Webページは2種類に分けられる
みなさんが普段閲覧しているWebページは、大きく次の2つに分けることができます。
静的なWebページは、Webブラウザー(クライアント)から「Webページを見たい」というリクエストがあったときに、あらかじめ決められた内容をそのまま返してクライアントで表示するものです。動的なWebページは、クライアントからのリクエストに応じてサーバー側で処理を行い、ページの一部もしくはすべての内容を、その都度変えられるものです。
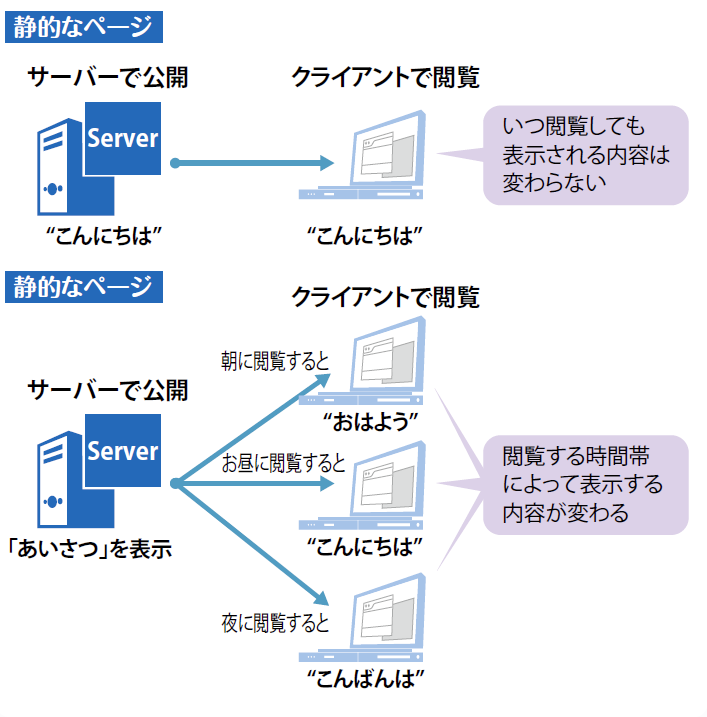
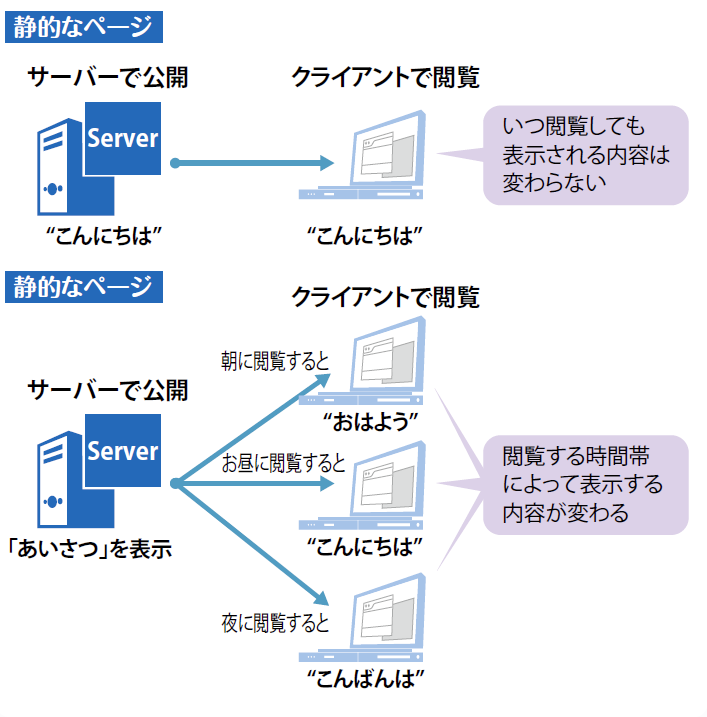
たとえば、静的なWebページでは、「こんにちは」と表示されるページは何度リクエストしても「こんにちは」としか表示できません(図1)。
図1 静的なWebページと動的なWebページ

