Atomとは
Atomは、ソースコードホスティングサービスとして知られるGitHub社が開発したエディタです。有名な歴史あるエディタとして、VimやEmacsなどがすでにありますが、2014年2月に公開されたAtomは一気に注目を集め、いまやエンジニアが利用するエディタの一つの大きな選択肢になりました。
Atomの特徴
それではなぜ、すでに十分な機能を持つエディタが存在しているのにもかかわらず、Atomはここまで注目を集めているのでしょうか。それは、検索、置換、入力補完、シンタックスハイライトをはじめとする、プログラミングをするうえでなくてはならない機能を最初から持っていたり、ユーザーの好きな機能を追加できるたくさんのパッケージが存在したり、キーバインドや表示など細かいところまで、ユーザーの好みに簡単にカスタマイズできたりするからです。
Atomは、HTML、CSS、JavaScriptなどをはじめとするWeb技術を利用して作られています。したがって、Web技術者は普段から利用している言語を利用して、自分の好きなようにAtomをカスタマイズできるのです。
またWindows、Mac、Linux環境のクロスプラットフォームで動作するのも魅力です。ここではmacOSでの例を紹介します。
公式サイトからAtomをダウンロードして、実際に操作してみてください。
開発を便利にするパッケージ
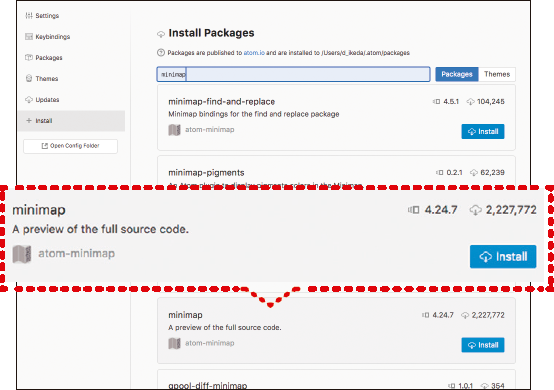
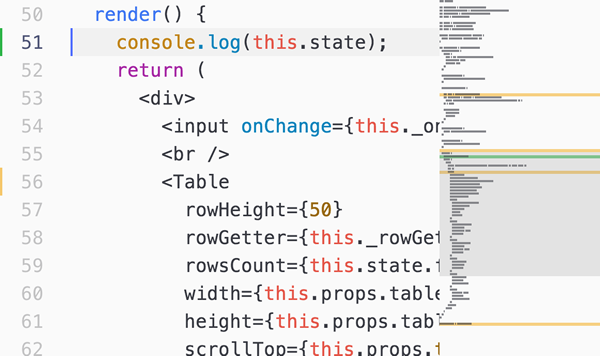
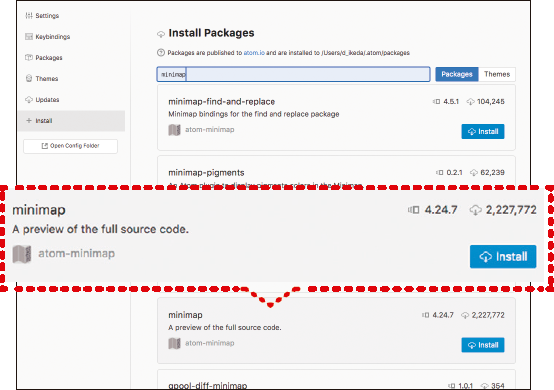
開発を便利にするパッケージの例として「minimap」を紹介します。minimapを利用すると、ソースコード全体の縮図を表示してくれるようになります。インストール方法は、Atomメニューから「Preferences...」を選択してください。するとSettingsが表示されますので、「Install」ボタンをクリックし、「Search packages」に「minimap」と入力して検索してみてください。すると図1のような画面が表示されますので、「Install」ボタンを押してインストールしてください。適当なファイルを開くと、図2のようにコード全体のオーバービューが表示されます。
図1 minimapをインストール
 ※ デフォルトでは黒い背景ですが、誌面での見やすさを考慮して白い背景に変更しています
