Webサイトのデザインというのは、
新たなデバイスが現れた2010年2010年5月、大きなブームを呼んだ「iPad」はその後のデザインにもひとつの影響を産みました。それが「アイコン」です。それまでリアル志向に進んでいたアイコンは、iPadの登場やスマートフォンの普及率なども影響して、「シンプル」で「角丸な正方形」なものが多く登場しました。

制作者の多くがiPhoneなどのスマートフォンを所持しているために、見慣れた形として現れているのかもしれません。また、そのアイコンに合わせるように、アイコンのイラストもシンプルな単色系のシルエットタイプが増えた気がします。

環境の変化が現れたデザイン
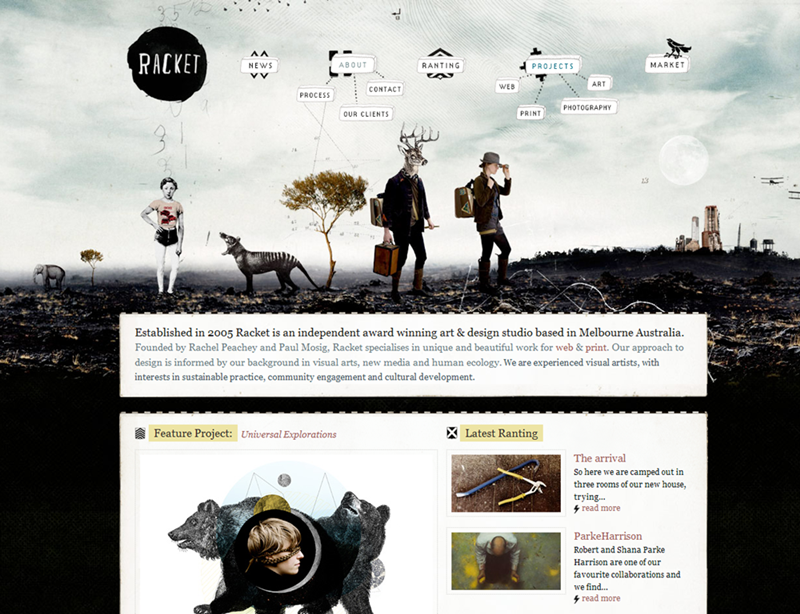
また上記とは別に環境の移り変わりがデザインに変化を与えたものとしては、1つにディスプレイの解像度が広くなったことによる、境界線のないWebサイトのデザインです。これまでメインのコンテンツと背景には区切りがあることが多かったのですが、次第にどれだけ広い画面で見ても、背景が広がって見えるデザインが多くなりました。横幅は1024px前後のディスプレイを基準とするものが多く、それ以上のディスプレイでも背景が途中で切れないような工夫がされています。
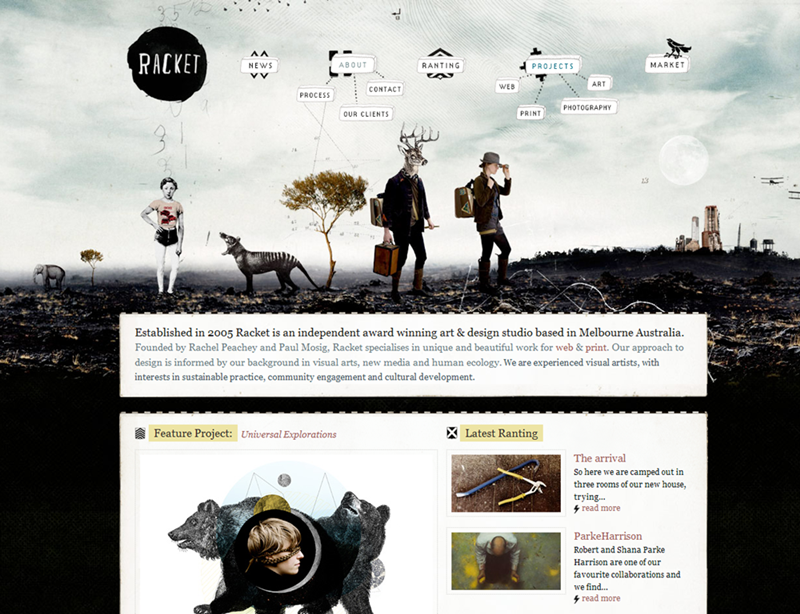
また、ネットの高速回線も一般化したために、デザインにおいて大きなキービジュアルを設けたり、デザイン全体が一枚のビジュアルになったりしているページも多く登場しはじめました。サイトの全体が物語を創り上げているようなモノです。

