ネットで見かけたWebテク
1. 15 Interesting online presentations for web developershttp://dreamcss.blogspot.com/2009/04/15-interesting-online-presentations-for.html
Web制作に関するプレゼン資料を多数紹介したまとめ記事です。プレゼンテーション書類の共有サイトSlideShareで公開されているスライドが、
全部英語ですが、
13番目に紹介されている

2. 10 Usability Nightmares You Should Be Aware Of | How-To | Smashing Magazinehttp://www.smashingmagazine.com/2007/09/27/10-usability-nightmares-you-should-be-aware-of/
ユーザビリティにおける悪い例を実例を挙げながら紹介した記事です。
とにかくリンクを明確にして、
ドロップダウンメニューを使うときに気をつける点については、
最後には、
3. IE6が消え去る日、そのあとで使える10のテクニック | エンタープライズ | マイコミジャーナルhttp://journal.mycom.co.jp/news/2009/04/15/044/
IE6をサポートする必要がなくなった場合に使えるテクニックを解説した記事
透過PNGが問題なく使えるようになるというのは、
元記事によれば、
また、
4. ウェブサイトの設計図 ワイヤーフレームを活用しよう | DesignWalkerhttp://www.designwalker.com/2009/04/wireframe-2.html
ワイヤーフレームのデザインショーケースや作成のためのツールを紹介しています。
ワイヤーフレームとは、
かっこよく書けた手書きのワイヤーフレームにあこがれますが、

5. Flash Photo Gallery: Make Your Visitors Be All Eyes | Flashmotohttp://www.flashmoto.com/blog/flash-galleries/flash-photo-gallery-make-your-visitors-be-all-eyes/
Flashベースのフォトギャラリーのまとめ記事です。見せ方の参考になるギャラリーサイトと、
この中からピックアップして紹介している
なお、

以上、
そのほか先週の記事から、
- WEBプロデュースに役立つ10の無料ツール | I AM BLOGGING NOW.
ニーズのリサーチなどマーケティング系のツール紹介です。 -
グーグルの検索順位を決定する4要素――重要度が増えたのは? 減ったのは? | Web担当者Forum
ページランクの重要度はかなり減って、外部リンクのアンカーテキストの重要度もどんどん減っていくということのようです。 -
How to Extract the Facts with a Web Design Client Questionnaire - FreelanceSwitch - The Freelance Blog
Webデザインのためにクライアントに行うアンケート項目が紹介されています。
先週の気になるWebサービス
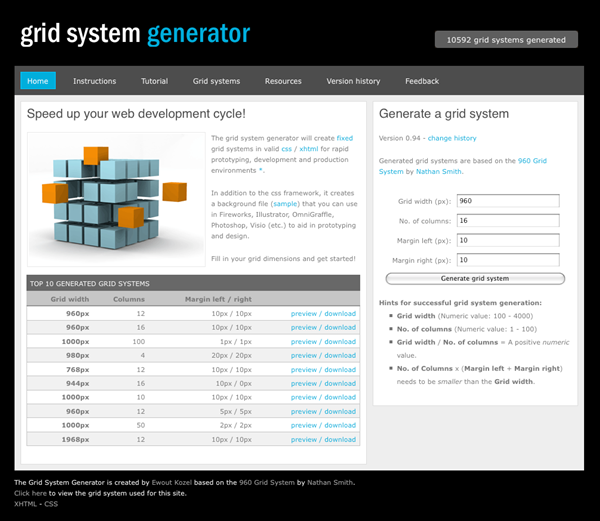
Grid System Generator (v0.94) | Create valid css / xhtml grid systemshttp://www.gridsystemgenerator.com/
グリッドレイアウトのWebページデザインのベースとなるXHTMLとCSSのジェネレーターです。有名なCSSフレームワークの960 Grid Systemがベースとなっています。
全体の横幅、
プレビュー表示のときの背景画像となっているカラム部分に色の付いた画像もダウンロードされるので、
この手のジェネレータは分かる人には分かるという作りのものが少なくないですが、