A/Bテストとは
Webページのリニューアル時の改善手法に、A/Bテストというものあるのはご存知でしょうか。
A/Bテストとは、簡単に説明すると、リニューアルしたいテストのA案とB案を作成し、それを実際にユーザーに使ってもらって、どちらの方が成果をあげられるかを検証し、実際に成果があがったものにリニューアルするというものです。A案とB案を比べるということで、A/Bテストという名前がつけられています。
A/Bテストの方法
もう少し詳しくA/Bテストの方法について解説したいと思います。Webサイトの特定のWebページにおいて(他のページは普通に運営をしながら)、デザインが異なるA案、B案を、本番環境上で実際のユーザー向けて、A案B案をランダムに配信して(場合によってはオリジナル案も)、どちらのページの方がリニューアルの成果があったのかを検証するものです。
この際、A/Bテストの肝は「実際にユーザー」という点と、「どちらの方が成果をあがったか」という点になります。
具体例をあげてみます。
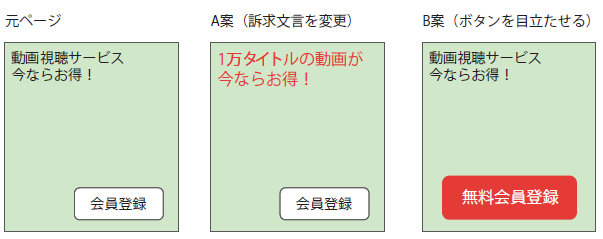
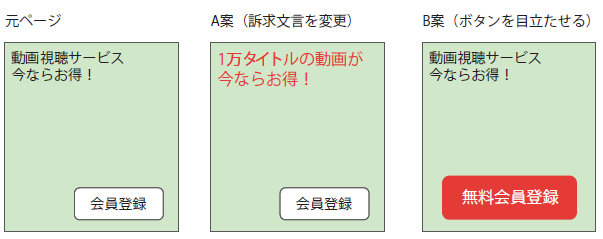
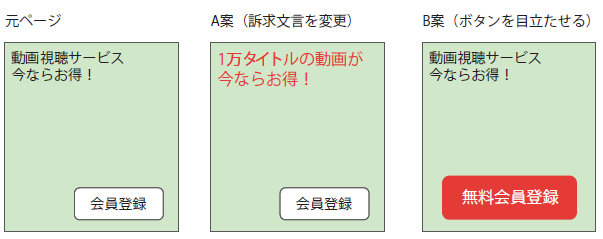
とある動画視聴サービスにおいて、会員登録をさせるWebページがいまいち効果をあげていないようなので、リニューアルをしたいと考えた際に、図1のようなA案、B案のリニューアル案を用意しました。
図1 2つのリニューアル案

A案は、文言に具体的なタイトル数を入れてもの、B案はボタンを大きく赤く目立たせたものになります。
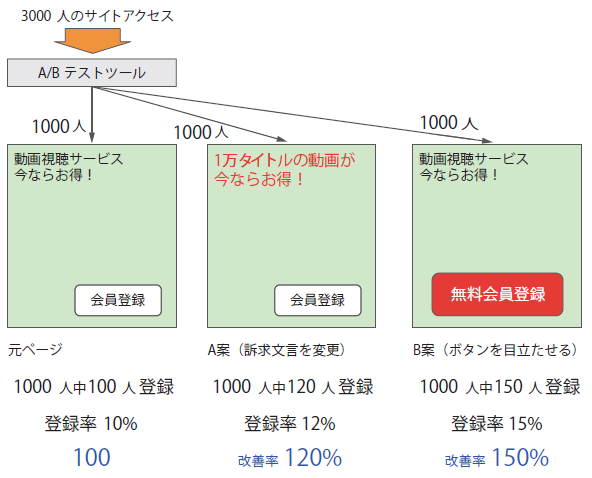
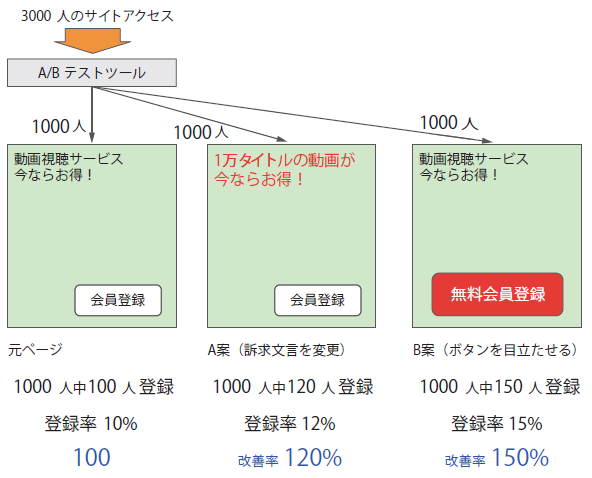
そして、元のオリジナルページ、A案、B案を、それぞれ、実際にこのサイトにアクセスしてくるユーザーをランダムに同じ数だけ振り分けをして、どのWeb ページが一番効果があがったかを試します。このテストにはA/Bテストツールというものが使われます。
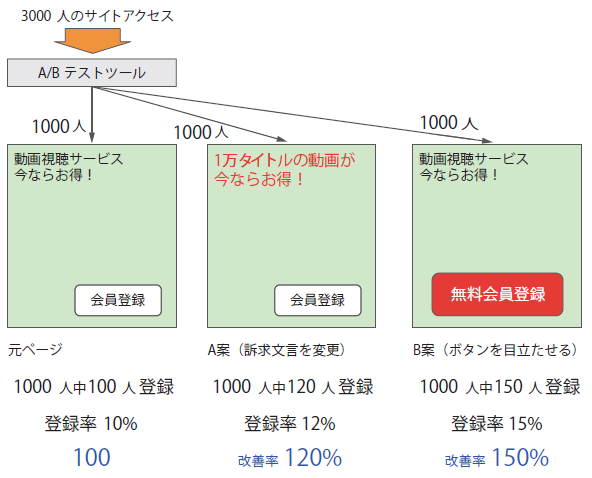
テストの結果は、図2のようになりました。
図2 A/Bテストの結果

元のオリジナルページと比較して、それぞれA案は改善率が120%、B案は150%と良い結果が出たため、B案でリニューアルすることにしました。
これがA/Bテストの成果です。
A/Bテストのメリット
A/Bテストの良い点は、実際にサイトに改修をかけて大きく変える前に、その仮説が正しいかどうかを手軽に検証できるという点になります。
実際のサイトでの検証となるので、結果自体を仮説ではなくテストされた事実として話ができることも大きなメリットになります。よくありがちな、ロジックのない声の大きい人の一言で仕様が決まってしまうようなことも、A/Bテストをした上であれば、「ユーザーに問うた結果(ユーザーから支持された結果)」として、公平性のある結果を提示することが可能になります。
Webサイトリニューアルなどで、机上の仮説をベースに改修をかけてしまったものが、実は蓋を開けてみると数字が悪化してしまったというような話は良く耳にしますが、これが半年や1年もかけるようなリニューアルでそのような結果になってしまうと目も当てられません。
A/Bテストでは、実際にユーザーから支持されるWebデザインを判断することができるので、確実な効果を見込むことができます。