WordPressといえば、オープンソースCMSの代表格。その魅力は、手軽であると同時に奥深いこと。「ありもののデザインテーマを借りてすぐ公開!」なんて使い方もできれば、「デザインやプログラミングでじっくり作り込んで、高機能で美しいWebサイトを実現!」なんて使い方もできます。
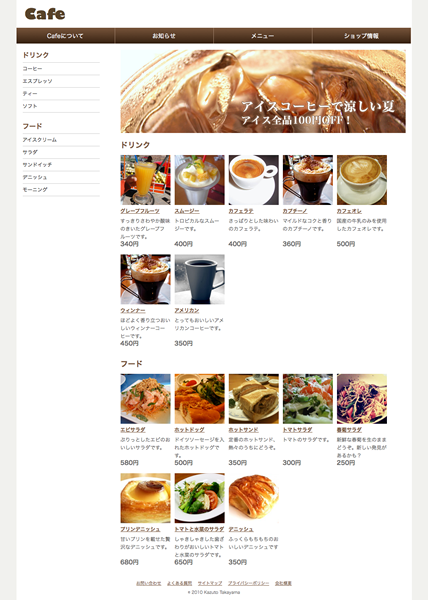
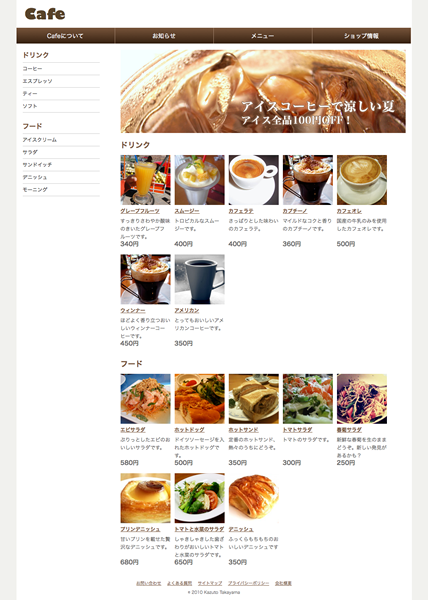
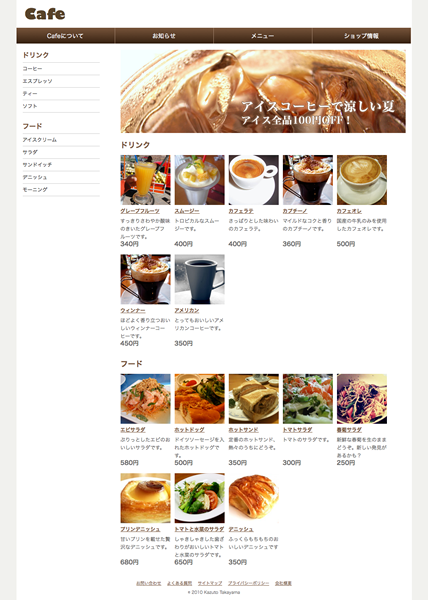
ここで紹介しているのは、本書『WebデザイナーのためのWordPress 入門 3.x対応』の作例の1つ。カフェのサイトという設定ですが、まず感じてほしいのはビジュアルデザインの自由度の高さ。「CMSを使うと“いかにもCMS”ってデザインになっちゃうから」なんて敬遠されたのも今は昔。作例では、WordPressのもつカスタムヘッダーやポストサムネイルという機能を利用し、写真を中心にデザインを構成しています(なお、作例なのでシンプルにしていますが、CSSでさらにビジュアルデザインを作り込むことももちろん可能です)。
もうひとつお伝えしたいのは、コンテンツのマネージメント、つまりまさにCMS的な部分です。残念ながらこれは外観ではわからないのですが、このサイト、その部分にこそ工夫が凝らされています。ユーザーにわかりやすいコンテンツの分類を実現するとともに、サイト運営者が手軽に簡単にコンテンツを更新できるようになっています。ここで活躍しているのは、カスタムポストタイプ、カスタムタクソノミー、カスタムフィールドといった機能です。
ここまで作るのには多少のプログラミングの勉強が必要ですが、本書ではそのあたりもできるだけわかりやすく解説していますので、ぜひご覧ください。