速いWebは何かとお得!
Googleの調査では、Webページが表示されるまでに3秒かかると、53%の方がそのWebページを見ることなく、別のWebに移ってしまうのだそうです(これを離脱と呼ぶこともあります)。日本におけるインターネット接続環境は十分な通信速度を利用でき、スマホでもLTEが普及しているので諸外国に比べて恵まれていると言われています。それでも、Webページの表示に時間がかかるとユーザーの皆さんは別のページにどんどん移ってしまいます。何か欲しいものを検索して見つけたとき、そのサイトに辿り着いても表示が遅かったら、信頼性の面で疑問が生じるのではないでしょうか。余計な心配をユーザーにさせてしまうこともありますし、良いことはありません。
遅いWebの原因
「当社のWebが遅いって、ちょっと待って! お客さんに対して最大限の情報提供をしているだけなのに!」と思ったショッピングサイトのオーナーの皆さん。本当にそうですか? いちいち大きな動画が動き出したり、たくさんのリンクがしてあったり、大きな画像ファイルが表示されたり……そうした重量級のWebページになっていませんか? 「いや、最初からこうやってきたし、SNSのリンクもたくさんあったほうがいいだろう?」——いえいえ、そうではありません。お客さんは、なによりもそのサイトの情報が早く欲しいだけなのです。余分な細工で重いWebページになるくらいならば、ダイエットすべきです。ではどうやって実践すべきか。軽い画像にする?、リンクはどうやって減らせばいいの?……そもそも遅くなる原因は何だろう?……Web担当者でもできるだろうか。実際に始めると、わからないことがたくさん出てきます。
速いWebページの作り方
さまざまファイルを組み合わせHTMLファイルを作成し、つくりますが、本書では、HTMLコーダーやWeb担当者のみなさんを対象に、Webページ高速化のノウハウを多面的に紹介していきます。どう速くするのか、一番大事なのは測定方法です。本書では、Googleが提供するPageSpeed Insightを使用します。使い方はとても簡単です。次のURLにアクセスし、入力欄に計測したいWebページのURLをいれるだけです。
図1 PageSpeed Insightで当社Webページを計測した結果

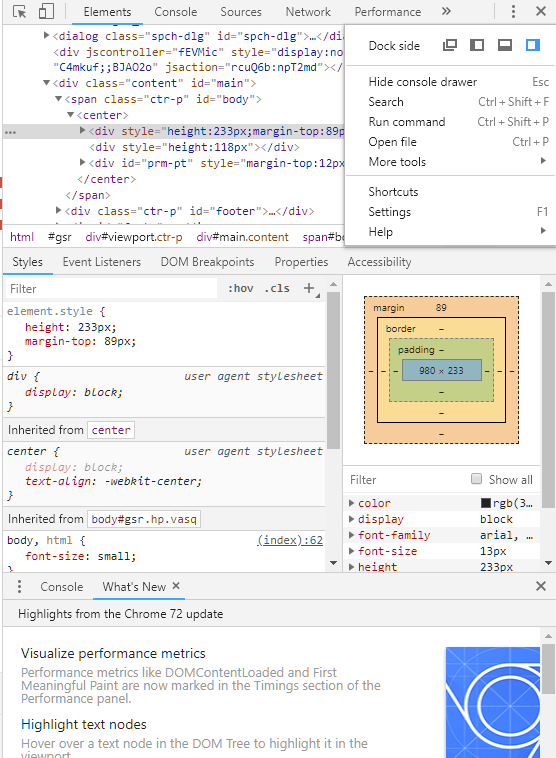
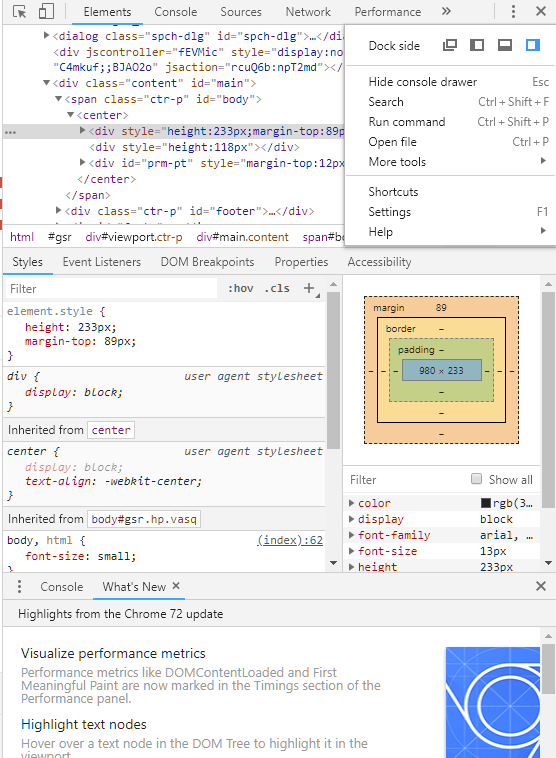
図1は当社Webページを計測してみました。「95点」となかなかの数値です。ぜひ自分で、気になるWebページを計測してみてください。同時に、さまざまな改善情報も表示されます。しかし、Web業界でさらにプロとしては、もっと細かく原因を知りたい場合があります。その場合は、Google Chromeブラウザの、Chrome DevToolsを使います。表示したいWebページを右クリックし、プルダウンメニューから[検証]をクリックします。そこで表示されるのが図2の画面です。ここでさらに詳細な情報を得ることができます。
図2 Google ChromeブラウザからChrome DevToolsを起動する

これら2つのツールを駆使し、修正ポイントを見付けるだけで、Webページ高速化の実現にかなり近づけます。
本書で紹介する大まかな改善ポイントは、次のとおりです。
- 画像の適正化(ファイルサイズ、画像形式)
- 画像ファイルなどの圧縮形式
- テキストファイルの圧縮(JavaScript、CSSファイルなど)
- 読み込みの制御(Lazyload、.htaccess設定)
……
それぞれ、一見簡単そうに見えますが、実際にWebページを修正するにあたりノウハウがたくさんあります。本書では、読者が担当している仕事に合わせて「入門編・実践編」に分けてそれぞれのレベルで解説をしていますので、自分のやりたい・できることに合わせて、高速化にすぐに挑戦できます。サンプルもGitHubからダウンロードできますので、気軽に高速化を試すこともできます。
速いWebページはすごく得
なによりも表示が速いと、スマートで優れた印象を受けますし、SEOの結果もよくなります。シンプルなHTMLから、JavaScriptの組み込み方、制作したWebページを効果的に活用するためのGitの使い方までWebデザイナー・HTMLコーダー・Web担当者の皆さんの日常の仕事の必要なノウハウを詰め込みました。ぜひ、ご一読ください!