毎日、スマホやPCからインターネット経由でいろいろなサイトをご覧になっていると思いますが、Webページを表示するために構成されるファイルをご存じでしょうか。エンジニアやWebデザイナではないので関係ないって思っていませんか?
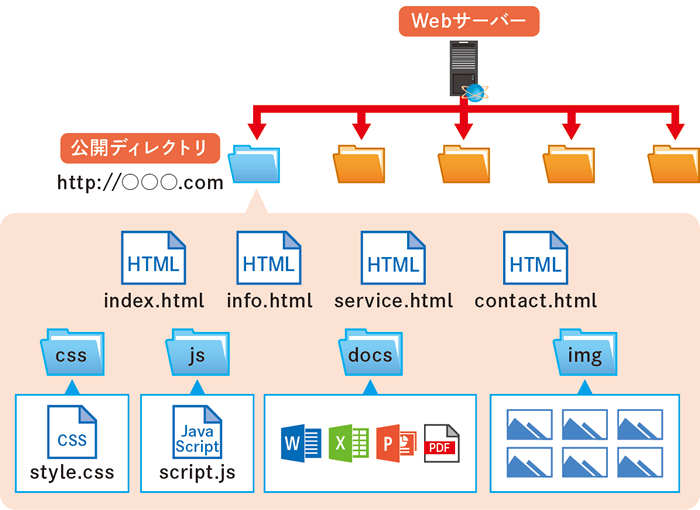
本稿では、Webページが表示されるために構成するファイル(図1)とそれぞれの役割を紹介します。
図1 Webサーバ上のディレクトリ構成

HTML
HTML(HyperText Markup Language)はWebページの構成要素に「タグ」と呼ばれるマークを付けたもので、「ここは見出し」「ここは画像」「ここは段落」のように、それぞれの構成要素の意味をコンピュータが理解できる形式で記述するための言語です。HTMLで記述されたファイルのことをHTMLファイルと呼びます。ファイルの拡張子は「.html」または「.htm」です。
1つのHTMLファイルは1つのWebページに相当し、ファイル名はページのURLの一部になります。また、HTMLはCSSやJavaScriptやマルチメディアなど、ほかのファイルをページに読み込む中心的な役目も果たします。
HTMLには歴史的な経緯からさまざまなバージョンが存在しますが、最新バージョンはHTML5です。
CSS
CSS(Cascading Style Sheets)はWebページの見栄え(レイアウトや装飾などのデザイン)を定義する言語です。ファイルの拡張子は「.css」です。CSSファイルはページごとに分けて作成する必要はありません。「全ページ共通のCSS」「スマホ用のCSS」といったように、用途でCSSファイルを分けて、各ページのHTMLから共通で利用できるようにするのが一般的です。
JavaScript
JavaScriptはWebページに動きを与えるための言語です。ファイルの拡張子は「.js」です。CSSファイルと同様に、各ページのHTMLから必要に応じて読み込んで利用します。
マルチメディア
画像や音声、動画などのデータファイルです。各ページのHTMLから必要に応じて読み込んで利用します。Webサイト制作では画像をよく使うので、ほかのファイルと混ざらないように「img」のような画像を管理するためのフォルダを作っておくとよいでしょう。
そのほか(ダウンロードコンテンツ)
WordやExcel、PowerPointやPDFファイルなど、PCで作成したファイルを公開ディレクトリに配置すると、HTMLファイルと同じようにURLが割り当てられるので、Webブラウザでダウンロードするか、またはWebブラウザ内に直接表示されます。
そのほか(制御用ファイル)
Webページの見栄えとは関係ありませんが、Webページにアクセス制限やパスワード認証などのセキュリティを設定したり、検索エンジンに対する命令を設定したりするために、「.htaccess」や「robots.txt」などの制御用ファイルを配置することがあります。
これらのファイルはデータベースと連携するなどして、動的に生成される場合もあります。次の書籍では、HTMLとCSSの基本的な仕組みから表現の幅を広げる利用方法、さらにスマートフォンなどさまざまな端末に対応する方法などを解説しています。どうぞご活用ください。