ランディングページが必要となったWebの現状
今回、キーワードとなる言葉が2つ含まれています。
「Museを実際に使っているけれど”ランディングページ”という言葉をはじめて知りました」
さらに「Museはどんなアプリなの?」という声も聞きました。「ランディングページ」「Adobe Muse」は、どちらも聞きなれない用語であるのは確かなようです。
ただ、ランディングページは言葉としてなじみがないだけで、よく目にされていると思います。健康補助食品や美容関係商品、スクールの案内など、1ページのチラシのようなとてもシンプルなWebページ(およびサイト)がランディングページです。長いシングルページが多く、ごく単純な構造になっています。
その理由は、売りたい商品やサービスの対象、訴えたいことをダイレクトに伝えるためです。
HTMLのみでWebページを表現していた頃にくらべ、動きのあるコンテンツや動画も見られる現在のWebサイトは、多種多様になりました。Webページ上で表現できることが多ければ、情報が盛りだくさんで複雑なWebサイトになってしまいます。「アクセシビリティ」「ユーザビリティ」がWeb制作に関わる人間の標準となる中、ユーザ目線に立ち「情報がわかりやすい」「探しやすい」コンテンツを目指す必要があります。
しかしながら、取り扱う商品が多かったり、会社の組織が複雑になればページやリンク先も増えます。Webサイト全体の構成や様式にこだわってしまうと、売りたい、訴えたいものが必然的に階層に隠れて目立たなくなるのです。
そこで、ランディングページが登場します。新聞や雑誌の中に入っている1枚のチラシをよく目にされると思いますが、それをWeb上で見る感覚です。海外では多く活用されているようですが、国内では通販サイトやスクールなどで導入が進んでいます。
メリットとしては、回転の早い情報を扱うにはうってつけで、いち押しの商品がわかりやすい、少ない操作で目的(商品が購入できる、資料請求ができる)が果たせるなど。デメリットとしては、すべての情報をそのページ内で取得するには難しい、情報を詰め込み過ぎるとページが長くなりスクロールに時間が掛かってしまうことでしょうか。
Adobe Museでランディングページを作成するメリット
よりシンプルにより伝わりやすいWebデザインの表現に移行しつつある現在、ランディングページのような伝えたいことをダイレクトに表現するWebページは有効な手段です。
どうやってランディングページを作成するのか? ということになりますが、そこで登場するのがAdobe Museです。