2011年に考えられるデザインの傾向は
劇的な変化はないのかもしれませんが、日本においては2011年から電子書籍やデジタルTVなどが本格的に登場してきます。とくに新たなデバイスとして、お茶の間からテレビでもインターネットが手軽に行われるようになります。デバイスに合わせたデザインが追加されることで、スマートフォンの登場の時と同じように、少し使いやすい、視認性の高いアイコンなどへ変化が現れる気がします。
また同じように街頭のデジタルサイネージなど、スマートフォンの登場時に増えた「タッチする」ようなモノがもっと一般の生活において増えていくという意味では、ここ数年の傾向にあった大きなフォームデザインの延長として、アイコンなどがこれまで以上に大きくなるのではないでしょうか。
同じ意味合いでは、電子書籍などのUI(ユーザーインターフェース)周辺でも、使いやすく、見た目で判断できるアイコンデザインが主流となっていきそうです。
デザインのチェックはCS5を使って
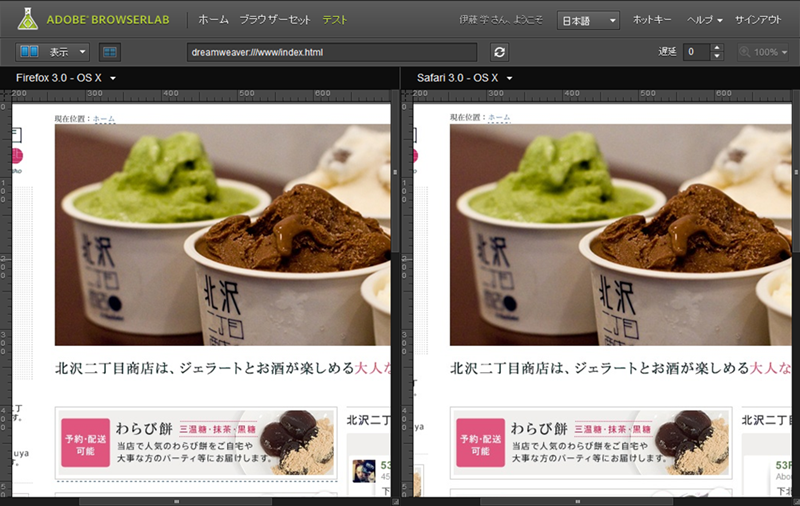
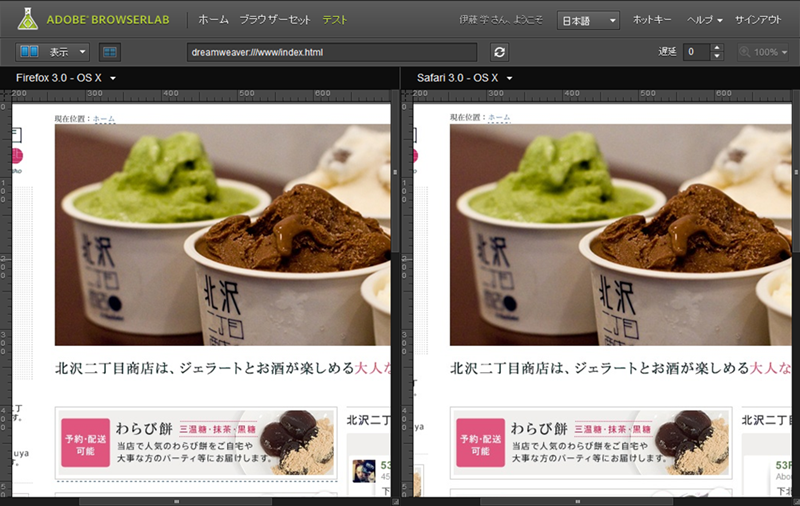
いっそう多様なデバイスへの対応が必要となるWebデザインですが、新たなデバイスが登場した場合でも、AdobeのCS5シリーズでは「Adobe BrowserLab」がオンラインの表示チェックツールとしてすばやく対応をしてくれます。もちろん最終的には実際のデバイスでのチェックが望ましいですが、新しい環境がなくともある程度のチェックができることでしょう。

Dreamweaver CS5で制作したページが各ブラウザでデザインが崩れていないか、これまでならそれぞれHTMLファイルを保存して各ブラウザで表示チェックしていた手間は、Adobe BrowserLabのボタン1つでチェックが可能になります。最新CS5対応版『速習デザインDreamweaver CS5
』では、Dreamweaverの使い方だけでなく、チェックツールとしてのAdobe BrowserLabについても紹介しています。

制作者の多くがiPhoneなどのスマートフォンを所持しているために、見慣れた形として現れているのかもしれません。また、そのアイコンに合わせるように、アイコンのイラストもシンプルな単色系のシルエットタイプが増えた気がします。

環境の変化が現れたデザイン
また上記とは別に環境の移り変わりがデザインに変化を与えたものとしては、
また、

2011年に考えられるデザインの傾向は
劇的な変化はないのかもしれませんが、
また同じように街頭のデジタルサイネージなど、
同じ意味合いでは、
デザインのチェックはCS5を使って
いっそう多様なデバイスへの対応が必要となるWebデザインですが、

Dreamweaver CS5で制作したページが各ブラウザでデザインが崩れていないか、 Dreamweaver CS5