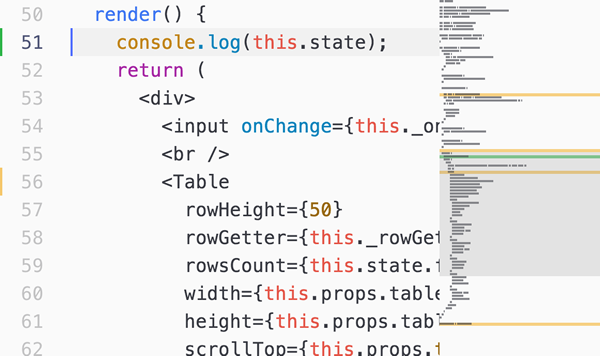
図2 minimapによるソースコード全体のプレビュー
※ デフォルトでは黒い背景ですが、誌面での見やすさを考慮して白い背景に変更しています
図2 minimapによるソースコード全体のプレビュー
 ※ 図ではminimap-git-diffプラグインパッケージも導入していて、差分に色が付いています
※ 図ではminimap-git-diffプラグインパッケージも導入していて、差分に色が付いています
自由自在のカスタマイズ
Atomでは、キーバインドや表示まで、ユーザーの好きなように簡単にカスタマイズできるのも大きな魅力です。ここでは、試しにカーソルを丸くしてみましょう。
まずは、Atomメニューから「Stylesheet…」を選択してください。styles.lessというファイルが開きますので、リスト1のコードを末尾に追加してください。
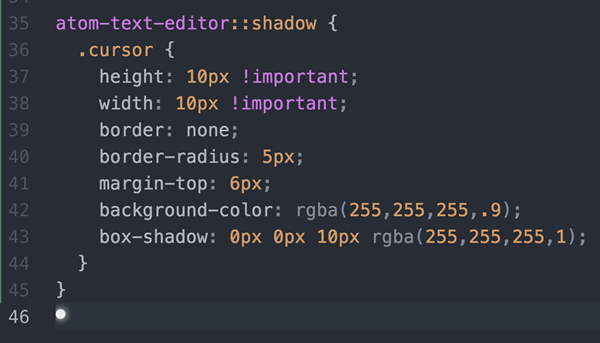
リスト1 カーソルを丸くする(styles.less)
atom-text-editor::shadow {
.cursor {
height: 10px !important;
width: 10px !important;
border: none;
border-radius: 5px;
margin-top: 6px;
background-color: rgba(255,255,255,.9);
box-shadow: 0px 0px 10px rgba(255,255,255,1);
}
}
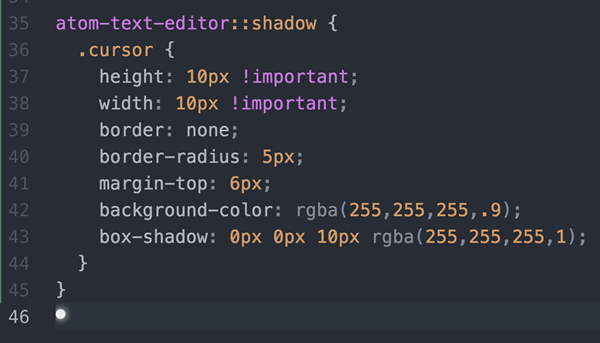
ファイルを保存するとすぐに反映され、カーソルが丸くなっているはずです(図3)。
図3 丸くしたカーソル
 ※ カーソルを見やすくするため背景を黒くしています
※ カーソルを見やすくするため背景を黒くしています
Atomを使って理想の開発環境を構築しよう
Atomが標準で持つ機能も十分強力ですが、パッケージを導入したり簡単なコードを記述することで、自分の思いどおりにカスタマイズできます。『Atom実践入門』は、Atomの基本的な操作方法からはじめ、お勧めのパッケージの使用方法、開発を便利にするためのカスタマイズ、さらには自分でパッケージを作成する方法まで解説しています。理想の開発環境を作り出したい方は、ぜひ手にとってみてください。