ネットで見かけたWebテク
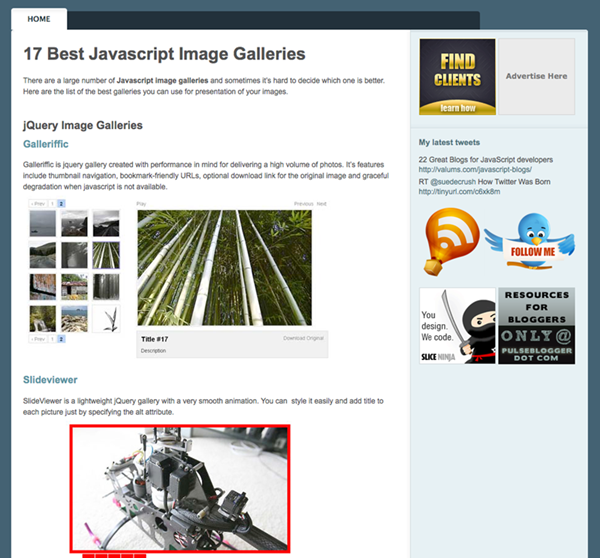
1.17 Best Javascript Image Gallerieshttp://valums.com/javascript-image-galleries/
JavaScriptを使ったイメージギャラリーを17個紹介しています。Macのカバーフロー風のものや、
jQuery、
たくさんの画像を並べて見せるもののほかに、

2.50 Excellent Icon Design Tutorialshttp://sixrevisions.com/graphics-design/50-excellent-icon-design-tutorials/
アイコンデザインのチュートリアルを多数紹介しています。
アイコンといっても大きなサイズでディテールまで描き込んだ、
使われているツールはほとんどPhotoshopかIllustratorです。英語を読むのが面倒でも、
画像を作るためのチュートリアル以外に、

3.真似からはじめるウェブデザインhttp://www.designwalker.com/2009/02/clone-webdesign.html
凝った背景画像のサイトを、
元ネタは
4.The Ultimate Collection Of Free Photoshop Patterns | Developer's Toolbox | Smashing Magazinehttp://www.smashingmagazine.com/2009/02/12/the-ultimate-collection-of-free-photoshop-patterns/
フリーのPhotoshop用パターン画像配布ページの膨大なリンク集。タイトルをそのまま訳すと
Photoshopのブラシ、
フリーにもいろいろあるので、
5.ウェブサービス開発で使えるWYSIWYGエディターまとめ- IDEA*IDEA ~ 百式管理人のライフハックブログ ~http://www.ideaxidea.com/archives/2009/02/rich_editors.html
JavaScriptで入力フォームをリッチテキストエディタに変える、
TinyMCE、
TinyMCEには、

以上、
先週のほかの記事としては、
- 50 Insanely Good Vector-based Web Designs - VECTORTUTS
ベクターベースのスゴいデザインのWebサイトのショーケース。 - 30 Stylish Examples of Doodles in Web Design | Blog.
SpoonGraphics
いたずら書きっぽいデザインのWebサイトのショーケース。 - 30 More Portfolio Sites for Your Design Inspiration
ポートフォーリオサイトのショーケース。
先週の気になるWebサービス
Lovely Charts | Free online diagramming applicationhttp://www.lovelycharts.com/
豊富な種類のチャート図を作れるWebサービスです。サイトマップやワイヤーフレーム作成に役立ちそうです。しかし、 さくさく動きますし、 無料で使えるツールですが、