一方、動的なWebページの場合は、朝のリクエストには「おはよう」、お昼のリクエストには「こんにちは」、夜のリクエストには「こんばんは」というように、同じリクエストであっても、時間帯によって表示を変えることが可能になります。
動的なWebページはこうして作られる
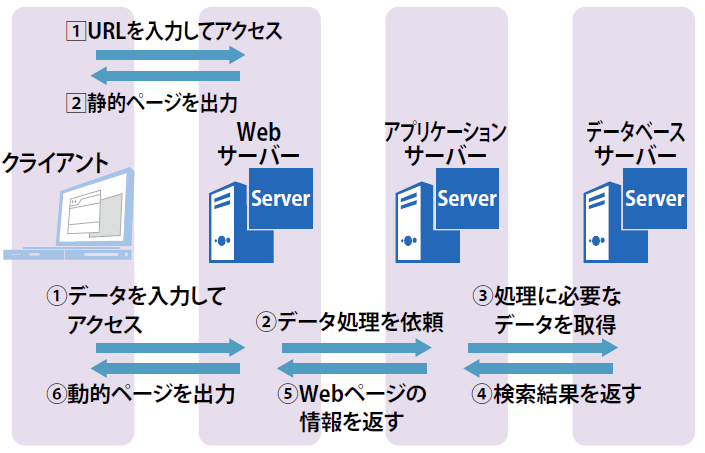
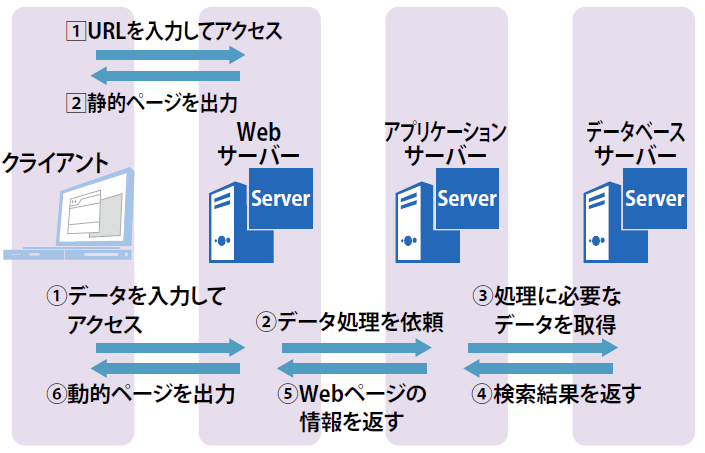
動的なWebページはどのようにして実現されるのでしょうか。図2を見てください。
図2 動的なWebページの生成手順

静的なWebページでは、Webサーバーがリクエスト(URL)を受け取ったら、それに応じたWebページを返しているだけです。
一方、動的なWebページではWebサーバーがリクエストを受け取ったあとも、アプリケーションサーバーに処理を依頼したり、場合によってはデータベースサーバーにデータを取りにいき、それを処理に使ったりします。
動的なWebページの方が手順は複雑ですが、ここでは「動的なWebページを作るには、いろいろなサーバーが必要になる」ということだけ理解しておいてください。
サーブレットとJSPとは
動的なWebページを実現するには、いろいろな言語やいろいろな方法がありますが、そのうちの2つがJavaを使ったサーブレットとJSP(JavaServer Pages)です。
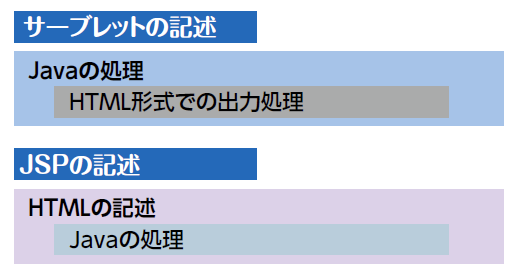
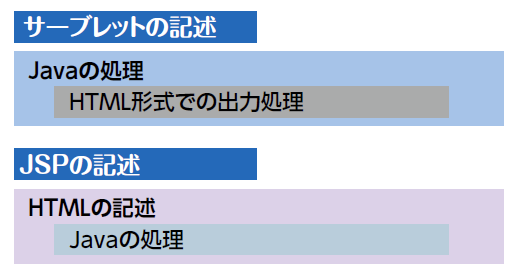
この2つは、基本的にJava言語による処理という意味では同じものですが、図3のようにプログラムの書き方に大きな違いがあります。
図3 サーブレットとJSPの記述スタイル

Webブラウザは、HTMLで記述されたWebページを表示します。動的なWebページとは、このHTMLが閲覧時に変化するということです。サーブレットは動的なWebページの生成、JSPはWebページ内での動的な処理と結果表示というように、得意な処理に応じて使い分けられます。
具体的には、サーブレットでは最初にJavaが呼び出され、JavaがHTMLを生成して、そのHTMLが表示されます。JSPではHTMLの中にJavaのプログラムを記述し、HTMLが呼び出されるとその途中でJavaのプログラムが実行され、HTMLにその結果を反映したものが表示されるという具合です。
ここまでWebページの種類と、そのうちの動的なWebページを実現するために利用するサーブレットとJSPについて簡単にお話ししました。
『ゼロからわかるサーブレット&JSP超入門』は、サーブレットとJSPの基本知識からWebシステムの開発まで、Pleiades All in Oneというパッケージを使って手軽に学ぶことができます。これを機に、JavaによるWebプログラミングを学んでみてはいかがでしょうか。