JavaScriptが歩んだ道のり
JavaScriptが1995年に誕生して今年で15年を超えます。誕生当初しばらくはWebブラウザ側でプログラムを実行する補助的な言語としての役割しかありませんでした。ホームページを作成する際に、
しかしここ数年JavaScriptの利用法が大きく変わってきています。そして今後新しい可能性に広がっています。
JavaScriptの浮上のきっかけ
長らくサブ的な位置ずけのJavaScriptが一躍見直されるきっかになったのが、
この非同期制御をJavaScriptで実現したことで、
そして現在
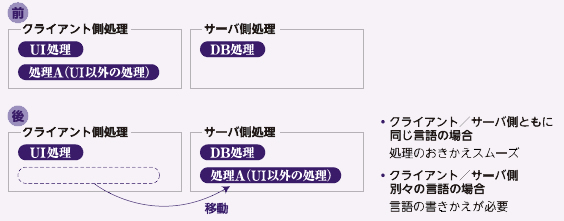
AJAXの普及以後、
かつてのWebアプリケーションはほとんどの処理をサーバ側で行っていましたが、

その場合、
もちろんその背景には、
- CommonJS
現状、
多くのJavaScriptライブラリは独自のAPIを提供しています。他のプログラミング言語では当たり前にあるようなファイルの読み書き機能すらJavaScriptの標準APIに存在しないので、 各ライブラリが独自APIで提供しています。 独自APIの乱立はライブラリ開発者にとっても、
ライブラリ利用者にとっても負担です。このため、 CommonJSという標準APIを定める動きが現れています。 - JSON
Web上のデータ交換フォーマットはXMLが主流でしたが、
JavaScriptのリテラル表記をベースにしたデータフォーマット形式であるJSONが主流になりつつあります。 - HTML5
2010年のHTML5の登場により、
高機能なWebアプリケーションが実現できる可能性があります。特にサーバサイド側の影響として、 ネットワーク (WebSocket) やスレッド (Web Workers) などのAPIによりJavaScriptの選択肢の増加に繋がります。 - JavaScriptエンジンの高速化
グーグル社が2008年にWebブラウザGoogle Chromeと共に発表したJavaScriptエンジンv8に代表されるJavaScriptエンジンの高速化です。
その他様々の影響があります。サーバサイドでのJavaScriptの活用は今まさに動き始めたばかりです。詳しくは下記の書籍を参考にしてください。サーバサイドJavaScriptをとりまく技術を網羅的に解説しています。