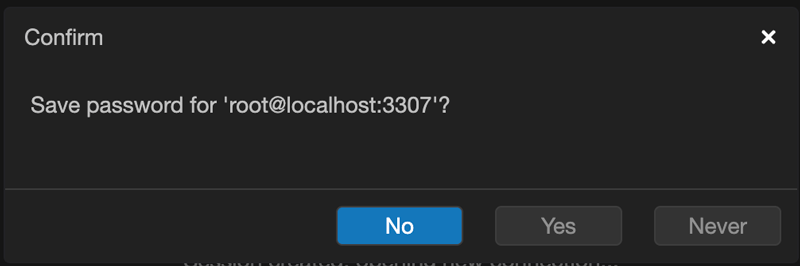
入力すると、このパスワードを保存してよいか確認されるため、保存しても良ければ保存しましょう。保存した場合は次回から接続する際にパスワードを聞かれなくなります。

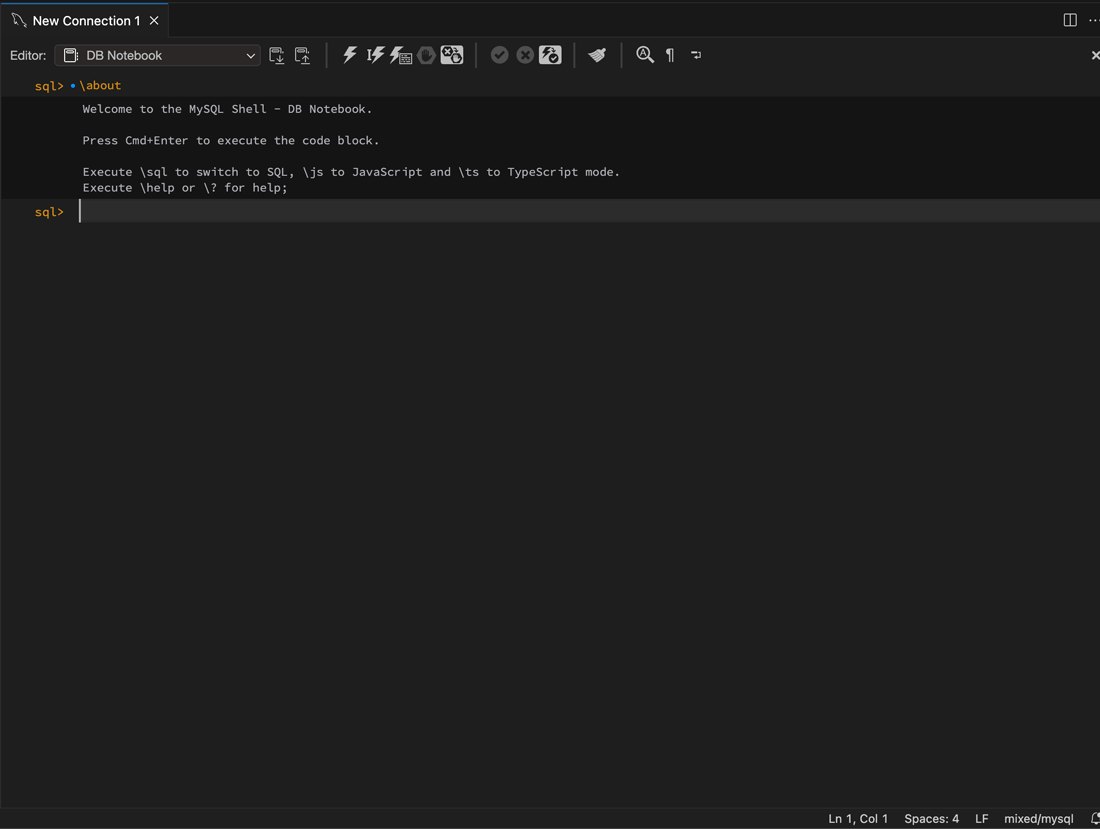
これが終わると、以下のように完了画面が表示されます。

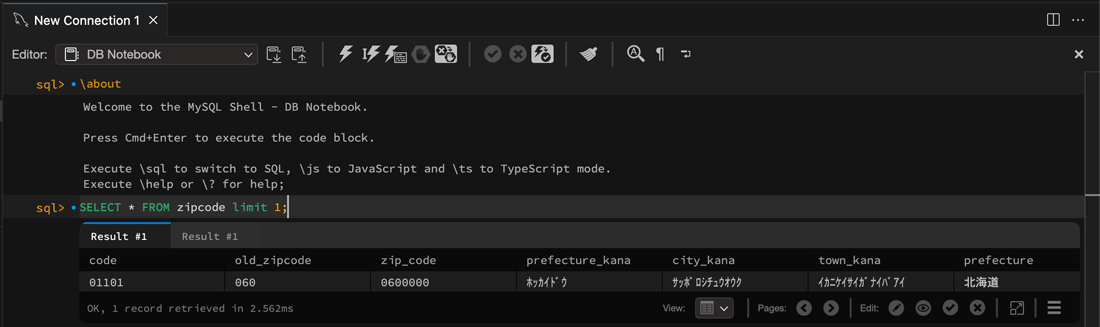
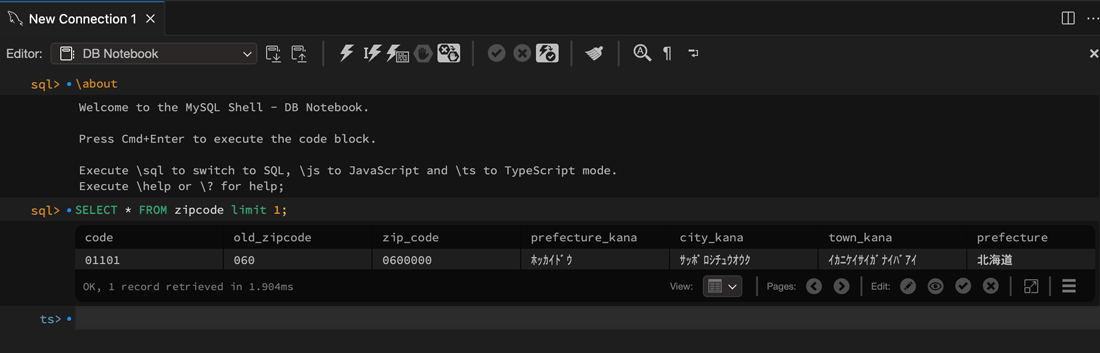
それではSQLを実行してみましょう。zipcodeテーブルから1件だけ取得してみましょう。SQLの実行は、SQLを入力して雷のアイコンのボタンを押すか、Shift+Enterキーで実行できます。

ここではSELECT * FROM zipcode limit 1;と入力して、雷のアイコンのボタンを押してみましょう。
SELECTの実行結果
1件だけ結果が取得できていることがわかります。
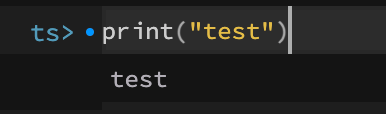
少し特殊な点として、このプラグインではTypeScriptが使用できます。\tsと入力すると、TypeScirptモードとして起動ができます。

print関数が用意されているので試してみましょう。print("test")と入力して実行してみます。

以上のように、実行できることがわかります。TypeScriptの詳細に関しては、公式サイトを確認の上、使用してみてください。
まとめ
今回はMySQL Shell for VS Codeのインストール方法と簡単な使い方について紹介させていただきました。VSCodeは開発用のエディタとして使われることも多く、手軽にMySQL Shell実行できる環境として便利だと思います。
今回は本当に基本的な使い方を紹介するだけにとどまりましたが、このVSCodeのプラグインは便利な機能がたくさんあるため、今後も紹介していきたいと思います。


