縁の下の力持ち
普段利用しているWebアプリケーションのほとんどには、
ヘルプサイトをわかりやすくするためには、
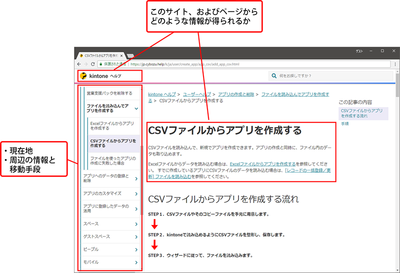
ナビゲーション
今自分がどのページを読んでいるのかや、

- ※注)
- のちほど紹介する書籍
『ヘルプサイトの作り方』 がサイボウズのヘルプ制作チームに所属するエンジニアによる執筆で、 書籍でもkintoneなどの事例を紹介しながら解説しています。
文章の表現
ヘルプサイト中の文章の表現も、
主題から書く
大事なことをできるだけ早く伝え、
- 改善前:システムを正常に起動できなくなる恐れがあるので、
アップデート中は電源を切らないでください。 - 改善後:アップデート中は電源を切らないでください。システムを正常に起動できなくなる恐れがあります。
二重否定を使わない
二重否定を使うと文意が取りづらくなるので注意しましょう。
- 改善前:ファイルA以外は削除しないでください。
- 改善後:ファイルAのみ削除してください。
ごく一部しか紹介できませんでしたが、