Muse登場時は、もともとIllustratorやInDesignと同じくくりの製品として、グラフィックアプリのような操作性でWebページが作れることを売りにしたアプリでした。
紙の広告はIllustratorのようなグラフィックアプリを使って画像やテキストなどを配置して作成しますが、Webページでは紙と同じようにはいきません。インターネット上で見られるようにするには、HTMLやCSS、JavaScriptなどのコードを画像やテキストなどに割り当てなければブラウザに表示できないからです。プロトタイプというWebページの骨格のようなデザインをIllustratorやPhotoshop(現在ではAdobe XDも)で作成し、画像やパーツのような素材にコードを割り当ててWebページを作成するというのが一般的な作業のようですが、フリーレイアウトのようなランディングページは単純なようでコードで表現するには難しい。その点、Museはもともと「グラフィックソフトのような感覚でWebページが作れる」というアプローチのアプリですから、ランディングページのようなレイアウトこそ本領を発揮します。
Adobe Museは、2012年のAdobe Creative Cloudサービスの提供が開始されたと同時に正式リリースされた、まだ新しいアプリです。その分、どのようなことができるのかをご存知ない方も多くいらっしゃると思います。せっかく有用なアプリがあるのですから、使わないのはもったいない。アドビの公認エバンジェリストでもある境祐司氏が、早くからMuseの有用性に気づき、使い方を思考錯誤してきました。その境氏がMuseの実力を発揮できるランディングページを仕組みから制作にいたるまでていねいに解説します。
ほぼマウスドラッグだけでWebページが作れる感覚を、ぜひ本書で体験していただきたいと思います。
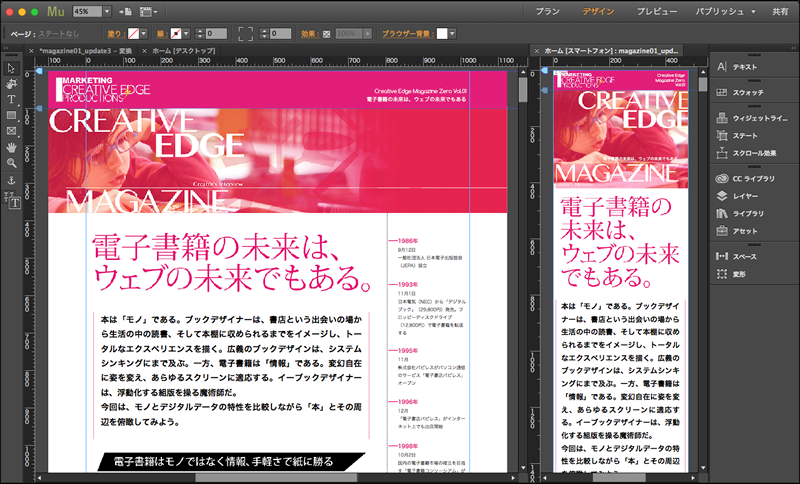
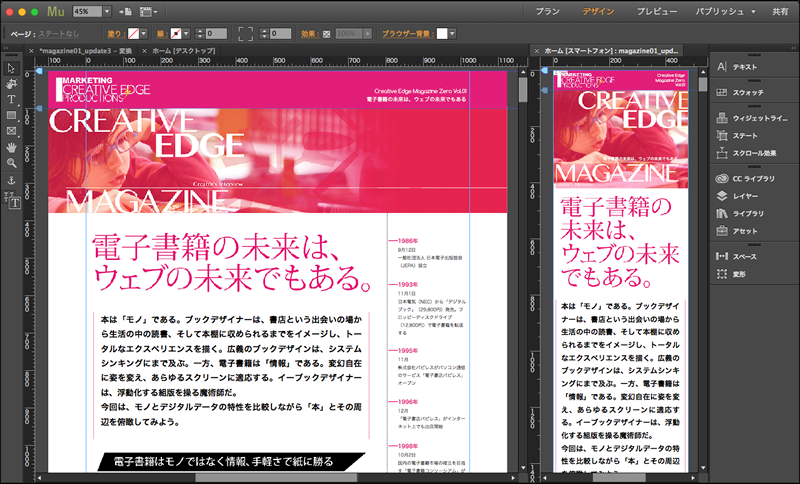
PC用(左)とスマートフォン用(右)を並べて見比べながら、制作できる
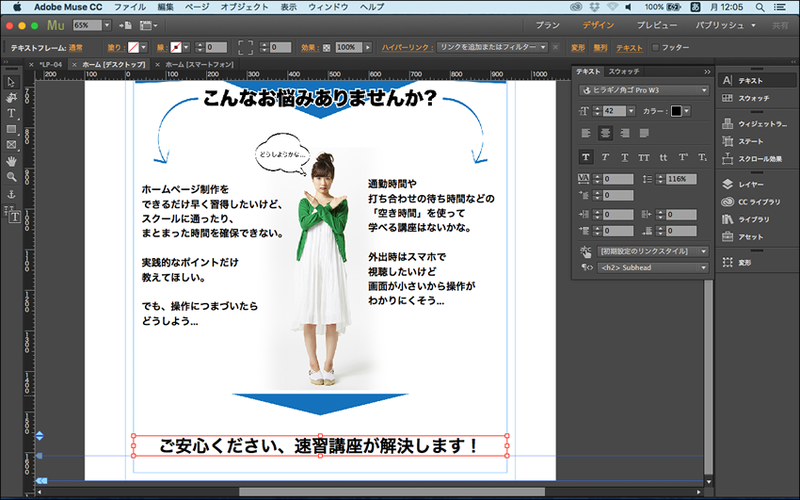
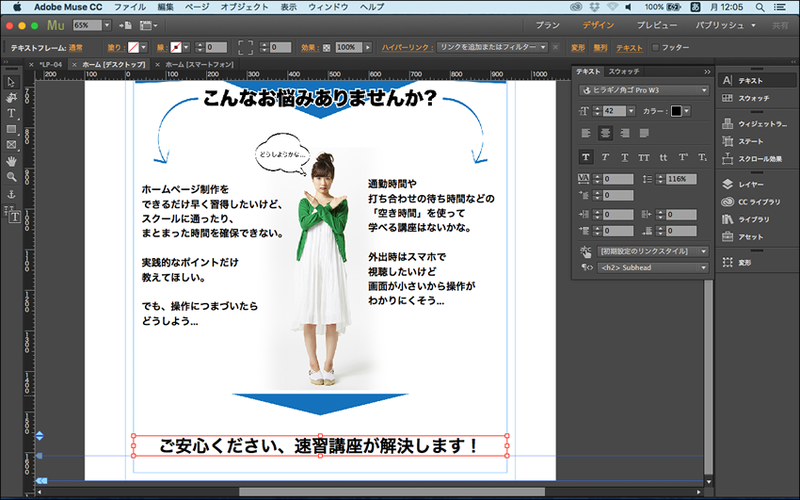
 パーツを配置するだけで、Webページが簡単に作れる
パーツを配置するだけで、Webページが簡単に作れる