ウェブサイトにおいて色はいくつかの役割をもちます。そのひとつは、なんらかの印象を生み出すことです。そのとき大きな力となるのはテーマカラーという考え方です。テーマカラーとは簡単にいえば主役となる色のことです。
テーマカラーを決める
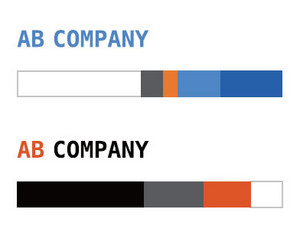
テーマカラーを決める方法はいくつかあります。わかりやすいのは、会社のロゴや商品のパッケージの色をウェブサイトでもそのままテーマカラーとするものです(図1)。
図1 ロゴの色をテーマカラーとした配色の例

与えたい印象から決める方法もあります。「エレガントな印象を与えたいから、彩度を抑えたピンクにしよう」「楽しく活気のある印象にしたいから、オレンジなどの暖色を主役にしよう」といったものです(図2)。
図2 エレガントな配色で使われる色の例

この2つの方法は自身のことだけを考えたものですが、ライバルとなるウェブサイトのことも少し気にしましょう。ライバルと似たテーマカラーでは印象は弱く、記憶にも残りにくいからです。後発のサイトならば「真似た」と思われることすらあります。競合サイトがどんな色を使っているかを調べ、時には、あえて違う色にするという選択もあります。
テーマカラーを使う
テーマカラーが決まったら、次に考えるのはその使い方です。
テーマカラーはサイトの主役となる色。だったら大きく使えばよいのか、といえば、そう単純ではありません。
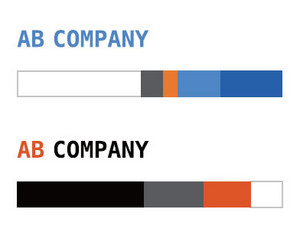
高彩度の色であれば、大きく使わなくても強い印象を与えられます。それどころが大きすぎると、ぎらぎらした印象になりかねません。面積自体は控えめにして、ロゴや見出しなどの要所で、少量を繰り返し使うのが効果的です。
反対に低彩度の色の場合、大きな面積で使わなければ印象には残りません。また、それでも不快な印象を与えることはあまりありません。
色を追加する
テーマカラーを中心にして配色を行えば、当初の狙いどおりの印象を与えられますし、配色全体にまとまりも生まれます。が、一方で、動きがない、おとなしいと感じられるかもしれません。そんなときには新たな色を追加しましょう。
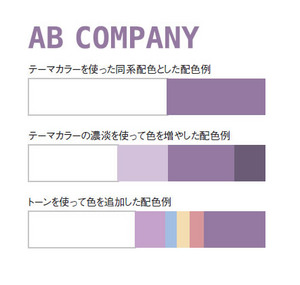
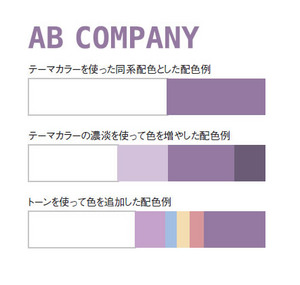
もちろん、ただむやみに色を増やしては全体のバランスを壊してしまいます。色の増やし方にもいくつかの方法がありますが、そのひとつがテーマカラーをきっかけにするものです(図3)。
図3 テーマカラーから色を増やす

まず簡単なのは、テーマカラーの濃淡で新しい色を増やすこと。これならばテーマカラーと同じ色相ですから、全体のバランスを崩しません。もう少し配色に動きを加えたければ、同じトーン(明度と彩度の組み合わせ)の色を加えるのもよい方法です。
ただし、こうして色数を増やしているうちに、肝心のテーマカラーの印象が薄れてしまっては本末転倒。適材適所のさじ加減が大切なわけですが、さて、ここから宣伝です。そのあたりの事情について実際のウェブサイトを例に解説したのが、ここでいくつかの図版を紹介した『ウェブ配色コーディネートカタログ』です(図4)。ご一読いただければ幸いです。
図2 ひと口に赤といっても、なぜ赤をテーマカラーとするのか、どんな赤を選ぶか、どこにどのくらいの面積で使うかなど、アプローチ方法はさまざま