Webサイト制作の手法は変化する
HTMLとCSSでWebサイトを制作するときに、いつまでも同じやり方が通用するわけではありません。サイト設計・制作の手法には、時流に即した変化があることを理解し、その動向を追っておきましょう。
サイト設計・制作の手法は、W3Cが策定するHTML要素や、CSSプロパティの仕様に影響を受けます。最新の仕様を実装したブラウザでは、新たな表現を取り入れたWebサイトを表示させることが可能になったり、逆に古い仕様でマークアップされたサイトの表示が崩れたりします。また、策定された仕様は、ユーザーによるWebの使われ方の変化などのフィードバックを受け、さらなる変更が加えられていくことになります。
昨年11月1日に、HTML 5はHTML 5.1へとマイナーチェンジしました。現在のHTMLは、Webアプリ開発に対応することを目的のひとつとしています。今回のマイナーチェンジでも、 その目的意識はHTML 5とHTML 5.1の仕様の違いに表れています。興味のある方は、HTML5とHTML 5.1の差分を以下のURLで確認できるので、アクセスしてみてください。
HTML 5.1: Changes
https://www.w3.org/TR/2016/REC-html51-20161101/changes.html
HTML 5.1の新機能「picture」要素
HTML 5.1で追加された新機能のひとつにpicture要素があります。picture要素は、レスポンシブに対応するための要素です。
例えば、サイト内にある写真を表示したいときに、PCではPCの画面用に最適化した画像ファイルAを表示し、スマートフォンではスマートフォンの画面用に最適化した画像ファイルBを表示する、ということが可能になります。
現在では、デバイスによって画面サイズや、画面のピクセル密度が多種多様ですが、それら環境に応じたきめ細かな表示切り替えが可能となります。
ただし、残念ながらInternet Explorer 11(以下、IE 11)はこのpicture要素に対応していません。本稿執筆時点で、IE 11の国内でのブラウザシェアは16%前後です。幅広いユーザーを対象とするWebサイトでは、積極的に導入できる手法とは言い難いです。しばらくの間、様子見が続くでしょう。
利用が加速するフレックスボックス
フレックスボックスはCSS3モジュールのひとつで、CSSの新しいレイアウト機能を実現します。「 新しい」とは言いつつ、実際には2009年に最初の草案が公開されています。現在まで、何度も仕様が変化していますが、先ほど紹介したpicture要素とは異なり、IE 11にも対応しています。ほとんどのブラウザで問題なく使用できる状況にあり、すでに導入を経験している人も多いでしょう。
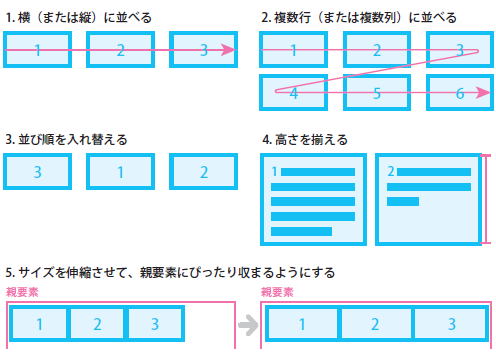
フレックスボックスの基本レイアウトは、複数のボックスを横方向、または縦方向に並べるものです。この手法ではボックスの並びをかなり柔軟に変更することができ、複雑なレイアウトもシンプルなマークアップで実装することができます。レスポンシブデザインにも親和性が高いと言えます。
一部のブラウザでは多くのバグも存在しており、実装にあたって注意は必要ですが、今後ますます利用が進んでいくでしょう。
新刊の「HTML5&CSS3デザインレシピ集 」では、よく使用される制作手法を数多く収録、解説していますので、制作時の参考になさってください。